こんにちは。凡人の代名詞、トギーです。
私の特技は波風を立てないこと。ビジネススキルとして、それ以外にできることは特にありません。LIGに入ってもう半年経つんですけど、私の存在に気づいていない人も多いようです。

私、なんにもできないしな……

影うすいし……

エレベーターの扉にもよく挟まるし………
・
・
・


「……だれ?」


「わたしはデイジー。パン屋のホームページをつくるんだけど、一人じゃ終わらなくて。猫の手も借りたいの」

「あるじゃん」

「トギー、手伝ってくれニャい?」

「でも、ホームページなんて作ったことないよ」

「でも私、猫より犬派だし」

「つべこべ言わず、やるニャン! 存在感と自信を取り戻すのよ、トギー!」
・
・
・
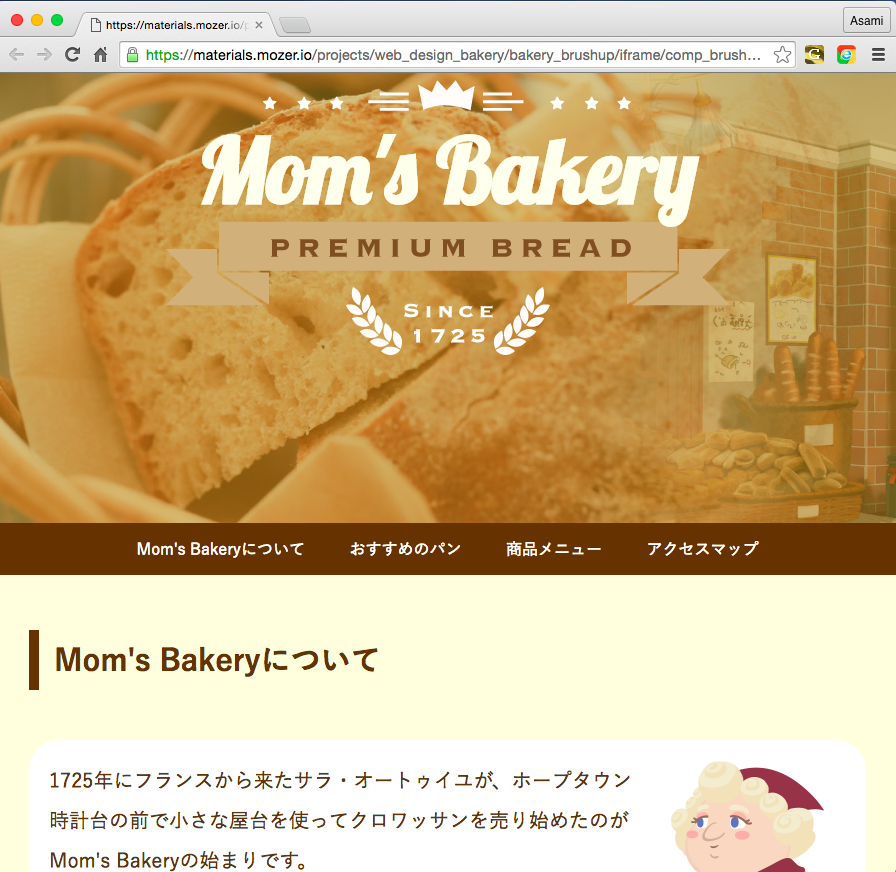
突然ですが、猫とパン屋のホームページを作成することになりました

