こんにちは、ディレクターのあゆみです。
ありがたいことに、日々いろいろなWeb制作のお仕事の相談をいただいているのですが、傾向としては「メディアサイト」「コーポレートサイト(採用サイト含む)」が多いかな〜という印象です。(実際、現在わたしが担当しているのって採用サイトばかりですし)
一概には言えませんが、コーポレートサイトあるあるとして「会社・社員のビジュアルをメインにもってくる」が、思い当たる方多いんじゃないでしょうか。
下記の記事でまとまっているようなサイトも、ここ1〜2年でたくさん見かけるようになりました。 動画を背景に使ったユーザの印象に残るWebサイトまとめ25選

技術の進歩を感じます……。もはやCSSだけで背景実装できるとかもう……。
もちろん、流行りにのってとりあえずメインビジュアルは動画でしょ!とするのではなく、会社としてのブランディングや伝えたいメッセージなどによって構成するべきです。そして、雰囲気やフローを伝えるのに動画はとても効果的です。
動画素材を自分たちでなんとかするときに……
伝えたいことを伝えるサイトであるために、いただいた素材だけでは足りないこともよくある話。素材づくりのために撮影をおこなうことも多々あります。
大好きなvimeoに載るような動画撮影は今のわたしの技術では10000%無理ですが(映像のプロフェッショナルにまかせましょう)、社内をほぼ定点で撮る撮影やこれくらい(懐かしい……)であれば撮ります。
ざっと撮ってちゃきちゃき編集してぶちこんでも、Webの場合はテクスチャーでなんとかなる場合も多いのですが、写真も動画も色味でかなりイメージが変わることもあり、こだわるなら色味くらいは調整したいもの。とはいえ、あまりここに時間をかけていたら工数見積もりオーバーしすぎて他の案件を押しつぶしてしまう……。
というときに便利なのが、Premire Pro CC 2015に新しく搭載されたLumetriカラーです。一瞬でほどよくカラー調整終わるので、さくっと仕上がりアップしたい方は是非使ってみてください。
Lumetriカラーでさくさくカラーグレーディング
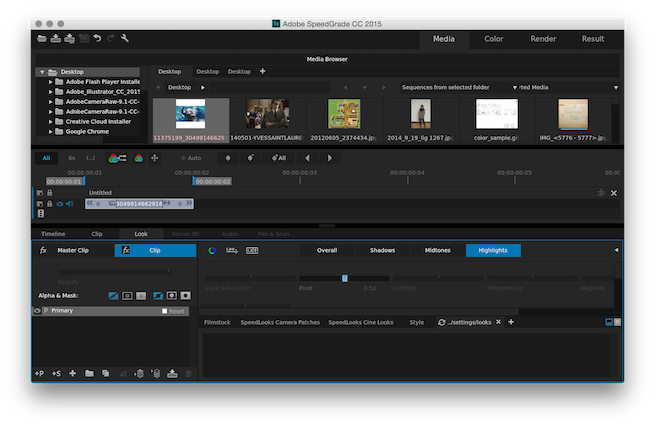
白状すると、今までSpeedGradeをほぼ使うことなく生きてきたんですが……。

(※どこから触っていいのか、わからなすぎて途方に暮れる画面。なかなかこれだ!というチュートリアルに出会えず頓挫……。でもSpeedGrade CC ってなぁに – Creative Cloud 道場は暇があればみておいて損はないと思います! カラーグレーディングの考え方の参考として)

