咳も浪費もとまらない…! ダンサー兼フロントエンドのシスコです!
何に使ったんだろう?っていうくらいお金がない。気がついたらいなくなってますよね!諭吉と野口さん…。
最近は、お金のやりくりで悩みまくりですっ。
それはさておき、今回はソースコード上という気づかれにくい場所で、ちょっとしたアニメーションさせてみたいと思います。ちょっとした遊び心を持って、読んでもらえたら嬉しいです!
Dom-animatorをインストール
Dom-animatorとは、JS製のオープンソースライブラリです。これを使うことで、ソースコード上でアニメーションさせることができます。

まずは、GitHubからDom-animatorをダウンロードしてきてください。
任意のHTMLでDom-animatorを動かしてみる
head内で任意のディレクトリにコピーしたDom-animatorを読み込みます。
<script type="text/javascript" src='js/dom-animator.js'></script>ダウンロードしてきたフォルダにHTMLファイルがあるので、そちらを開きましょう。Script内に、アスキーアートが書かれている部分があります。
<script>
var domAnimator = new DomAnimator();
// Awesome monkeys from http://www.geocities.ws/SoHo/7373/zoo.html
var frame1 = [' .-"-. ',
' _/.-.-.\\_ ',
' ( ( o o ) ) ',
' |/ " \\| ',
" \\'/^\\'/ ",
' /`\\ /`\\ ',
' / /|\\ \\ ',
' ( (/ T \\) ) ',
' \\__/^\\__/ '];
var frame2 = [' .-"-. ',
' _/_-.-_\\_ ',
' / __> <__ \\ ',
