こんにちは、デザイナーの王です。
突然ですが、皆さんはどうやってWebページを組んでますか?
僕は、HTMLの骨組みをひと通り書き終え、それからChromeで直接CSSを書いていきます。個人的には、ChromeはCSSをリアルタイムでいじれるので便利です。
しかし、この手法で組むと、CSSを追加、編集するたびに、いちいちコピペを連発しなければならない。しかもその後ちゃんとコピペしきれているか別タブで確認して・・・。
これは、NO GOODです!
「編集したCSSをそのまま保存できたらなあ。」と誰もが思うことでしょう。ブラウザのセキュリティ上、そのような機能は永遠に提供されないと思われますが。
と、思ったのは誤算でした!
なんと、Chromeが開発者向けに「Chrome DevTools Autosave」という名の拡張を出しているんです!これを使えば、編集したCSSがそのまま保存されます!
参照:NV/chrome-devtools-autosave – GitHub
https://github.com/NV/chrome-devtools-autosave
まずは、下のデモ動画をご覧ください。
(動画中に一瞬出てきたあのクールなエディターを現在布教中ですので、「”恋に落ちるエディタ”「Sublime Text」 完全入門ガイド!」をぜひ一読ください。)
今回は、「Chrome DevTools Autosave」のインストールと設定方法について紹介していきます。
インストール
さっそくインストールから見ていきましょう。
ステップ1
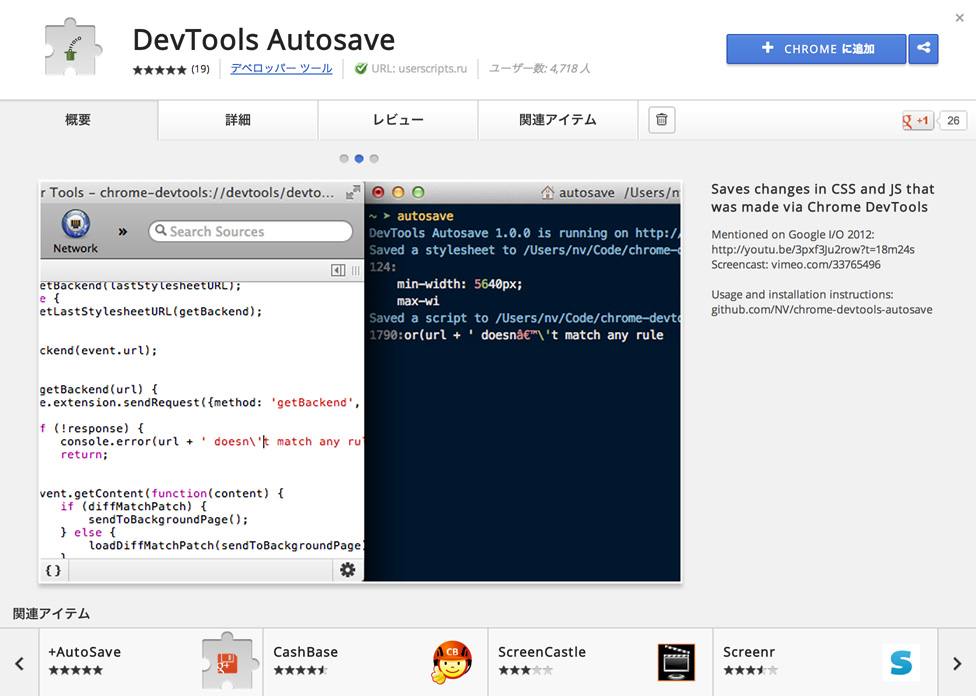
「DevTools Autosave」をChrome ウェブストアからインストールしましょう。

https://chrome.google.com/webstore/detail/devtools-autosave/
ステップ2
この拡張を使うためには、Node.js(サーバープログラム)をインストールしておく必要があります。まだ落としてない方は、インストールしておきましょう。

