こんにちは。エリカです。
今回はWordPressのカスタムタクソノミー(カスタム分類)をプラグインを使わずに設定したいという方向けに、設定方法を解説していきます。
カスタムタクソノミー(カスタム分類)とは?
まず、カスタムタクソノミー(カスタム分類)についてのおさらいですが、WordPressに組み込まれている、カテゴリー(category)、タグ(post_tag)、リンクカテゴリー(link_category)、および投稿フォーマット(post_format)とは別に、任意で追加できる分類のことです。
LIGブログの場合ですと、「WEB」や「完全オフ」といった “チャンネル” がカスタムタクソノミーとなります。
カテゴリーとは別に、チャンネル単位でも記事を分類することができるようにするためです。
また、カスタム投稿タイプを利用する場合には、組み込みのカテゴリーとは別の分類を用意することがよくあります。
- カスタム投稿タイプとは?
- WordPressに組み込まれている投稿や固定ページなどとは別に、任意で追加できる記事の種類のこと。こちらはまた別の機会に詳しく解説したいと思いますので、お楽しみに。
また、タクソノミーに登録するものを “ターム” と呼びます。
LIGブログでいえば、チャンネルがカスタムタクソノミーで、そのタクソノミーに登録された「WEB」がタームという具合になります。
カスタムタクソノミー(カスタム分類)の登録方法
カスタムタクソノミーを使えるようにするには、下記の関数を使います。
register_taxonomy( $taxonomy, $object_type, $args );register_taxonomy関数の引数
register_taxonomy関数に渡される引数は三つです。
$taxonomy(文字列)
カスタムタクソノミーの名前になります。英小文字とアンダースコアのみで、32文字以内である必要があるようです。例えば、「channel」などです。
余計な問題を回避するために、下記にあげるWordPressがシステムで利用する文言を避けておくことが望ましいです。
attachment / attachment_id / author / author_name / calendar / cat / category / category__and / categoryin / category__not_in / category_name / comments_per_page / comments_popup / customize_messenger_channel / customized / cpage / day / debug / error / exact / feed / fields / hour / link_category / m / minute / monthnum / more / name / nav_menu / nonce / nopaging / offset / order / orderby / p / page / page_id / paged / pagename / pb / perm / post / postin / post__not_in / post_format / post_mime_type / post_status / post_tag / post_type / posts / posts_per_archive_page / posts_per_page / preview / robots / s / search / second / sentence / showposts / static / subpost / subpost_id / tag / tagand / tag__in / tagnot_in / tag_id / tag_slug__and / tag_slugin / taxonomy / tb / term / theme / type / w / withcomments / withoutcomments / year
$object_type(配列/文字列)
関連付けする投稿タイプになります。例えば、投稿と関連付けする場合は「post」を指定します。
$args(配列/文字列)
カスタムタクソノミーにどのような振る舞いをさせるかの設定になります。(設定は任意)
以下のような項目がありますので、ひとつずつ見ていきます。
label
カスタムタクソノミーの名称です。下記 labels の name で上書きされます。
labels
各部分における名称を指定します。下記のようなものがあり、管理画面の表記に影響します。
- all_items すべての項目
- edit_item 項目を編集
- view_item 項目を表示
- update_item 項目を更新
- add_new_item 新しい項目を追加
- new_item_name 新しい項目の名前
- parent_item 親の項目
- parent_item_colon
- search_items 項目を検索
- popular_items 人気の項目
- separate_items_with_commas 項目をコンマで区切ってください
- add_or_remove_items 項目の追加または削除
- choose_from_most_used よく使われている項目から選択
public
以降のパラメータの初期値になります。public自体の初期値はtrueです。
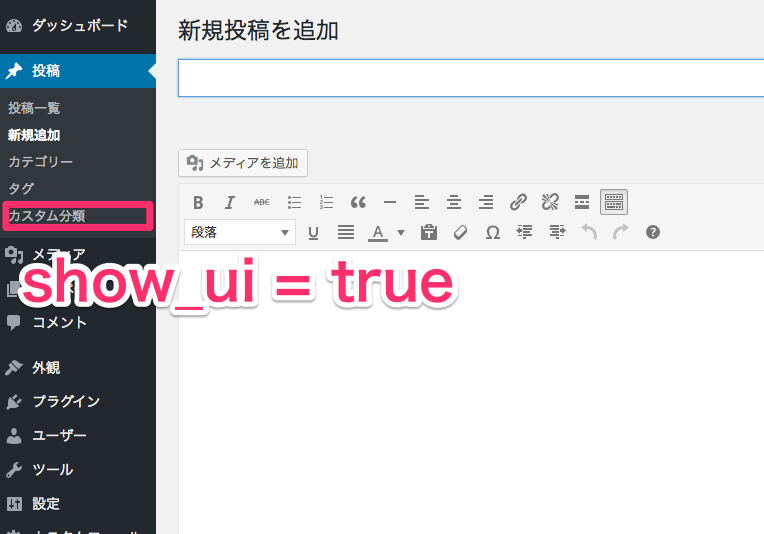
show_ui
管理画面のメニューに表示させるかどうかの設定です。設定しなければpublicの値と同様になります。非表示の場合でもURLへ直接アクセスすることが可能だったりします。

