Technology部の菊池です。
今回はAWS Amplify Studio(以下、Amplify Studio)を使って、Figma to code並びにModelとBindする方法を解説します。
この方法をうまく活用すれば、Webサイト制作でCSM的な形で運用することも可能かと思います。ぜひご参考になさってください。
目次
Figma to Codeとは
Figma to CodeとはFigmaで作成したコンポーネントをReactのコンポーネントに変換し、AmplifyのUI Libraryに取り込むための機能です。
その他にも、画像や文字に関する情報をAmplify Studioで管理し、ReactのコンポーネントとBindingしたり、onClickなどの各種アクションイベントをノーコードで設定したりと、多様な用途があります。
事前準備:ローカル環境の構築
Figma to codeを使うための事前準備として、Next.js + Amplifyでローコード開発を行う環境を構築していきます。
※Next.jsを使用するにあたり、Node.jsはインストール済の前提としています。
IAMユーザー作成
AWSで以下のIAMポリシーをもったユーザーを作成します。
- AdministratorAccess-Amplify
- AWSCloudFormationFullAccess
Amplify CLIのインストールとセットアップ
以下コマンドを実行してAmplify cliをインストールしましょう。
npm install -g @aws-amplify/cli続いて、ローカル環境でAmplifyが実行できるようにIAMユーザーを設定します。
amplify configure上記コマンドを実行し、IAMユーザーの作成時に取得したアクセスキーIDとシークレットキー、リージョン情報を入力してください。
Next.js環境の構築ステップ
まずは以下のコマンドを実施し、Next.jsプロジェクトを作成します。出力されたオプションについてはすべてデフォルトの設定に合わせて実施しています。
npx create-next-app --template typescript <project name>
✔ What is your project named? … okiku-test-nestjs
✔ Would you like to use TypeScript with this project? … Yes
✔ Would you like to use ESLint with this project? … Yes
✔ Would you like to use Tailwind CSS with this project? … No
✔ Would you like to use `src/` directory with this project? … Yes
✔ Would you like to use experimental `app/` directory with this project? … No
✔ What import alias would you like configured? … @/*続いて、AmplifyコマンドかAmplify studioを使用してプロジェクトフォルダ内でコマンドを実行し、Amplifyアプリを作成します。
Amplifyコマンドを使用する場合(クリックで開く)
console
amplify init
Note: It is recommended to run this command from the root of your app directory
? Enter a name for the project amptest
The following configuration will be applied:
Project information
| Name: amptest
| Environment: dev
| Default editor: Visual Studio Code
| App type: javascript
| Javascript framework: react
| Source Directory Path: src
| Distribution Directory Path: build
| Build Command: npm run-script build
| Start Command: npm run-script start
? Initialize the project with the above configuration? Yes
Using default provider awscloudformation
? Select the authentication method you want to use: AWS profile
For more information on AWS Profiles, see:
https://docs.aws.amazon.com/cli/latest/userguide/cli-configure-profiles.html
? Please choose the profile you want to use amplify
Adding backend environment dev to AWS Amplify app: d7hc2wyfzt8nt
Deployment completed.
Deployed root stack amptest [ ======================================== ] 4/4
amplify-amptest-dev-181728 AWS::CloudFormation::Stack CREATE_COMPLETE Fri Apr 07 2023 18:18:00…
DeploymentBucket AWS::S3::Bucket CREATE_COMPLETE Fri Apr 07 2023 18:17:55…
UnauthRole AWS::IAM::Role CREATE_COMPLETE Fri Apr 07 2023 18:17:58…
AuthRole AWS::IAM::Role CREATE_COMPLETE Fri Apr 07 2023 18:17:58…
✔ Help improve Amplify CLI by sharing non sensitive configurations on failures (y/N) · yes
Deployment state saved successfully.
✔ Initialized provider successfully.
✅ Initialized your environment successfully.
Your project has been successfully initialized and connected to the cloud!
