こんにちは、おじいちゃんです。
週末になるとよく銭湯に行くのですが、いつも「なんでシニア券を買えないんだろう」とずっと考えながら湯に浸かっています。もしかしたら、おじいちゃんじゃないのかもしれません。
さて、JavaScriptのアニメーションライブラリであるTweenMaxがSVGに対応したので、TweenMaxでSVGを扱う方法について書きたいと思います。
以下のスライドもぜひ参考に。
アニメーションに便利なJavaScriptライブラリTweenMaxを使ってみる(その1)
TweenMaxの使い方については、づやさんが細かく書いているので参考にしてみてください。

SVGDOMのプロパティを変更
それでは、さっそくSVGDOMの操作方法について記載していきます。

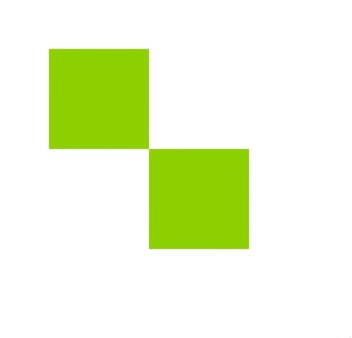
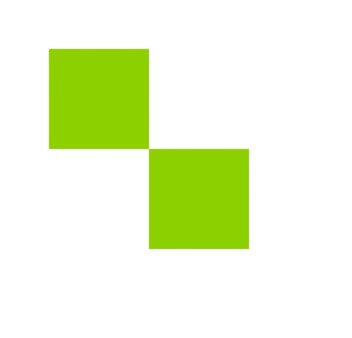
<rect id="rect" x="50" y="50" width="100" height="100" fill="#91e600" />
TweenMax.to($element,0.5,{attr:{x:100,y:150});指定した要素のx,y座標がアニメーションで変化していますね。viewBoxの指定方法については、後述します。
原点を固定してアニメーション
transformOriginとsvgOriginを使ったアニメーション方法について説明します。
CSSで用いられるtransform-originは、要素の原点を変更することができるプロテパティです。
TweenMaxでも同じように各要素の原点を指定する場合は、transformOriginに値を渡すことで原点を変更することができます。
TweenMaxではtransformOriginとは別にsvgOriginを使用することで、SVG描画域の原点を指定し、その原点を軸にアニメーションさせることができます。
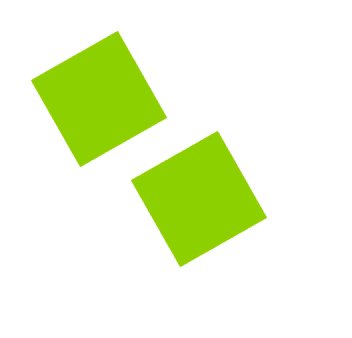
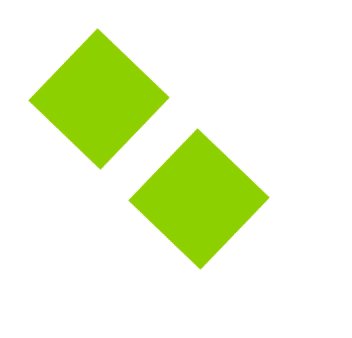
わかりやすくrotate(TweenMaxでの指定方法はrotation)を使用して、要素を回転させてみます。
transformOrigin(要素の原点)
指定した要素の中央を原点として5秒かけて回転

TweenMax.to($element,5,{rotation:360, transformOrigin:"50% 50%"});描画した各要素が自身の中央に原点を持ち、回転していますね。
LIGはWebサイト制作を支援しています。ご興味のある方は事業ぺージをぜひご覧ください。