' / // " \\\\ \\ ',
" / / \\'---'/ \\ \\ ",
' \\ \\_/`"""`\\_/ / ',
' \\ / ',
' \\ / ',
' | . | ']
var frame3 = [' .-"-. ',
' _/_-.-_\\_ ',
' /|( o o )|\\ ',
' | // " \\\\ | ',
" / / \\'---'/ \\ \\ ",
' \\ \\_/`"""`\\_/ / ',
' \\ / ',
' \\ / ',
' | . | ']
domAnimator.addFrame(frame1);
domAnimator.addFrame(frame2);
domAnimator.addFrame(frame3);
domAnimator.animate(1000);
</script>このコードを、自分のHTMLに書き加えます。書き加えたら、お好みのプラウザで開いてみましょう。
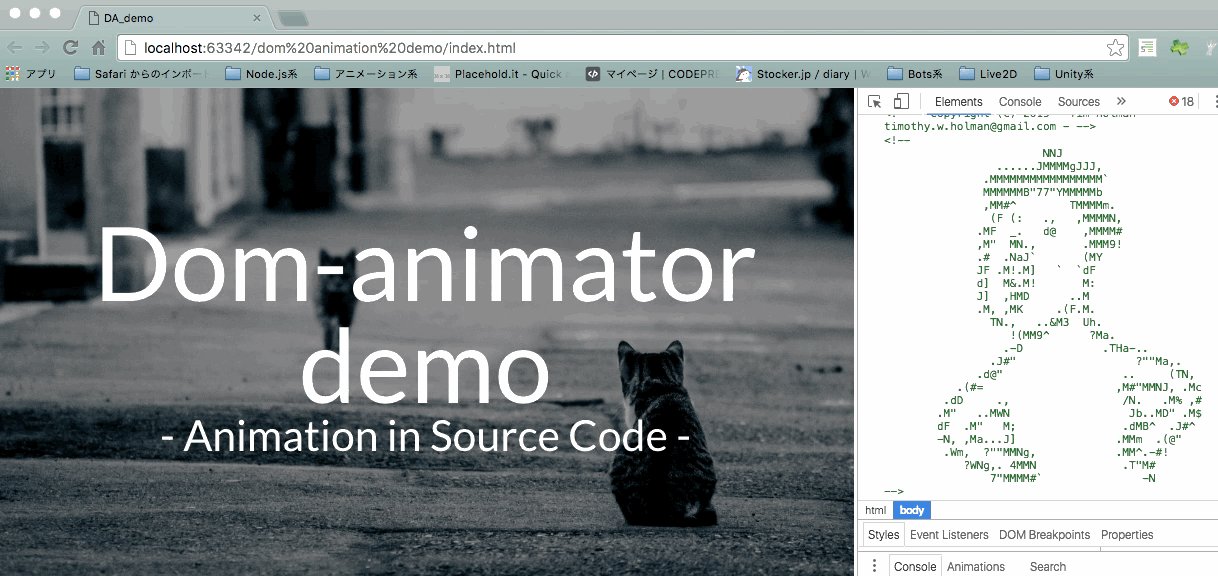
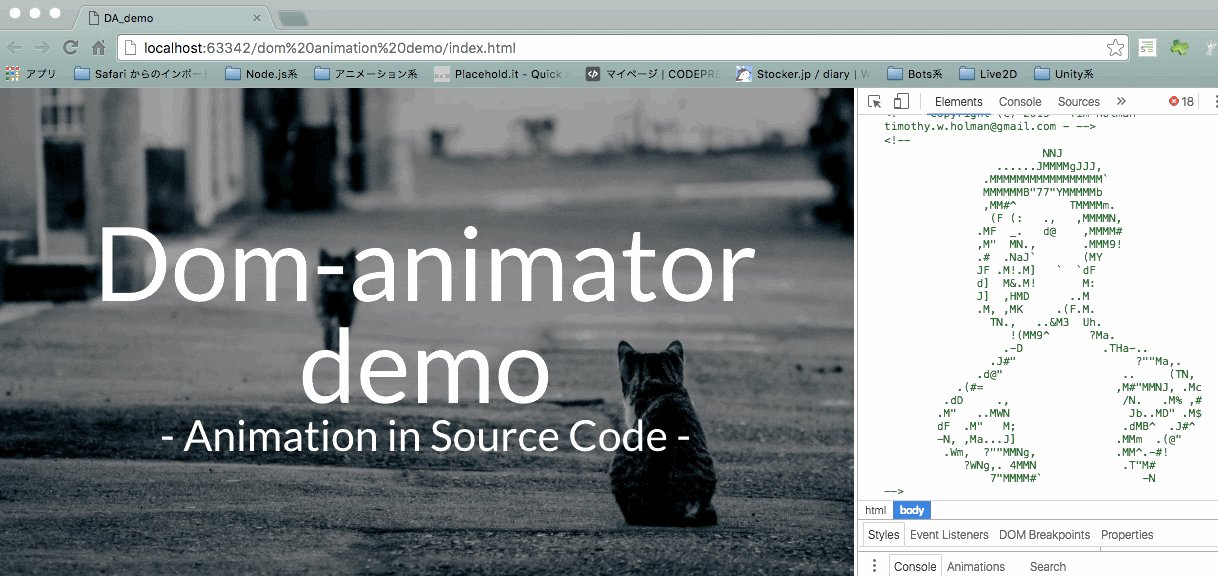
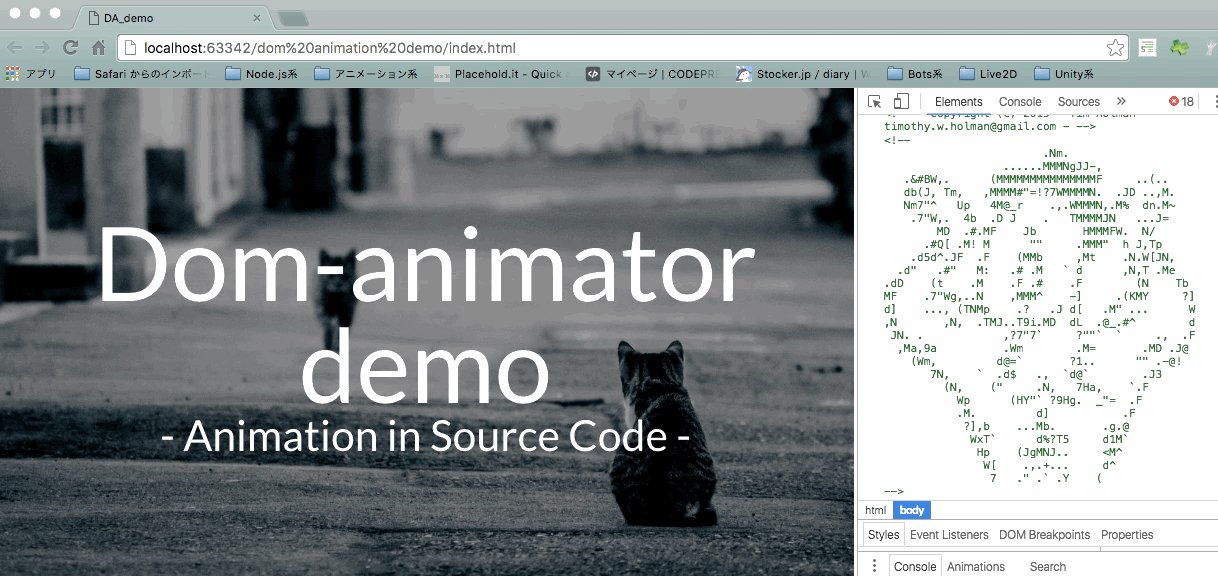
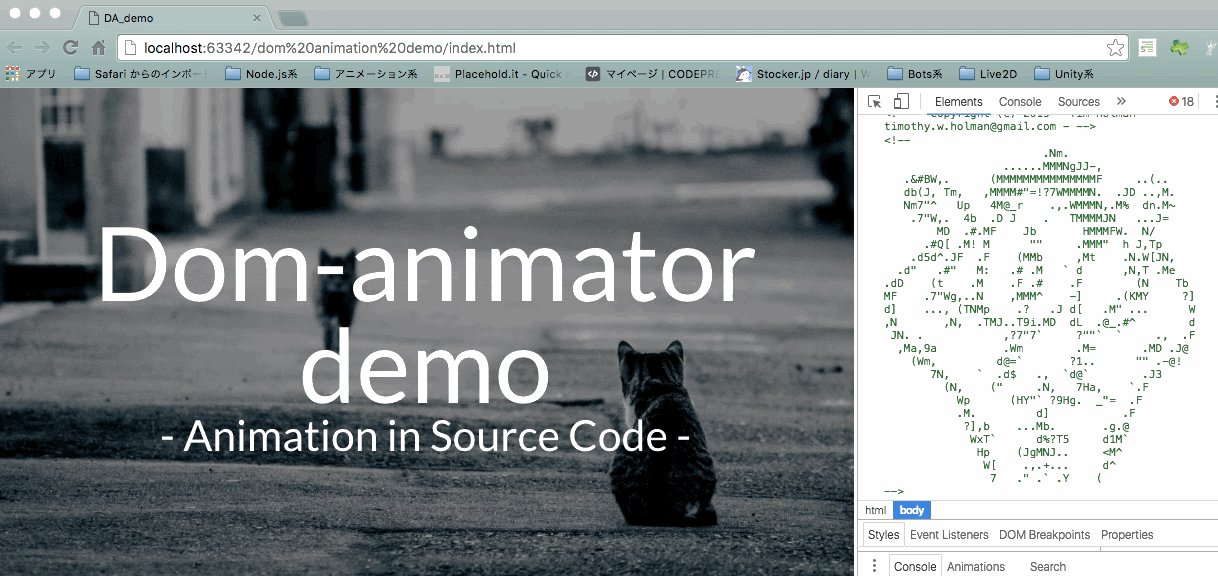
続いて、プラウザのディベロッパーツールを開いてみてください。「見ざる、言わざる、聞かざる」のアスキーアートアニメーションが、ソースコード上で表示されていればOKです!
アニメーション部分を自分好みにカスタマイズしよう!
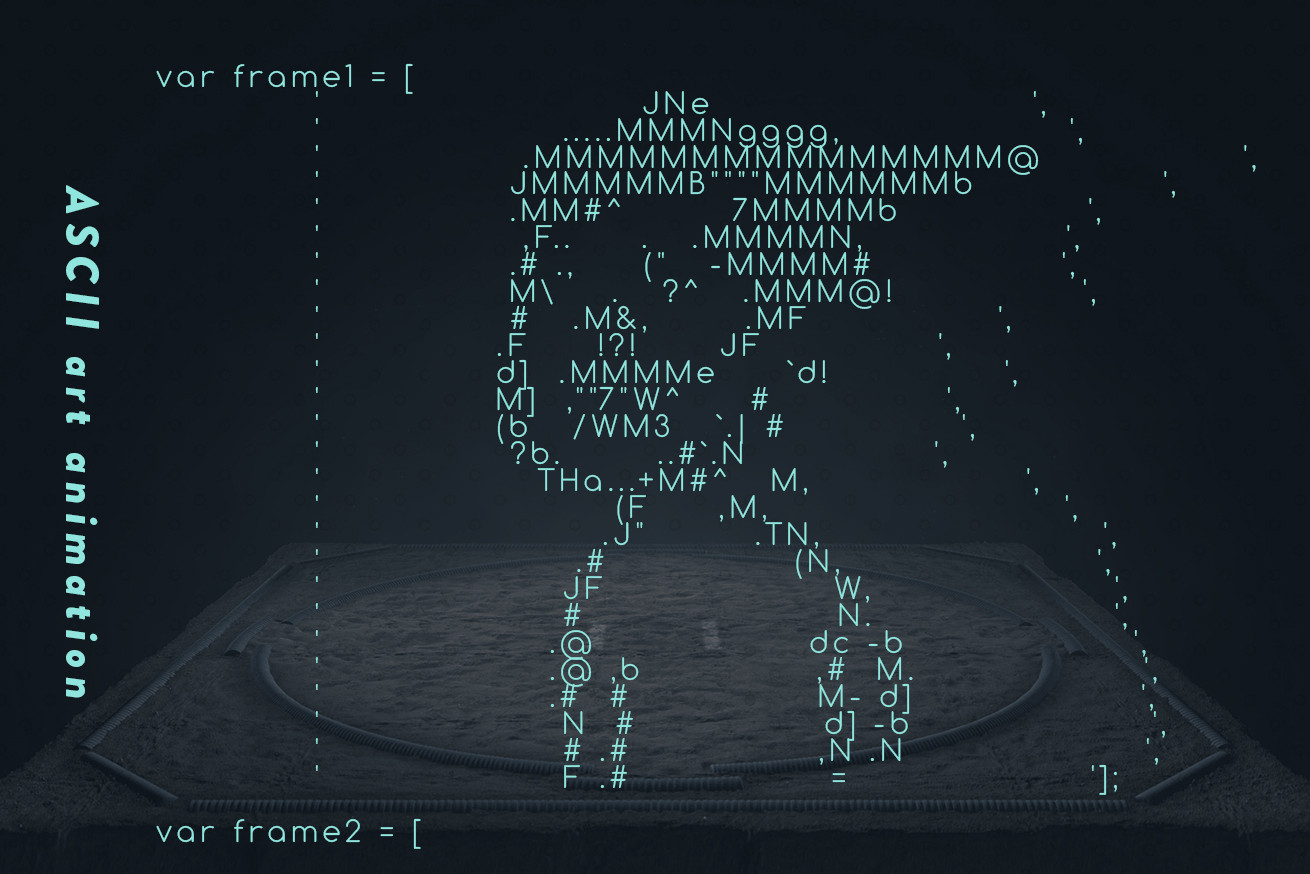
「見ざる、言わざる、聞かざる」を自分の好きなキャラクターなど、別のアスキーアートに変えてみました。
var frame1 = [
' JNe ',
' .....MMMNgggg, ',
' .MMMMMMMMMMMMMMM@ ',
