こんにちは。2007年創業のWeb制作会社、株式会社LIGの内藤です。
「サイトリニューアルを検討しているけど、何から始めればいいかわからない」
「失敗してSEO順位が下がったらどうしよう」
そんな悩みをお持ちではないでしょうか?
本記事では、年間150サイトを制作する弊社LIGが、サイトリニューアルの手順を6ステップで徹底解説。よくある失敗例や成功事例もご紹介しますので、ぜひ参考にしてください。
- 💡成果が出たサイトリニューアルの事例も最後に紹介中!
-
- 公開後3ヶ月で前年の問い合わせ数を突破
- ECサイトで離脱率を4%改善
- 限界を感じていたCVRが大幅改善……など、成功事例を多数ご紹介!
目次
サイトリニューアルとは?
サイトリニューアルとは、既存のWebサイトのデザイン、構成、機能を全面的に見直し、新しいサイトに作り変えることです。
サイトリニューアルと似た言葉に「更新」「改修」がありますが、それぞれ意味が異なります。
-
- 更新:一部ページの情報を変更すること(例:新商品情報の追加、お知らせの掲載)
- 改修:デザインや機能の一部を変更すること(例:お問い合わせフォームの改善、メニューの追加)
- リニューアル:サイト全体を全面的に刷新すること(例:デザイン、構造、システムの全面見直し)
サイトリニューアルは、単なる見た目の刷新ではなく、事業や経営課題を解決するための重要な手段です。次の章では、リニューアルを成功させるために最も重要な「目的設定」について解説します。
失敗しないためには目的が重要

サイトリニューアルを考えるにあたって何よりも重要なのが、リニューアルの目的を決めることです。具体的には、全体的なマーケティング施策の中で、Webサイトをどう活用したいのか明確にしておくと、リニューアルに失敗するリスクはぐっと下がります。
「デザインが古くなったから変えたい」「もう少しコンテンツを充実させたい」というお気持ちもとてもわかります。もし可能であれば、ご相談をいただく前に「なぜそれが必要なのか」をもう一歩深堀りして整理いただくことこそが、よりよいデザインにつながります。
リニューアルを考える主な理由としては、たとえば以下のようなことが挙げられると思います。
- 採用を強化するために社員インタビューなどのコンテンツを追加したい
- ECサイトを運営しているがユーザーの使いやすさや満足度を向上させたい
- アプリや外部サービスと連携するなど機能面を変更したい
- 会社や商品のブランドイメージを刷新したい
目的はどのようなことでもかまいませんが、Webサイトはあくまでも事業や経営課題を解決する手段にすぎないということを忘れず、リニューアル自体が目的とならないように注意しましょう。
サイトリニューアルするべきタイミング
リニューアルを検討すべきタイミングは、新規事業などあたらしくなにかをはじめるタイミングや、Webサイトとしての機能が低下していると感じたタイミングです。
具体的なケースは以下のとおり。

- 企業ブランドや事業内容を反映できていない
- アクセス数やお問い合わせが減った or 元々ほぼない
- コンテンツが多すぎて使いづらい
- スマホ対応できていないなどUIUXの改善
- 独自CMSへの移行などサイト運用面の改善
- 注意:必ずしもリニューアルが必要ではないこともある
サイト改善で解決するケースもありますので、自社にリソースがある場合はそちらを検討することもあるかなと思います。
企業ブランドや事業内容を反映できていない
新規事業の拡大や展開、会社の方向性、さらには代表の交代など企業を取り巻く環境は常に変化しています。
Webサイトは企業や事業内容の顔となりますので、ブランドイメージの刷新など、ガラッとイメージを変えたい場合や事業内容を反映したい場合にもサイトリニューアルは効果的です。
はじめに企業の理念やビジョン、サービスのセールスポイントの見直しなどをおこなってから、その戦略設計をもとにWebサイトやロゴデザインなどのビジュアルに落とし込んでいきます。
もちろんWebサイトをとおしたイメージ刷新がすぐにお問い合わせに繋がるわけではありませんが、長期的に見たときの企業やサービスのブランドイメージ確立に貢献します。
【参考】弊社LIGが2022年にCI(コーポレート・アイデンティティ)を刷新した事例はこちら
アクセス数やお問い合わせが減った or 元々ほぼない
アクセス数やWebサイト経由のお問い合わせが減った場合や元々ほとんどない場合に、リニューアルによってサイトの構造を改善するケースです。
たとえばサイト内の回遊導線を見直すことで、ユーザーがストレスなく情報を得たり問い合わせにたどり着きやすくなったりすることが期待できます。それに伴いWebサイト自体の評価も上がり、SEO対策の強化にも繋がります。
アクセス数が急に減ったりWebサイトからの問い合わせが減った場合、もしくは元々ほとんどないという場合には、なんらかの問題が発生している可能性がありますので、リニューアルを検討したほうがよいかもしれません。
コンテンツが多すぎて使いづらい
Webサイトを長年運用していると、「見づらい」「使いにくい」と思う部分が出てくるかもしれません。たとえば、コーポレートサイトを制作した当時は事業も少なかったのでシンプルなデザインに仕上げたけれど、事業が拡大するにつれてWebサイトの情報量やコンテンツの量も増加し、情報が煩雑になってしまっていた……というようなケースです。
メニュー項目の整備やレイアウトの変更など、ユーザーにとってより使いやすくするための情報整理という目的でリニューアルを検討する企業も多いです。
スマホ対応できていないなどUIUXの改善
スマートフォンやタブレットなどの普及により、それぞれのデバイスに合った表示をするWebサイトが増えてきました。
パソコンでの閲覧しか想定していないようなサイトは、スマートフォンでみたときに文字や画像が小さかったりして見づらいですよね。「見やすさ」や「使いやすさ」といったUIUXの要素は、サイトの評価を左右するもっとも重要な要素です。時代に合わせたユーザーファーストなサイトにするために、リニューアルを検討するケースも多くあります。
また古いWebサイトはセキュリティ的にも脆弱な部分があります。WebサイトのSSL化など、Webサイトの保守運用的な目的でのリニューアルもよくあるケースのひとつです。
独自CMSへの移行などサイト運用面の改善
WordPressやmicroCMS、HubSpotといったオープンソースのCMSでは不足している機能を追加したいときや、医療機関や金融機関のWebサイトのような高度なセキュリティが求められるサイトを運用するときなどは、独自CMSへの移行も検討できます。
会社の業界やWebサイトに必要な機能は何かを考えて、運用面の改善を図るのもひとつのケースです。
注意:必ずしもリニューアルが必要ではないこともある
サイトリニューアルを検討すべきタイミングをご紹介してきましたが、下記のような場合は必ずしもリニューアルが必要ではないこともあります。
- 企業ブランドや事業内容に大きな変更がないとき
