セブ島よりこんにちは。LIGフィリピン支社代表のせいと(@seito_horiguchi)です。
フロントエンド入門Git編の連載も、ついに最後となりました。今回は、Gitを最大限に活用するための開発手法でもあり、ツールでもある「Git flow」について解説します!
目次
Git flowってなに?
Git flowとは、Gitの機能であるブランチを活用したGitの開発手法でもあり、ツールの名前でもあります。
複数人による長期の開発をおこなう場合、運用ルールを決めずにGitを採用してしまうと、コンフリクトが頻繁に起こったりマージのミスが発生したりと、大変なことになるかもしれません……。しかし、そうした問題を回避し、最大限にGitを活用することができるのが「Git flow」です。
元は、ディベロッパーのDriessen氏が自身のブログで公開した「A successful Git branching model」という記事から生まれたアイデアです。
O-Showさんという方が日本語に翻訳してくださっているので、下記の記事を読むのもおすすめです。
A successful Git branching model を翻訳しました – 見えないチカラ
Git flowは、役割ごとにブランチを使い分けます
Git flowでは、それぞれ役割が振られているmaster, release, develop, feature, hot-fixの5つのブランチを使い分けて、開発を進めていきます。
- feature……開発をおこなうためのブランチで、個々の機能の実装やバグの解決をおこなう
- develop……開発をおこなうためのブランチ
- release……リリース前に準備、微調整をおこなうブランチ
- master……リリースしたデータを置いておくブランチ
- hot-fix……リリースされているデータに、緊急の修正対応をするためのブランチ
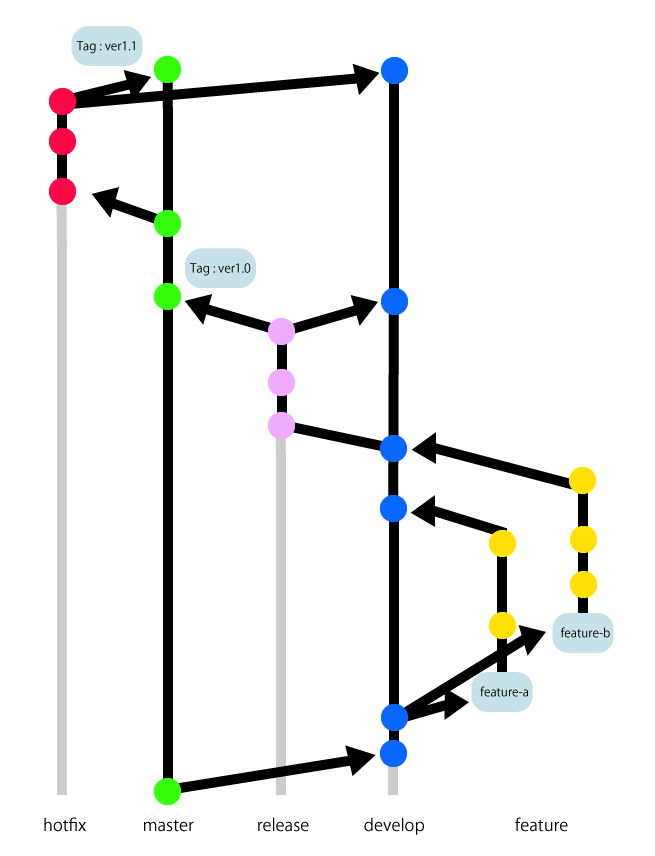
こうすることで、効率の良い開発を進めていくことができます。図説をすると下記のとおり。

これらのブランチについては後程詳しく説明するので、いまの時点ではなんとなくわかる程度の理解で大丈夫です。
ソースツリーでGit flowの準備をしよう
まずは、アプリケーション「Sourece Tree」を用いて、実際にGit flowをどのように使えば良いのかを解説します。
Git flowを利用するためには、本来であればGit flow自体をインストールする必要がありますが、インストールするのはちょっと面倒です。しかし、ソースツリーを使えば、元からアプリケーションの機能に組み込まれているため、この過程をすっとばせます。
ソースツリーのインストールおよび基本操作に関しては、第2回の記事で詳しく紹介しているので、こちらをご参照ください! Gitを触ってみよう。GitHubとソースツリーを使用した基本操作

