はじめまして! ディレクターをしているともぞうです。
みなさんは黒い画面と仲良く会話できていますか?
Web界隈でもNode.jsの台頭が目立ち、ターミナルを開く機会が多くなってきたんじゃないかと思います。ターミナルはGulpやSassを走らせるだけのものではありません!
例えば、一気にディレクトリを作成したい場合やJSファイルだけを検索したい場合……ターミナルで解決できてしまうのです!
そこで、私がよくおこなうアクションに対するコマンドを紹介したいと思います。
もし、コマンド自体が初めての方は、以下の記事を参照してみてください。 サーバエンジニア初心者が覚えておきたいLinuxコマンドとbashショートカット一覧
初心者の方のために、一般的なコマンドが紹介されています。

以下の確認環境ですすめていきます。
- OS:Mac OS 10.10.5
- アプリ:ターミナル
- シェル:bash
ちなみに普段は以下でイジイジしています。
- OS:Mac OS 10.10.5
- アプリ:iTerm2
- シェル:zsh
ターミナルを黒い画面にする方法
実は、Macでターミナルを起動するとはじめは白い画面なのです。
それでは気分が上がらないので、憧れの黒画面に設定しましょう!
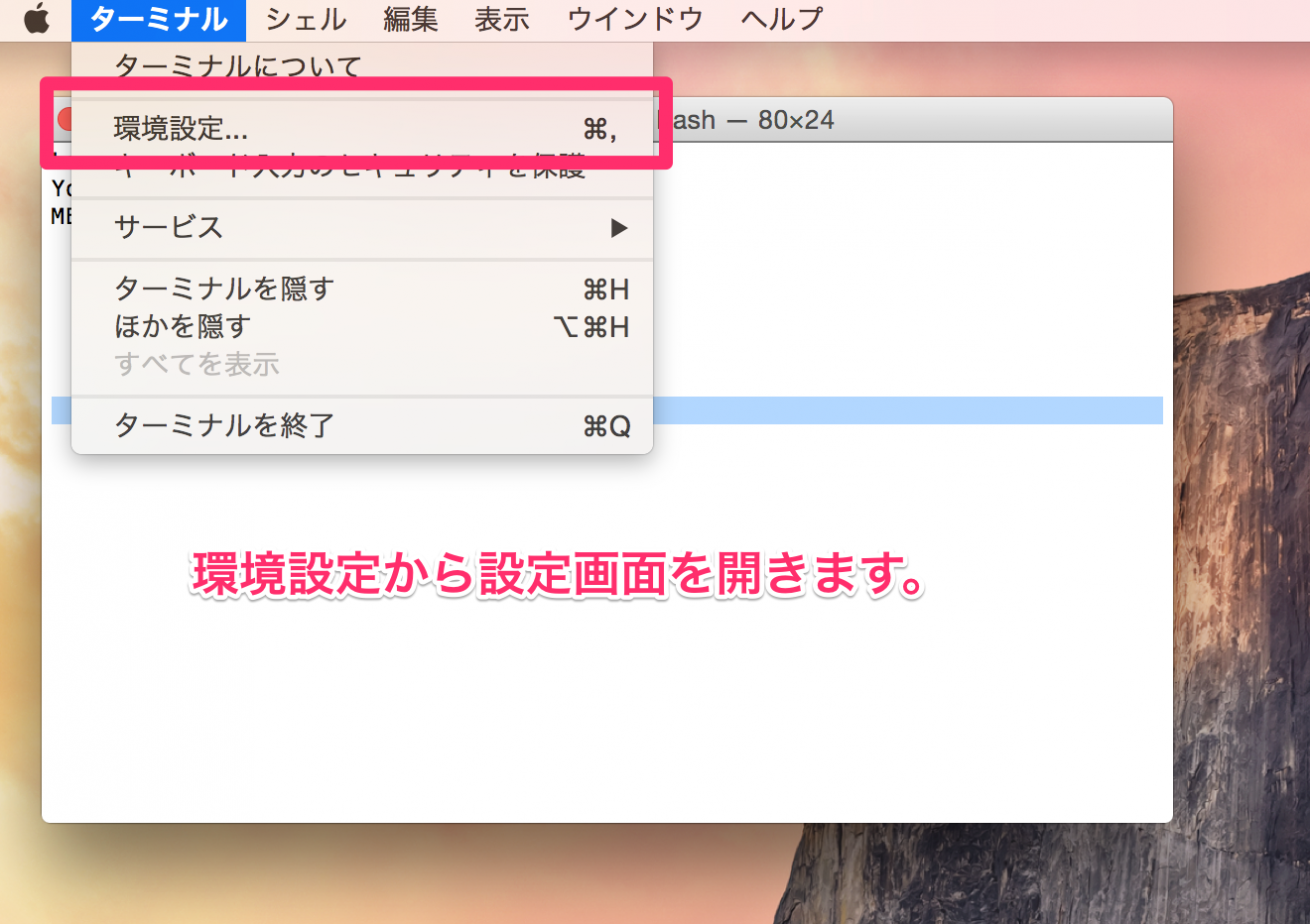
手順その1
ターミナルを起動したら、環境設定を開きましょう。

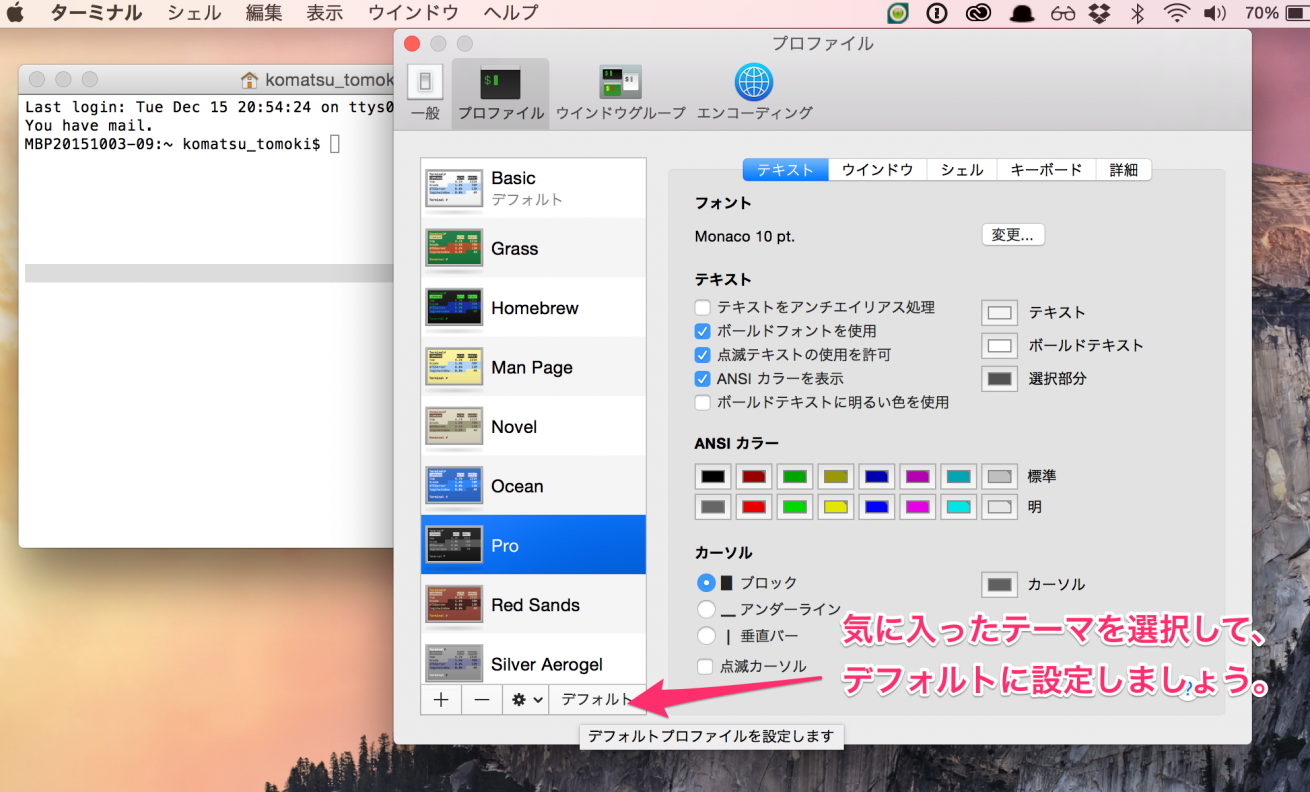
手順その2

標準でいくつかのテーマが用意されているので、その中から好きなものを選びましょう! このテーマはオリジナルで作成することも可能です。興味がある方はチャレンジしてみてください。
コマンドのお作法
コマンドを打ち込むとき、コマンド、オプション、引数の順に記述するのが基本的なルールとなります。
mkdir -p testそれぞれ半角スペースで区切ってあげます。
上の例だと[mkdir]:コマンド、[-p]:オプション、[test]:引数を意味し、再帰的にtestディレクトリを作成することとなります。
コマンドの紹介
黒い画面になり、お作法も知ったところでコマンドを打ち込んでいきましょう!
現在いるディレクトリのパスを取得してクリップボードにコピーする
使用コマンド:pwd, pbcopy
pwd | pbcopyこれはデータ管理する際に、素材データをNASなどに格納して、作業者へ共有するときによく役立ちます。コマンドを紐解いていきましょう!
解説