- アクセス数や問い合わせなどの数値が安定しているとき
- 予算や時間などのリソースに余裕がないとき
上記のような状況の場合は、サイトをリニューアルするよりも「すでに集客がとれているのであればWebサイト内のコンテンツを充実させる」や「限られたリソースの範囲でWebサイトを改善・更新する」といった別の方法を検討してみるとよいでしょう。
とはいえ、「今が本当にリニューアルのタイミングなのか?」 を判断するのは難しいものですよね。
弊社LIGでは、「そもそもリニューアルすべき?」 「競合はどんな施策をしている?」 など、戦略設計の段階からご提案いたしますので、ビジネスの壁打ち相手としてどうぞお気軽にご相談ください。
サイトリニューアルでよくある失敗例と対処法
サイトリニューアルは大規模なプロジェクトのため、さまざまなリスクが潜んでいます。まずは失敗例を知って、具体的な進め方を学ぶ前に注意点を押さえておきましょう。
1. リダイレクト設定の不備でSEO順位が大幅下落
URL変更時に301リダイレクトを設定しなかった、または設定ミスがあると、検索順位が大幅に下落してしまうケースがあります。最悪の場合、圏外に飛ばされてアクセス数が激減してしまうということも。リニューアル後に順位が戻らず、後悔する企業も少なくありません。
| 💡対処法 |
|
|---|---|
| 🛡️予防策 |
|
2. noindex・robots.txtの外し忘れ
テスト時に設定したnoindexタグやrobots.txtでのクロールブロックを外し忘れてしまい、検索エンジンにインデックスされない状態が続いてしまうケースがあります。アクセス数が全く増えず、数週間後に気づくということも。こちらも要注意です。
| 💡対処法 |
|
|---|---|
| 🛡️予防策 |
|
3. アクセスのあるページを削除してしまった
「古いページだから不要」と判断して削除したものの、実は月間1,000PV以上あった重要ページだったというケースも少なくありません。削除後にアクセス数が大幅に減少し、慌てて復旧するという事態になることも。削除判断は慎重に行う必要があります。
| 💡対処法 |
|
|---|---|
| 🛡️予防策 |
|
4. デザインのみ変更で成果が出ない
見た目は新しくなったものの、お問い合わせ数やコンバージョン率が全く変わらず、高額な費用をかけた意味がなかったというケースもあります。デザイン変更だけでは成果は出にくいというのも注意すべきポイントです。
| 💡対処法 |
|
|---|---|
| 🛡️予防策 |
|
5. 社内調整不足でプロジェクトが難航
上層部の承認が得られず、デザインが何度もやり直しになってしまい、スケジュールが大幅に遅延するケースがあります。結果として予算も超過してしまうということも。社内の意思決定プロセスの整備は重要です。
| 💡対処法 |
|
|---|---|
| 🛡️予防策 |
|
これらのポイントを事前に押さえておくことで、スムーズにリニューアルを進めることができます。
Webサイトリニューアルの進め方6ステップ

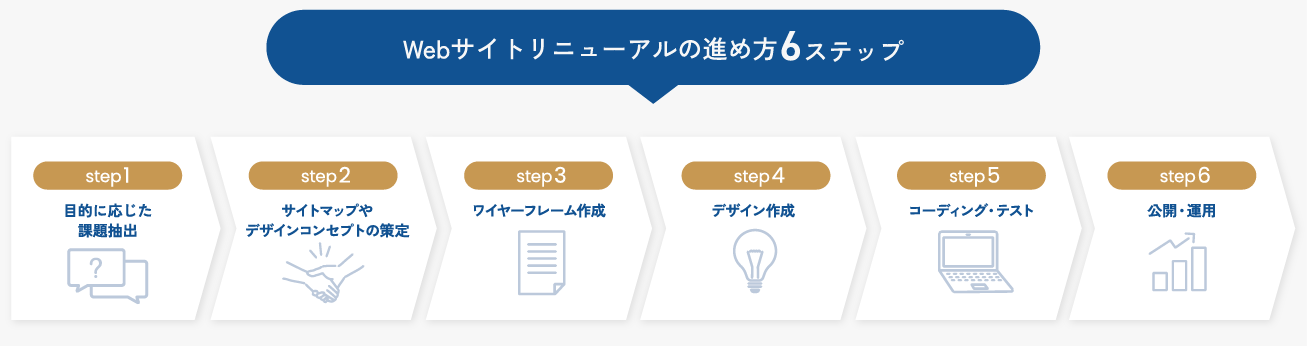
ここからはWebサイトリニューアルの具体的な手順をご紹介していきます。制作全体の流れは上図のようになり、この中で6つのステップを行っていきます。リニューアルするページ数や要件にもよりますが、制作期間はシンプルなサイトでも2〜3ヶ月、10ページ以上のものになると半年程度はかかることを念頭に置いておくとよいでしょう。
- ①目的に応じた課題抽出
- ②サイトマップやデザインコンセプトの策定
- ③ワイヤーフレーム作成
- ④デザイン作成
- ⑤コーディング・テスト
- ⑥公開・運用・効果測定
①目的に応じた課題抽出

リニューアルする目的を考える
先にお話したように、前提としてまずは目的を決めることが重要です。たとえば「商品の売上を上げたい」というような場合は、EC(ショッピング)機能付きのWebサイトを検討するなど、リニューアルの目的を明確にすることによってどのようなサイトにするのかも決まってきます。
また、目的を決める際には競合を調査して、自社の理想とするサイト像を考えるのもおすすめします。
近いイメージのサイトを打ち合わせ前に提示しておくことで、制作会社側も必要な機能や制作期間のイメージを掴みやすくなり、見積もりや納期を出すための参考になります。
そして目的が定まったら、目的を達成するための具体的な指標(KPI)を決めておくと、改善点も明らかになっていきます。
たとえばKPIには以下のような指標があります。
| セッション数 | どれくらいのユーザーがサイトに訪れているか |
|---|---|
| ページビュー数 | 各ページがどれくらい閲覧されているか |
| 問い合わせ数 | サイトからどれくらいお問い合わせがきているか |
| 問い合わせからの商談数 | 問い合わせの質はどうか |
| 問い合わせページへのクリック率 | サイト内でどれだけ訴求できているか |
| 検索順位 | サイトの評価(どれだけユーザーのニーズを満たせているか) |
「商品の売上を上げたい」という目的がある場合には、目標の売上額から、どれくらいの問い合わせ数・購入数が必要になるのか、その問い合わせを得るためにはどのくらいのユーザーの訪問数が必要なのか……をどんどん逆算して算出していきます。
そして制作会社に相談する前に、サイトをリニューアル後にコンテンツの運用は自社で行う(内製)のか、外部に委託する(外注)かも事前に社内で決めておく必要があります。
もし自社で運用する場合は、コンテンツの管理が行いやすいCMS(コンテンツを管理するシステムのこと)を選定して制作するなど、制作の根底にも関わってきます。
特にオウンドメディアを運用している場合は、外注でコンテンツの制作まで依頼できるのかなど確認しておくとよいでしょう。
- 💡自社で分析を行うのが難しい場合
- 自社に知見がない場合は、Webサイトのコンサルティングができる制作会社に依頼するのがおすすめです。たとえば弊社LIGでは2007年から運営してきたオウンドメディアのノウハウを活かした「集客ができるメディア作り」も得意としています。自社に応じたKPI設計など運用面までしっかりサポートしていますので、お気軽にご相談ください。
→LIGにサイト制作を相談してみる
現サイトの問題点を洗い出す
目的やKPIを明確にしたあとは、現サイトの問題点をすべて洗い出していきます。
Googleアナリティクスを使った現サイトのアクセス解析はもちろん、プロジェクトメンバーが実際に使ってみての所感やユーザーへのインタビューを参考に洗い出しをしていきます。サイトリニューアルでは洗い出した問題点が改善されるように設計します。
以下の例のように、どんな小さなことでも大丈夫ですので、サイトの問題点をどんどん挙げていきましょう。
- メニュー項目が多すぎて迷ってしまう
- 実際に商品を作っている人が見えない(イメージできない)
- 文字だけなので内容がイメージがしづらい
- サイトの雰囲気がなんとなく暗い etc.
