こんにちは、エンジニアののびすけです。静的サイトをいやらしい風にtypoする今日この頃です。
前回、Github Pagesを使ったWebページ公開の記事「Git初心者でも大丈夫!完全無料でGithub PagesにWebページを公開する方法」を書きました。
Github Pagesではデータベースやサーバーサイドプログラムを使うことができないので、弊社ブログのようにWordPressを使ってブログ構築をすることはできません。
そこで今回は静的サイトジェネレータとGithub Pagesを組み合わせることで無料でブログを公開する方法を紹介します。
静的サイトジェネレータ
静的サイトジェネレータとはコマンドラインでのカンタンな操作でHTML/CSS/JavaScriptなどを生成し、Webページ作成を少ない手間で作ることができるツールの総称です。
静的なページにすることで、
- セキュリティリスクが少ない
- SEOに強い
- 表示速度が高速
といったメリットもあります。
JekyllというRuby製のツールが今のところ最も有名ですが、静的サイトジェネレータは色々な人が作っていて、乱立している状態です。
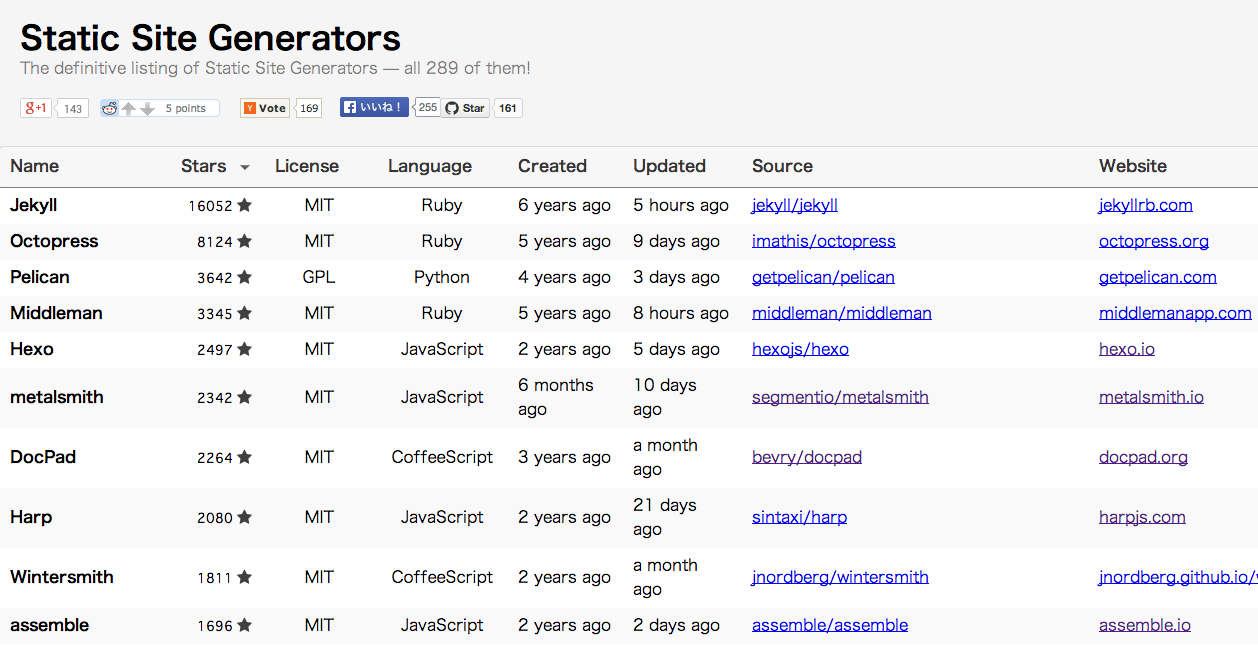
StaticSiteGeneratorsというサイトでは、現時点での静的サイトジェネレータ一覧を見ることができます。2014/7/29現在では289種類ものジェネレータが存在するみたいです。
これらのツールはGithub上でソースコードを公開していて、Githubのスター(ブックマークのようなもの)の数でのランキングを見てみると、
- Jekyll
- Octopress
- Pelican
- Middleman
- Hexo
という順番で人気があることが分かります。今回はこの中でもJavaScript製のHEXOを利用してみたいと思います。

参考:Static Site Generators
https://staticsitegenerators.net/
HEXO
人気上位のJekyllやOctopressはRuby製のツールですが、私は全てJavaScriptで完結させたいと思っているので、Node.js製のHEXOを利用してみます。
(HEXO以外にもmetalsmith、DocPad、Harp、Wintersmith、assembleなどのツールもNode.jsで作られていますが、今回は割愛します。)
HEXOは数ある静的サイトジェネレータの中でもブログ生成に特化しています。記事はMarkDown方式で書くことができ、カンタンなコマンドでページの追加やテーマ、プラグインのインストールができます。
参考:HEXO
参考:JekyllからHexoに移行した|じまぐてっく
https://nakajmg.github.io/blog/2014-07-21/change-generator.html
HEXOで作ったブログを2分でGithub Pagesへ公開
準備
まずは、以下の環境を揃えてください。
- Node.jsが動く環境
- Github Pagesのリポジトリ
Node.jsのインストールをしていない人は、こちらの記事を参考にしてNode.jsをインストールしてください。
「いまアツいJavaScript!ゼロから始めるNode.js入門〜5分で環境構築編〜」
Github PagesでWebページ公開をしたことがない人は、こちらの記事を参考にしてGithub Pagesのリポジトリを作ってみましょう。
参考:Git初心者でも大丈夫!完全無料でGithub PagesにWebページを公開する方法
https://liginc.co.jp/web/html-css/html/96453
HEXOを使い1分でブログ生成
HEXOをインストールしましょう。npm installで簡単にインストールできます。