※Node.jsについて詳しく知りたい方は、下記ージを一読することをおすすめします。
参照:Node.js とは一体何か? – IBM developerWorks 日本語版
http://www.ibm.com/developerworks/jp/opensource/library/os-nodejs
ステップ3
この拡張を使用するためには先ほどインストールしたNode.jsを利用したモジュールが必要ですので、それをインストールします。
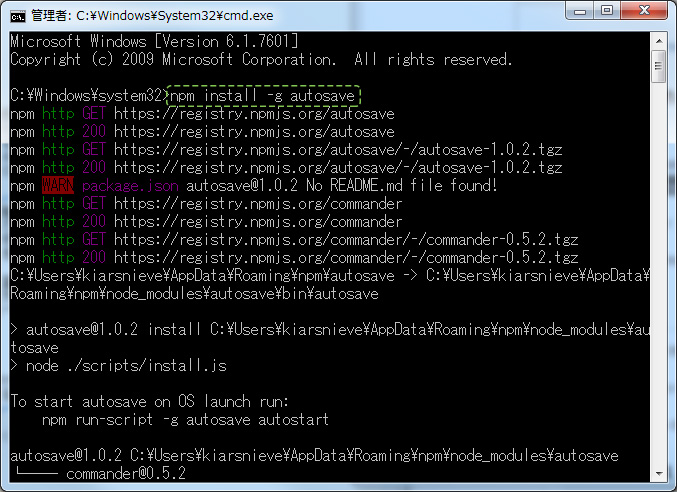
Windows
コマンドプロンプトを右クリックして、「管理者として実行」を選んで開きます。
npm install -g autosave と入力してEnterを押して実行します。

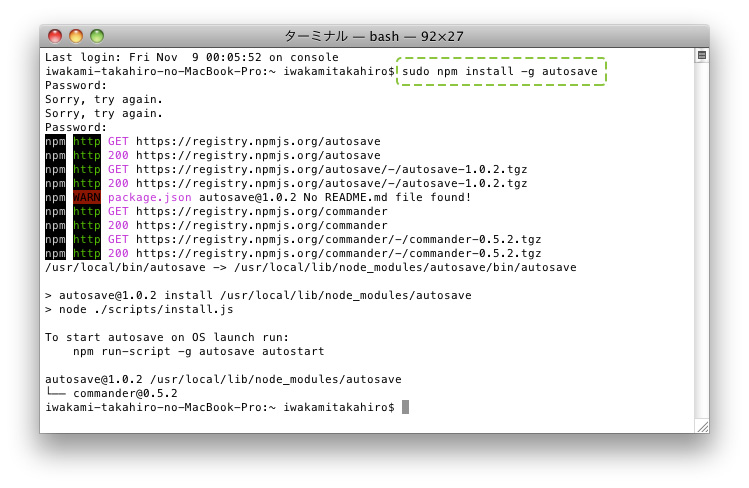
Mac
ターミナルを開き、sudo npm install -g autosave と入力してEnterを押して実行します。管理者のパスワードが聞かれますので、入力して再度Enterを押します。