その他、競合他社のWebサイトや広く他業界のWebサイトを参考にすることで、自社サイトの問題点が明らかになることもあります。
②サイトマップやデザインコンセプトの策定
目的や改善点が定まったら、サイトマップやディレクトリマップを制作し、デザインコンセプトの策定をしてサイトの設計に入っていきます。
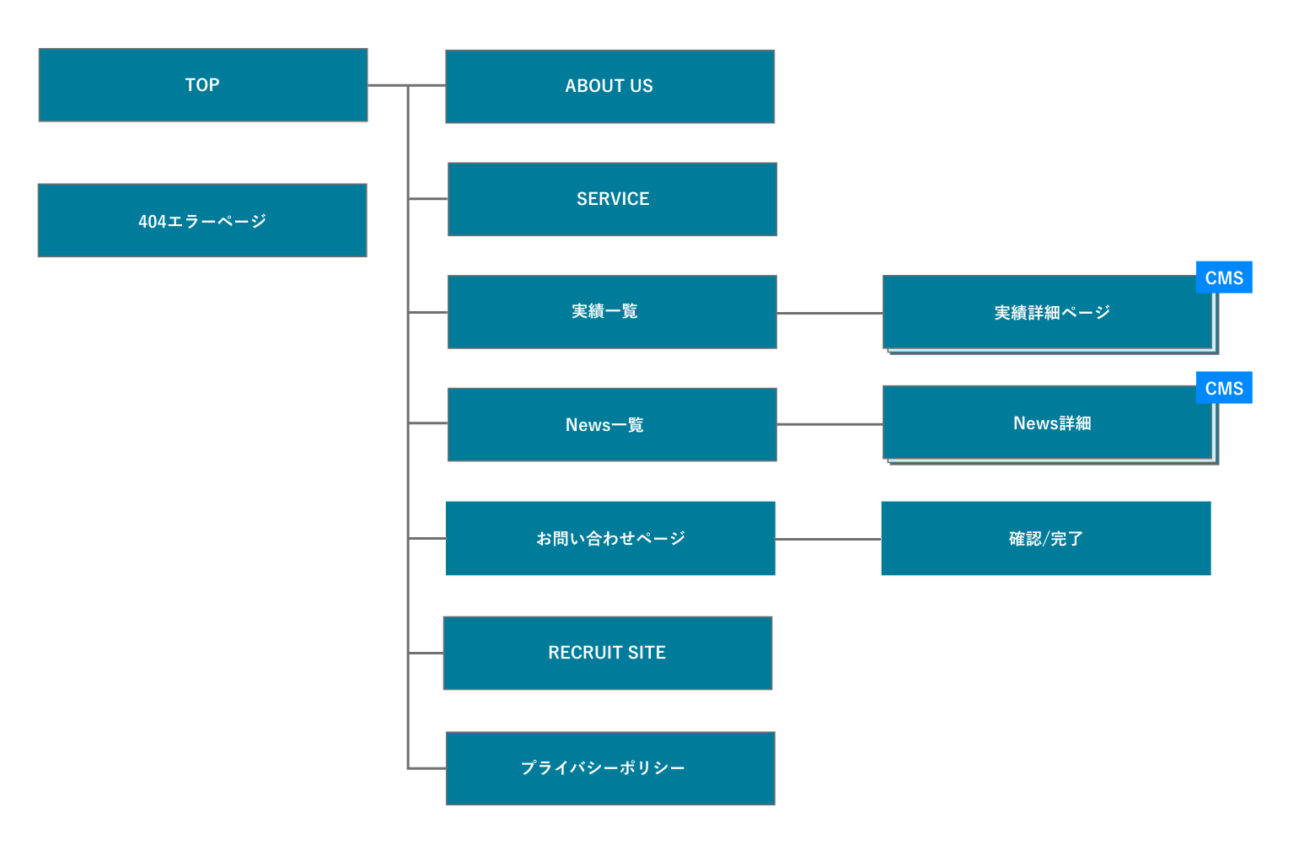
サイトマップの作成
 ▲サイトマップの例
▲サイトマップの例
サイトマップとは、サイトのページ構造をツリー構造などで表した一覧図です。サイトに必要なコンテンツ決めや全体のボリューム感を把握したいという場合には作っておいたほうがよいものです。
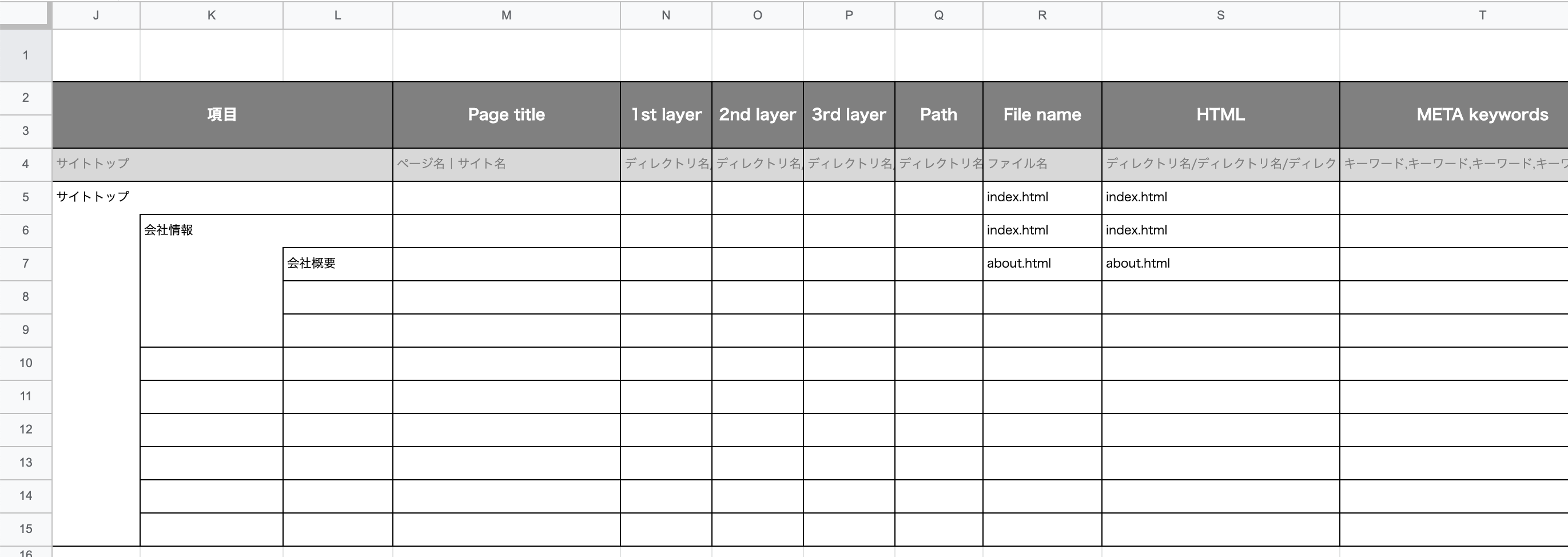
ディレクトリマップの作成
 ▲ディレクトリマップの例
▲ディレクトリマップの例
ディレクトリマップとは、Webサイト内のすべてのページのURL及びそのタイトル、内容などが網羅された一覧表のことをいいます。
リニューアル前後のURL情報やページタイトル情報を一覧で見ることができるので、制作をすすめる上では必須のものとなります。
その他にも、要件定義書というものを作成して、細かな制作要件を決めていきます。
▼要件定義の項目例
| 制作の目的 |
|
|---|---|
| 作業範囲(作業スコープ) |
|
| サイト要件 |
|
| システム要件 |
|
デザインコンセプトの策定

サイト全体の設計が決まったら、次にデザインコンセプトの設計に入っていきます。
デザインコンセプトとは、プロジェクト全体のデザインについて定めた方針のことで、これからデザインを作っていく上での判断基準となるものです。デザインコンセプトをしっかりと定めておくことで、依頼者含めたプロジェクトに携わるメンバー全員の共通認識となり、より発想力を高め、さいごまで軸をブラさずに制作を進めることができます。
また、デザインコンセプトに基づいてつくられたコンテンツは、ブランドの理念や個性が反映され、ユーザーに対して魅力をダイレクトに伝えることができます。
デザインコンセプト設計では、課題のすり合わせからはじまり、競合調査、キーワードの洗い出し、厳選したキーワードからコンセプトへの落とし込みなどをやっていきます。
 ▲ムードボードのイメージ
▲ムードボードのイメージ
また、デザインコンセプトに近い既存のデザイン例を集めたムードボードを使って、イメージを具体化することもあります。
③ワイヤーフレーム作成
サイト全体の構造やデザインコンセプトが決まったら、個別ページの詳細をワイヤーフレームをとおして決めていきます。
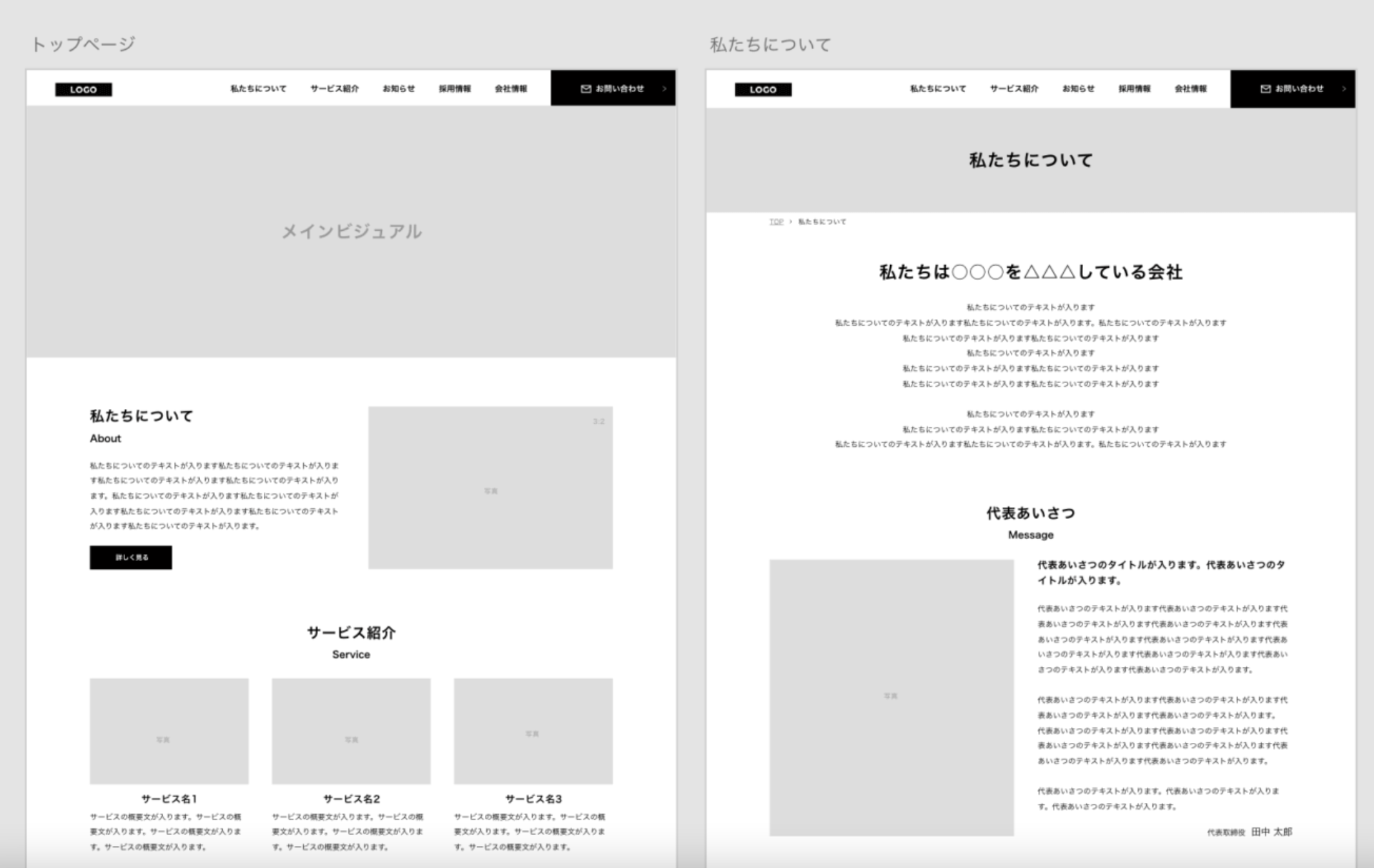
 ▲ワイヤーフレームの例
▲ワイヤーフレームの例
ワイヤーフレームとは、Webサイトの「配置図」のことです。「何をどこに置けばユーザーにとって一番いいのか?」を考えながら作っていきます。Adobe XDやPhotoshop、figmaなどのデザインツールを使って作成するのが一般的ですが、会社によっては顧客とのやりとりがスムーズに進むよう、相手も使い慣れているエクセル等を使用して作成することもあります。
