LIGブログの中の人、ゆたろです。どうもです。
フロントエンドの皆さんは、サイト上に新たに機能を実装する際、UI/UXをどのくらい意識していますか?
UI/UXはデザイナーさんの領域、と思いがちですが、フロントエンドも意識をすることで、より無駄なく・効果的なサイトの制作に役立ちます。
今回は、少し前のLIGブログ上にあったグローバルメニューで実際に上がった、フロント領域でのUI/UXの問題点と、それに対しての改善の一例を紹介いたします。当記事を通して、UX改善方法の参考、UXを意識した実装をするきっかけになればと思います。
変更前のグローバルメニューってどんなのだっけ?

https://web.archive.org/web/20160422094831/https://liginc.co.jp/(※)
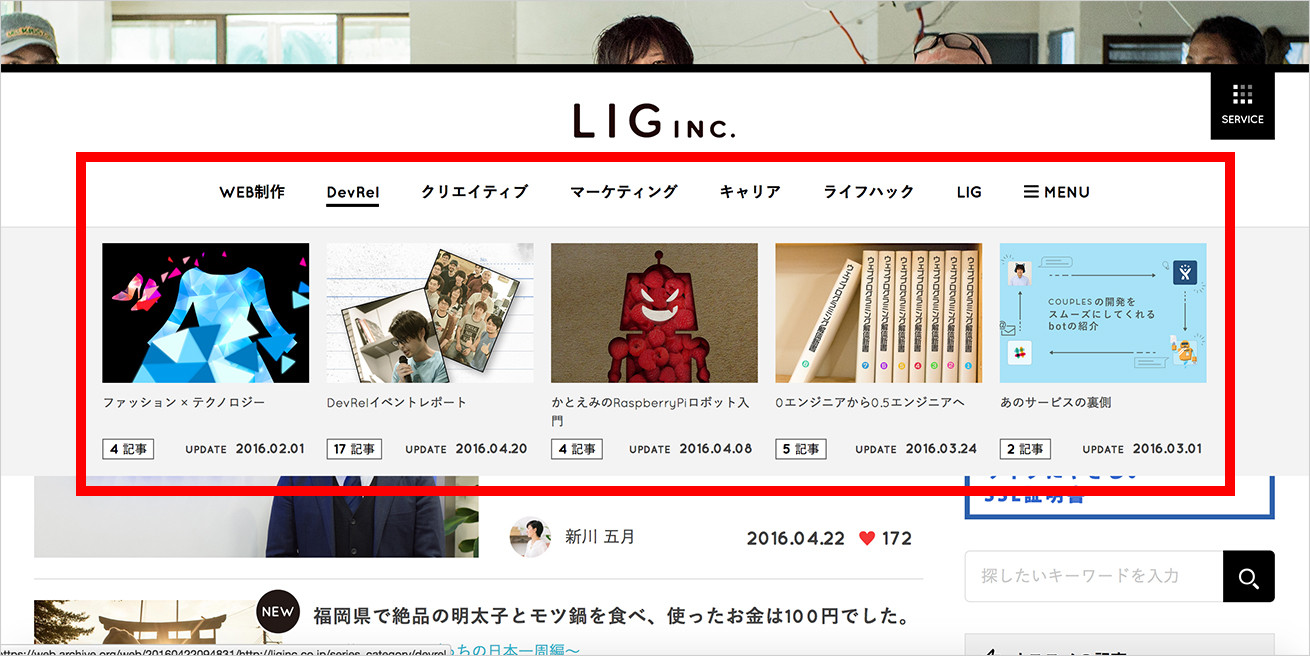
こちらが、今年の4月後半にリリースされた、ドロップダウンの付いているグローバルメニューです。
公開後しばらくしてから、社内外より色々な問題点が浮上してきました。
どんな問題点が出てきたのか
とにかく一番多かった声は、「誤動作が多い」というものです。
誤動作といっても「jsが実装通り動いてない」のようなエラー的な問題ではありません。むしろその点に関しては想定通りの動きをしていました。
では、どうしてユーザーからそのような意見が相次いだのか。仮説をたててみたところ、問題は、UI/UXをあまり意識せずにフロント実装してしまった点にあったということが分かりました。
【仮説1】最新記事を見ようとするとドロップダウンメニューが開いてしまう
まず、topページに訪れたユーザーがどのような行動をするか考えてみます。

