10枚の同じ服を着まわしているフロントエンド兼ミニマリスト、ザワです。はじめまして。
webでのデザインやアニメーションなどの表現がリッチになっている昨今。今回は、webサイトでのユーザーインタラクションの代表格であるホバー表現に注目し、過去にホバザワとの異名を授かったことのある私がチョイスした、魅力的なサイトをご紹介します。
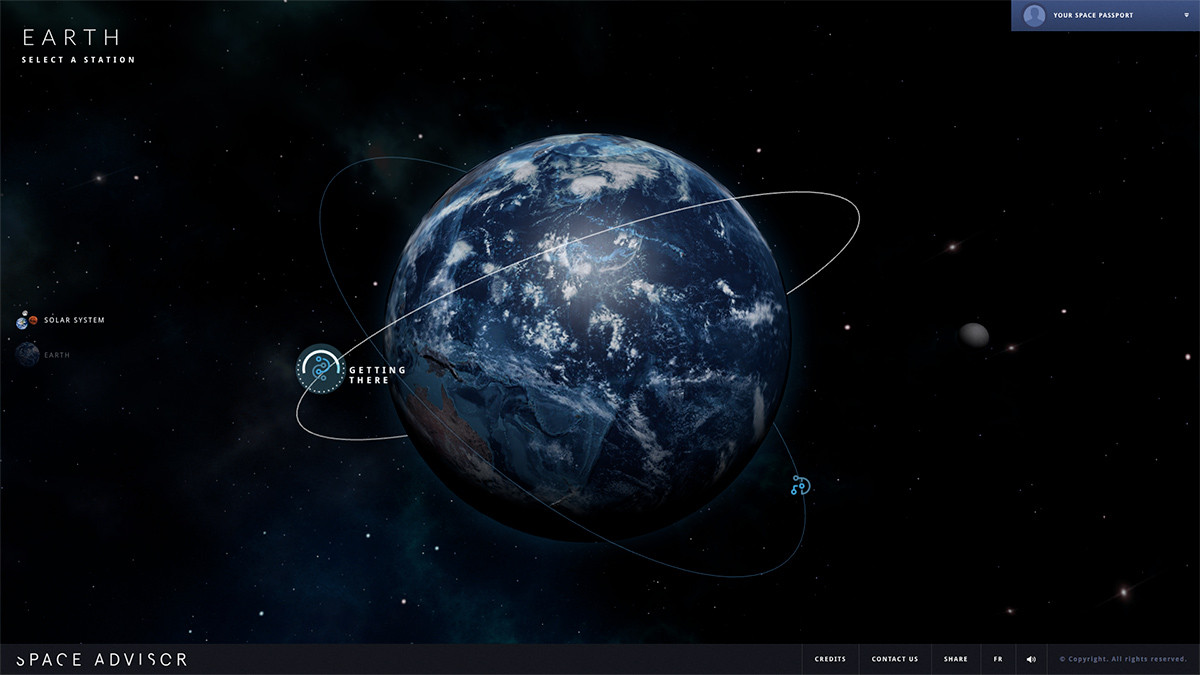
Space Advisor

http://www.space-advisor.ca/en/?experience
ホバータイトル: 宇宙はlinear
勝手な解説: 惑星の周りを周回する衛星の様子を表現したアニメーションが、ボタンにホバーすることで表示されます。ボタンを構成する要素にはcss animationのanimation-iteration-countをinfiniteに設定し、イージングをlinearにすることで無重力空間が表現されています。サイトの世界観を直感的に明確にさせる素敵なホバーですね。