Webサイト制作においてワイヤーフレームは必ず必要となってきます。Webサイトを作成するときに、いざデザインをしてみたらこの情報は必要なかった、この情報は入れてほしい、表示順を変えてほしいと出戻りが起こってしまうこともあります。そうならないためにも、まずはワイヤーフレームを作成して、どこにどのような情報を入れるか、という構成を決めた上でデザインを進めていきます。
④デザイン作成
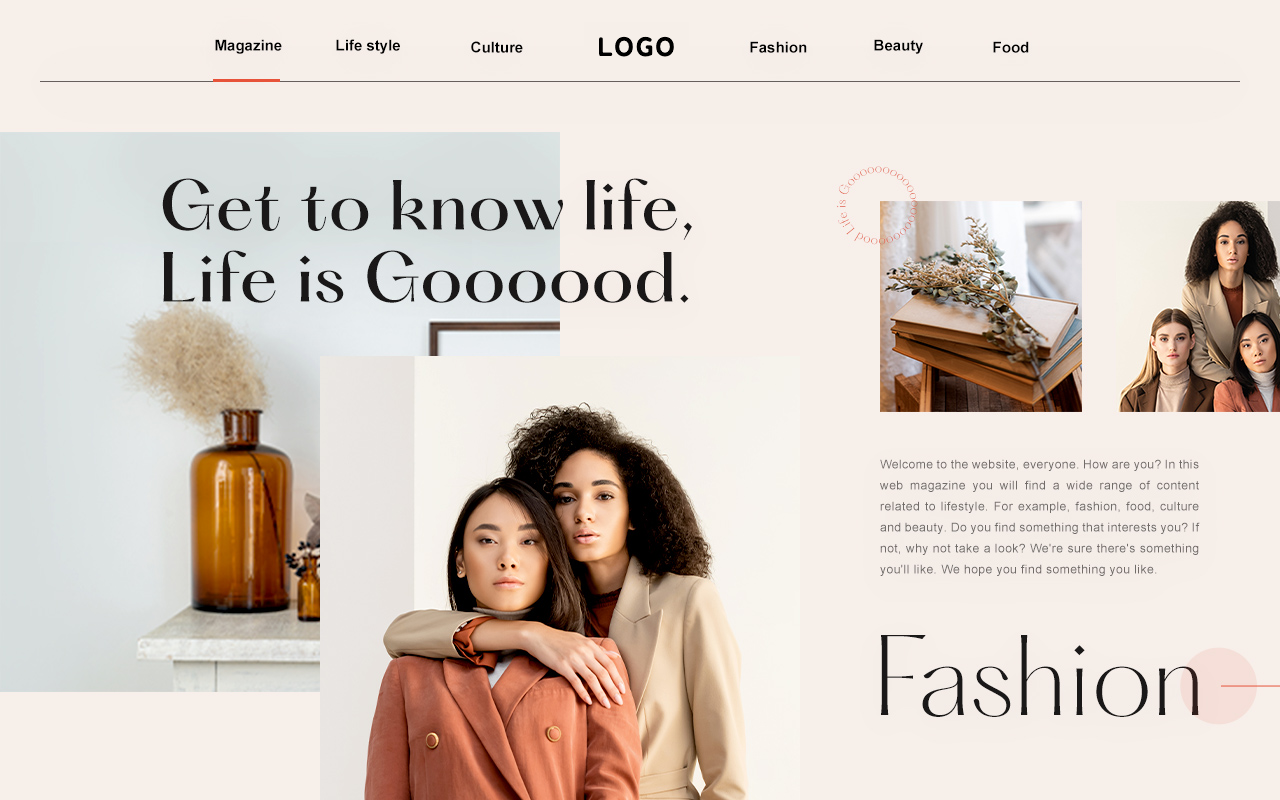
 ▲デザインカンプの例
▲デザインカンプの例
ワイヤーフレームを作ったあとは、実際にPCやスマホで見たときの画面図(デザインカンプ)に落としこんでいきます。ツールはfigmaやPhotoshop、制作会社によってはIllustratorなどを使用します。
一気に作るのではなく、都度依頼者にデザインの確認を行ってもらいながら進めていきます。デザイン作成のフェーズではデザイナーがフロントに立って進めることが多く、定例MTGなどをとおして繰り返しコミュニケーションを取ることになります。
⑤コーディング・テスト
デザインが確定したら、あとは制作会社側でガリガリとコーディングしていきます。デザイン通りの見た目をWebブラウザ上で表示するための工程であり、この開発の段階に入ると、依頼者側ですることはほとんどありません。
コーディングツールはVisual StudioやDreamweaver、Sublime TextそしてNovaなどがあります。
サイトが完成したら、公開前の最終チェックをおこないます。
おもなテスト項目は以下のとおりです。
| デザイン再現テスト | デザインカンプとブラウザを比較してズレがないかチェックするテスト。全端末、全ブラウザに対しておこなうことは非現実的なので、ベストビューというものを定義して、限定したテストをおこなう。 |
|---|---|
| ブラウザ表示テスト | Chrome、Edge、Firefox、Safariなど主要ブラウザでのレイアウト崩れがないかを確認するテスト。また、Android端末やiOS端末など異なるモバイルデバイスでの表示も確認が必要。 |
| 機能テスト | リンク先は間違っていないか、表示件数や期待する表示内容になっているか、CMSで入力した内容が正しく出力されているかを確認していくテスト。 |
Chrome、Safariなどの各ブラウザに加え、iOS、Androidなどのモバイル端末やタブレットが登場してきたことでブラウザチェックの必要性はより一層増してきたと思います。デバイスの種類が増えてそれなりに工数もかかりますが、Web制作もいよいよ終盤です。
修正作業が完了したら、無事公開となります!
⑥公開・運用・効果測定
「Webサイトは作ったらもうおしまい」って思っていませんか? Webサイトは作ってからが本番です。
作りっぱなしで何もしないサイトは今の時代すぐに死んでしまいます。子どもと同じで気持ちを込めて育てていくことによってWebサイトは輝きを増すのです。
保守運用作業には以下のようなものがあります。
- ドメインやサーバの更新
- ソースコードのバージョン管理
- レイアウト崩れへの対応
- サーバ監視
- システムのバージョンアップ作業
- 外部サービスの仕様変更への対応
- コンテンツの更新
- 開発環境の保持とバックアップの取得
さらにサーバー代などのランニングコストが発生することも忘れてはいけません。丹精込めてサイトを育てていきましょう!
