カテゴリごとに画像を設定したいと思ったのですが、デフォルトではカテゴリ名前、スラッグ、ディスクリプションぐらいしか設定できません。そこで使ったのが、カテゴリに画像を持たせることができる「Category Icons」です。
今回は、「Category Icons」の使用方法についてご紹介していきます。
1. インストール
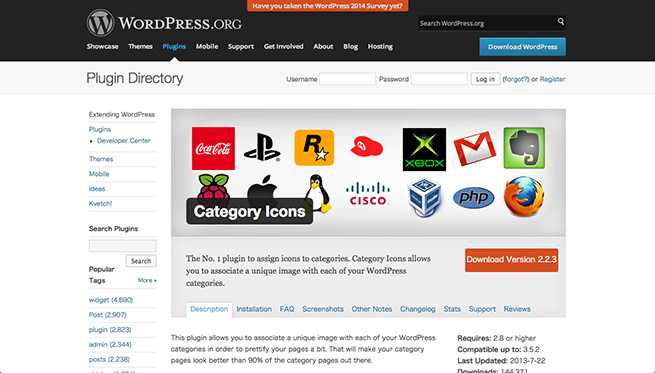
WordPress Plugin Directory

http://wordpress.org/extend/plugins/category-icons/
まずはこちらからプラグインをダウンロードして、プラグインフォルダにアップしてください。
アップが完了したら、プラグインの中にカテゴリーアイコンが表示されるので、有効化してください。
2. 設定
プラグインが有効になったら左カラムにある「投稿」タブの中にカテゴリーアイコンのメニューが入ってきます。
それを選択すると、設定画面になります。
結構いろいろ設定できそうな雰囲気ですが、今回設定したのは「Maximum icon width」とheightのみ。
デフォルトだと多分-1が入っているのでそれを取ってやると原寸大の画像を表示させることができます。
3. 画像を設定する
画像の設定はオプションとは別の画面で設定します。メニューの一番左にある「アイコン」とうページがそれです。
画像設定ページに入ると、カテゴリの一覧が表示されるので、設定したいカテゴリを選びます。
カテゴリを選ぶとプルダウンリストで画像を選べるページに飛びます。
この時あらかじめファイルをアップしておく必要があります。今回はプラグインフォルダのimageフォルダにアップしました。
4. WordPressで出力する
<?php if (function_exists('get_cat_icon')) get_cat_icon('small=false'); ?>上記タグがデフォルトのタグです。現在のカテゴリのアイコンをimgで出力します。
また、詳しくパラメータを設定することもできます。詳しくは、WebTecNoteさんにあるので、ご紹介します。
WebTecNote
参照ページ:[WP]カテゴリーのアイコンを表示するプラグイン「Category Icons」
http://tenderfeel.xsrv.jp/wordpress/179/
以上でうまくいくはずです。
もう少し使い方がわかったら更新しようと思います。LIGはWebサイト制作を支援しています。ご興味のある方は事業ぺージをぜひご覧ください。