' JMMMMMB""""MMMMMMb ',
' .MM#^ 7MMMMb ',
' ,F.. . .MMMMN, ',
' .# ., (" -MMMM# ',
' M\ . ?^ .MMM@! ',
' # .M&, .MF ',
' .F !?! JF ',
' d] .MMMMe `d! ',
' M] ,""7"W^ # ',
' (b /WM3 `.| # ',
' ?b. ..#`.N ',
' THa...+M#^ M, ',
' (F ,M, ',
' .J" .TN, ',
' .# (N, ',
' JF W, ',
' # N. ',
' .@ dc -b ',
' .@ ,b ,# M. ',
' .# # M- d] ',
' N # d] -b ',
' # .# ,N .N ',
' F .# = '];
var frame2 = [
' NNJ ',
' ......JMMMMgJJJ, ',
' .MMMMMMMMMMMMMMMMM` ',
' MMMMMMB"77"YMMMMMb ',
' ,MM#^ TMMMMm. ',
' (F (: ., ,MMMMN, ',
' .MF _. d@ ,MMMM# ',
' ,M" MN., .MMM9! ',
' .# .NaJ` (MY ',
' JF .M!.M] ` `dF ',
' d] M&.M! M: ',
' J] ,HMD ..M ',
' .M, ,MK .(F.M. ',
' TN., ..&M3 Uh. ',
' !(MM9^ ?Ma. ',
' .-D .THa-.. ',
' .J#" ?""Ma,. ',
' .d@" .. (TN, ',
' .(#= ,M#"MMNJ, .Mc ',
' .dD ., /N. .M% ,# ',
' .M" ..MWN Jb..MD" .M$ ',
' dF .M" M; .dMB^ .J#^ ',
