Technology部の山岡です。この記事では、Webアプリケーション開発の際によく用いられるReactについて解説します。
Reactとは何なのか。どんな特徴があるのか。どうやって勉強すればいいのか。まだアプリケーションの開発に馴染みのない方や、プログラムを勉強したての方にもわかりやすくなるよう、適宜用語を噛み砕いて説明していきますので、ぜひご覧になってください。
目次
Reactとは?
Reactとは、Webサイトやアプリケーションの開発の際に用いられる、JavaScriptライブラリの一つです。Facebook社が開発し、2013年にオープンソース化されました。
Reactは、JavaScriptライブラリの中でもSPA(シングルページアプリケーション)の開発に特化しており、可読性やパフォーマンスの高さが評価されています。
Reactの特徴として、以下3つが挙げられます。
- 宣言的なソースコード
- コンポーネントベースの開発
- 高速な処理
どれも難しい言葉ばかりですね。一緒に勉強をする意味も込めて、それぞれ意味を噛み砕いてみていきましょう。
特徴1:宣言的なソースコード
「宣言的」という言葉を、ここではもう少し簡単に言い換えてみます。
ソースコードは主に「宣言的」と「命令的」に分けられるのですが、「宣言的」とは「何を」達成するのか、に焦点を当てたコーディングスタイルになります。一方で「命令的」は「どうやって」達成するのか、に焦点を当てたコーディングスタイルです。
Reactでは、UI(HTMLで表記されるような、ユーザーから目に見える領域)とロジック(JavaScriptで表記されるような内部処理)を同じソースコードの中に書くことができます。これにより、一つのソースコード内で「何を表現したいのか」が完結されるため、第三者が見てもコードの意味を捉えやすく、不具合への対応も簡単になります。
特徴2:コンポーネントベースの開発
Reactでは、プログラムを要素(コンポーネント)ごとにソースコードを分けて開発をすることが可能です。一つのプログラムを表現するために、機能や項目ごとに複数の小さなソースコードを開発して、それを組み合わせるイメージです。
これにより、あとから新規要素を加える際にも、既存のコードに手を加える必要が少なくなります。また、一部機能に不具合が生じた場合にも、該当するコンポーネントのみを修正するだけで対応ができるようになります。
特徴3:高速な処理
さらにReactは、仮想DOMと呼ばれる技術を採用しており、頻繁に表示内容の変化するアプリケーションを高速に処理することが可能です。
仮想DOMとは、アプリケーション全体の大枠となる構造(DOM構造)をユーザー側のメモリに保存し、コンポーネント単位の変化のみを反映させる処理システムのことです。これにより、表示内容を変化させるためにWebページ全体を読み込まなければならなかった従来の手法と比較して、処理にかかる時間を短縮させることが可能となります。
また、Reactのようなページの一部分だけを更新して表示内容を変化させるWebアプリケーションのことを、SPA(シングルページアプリケーション)と呼びます。
Reactのメリット
次に実際の開発を想定して、Reactのメリットについて見ていきましょう。Reactについてもっと知りたい方、Reactを開発に取り入れようか検討している方は、ぜひ参考にしてください。
開発効率が高い
Reactを利用するメリットの一つめは、開発効率の高さです。Reactはコンポーネントベースで設計されており、異なるWebアプリケーションで同一の機能を実装したい場合には、コンポーネントの再利用が可能です。
また、JavaScripitのフレームワークということで、JavaScriptやHTML、CSSでの開発経験がある方には、技術的コストもそれほど高くはありません。
iOS、Androidの両方に対応
Webアプリケーションだけでなく、モバイルアプリ開発向けにReact Nativeというフレームワークが用意されており、iOSとAndroidの両方に対応しています。
二つのプラットフォームに向けたアプリを一つのコードで開発することが可能なので、それぞれの環境にアプリを適応させるための時間とコストを大幅に軽減させることができます。
UIコンポーネントライブラリが豊富
Webアプリケーションの開発では、アプリの機能だけでなく、視覚的な見やすさや操作性についても検討する必要があります。
ReactにはMUIやAnt DesignなどのUIコンポーネントライブラリが豊富に用意されています。UIコンポーネントとはアイコンやボタンといったUI(ユーザーインターフェイス)に関連するコンポーネントで、簡単にアプリケーションに導入することが可能です。これにより、誰でも簡単にデザイン性の高いアプリケーションを開発することが可能となります。
Reactのデメリット
続いてデメリットをご紹介します。
一部のアプリには不向き
Reactは上述したとおり仮想DOMを採用していますが、Webページ内の変化の少ないアプリケーションには不向きとされています。
理由としては、ページの更新が少ない場合、メモリ上に保存したDOM構造が無駄となり、かえってメモリを圧迫して、処理が遅延してしまうためです。Reactを利用する場合には仮想DOM構造が有用に働くかどうか、検討する必要があります。
環境構築のハードルが高い
Reactを導入するためには、Node.jsなどの別のプログラムをインストールする必要があります。
また、上述したMUIなどの外部コンポーネントを取り入れる場合もあり、頻繁に更新されています。アプリケーションを開発するためには、これら別プログラムのバージョンをきちんと管理しなければなりません。
他のライブラリやフレームワークと比較すると、最初は複雑に感じるかもしれません。
Reactの活用例
Webアプリ
Reactは前述したコンポーネント単位の内部処理により、大規模かつ動的なWebアプリの開発に適しています。
Reactを用いて開発されたアプリの代表例として以下が挙げられます。
- Netflix
- Dropbox
いずれも膨大なデータを常時画面に反映する必要のあるアプリで、画面全体の再読み込みを常に必要とする開発手法と比較して、Reactの処理の速さを活かした事例となります。
モバイルアプリ
Reactで開発されたモバイルアプリの例として、以下が挙げられます。
- UberEats
- Discord
- Skype
これらもWebアプリと同様に、常に情報の更新が必要なアプリケーションで、Reactの処理の速さを活かした事例となります。大規模なアプリケーションであっても、Reactであれば安定した開発と更新が可能です。
Reactのインストール方法と環境構成
次に、実際にReactで開発をするための環境構築方法と、実際の開発の手順について見ていきましょう。
Reactで開発をおこなうためには、HTMLやCSS、JavaScriptの知識のほかに、コンポーネントの管理方法を知っておく必要があります。環境の構築方法から、構築後のディレクトリ構成の見方まで解説するので、ぜひ参考にしてください。
1.Node.jsの導入
Reactの開発環境をインストールするためには、Node.jsが必要となります。
Node.jsはJavaScriptの実行環境(ランタイム)で、Node.jsの公式サイトからダウンロードが可能です。パソコンの環境によってはすでにインストールされている場合もあります。
Node.jsの導入後は以下のコマンドを実行しましょう。
node -v
npm -v
Node.js、そしてReactのインストールに必要なnpm (Node Package Manager)のバージョンが表示されれば、インストール成功です。
2.Reactの開発環境の構築
Node.jsのインストールが終わったら、次はアプリを開発したいディレクトリに移動して、以下のコマンドを入力しましょう。
npx create-react-app [アプリ名]
成功すると、Happy hackingという表示が出てきたのち、[アプリ名]のディレクトリが新しく作成されます。これでReact開発環境の構築は終わりです。
3.Reactのディレクトリ構成
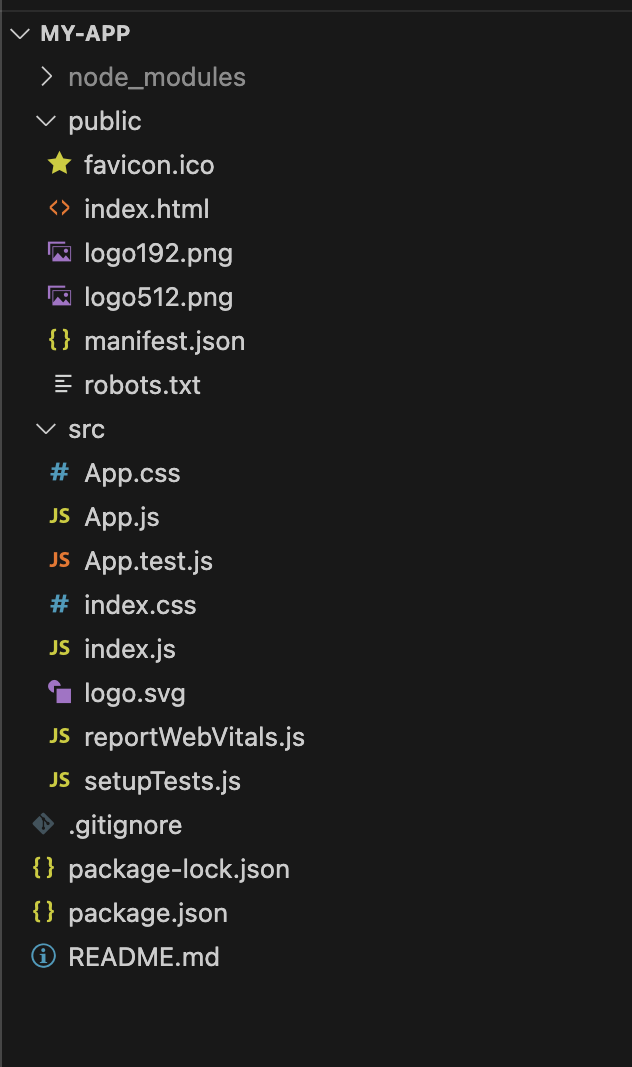
インストールに成功すると、[ アプリ名 ] のディレクトリの中にpublicディレクトリ、srcディレクトリが作られます。

Reactでは、publicディレクトリ内の index.html ファイルが実際のWebページとして読み込まれます。しかし、ページの名前やアイコンなどを変更する以外で、とくにこのファイルの記述を変える必要はありません。
なぜなら、内部のコンポーネントの情報は src ディレクトリ内の index.js、App.jsに記述されるからです。
イメージとしては、App.jsがコンポーネントの機能とUIを記述するところ、Index.jsがコンポーネントの情報をまとめるところ、です。コンポーネントを増やす場合には、App.jsのようなJavaScriptファイルを新たに作成し、Index.js内にコンポーネント名を追加することで、Webページにも反映されます。
Reactの学習方法
ここまでで、Reactの魅力と実際の環境構築方法、ディレクトリ構成について、おおまかなイメージは掴めたでしょうか。
最後に、Reactの学習方法について、オススメの方法を3つ紹介したいと思います。
公式ドキュメントのスタートガイドを熟読する
JavaScriptの基本的な構文などを理解している方は、公式ドキュメントを読むことをオススメします。
Reactは頻繁にアップデートが繰り返されており、ネットで調べた情報が実は古かった……という経験もしばしばです。React特有の記述方法や、よく使われる技法のキャッチアップには、公式ドキュメントはピッタリの教材といえるでしょう。
また、インストール手順や簡単なチュートリアルも用意されていますので、プログラミングを初歩から学びたい方にもオススメの教材となります。
オンライン教材をやり込む
Reactは広く使われている技術ですので、UdemyやProgateでも基本を学ぶことができます。
Udemyで講義配信をされている方が、YouTubeで無料解説動画を公開、といった例もありますので、お手軽なところから実際のコードの書き方を学ぶこともオススメです。
※Progateは対応しているReactのバージョンが少し古いため、JavaScriptの勉強用に利用したほうがいいかもしれません。
とりあえずコードを書いてみる
最後に、やっぱりプログラミングの学習方法はこれに尽きると思います。サンプルコードもネット上でたくさん公開されていますので、「何を作りたいか」を意識して少しずつ手を動かしていきましょう。
コンポーネントの流用も簡単で、機能の追加もすぐにできますので、自分だけの多機能なWebサイトを構築することだって、難しくはありません。
まとめ
今回は、Reactの概要やメリット・デメリット、導入手順や勉強方法について解説しました。Reactは大規模で動的なアプリケーションの開発に適した言語です。
洗練されたUIの開発も可能ですので、ぜひ開発の選択肢に入れてみるのはいかがでしょうか? また、HTMLやCSS、JavaScriptを学ぶための土台として利用することも、オススメです。