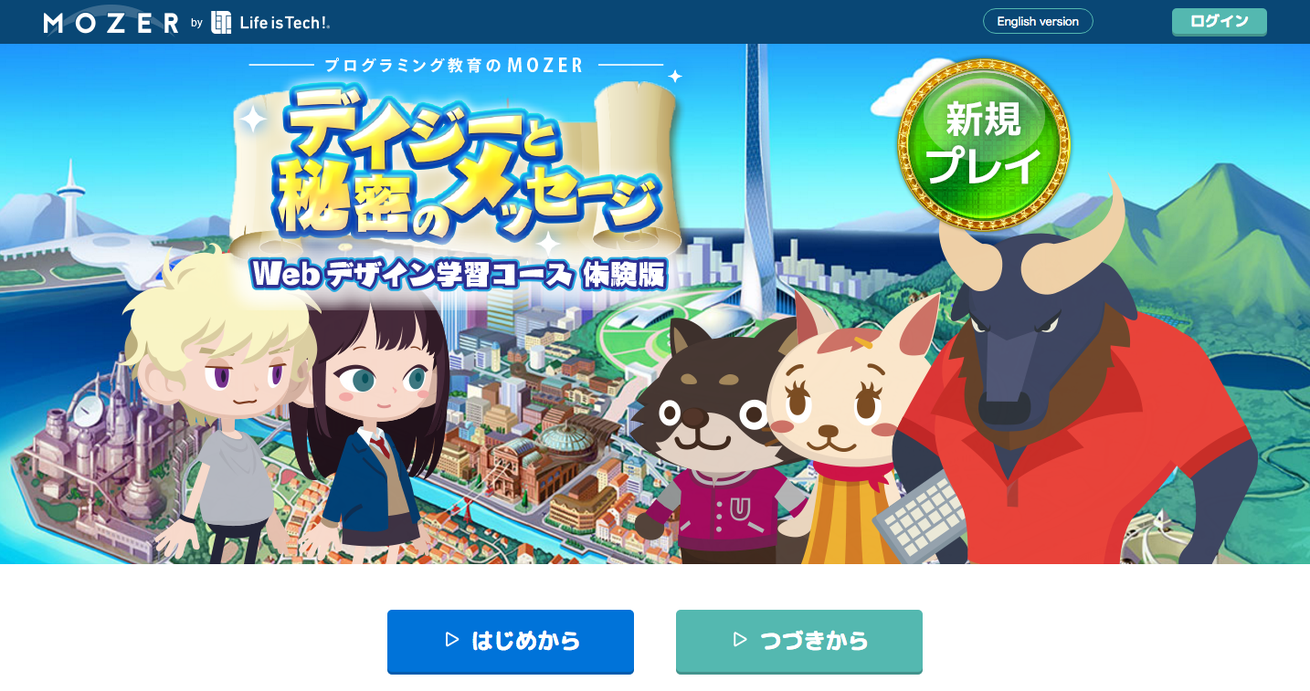
『MOZER(マザー)』は、ホームページをはじめとするウェブ制作を一から勉強できるオンラインサービス。費用をかけずに独学で学べるのがいいですね。
超初心者なので、エピソード1から始めてみましょう。
楽しいストーリーからスタート

楽しいストーリーから始まりました。街の人々の困りを解決しながら、ホームページづくりなどのミッションをこなしていくようです。

「ゲームやってるみたい。楽しい!」

「なんたってゲームのプロが開発したからね! 教育サービスの世界大会でも優勝したのよ」
基礎概念、「HTML」と「CSS」を知る

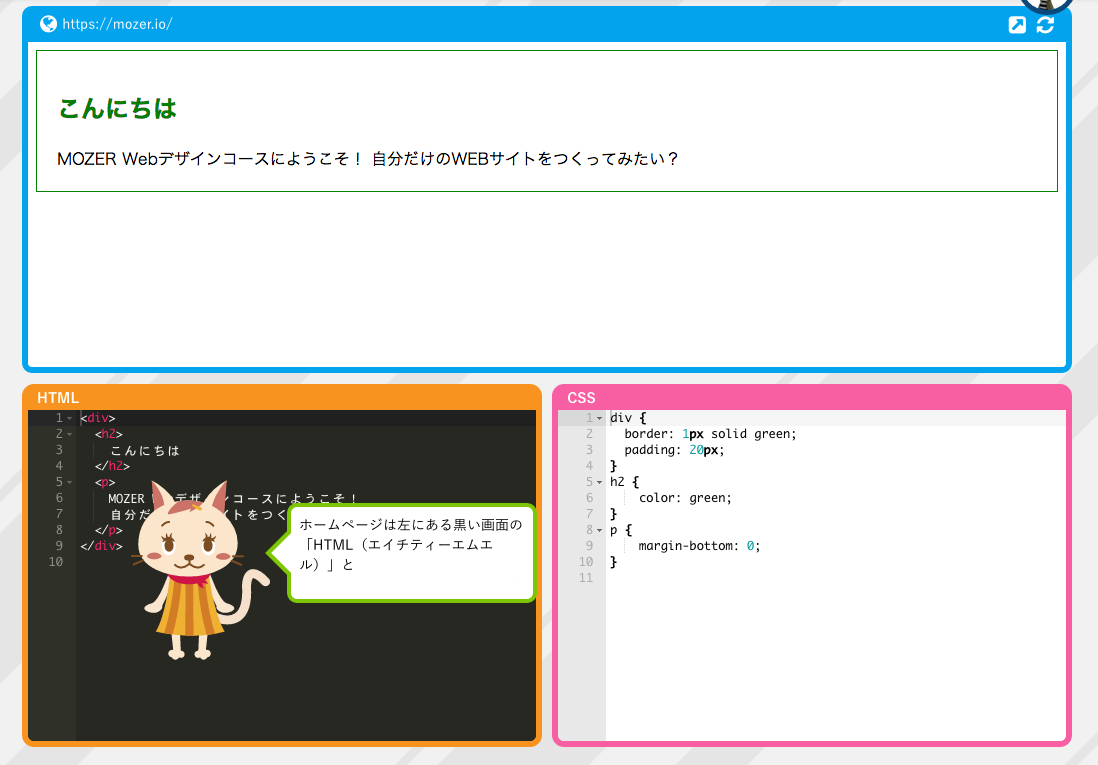
基礎知識として、ウェブコンテンツの構造から学びます。ホームページなどのウェブコンテンツは、「HTML」と「CSS」という2つの要素によってつくられているそうです。

