こんにちは! インハウスデザイナーのまっつーです。
2024年も残すところあとわずかですね。
今年のWebデザイン業界は、生成AIの進化で制作方法が大きく変わった一方で、手書き風のイラストやノスタルジックデザインなど、人間らしい温かみのあるWebサイトを多く見かけました。デジタルな表現と人間的な表現が共存した興味深い一年だったように思います。
そんな激動だった2024年のWebデザイントレンドを15個にまとめたので、一気に振り返っていきましょう!
▼2025年のトレンドはこちら 注目のWebデザイントレンド14選【2025】
※今回はこちらの記事を参考にしています。
- 9 innovative web design trends for 2024
- 7 emerging web design trends for 2024 and beyond
- Top Web Design Trends 2024
- The biggest, boldest web design trends of 2024—so far
目次
01.ダイナミックなタイポグラフィ
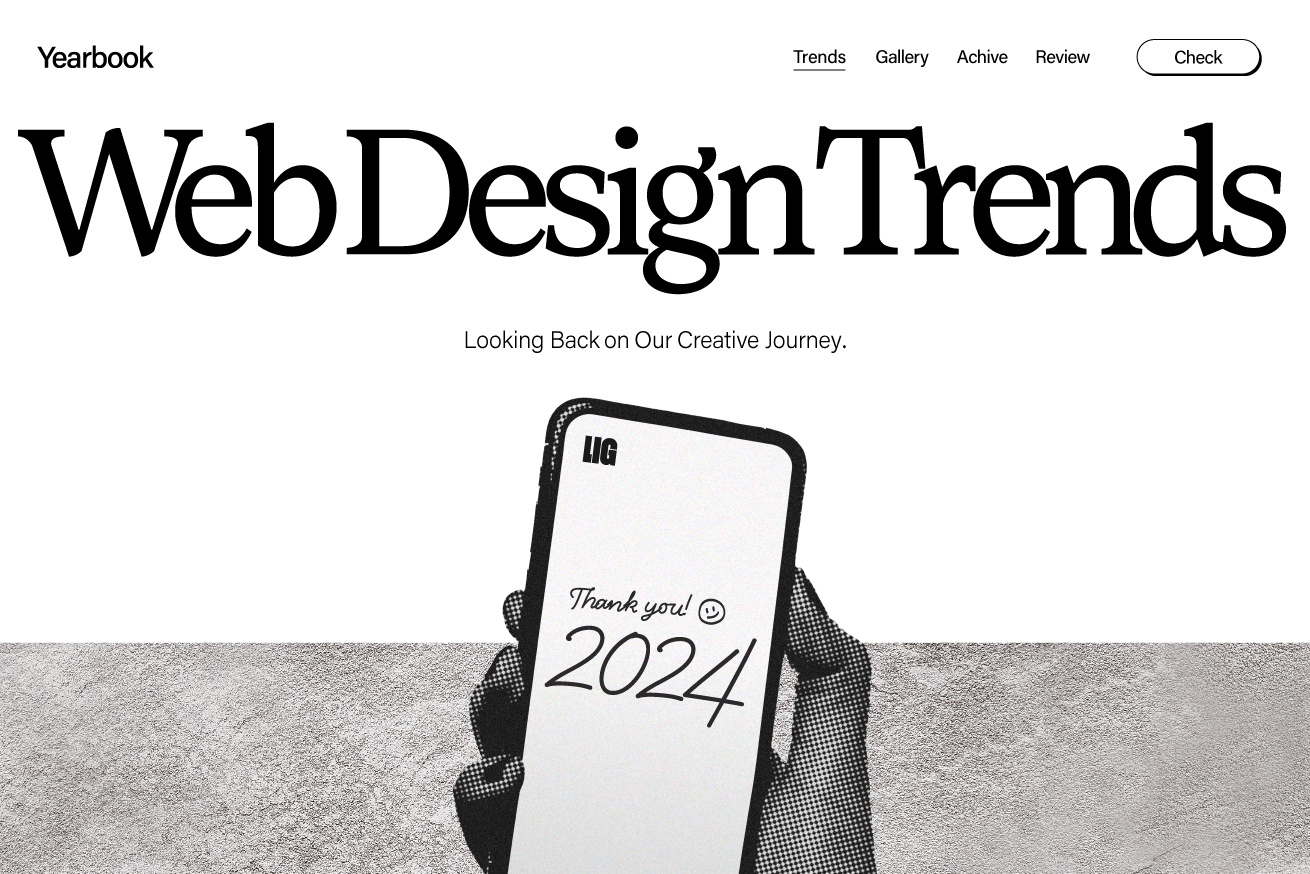
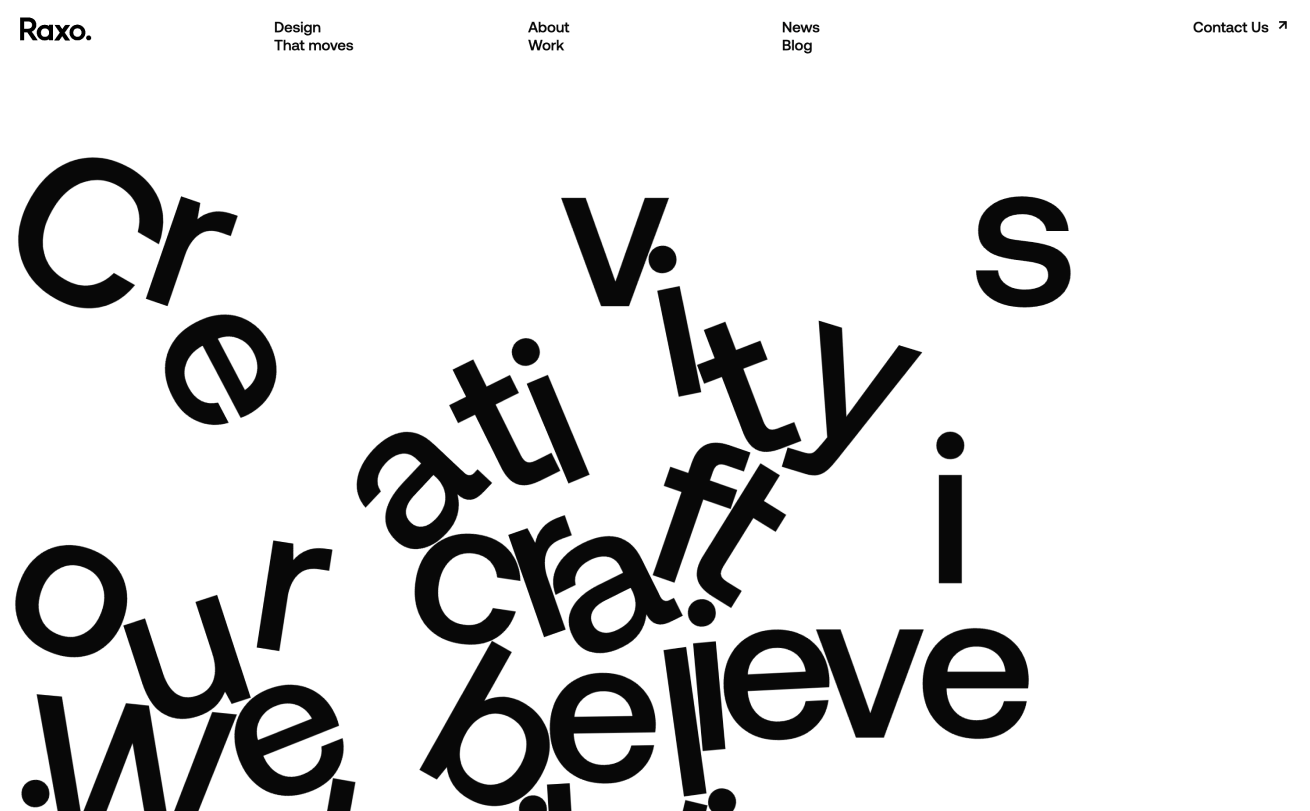
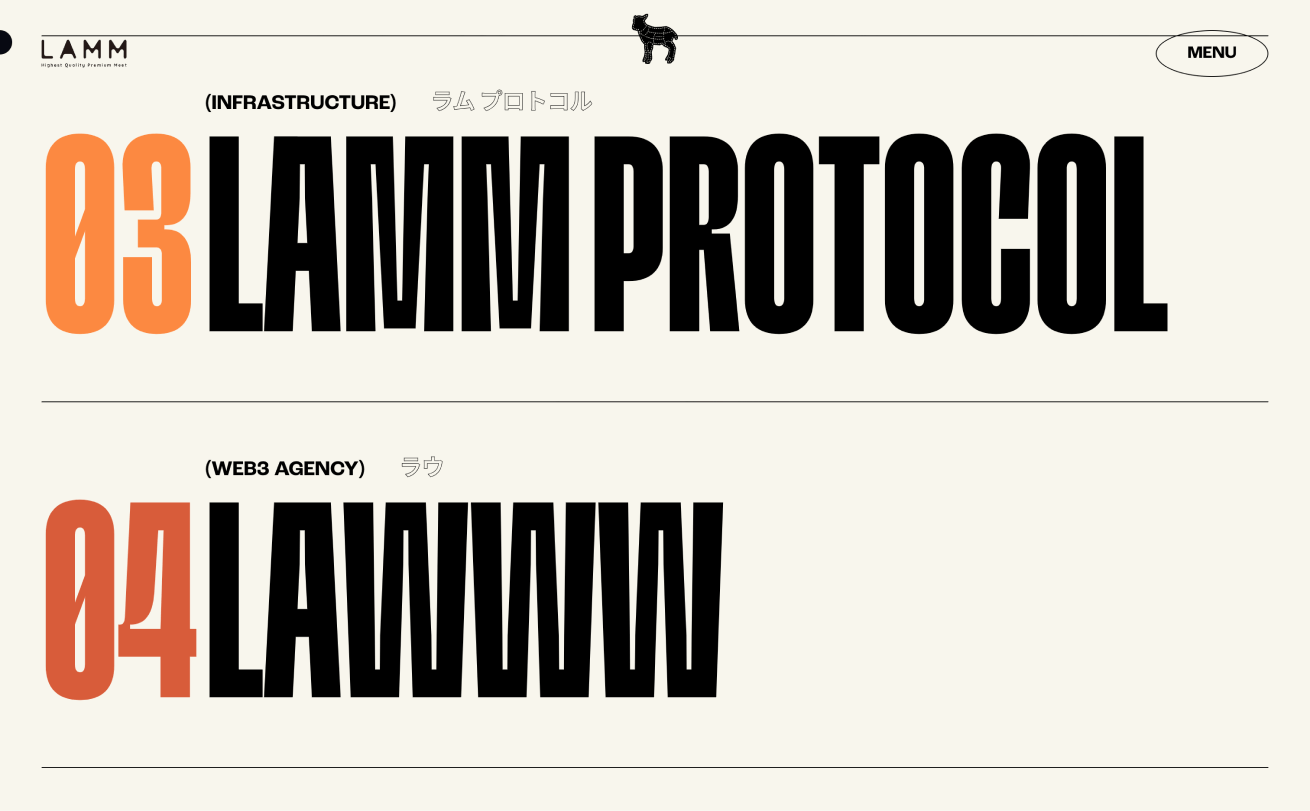