リソースが足りないという場合は、保守運用まで制作会社に任せるとよいでしょう。
↓Webサイトの保守運用について全てを解説した記事はこちらの記事をどうぞ。

Webサイトの保守運用を全て解説!【作って終わりではない】
リニューアル後の効果測定と改善
サイトを公開したら、必ず効果測定を行いましょう。リニューアル前に設定したKPIをもとに、目標が達成できているかを確認します。
- 公開後1ヶ月で確認すべき指標
-
- アクセス数:リニューアル前と比較して増減を確認
- お問い合わせ数・CV数:目標値に対する達成率
- 直帰率・離脱率:ユーザビリティが改善されたか
- 検索順位:主要キーワードの順位変動(一時的な下落は許容範囲)
- ページ表示速度:読み込み速度が改善されたか
- 効果が出ていない場合の改善策
-
- Google アナリティクスでユーザー行動を詳細に分析
- ヒートマップツールでクリック・スクロール状況を確認
- ユーザーインタビューで使いづらい点をヒアリング
- ABテストで導線・デザインを最適化
- コンテンツの追加・更新を継続
リニューアルは「作って終わり」ではありません。継続的にデータを分析し、改善を重ねることで、初めて成果につながります。
ひと目見た瞬間に貴社の魅力がグッ!と伝わる、そんなWebサイトにリニューアルいたします。お気軽にご相談ください!
サイトリニューアルの費用相場と期間
リニューアルの費用は、安くて20万円から、1,000万円以上するケースもあります。既存サイトの規模や追加したい機能によっても変わってくるので、一概にいくらということは難しいです。
費用相場を決める3つの要素
ここでは、サイトリニューアル費用の相場に関わってくる3つの要素についてご紹介します。
依頼する会社の規模
Webサイトのリニューアル費用=人件費と考えてよいです。
Web制作のように人件費が価格のほとんどを占めるような業態は、会社の規模が大きくなればなるほど、会社を維持するコストも高くなり、それが制作費用にも反映されます。
依頼する制作会社の企業規模は、相場を左右するポイントのひとつとなってくるでしょう。
スタッフの技術力
Web制作の見積もりは、人日単価といって、スタッフ一人あたりの日割りの人件費×制作にかかる日数で決められることが多いです。
スタッフの人件費が高い、つまりスキルが高ければ高いほど人件費も高くなり、制作の費用も高くなっていきます。
リニューアルの目的
リニューアルの目的はさまざまですが、サイトに求めることが高度であるほどコストも高くなっていきます。
たとえばサイトの構造や機能はそのままに、ただ見た目だけを変えたいという場合は、数十万円でも十分にリニューアルが可能になってきます。
一方で、サイトからのお問い合わせを大幅に増やしたいとなると、現状の課題分析や市場調査など、事業のコンサルティング的な要素も含んでくるため、プロジェクトに携わる人数も工数も増えて、トータルのコストも大きくなっていきます。
自社にあったリニューアルの相場かどうかを判断するには、サイトに求めることと、かかる費用のバランスが取れているかをしっかりと検討する必要があります。
お問い合わせの中には自社のサイト改善だけで解決する内容もあるので、リニューアルするかどうか含めて検討しましょう。
「まずは見積もりだけ依頼したい」という方へ
Webサイトリニューアルを検討している場合、複数社に相見積もりを依頼することをおすすめしています。「見積もりだけでも知りたい!」という場合でも、どうぞお気軽に弊社LIGへご相談ください。貴社のサイトにおける現状の課題や目指す方向性などを伺い、どんなご支援ができるかご提案させていただきます。
▶️▶️見積もりをLIGに依頼する
リニューアルにかかる期間
リニューアルにかかる期間は、早くて2〜3ヶ月、大規模なサイトであれば1年以上かかることもあります。サイトの規模や実装したい機能、どんな企業に依頼するかによって変わってきますが、基本的には3ヶ月以上はみておいたほうがよいです。
- 💡期間に影響する主な要素
-
- サイトの規模(ページ数)
- 実装したい機能の複雑さ
- 素材(写真・原稿)の準備状況
- 社内の意思決定スピード
スケジュールに余裕がないと余計に費用なかかってしまうこともあるため、リニューアルが決まったタイミングですぐに依頼することをおすすめします。
どのくらいの頻度でリニューアルすべき?
一般的に、サイトリニューアルは3〜5年に1回のペースで行う企業が多い傾向にあります。
ただし、Webマーケティングを取り巻く環境の変化が速いため、リニューアルのサイクルは短くなっている傾向です。自社のビジネス状況やサイトの状態に応じて、柔軟に検討するとよいでしょう。
サイトリニューアルを成功させる9つのポイント
サイトリニューアルを成功させるために大切なポイントや注意点をご紹介します。
1. 目的を明確にしてさいごまでブラさない
「このサービスが載っていないから載せる」「今後はこういう求職者を採用したいからリニューアルする」など、リニューアルの目的は依頼者の事業の課題でもあるので、さいごまでブラさないことが大切です。
プロジェクトの途中で想定していない要望が出て制作の方向性がブレることのないように、目的設定をしっかりとおこなっておきましょう。
2. 意思決定が可能な責任者を決める
決定権がない方が責任者になってしまった場合、制作会社の都合ではないところでプロジェクトが滞ってしまう可能性があります。そのため依頼側である程度の意思決定権を持つ責任者の方を決めておくことが重要です。
3. 一時的にアクセス数が落ちるなどリスクを把握する
リニューアルに伴い、サイトのページ構成やURLが変わる場合は一時的に検索エンジンでの順位が下がる可能性があります。
その結果として、リニューアル後にアクセス数が減る可能性は拭いきれません。そのあたりのリスクまできちんと説明してくれる制作会社かどうかも、検討材料のひとつになります。
4. 既存顧客が離れないための対策を考える
既存のサイトを使い慣れたユーザーの場合は、リニューアル後に使いにくさを感じた場合離れてしまう可能性もゼロではありません。
リニューアルの前後でユーザーインタビューを実施したり、UI・UXデザインに強い制作会社に依頼することを検討しましょう。
5. リニューアル前にデータ移行をするかどうかを決めておく
既存サイトのデータをリニューアル後のサイトに移行するかどうかは、サイトリニューアルにかかる工数に非常に大きな影響を及ぼすポイントです。サイトリニューアルによって古いデータを新しいサイトの仕様に変更する工数はとても大きいため、移行する・しないの判断は必ずサイトリニューアル計画の当初に決めておきましょう。
とくにメディアサイトの場合は、これまで蓄積した記事は資産になりますので「すべて移行する」「流入数の多い一部記事を移行する」「移行しない」の大きく3つの選択肢を迫られます。ここは最適な判断をしたいものです。
6. 保守運用まで行ってくれる制作会社を選ぶ
Webサイトは作って終わりではありません。保守運用作業を自社でおこなえるのであれば問題ありませんが、外注したい場合は、制作から保守運用までをおこなっている制作会社に依頼するのがおすすめです。
リニューアルしたWebサイトに対してどんな機能がどこに搭載されているのか、ページ数はどれくらいあるのか、Webサイトはどんな技術で構築されているのかなどといった詳細な情報は、Webサイトを制作した会社でなければわかりません。そして、Webサイトを保守するには、そのような情報が必要なのです。
7. 段階的リニューアルを検討する
Googleは、サイトリニューアルを段階的に行うことを推奨しています。一度にすべてを変更すると評価の読み替えが起こり、それまでの評価が維持されない可能性が高まるためです。
- 段階的リニューアルのメリット
-
- 設定ミスが発生しても早期発見・修正が可能
- ロールバック(元に戻す)が容易
- ユーザーへの影響を最小限に抑えられる
- SEO評価の急激な変動を防げる
- 段階的リニューアルの進め方例
-
- フェーズ1:デザインのみ変更
- フェーズ2:サイト構造を最適化
- フェーズ3:新機能を追加
各フェーズ間で効果測定を行い、問題がないことを確認してから次へ進みます。
特に大規模サイトや重要なビジネスサイトの場合は、リスクを分散するためにも段階的なリニューアルを検討しましょう。
8. SEO対策のチェックリストを活用する
リニューアル時のSEO対策は複雑ですが、以下のチェックリストを活用すれば漏れを防げます。
| タイミング | チェック項目 | 重要度 |
|---|---|---|
| リニューアル前 |
|
必須 |
| リニューアル中 |
|
必須 |
| 公開直後 |
|
必須 |
| 公開後1〜3ヶ月 |
|
推奨 |
このチェックリストを制作会社と共有し、各項目を確実に実施することで、SEO順位の下落リスクを大幅に減らせます。
9. RFP(提案依頼書)を準備する
制作会社に見積もりや提案を依頼する際は、RFP(提案依頼書 / Request For Proposal)を作成すると、認識のズレを防ぎスムーズに進められます。
- RFPに記載すべき項目
-
- リニューアルの背景・目的
- 現サイトの問題点
- ターゲットユーザー
- KPI(目標数値)
- 予算・スケジュール
- 希望する機能
- 参考サイト
- 自社で用意できる素材(写真・原稿など)
RFPを作成することで、自社内でも「何のためにリニューアルするのか」が明確になり、社内調整もスムーズになります。また、複数の制作会社に相見積もりを取る際も、RFPがあれば提案内容を公平に比較できます。
2007年創業、年間150サイトを制作・リニューアルしている弊社LIGは以下のような強みがあります。
- 毎年複数のWebデザインアワードを受賞しており、UI/UXのノウハウに強み
- ベトナムとフィリピンにオフショア開発拠点を構えており、 コストを抑えた保守・運用が可能
ひと目で貴社の魅力が伝わるWebサイトへリニューアルし、長く運用できるWebサイトを構築いたします。Webサイトリニューアルをお考えの方は、ぜひお気軽にご相談ください!