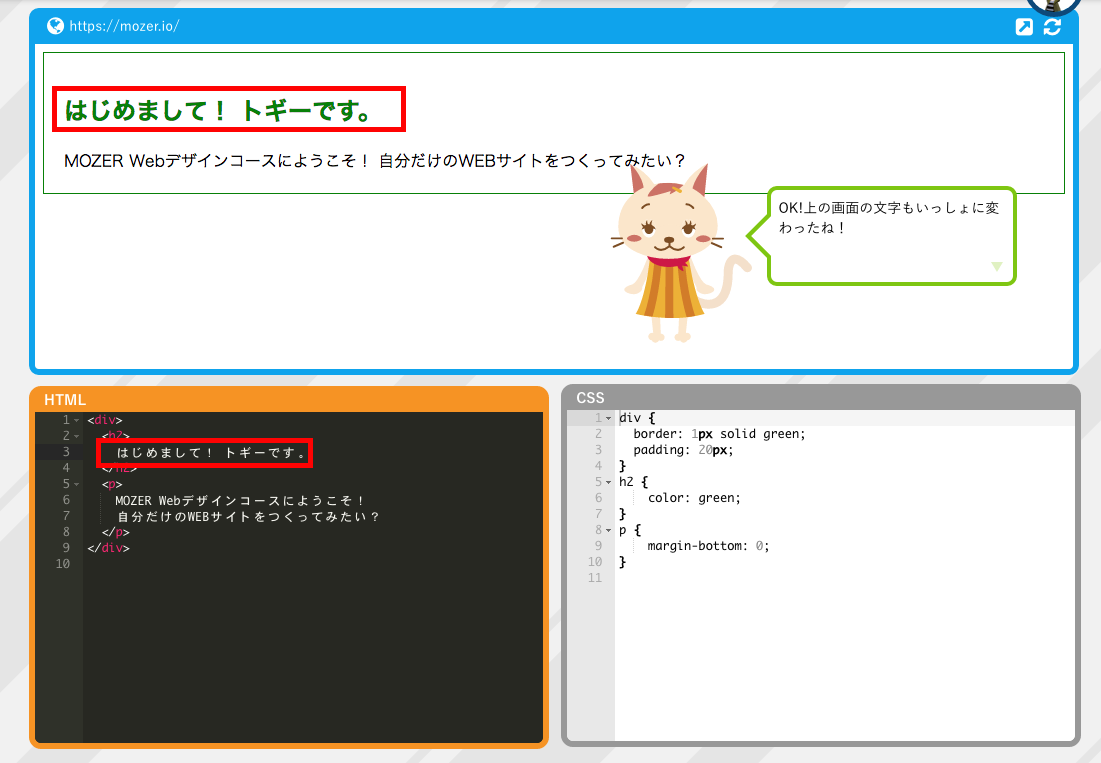
左下の「HTML」に関する情報を入力するエディタ部分。ここにはサイトに表示させたい文章や画像などの情報(ソース)を書き込みます。デイジーの指示にしたがって文字を書き換えていくと……

