こんにちは、ライターの篠原です。株式会社モンスター・ラボという会社でAndroidアプリを開発しつつ、電子工作もやっています。
自分の経験を踏まえた「WebエンジニアのためのIoT入門の事例」を連載していますが、今回が第3回目です。前回は、Jonny-Fiveを使って温度センサーとインターネットを繋いでみました。
今回はもうワンステップ進んで、センサーから受け取った情報を元にWebサイトを操作してみたいと思います。
- これまでの記事
JavaScriptとArduinoではじめるIoT入門 〜Johnny-Fiveを使ってみる〜 JavaScriptとArduinoではじめるIoT入門 〜Johnny-Fiveで温度センサーを使ってみる〜

Johnny-Fiveと赤外線センサー
前回の記事でも書きましたが、Johnny-Fiveはアナログからデジタルまで多くのセンサーをサポートしています。今回は「SB412A」という赤外線センサーを使ってみたいと思います。

焦電型赤外線(人感)センサーモジュール SB412A
よく自動ドアの上に付いている人感センサーと同じ仕組みです。人が近づいたら、人体から出ている赤外線を検出して信号を出力します。
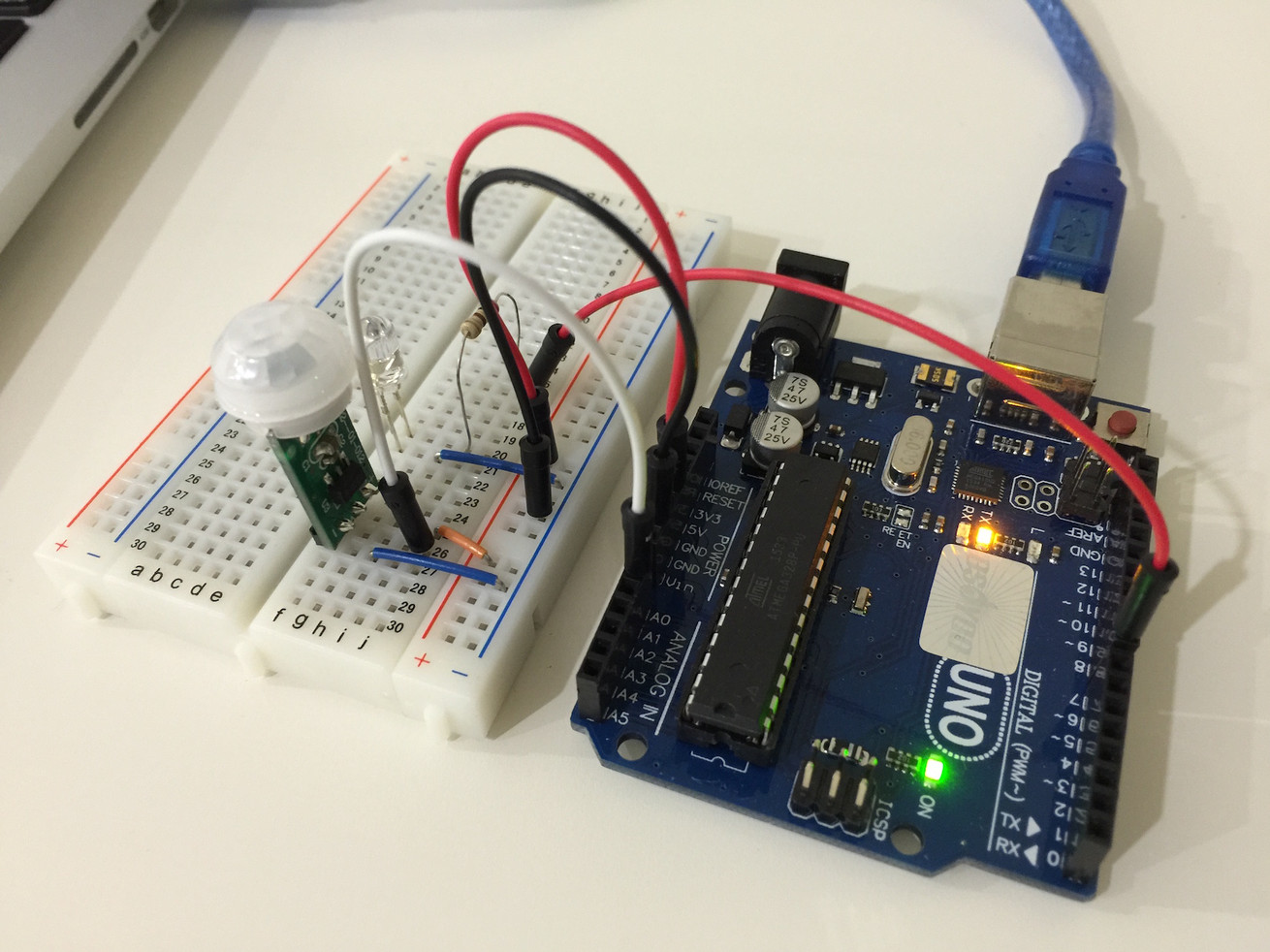
さっそくArduinoと繋いでみました。

まずは、赤外線センサーだけで動かしてみます。
JavaScriptで以下のコードを書いてみました。
- JavaScript
var five = require('johnny-five');
var board = new five.Board();
board.on('ready', function() {
var led = new five.Led(8);
var sensor = new five.Sensor({
pin: 'A0',
freq: 1000
});
sensor.on('change', function(){
console.log(this.value);
