こんにちは。ディレクターの鮫島です。
LIGサイトがリニューアルしてから早2ヶ月。ジェイ引退記事の影に完全に隠れてしまったのですが実はLIGサイトは今年の3月にめでたくリニューアルをしていました。
恐れ多くもLIGに入社してまだ日が浅い私めがサイトリニューアルのディレクションを担当させていただきましたので、僭越ではありますがサイトリニューアルでこだわったポイントをいくつかご紹介させていただきます!
1:サイト内の回遊率をUPさせる!
リニューアル前の問題点
- 記事から記事へ移動するための導線が少ない!
- 導線は一応あるけど、テキストリンクだけなのでわかりづらい!
リニューアル後の改善ポイント
- ブログの末尾に”関連記事”や”この記事を書いたライターのアーカイブ記事”などの導線を設置!
- リンクに画像をつけて、視覚的にわかりやすく!
リニューアル前の問題点として、ブログ記事内で横移動するための導線が少ない為、サイト内の回遊率が非常に悪く、1ページに対する直帰率が70%を超えていました。(2013年2月時点)
そこで、単純ではありますが以下のように記事の下部にある関連記事リンクなどに画像をつけてみました。

画像の分、幅はとってしまいますが、実際、リニューアル後の回遊率は圧倒的に向上し、
リニューアル後のAnalyticsを見比べても、直帰率は10%以下に下がりました!
もちろんこれだけの施策で直帰率が下がっているわけではないと思うのですが、確実にわかりやすくなったし、目が引かれてしまいます。やはり視覚的に誘導するのは大事なんですね。
2:サイドナビを左側に設置するのにはワケがある
リニューアル前と大きく変わった点のひとつに、右側にあったサイドエリア(サイドナビとかバナーがあるエリア)が左側に移動した。というものがあります。
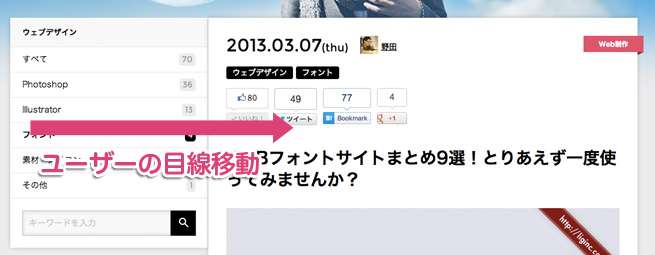
なんとなく位置を変えたのではなく、「ユーザーの目線移動」を利用して意図的に左側に設置してあります。
というのも、ユーザーはサイトを閲覧する際に、多くが左から右側に目線を移動させます。これは、FパターンやZパターンの言われているもので、他方の実験結果から証明されています。
「じゃあ、ユーザーの目的である文章エリアを左側にもってきたほうが親切なのでは」と、思うかもしれませんが左側にメインの文章エリアを持ってきてしまうと、サイドエリアは見られる確率が減ります。
ユーザーの目的である文章エリアは右に合っても左に合っても絶対に見られると思うので、サイドエリアは左側にわざと設置したほうが断然おトク!!というわけなのです。

もちろん、全てのサイトで通用するとは一概には言えないので、本当にそのサイトで左側に設置するのか慎重に検討する必要はあると思います。
3:コーポレートサイトなのに広告で収益を得るぞ!
LIGサイトはあくまでコーポレートサイトという位置づけですが、ブログを併設し、毎日情報を発信することで「メディアサイト ✕コーポレートサイト」というちょっと特殊なサイトになりました。
そこで、今回のリニューアルを機に、LIGサイト内の数々の広告枠を設けることにしました。これは収益を得ることだけが目的ではなく、「WEB制作会社のコーポレートサイト内に広告枠を設置しても収益を得ることは可能なのか」という新しい試みにチャレンジしてみたかったからです。
これは普通じゃあまりない形態で、LIGブログがメディアという形で盛り上がっているからこそできることでじゃないかなと手前味噌ながら思っています。
枠としては、通常のレクタングルサイズ(300px*250px)から サイト内の背景に広告を敷き詰める「背景ジャック広告」まで多種にわたり、極めつけは、先月記事にしてバズった「世界一うざい「ページTOPへ戻る」が実装されました。」でもあるように ワケの分からないところにまで広告枠を用意しています。(まさか売れるとは思っていなかった)
結果として、リニューアル開始から1週間とも立たない内に全ての広告枠が売れました!!まだ単発的な気もするので、安心はできませんがとりあえずは成功していると思っています。
(広告主様、いつもいつも誠にありがとうございます。今後ともご贔屓のほど宜しくお願い致します)
広告についてもっと詳しく知りたい方は「広告掲載について」からご確認ください。
なんかその流れでお問い合わせから依頼もしてくれたら嬉しいです。
4:メンバーの個性を引き出す

