こんにちは、ディレクターのエリカです。
今回の記事では、サイトの分析改善をするには避けて通れない道、イベントトラッキングをご紹介してゆきたいと思います。
イベントトラッキングとは、イベント(ユーザーの行動)をトラッキング(計測)する機能です。
たとえば、実装することで下記のようなことが可能です。
- ○○ボタンがクリックされた回数
- 資料がダウンロードされた回数
- 外部リンクに遷移した回数
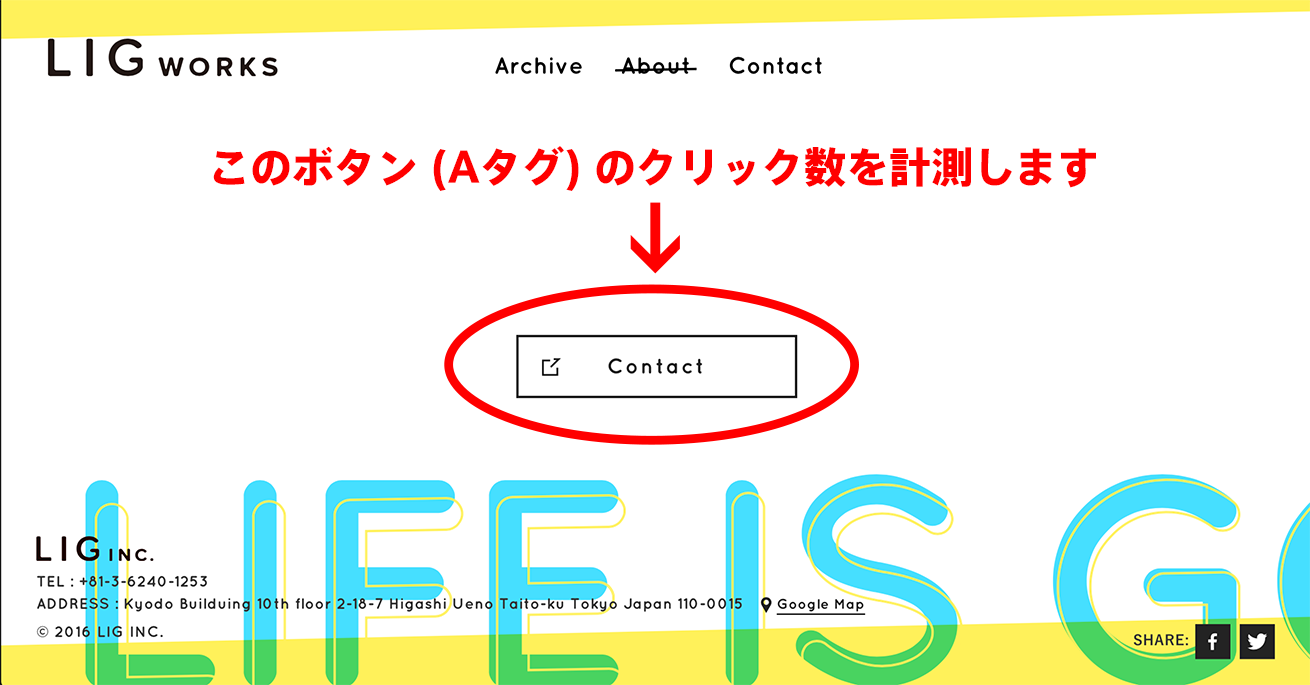
どれも基本は同じなので、今回は「外部リンクに遷移した回数」を計測する方法を試してみたいと思います!