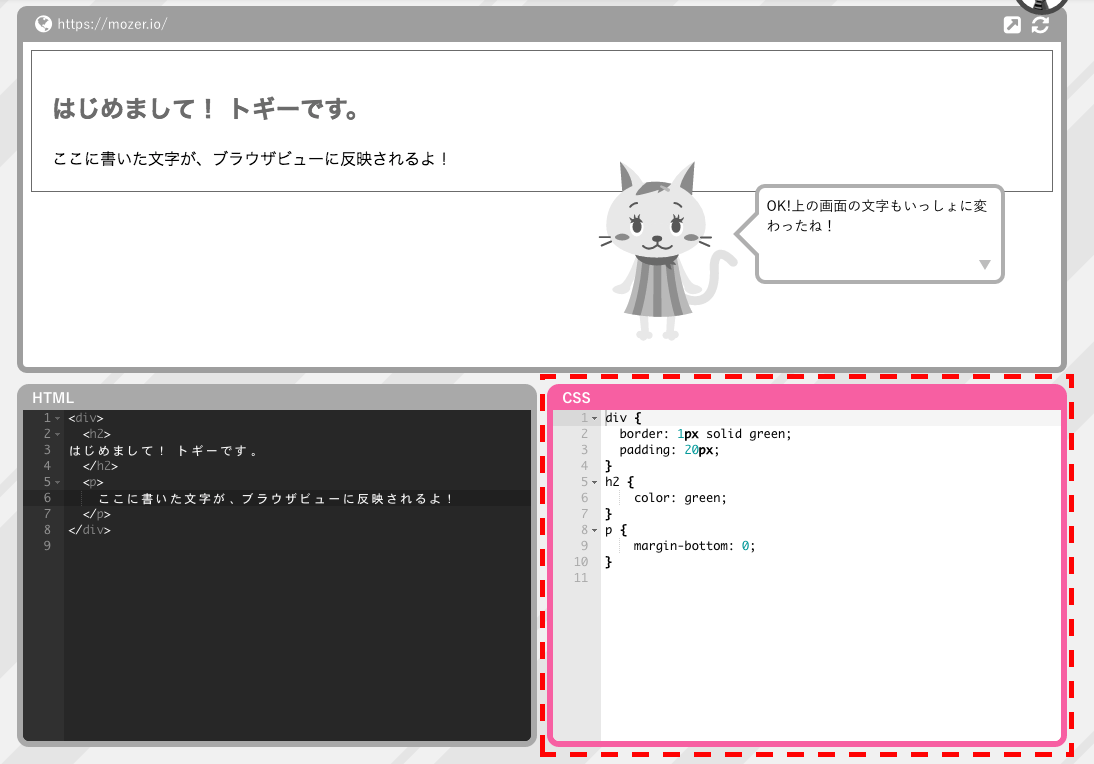
打ち込んだ文字がブラウザビューに反映されました。
サイトに載せたい情報はここに打ち込めばいいようです。

