お疲れさまです、デザイナーのモモコです。
つい先日大雪が降ったと思えば、もう春一番が吹いたと聞いて、時間の流れは早いなとしみじみしています……まだこたつを仕舞いたくない!
さて、今回はスタイリッシュで使いやすいUI制作の参考になるサイトを6つご紹介します。
スタイリッシュで使いやすいUI制作の参考になる4つのサイト
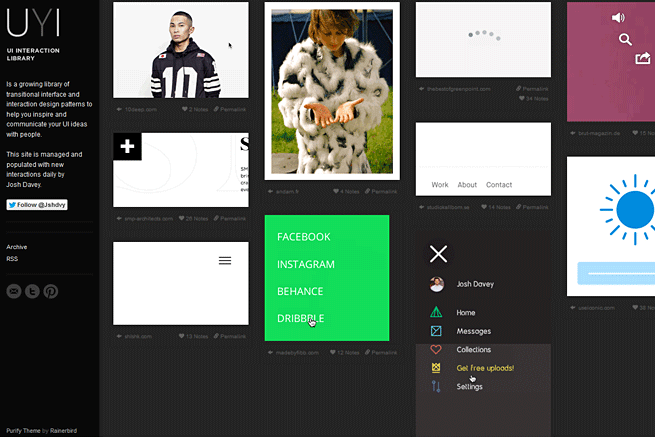
UYI

※現在はサービスを終了しています。
インタラクティブなUIを集めたtumblrページ。左メニューのArchiveから今まで投稿されたものを一覧で見る事が出来ます。
サムネイルにGIFアニメを使用しており、実際の動きを確認しながら見られるのが良いですね。
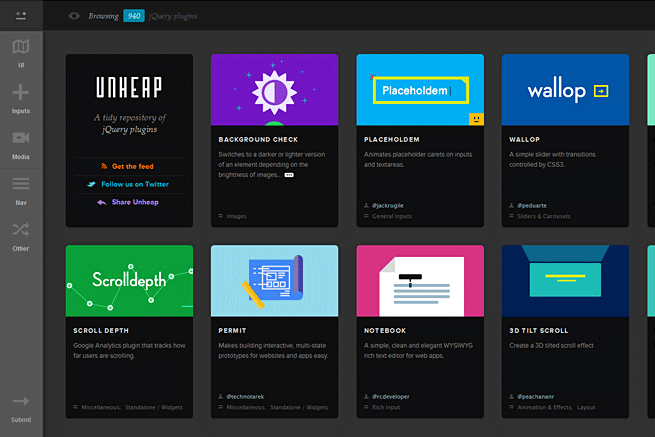
UNHEAP

綺麗で実用的なUIが作成できるjQueryプラグインを多数紹介しているサイト。
フラットデザインで作成されたサムネイル画像やサイトのデザイン自体も参考になります。
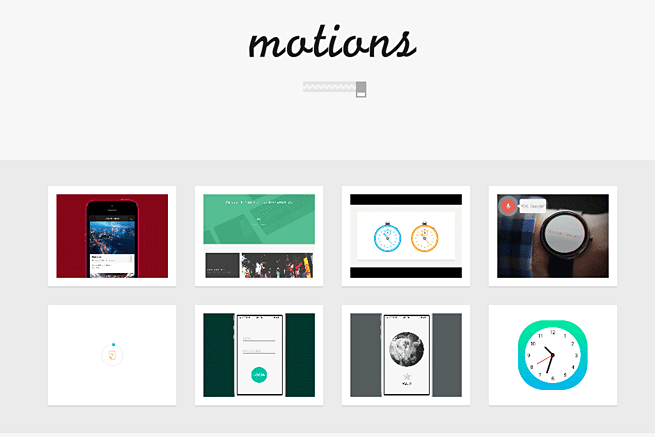
motions

※現在はサービスを終了しています。
「気持ちいい動き」のインフォグラフィックスやUI、アイコン等をアーカイブしているサイト。それぞれタグ付けされているので絞り込んで検索する事が出来ます。
こちらもサムネイルがGIFアニメなので理想の動きが探しやすいです!
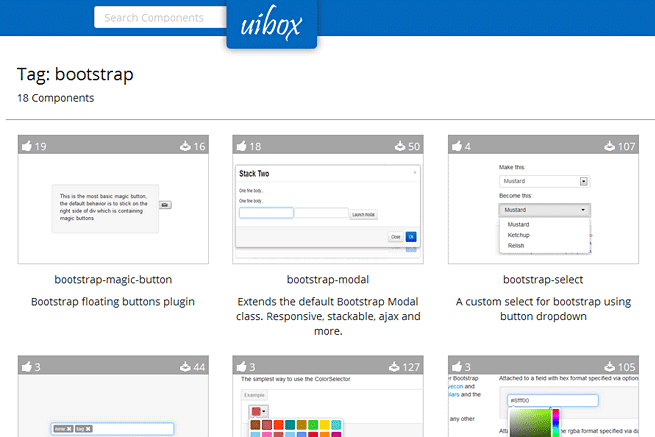
UIBox

※現在はサービスを終了しています。
各種使い勝手の良いUIをアーカイブしているサイト。デモページやドキュメントがしっかり用意されているのでJSに不慣れな人にも親切です。
いいね!数やダウンロード数も表示されているので、どのUIが使われているのか一目で分かります!
Flat UI Design

フラットデザインで優秀なUIに特化してアーカイブしているサイト。
導線が分かりやすく、すっきりとしたデザインのWebサイトが多いです。
codrops

Webの新しい技術や情報について毎日更新している海外ブログ。
UIのチュートリアル記事も多く上がっており、DEMOページのクオリティも高いので非常に参考になります。
まとめ
いかがでしたでしょうか?
CSS3やJSを使ってアニメーションを比較的気軽に付けられるようになった今こそ、「気持ちいい」と感じる動きにこだわっていきたいですね。
LIGはWebサイト制作を支援しています。ご興味のある方は事業ぺージをぜひご覧ください。