まずは、ソースツリーを起動し、任意のリポジトリを開いてください。
今回は、GitHubでテスト用のリポジトリを作りました。作ったばかりなので、データはREADME.mdのみ、ブランチはmasterのみの状態です。
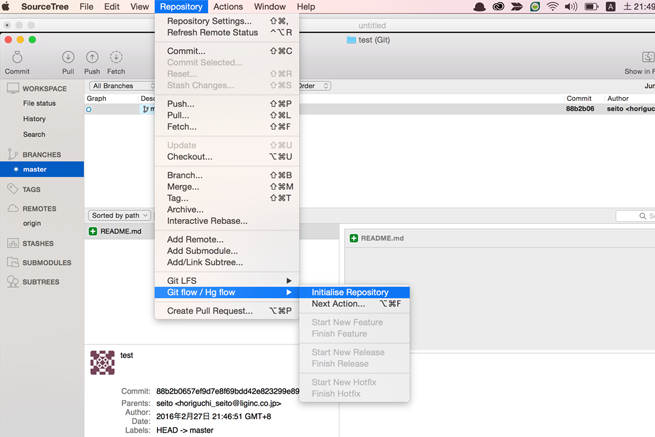
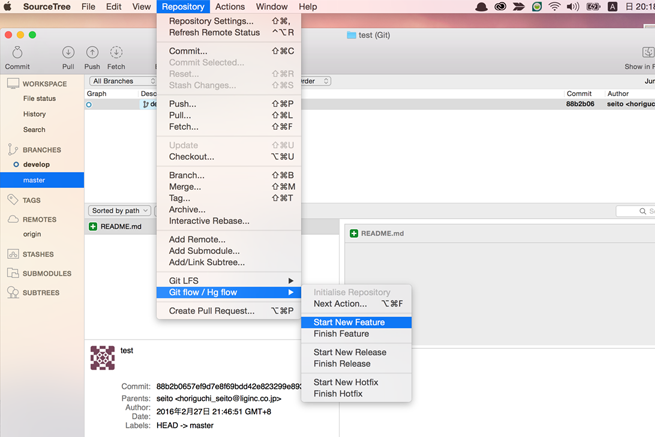
次に、メニューにある「Repository」から、「Git flow/ Hg flow」→「Initialize Repository」を選択します。

こちらの「Repository」→「Git flow/ Hg flow」は、ショートカットキー「command + alt + F」で実行できます。
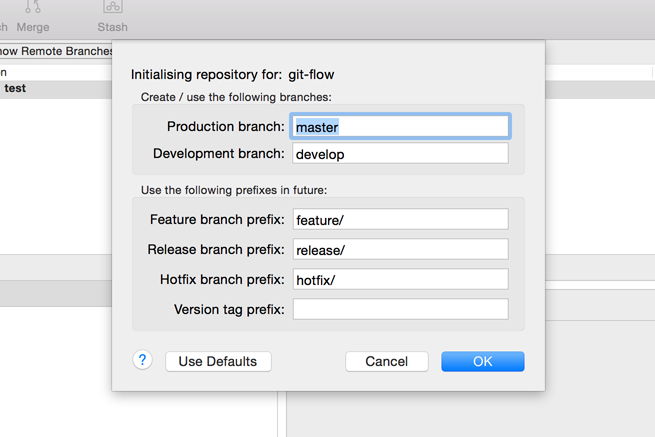
すると、下記のようなウィンドウが表示されます。

ここではGit flowで使うブランチの名前を設定できますが、特殊な理由がなければここはデフォルトのまま、OKを押しましょう。とくにエラーもなく無事にウィンドウが閉じられれば、成功です。