サイトリニューアルの事例
さいごに弊社でおこなったリニューアルの事例をご紹介します。
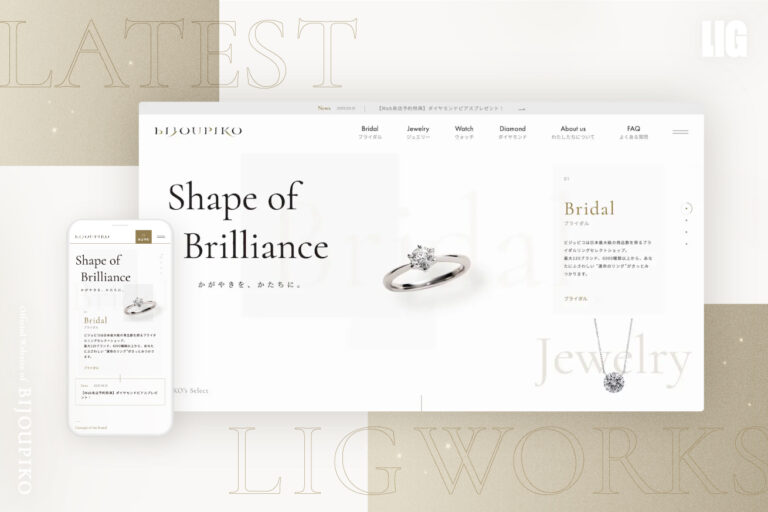
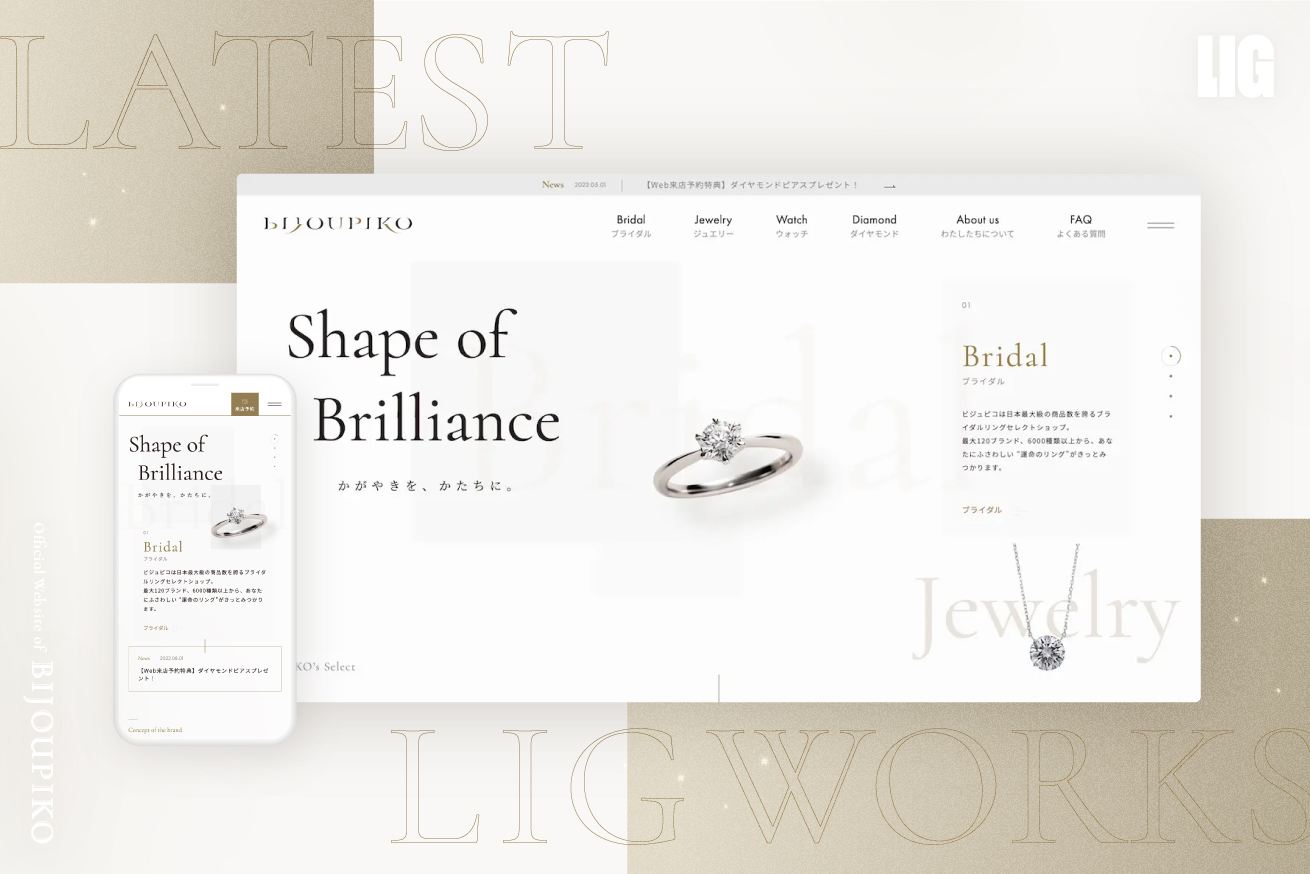
ビジュピコ│離脱率4%改善
目的
UI/UXの観点を大切にしつつデザインのクオリティも両立したい。
効果
実際にサイトを使いながら接客する店舗のスタッフ様からも見やすさや使い勝手が好評で、リニューアル後に離脱率が約4パーセント改善しました。
▼事例インタビューはこちら 一つのサイトで二つの魅せ方を実現。「BIJOUPIKO」サイトリニューアル秘話

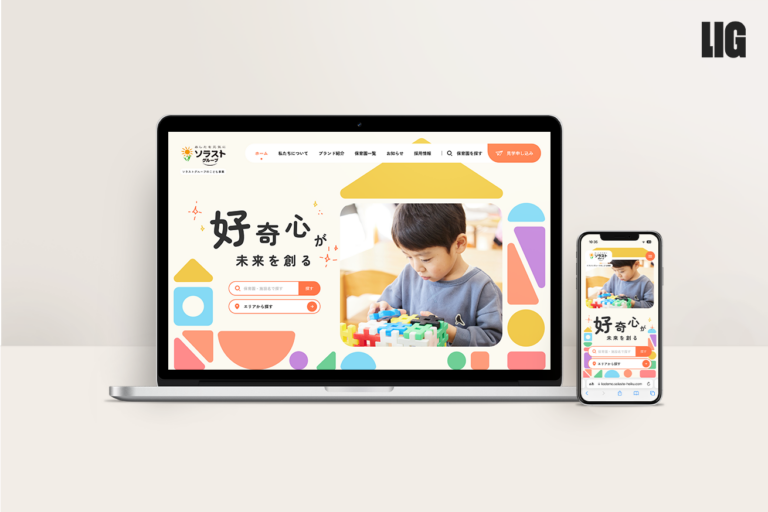
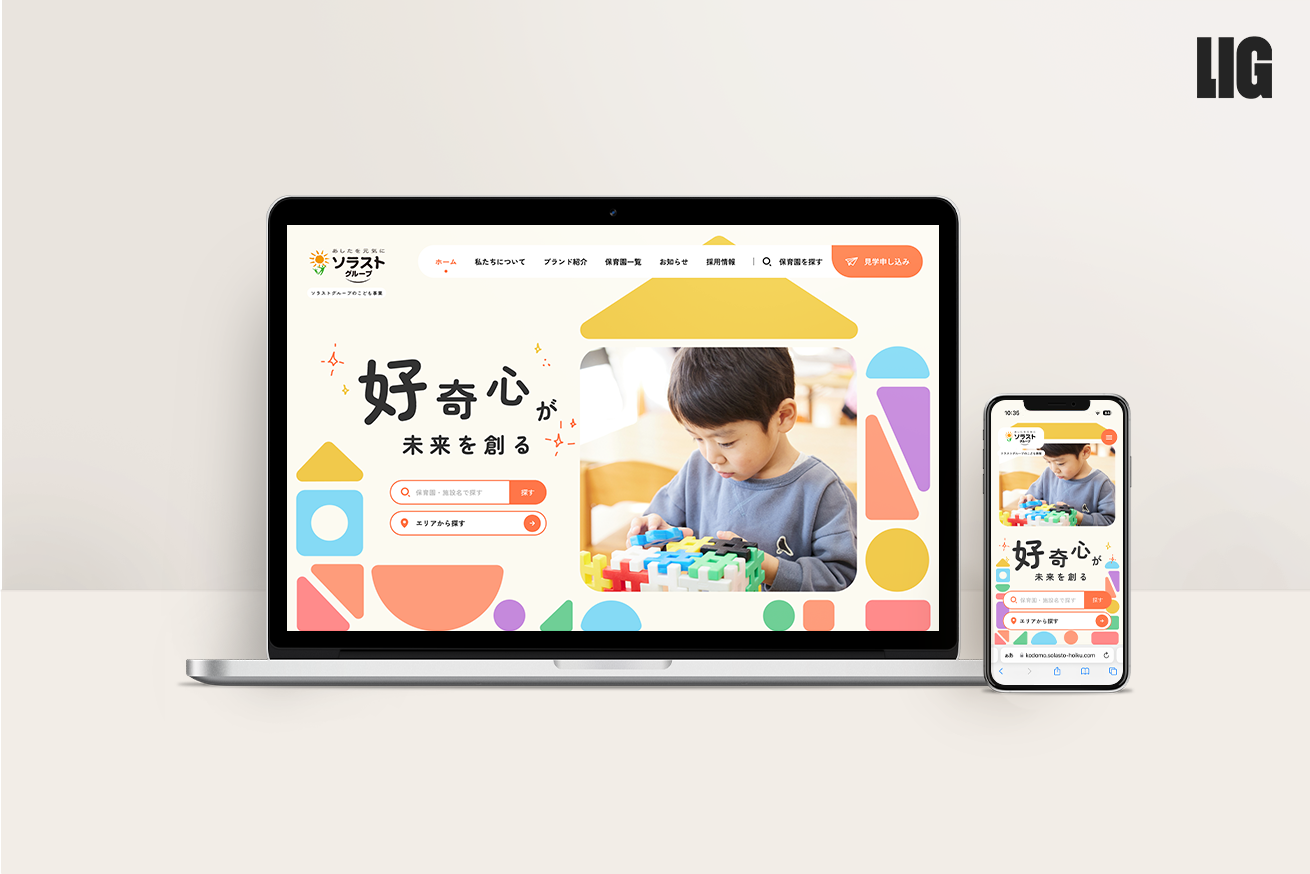
ソラストグループ│公開3ヶ月で前年の総お問い合わせ数を突破
目的
保育事業などを展開するソラストグループ(株式会社ソラスト)様のこども事業のポータルサイト。
保育園で過ごす子どもの無邪気さやワクワク感を表現するため、サイトのあちこちに面白い仕掛けをつくり、遊び心あふれるサイトにすることが目的。
効果
公開からわずか3カ月で、すでに前年の総数を超える問い合わせを獲得できました。
▼事例インタビューはこちら 公開3ヶ月で前年を超える問い合わせを獲得!「ソラストグループ」ポータルサイト制作秘話