$ npm install -g hexo次にブログを作ってみます。
hexo init [プロジェクト名]でブログのひな形を生成できます。今回はmyblogという名前で作ってみます。$ hexo init myblogmyblogというフォルダが生成されます。
myblogフォルダへ移動して必要なモジュールをインストールします。
$ cd myblog $ npm installたったこれだけで準備は完了です。
ローカルサーバーを立ち上げてみましょう。
$ hexo server [info] Hexo is running at https://localhost:4000/. Press Ctrl+C to stop.この状態でブラウザからhttps://localhost:4000/にアクセスしてみましょう。
こんな感じでブログができ上がっていると思います。
めちゃ簡単ですね! そして爆速!
確認ができたら、
Ctrl +C
でサーバーを止めることができます。
HEXOで作ったブログをGithub Pagesで公開する
上記の手順でブログ生成ができたので、このブログを世界に向けて公開してみましょう。
lsコマンドでmyblogフォルダの中を確認すると
_config.ymlというファイルが生成されていることがわかります。$ ls _config.yml node_modules scaffolds themes db.json package.json sourceHEXOではこの_config.ymlが設定ファイルになっていて、このファイルにGithub Pagesの設定を記述していきます。
エディタで_config.ymlを編集しましょう。
$ vi _config.ymlデフォルトの状態はこのような記述になっています。
・・・(省略)・・・ # Deployment ## Docs: https://hexo.io/docs/deployment.html deploy: type:これを以下のように編集しましょう。
・・・(省略)・・・ # Deployment ## Docs: https://hexo.io/docs/deployment.html deploy: type: github repo: git@github.com:n0bisuke/n0bisuke.github.io.git branch: masterrepoの部分は自分のGithub Pagesのリポジトリに合わせて適宜変更してください。
設定が完了したら、以下のコマンドでデプロイをします。
generateというコマンドで静的HTMLをpublicフォルダ内に生成することができるのですが、deployコマンドに-gオプションを付けることで、これを同時に行ってくれます。$ hexo deploy -gエラーが出なければ成功です。自分のGithub Pagesのページを見てみましょう。
私のGithub PagesでもHEXOでブログを作ってみたので、デモ画面として確認してみてください。
記事を追加してみる
HEXOでは記事の追加も凄まじく簡単です。
$ hexo new "新規ページタイトル"これだけで記事の追加ができます。
例えば "hexoについて"という記事ページを追加する場合は以下の通りです。
hexo new "hexoについて" [info] File created at /Users/nobisuke/Sites/myblog/source/_posts/hexoについて.mdsource/_postsフォルダに"hexoについて.md"というMarkDownファイルが生成されていると思います。
あとはこのMarkDownファイルを編集すれば記事の詳細を書くことができます。$ vi source/_posts/hexoについて.mdMarkDownファイルを開くと以下のように記述されています。
