今回はCSS3のみで1pxのラインまでデザインされたナビゲーションを作ってみました。
□demo
参考までに・・・こちらがPhotoshopで制作したナビゲーションです。(画像使用)

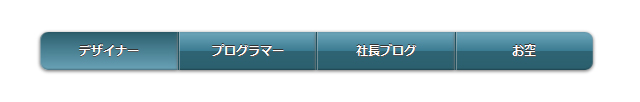
次にこちらが今回CSS3のみで作成したナビゲーションです。(画像不使用 Win7 Firefox12.0でキャプチャ)

どうでしょう?さほど違いはないんじゃないでしょうか?
HTML
<ul id="menu">
<li class="first active"><a href="#">デザイナー</a></li>
<li><a href="#">プログラマー</a></li>
<li><a href="#">社長ブログ</a></li>
<li class="last"><a href="#">お空</a></li>
</ul>HTMLソースはわずかこれだけ!
本当はクラス名の「first」「last」の部分も「:first-child」「:last-child」等の擬似クラスを使えば不要なんですけどね・・。IE8がね・・・「:last-child」に対応してないのですよ。firstには対応しているのに!!なのでクラス名を振りました。
今回はあくまでIEでも表示できるサンプルにしたかったので。
CSS
#menu {
width:576px;
padding:0;
margin:0;
list-style-type: none;
}
#menu li {
width:24%;
float:left;
padding:0;
margin:0;
text-align:center;
font-family: "メイリオ", "MS Pゴシック", sans-serif;
}
#menu li a {
position:relative;
width:auto;
color:#fff;
font-size:12px;
font-weight:bold;
text-shadow:0 -1px 0px #333,0 1px 0px #555;
padding:10px 0;
text-decoration:none;
display:block;
/*全体のグラデーション*/
background: #2b606e;/*IE9の背景用*/
background: -webkit-linear-gradient(top, #6fa7bc 0%, #3b7b91 50%, #2f6474 50%, #2b606e 100%);/*Google Chrome、Safari*/
background: -moz-linear-gradient(top, #6fa7bc 0%, #3b7b91 50%, #2f6474 50%, #2b606e 100%);/*Firefox用*/
background: -o-linear-gradient(top, #6fa7bc 0%, #3b7b91 50%, #2f6474 50%, #2b606e 100%);/*Opera*/
background: -ms-linear-gradient(top, #6fa7bc 0%, #3b7b91 50%, #2f6474 50%, #2b606e 100%);/*Internet Explorer*/
background: linear-gradient(top, #6fa7bc 0%, #3b7b91 50%, #2f6474 50%, #2b606e 100%);
border-left:1px solid #1f5260;/*仕切り線*/
box-shadow: 1px 0px 0px rgba(225,225,225,0.4) inset,/*1pxのハイライト*/
-1px 0px 0px rgba(225,225,225,0.2) inset,/*1pxのハイライト*/
0px 1px 1px rgba(0,0,0,0.1) inset,
0px -1px 1px rgba(0,0,0,0.3) inset,
0px 1px 3px #666;
-pie-background: linear-gradient(top, #6fa7bc 0%, #3b7b91 50%, #2f6474 50%, #2b606e 100%);/*PIE用*/
behavior: url("/PIE.htc");
}
/*先頭の角丸*/
#menu li.first a{
border-left:0px;
border-radius:8px 0 0 8px;
-moz-border-radius:8px 0 0 8px;
-webkit-border-radius:8px 0 0 8px;
-o-border-radius:8px 0 0 8px;
-ms-border-radius:8px 0 0 8px;
border-left:0;
behavior: url("/PIE.htc");
}
/*最後の角丸*/
#menu li.last a {
display:block;
border-radius:0 8px 8px 0;
-moz-border-radius:0 8px 8px 0;
-webkit-border-radius:0 8px 8px 0;
-o-border-radius:0 8px 8px 0;
-ms-border-radius:0 8px 8px 0;
behavior: url("/PIE.htc");
}少し長いのでhoverとactiveの部分は割愛しています。CSS全体はこちらをご確認ください。
表示させたいブラウザを絞ればCSSももっとすっきりすると思います。今回は複数のブラウザで表示させたかったのでベンダープレフィックス満載です。
画像を一切使わずともCSS3のみで1pxのラインまで表現できてしまうんですね~!!このラインはbox-shadowによって表現されています。
box-shadowは要素の幅とは関係なくかかってくれるので後から修正がきてスライス書き出し直さなきゃ~なんてこともないので便利ですね!
box-shadowを使った1pxのラインについては下記のサイトで更に詳しく掲載されています!
□Webpark:
細部にこだわってみた!CSS3を使った美しい横メニューの作り方
IE対策について
今回のサンプルはIE対策として、CSSPIEを使用いたしました。なのでIE6,7,8でも角丸、グラデーションのナビゲーションになるはず!
がしかし・・・そこは天下の迷走ブラウザIE様なのでここはどうしても・・・ってところが何点かあります。
(1) IE8以前のブラウザだとbox-shadowのラインが出てない!?
CSSPIEだけじゃだめだったか・・・対策方法をご存知の方はご教授いただきたいです。
(2) IE9でグラデーションが表示されてない!!!

うそ・・・なんで!?IE8では表示されてるのに!!!と混乱しておりましたが・・・
これどうやら仕様みたいです。orz
マイナビさんに対策が紹介されていました。
□「IE9でグラデーションを実現する方法」
IE9用にSVGグラデーションを背景画像にうんちゃらかんちゃら・・・
すいません、諦めました。最悪背景色を指定しておけばボタンとしては機能しますので・・・今回は割愛します。
(3) CSSPIEのパスについて
PIE.htcへのパスは相対パスではなく、実行されるhtmlからの絶対パスで書かなくてはいけないので
behavior: url("/PIE.htc");これで動くはず・・・と思ったのですが実際にあげてみてもどうにも効かない!?
なので今回のデモ画面ではhttp://から始まるフルパスでhtcファイルまでのパスを記述しています。
この辺もなんかちょっと未消化・・・もうちょっと調べてみます。
このように、微妙に中途半端な部分もありますが、サンプルコードを調整して好みのグラデーションを見つけてみてください!
グラデーションの調整は例によって「grad3」さんあたりのジェネレーターのお力を拝借して、ちょちょいとやっちゃいましょー!
みなさまのコーディングの時短に少しでもお役に立てたら幸いです・・・。
LIGはWebサイト制作を支援しています。ご興味のある方は事業ぺージをぜひご覧ください。