こんにちは、デザイナーのもりたです。
突然ですが皆さん、整理整頓は得意ですか? 私の会社のPCのデスクトップはスクリーンショットだらけです。
よく整理整頓の第一歩はルールづくりだと言いますね。
リモコンはサイドテーブルに置く、雑誌はラックに入れる、シャツ類は一番上の引き出しに入れる……。でも、整理整頓ができる人にはきっとわからないけれど、自分に合わせたルールをつくるのが一番めんどくさいんですよ!
だからデザイナーの間でもPSD(Photoshop Document)のレイヤー整理がまちまちだったり、同じ人でさえ場合によって変わったりします。そこで、いちいち考えることすらめんどくさくなったので、社内共通のルールをつくってしまおうということになりました。
せっかくつくったので、今回はそれをご紹介します。
全文読みたい方はこちらからどうぞ。
https://github.com/morita375/psd-rule/blob/master/rules.md
目次
PSDの構成
上記ルールを守ったサンプルPSDがこちらです。
PSDはすーちゃんが作成してくれました、ありがとう!

つづいて、階層別に見ていきましょう。
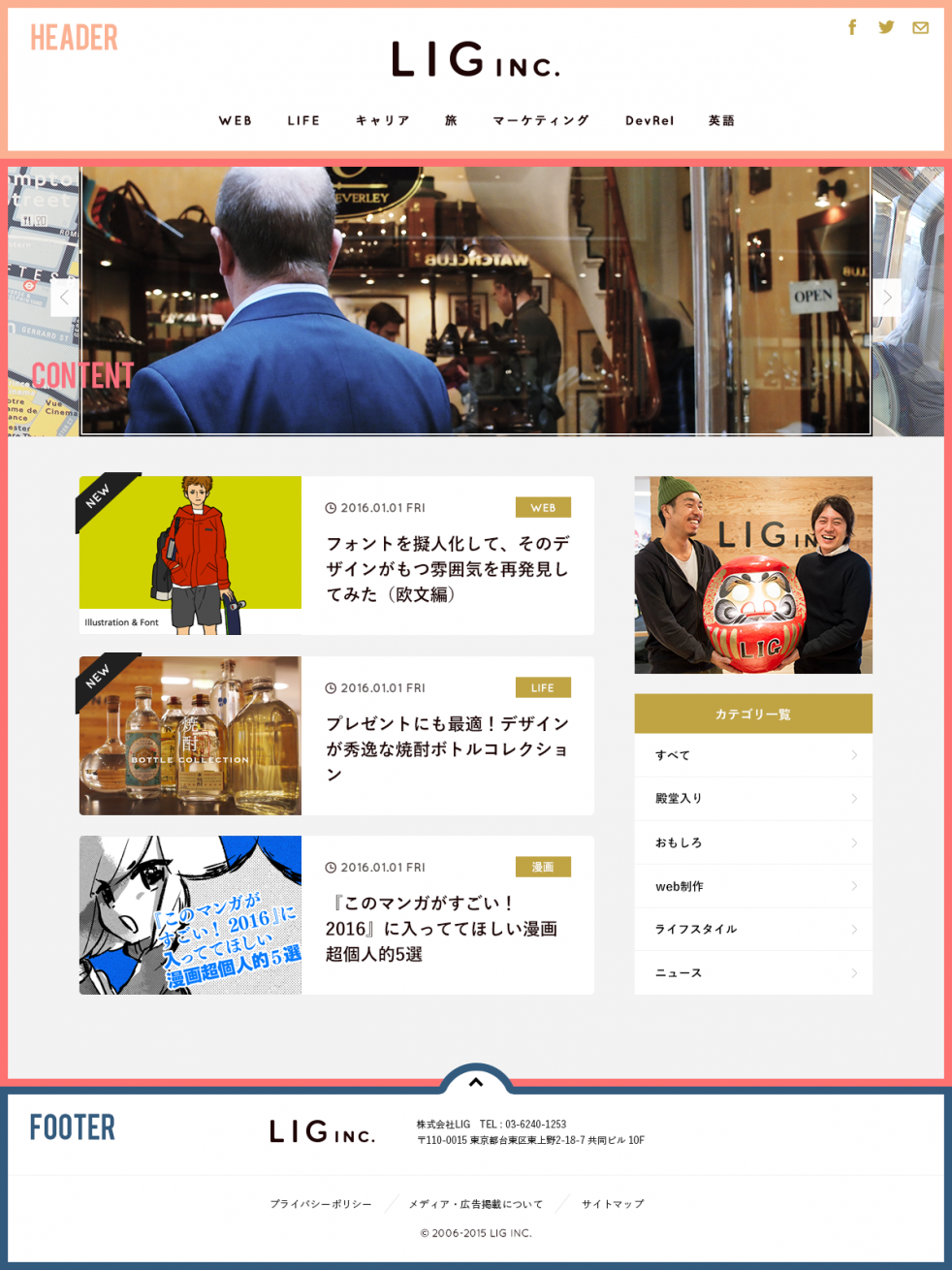
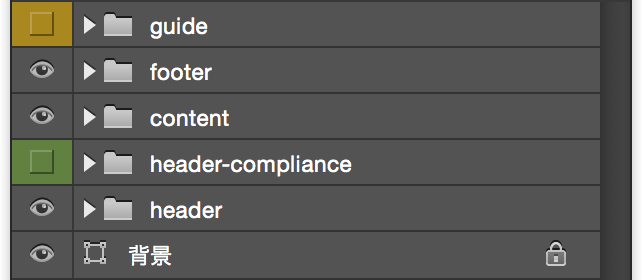
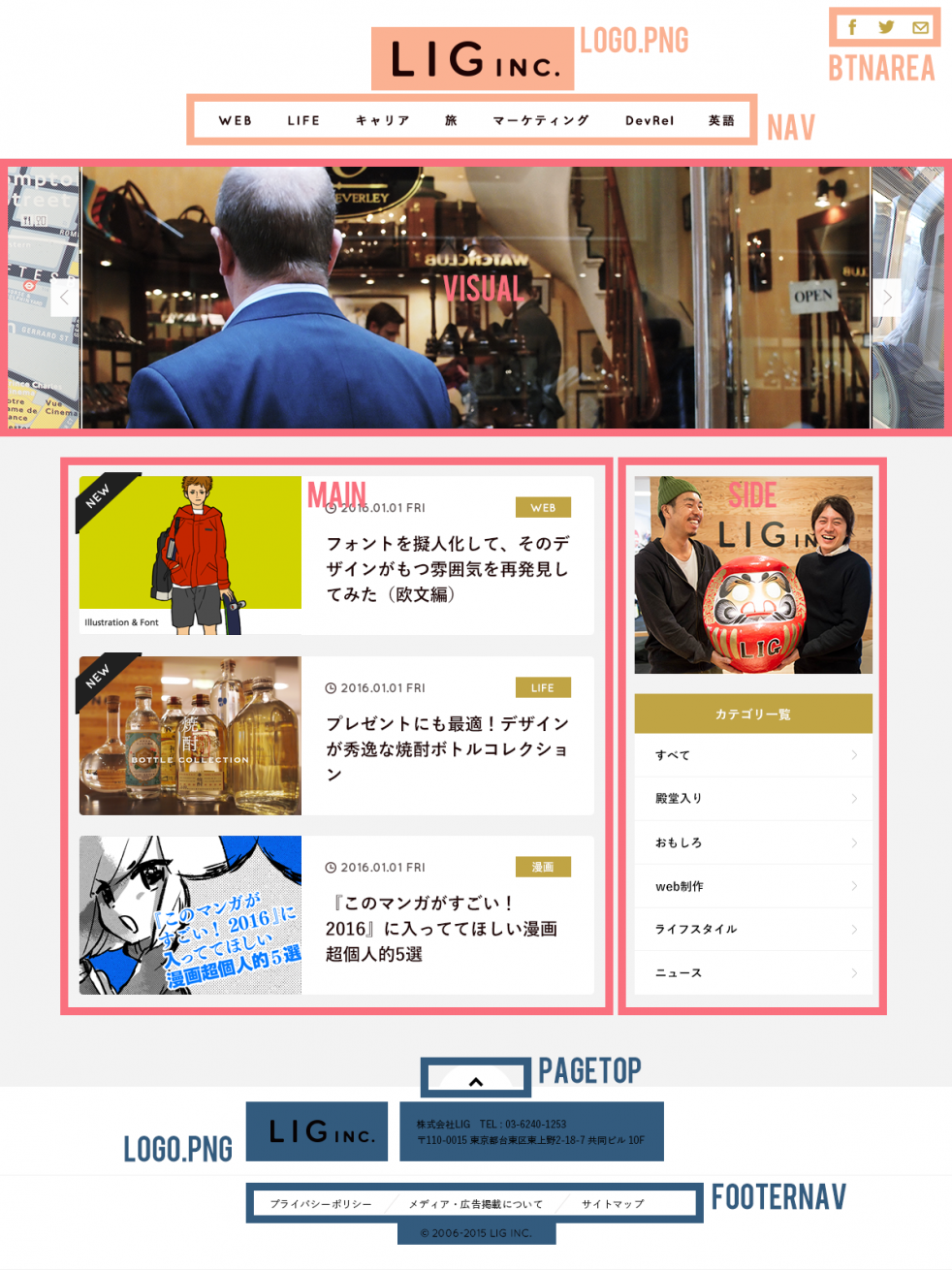
第一階層

一番上の階層で
header / content / footer
を分けます。全体のレイヤー分けの中で、この3つだけを必須にしました。
さらにheaderとfooterなど同じパーツを複数ページで使用する場合、パーツごとのPSDを作成し、外部ファイルとしてリンクで管理することを推奨しています。
ユーザーのアクションで表示/非表示が変わる要素