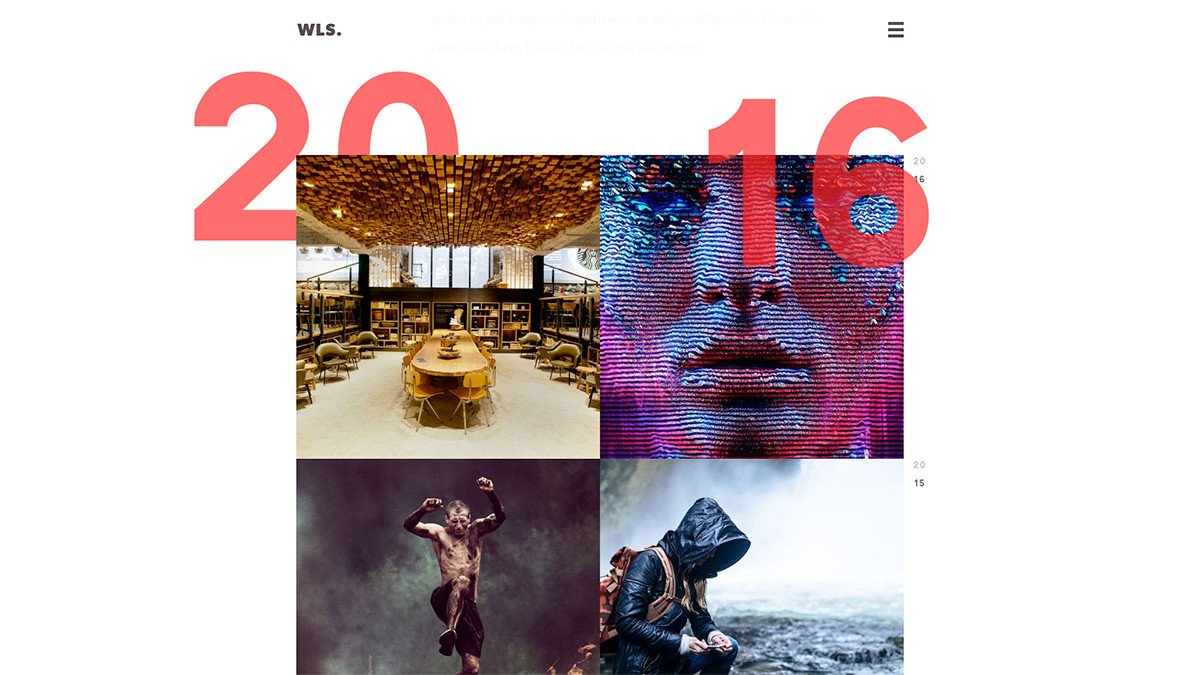
Welikesmall

http://www.welikesmall.com/work/
ホバータイトル: ぬるっとササっとスタイリッシュを添えて……
勝手な解説: ホバーして初めて要素が現れるパターンは、ユーザーの注意を引くのに効果的な手法で最近多く見られるようになりました。ホバーで動く要素それぞれに別々のイージング、タイミングを適用していて、製作者のこだわりが垣間見れます。背景のアニメーションは900msと長めの設定ですが、最初にタイトルに視線が行くようにタイトルのアニメーション時間が短く設定されているので、背景のアニメーションはいい意味で気になりません。
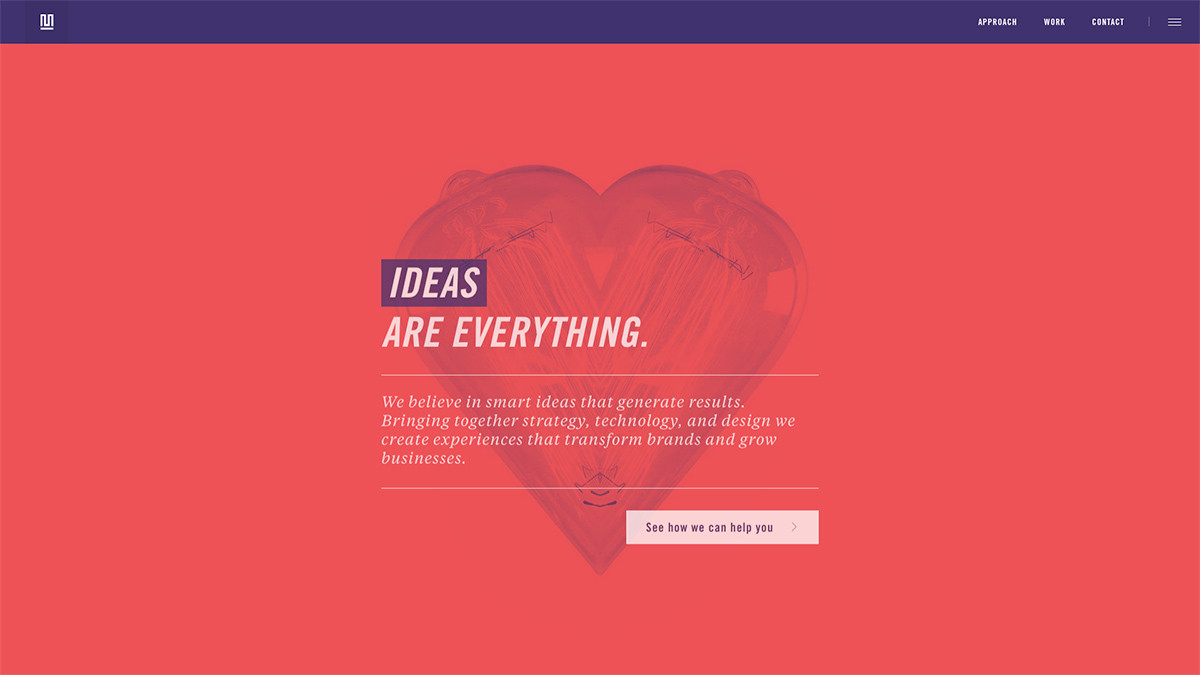
Method