pwd //現在、自分がいるディレクトリを出力してくれます。
| //コマンドをつなげておこなうことを意味します。パイプという記号です。
pbcopy //クリップボードにコピーするコマンドです。この場合、「現在地(pwd)をクリップボードにコピー(pbcopy)する」という指示になります。
一気にフォルダを作成する
使用コマンド:mkdir
mkdir -p src/js src/css src/image一気にフォルダを作成してしまいたいときに役立ちます。
例えば、CSSやJSファイルを格納するフォルダを作成するときに利用します。エクスプローラーやFinderだと、ひとつひとつ作成する手間がかかるので、このコマンドを使うと便利です。
解説
mkdir //ディレクトリを作成するコマンドです。
-p //mkdirコマンドのオプションで、「再帰的」を意味します。
src/js //作成するディレクトリを指示します。上記だと「srcディレクトリを作成し、その中にjsディレクトリも作成する」という指示になります。
ただし、ここでオプションをつけないと、エラーで弾かれてしまうので注意しましょう!
ディレクトリ構造を可視化する
使用コマンド:tree
treeフォルダを作りすぎて、「どこに何のフォルダを入れてたっけ?」 というときに役立ちます。
READMEファイルに書いておくことで、作業者にビジュアルで伝えることが可能です。
出力結果例
├── common
│ ├── css
│ └── js
└── example※Mac OSの場合、標準では入っていません。Homebrewからインストールする必要があります。
インストール方法
Homebrewを入れる
ターミナルで以下のコマンドをペタッと貼り付けてください。
たまに更新されるので、本家から取得することをおすすめします。
ruby -e "$(curl -fsSL https://raw.githubusercontent.com/Homebrew/install/master/install)"下記コマンドを入力するとインストールが開始されます。
brew install treeHomebrewってなんだ? という方は以下の記事を参照してみてください。 作業環境を整えるMacOSXのパッケージマネージャ「Homebrew」のインストール方法と使い方

任意の文字が記述されているファイルを検索する
使用コマンド:grep
grep -rn console.log ./〇〇と書いた覚えはあるけど、どのファイルに書いたか忘れた……というときに役立ちます。