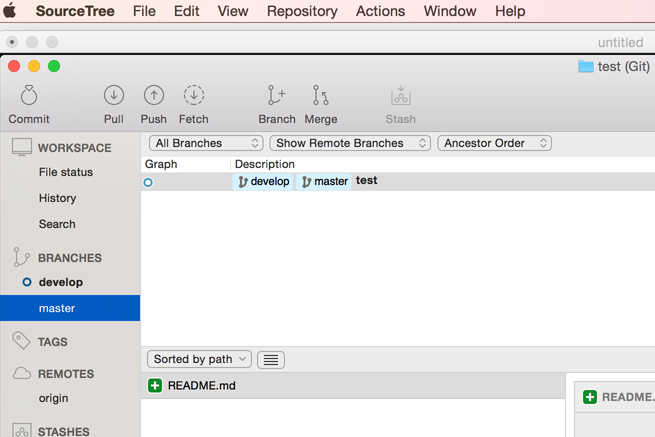
また、リポジトリに「develop」ブランチがない場合は、このタイミングで勝手に生成されます。これで、Git flowの準備が整いました!
ソースツリーでGit flowを実践しよう
では、具体的な開発のフローと操作方法、そして各ブランチの使い方を解説していきます。
feature, develop
featureとdevelopは開発のメインとなるブランチです。開発者はこのブランチ上で開発を進めていくことになります。ただし、Git flowではdevelopブランチ上で直接データを作成・編集することはしません。
開発を進める際には、1つのタスクごとにdevelopからfeatureブランチを作成し、featureブランチで作業を進めます。そして、そのfeatureブランチでの作業が終わり次第、developブランチにマージし、また新たにfeatureブランチを作成して次の作業に移る……という流れを繰り返していきます。
ここでいうfeatureブランチでおこなうべきタスクとは、Webサイト制作で例えると、コンポーネント(ボタンやヘッダー、リスト、ナビゲーションなど)のコーディングやJavaScriptでの機能の実装、あるいは既存のコードの修正やリファクタリングを指します。
いずれの場合でも、1つのfeatureにつき1つのタスクに限定しましょう。もし1つのfeatureに複数のタスクが含まれていると、あとでバグや操作ミス、仕様変更などがあった際に、該当箇所が特定しにくくなります。
主な流れを見ていきましょう。
1. developブランチからfeatureブランチを作成する
新規機能の実装や既存の機能修正など、何かしらのタスクが発生したら、まずはdevelopブランチからfeatureブランチを作成します。

ソースツリー上での操作はメニューの「Repository」から、「Git flow/ Hg flow」→「New feature」を選択します。
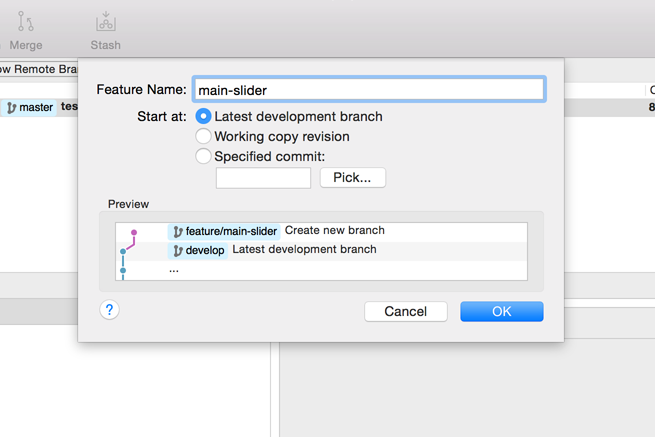
2. タスクの内容に応じた名前をつける

すると、このようなウィンドウが表示されるので、これからおこなうタスクの内容に応じた名前をつけ、OKを押します。
3. developにマージする
作成したfeatureブランチ上で開発を進め、終了したらdevelopにマージします。このとき、1つのfeature上で1機能の開発〜バグ対応までが終わらせてから、developにマージするようにしましょう。