ホバータイトル: ぴっちり横分け
勝手な解説: だまし絵、誰しも小学か中学くらいに見た経験がありますよね。ボタンにホバーすると、色が両端に分かれたような、新たな色が現れたような、不思議な感覚に陥りました。ファストビューのビジュアルから始まり、ページ遷移、メニュー展開、ボタンホバーなど、シンメトリーで統一されているサイトはA型の人には気持ちの良い構成ですね。
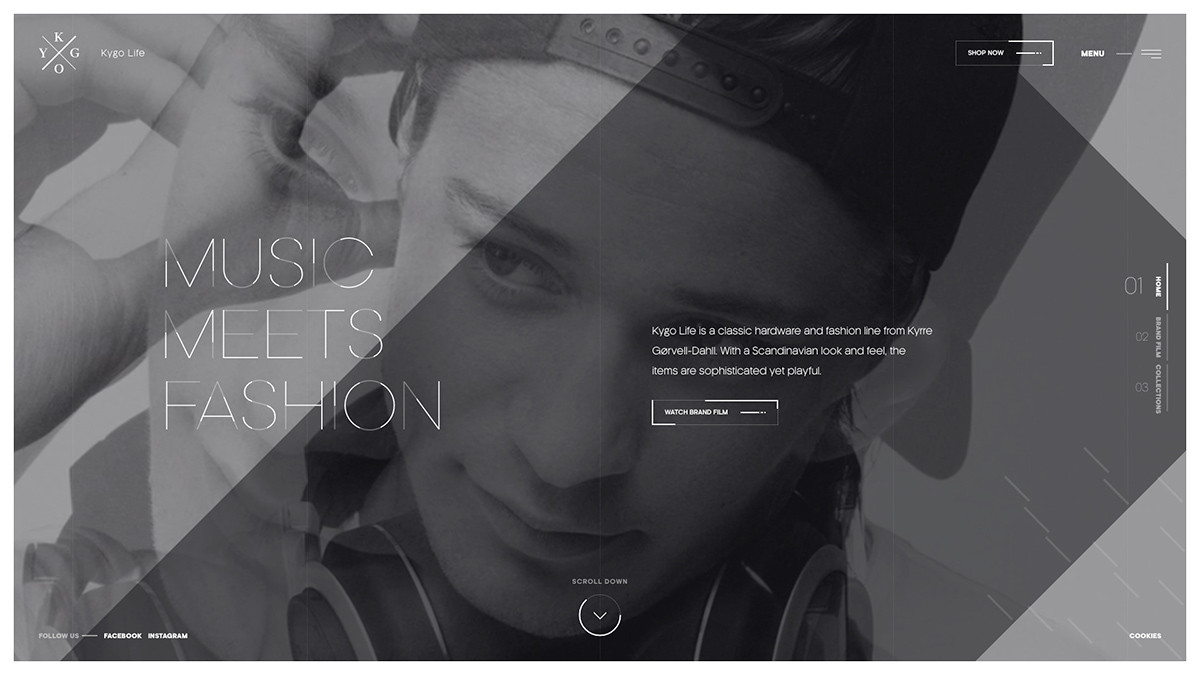
Kygo Life

ホバータイトル: 規則的不規則
勝手な解説: シンプルで単調になりがちなblack&whiteのデザインを、キャッチコピーとボタンを不規則に表示させることでリズムを与えています。ボタンにホバーすると、SVGのラインが絶妙に長さを変化させてアニメーションします。太めのフレームにblack&whiteのサイトカラーというだけでオシャレな人たちの心をくすぐるのにも関わらず、アニメーションでトドメを刺す、そんなデザインに心を奪われます。