出力結果例
.//script.js:1:console.log('Hello World');解説
grep //
-rn //再帰的かつ、結果に行数も表示させるオプションです。
console.log //検索したい文字列を指定します。
./ //検索をかけるディレクトリを指定します。この場合「カレントディレクトリ以下から(./)console.logという文字が入っているファイルを探し、記述されている行数も表示」という指示になります。
ファイル納品前にチェックしたり、エラーの原因となっているファイルを特定することが可能です。
ファイルを検索する
使用コマンド:find
find ./ -name '*.js'ファイルを検索したいときに使用します。
Finderでの検索と違い、ワイルドカード(注)を検索する際に使用できます。
(注)ワイルドカードとは:今回使用した「*」は「任意の長さの文字列」を意味します。噛み砕くと「なにかしらの文字列」となります。例えば今回のコマンドで使用した「*.js」は「なにかしらの文字列」.jsとなり「拡張子が.jsのものすべて」と読み替えることが可能です。また「*」のみを使用した場合はすべてが対象となります。(今回の記事で紹介していませんが削除コマンドとワイルドカードの組み合わせは洒落にならないくらい危険なので、コマンド操作に慣れてから組み合わせましょう)
解説
find
./ //検索をかけるディレクトリを指定します。
-name //ファイル名で検索をかけるためのオプションを指定しています。
*.js //ワイルドカードを用いて、jsファイルすべてが検索にかかるように指定します。上記は「カレントディレクトリにあるJSファイルを検索する」という指示になります。
応用編
findコマンドで見つけたものを、別のコマンドに渡して処理をおこなうと、より便利です。
find ./ -name '*.js' | xargs grep -rn console.log上記でfindコマンドで出力された値(ファイル一覧)をgrepコマンドの対象としています。
つまり「JSファイルの中でconsole.logが記述されているものを探す」となります。
ファイルの差分を確認する
使用コマンド:diff
diff -u script.js script_1.jsgitで管理するほどでもないかなというときに役立ちます。
ただ、あくまでファイル間の差分なので、1ファイルでの差分を確認する場合は、Gitが1番だと思います。
出力結果例
