こんにちは、フロントエンドエンジニアのゆたろです!
ECMAScript連載の第3回となります。今回は、ECMAScript2015から実装された機能の1つ、class構文について説明していきます。個人的に思うclass構文を使うメリットは、ソースが見やすくなったり、継承がしやすくなったりなど。
当記事では、すでにprototypeを利用して定義したものをclass構文に置き換えていくので、上記のメリットを確認していただければと思います。
目次
prototypeをclass構文に置き換える
まずは、prototypeをclass構文に置き換えていきます。
そもそもprototypeとは?
ES6以前ではclass構文が実装がされていなかったので、prototypeという機能を使ってclassを実装していました。prototypeの詳細は、下記をご参照ください。
Object.prototype – MDN
prototypeを使用してclassを実装すると下記のようになります。
function Hoge(fuga){
this.fuga = fuga;
};
Hoge.prototype = {
piyo : function(){
alert(this.fuga);
}
};
var hoge = new Hoge('FUGA');
hoge.piyo();このJSは’FUGA’とalertを出すだけの単純なものです。prototypeで実装したものを分解して、class構文に置き換えていきましょう。
class内にconstructorをセットする
まずは土台となるclassを準備して、最初に実行される処理であるconstructorをセットしましょう。
prototype
function Hoge(fuga){
this.fuga = fuga;
};
class構文
class Hoge{
constructor(fuga){
this.fuga = fuga;
}
}class構文ではconstructor(){}内に書くので、わかりやすくなったかと思います。
methodを準備する
classに固有で持たせることのできる処理のことを、methodと言います。先ほどのclassにmethodを書いてみましょう。
prototype
function Hoge(fuga){
this.fuga = fuga;
};
Hoge.prototype = {
piyo : function(){
alert(this.fuga);
}
};
class構文
class Hoge{
constructor(fuga){
this.fuga = fuga;
}
piyo(){
alert(this.fuga);
}
}prototypeのようにconstructorとmethodを別々に書く必要がないので、まとめて記述できます。
class構文を見てみる
上述してきたとおりに、class構文を実行するところまで書くと、下記のようになります。
class構文
class Hoge{
constructor(fuga){
this.fuga = fuga;
}
piyo(){
alert(this.fuga);
}
}
var hoge = new Hoge('FUGA');
hoge.piyo();最初に書いたprototypeとは違って1つの構文になったので、わかりやすくなりました。
classの継承
次に、別のclassのconstructorやmethodなどを引き継ぐ、classの継承を見ていきます。Hogeに対してHogeSubという子classを使って’classの継承できました!’とalertを出してみましょう。
prototype
function Hoge(fuga){
this.fuga = fuga
};
Hoge.prototype = {
piyo : function(foo){
alert(foo + this.fuga);
}
};
function HogeSub(fugaSub){
Hoge.call(this,fugaSub);
};
HogeSub.prototype = Hoge.prototype;
HogeSub.prototype.piyoSub = function(){
this.piyo('classの継承');
};
var hogeSub = new HogeSub('できました!');
hogeSub.piyoSub();
class構文
class Hoge{
constructor(fuga){
this.fuga = fuga;
}
piyo(foo){
alert(foo + this.fuga);
}
}
class HogeSub extends Hoge{
constructor(fugaSub){
super(fugaSub);
}
piyoSub(){
super.piyo('classの継承');
}
}
var hogeSub = new HogeSub('できました!');
hogeSub.piyoSub();class構文はあらかじめ継承することを想定しているので、簡単に継承できます。
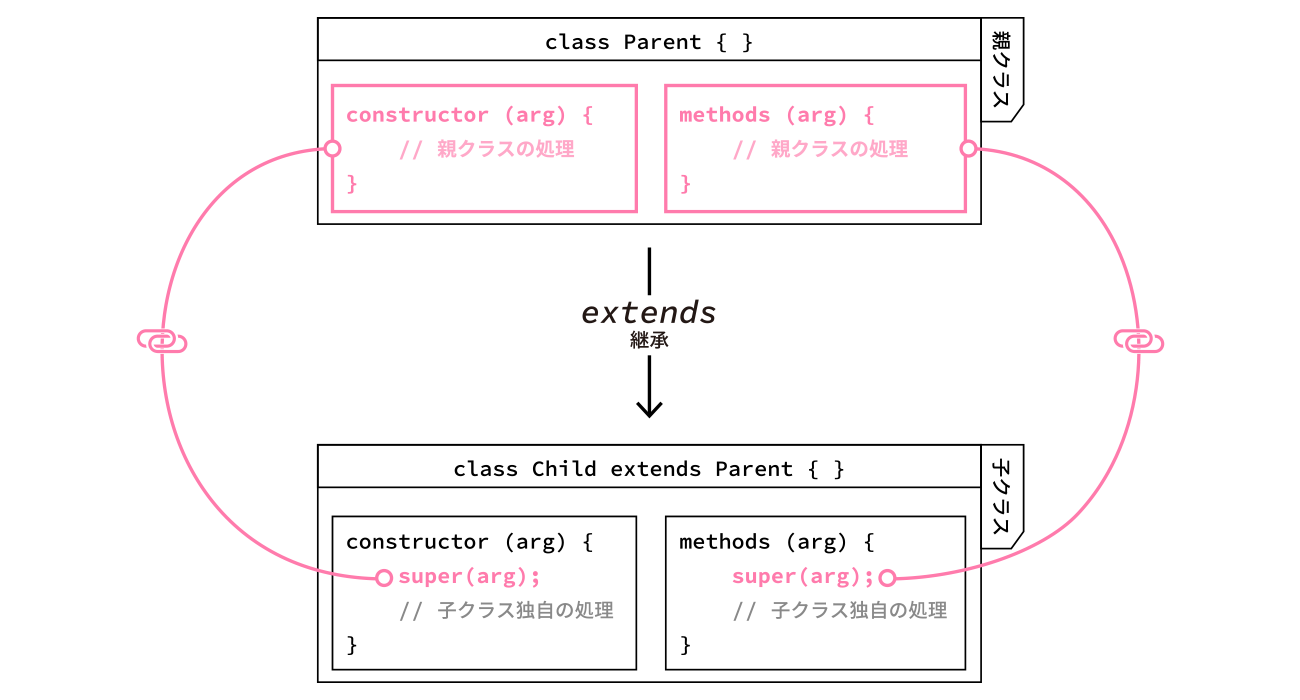
extends
extendsは、親classを指定するために使用します。
〜略〜
class HogeSub extends Hoge{
〜略〜上記のように書くことで、HogeをHogeSubの親classとして指定できます。
super
superは、extendsで指定した親classのconstructorやmethodを参照するときに使います。

superとextendsの関係は、上図のとおり。実際のコードは下記のようになります。
〜略〜
constructor(fugaSub){
super(fugaSub);
}
piyoSub(){
super.piyo('classの継承');
}
〜略〜このように書けば、親class(この場合Hoge)に定義してあるconstructorやmethodを参照できます。
まとめ
従来prototypeで書いていたコードが、class構文を使うことでスッキリして読みやすくなります。ぜひ、使ってみてください。
それではまた!
LIGはWebサイト制作を支援しています。ご興味のある方は事業ぺージをぜひご覧ください。