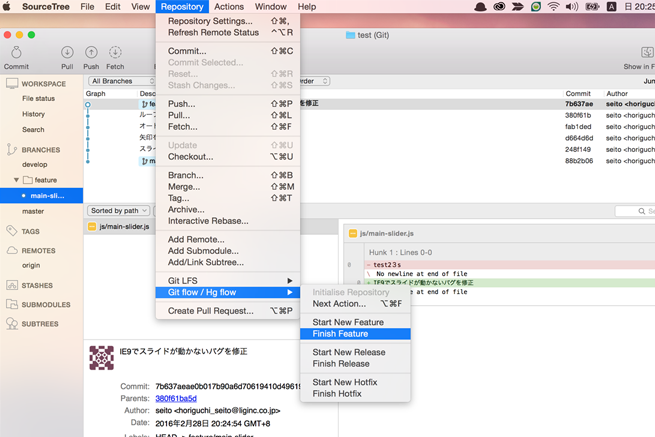
ソースツリー上での操作は、メニューの「Repository」から、「Git flow/ Hg flow」→「Finish feature」→「Finitch current」を選択します。ウィンドウが出てきますが、その際はデフォのままOKを押してください。
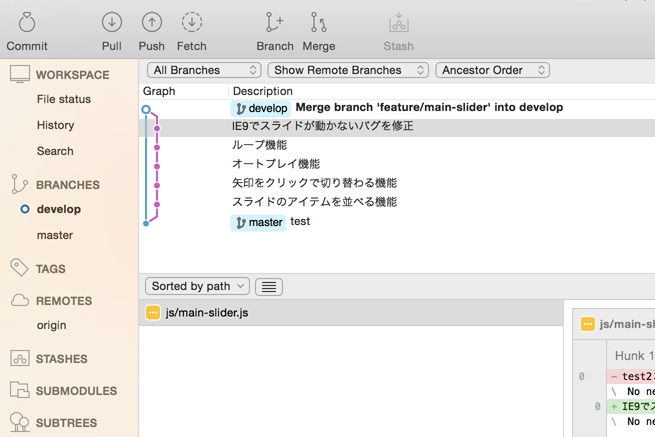
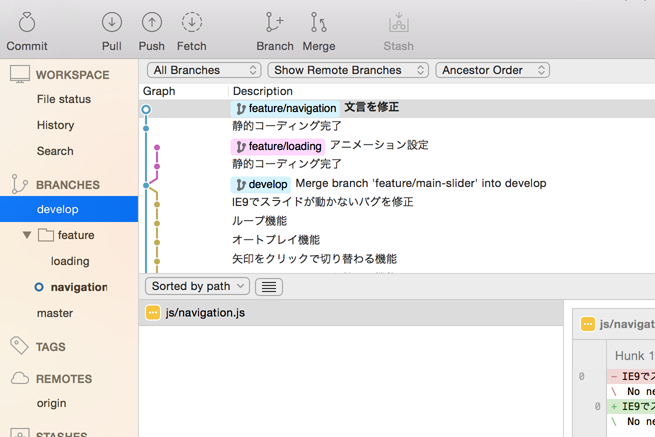
4.マージが完了したら終了です!

featureブランチがdevelopにマージされているのがわかるかと思います。「Finish feature」を実行すると、これまで作業していたfeatureブランチは自動的に削除されます。完了したものを残しておくとfeatureブランチだらけになってしまうので、featureブランチは残さないようにしましょう。
もし次の作業がある場合は、また新規にdevelopからfeatureブランチを作成し、1.〜2.を繰り返します。

featureブランチは並行していくつ作成しても構いませんが、その場合は一度developブランチにチェックアウトしてからおこないましょう。
release, master
開発データが全て揃いリリースのタイミングになったら、releaseブランチを用意します。releaseブランチは、featureブランチ同様にdevelopブランチから枝分かれさせて作成します。
ここでは、リリースに向けてできあがったデータ全体の最終的なバグ修正やドキュメントをつくるといった作業をおこない、最終的にmasterへとマージします。
流れを確認しましょう。
1. developブランチからreleaseブランチを作成する
先述したとおり、全データが完成しリリースのタイミングになったら、developブランチからreleaseブランチを作成します。
ソースツリー上での操作は、メニューの「Repository」から、「Git flow/ Hg flow」→「Start New Release」を選択します。
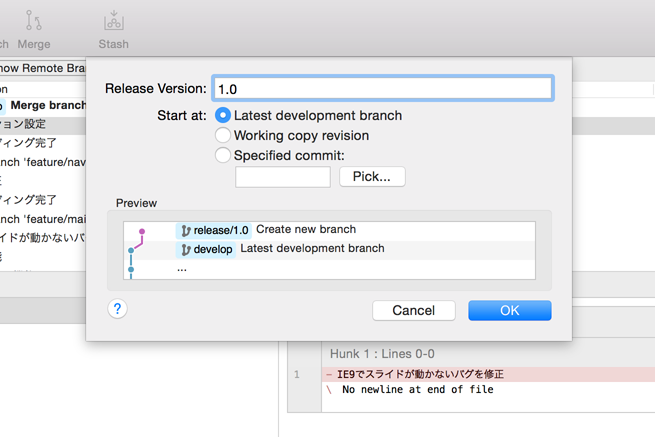
2. releaseブランチに名前をつける

