初めまして、新入社員のデザイナーの藤田です。
2013年最も目立ったWEBデザインのトレンドといえばフラットデザイン。
そのフラットデザインと相性がよく、徐々に目にするようになったポリゴンスタイルをご存知ですか?
どのように作るのかと疑問に感じている方も多いと思うので今回はポリゴンスタイルの作成方法をご紹介致します。
ポリゴンスタイルの作成方法
使用ソフトについて
もちろんPhotoshopやIllustratorでもポリゴンスタイルを作成する事は出来ますが、時間がかかってしまうので今回は簡単に写真をローポリイラストに変換してくれる『triangulator(※現在はサービスを終了しています。)』を使用します。
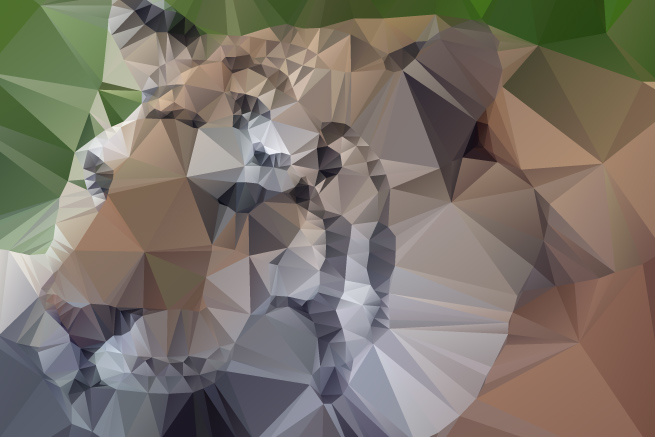
『triangulator』の使用イメージはこちらをご覧下さい。
どうですか?簡単そうですね!
triangulatorの使用方法
triangulatorの紹介ページの一番下、「You can download sources here.」からダウンロードしたファイルの中身にある「index.html」をモダンブラウザにドロップしてください。
すると、

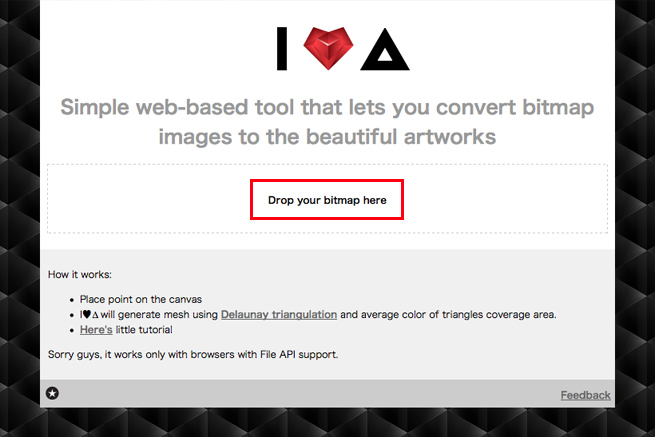
このような画面が開くので、「Drop your bitmap here」と描いてある枠の中に変換したい画像をドロップしてください。

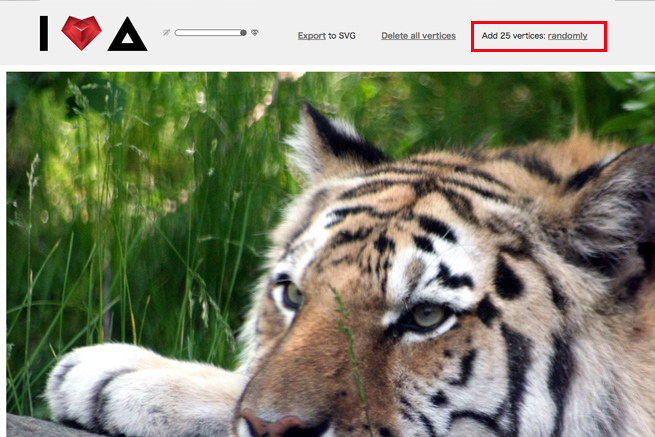
一番右の「Randomly」リンクをクリックするとパスが出現!

