お世話様です。ディレクターの鮫島です。

最近、よくUNIQLOのサラファインを着ているのですが、ふとした時に「あ、それサラファインっしょ」って言われるととても恥ずかしくなるのはなぜでしょう。僕はUNIQLOさんが大好きですよ。無印さんも。
※ちなみに男性用は「シルキードライ」って言うらしいが、サラファインという言い方のほうが印象に残るのでサラファインで通します。
そんなサラファイン鮫島がお送りする本日の記事内容は
「打ち合わせの時に使える、認識を“目”で合わせるためのテクニック」です。
私自身ディレクターなのでお客様とは、ほぼ毎日打ち合わせをさせていただくのですが、イメージ合わせを口頭でしても、なかなか完璧に合わせることは難しいです。
打ち合わせの後で認識を合わせるために簡易な資料は作ったりするものの、それでは時間のロスだったりしてあまり効率的ではないので、私は打ち合わせの場で双方のイメージを目で見て合わせることを意識しています。
そこで今回は、普段私が打ち合わせの際に使用している便利ツール(Webサイト)をご紹介します。
デザインヒアリングの時や、様々な説得材料と使えるので便利ですよ。
サイトに使用する色の認識を合わせよう
打ち合わせの場で
「サイトのメインカラーとサブカラーを決めましょう」
という光景がよくあると思います。
その時、コーポレートカラーの赤を使って。。。という流れであれば話は早いのですが、口頭で「薄い赤」や「紫に近い赤」などざっくりとした表現で意識を合わせる場合は非常に危険です。実際にお客様が思っている「赤」とこちら側で思っている「赤」はほぼ100%微妙なずれが生じています。色彩度の微妙な違いでも印象って大きく変わりますからね。。
そこで、出来る限り100%に近い認識合わせるをする為に、目で見て確認する事をオススメします。
そんな時に便利なのがcolourco.deです!!
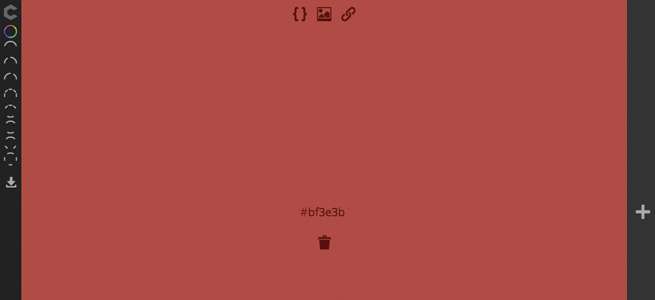
colourco.de
機能説明
画面上をマウスで適当になぞれば様々な色を確認することができます。
更に、気に入った色が見つかったら画面をどこでもいいのでクリックすると保存され、画面右端にでてくる+マークをクリックすれば、新しい色の選択ができ、先ほど保存した色との組み合わせを確認できるすぐれものです。
ブラウザ上で動作するので会員登録などは必要なく、アクセスしたらすぐに使える点も打ち合わせ時には適しています。
使用シーン
- お客様と色の認識を目で合わせたい時
- 色の組み合わせを確認するとき
- 色の議事録(的な)ものを残したいとき
IE6シェア率の認識を合わせよう
1年くらい前に比べるとだいぶ減ってはきましたが、時々「IE6に対応してほしい」とお客様からご要望があります。
お客様側のインフラとして必須という事であれば話は別ですが、特にそういうわけでもなく「IE6を使っている人はまだまだいるんでしょ??」という感覚のご要望であれば、私は以下のツール(WEBサイト)を見ていただき、シェア率を理解していただいた上で、非対応でOKとご納得いただいています。
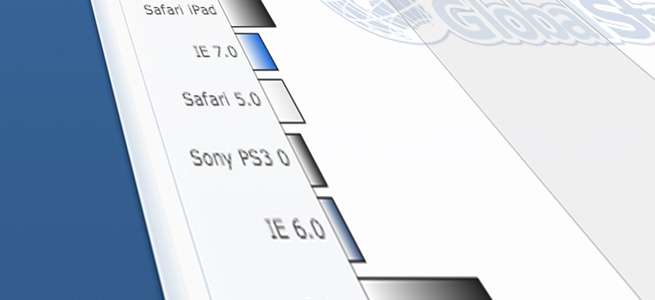
StatCounter

https://gs.statcounter.com/#browser_version_partially_combined-JP-monthly-201206-201306-bar
※このリンク先は「2012年6月〜2013年6月の日本シェア率」を設定しています。
機能説明
IE6のみならず、全てのブラウザのシェア率を国別、期間別、デバイス別でグラフ化してくれているサイトです。
この記事を書いている2013年8月現在で言うとIE6のシェア率は0.52%と、もはや瀕死状態です。
現在LIGではIE6,7対応は別途費用を頂いているのですが、このシェア率の為に費用を膨らませるのは双方にとってあまり良い事とは言えないので、普段私は上記のサイトを見せつつ、Microsoftサポート終了の事や今後の展開などを必死で説明しています。
ちなみに、統計データをダウンロードすることもできるので、資料作成の時に役立ちそうですね。
※StatCounterの統計データは、StatCounterを使用する300万サイトのヒット数から直接導きだされているので信頼性は高いですが、100%間違いない!というわけではないのであくまでも参考程度にしておくのがいいでしょう。
使用シーン
- IE6のシェア率を伝えるとき
- 逆に最近シェア率が高いブラウザなどを説明するとき
- 資料作成の材料に
- IE6撲滅を訴えるとき
サイト幅の認識を合わせよう
年々モニターサイズが大きくなり、現在では一般家庭でも比較的大きめのノートPCやデスクトップモニターが普及してきました。
それに伴い、WEBサイトの横幅というのも少しずつではありますが広がってきています。
現在の平均的なサイズは900px〜1200pxくらいでしょうか。
打ち合わせの際、稀ではありますが「今回のサイトはどのくらいのサイズが適していますか?」という質問を受けることがあります。
そんな時は、先に述べた平均サイズをお伝えしてサイトの種類によって適度なサイズを提示するのですが、その時に他サイトの例を見せることで説得力はグッと増します。
そこで使用するツールが以下のWEBサイトです!
主要WEBサイトの横幅まとめ一覧

https://ultra-zone.net/website_width
機能説明
ULTRAZONE様が提供している特設ページなのですが、ここに有名企業サイトの横幅サイズが一覧で確認できます。
使用シーン
- サイトの横幅を提案するとき
- 資料作成の材料に
おまけ:その場でCSSを編集して認識を合わせよう

各ブラウザに搭載されているデベロッパーツールを使って、部分的に色を編集したり、文字サイズを大きくしたりすることで制作者の作業を待たずとも、その場で細かい修正内容を決めることができます。
※一時的にブラウザ上だけで編集するので、本番サイトに影響一切ありません。ページを更新したら元に戻ります。
この方法は、ある程度HTMLとCSSを理解していないと実践するのは難しいのですが、その場で変化したものを見せられたら何かとスムーズなので、HTMLとか苦手。。なディレクターさんはこの部分だけ勉強してもいいかもしれませんね。
まとめ
いかがでしたでしょうか。少しでも業務を効率化して制作がスムーズになるような努力はこれからもし続けていきたいと思っています。こういったツール的に使えるサイトなどがこれからも増えていくことを願って。。!!(他力本願)
LIGはWebサイト制作を支援しています。ご興味のある方は事業ぺージをぜひご覧ください。