featureブランチのときと同様に、このようなウィンドウが表示されます。ここでもreleaseブランチに名前をつけることになります。
releaseブランチの名前には、バージョン名をつけるとわかりやすいので、おすすめです。
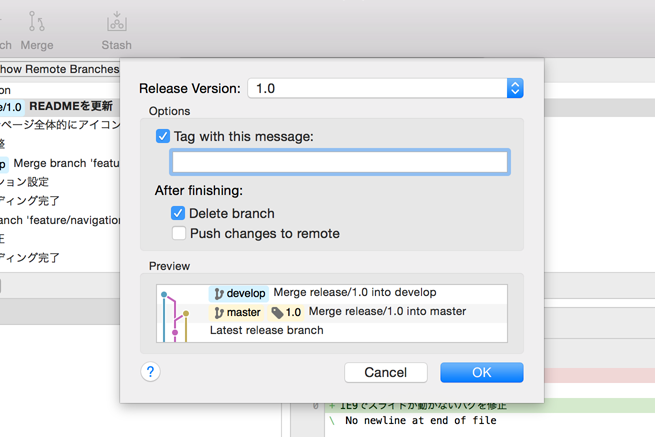
3. masterブランチにタグをつけます
作成したreleaseブランチ上で、開発を進めていきます。完了したら、ソースツリー上でメニューの「Repository」から、「Git flow/ Hg flow」→「Finish Release」→「Finitch current」を選択します。このとき、masterブランチにタグをつけるためのウィンドウが出てきます。

プロジェクトが長期化すれば、何度もreleaseブランチをマージすることになります。ここでタグをつけておくことで、バージョン名がひと目でわかるので便利ですね。また、「Tag with this message」は空欄のままで大丈夫ですが、コミットメッセージとして残すことができるので、入れておくことで他の開発者にマージ内容を詳細に伝えられます。
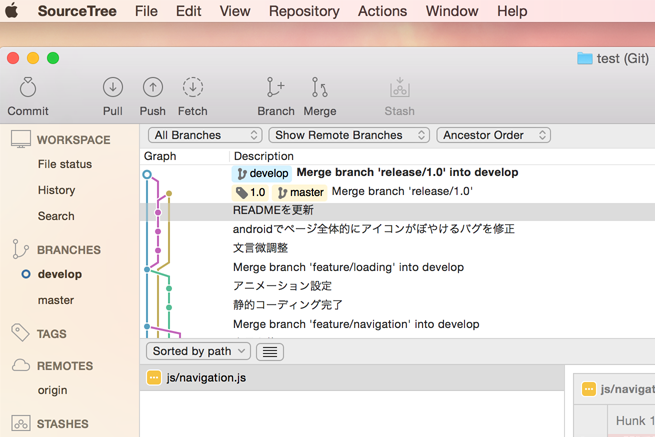
4. masterへマージすればプロジェクト終了です!
releaseブランチからmasterへのマージが完了したら、プロジェクトは終了です。

releaseブランチがmasterブランチにマージされ、同時にdevelopにもマージされているのがわかります。Web制作の場合は、この後masterにマージされたデータをサーバにアップ&公開して、正式に完了となります。
もし同じプロジェクトでリニューアルや機能追加、修正などをおこなう場合は、既存のreleaseブランチは使わずに新しいブランチを作成して開発を進めます。(masterはreleaseやhot-fixブランチからマージするためだけのブランチなので、間違ってもmaster上で直接データを編集したりしてはいけません!
hot-fix
リリース後に深刻なバグが見つかった場合、早急な対応が必要ですよね。その際は、masterブランチからhot-fixブランチを作成し、その中でバグ対応をおこないます。
流れを見ていきましょう。
1. hot-fixブランチを作成します
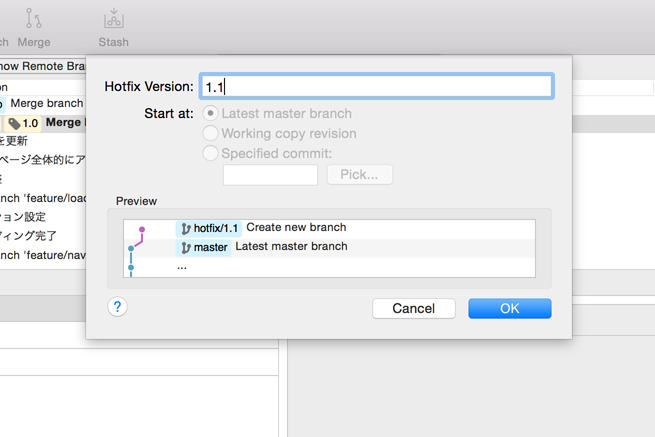
ソースツリー上で、メニューの「Repository」から「Git flow/ Hg flow」→「Start New Hotfix」を選択し、hot-fixブランチを作成します。