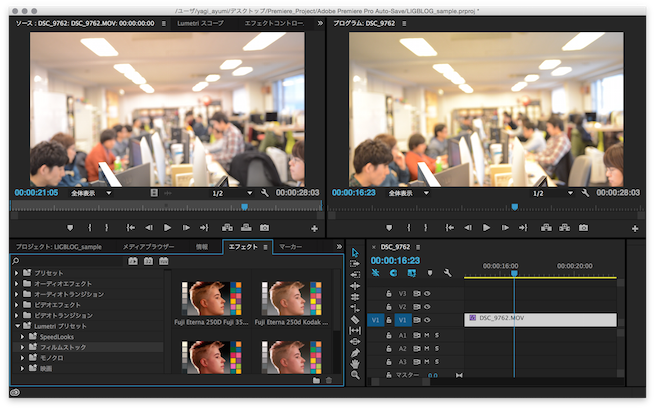
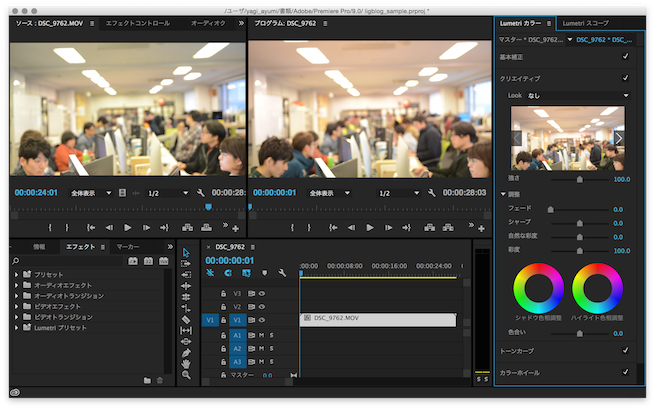
PremiereのLumetriカラーは入りやすい!と直感。Lightroomみたいなんです。おそらくPremiereの最初の画面は上のようになっていると思うのですが……

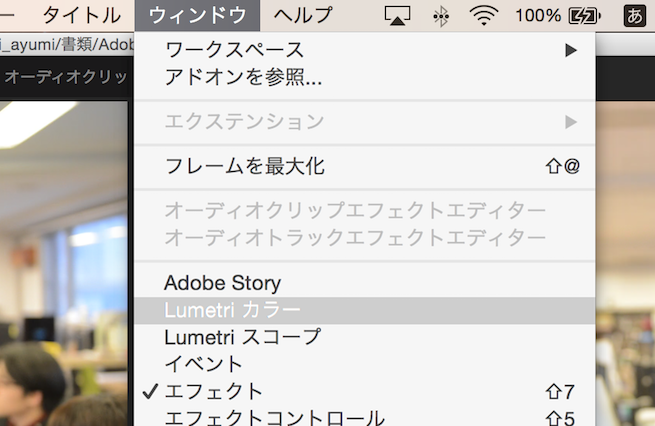
オススメの配置はウィンドウ/Lumetriカラーでウィンドウを表示させ……

右側にドッキングです。(おそらく別ウィンドウが出てくるので、ドッキングさせるかはお好みで)
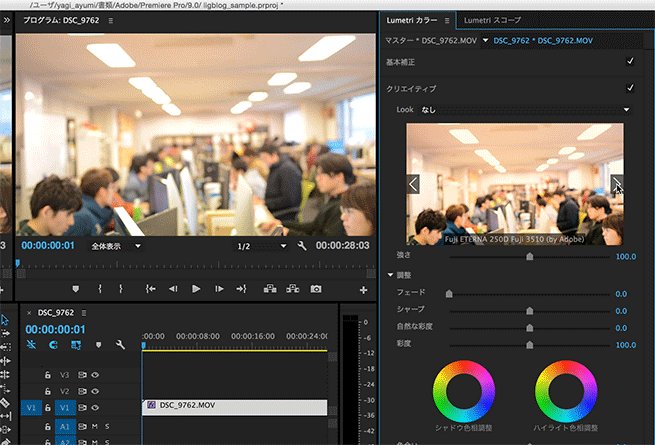
ここから先はPhotoshopやLightroom使っている人なら、ほぼ慣れた感じで進めていけると思うのですが、今回の記事のテーマの「さくさくカラーグレーディング」にのっとって、クリエイティブの中の項目だけでささっと編集してみましょう。

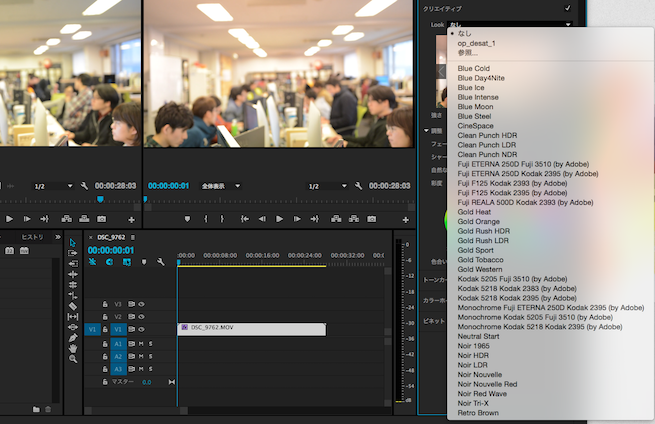
Lookの中にはこんなにたくさんのカラーエフェクトが入っています……!