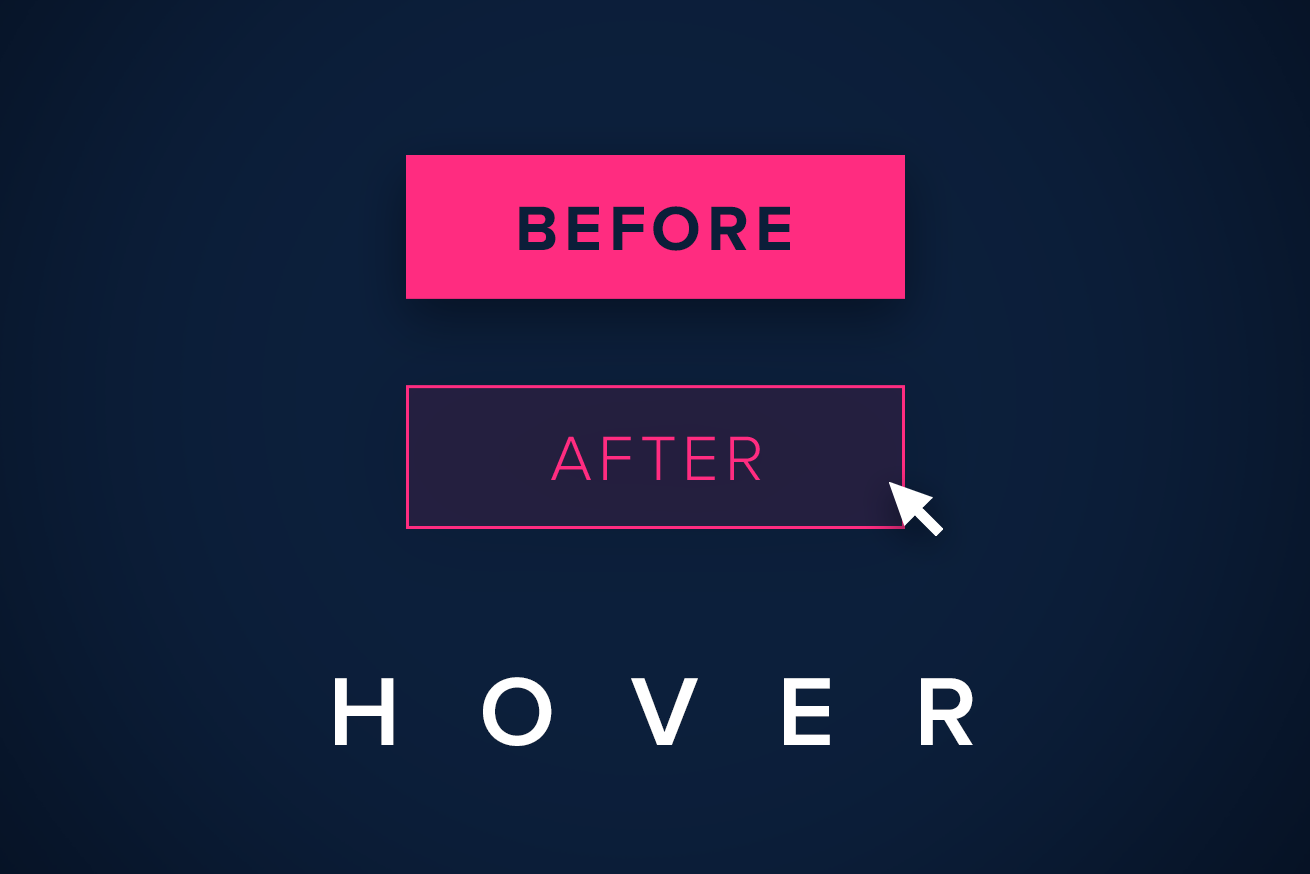
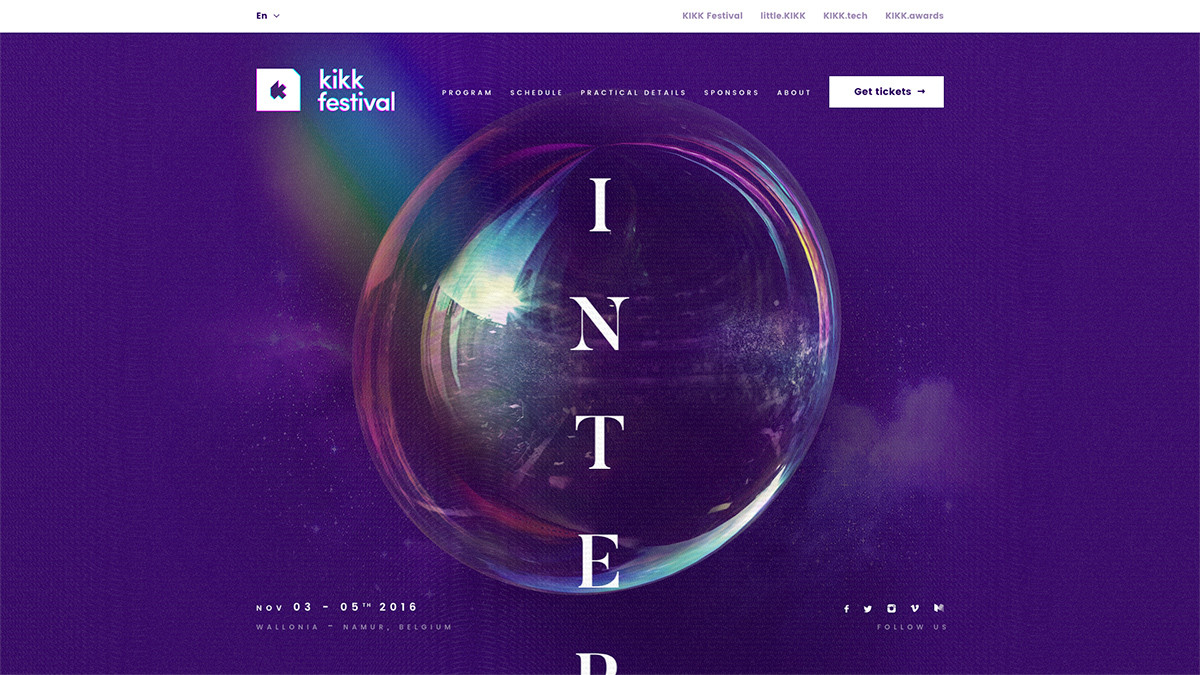
KIKK Festival 2016

ホバータイトル: カクカクシカジカユラユラ
勝手な解説: 画面右上のボタンにホバーしてみましょう。すると、中央の「INTER」という文字と同じように、白背景の後ろでビビッドな2色の矩形がカクカク揺れています。複雑なエフェクトは難しそう……そう思っているあなた、朗報です! before・after要素それぞれを、cssのtranslateでちょびっとずつ移動させているだけです。アイデア次第で良いものは作れるという素敵な例ではないでしょうか。
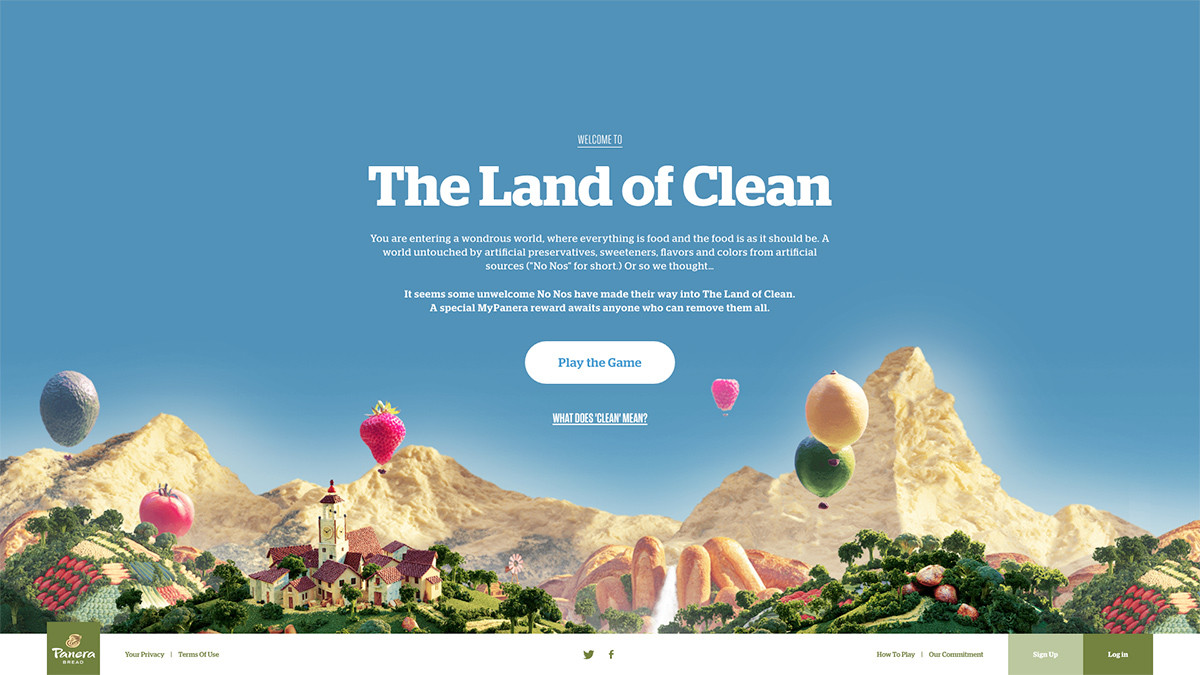
Panera Land of Clean