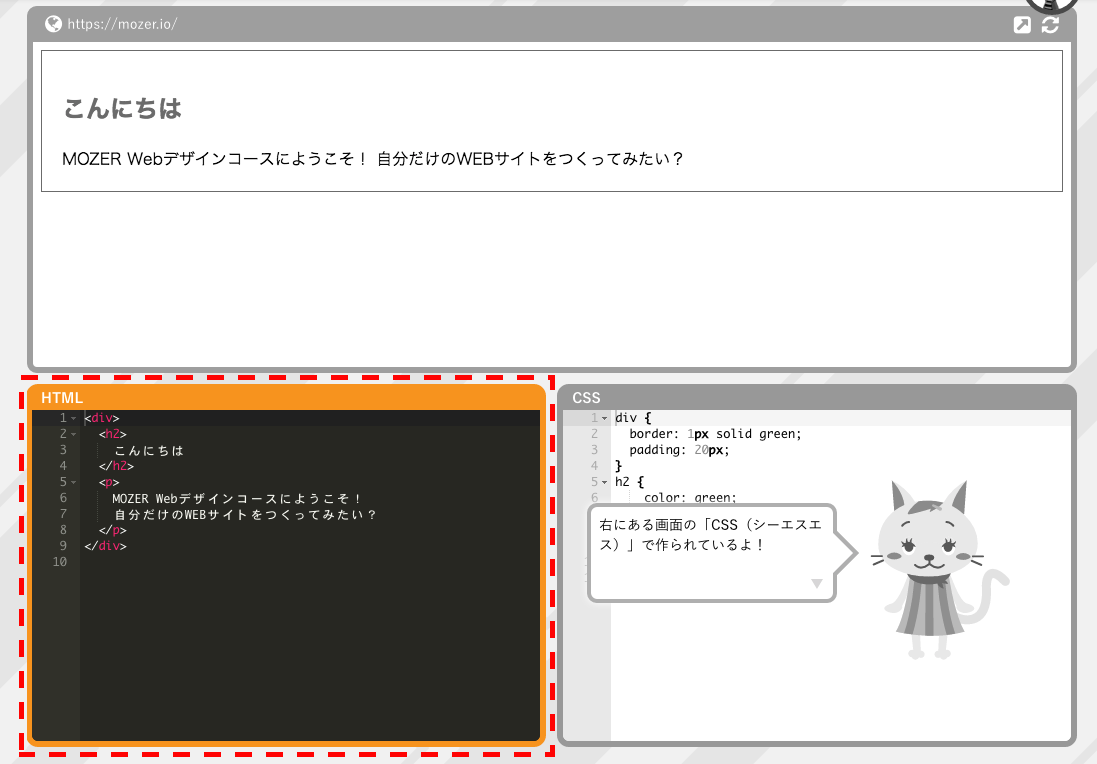
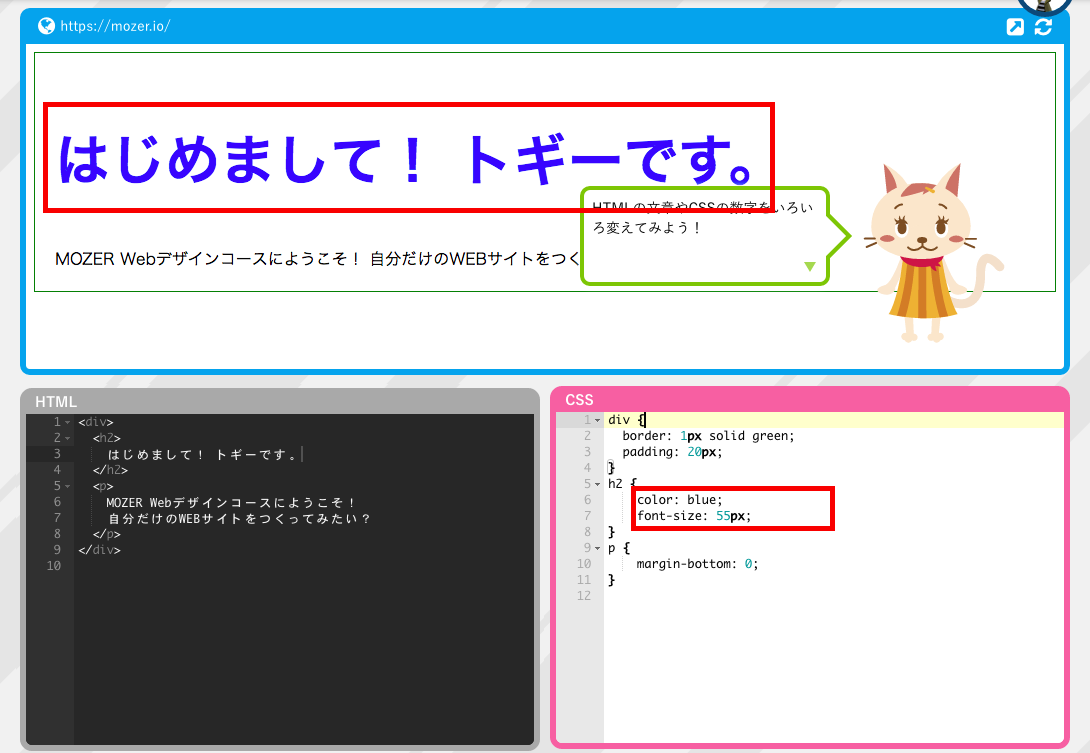
続いて「CSS」。画像右下の部分です。ここには文字の色やフォント、レイアウトなどの見た目を調整するためのさまざまな情報を入れます。

デイジーに促されるまま、color(色)をblue(青)に、font-size(文字サイズ)を50pxにするように、ソースを書き加えました。
書き込んだ瞬間にブラウザビューに反映され、進捗を把握できます。