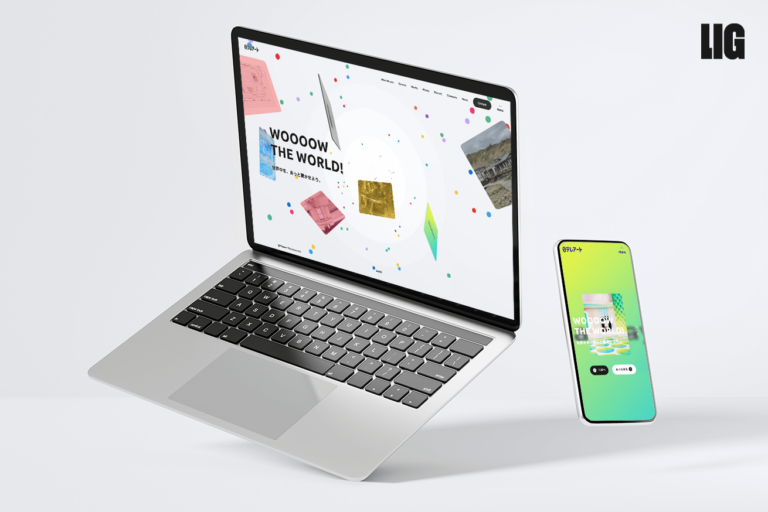
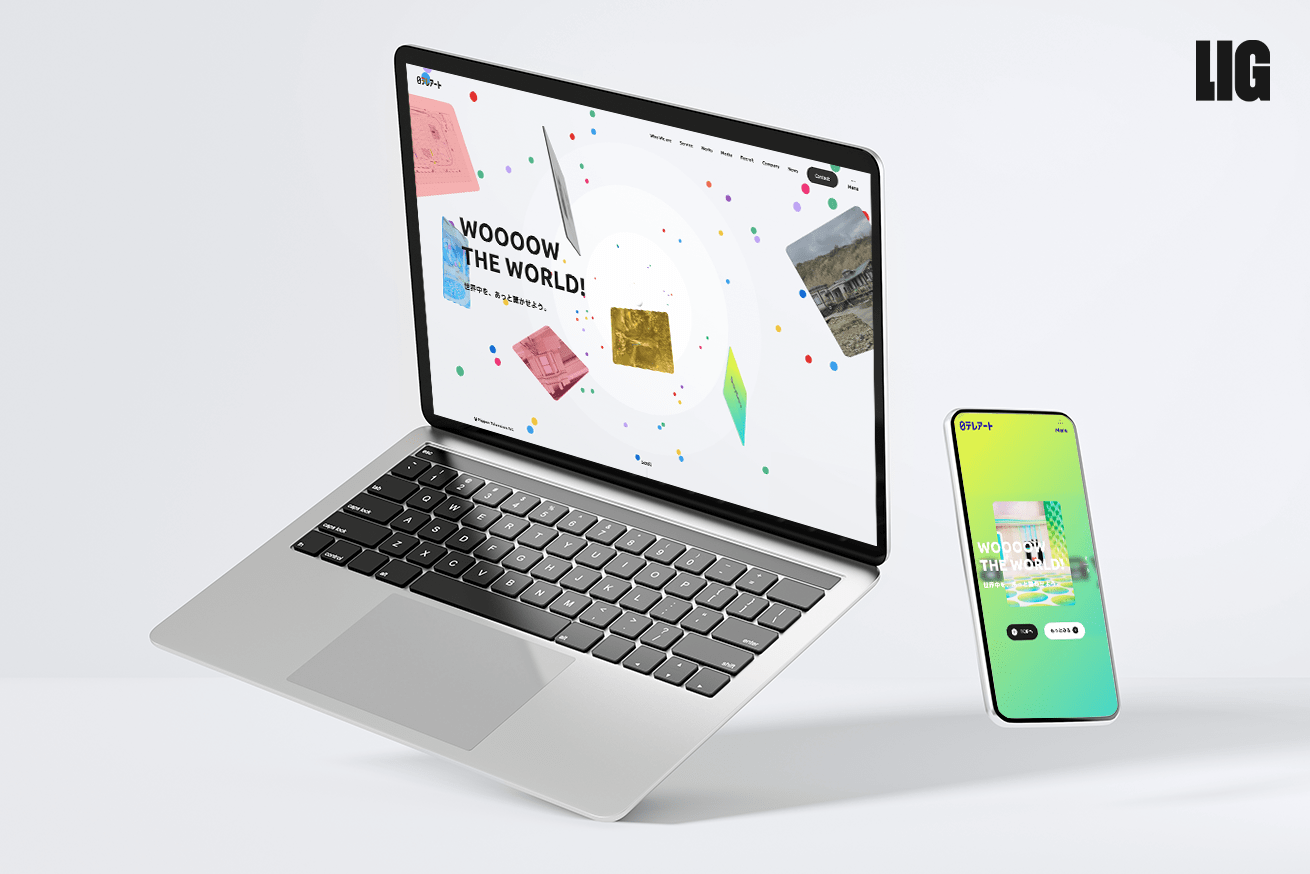
日本テレビアート│PV激増&世界的アワード受賞
目的
・リニューアルによってコーポレートサイト経由のお問い合わせを増やすこと
・サイトを訪問した方々がワクワクするようなデザインにすること
効果
コンテンツのページビューが増加するとともに、対外的なサイトデザインも評判が良く、国際的なWEBデザインアワードも受賞しました。
▼事例インタビューはこちら Webデザインアワード受賞!お客さま目線のサイトでPVが劇的改善。「日本テレビアート」リニューアル秘話

個別指導イラスト・マンガ教室「egaco」 │1ヶ月でCV数125%
目的
合同会社Smiles.様が運営する個別指導イラスト・マンガ教室egacoの、サービス名の策定・ロゴ作成・キャラ設定・サイトリニューアルを担当。
効果
リニューアル後、1ヶ月(リニューアル直前の月との比較)でCV数(無料体験申し込み数)125%、検索流入数113%増加。また、校舎のあるエリアでの想定していたキーワードでも上位を獲得することができました。
このように、LIGではサイトリニューアルでさまざまな成果を出してきました。他にも多数の事例がありますので、「まずは事例を聞いてみたい」「とりあえず見積もりがほしい」など、お気軽にご相談ください!