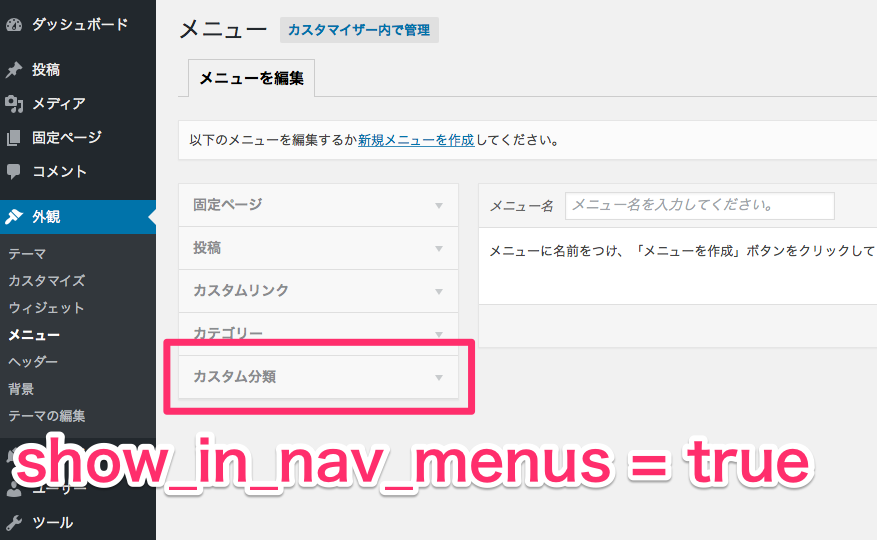
show_in_nav_menus
ナビゲーションメニューで選択可能にするかどうかの設定です。指定しなければpublicの値と同様になります。

show_tagcloud
タグクラウドを利用するかどうかの設定です。指定しなければshow_uiの値と同様になります。管理画面でも利用する場合は、hierarchicalがtrueである必要があります。

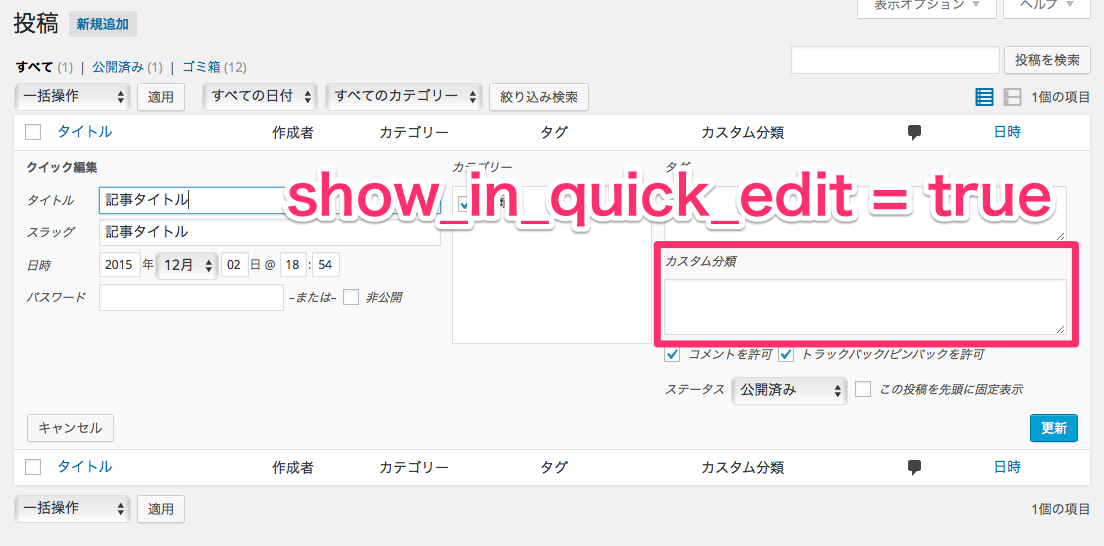
show_in_quick_edit
クイック編集に表示するかどうかの設定です。指定しなければshow_uiの値と同様になります。