「自分で書いたソースがホームページになっていく過程がよくわかるね」

「すごいニャン! 神戸出身のトギーのわりには順調ね」

「神戸の人を敵にまわしたいの?」
実際にHTMLとCSSを使って、ホームページをつくる
HTMLとCSSの基礎知識が身についたところで、いよいよパン屋さんのホームページづくりにチャレンジです。

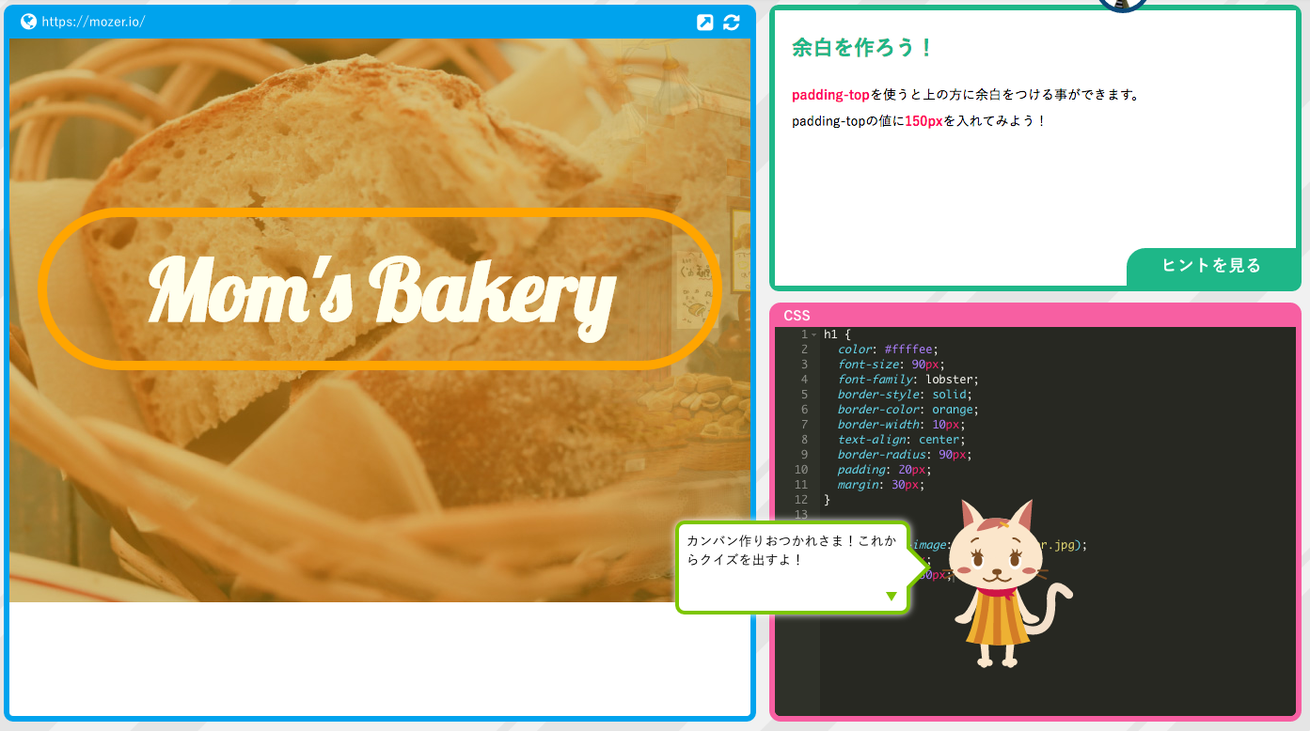
HTMLにお店の名前を打ち込んだら、かわいいフォントに変更したり、枠線で囲ってみたり、おしゃれに飾っていきます。
さきほどの画面とはブラウザビューやエディタ部分(HTMLやCSSを打ち込む部分)のレイアウトが変わりましたが、操作は同じです。

おいしそうなパンの画像を挿入し、メニューの一覧表も作成しました。簡単におしゃれにするデザイン方法も教えてくれました。
画像が入ると、とたんに本格的なホームページに見えてきました。