--- script.js 2015-12-28 14:41:38.000000000 +0900
+++ script_1.js 2015-12-28 14:21:25.000000000 +0900
@@ -1,3 +1 @@
console.log( 'Hello World' );
-
-alert( 'Hello World' );解説
diff //diffコマンド
-u //unified形式というフォーマットで表示させるオプション
script.js //比較するファイルその1
script_1.js //比較するファイルその2「unified形式でscript.jsとscript_1.jsの差分を出力する」という指示になります。
unified形式はコンパクトで見やすい形で出力してくれるオプションです。
コマンドを効率よく打つ
いろいろあるコマンドですが、たまに長すぎて覚えられねーよ! と思うかもしれません。
そんなときは、シェルの設定ファイルにエイリアスを指定することで簡単に呼び出すことができます。
設定ファイル
シェルがbashの場合、.bash_profileが設定ファイルとなり、そこに記述をおこなっていきます。
以下は私がしているエイリアスの指定の一部です。参考までに。
シングルクォーテーションで囲まれている部分がコマンドです。
alias v='vim'
alias o='opne .'
alias server='python -m SimpleHTTPServer' #local server立ち上げ
alias path='pwd | pbcopy'
alias grep='grep -rn'
alias diff='diff -u'例えば、3行目の指定はMacで簡単にローカルサーバを立ち上げる指定です。
いちいち、書いてられないので serverと打ち込むだけで実行できるようにしてあります。
まとめ
コマンドは文字だけでパソコンを操作するのでとっつきにくいかと思います。
いろいろなコマンドがありますし、オプションも多くあるため、難しく感じるかもしれません。実際、自分もそうでした。
ただ、意外と記述方法は単純ですし、CSSのプロパティなどを覚えられるのであれば、全然楽勝だと思います。
自分はなんとなく黒い画面で何かすることがかっこいいな~と思いつつ、触って覚えていきました。黒い画面でもいろいろな操作ができることを少しでも知ってもらえれば幸いです。
それでは良いコマンドライフを!
LIGはWebサイト制作を支援しています。ご興味のある方は事業ぺージをぜひご覧ください。