こんにちは。フロントエンドエンジニアのれもんです。
4月、新しい季節ですね。私は大学を休学していた時期があるので、同級生たちより大学の卒業が遅れます。9.9割の友人たちが社会人になる中、自分だけが学生というのは寂しいですね……。
さて、今回から全8回に渡ってお届けするのは、「ECMAScriptについて」。JavaScriptは書けるけど、ES5でしか書いたことない、勉強したいけどタイミングがなかった、なんて人におすすめです!
目次
ECMAScriptについて
ECMAScriptとは、「JavaScript」の仕様です。
JavaScriptは多くのWebブラウザで使える言語として、1995年にリリースされた当時から広く普及していきました。しかし、JavaScriptを拡張した「JScript」という言語がつくられ、同じようなコードでも挙動が異なることもあり、当時のエンジニアは困ったそう。
それを統一するために、Ecma Internationalという標準化団体がJavaScript系スクリプト言語のルールを作り、出来上がったものがECMAScriptです。
ES6(ECMAScript 2015)とは
「ECMAScript 2015」とは、2015年6月にリリースされたECMASciriptの最新バージョンで、正式名称は「ECMAScirpt 2015」です。
正式名称が決まる前は、6番目のバージョンに由来して「ES6」と呼ばれており、今でも「ES6」と呼ぶことが多いみたいです。
ES6で新しく追加された機能
「ECMAScript 2015(以下、ES6)」では、classによるクラス構文や、let・constによる変数宣言といったさまざまな機能が新しく追加されました。
- classによるクラス構文
- let・constよる変数宣言
- Template strings
- importとexport
- アロー関数(Arrow Functions)
- Promise
- ジェネレータ関数(Generator Funcitons)
こちらについては、次回以降に詳しく説明していきます。
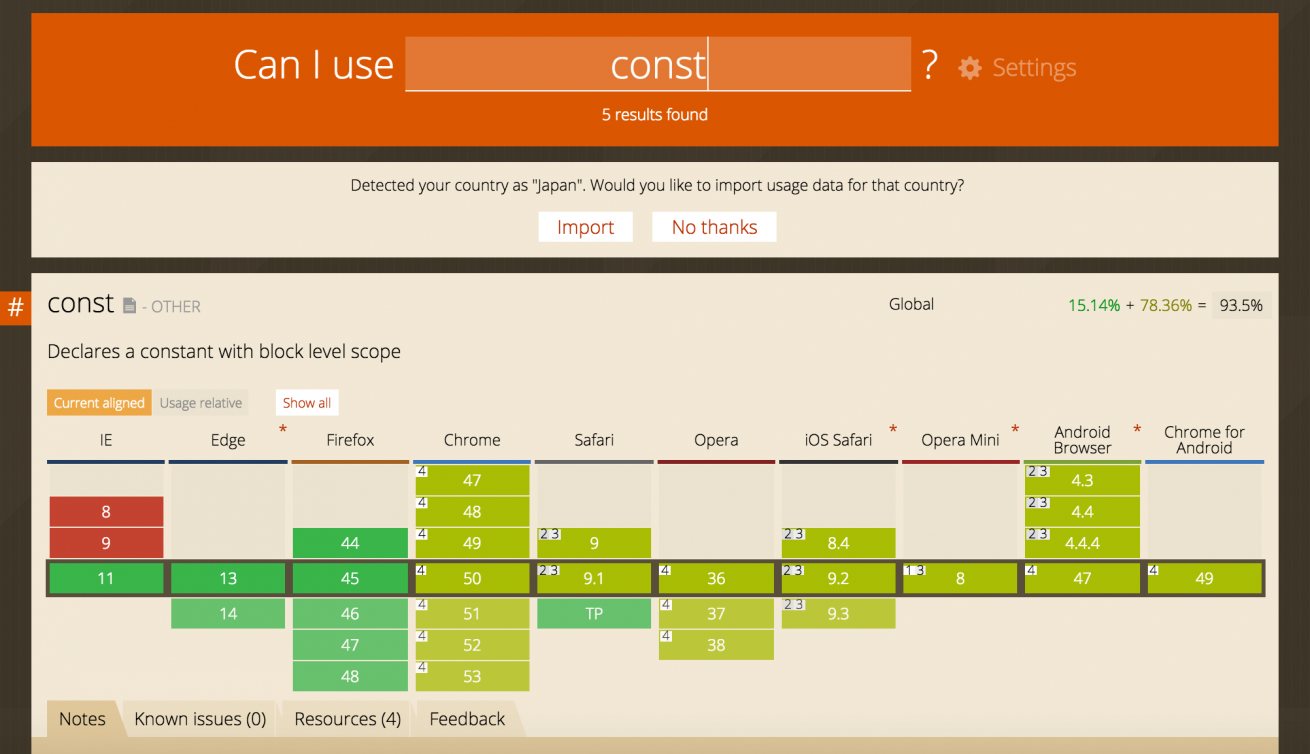
ES6のブラウザ対応状況

http://caniuse.com/#search=const