' -N, ,Ma...J] .MMm .(@" ',
' .Wm, ?""MMNg, .MM^.-#! ',
' ?WNg,. 4MMN .T"M# ',
' 7"MMMM#` -N '];
var frame3 = [
' .Nm. ',
' ......MMMNgJJ-, ',
' .&#BW,. (MMMMMMMMMMMMMMMF ..(.. ',
' db(J, Tm, ,MMMM#"=!?7WMMMMN. .JD ..,M. ',
' Nm7"^ Up 4M@_r .,.WMMMN,.M% dn.M~ ',
' .7"W,. 4b .D J\ . TMMMMJN ...J= ',
' MD .#.MF Jb HMMMFW. N/ ',
' .#Q[ .M! M "" .MMM" h J,Tp ',
' .d5d^.JF .F (MMb ,Mt .N.W[JN, ',
' .d" .#" M: .# .M ` d\ ,N,T .Me ',
'.dD (t .M .F .# .F (N Tb',
'MF .7"Wg,..N ,MMM^ -] .(KMY ?]',
'd] ..., (TNMp .? .J d[ .M" ... W',
',N ,N, .TMJ..T9i.MD dL .@_.#^ d',
' JN. . ,?7"7` ?""` ` ., .F ',
' ,Ma,9a .Wm .M= .MD .J@ ',
' (Wm, d@=` ?1.. "" .-@! ',
' 7N, ` .d$ ., `d@` .J3 ',
' (N, (" .N, 7Ha, `.F ',
' Wp (HY"` ?9Hg. _"= .F ',
' .M. d] .F ',
' ?],b ...Mb. .g.@ ',
' WxT` d%?T5 d1M` ',
' Hp (JgMNJ.. <M^ ',
' W[ .,.+... d^ ',
' 7 ." .` .Y ( '];こちらが動いてる様子になります!!