https://paneralandofclean.com/
ホバータイトル: ポップ&トゥイーン
勝手な解説: 「Play the Game」と書かれたボタンにホバーすると、矢印が引っ張られるように現れ、ホバーを外すとまた引っ張られるように右方向に消えていきます。イチゴやリンゴなどの気球が浮かぶ世界観にトゥイーンアニメーションがマッチしていて、ボタンクリック後の世界をワクワクしたものに成長させます。矢印のアニメーションはcanvas内で処理されていて、動きの質を高めるためには常識の概念を捨てよ、そんな製作者の声が聞こえてきそうな素敵なホバーですね。
Maison Ullens

http://www.maisonullens.com/home
ホバータイトル: オシャレすぎる
勝手な解説: このサイトで注目したいホバー箇所は、写真下にある文字にホバーした時の演出です。ボタンのような枠がないため、リンクと認識しづらいかもしれませんが、文字横のラインがユーザーにアクションを促す役割を果たしています。文字が上下に移動するアニメーションは、ボタンの形状ではよく見かけますが、文字のみのリンク箇所で実装しているのは珍しいです。シンプルだからこそ細かな気遣いが見えるサイトです。オシャレすぎる。
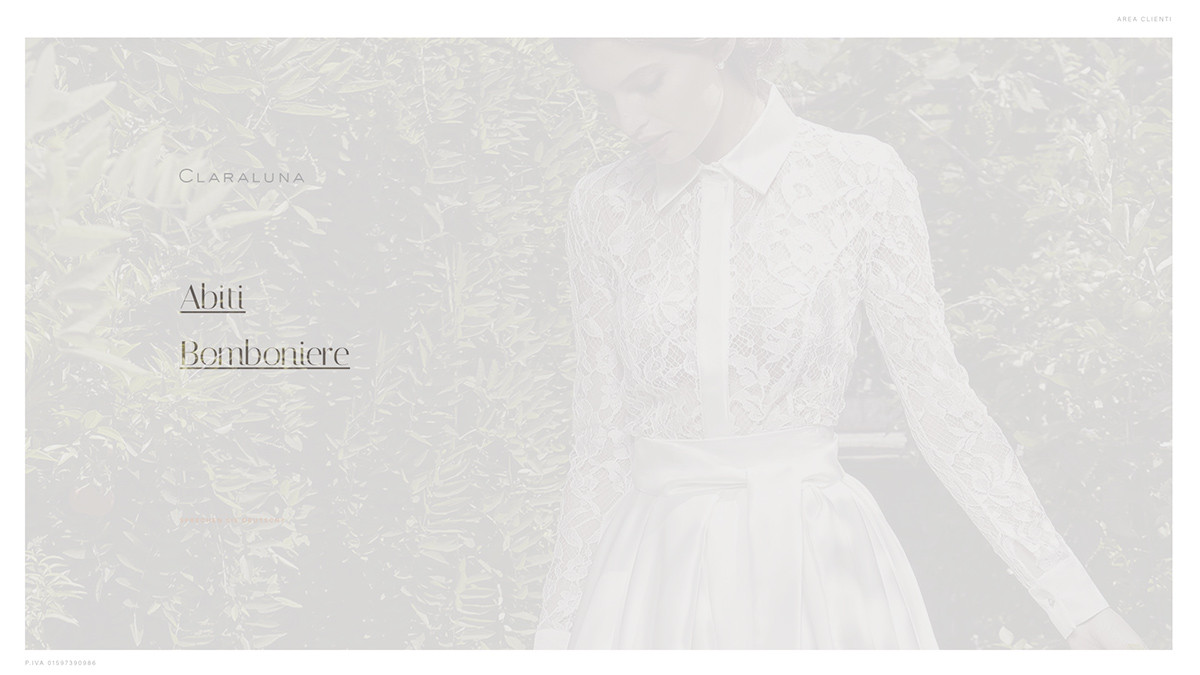
Claraluna

ホバータイトル: チラリズム
勝手な解説: ホバーがフックになり背景が表示される演出は、最近よく見られる演出の一つですが、フェードインしてくる背景写真が主張しすぎず、白色のオーバーレイで覆われた状態で見せる構成が透けている障子を想起させ、ドキドキします。ホバーで背景が変わる演出は、フルスクリーンのメガメニューなどでの応用が考えられ、大胆な展開が求められるケースで試してみたい演出ですね。とにかく文字からのぞき見える背景がいやらしいです。