headerと同じ階層に追従ヘッダーのレイヤーフォルダ(header-compliance)が非表示で入っています。
ユーザーのアクションによって表示/非表示が切り替わる要素は、必要な要素だと他人にもわかる名前を付けて、ラベルカラーを選択したうえで非表示にすることを推奨しています。
デザインガイドライン
guideという名前が付いたレイヤーフォルダの中にデザインガイドラインを収納しています。デザインガイドラインについては後述しますが、使用した色やフォントなど、デザインの重要な情報を他の作業者に伝えるためのものです。
第二階層

HTMLのアウトラインに近い形で要素を分けます。
header、footerはこの階層に直接テキストが置かれることも多そうです。
contentの中身が
visual / main / side
と大きくエリアで分けられています。
visualのフォルダをheaderやcontentと同じ階層に置く人もいますが、そこは好き好きでいいと思っています。わかればいいんだ、わかれば。
実際どのようなHTMLのアウトラインをつくるのかは、フロントエンドエンジニアにお任せしましょう。
hover
footerの中に紫のラベルカラーが付いたhoverフォルダがあります。hoverデザインは要素のすぐ上にあるとわかりやすいですね。
hoverデザインについてはレイヤー名に必ず「hover」と含めることをルール付けました。
「レイヤー名に必ずこれを入れなければいけない」というルールはこのhoverだけです。あんまり多くても覚えきれないですからね。
第三・第四階層
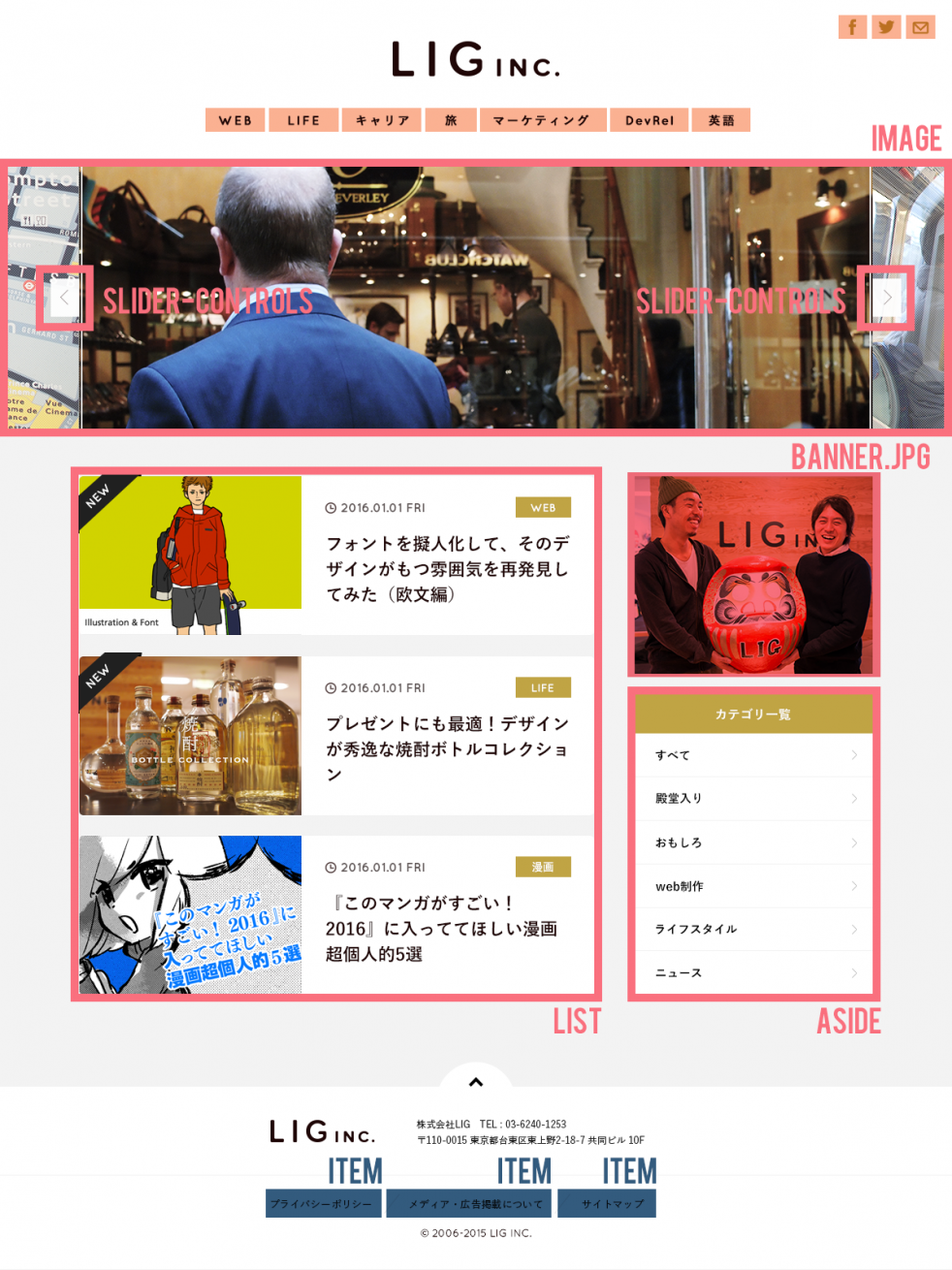
▼第三階層

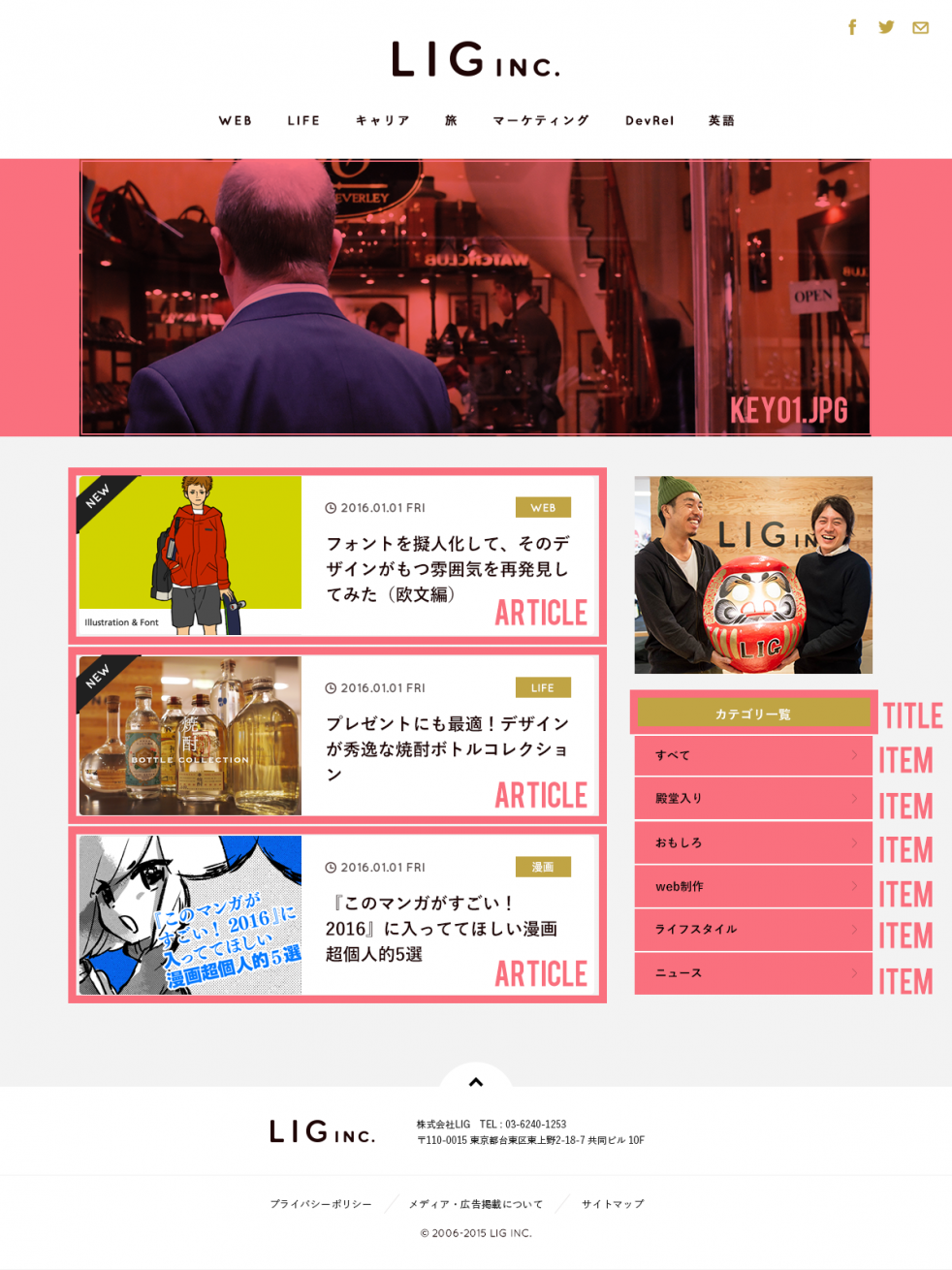
▼第四階層

footernavの中にあるレイヤーフォルダがすべて「item」という名前になっています。