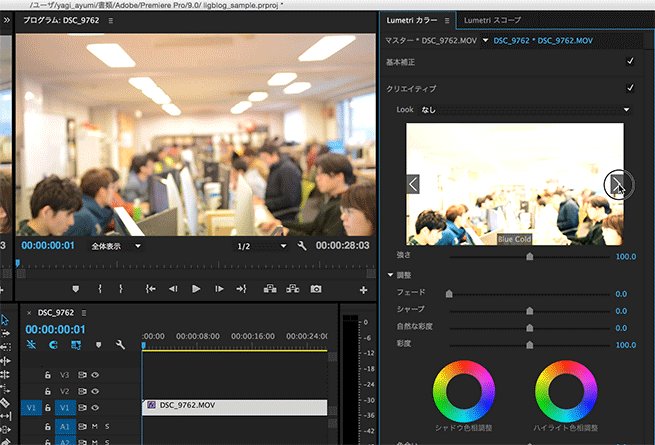
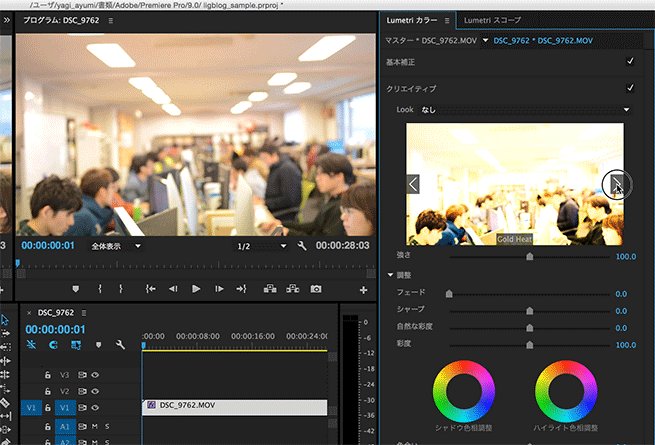
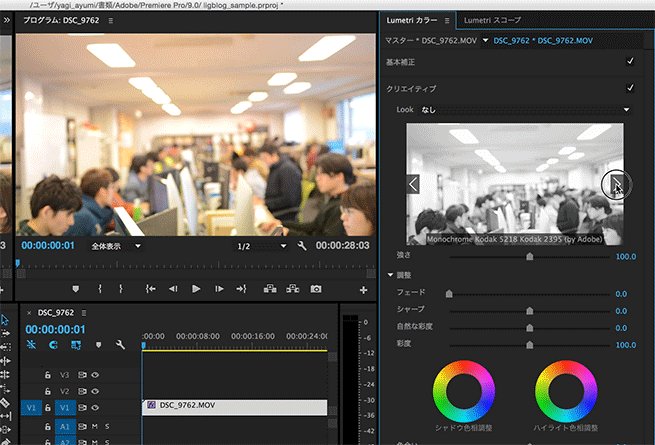
ただ、名前だけでは、なんとなくはイメージできてもよく分からないですよね。そんなときは上のサムネイルが大活躍します。
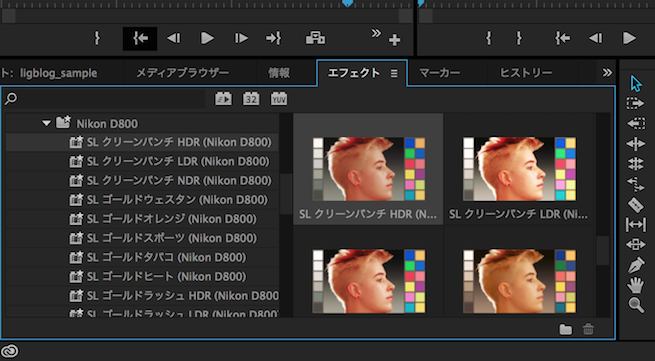
わかりますか? サムネイル上でイメージが即時反映されるんです。ここで気づいている方もいるかもしれませんが、実はビデオエフィクトのLumetriと同じなんですよね。