Some next steps:
"amplify status" will show you what you've added already and if it's locally configured or deployed
"amplify add <category>" will allow you to add features like user login or a backend API
"amplify push" will build all your local backend resources and provision it in the cloud
"amplify console" to open the Amplify Console and view your project status
"amplify publish" will build all your local backend and frontend resources (if you have hosting category added) and provision it in the cloud
Pro tip:
Try "amplify add api" to create a backend API and then "amplify push" to deploy everythingAmplify studioから新規アプリを作成する場合(クリックで開く)
- AWS Amplifyのこちらのページへアクセスする
- 「アプリケーションを構築」をクリック
- 適当なアプリケーションの名前を入力し、confirm development buttonをクリック
- ローカル設定手順にあるamplify pullコマンドの内容をコピーし、作成したNextJS環境のルートディレクトリで実行する
- AWSの画面が表示されたらYesボタンをクリック
- ターミナルに戻り、Choose your default editorが出てきたら任意のEditorを選択
- Choose the type of app that you’re buildingが出てきら、javascriptを選択
アプリ作成後、Amplifyのライブラリをインストールします。
console
npm install aws-amplify @aws-amplify/ui-react最後にローカル環境をdeployすれば完了です。
console
npm run startなお今回の設定を用いる場合、今後AWS上のAmplifyの設定とsyncさせる場合は以下のコマンドを実施してください。
console
amplify pull --appId <app id> --envName <env name>
? Choose your default editor: Visual Studio Code
? Choose the type of app that you're building javascript
Please tell us about your project
? What javascript framework are you using react
? Source Directory Path: src
? Distribution Directory Path: build
? Build Command: npm run-script build
? Start Command: npm run-script start
✅ GraphQL schema compiled successfully.
Edit your schema at /Users/kikuchi_hiroyuki/PJ_git/okiku-test-nextjs/amplify/backend/api/okikutest/schema.graphql or place .graphql files in a directory at /Users/kikuchi_hiroyuki/PJ_git/okiku-test-nextjs/amplify/backend/api/okikutest/schema
