HSLの相対カラーアニメーション
もう1つ追加されたのはHSLで相対指定できるカラーアニメーションです。
HSLとは、H(Hue:色相)、S(Saturation:彩度)、L(Lightness/Luminance:輝度)のことです。
HSLについては下記サイトがわかりやすく説明されています。
参考:【CSS3】HSL色空間による色指定のすゝめ
http://blog.asial.co.jp/893
色相は0度〜360度、彩度は0%〜100%、輝度は0〜100%の値を指定することで、任意のカラーの変更することできます。
相対的に変更したい場合は’+=’あるいは’-=’を使用することで、現在の色から相対的に変更することができます。
参考:Colors Values and CSS | Articles | Erin Sowards
http://www.erinsowards.com/articles/2011/01/colors.php
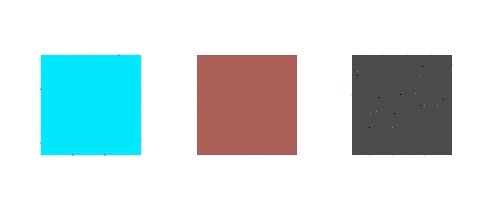
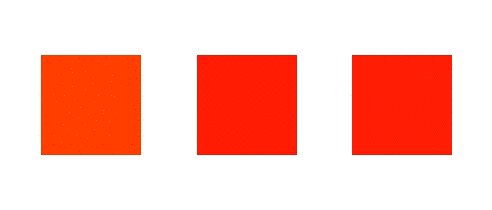
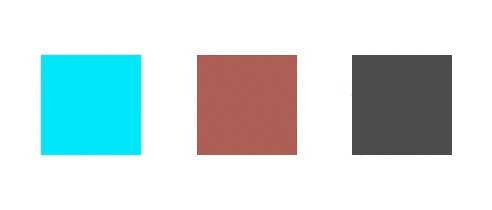
それでは相対カラーアニメーションをさせてみましょう。
//色相を変更(Hue)
TweenMax.to('.color_box_01',3,{backgroundColor:"hsl(+=180, +=0%, +=0%)"});
//彩度を変更(Lightness)
TweenMax.to('.color_box_02',3,{backgroundColor:"hsl(+=0, -=70%, +=0%)"});
//輝度を変更(Saturation)
TweenMax.to('.color_box_03',3,{backgroundColor:"hsl(+=0, 0%, -=20%)"});
色相、彩度、輝度の相対アニメーションができていますね。
まとめ
いかがでしたか?
以上が、TweenMax1.18で追加された機能の紹介になります。
使い込んで色々な使い方を見つけてみてください。
LIGに入社して1年半。
部署は違うのですがLIGにはライターや編集者がたくさんいます。
ライターや編集者って仕事にどんな楽しみを持っているのかわからなかったんですが、
人、物、風景、色々なことを人に伝える仕事だといまさら気づきまして、
生まれ変わったらそういう人生も楽しいかもしれないと、
思ったじじいでした。
それでは、失礼するで候。
LIGはWebサイト制作を支援しています。ご興味のある方は事業ぺージをぜひご覧ください。