イベントトラッキングを導入する
今回は「外部リンクに遷移した回数」を計測するため、Aタグに対してトラッキングコードを追加します。

※ユニバーサルアナリティクスを使用している想定でご紹介します。
通常のリンク
<a href=”https://” target=”_blank”>Contact</a>
イベントトラッキングを導入したリンク
<a href=”https://” target=”_blank” onclick=”ga(‘send’,’event’,’カテゴリ’,’アクション’,’ラベル’,値,{‘nonInteraction’:1});”>Contact</a>
onclick=”ga(‘send’,’event’ の部分は固定値です。
今回のサンプルでは下記のような設定をおこないました。
- カテゴリ ”about_contact-link”
- アクション ”about_click”
- ラベル ”about_header-contact-link”
- 値 なし
- ノンインタラクション なし
イベントトラッキングを確認する
Googleアナリティクスにログインして、イベントが正しく計測できているか確認しましょう。
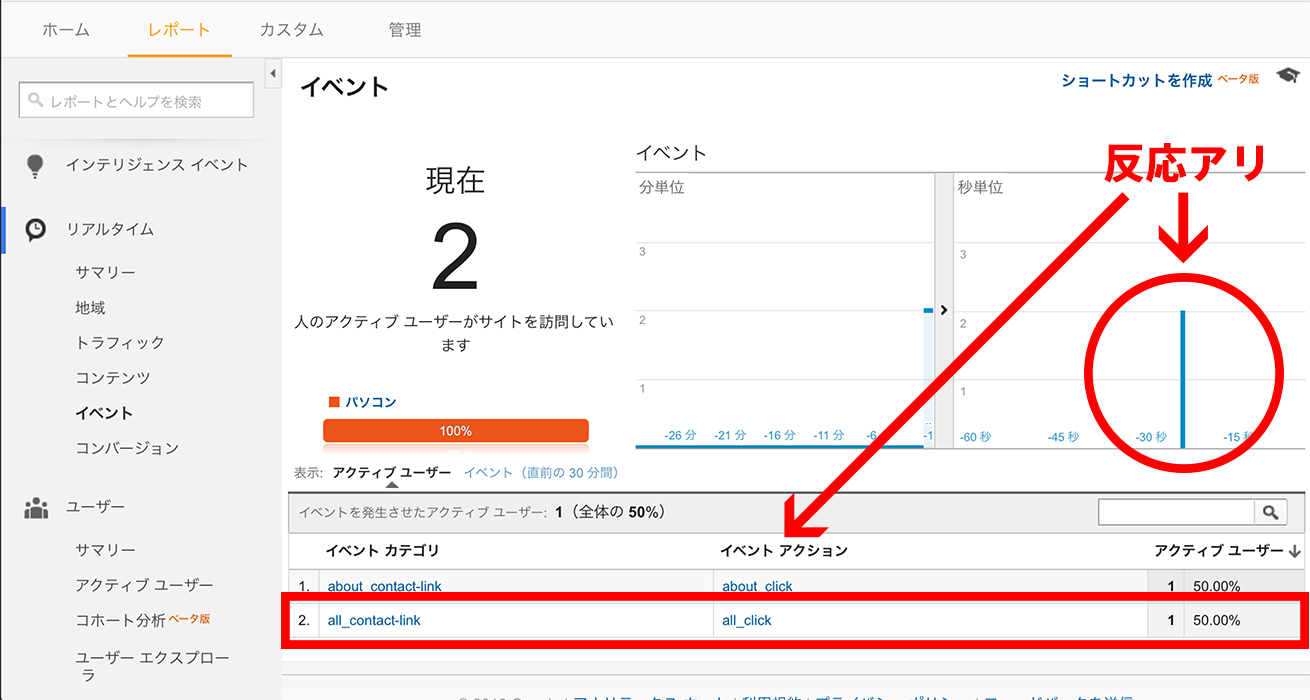
設定直後に動作確認する際は「リアルタイム>イベント」を開きます。

「秒単位」のグラフに反応があって、「アクティブユーザー」にイベントが表示されれば、埋め込みは成功しています。
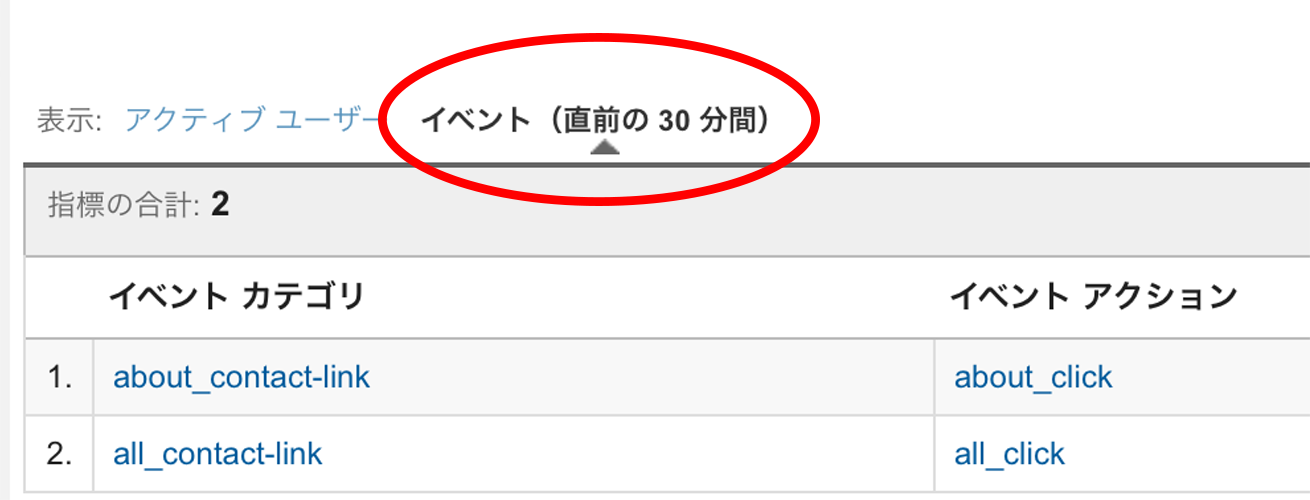
リダイレクトのように一瞬しか発生しないイベントは、「アクティブユーザー」に表示されない場合があるので、「イベント(直前の 30 分間)」から確認します。