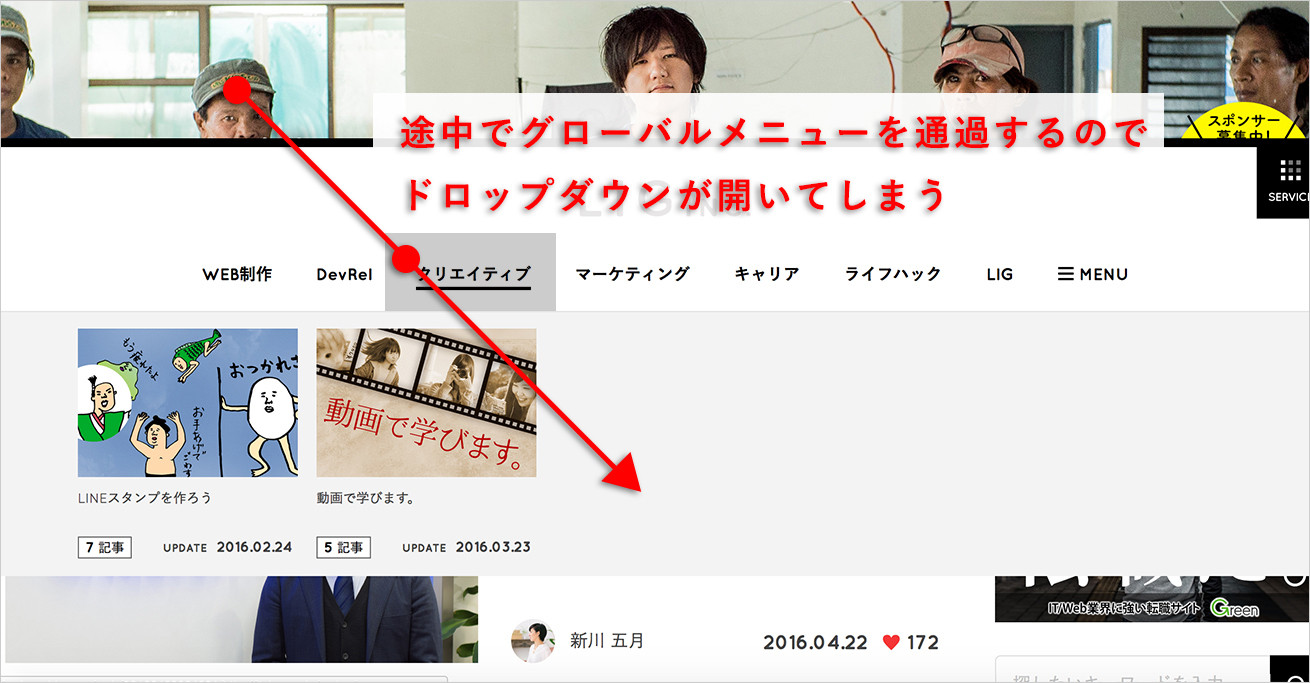
恐らく、まずはじめに最新記事やその近辺の記事の方向へカーソルを動かすでしょう。

しかし、この動きだと途中でグローバルメニューを通過してしまうため、対応するドロップダウンメニューが開いてしまいます。
実装的には、「ホバーしたらドロップダウンメニューが開く」のが正しい動きという認識ですが、ユーザー視点では、「意図しないタイミングでドロップダウンメニューが開いてしまった。しかもドロップダウンメニューが最新記事に重なっていて、最新記事に遷移できない」という体験になってしまいます。
【仮説2】ドロップダウンメニュー内の端の項目に行くのが難しい
次に、ドロップダウンメニュー内の項目を選択する時の動きについて考えてみます。