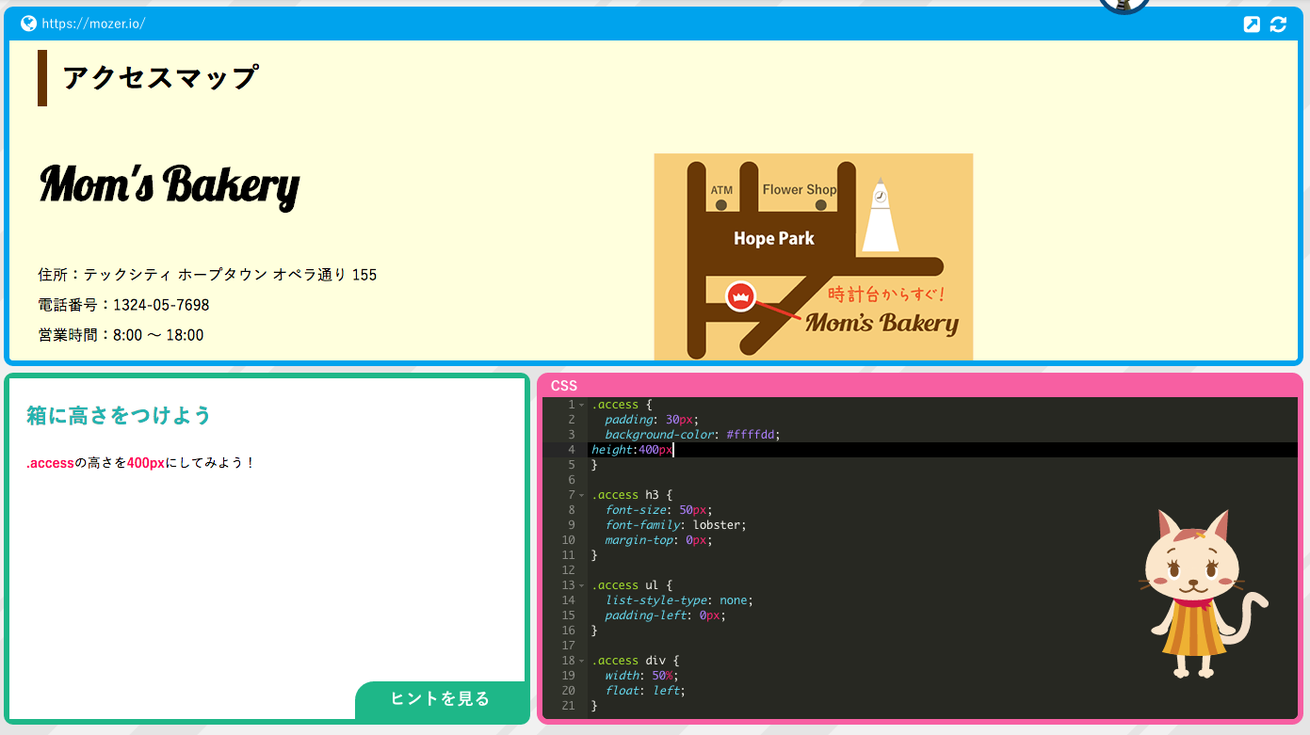
そうそう、お店のホームページなのでアクセス情報も必須ですね。実践的なスキルが身につくのがMOZERの魅力です。
すでに学んだソースの法則から新しいソースを予測し、一つずつ入力していきます。