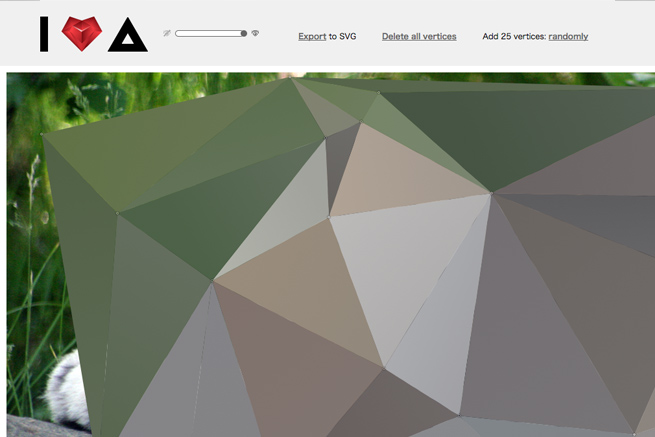
一番左のバーをドラックすると透明度を調整出来るので、画像の境界線に沿ってポイントをクリックしたり、ドラックすると徐々にローポリイラストになっていきますね。
やり直す時は「Delete All Vertices」をクリック。
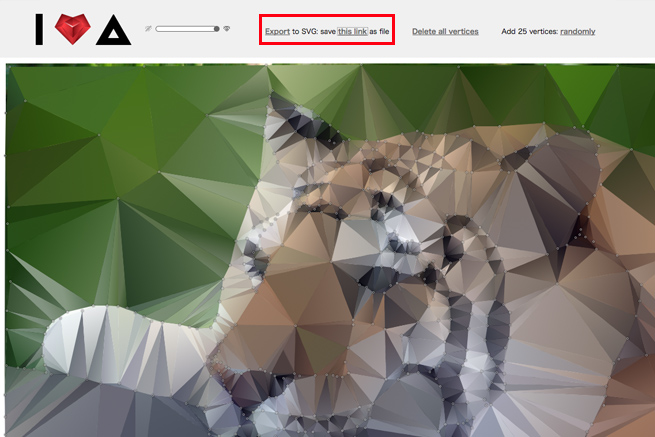
 画像が完成したら .svg形式で保存できます。「Export」リンクをクリック。表示された「this link」テキストを右クリックして、「リンク先を保存」します。
画像が完成したら .svg形式で保存できます。「Export」リンクをクリック。表示された「this link」テキストを右クリックして、「リンク先を保存」します。
保存したsvgファイルをIllustratorで開くと一つ一つのパスとなっているので、色や形の調整を行ったら完成です。

どうでしたか?
ポリゴンスタイルを取り入れているサイト
それでは、実際にポリゴンスタイルを取り入れている参考サイトをご覧下さい。
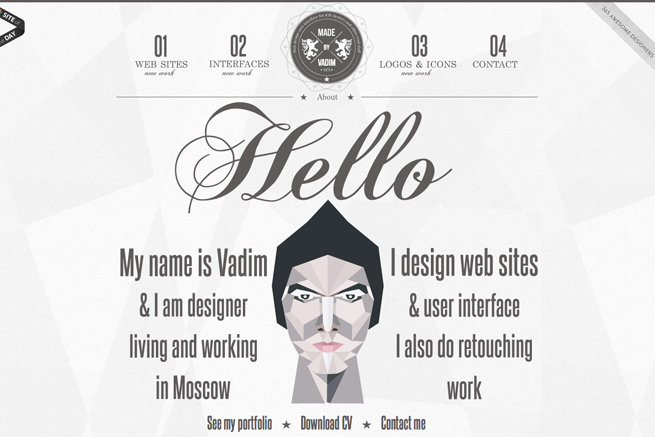
★Made by Vadim★