ES6の新機能のconstを例に取り上げて説明すると、ブラウザ対応状況は図のようになっています。IEの8と9はサポートがされていなかったり、他のブラウザも一部サポートというようになっていて、まだまだ最新ブラウザでは使えないというのが現状です。
ES6をES5に変換する「Babel」について
今後、ES6はさまざまなブラウザでサポートされていくと思いますが、現時点ではほとんどのブラウザでサポートされていません。では、どうやってES6を使うのか。
ここで出てくるのが、ES6形式で書かれたものをES5形式に変換してくれる、Babelといったトランスパイラ(変換ツール)やTypeScriptといったAltJSです。
そもそもBabelとは?
今回は広く一般的に普及しているBabelについて紹介したいと思います。
Babelは、ES6で追加された機能をES5に変換するNode.js製のトランスパイラです。
ES6を書いても、現行ブラウザではきちんとコード通り動かないのですが、それをコードどおり動くようにブラウザでサポートしているES5に変換してくれます。
Babelを導入してみよう
Babelを使うためには、Node.jsとnpmがインストールされていないのと使えないので、まずはそちらの環境構築をしていきましょう。
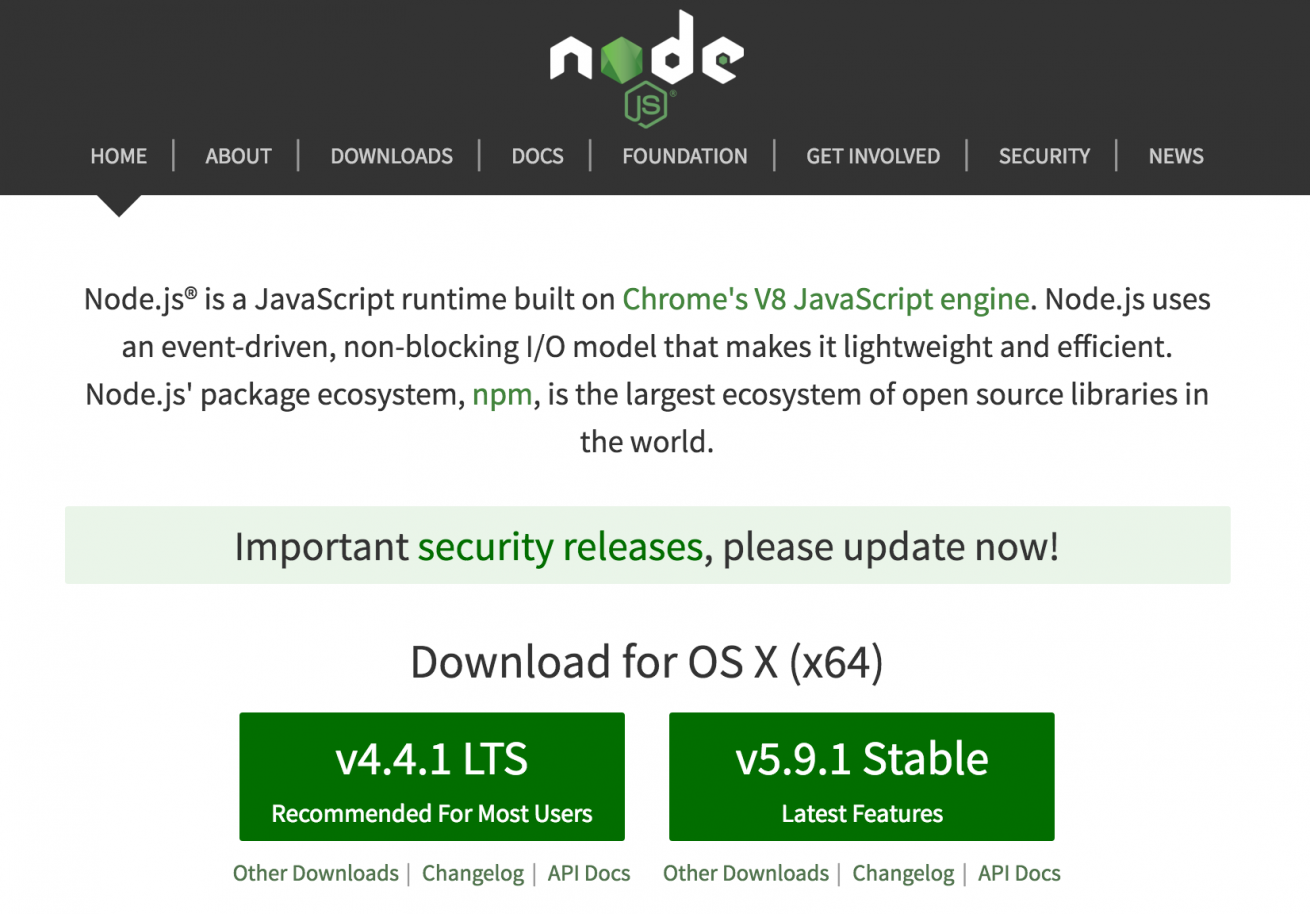
Node.jsをインストール
今回は最も簡単なインストール方法で説明します。上記の公式サイトから、v4.4.1 LTS(安定版)*2016年4月時点をインストールしましょう。
$ node -vインストールが完了したら、こちらのコマンドを実行してインストールできているか確認します。
v4.4.1このように表示されればインストール完了です。ちなみにnode.jsをインストールしたら、npmも一緒にインストールされています。
上記の環境構築が難しいという方は、自身のPCで環境構築がいらない「CodePen」やBabel公式の「Try it out」というwebサービスを使ってみるのもいいと思います。
Babelをインストール
Babelはnpmでインストールします。
$ npm install -g babelコマンドラインからこちらのコマンドを実行してBabelをインストールします。
変換は次のような形式のコマンドでおこないます。
$ babel 変換したいjsのファイル名 --out-file 変換後のjsのファイル名