if (this.value != 0) {
led.on();
} else {
led.off();
}
});
});1秒毎に赤外線センサーから値を取得し、センサーの値が0でない場合(近くに人がいる場合)はLEDを点灯します。
センサーを使ってWebページを操作する
Johnny-Fiveを使ってセンサーを動かすことができたので、いよいよ次はWebページを操作してみたいと思います。そのために、まずはセンサーから出力された信号をネットワークを介してインターネット上に出力します。

今回はMilkcocoaというBaaSサービスを使いました。
Milkcocoaは、IoTデバイス・スマートフォン・PC間で簡単にリアルタイムなデータのやり取りが出来るようになるクラウドプラットフォームです。
赤外線センサーのデータをMilkcocoaに送るコードは以下のようになりました。
- JavaScript
var five = require('johnny-five');
var MilkCocoa = require('milkcocoa');
var board = new five.Board();
var milkcocoa = new MilkCocoa('your milkcocoa token');
var ds = milkcocoa.dataStore('person_detect');
board.on('ready', function() {
var led = new five.Led(8);
var sensor = new five.Sensor({
pin: 'A0',
freq: 1000
});
sensor.on('change', function(){
console.log(this.value);
if (this.value != 0) {
led.on();
ds.push({detect : "true"});
} else {
led.off();
ds.push({detect : "false"});
}
});
