pdfファイルの説明書を作る機会があったのでその時の手順をメモっておきます。
今回pdfファイルを作る際に使ったソフトはphotoshop cs3とAdobe Acrobat8 Professional(以下Acrobat)です。
要件として以下のものを考えました
・一つのファイルで複数ページのpdfファイルを作る。
・A4できれいに印刷できる
・目次があってクリックすると該当ページに飛ぶ
以下手順。
photoshop側の設定
1.用紙設定
まずはphotoshopでpdfを作る際に用紙の設定をしました。
ファイル⇒新規で、以下のように設定しました。
プリセット:日本標準用紙
サイズ:A4
解像度:300
カラーモード:CMYK
カンバスカラー:白
2.pdfファイルの書き出し
pdfで書きだす方法はいくつかあると思いますが、今回は「プリント」を使いました。手順としては
①「ファイル」⇒「プリント」を選ぶ。
②プリンタを「Adobe PDF」に設定
③「プリント」をクリックすると普通の印刷するときのような画面が表示されるのでプリンタがAdobe PDFが選ばれていることを確認したら「印刷」をクリックします。
以上で一枚ページのPDFを作成することができます。
acrobat側の設定
1.複数ファイルを一つのpdfにする
今回はAcrobatを使って複数のpdfを一つのpdfにまとめます。
①Acrobatを起動したら「PDFの作成」⇒「複数ファイル」を選択します。
②ファイルの結合ウィンドウが開くのでpdfファイルをドラッグして一つにまとめたい全てのファイルを追加します。このとき、順番も整えます。全て追加したら「次へ」をクリック
③「ファイルを単一のPDFに結合」が選択されていることを確認し「作成」⇒「保存」します
2.目次にリンクを貼って該当ページに飛ばす
①一つにまとめられたPDFをacrobatで開きます
②「選択ツール」を選択し、リンクを貼る部分を選択します。(通常はデフォルトで「選択ツール」になっています)
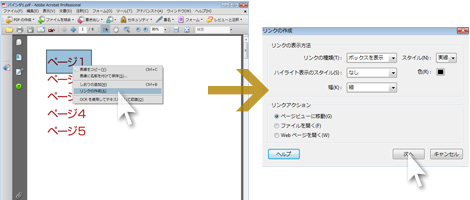
③選択範囲を右クリックし、リンクの作成をクリックします

④リンクの表示方法を任意で設定し、リンクアクションが「ページビューに移動」が選択されていることを確認したら「次へ」をクリック
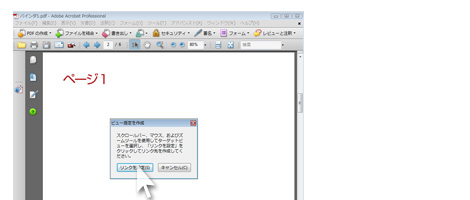
⑤ビュー指定を作成というウィンドウが開くのでそのウィンドウは出したままリンク先のページを表示します
⑥リンク先のページを設定したらその時点でウィンドウの「リンクを設定」をクリック。

以上でリンクの設定は完了です。
上記の流れでpdfを作成したらとりあえずそれっぽいものができるんではないかな。と思うのでよかったら試してみてください。
LIGはWebサイト制作を支援しています。ご興味のある方は事業ぺージをぜひご覧ください。