✔ Synced UI components.
✅ GraphQL schema compiled successfully.
Edit your schema at /Users/kikuchi_hiroyuki/PJ_git/okiku-test-nextjs/amplify/backend/api/okikutest/schema.graphql or place .graphql files in a directory at /Users/kikuchi_hiroyuki/PJ_git/okiku-test-nextjs/amplify/backend/api/okikutest/schema
Successfully generated models. Generated models can be found in /Users/kikuchi_hiroyuki/PJ_git/okiku-test-nextjs/src
? Do you plan on modifying this backend? No
✅ Added backend environment config object to your project.
Run 'amplify pull' to sync future upstream changes.
✔ Synced UI components.Figmaからコンポーネントを取得する方法
Figma to Codeの初期設定

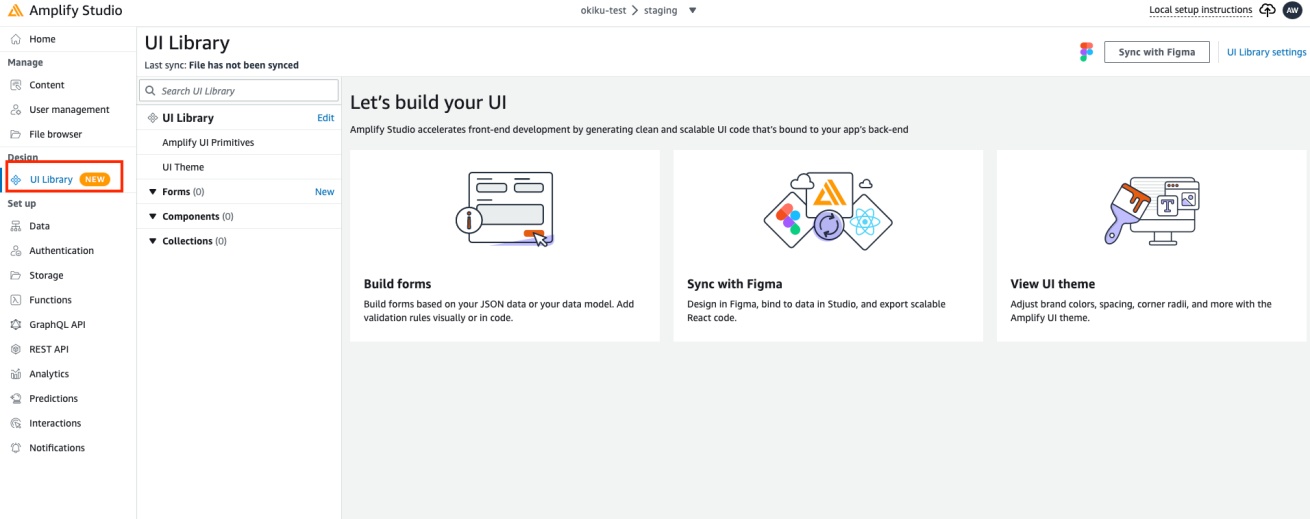
1.Amplify Studioを開いて、メニューのUI Libraryをクリックしてください。

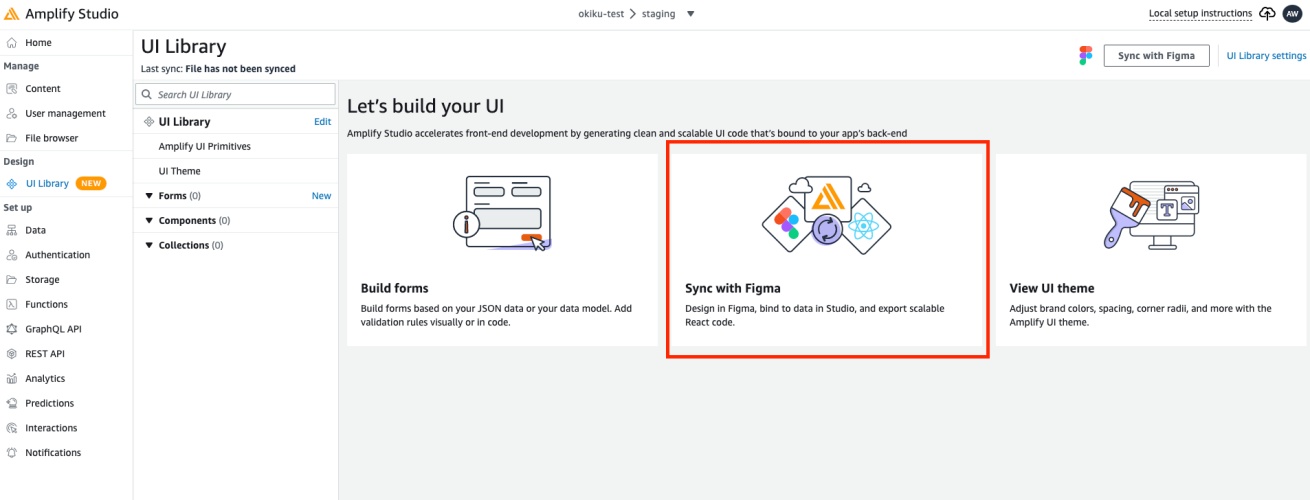
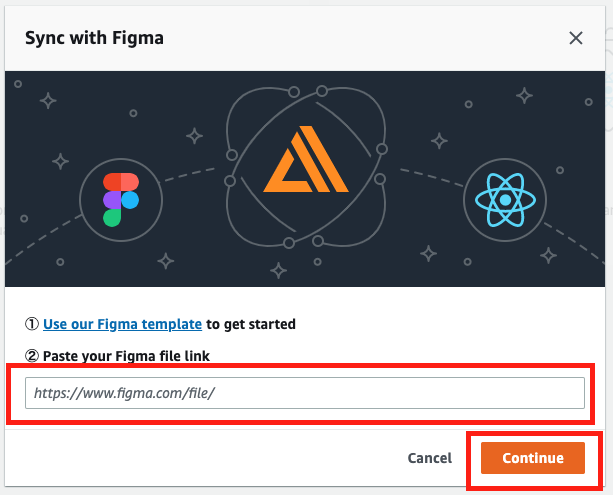
2.「Sync with Figma」をクリックしてください。

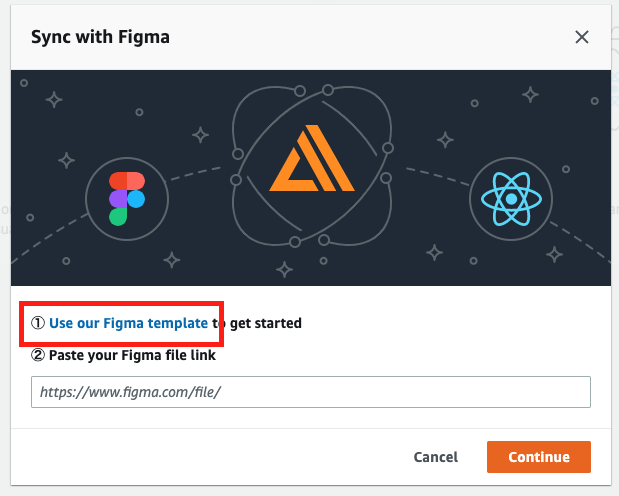
3.今回はFigmaのテンプレートサンプルを使います。Use our Figma template → Open in figmaの順でクリックし、Figmaをローカルプロジェクトとして保存してください。

4.赤枠部分にFigmaのURLをコピペして、Contiuneをクリック。
5.読み込んだcomponentを確認し、Acceptボタンをクリックして取り込めば初期設定は完了です。
DataとのBinding設定
モデル定義

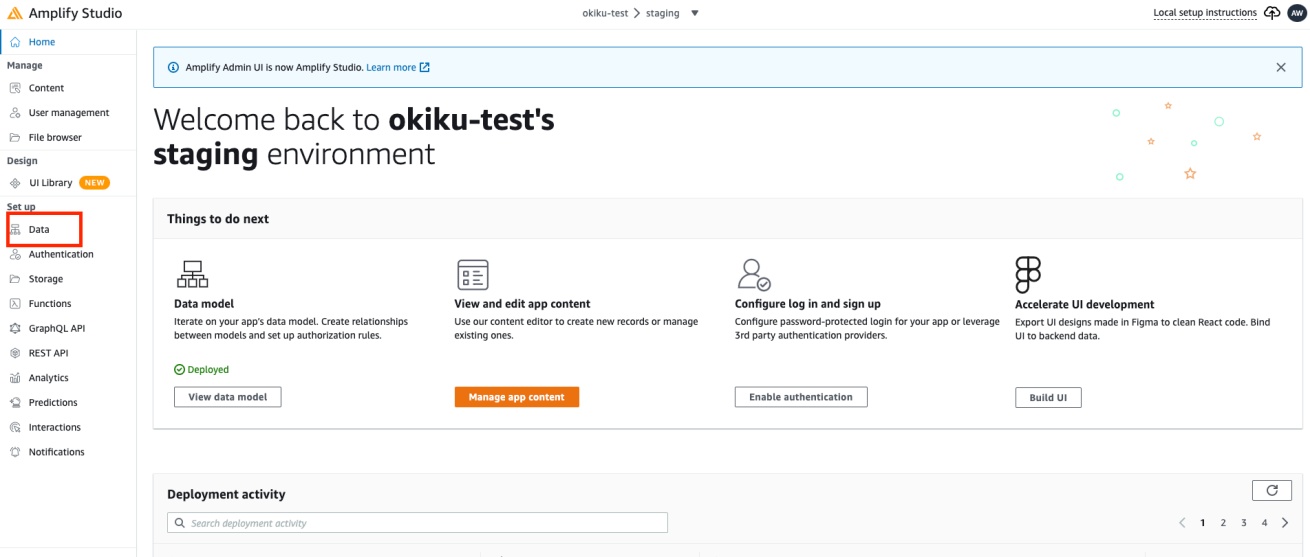
1.Amplify Studioのメニューにある「Data」をクリックし、ここからモデルを定義します。

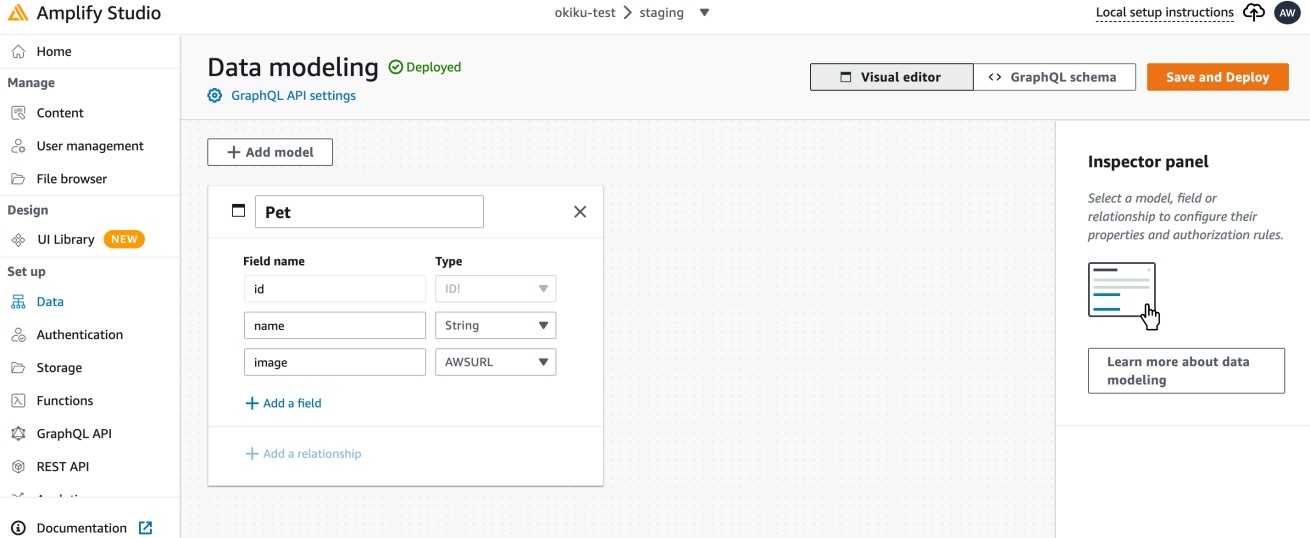
2.今回は、Petに関するモデルを定義してみます。画像のように各欄を入力し、画面右上のSave and Deployボタンをクリックしてください。デプロイが完了するまでに数分ほどかかります。
DeployするとAppSync上にスキーマが定義されますが、Amplifyの開発自体がノーコード(PaaS型ないしBaaS型)のため、特に気にしなくても大丈夫です。

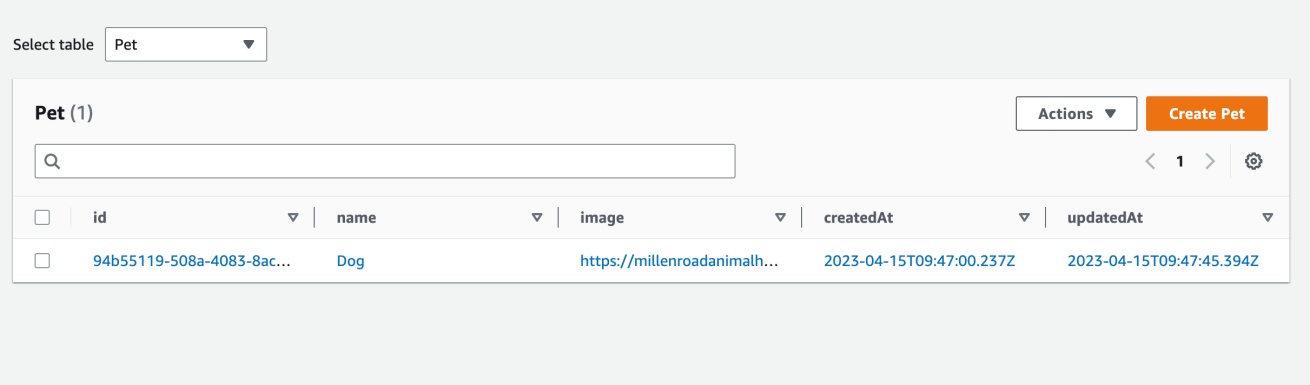
3.続いてサンプルデータを作成します。メニューのContentからActionsボタンをクリックし、Auto-generate dataをクリックすると上画像のページに遷移しますので、nameとimageの部分に適当なデータを入れてください。
Binding設定
続いて、さきほど設定したモデルをBindingします。
1.UI Libraryに移動し、適当なコンポーネントに対してUI Componentを選択してください(今回はFigmaから取り込んだAmpligramコンポーネントを使用します)。
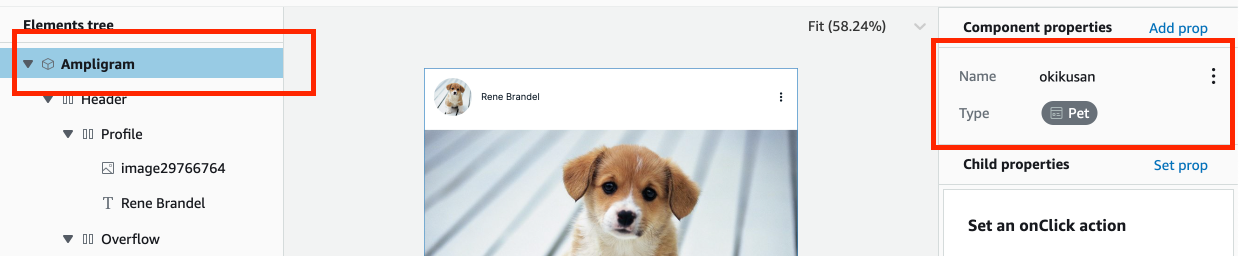
続いてConfigureボタンをクリックし、コンポーネントのTypeを作成したモデルと任意のNameを選択してください。

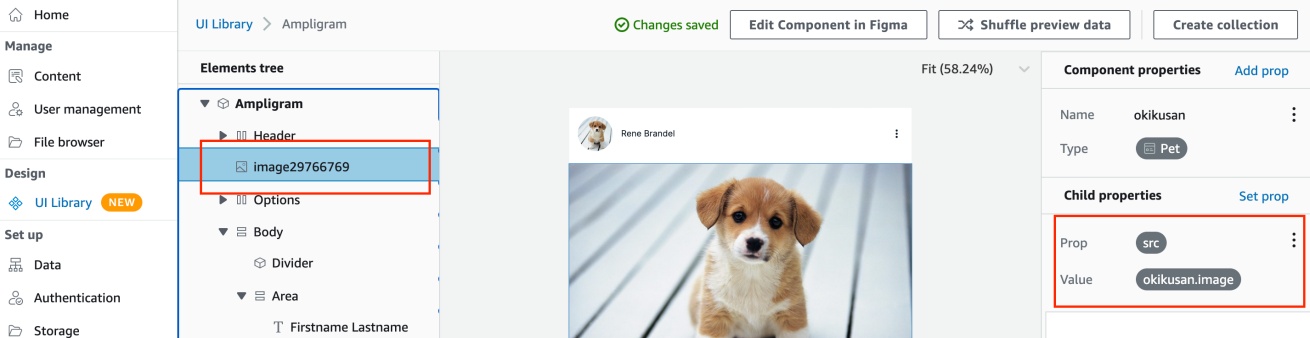
2.例として、イメージ部分を作成したモデルのカラムを設定しました。

3.Create collection ボタンを押下し、Collectionを作成します。
ローカル環境へ作成したコンポーネントとCollectionの取り込み
1.ローカル環境に取り込むために、以下のコマンドでamplify pullを実施します。
console
amplify pull2.下準備として/src/pages/_app.tsx に対して以下のように設定する
javascript
import '@/styles/globals.css'
import type { AppProps } from 'next/app'
import { ThemeProvider } from "@aws-amplify/ui-react";
import { Amplify } from 'aws-amplify';
import awsconfig from '../aws-exports';
import "@aws-amplify/ui-react/styles.css";
import { studioTheme } from "../ui-components";
Amplify.configure(awsconfig);
export default function App({ Component, pageProps }: AppProps) {
return(
<ThemeProvider theme={studioTheme}>