title: hexoについて date: 2014-07-29 19:29:05 tags: --- (ここに本文を記述)titleとdateにはあらかじめメタ情報が付与されていると思います。
tagsには任意のタグを設定することができます。今回はhexoというタグを付けてみました。
本文は---の下にMarkDownで書いていきます。HTMLでも記述可能です。title: hexoについて date: 2014-07-29 19:29:05 tags: hexo --- #hexoとは 静的サイトジェネレータの1つです。 #シンタックス [Qiita](https://qiita.com)のようにシンタックスハイライトされます。 ```server.js var http = require('http'); http.createServer(function (req, res) { res.writeHead(200, {'Content-Type': 'text/plain'}); res.end('Hello World\n'); }).listen(1337, '127.0.0.1'); console.log('Server running at https://127.0.0.1:1337/'); ``` &amp;lt;p&amp;gt; 記事の編集が終わったら、ローカル環境で確認してみましょう。 &amp;lt;/p&amp;gt; &amp;lt;p&amp;gt; 先程と同じように&amp;lt;code class="command"&amp;gt;hexo server&amp;lt;/code&amp;gt;コマンドでローカルサーバーを立ち上げて確認しましょう。 &amp;lt;/p&amp;gt; &amp;lt;p&amp;gt; 実は&amp;lt;code class="command"&amp;gt;hexo server&amp;lt;/code&amp;gt;は&amp;lt;code class="command"&amp;gt;hexo s&amp;lt;/code&amp;gt;としても同じ動作をするのでショートカットとして使うと良いと思います。 同じように&amp;lt;code class="command"&amp;gt;hexo deploy&amp;lt;/code&amp;gt;は&amp;lt;code class="command"&amp;gt;hexo d&amp;lt;/code&amp;gt;だけで大丈夫です &amp;lt;/p&amp;gt; <pre><pre>[code] $ hexo shttps://localhost:4000 で確認が終わったらGithub Pagesへデプロイしましょう。
$ hexo d -gこれで記事の追加や編集の流れが一通りできるようになり、ブログ構築ができました。
ホントに一瞬だったと思います。補足: HEXO Tips
ここからは、HEXOについてここまでで紹介しなかった、でも役立ちそうなその他のTipsを紹介します。
テーマ
HEXOでは色々なテーマが公開されていて、自由に使うことができます。公開されているテーマを編集してオリジナルテーマの作成も簡単です。この辺りもHEXOを使うメリットだと思います。
デフォルトではLandscapeというテーマが適用されています。中国でHEXOが人気なのか、なぜか中国語のものが多いようです。参考:公開テーマ一覧
https://github.com/hexojs/hexo/wiki/Themes
以下、公開されているテーマの一部を紹介していきます。
Light
HEXOの公式ページに使われているテーマです。
Casper
シンプルなニュースフィードのようなテーマです。
Pacman
パックマンデザインなテーマです。
iOS7