https://madebyvadim.com/
※現在はサービスを終了しています。
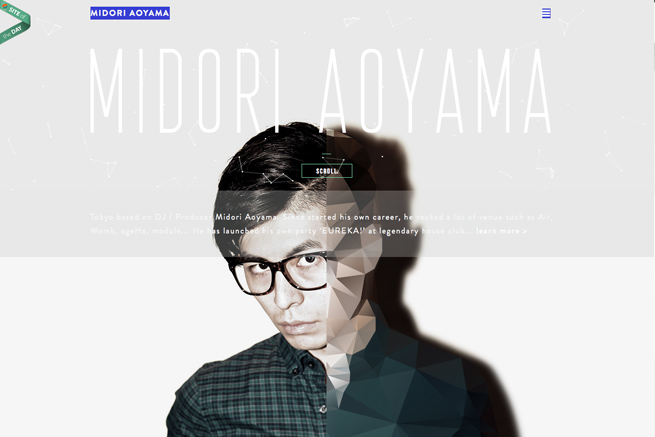
MIDORI AOYAMA

https://midoriaoyama.jp/
※現在はサービスを終了しています。
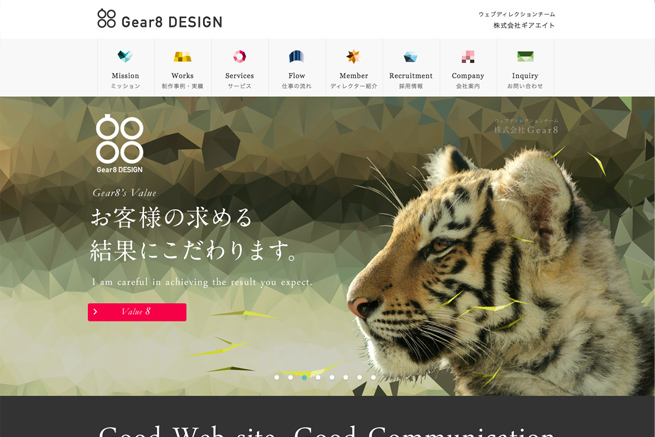
株式会社Gear8

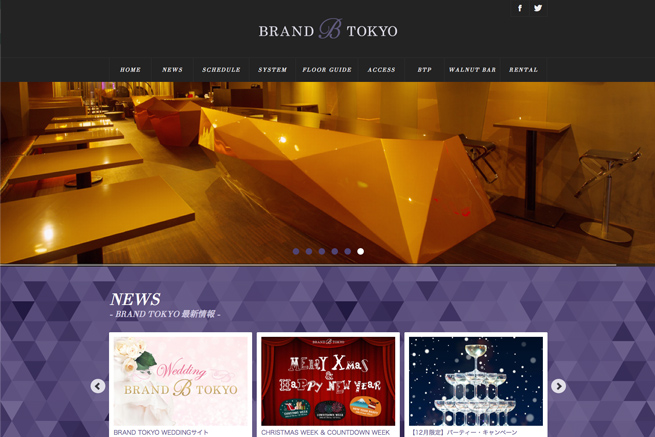
BRAND TOKYO

https://brandtokyo.net/
※現在はサービスを終了しています。
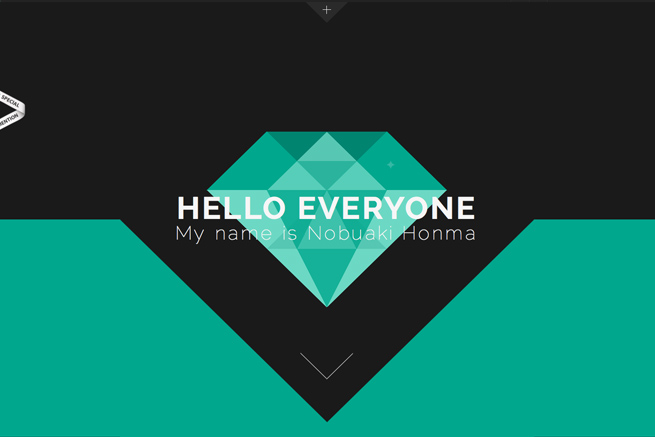
Nobuaki Honma

まとめ
やはりポリゴンスタイルを取り入れているサイトはまだまだ少なく、前衛的なイメージの物が多いですが、アイキャッチや画像の背景に敷いてみたりする等の使い方をしてみると面白いかもしれません。
是非皆様も挑戦してみてください。
LIGはWebサイト制作を支援しています。ご興味のある方は事業ぺージをぜひご覧ください。