});赤外線センサーで近くの人を検出しているときはtrueを、無人のときはfalseをMilkcocoaに送信しています。

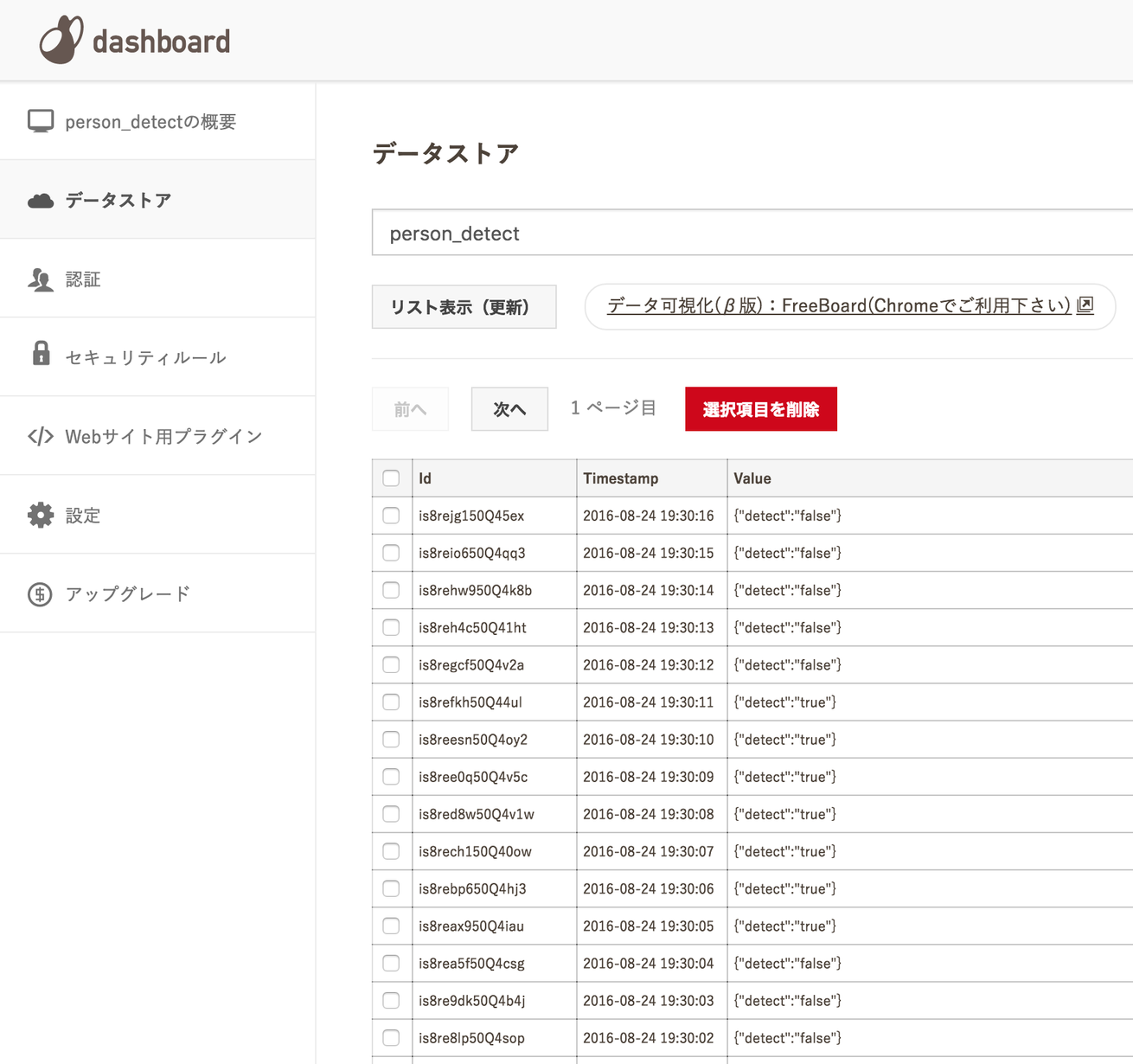
動作結果をMilkcocoaのダッシュボード上で確認できます。送信したデータが表示されていました。
MilkcocoaのデータをWebページから読み込む
では、このMilkcocoaのデータをWebページから読み込んでみましょう。Milkcocoaのon()メソッドを使うと、データストアに対するイベントを監視できます。(参考:APIリファレンス(JavaScript, NodeJS))
今回は、このメソッドを使ってpushイベントを監視します。イベント監視側のWebページのソースコードは以下のようになりました。
- HTML
<!doctype html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Milkcocoa Sample</title>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1/jquery.min.js"></script>
<script src="https://cdn.mlkcca.com/v2.0.0/milkcocoa.js"></script>
<script src="main.js"></script>
</head>
<body class="background" style="background-color: white">
<div class="status">
<h1 style="margin-left: 20px; color: black">false</h1>
</div>
</body>
</html>- JavaScript
var milkcocoa = new MilkCocoa('your milkcocoa token');
var ds = milkcocoa.dataStore('person_detect');