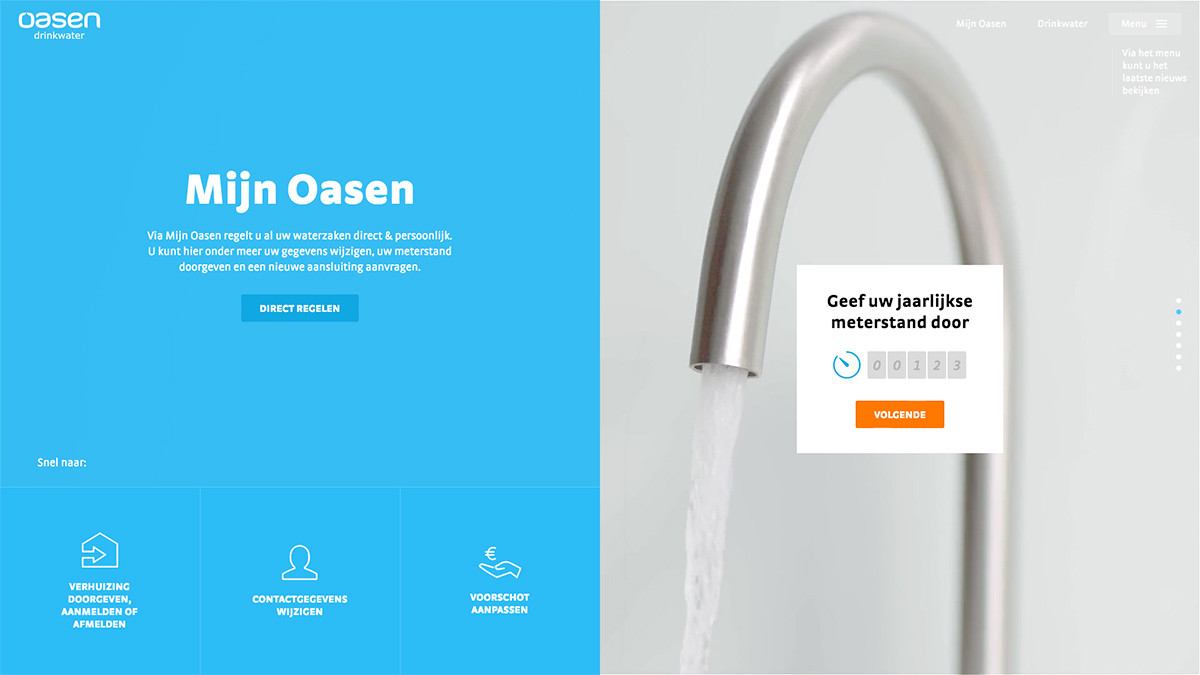
Oasen.nl

https://www.oasen.nl/home/oasen
ホバータイトル: 水の半分は優しさから出来ています。
勝手な解説: ボタンにホバーすると、ぽよんぽよん、たっぷんたっぷんと、思わず擬音語を口にしたくなるような、水をモチーフにしたアニメーションがサイトを演出しています。ボタンのアニメーションではSVGが使われており、クリーン、柔らかい、優しいといったイメージを、演出から汲み取ることができます。
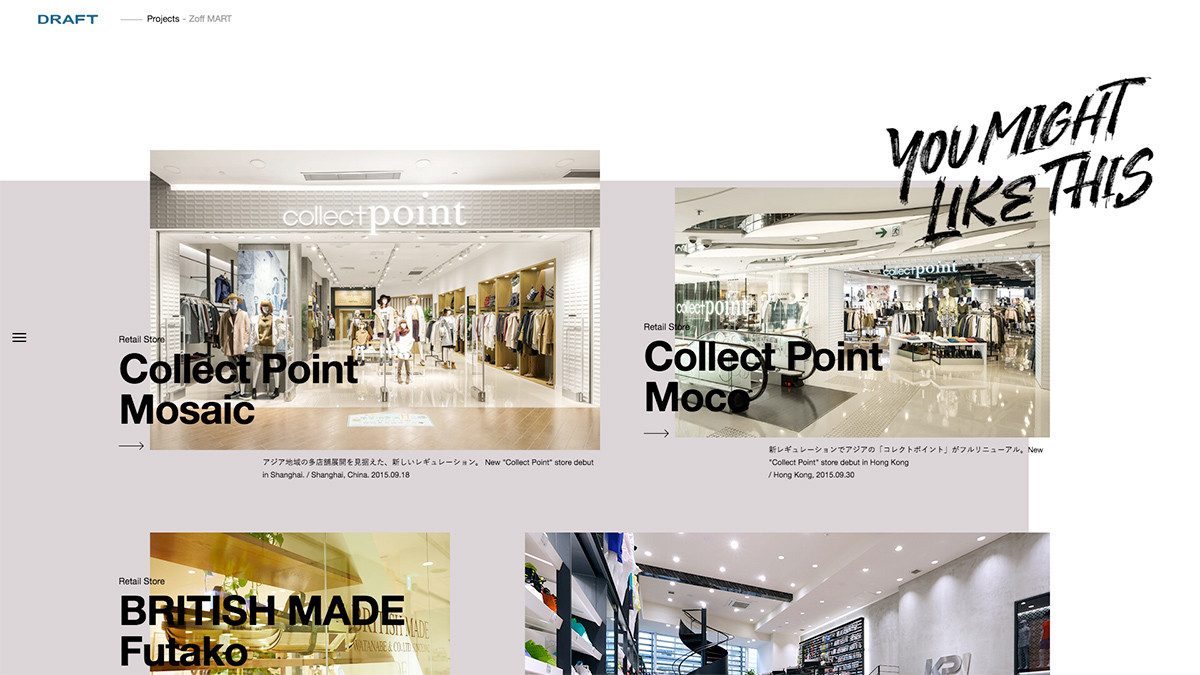
DRAFT CORPORATE SITE

https://draft.co.jp/projects/page/zoff-mart
ホバータイトル: One for all. All for one.
勝手な解説: ページに存在するすべての要素が関係性を持って、連動して動く演出によって、ページをスクロールしているユーザーが恍惚な表情を浮かべながらマウスホイールをくりくりしているのが想像できますね。さて、注目のホバーはというと、ページ下部の店舗への導線の部分になります。ホバーすると、複数の要素が連動して動き、それぞれの移動距離の違いが気持ちよさを引き出していて、不揃いなサイズの店舗写真と絶妙なバランスで絡み合っています。
まとめ
今回は、「ホバー」という一つのユーザーインタラクションにまつわる表現に着目してみましたが、他にもクリックやマウス移動、スマートフォンであればフリックやタップなど、数えたことはありませんがキリがないですよね。
ただ動けばいいということではなく、ターゲットユーザやサイトの目的に合わせた、最適で心地よく、かつ想像をちょっとだけ超えるような演出を考えて、ユーザーを喜ばせたいものですね。
LIGはWebサイト制作を支援しています。ご興味のある方は事業ぺージをぜひご覧ください。