リストの中身をレイヤーフォルダで分けたいけれど、デザインは同じで違いがテキストしかない場合、このように同じレイヤーフォルダ名を付けるとレイヤー名に悩む時間が少なくなるのでオススメです。
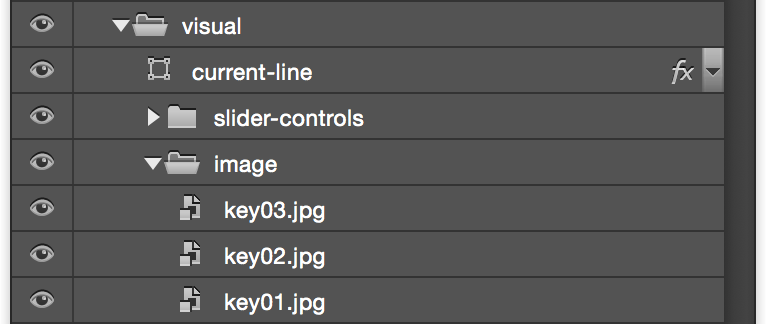
key01〜03.jpg

メインヴィジュアル部分の写真は、1000×350のシェイプに写真と調整レイヤーをクリッピングマスクさせたものをスマートオブジェクト化しています。
レイヤーウィンドウのサムネイルをダブルクリックするとPSBファイルが開き、編集できるようになります。
スマートオブジェクト化することで、うっかりクリッピングマスクを外してしまうこともないですし、書き出しに必要な画像のみ表示されるので、レイヤーがスッキリします。
PSDを配布する関係で、今回使用している写真は私の撮ったしょぼい旅行写真ですが、写真のクオリティには触れないでもらえると助かります!