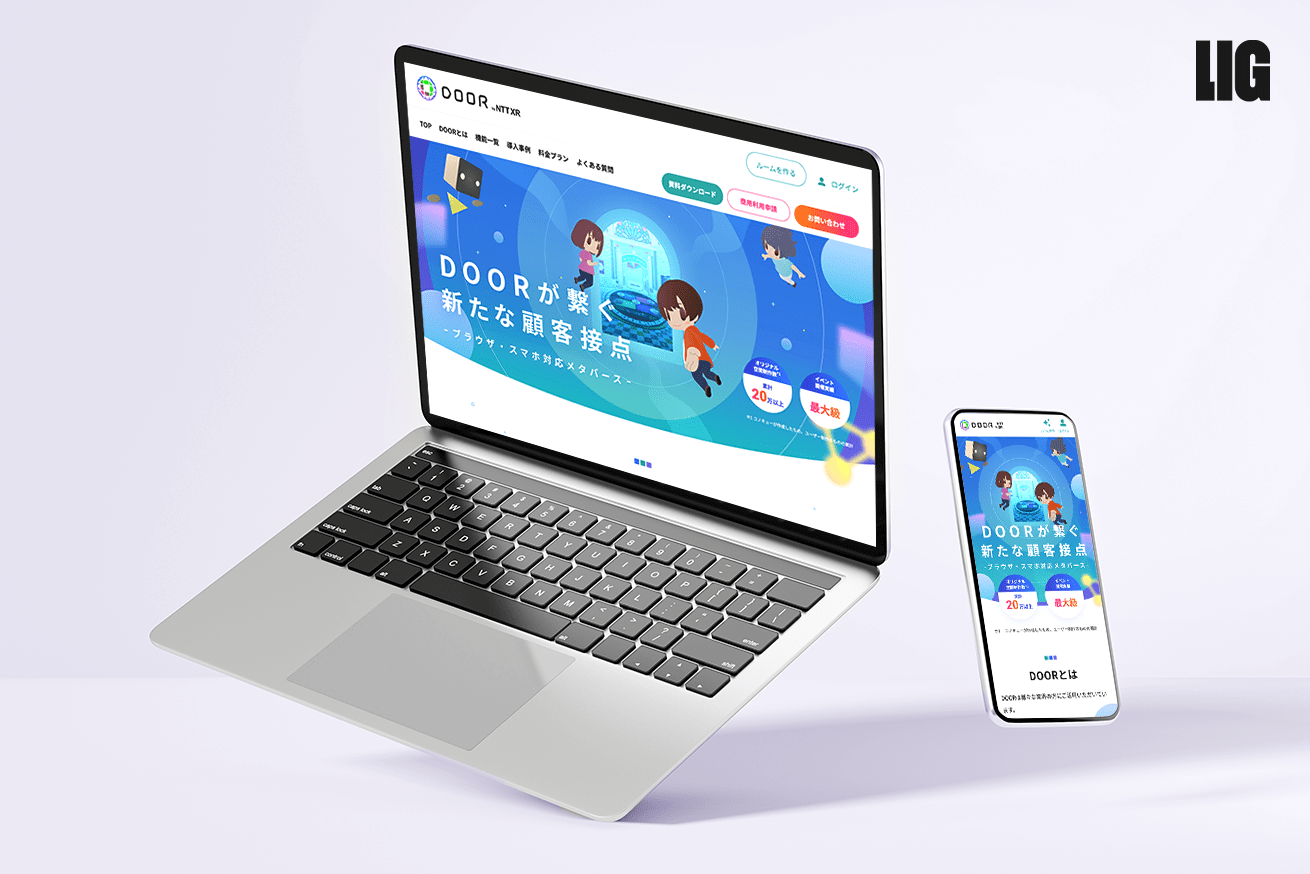
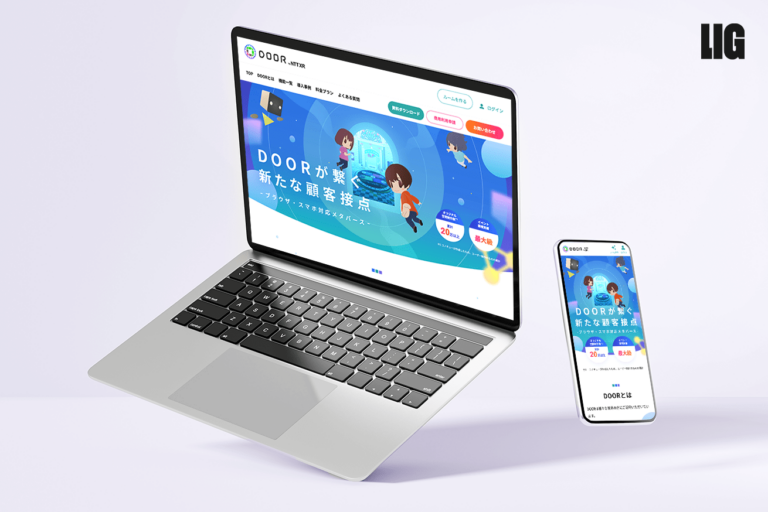
NTTコノキューDOOR│リニューアル後CVが1.5倍に!

目的
株式会社NTTコノキュー様が展開する仮想空間プラットフォーム「DOOR」の法人向けサービスサイトのリニューアル。
サイトリニューアル後にもサービス内容変更やオプション販売が始まる可能性があったため、拡張性を意識してサイト制作が必要。
効果
公開と同時期にWeb広告を出稿した、UU数とPV数は1.3倍、問い合わせ件数は1.5倍になりました。
また、拡張性を意識して制作したため、テキストや絵が入っているところはほとんどの箇所が自社で差し替えできるようになっています。
▼事例インタビューはこちら メタバースの没入感を表現し、お問い合わせが1.5倍に!NTTコノキュー「DOOR」サイトリニューアル秘話

freee開業│CV率が限界突破
目的
開業に関する知識がなくても個人事業主として開業できる、利用料無料のサービス「freeee開業」。
リニューアル前は何が一番ユーザーに求められているかが不明とのことから、ユーザーインタビューや1000人へのアンケート調査を実施し、ニーズを汲み取ったコンセプトを策定。
効果
コンセプトをしっかり落とし込んだWebサイトを作成したことで、「もう上がらないと思っていた」と仰っていたCV率が限界突破(数十%増加)いたしました。
▼事例インタビューはこちら もう伸びないと思っていたCV率が限界を突破できた理由とは。「freee開業」LP制作裏話

まとめ
サイトリニューアルにおける6ステップと考え方をご紹介させていただきました。
ご覧いただいたように、サイトリニューアルが完了するまでにはかなりの工数がかかります。すべて自社で行うのはリソースも膨大になってしまいますし、ノウハウがないと難しい部分もあるため、外部パートナーを上手く活用しながら進めていくのがおすすめです。
- ユーザーにとって使いやすい、UIUXに優れたサイト制作が得意
- 毎年複数のデザインアワードを受賞するデザイン力も魅力
- リリース後の集客やサイト改善、コンテンツ制作までワンストップ対応
貴社のご要望やコスト・機能面の具体的な話など、ぜひお気軽にご相談ください!





 出典:
出典:









