みなさん、こんにちは! Technology部のジョシュです。
AI技術の急速な発展により、従来のテスト手法を見直す機会も増えているのではないでしょうか。そこで今回は、ChatGPTやPhindなどのAIを利用して、ユニットテストとエンドツーエンド(e2e)テストのプロセスを効率化する方法を紹介します。
AIはスタッフのスキル不足の解消や、効率性と生産性を高めるために非常に有用です。AIをうまく利用することでコード作成プロセスをどのように加速させられるか、ご参考になれば幸いです。
目次
Next.jsとJestを用いたユニットテスト
アプローチ
最近のプロジェクトでは、Next.jsを用いてサービス、クラス、モジュールを先に開発し、テストに取り掛かりました。基本構造が完成した後、包括的なテストケースを作成するためにAIを活用しました。
テスト生成におけるAIの活用
主な目的は以下の3つです。
- 基本構造の開発:アプリケーションのコアコンポーネントを構築する。
- テスト作成支援:ChatGPTやPhindなどのAIツールを使用して、Next.jsのテストを作成する。
- テストの調整と改善:AIによって生成されたテストを微調整して、できるだけ多くのケースをカバーする。
AIを用いるアプローチは時間を大幅に節約できる一方、開発者が見たときにだけ分かる特定のシナリオを見落とす可能性があります。これら特有のケースをカバーするために、人の手による調整や確認も必要です。
Next.jsでのアプリケーションテスト例
ここからはサンプルを提示しながら、テスト作成プロセスを紹介します。
1.ユースケースの定義
まずはどのファイルまたはコードの一部をテストする必要があるか考えてみましょう。今回は例として以下のコードを使用します。
コード例:
Typescript
export function setCookie(key: string, value: string, days?: number): void {
let expires = "";
if (days) {
const date = new Date();
date.setTime(date.getTime() + days * 24 * 60 * 60 * 1000);
expires = "; expires=" + date.toUTCString();
}
document.cookie = key + "=" + (value || "") + expires + "; path=/";
}
export function getCookie(key: string): string | null {
const nameEQ = key + "=";
const ca = document.cookie.split(";");
for (let i = 0; i < ca.length; i++) {
let c = ca[i];
while (c.charAt(0) === " ") c = c.substring(1, c.length);
if (c.indexOf(nameEQ) === 0) return c.substring(nameEQ.length, c.length);
}
return null;
}2.AIツールと対話してテストケースを生成
指定されたユースケースのユニットテストを生成するため、ChatGPTやPhindなどのAIツールを使って生成してみましょう!
プロンプト例:
Jestを用いて、TSでこのケースに対する可能なすべてのテストケースを作成してください。
”こちらにコードを入力”※参考ページ:https://www.phind.com/search?cache=tvaevgu6ielksgfhrdkegu0c
3.テスト作成
AIによって生成されたテストをローカルのテストファイルに転送してみましょう。
Typescript
import { setCookie, getCookie } from "..cookieUtils"; // ファイルディレクトリ
describe('Cookie functions', () => {
afterEach(() => {
// Clear all cookies after each test
document.cookie.split(';').forEach((c) => {
document.cookie = c
.replace(/^ +/, '')
.replace(/=.*/, `=;expires=${new Date().toUTCString()};path=/`);
});
});
test('setCookie sets a cookie correctly', () => {
setCookie('testKey', 'testValue');
expect(getCookie('testKey')).toEqual('testValue');
});
test('getCookie returns null when cookie does not exist', () => {
expect(getCookie('nonExistentKey')).toBeNull();
});
test('setCookie sets an expiration date correctly', () => {
const days = 5;
setCookie('testKey', 'testValue', days);
const cookieValue = getCookie('testKey');
expect(cookieValue).toEqual('testValue');
// Here we would also need to check that the cookie has the correct expiration date
// However, this would require parsing the cookie, which is beyond the scope of this example
});
});4.テストケースの改善と向上
必要に応じてテストケースを調整し、新しいケースを追加してみましょう。
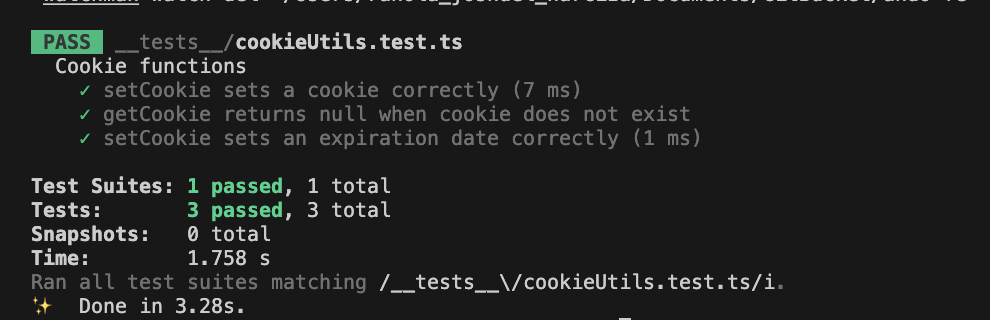
5.実行
npm run testを使用してテストを実行してみましょう。最初から人の手で作業をするよりも効率よく進められたかと思います。

さいごに
2023年以降、AIの発達によりテクノロジーシーンは前例のない速さで進化しています。これまで慣れ親しんだ手法から一歩踏み出し、ソフトウェアテストのアプローチを再考すべきタイミングが訪れているのではと感じています。
ChatGPTやPhindのようなAIツールをテスト作成に活用すれば、特にNext.jsのようなフレームワークで品質を損なうことなくテストフェーズを大幅に加速できます。
今回紹介したようなアプローチは、効率的なモックの作成だけでなく、テストシナリオを包括的に提供可能です。人の専門知識の精度とAIの効率性を組み合わせた、ソフトウェア開発における新しいパラダイムシフトを象徴していると思います。
みなさんのご参考になれば幸いです。
最新情報をメルマガでお届けします!
LIGブログではAIやアプリ・システム開発など、テクノロジーに関するお役立ち記事をお届けするメルマガを配信しています。
- <お届けするテーマ>
-
- 開発プロジェクトを円滑に進めるためのTIPS
- エンジニアの生産性が上がった取り組み事例
- 現場メンバーが生成AIを使ってみた
- 開発ツールの使い方や開発事例の解説
- AIをテーマにしたセミナーの案内
- 最新のAI関連ニュースまとめ など
「AIに関する最新情報を集めたい!」「開発ツールの解説や現場の取り組みを知りたい!」とお考えの方は、ぜひお気軽に無料のメルマガをご購読くださいませ。