<Component {...pageProps} />
</ThemeProvider>
)
}3./src/pages/index.tsx に対して以下のように設定し、作成したcollectionを表示できるようにします。
javascript
import {
AmpligramCollection
} from '../ui-components';
export default function Home() {
return (
<AmpligramCollection />
)
}4.以下のコマンドを実行して試しに起動をしてみてください。
console
npm run dev
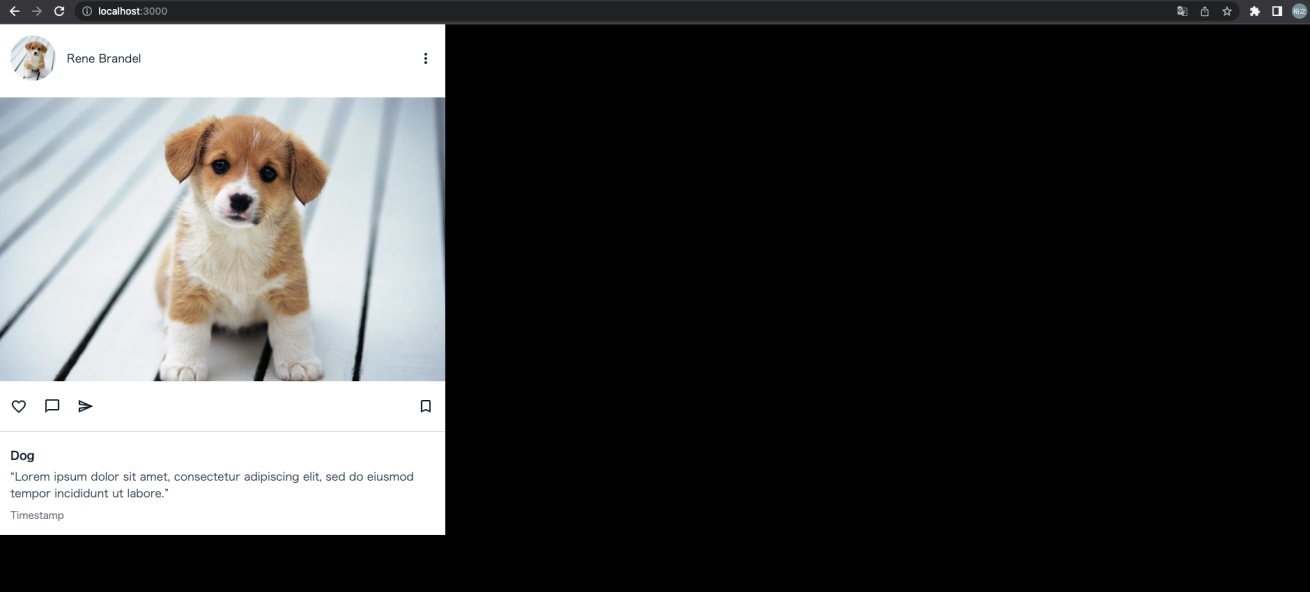
5.このような画面が表示されることを確認できれば、問題ありません。
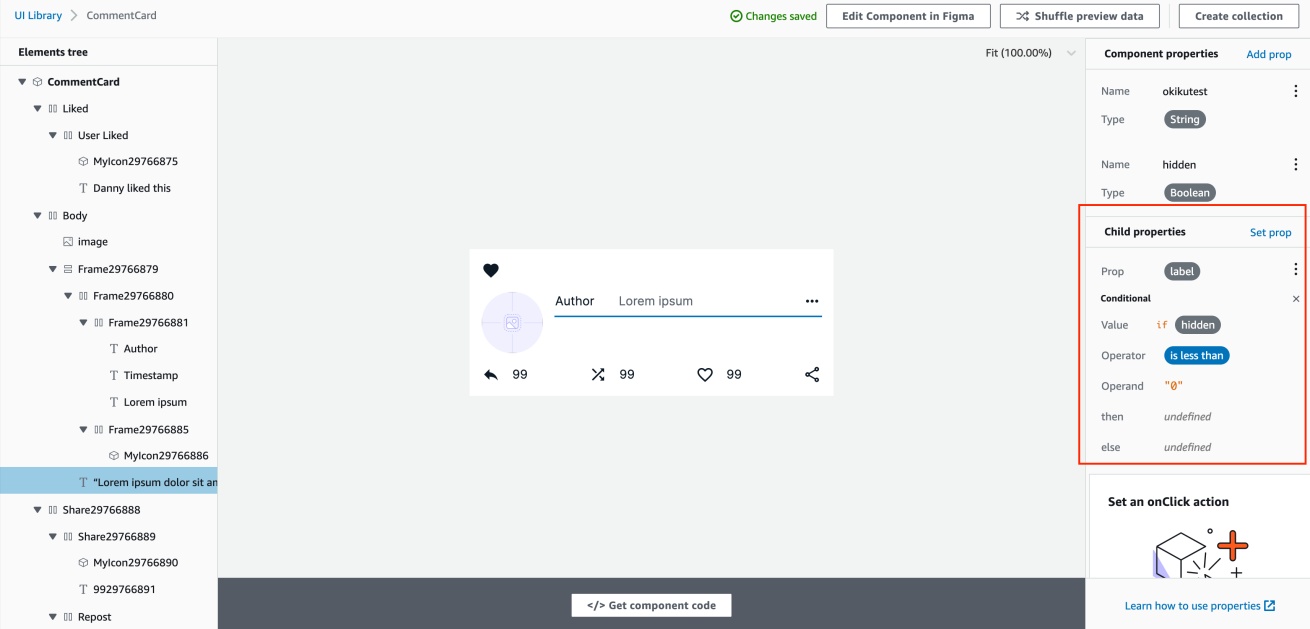
Props設定

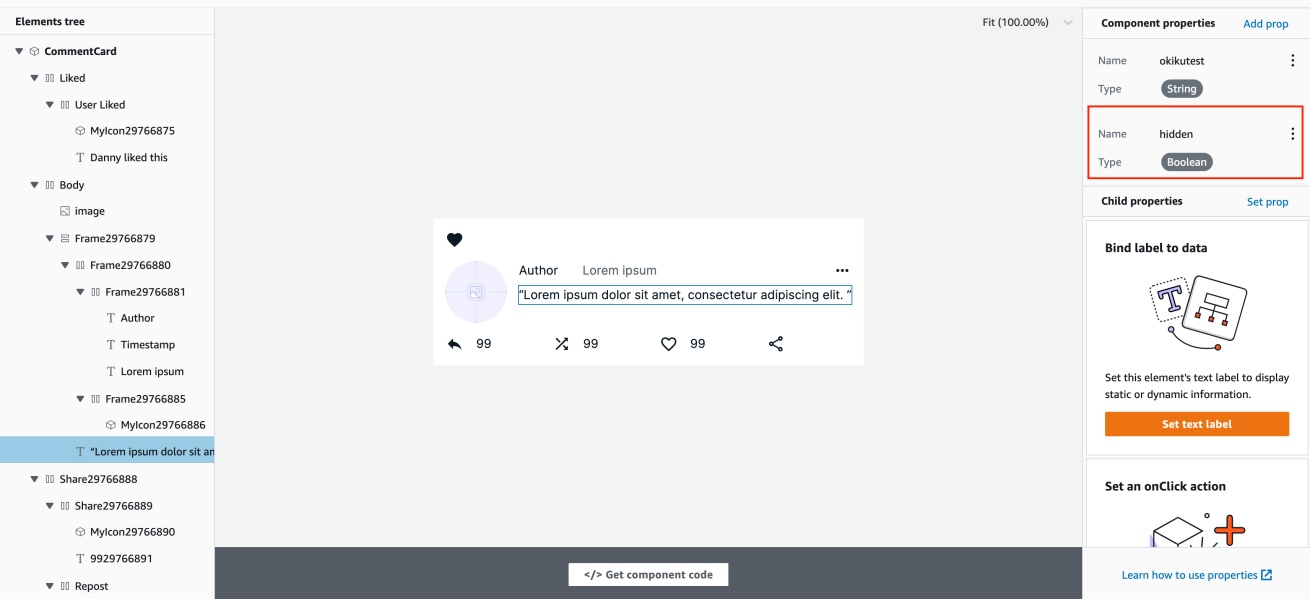
各コンポーネントはAmplifyのData ModelとのBindだけでなく、React上のPropsとしても定義可能です。

こちらの画像のように、子コンポーネントに対して条件式や値を設定することで、プログラム上で定義したpropsに応じて画面表示を切り替えられます。
実際にエクスポートしたソースコードは、以下の通りです。
javascript
/* eslint-disable */
import * as React from "react";
import { getOverrideProps } from "@aws-amplify/ui-react/internal";
import MyIcon from "./MyIcon";
import { Flex, Image, Text } from "@aws-amplify/ui-react";