hot-fixブランチに名前をつけるためのウィンドウが表示されるので、無難にバージョン名にしておくと後から管理しやすいかと思います。
2. バグ対応後、masterにタグをつけて完了です!
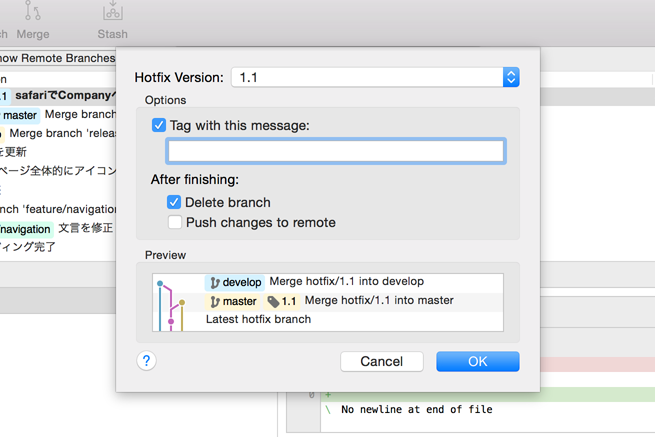
バグ対応が完了したら、メニューの「Repository」から「Git flow/ Hg flow」→「Finish Hotfix」を選択します。

releaseブランチのときのようにmasterにタグをつけるウィンドウが表示されるので、OKを押して次に進みましょう。

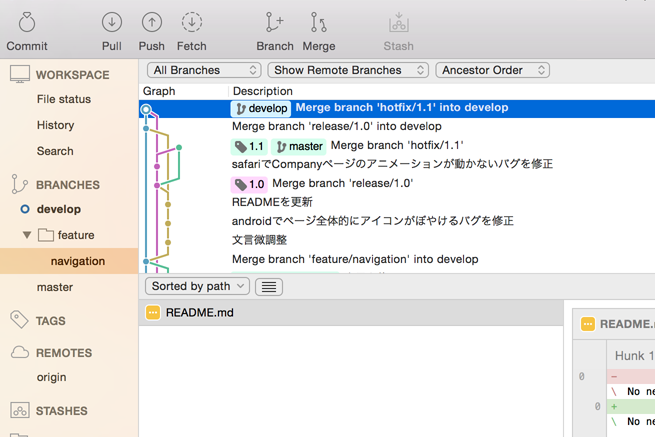
すると、hot-fixブランチはmasterおよびdevelopブランチにマージされます。
hot-fixブランチを用意しておけば、急な対応が必要になった際にreleaseやdevelopブランチを気にせず、masterからすぐにブランチを作成して作業できます。そんな状況がないのに越したことはないですが、万が一のときはhot-fixで対応しましょう。
まとめ
まとめると、Git flowで開発を進める際の流れは下記のとおり。
- Git flowの流れ
-
- developブランチからfeatureブランチを作成して、機能・タスクごとに開発を進める
- 1. をdevelopブランチにマージする
- 1.〜2. を繰り返して開発を進める
- 全データが揃いリリースのタイミングになったら、releaseブランチを作成し、バグ修正やドキュメントの整備をおこなう
- 4. をmaster, developブランチにマージして公開する
- もし急なバグが見つかったら、hot-fixブランチを用意して対応する
- 6. をmaster, developブランチにマージして公開する
きちんと使いこなせば、開発の生産性が上がるので、ぜひ導入してみてくださいね。
それでは、よきGit flowライフを!
LIGはWebサイト制作を支援しています。ご興味のある方は事業ぺージをぜひご覧ください。