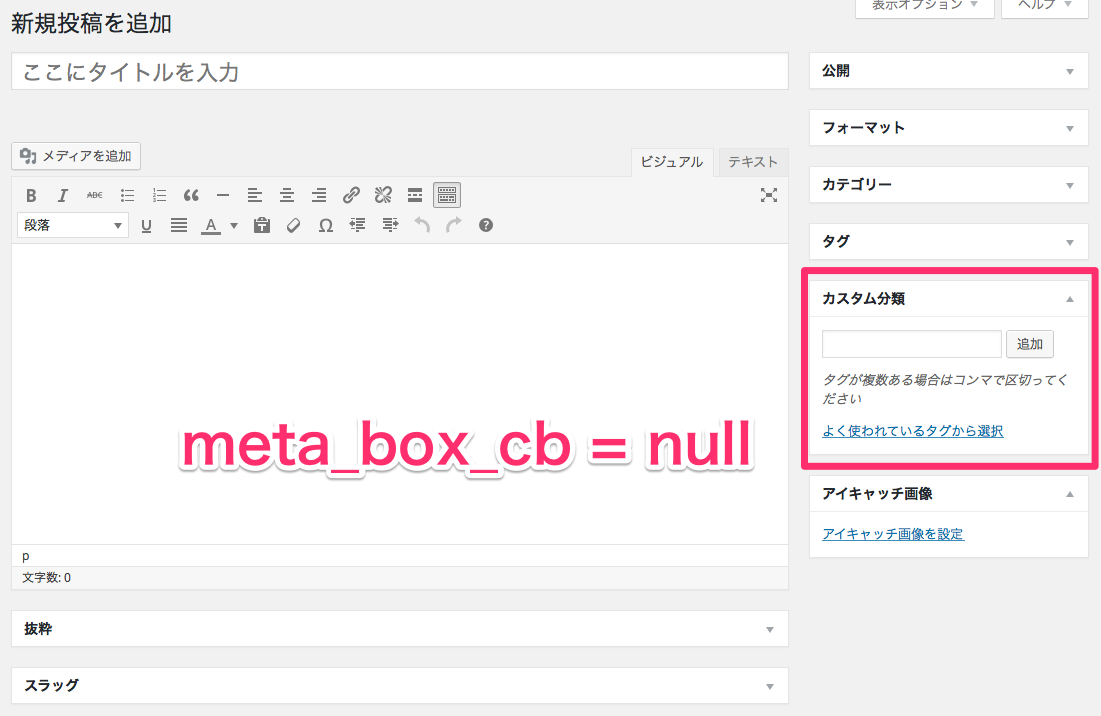
meta_box_cb
メタボックスを表示関数を設定します。nullを指定した場合は、hierarchicalの内容に応じて、組み込みのカテゴリーと同じタイプ、組み込みのタグと同じタイプのものがそれぞれ利用されます。

show_admin_column
一覧にカラムを表示されるかどうか設定です。初期値はfalseです。

description
タクソノミーの説明になります。
hierarchical
階層構造にするかどうかの設定です。初期値はfalseです。組み込みのタグのようにしたいのであれば、falseに。カテゴリーのようにしたいのであればtrueにします。
update_count_callback
関連付けされている記事の数を計算するタイミングを変更する場合に設定します。基本は関連付けされる記事の更新時ですが、任意のアクションを設定できます。
query_var
wp_queryに認識させるかどうかの設定です。trueの場合、URLを解析した場合にquery_varsに$taxonomyを添え字にして格納されます。
例えば、channelというカスタムタクソノミーがあり、その中のwebというタームにアクセスした場合には、
$wp_query->get('channel');というような問合せができます。
また任意の文字列を指定すれば、下記のような問合せができるようになります。
$wp_query->get(任意の文字);rewrite
URLの構造を設定します。
何も指定しなければ、http://ドメイン名/channel/web といったようなURLでwebタームのアーカイブページへアクセスできます。
'rewrite'=>
array(
'slug' => 'my_tax_slug'
)このように設定にすれば、http://ドメイン名/my_tax_slug/web/ というURLになります。
'rewrite' => array(
'slug' => 'my_tax_slug',
'hierarchical' => true
)このように設定にすれば、http://ドメイン名/my_tax_slug/web/jquery というURLになります。
'rewrite' => array(
'slug' => 'my_tax_slug',
'hierarchical' => false
)であれば、http://ドメイン名/my_tax_slug/jquery というURLになります。
capabilities
操作可能な権限を別途設定できます。
sort
タクソノミーのタームを記事へ関連付ける際に、関連付けの順序まで保存するようになります。
register_taxonomyの実行
なお、この関数はinitアクションで実行する必要がありますので、実際に利用する場合は、functions.phpなどで下記のように init フックで実行するようにします。
add_action( 'init', function () {
register_taxonomy( $taxonomy, $object_type, $args );
} );おわりに
同じような項目名が多くて、それぞれどこに作用するかいつも困惑しますので、整理してみました。
お役に立てば幸いです。
それでは。
LIGはWebサイト制作を支援しています。ご興味のある方は事業ぺージをぜひご覧ください。