Chrome側の設定
このあと、Chrome側で拡張の設定をおこないます。
Chromeで「ツール -> 拡張機能」を選び、「DevTools Autosave」という拡張が新しく追加されてるはずなので、それの「オプション」ボタンをクリック。
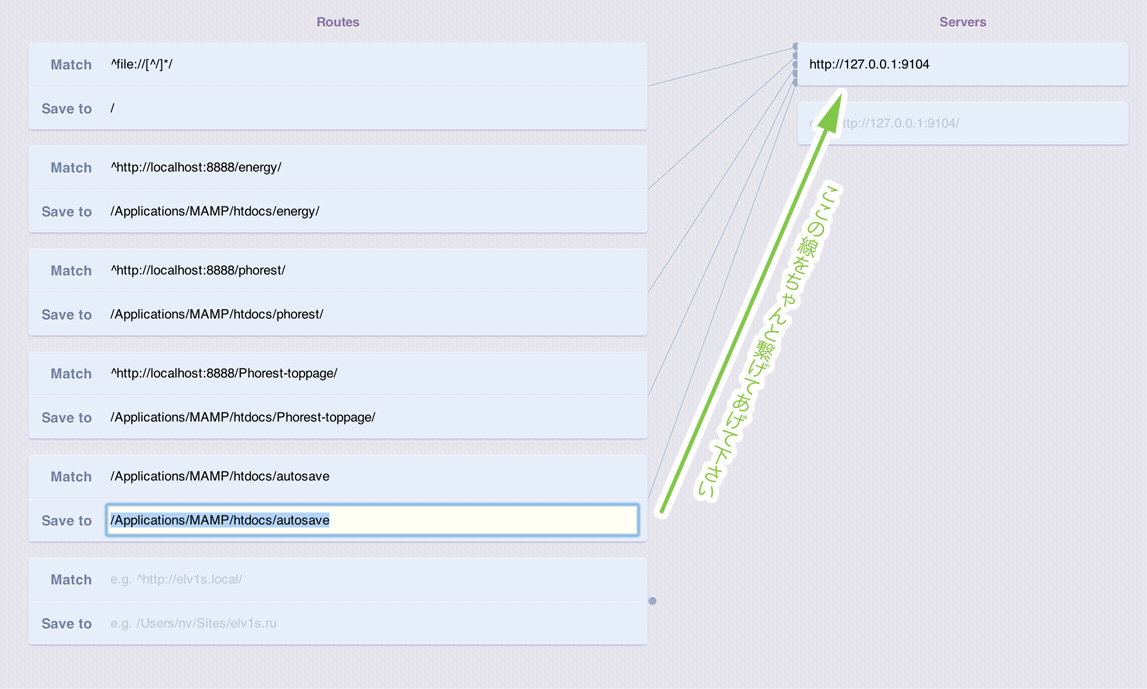
そうするとこのような画面が出てきます。ここで、どこのページを監視(自動保存)するか、及び監視されたページのCSSをどこに保存するのかを設定します。

※「Match」のところで正規表現が使えますが、別に使わなくても大丈夫です。
使用する
これで使用するための全ての準備が整いました。
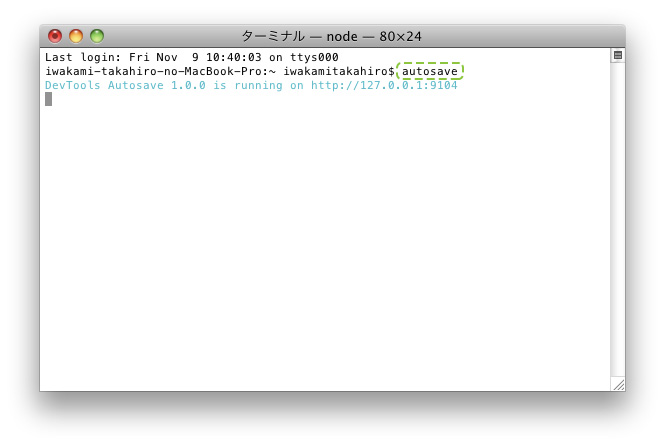
使い方は簡単、まずNode.jsのサーバーを起動します。Windowsならコマンドプロンプト、Macならターミナルを開き、autosave というコマンドを入力して実行します。

あとは、インストールのステップ3で設定した監視されてるサイトをロードしてCSSを編集するだけで勝手に保存されちゃいます。
※自動保存を終了したいときは、ターミナル(コマンドプロンプト)を閉じればいいだけです。
「CSS Selector Generator」と合わせて使うと便利
「CSS Selector Generator」というサービスをご存知ですか?
このツールを使うと、HTMLからCSSセレクターを抽出して、CSSに出力してくれるんです!HTML樹の構造順、上から下まで、コメント付きで順番に出力してくれるところが何とも素晴らしい!
実際に手でCSSを記述する前に一回こいつを通して、後で要らなくなったセレクターを削除する、という方法を取れば更に仕事が捗るはず。
まとめ
便利な時代になって来ましたね。一度その甘い蜜を吸ってしまうともう元には戻れません。皆さんもこれらのツールをフルに生かして、遊ぶ時間をもっともっと増やしてストレスフリーでいきましょう!
ちなみに、このツールは表題ではCSSを自動保存としましたが、実はJavaScriptもいけます。ということで、もし何か不明な点があれば、コメントを頂ければと思います。
LIGはWebサイト制作を支援しています。ご興味のある方は事業ぺージをぜひご覧ください。