ルールづくりの5つのポイント
1. 「ルールをなんとなく覚えてる」がちょうどいい
「btnではなくbuttonと命名する」とか「すべてのレイヤーに固有の名前を付ける」など、ルールをガチガチに固めると、作業中にルールを思い出せず、かえって作業が滞る可能性があります。
特に自分でつくったルールでなければなおさらです。
あるいは、「直売店と委託販売店って項目が別れてるけど、レイヤー名に英語で書くと自分がわからなくなる」なんて場合もありますよね。
使う単語や文字は統一したほうがコーディング作業をするときに効率が良いはずですが、なるべくデザイナーの脳CPUをデザイン作業に割きたい。
そういうわけで、ルールを以下のように決めました。
作成したルール
なるべく単純で他の作業者にわかりやすい名前を付けること。
- 慣用的に使用されているもの(header/content等)は英語の使用を推奨する
- ただし英語ではわかりにくい場合、日本語名称のほうがわかりやすい場合はこの限りではない
- 他の作業者にわかりやすくするため、以下の要素に関してはレイヤー名に含めることを推奨する
- アイコン:icon
- ボタン:btn/button
- 画像:image/figure
- 現在位置:current/active
2. レイヤーを並べる順番は縛らない
「レイヤーを下から積むか(headerフォルダが一番下)」「レイヤーを上から重ねるか(headerフォルダが一番上)」は長らくルールが定まらなかったのですが、無理に縛るとそれぞれのデザイナーの作業効率が落ちる可能性があるので、「レイヤーを並べる順番は好きにする」としました。
3. 非表示にしてある理由を明確にする
不要と判断して非表示にたレイヤーは適宜消すべきですが、没デザインだけど取っておきたい(使いまわしたい)というケースもあります。
あるいは、先ほども出てきたように
- hoverデザインだから非表示
- スクロールした時にのみ表示される要素だから非表示
- JSのタブで隠すから非表示
などなど、様々な理由で非表示になっているレイヤーが存在します。
しかしそんな理由も、作成者本人はわかっていても他の人がわからないと作業の邪魔になります。
作成したルール
- デザインに迷っている/修正で先祖返りする可能性がある等の場合は、【修正用ストック】【ボツ置き場】などわかりやすい名前のレイヤーフォルダに入れて整理すること
- マウスオーバー時デザインのレイヤー名には必ず【hover】を含めること
- 必要に応じてレイヤーのラベルカラーを付けること、特に以下のレイヤーはラベルカラーでの整理を推奨する
- hover
- ユーザーのアクションによって表示・非表示が変わるもの
- デザインガイドラインのレイヤーフォルダ
4. 必要最低限の要素を決める
人によってはheader、footerなどの要素もレイヤーフォルダにまとまっていないことがあるそうです。しかし実際にデザインをする際には、必ず「まとまり」を意識して制作しているはずです。
そこで、デザインをする際に意識されるレベルに合わせてレイヤーフォルダで整理することをルールに組み込みました。
作成したルール
- レイヤーは主要なセクションに合わせてレイヤーフォルダに分ける。以下のセクションに分けたレイヤーフォルダは必ず作成しなければいけない
- header
- content
- footer
- 前項のセクションを第一階層とし、最低限第三階層までセクションやパーツごとにレイヤーフォルダでまとめ、整理すること