仮に、上記のようなユーザーの動きがあったとします。

何も考えなく実装すると、このようなカーソルの動きを期待します。
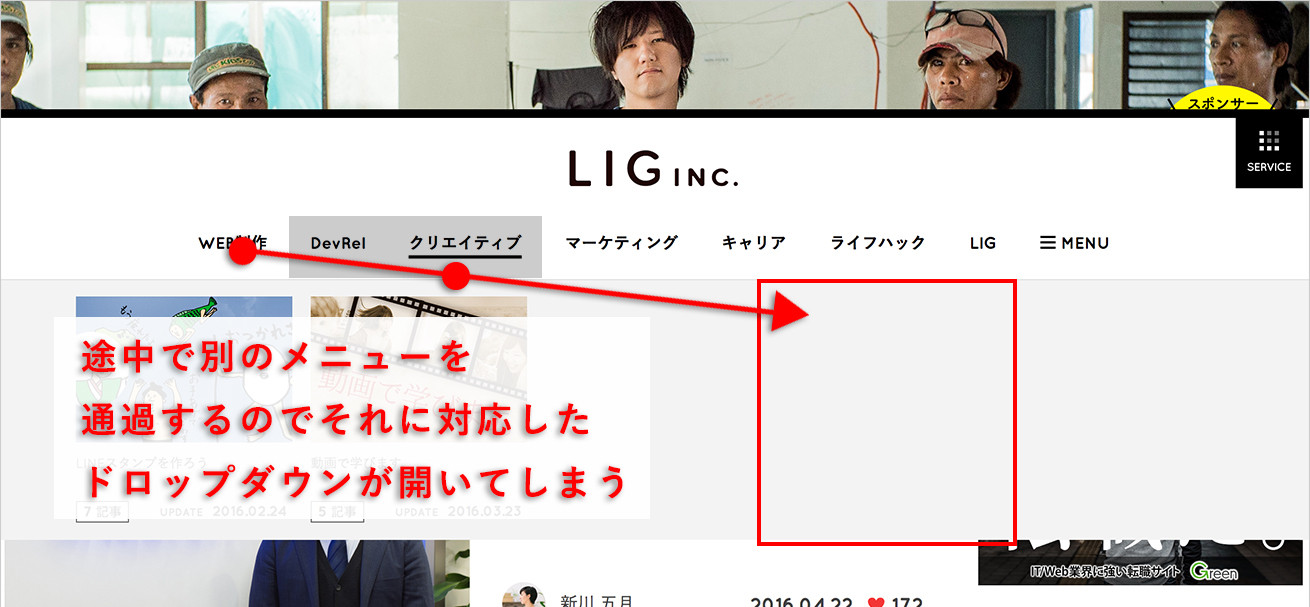
ですが、実際はそんなエンジニアの御都合主義な動きをしてくれる訳もなく、次のような動きをするでしょう。

この動きを取ってしまうと、別のメニューを通過するので、次のような結果になります。

こちらも仮説1と同様、ユーザにとってストレスが発生してしまいます。
【仮説3】ドロップダウンが閉じるタイミング
最後に、ドロップダウンが閉じるタイミングについて考えてみます。
単純に考えてみれば、カーソルがドロップダウンから外れたら閉じるという動きになりますが、そのまま実装してしまうと次のようなことが起こります。