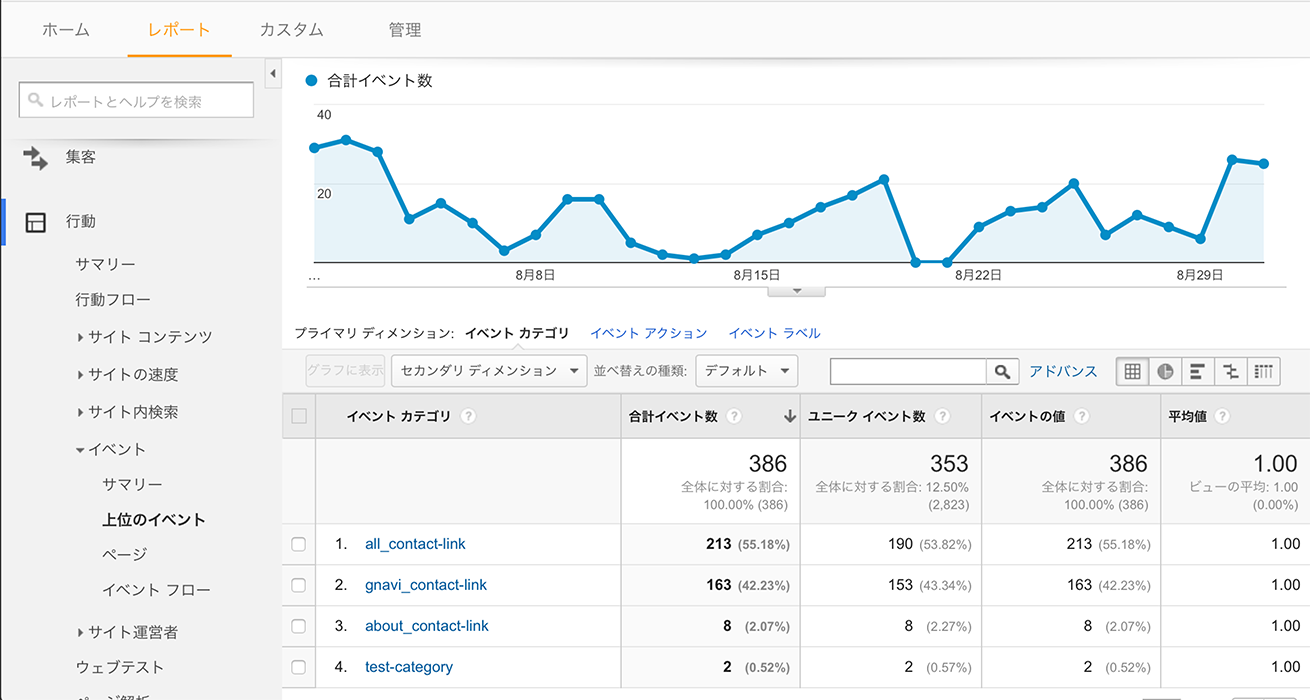
総合的に解析する際は「行動>イベント>上位のイベント」を開きます。

“onclick”の弱点
“onclick”で計測できるのは、通常のクリックのみとなります。
実は、右クリックや、ホイールクリックは計測できないという弱点があります。
これはJavaScriptの特性なので、詳しく知りたい場合は「JavaScriptのイベントハンドラ」について調べてみてください。
イベントトラッキングで最もよく使うのは「クリック」ですが、他にも「スクロール」や「キーボード」に反応するイベントハンドラもあるので、ざっと把握しておくといいですね。
イベントトラッキングの設定項目について
この項目は読み飛ばしOKです!
イベントトラッキングは適当に名前をつけてOKなので、設定項目を深く理解しなくても問題はありません。
まずはやってみて、気になることがあったら再検討するくらいの気軽さで試してみてください。
- カテゴリ(必須)
- トラッキング対象のオブジェクトをグループ化するために使う名前とされています。
例えば、サイドバナー全体のイベント数が知りたければ、”side-banner” 等としておきます。
サンプルの “about_contact-link” のように、より絞り込んだ名前を付けても問題ありません。
- アクション(必須)
- トラッキング対象のユーザー行動につける名前とされています。
クリック数を計測するなら “xxx-click”、資料のダウンロード数なら “xxx-download” 等がよいでしょう。
- ラベル(任意)