レイヤー整理の例は、最後に図でお見せします。
5. 単語を繋ぐ記号はハイフン
長年「_(アンダーバー)にするか−(ハイフン)にするか」問題の決着がつかず併用してきましたが、フロントエンドエンジニアからの要望があったのでハイフンになりました。是非もなし。
例えば「icon_map」ではなく「icon-map」とレイヤーを命名します。
デザインガイドラインを作成する
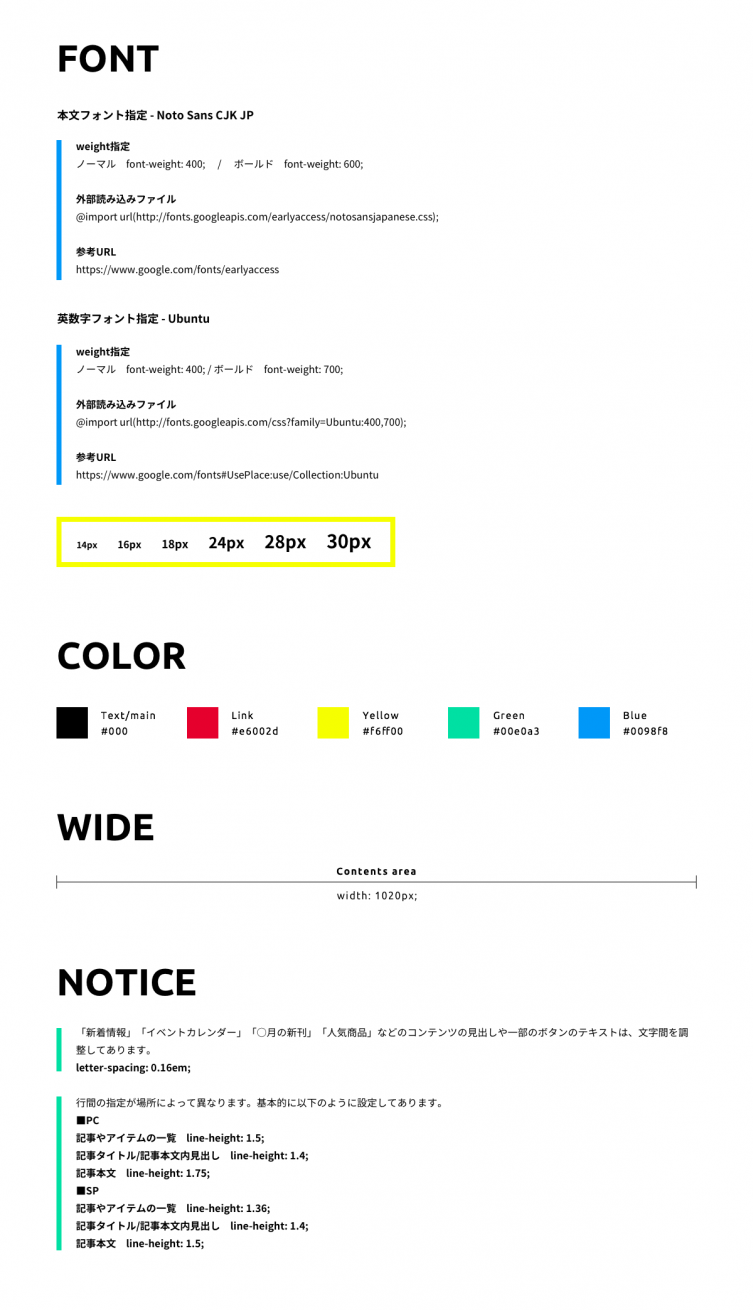
デザインガイドラインとは、使用したカラー、フォント、文字サイズなどをまとめたもので、トップページと同時に作成します。
基本的にはindex.psd内につくることを前提とし、フィードバックで変更があった場合は随時更新します。
これがあると、フロントエンドエンジニアや引き継ぎのデザイナーが、エラーテキストを見ながらフォント名で検索したり、何色グレーが使われているのかいちいち自分でスポイトを使って調べたりしなくて済むわけです。便利!
参考の画面


作成したルール
- index.psd内にデザインガイドラインを含めることを推奨するが、index.psdとは異なる独立したファイルとして作成しても構わない
- 独立したファイルをして作成した場合、必ず他の作業者にガイドラインファイルの共有を行うこと
- ガイドラインには必ず以下の項目を記載すること
- 主要な色のカラーコード
- 使用フォントの情報
- 主な文字サイズ
- コンテンツ幅
- ほか、あるとデザインルールが伝わりやすい項目を以下にあげる。
- 行間
- よく使用するmargin/paddingのサイズやルール
まとめ
実は、このルールは先月社内のデザイナーに周知したばかりで、皆がどれだけルールに従ってPSDをつくっているのかまだ確認してません!
今度こっそりファイルを覗いてみようと思います。
こうやって文章に書き出してみると、社内のみんなにちゃんと説明できていない部分も見えてきました。そんな部分も含めて、使いづらい部分は直しつつ、みんなが作業のしやすいルールを完成させていきたいです。
サンプルPSDを配布します
ルールを文章で書いてみましたが、デザイナーなら実際のレイヤーを見たほうがわかりやすいだろう、ということでつくってもらったサンプルPSDを配布します!
サンプルPSDをダウンロードする際には以下の利用規約をご確認いただき、同意の上でご利用ください。
- 利用規約
-
- このサンプルPSDはあくまでレイヤールールの参考にすることを目的として配布するものです。
- デザイン及びアイキャッチ、バナー、ロゴに使用されている素材の著作権はLIGに帰属し、一切の二次使用を禁止します。
- キーヴィジュアル部分に使用している写真の著作権はもりたに帰属し、一切の二次使用を禁止します。
- PSDファイルの再配布・販売を禁止します。
- PSDファイルの著作者を偽って公開する行為を禁止します。
- 個人の使用範囲内においてのみ、オリジナルファイルの改変を行うことが可能です。
- 改変されたPSDファイルを公開する行為を禁止します。
- 改変されたPSDファイルは知人や社内など、限定された範囲内で共有することが可能です。ただし制限を設けていても、不特定の人間がアクセスできる場所にPSDファイルを置くことは禁止します。
規約に同意してPSDをダウンロードする
LIGはWebサイト制作を支援しています。ご興味のある方は事業ぺージをぜひご覧ください。