--out-fileは出力するファイル名の指定をするオプションです。このオプションを指定しないと、実行してもコマンドライン上にコンパイル結果が表示されるだけで終わります。--out-fileを-oと省略することもできます。Babelを使ってES6をES5に変換しよう
では、実際にES6でJavaScriptを書いてみて、ES5に変換された様子を見てみましょう。
変数を宣言するときはvarではなくて、constを使ってみる
ES6で書いたコード
const ES6 = 'ECMAScript2015'; console.log(ES6);ES6では変数を宣言するとき、var以外にlet、constを使用できるようになったので、今回はconstを使ってみました。
$ babel sample.js --out-file sample_es5.jsターミナルでこちらのコマンドを打ってみましょう。今回は変換後のファイル名をsample_es5.jsにします。
'use strict'; var ES6 = 'ECMAScript2015'; console.log(ES6);出力されたES5のコードは上記のようになりました。constがvarに変換されることで、ES6形式のものが現行ブラウザで解釈できるES5構文に変換されました。
Arrow functionを使ってみる
ES6で書いたコード
let log = () => { console.log("ECMAScript2015"); };Arrow Functionとは、上記を見てわかる通り、「function() {」を「() => {」に書き換えられる省略記法です。
$ babel sample.js --out-file sample_es5.js先ほどと同じように、ターミナルでこちらのコマンドを打ってみましょう。
"use strict"; var log = function log() { console.log("ECMAScript2015"); };すると、Babelは上記のように変換し、ES5形式のJavaScriptとして出力します。このような感じで、Babelを使うとES6で書いたコードがES5に変換して書き出されることになります。
まとめ
ECMAScriptやES6について、少しずつわかってきたでしょうか。
次回からは、実際にES6で新しく追加された機能を使ってコードを書いていきたいと思います。一緒にES6を習得していきましょう!
LIGはWebサイト制作を支援しています。ご興味のある方は事業ぺージをぜひご覧ください。