ちなみにこのアスキーアートは、画像をアスキーアートに変換できるサイトを使って作成しています。
個人的に、このサイトは使い勝手や変換結果が良かったと思っています。皆さんも一度やってみてください!
おまけ
アスキーアート関連として、「cowsay」というターミナルコマンドも紹介したいと思います!

「cowsay」とは、メッセージをつぶやく動物を、アスキーアートとしてコマンドライン上に表示するプログラムです。
Mac OSXの方
$ brew install cowsay再起動して、
$ cowsay ’表示するテキスト’のコマンドを入力すると表示されます。
$ cowsay -lで表示できるアスキーアートをリストアップできます!特定のアスキーアートを表示させたい場合は以下のように入力してください!
$ cowsay -f '表示させたいイラスト名' ’表示するテキスト’設定次第では、日本語対応やターミナル起動時にランダム表示することなどもできます。
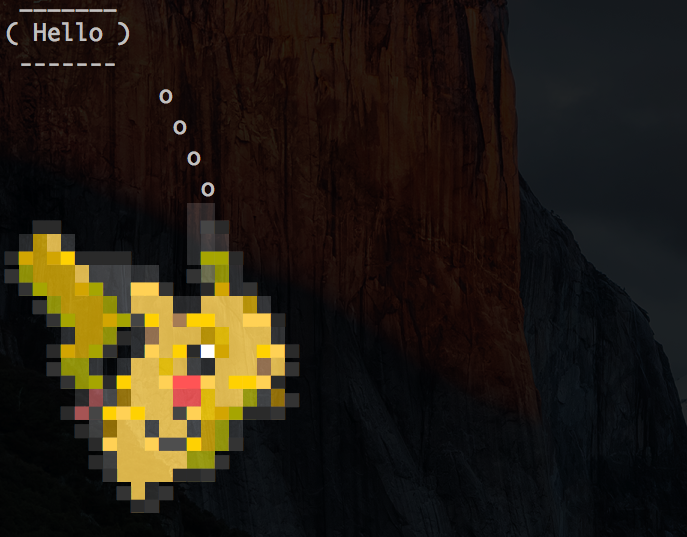
Pockemon版のcowsayコマンドもあります!
こちらのコマンドでインストールをします。
git clone http://github.com/possatti/pokemonsay cd pokemonsay ./install.sh基本的な使い方は、cowsayと同じです。
$ pockemonsay '表示したいテキスト'ここでハマりそうなポイントとして、pokemonsayでエラー起こることがあげられます。そうなった場合は、
$ brew install coreutilsを入力してください。homeディレクトリにある.bahrcを編集してpokemonsay, coreutilsのPATHを通してあげましょう!ちゃんと151匹いるみたいです!!(cowsay同様、pockemonsay -lでリストアップできます)
このおまけは、Pockemon Goに少しあやかって紹介してみたかっただけです!
まとめ
ソースコード上でのアスキーアートアニメーション、どうでしたか? 普通の人にはおそらく気づかれない地味な要素ですが、自分のブログやサイトに入れたら、ちょっとしたオモシロ要素になるのではないでしょうか。何より、やっていると楽しいのでぜひ試してみてください! (他エンジニアへのちょっとしたイタズラとして仕掛けるのもいいかもしれませんね。)
ポケモン好きの方、ハマってる人は、ぜひおまけも試してくださいね!!
それでは、また!
LIGはWebサイト制作を支援しています。ご興味のある方は事業ぺージをぜひご覧ください。