$(function() {
//データ受信監視
ds.on('push', function(data){
if(data.value.detect == "true") {
console.log("trueを受け取りました");
$('.background').css('background-color', 'green');
$('.status').html('<h1 style="margin-left: 20px;color: white">true</h1>');
} else {
console.log("falseを受け取りました");
$('.background').css('background-color', 'white');
$('.status').html('<h1 style="margin-left: 20px;color: black">false</h1>');
}
});
});実際に動かしてみた動画がこちらです。
赤外線センサーに手をかざすと、Webブラウザの背景色が緑色に変わり、手を遠ざけると白色に戻ります。

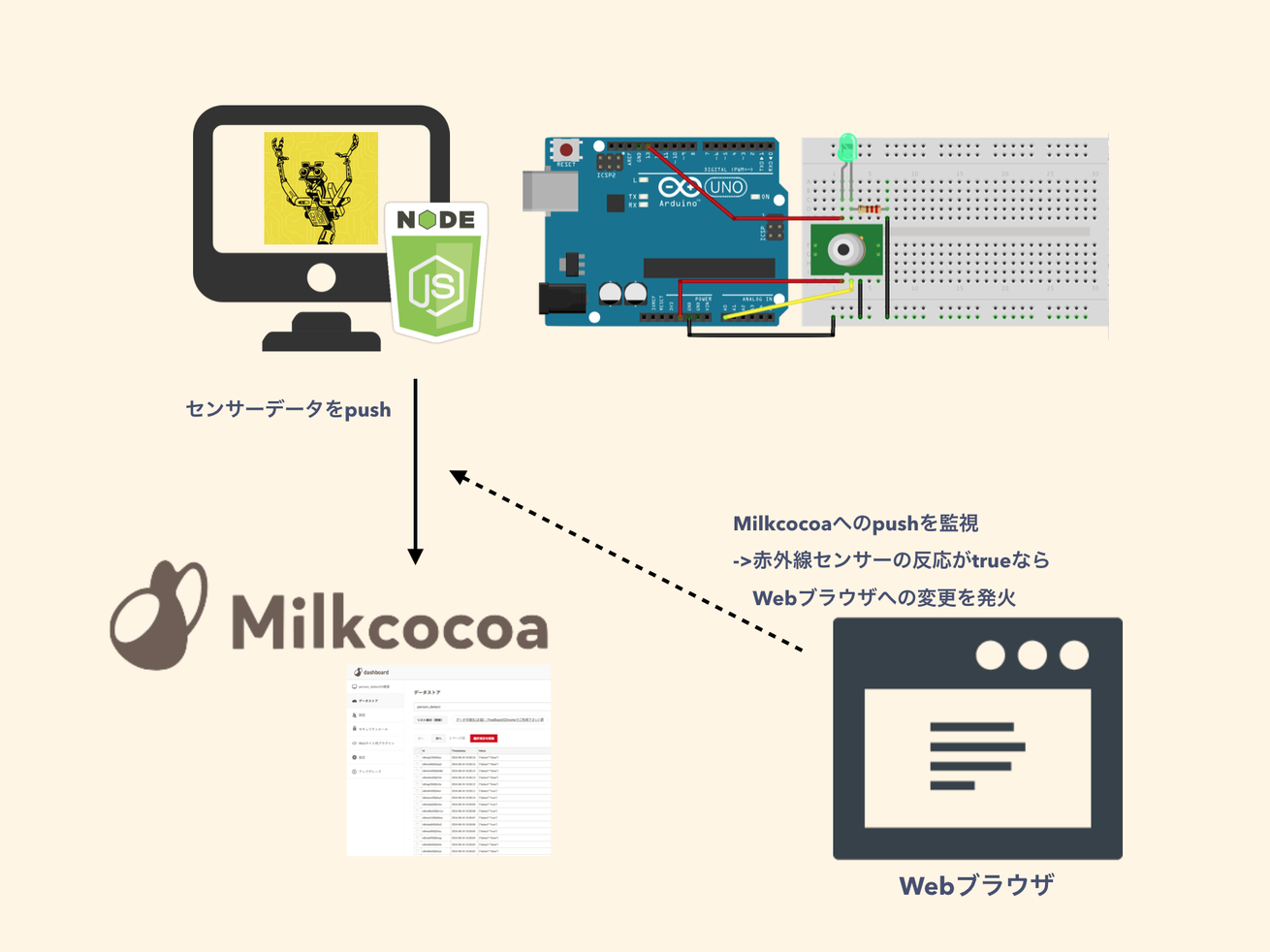
図にするとこのような仕組みです。Milkcocoaへのセンサー値pushを監視する仕組みですが、これを応用すれば非常に簡単にデバイスとWebサイトを紐付けられます。
例えば、
- 物理ボタンを押すタイミングでWebサイトのアニメーションが始まる
- 気温が一定の温度を越えるとWebサイトの見た目が変化する
といったことが試せます。煩雑な設定も要らず、簡単にデバイスとWebを融合させたプロトタイプが作成できますので、ぜひ参考にしてみてください。
おわりに
ということで今回はJohnny-Fiveと赤外線センサーでWebサイトを操作してみました。こちらのスライドは以前自分がJonny-Fiveについて発表した時のものです。ぜひチェックしてみてください。
最後まで読んでいただきありがとうございました。次回もお楽しみに!