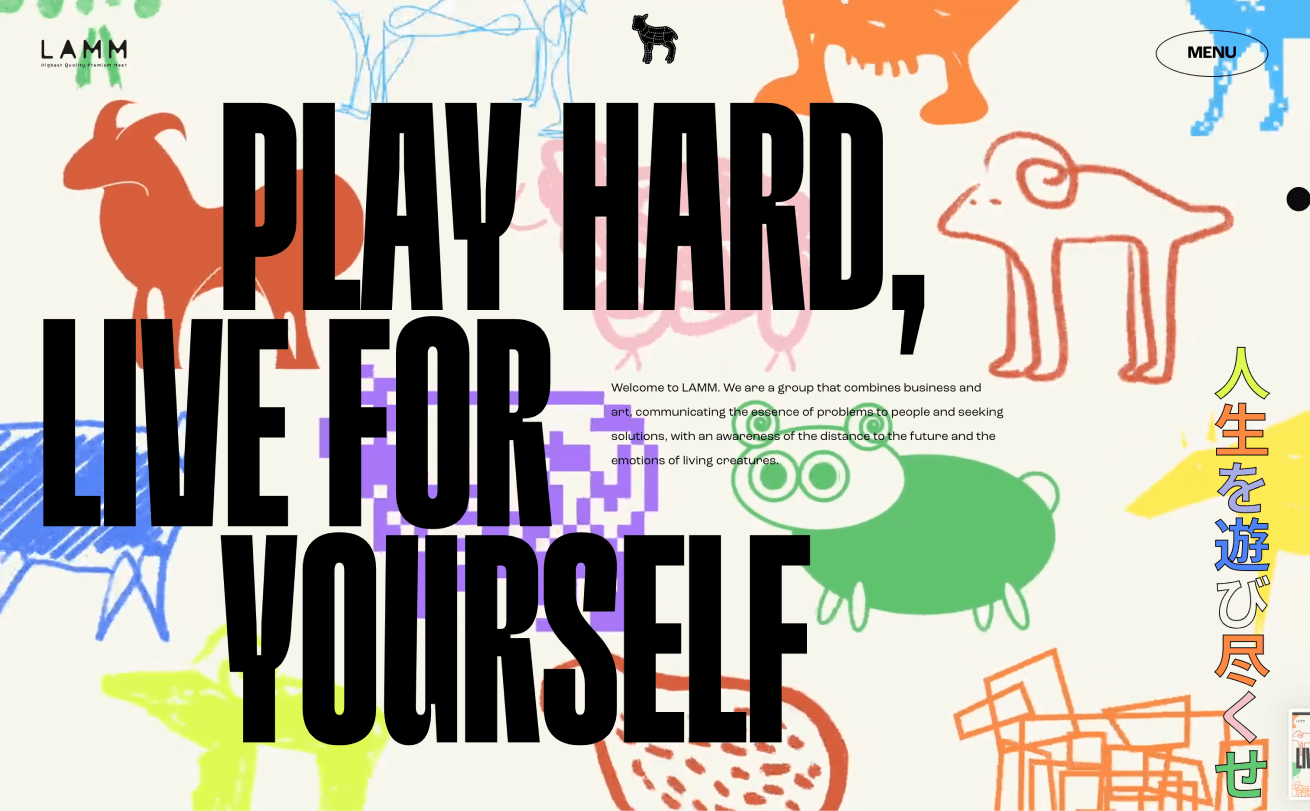
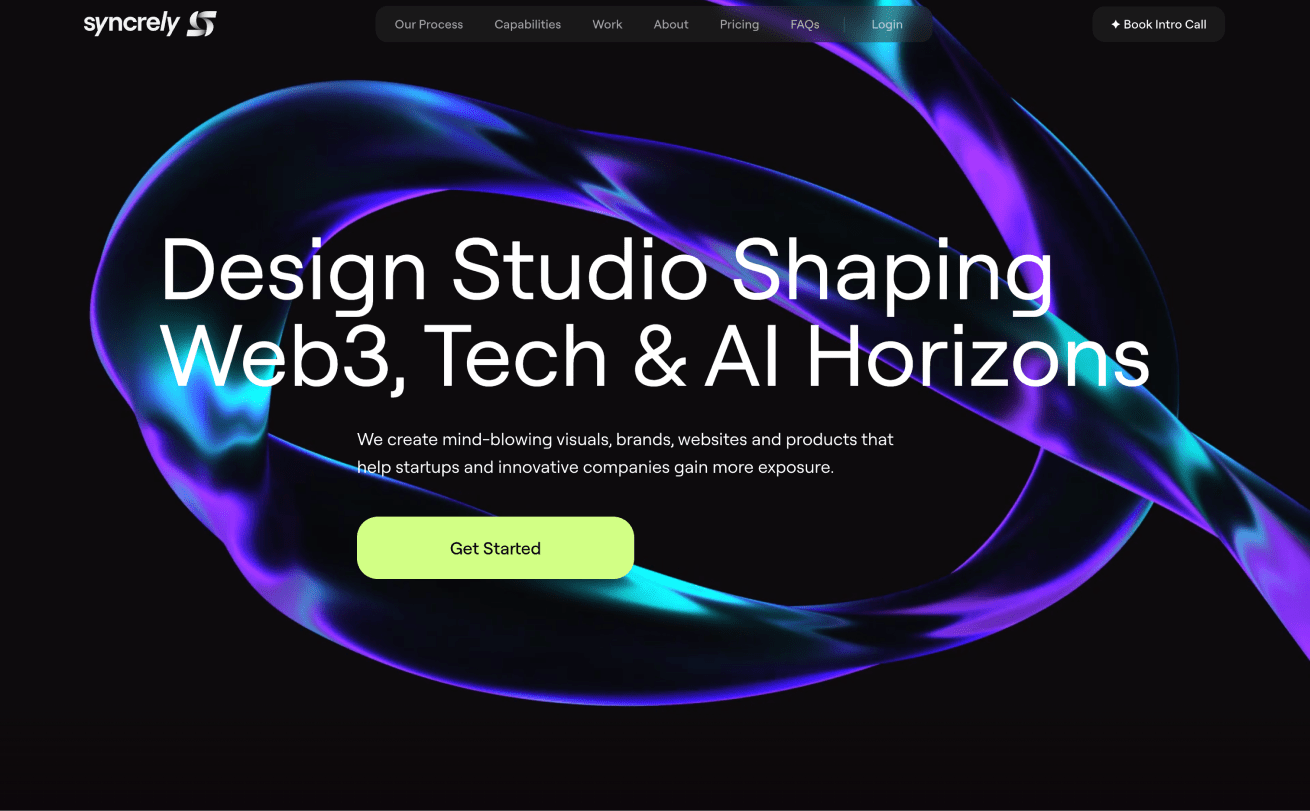
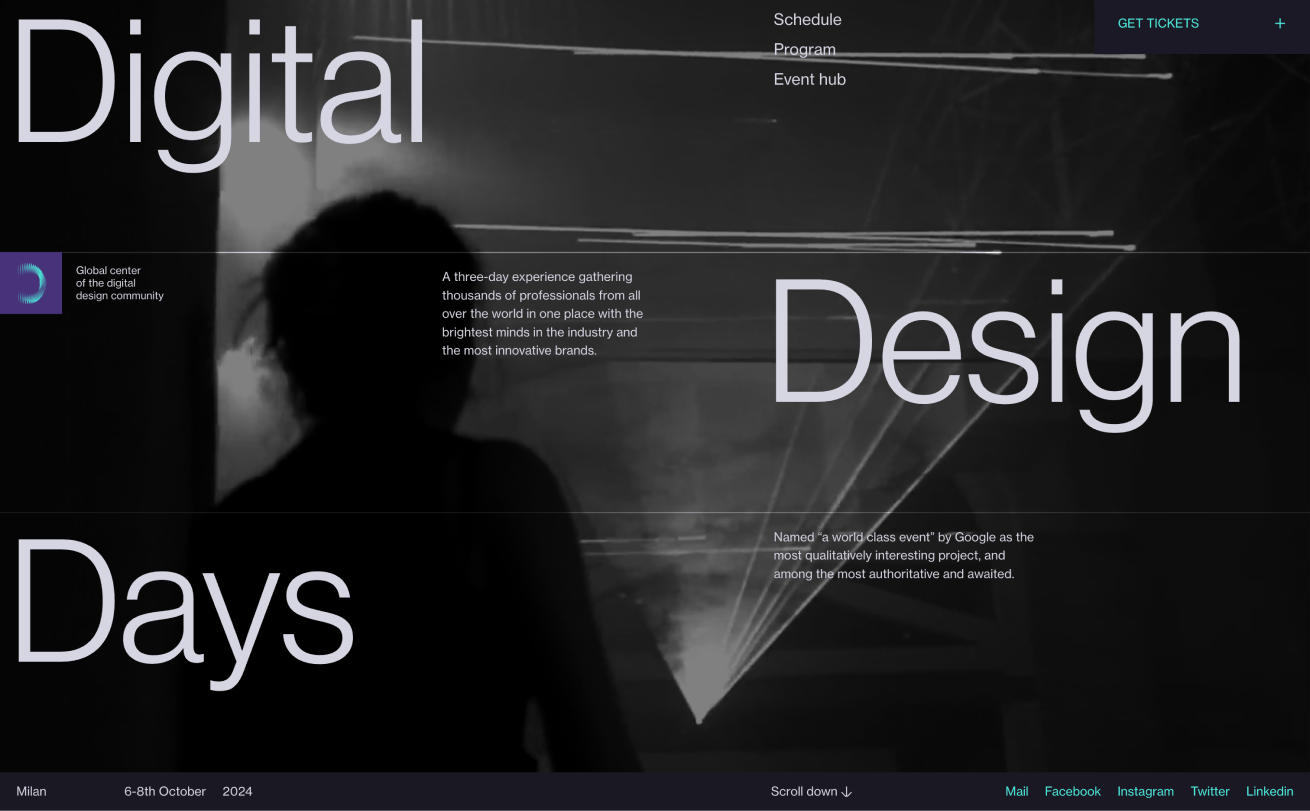
2024年を代表するトレンドの一つが「タイポグラフィ」!