名前そのままですが、iOS7風なテーマになっています。レスポンシブ対応しているのでモバイル対応するときには良さそうです。
テーマのインストール方法
テーマをインストール方法は以下の通りです。
gitのリポジトリからcloneしてきます。
$ git clone テーマのgitリポジトリURL themes/テーマ名_config.ymlに利用するテーマ名を記載します
・・・(省略)・・・ theme: テーマ名 exclude_generator:これだけです! あとはサーバーを立ち上げて変更を確認してみましょう。
テーマインストールの例
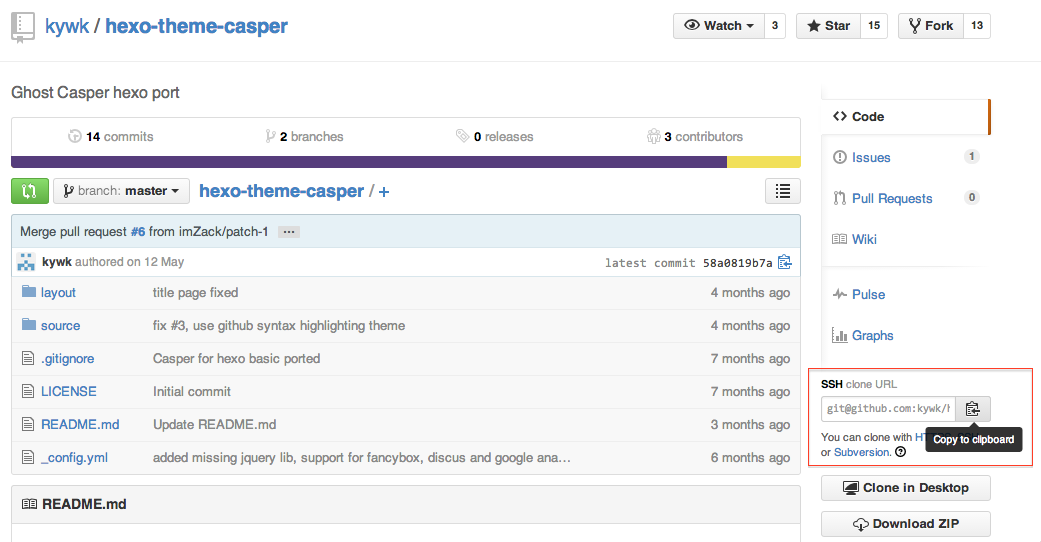
Casperというテーマをインストールする際にはsshのurlを確認しましょう。
右下のボタンからコピーができます。今回の場合はgit@github.com:kywk/hexo-theme-casper.gitというURLです。
実際のコマンドはこのようになります。
$ git clone git@github.com:kywk/hexo-theme-casper.git themes/theme次に_config.ymlにテーマ名を記載します。
・・・(省略)・・・ theme: casper exclude_generator:これでテーマが適用されました。
HEXOのテーマは簡単に作れる(らしい)ので満足のいくテーマが無い場合は自作するのもアリだと思います!
プラグイン
HEXOではデフォルトの機能対して更に機能を追加できるプラグインの仕組みがあります。
以下、公開されているプラグインの一部を紹介します。
参考:HEXOプラグイン一覧
https://github.com/hexojs/hexo/wiki/Plugins
hexo-generator-feed
RSS Feedを生成してくれます。
hexo-generator-sitemap
サイトマップを生成してくれます。
hexo-tag-emojis
ブログ内で絵文字を使うことができるようになります。
インストールは
npm installでできます。$ npm install プラグイン名 --saveプラグインインストールの例
実際にhexo-generator-feedをインストールしてみます。
まずはデフォルトテーマの右上のRSSのリンクでページ遷移してみましょう。
cannot get...という表示が出ると思います。
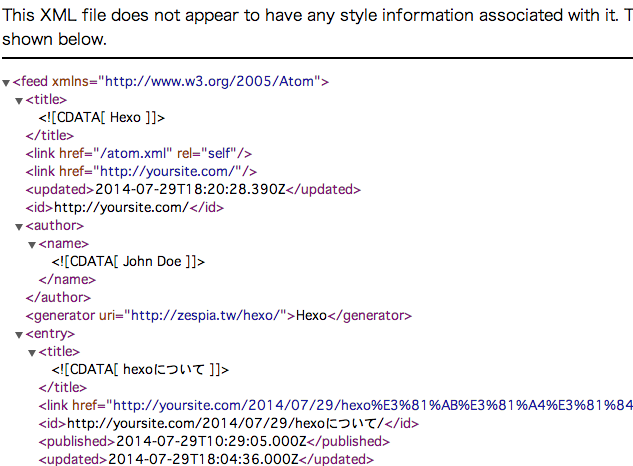
ここにRSSフィードのxmlが表示されるようにしてみます。$ npm install hexo-generator-feed --saveオプションを設定します。_config.ymlに以下を追記しましょう。
feed: type: atom path: atom.xml limit: 20これでサーバーを起動して確かめてみます。
プラグイン導入前とは違い、xmlが表示されたと思います。
このように、HEXOではプラグインで機能拡張も簡単にできます!
まとめ
いかがでしたでしょうか?
ホントに簡単にブログができたので今後どこかで利用してみようと本気で思っています。
静的サイトジェネレータ業界はJekyllが台頭していますが、Node.js製のツールもじわじわと勢力を伸ばしています。
国内ではWordPressを使ったブログ制作が主流となっていますが、今後こういったツールを使ったブログ制作の需要も増えてくるかもしれないです。
今回はHEXOを使った見ましたが、導入を検討されている方は他のツールも幅広く使った上で決定することをお勧めします。HEXOを使ったサイト制作案件募集していますよ(笑)!
ところで、HEXOの読み方は…何て読むんでしょうね。へくそ?
LIGはWebサイト制作を支援しています。ご興味のある方は事業ぺージをぜひご覧ください。