以前のサイトだとメンバーの写真と名前が少し掲載されているくらいで あまり前面には出ていない印象でした。ですがこれからはメンバー1人1人の個性を前面にだして名前を売っていき、名だたる将軍を沢山排出したいと思っていますのでメンバーページを作成しました。
社内の雰囲気だけではなく、メンバーの個性も紹介することで、よりLIGの中身を伝えられたと思います。予定では今後、写真を増やしたり項目を増やしたり充実化を図りたいと思っています。
因みに、メンバーの写真やプロフィール文言は時々アップデートされているのでちょこちょこ見に来ると面白いです。
5:プログレッシブ・エンハンスメントの考え方で攻めよう!

新しいLIGサイトではCSS3やHTML5などの新技術を可能な限り使用しています。通常であれば、技術によってはIEに対応していないから避けがちですが、それではいつまで経っても進歩しないので、プログレッシブ・エンハンスメントの考えで構築しました!
プログレッシブ・エンハンスメントとは
コンテンツに焦点を置き、正しいXHTMLでサイトを作成してCSS 3などをサポートしているブラウザに対して、よりリッチなデザインや機能を提供し、サポートしていないブラウザにはそれなりのデザインや機能を提供するというもの
つまり、IE7,8等の最新技術に対応していないブラウザに対しては「最低限の形で見れてれば問題ない、それよりも新しい表現を出来る範囲でしていこう」という考え方です。この考え方はクライアントワークでも広めていきたいと密かに思っています。
おまけ:スマートフォンサイト対応したよ!

ようやくLIGサイトもスマートフォンに対応しました!!同じURLから見れるので、是非打ち合わせ先で議事録をとるのに飽きた方はLIGブログを見て暇を潰してください。きっと商談は成立するかもしれませんしもしかしたら破断するかもしれません。
スマートフォン対応も私がディレクションを担当させていただきましたので、近日、スマートフォンでこだわったポイントをご紹介させていただきます!乞うご期待ください!
まとめ:コーポレートサイト ✕ メディアサイトという難しさ
リニューアルを終えた上で思った事ですが、一番難しかったことはやはりコーポレートサイトなのにメディアサイトの要素も含めているということでした。
特にLIGではメディアの情報を前面に出しています。
それ故にLIGは「WEB制作会社」という事実が時々ユーザーに届かない事が事実としてあります。
「会社情報」と「ブログ」メニューを明確に分けたり、フッターエリアに制作実績などを載せて制作会社ですよアピールをしていますが、新規ユーザーに対してはまだまだ伝わりきれていないので、今後はこの点が課題としてあります。
そこについてはトライ&エラーで今後運用をしながら改善していきたいと思っています。
今後共LIGを宜しくお願いします!!!
 「充さん、リニューアルお疲れ様でした。とても使いやすくなったと思います」
「充さん、リニューアルお疲れ様でした。とても使いやすくなったと思います」
↑メディア事業部の無垢な少年、4代目そめひこ。
 「そめひこもデバック作業とか手伝ってくれてありがとね。」
「そめひこもデバック作業とか手伝ってくれてありがとね。」
 「いえいえ。微力ながらお手伝いできて嬉しかったです。」
「いえいえ。微力ながらお手伝いできて嬉しかったです。」
 「あ、そういえば徹夜で頑張りましたよね。僕。」
「あ、そういえば徹夜で頑張りましたよね。僕。」
 「そっ・・そうだったね。本当に助かったよ」
「そっ・・そうだったね。本当に助かったよ」
 「しかも入社1日目でしたよね。僕。」
「しかも入社1日目でしたよね。僕。」
 「・・・・・・・」
「・・・・・・・」
 「あ〜あの時は疲れたな〜。あれ?なんか思い出したら肩凝ってきたな〜」
「あ〜あの時は疲れたな〜。あれ?なんか思い出したら肩凝ってきたな〜」
 「・・・かっ・・肩揉もうか?」
「・・・かっ・・肩揉もうか?」
 「え?いいんすか?いや〜悪いな〜。じゃあお願いしゃす」
「え?いいんすか?いや〜悪いな〜。じゃあお願いしゃす」
 「お・・おう・・じゃあ・・・(モミモミッ)」
「お・・おう・・じゃあ・・・(モミモミッ)」
 「あぁぁ・・」
「あぁぁ・・」
 「ん?どした」
「ん?どした」
![]() 「充さん。。そこは。。。そこはああぁぁあ!!」
「充さん。。そこは。。。そこはああぁぁあ!!」
続く
LIGはWebサイト制作を支援しています。ご興味のある方は事業ぺージをぜひご覧ください。