ただ、どんな映像を触っていてもこのお兄さん?のイメージで判断することになるので、Lumetriカラーパネルのサムネイルで見た方が早いと思います。

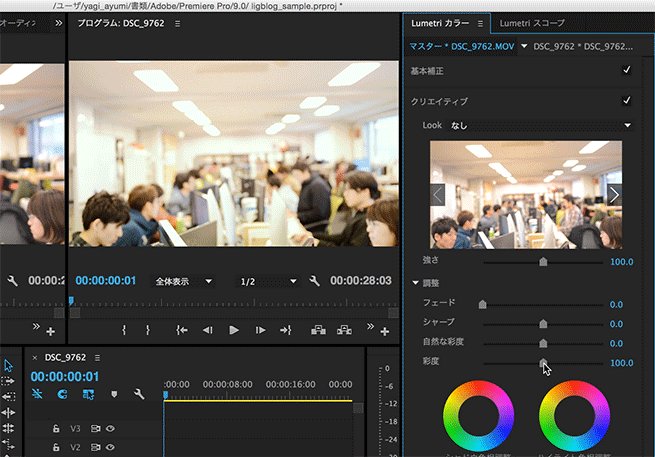
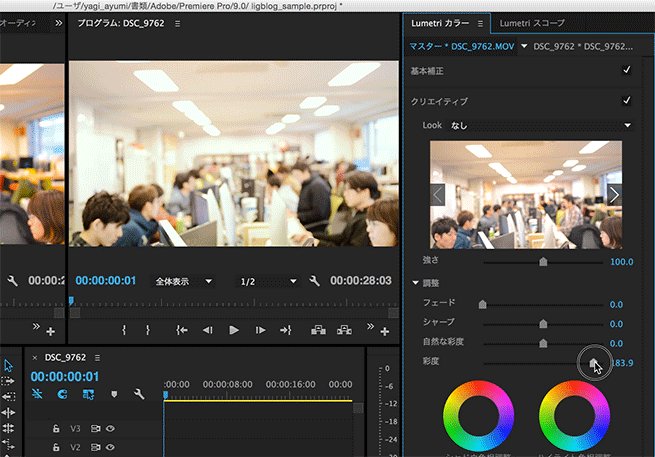
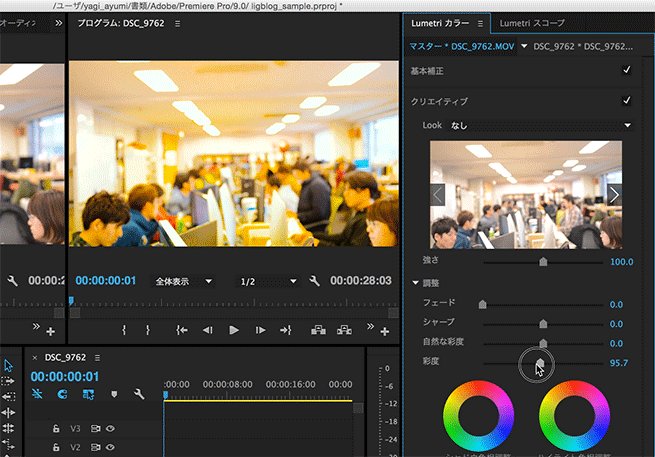
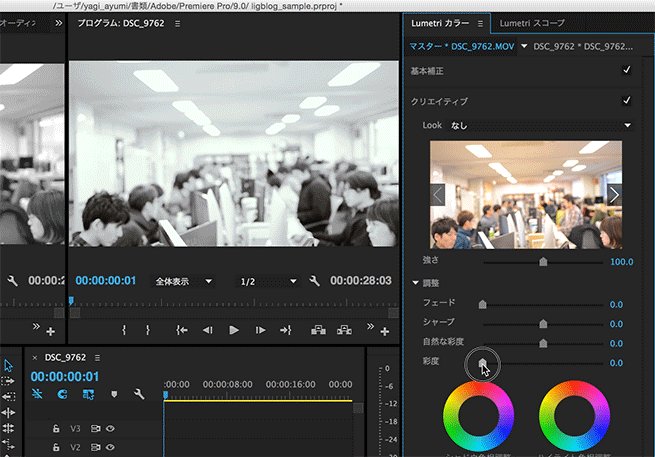
あとは選んだエフィクトの微調整を行います。これもすぐに反映されるので簡単!
これだけで色調整が完了しました! いい感じです(^ω^)ホクホク