export default function CommentCard(props) {
const { okikutest, hidden, overrides, ...rest } = props;
return (
<Flex
gap="16px"
direction="column"
width="unset"
height="unset"
justifyContent="flex-start"
alignItems="flex-start"
position="relative"
padding="16px 16px 16px 16px"
backgroundColor="rgba(255,255,255,1)"
{...getOverrideProps(overrides, "CommentCard")}
{...rest}
>さいごに
Figma to Codeを使うことで、Figmaからコンポーネントを取得できます。たとえばAmplifyのData ModelとBindができたり、Propsを定義したりできますので、WebサイトにおいてはCMS的な形で運用することも考えられます。
Amplify Studioには取得したコンポーネントを再利用できるという強みがあるので、活用方法しだいではWordPress以上に価値を発揮するケースもあるかもしれません。
最後になりますが、LIGブログではアプリ・システム開発やAIなど、テクノロジーに関するお役立ち記事をお届けするメルマガを配信しています。
- <お届けするテーマ>
-
- 開発プロジェクトを円滑に進めるためのTIPS
- エンジニアの生産性が上がった取り組み事例
- 現場メンバーが生成AIを使ってみた
- 開発ツールの使い方や開発事例の解説
- AIをテーマにしたセミナーの案内
- 最新のAI関連ニュースまとめ など
「開発ツールの解説や現場の取り組みを知りたい!」「AIに関する最新情報を集めたい!」とお考えの方は、ぜひお気軽に無料のメルマガをご購読くださいませ。