- トラッキングするイベントの追加情報を指定するものとされています。Googleのヘルプでは、遷移先のURLや、ダウンロードファイル名を指定していますが、単に絞り込んだ名前を付けることが多いように思います。
- 値(任意)
- 整数値を設定する項目です。
売上額や動画の再生時間等を設定することができ、Googleアナリティクス上で合計値や平均値の解析に役立ちます。
- ノンインタラクション(任意)
- 直帰率をコントロールする設定です。
セッション中になんらかのイベントが発生すると、例え1ページしか見ていなくても非直帰の扱いになります。
通常はこれで問題無いのですが、もし自動再生やスクロール等にイベントを設定していて、イベントが発生しただけでは非直帰と言いがたい場合は、{‘nonInteraction’:1}を設定することで直帰率への影響を無視できます。
まとめ
解析初心者にはちょっとハードルが高い、イベントトラッキングの説明はいかがでしたか?
おそらく「自分でイベントの名前をつける」点が、なんとなくハードルが高く感じる理由だと思っています。
つけた名前が失敗だったら…と思うと心配になりますが、たぶん正解はないので気にしない方がいいなーというのが最近至った結論です。
まずイベントを埋め込んで解析してみると、「数値は分かるけど、解析にはなんか不便…」という状況が起こるので、そこで名前の整理をするのがおすすめです。
私自身もいまだに一発でいい名前がつけられないのですが、サイトによって、解析したい方向性によって、適切な名前が違ってくるので、そういうものだと開き直ることにしました!
この記事を読んだ方の、イベントトラッキングに対する苦手意識が、すこしでもなくなれば幸いです。
では次の連載もお楽しみに!