「自分の手を動かして学んでるから、身についてる実感があるね」

「良い調子だニャン! トギーに頼んでよかったニャン!」

「人に褒められたの、健康診断以来だわ」
学習の成果をクイズでチェック
MOZERでは新しいソースを学ぶたびに、デイジーがクイズを出してくれます。

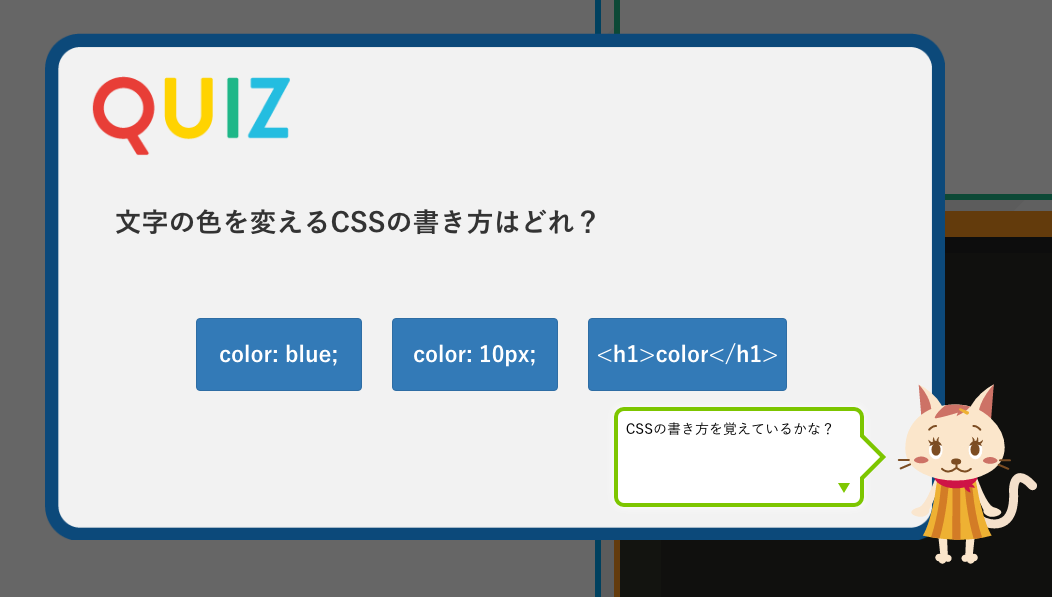
例えばコレ。色を変更するCSSタブのクイズです。3択から答えを選び、正解すると……

デイジーが褒めてくれます。猫より犬派な私ですが、それでもテンションが上がります。

「すごい!」

「そんな褒められると、やる気出ちゃうな」

「存在感のなかったトギーに影ができ始めたニャン」

「本当だ! ひさしぶりに自動ドアが反応しそう」
勉強し始めて30〜40分。みるみるホームページができ上がっていきます。
そして、完成!

「ありがとうトギー! これで架空のパン屋も大喜びだニャン」

「架空って言うな」

「それにしても、こんな私でもホームページってつくれるんだなあ」

「トギー、この短期間で本当に成長したニャン」

「これもデイジーのおかげだね。ありがとう!」

「なにかできるようになるのって楽しいわよね。トギー、試しになにかつくってみたら?」

「そうだね。自分のホームページつくってみようかな!」
存在感を取り戻したので、ホームページを自力でつくってみた
『MOZER』で学んだコードとデザインを使って作成したポートフォリオサイトを公開しました。制作日数は2日です。
つい数日前まで「CSSってなに? おいしいの?」みたな超ド級初心者だった私が、まじで自力で作成したサイトです。WordPressやツールは一切不使用。手間ひまかけて手づくりしたぶん、愛着と楽しさが倍増です!
初心者でも、いっぱい褒められて楽しくホームページ制作を学べるのは『MOZER』
ウェブサイトの仕組みを理解しながら、独学でウェブ制作を学べる『MOZER』。猫のデイジーと一緒に“実践”と“クイズ”をくり返しながら、ホームページ作成の流れを体験できます。
元スクウェア・エニックスCTOの橋本氏を含むゲームのプロ集団が開発したもので、世界中の教育サービスが集う『EdTechXEurope 2016』で最優秀賞を獲得したそうです。すごすぎる。
一番の特長は、ソースを打ち込むたびにデイジーが全力で褒めてくれること。褒められたら誰だって嬉しくなるはず。「私、意外とできるじゃん」って思えますよ。
なにより超初心者でも仕組みから理解できるので、実際にサイトをつくれるまで成長できるのがすごい! しかも驚くべきはその費用。なんと体験版は無料なんです。
今回ご紹介した内容はすべて無料。プログラミングの仕事とは縁がない人でも、教養としてやって損なしのサービスです。
>>【体験版無料!】楽しくウェブ制作を勉強するなら『MOZER』<<
おわりに

今まで特別なスキルもなく、存在感が希薄な私でしたが、こうやってHTMLの知識やスキルを身につけるだけで自信がわいてきました。
昨日よりもほんの少し、自分のことを好きになれた気がします。
これまでウェブ制作には興味のなかった方もぜひ、教養として学んでみてください。今後の人生でインターネットにまったく関わらないことなんてないと思います。
特に、私みたいな自信喪失系タイプには男女問わずおすすめです。デイジーにたくさん褒められて、自分のことをもっと好きになってください。
それでは、また。