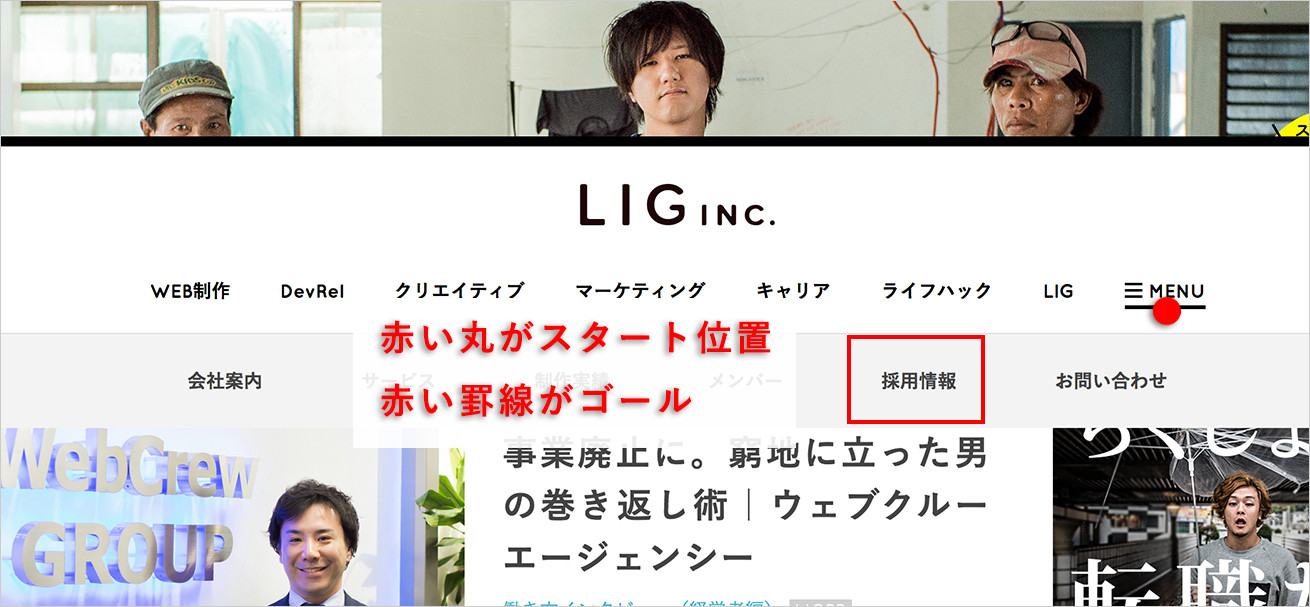
例のようにドロップダウンの縦幅が小さい時、勢い余って一瞬カーソルがドロップダウンから外れてしまうことがあります。
その瞬間に閉じてしまうと、もう一度スタート位置にカーソルを戻して……といった作業が発生し、こちらも良いユーザー体験とは言えません。
仮説が正しいか検証してみる
それでは、実際にこの仮説が正しいのか数名に試してもらいました。
なるべく実装側に詳しくない人に試してもらうのが望ましいので、ディレクター、デザイナー、エンジニア以外の人にテストしてもらいました。
テスト方法はあまり多くを説明せずに、
「最新記事をクリックしてみて」
「グローバルメニュー内からweb制作を開いて○○○をクリックしてみて」
「グローバルメニュー内からMENUを開いて採用情報をクリックしてみて」
とお願いをして、仮説通りの動きをするか観察します(実際ほとんど仮説通りの動きをしていたので、当初の実装の詰めの甘さを実感し凹みました)。
どのように解決したのか
全ての仮説に共通しているのは、動きに余裕がない点です。かといって余裕をつけすぎるとモッタリとした動きになってしまうので、それも良くありません。
そこで仮説1、2の解決策として実装したのは、カーソルが動いている間はドロップダウンが開かない処理です。これを実装した結果、誤作動と思える動きは激的に減りました。
仮説3の対応策に関しては、カーソルがドロップダウンから外れても、ごく僅かな間は閉じずに、その間にカーソルが戻って来ればドロップダウンは閉じないという処理です。実は、改善前も0.01秒後に閉じていたのですがあまり効果はなく、0.2秒後に変更しました。こちらも変更後はだいぶストレスが軽減されたかと思います。
もう一度、仮説を立てた時にテストしてもらった人に動かしてもらい、改善されていればOKです!
まとめ
残念ながら現在LIGブログではこのドロップダウンメニューは公開されていません。
今後、フロントエンドエンジニアは、このようにUIを意識した実装も重要になっていくと思います(特にサービス開発では)。デザイナーさんから上がってきたデザインを見て、この辺りまで汲み取って実装していけるスキルをどんどん身に付けたいですね。
それではまた!
LIGはWebサイト制作を支援しています。ご興味のある方は事業ぺージをぜひご覧ください。