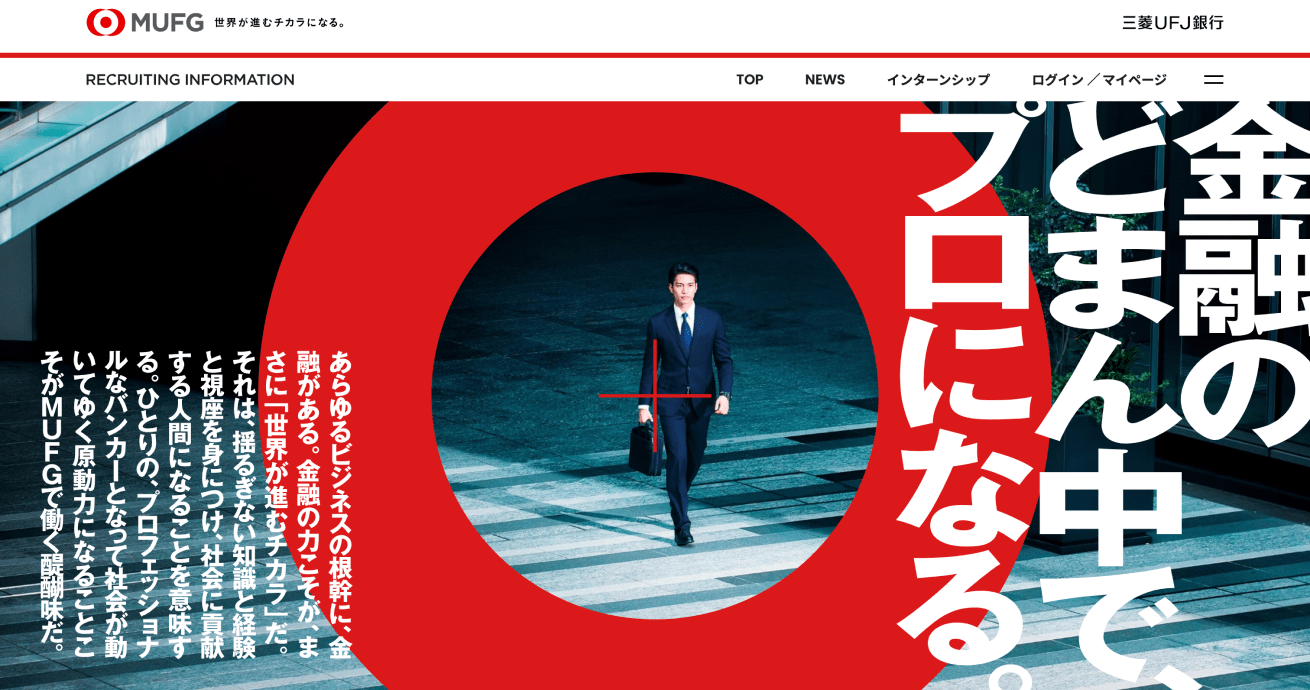
文字が単なる情報伝達の手段を超えて、デザインの主役として活躍。強いメッセージ性とインパクトを求めるサイトで、タイポグラフィを活かした印象的な表現が数多く生まれました。
 三菱UFJ銀行 | Recruiting Information
三菱UFJ銀行 | Recruiting Information
 LIBERATE 2nd Year Anniversary | We Are Neighbors
LIBERATE 2nd Year Anniversary | We Are Neighbors
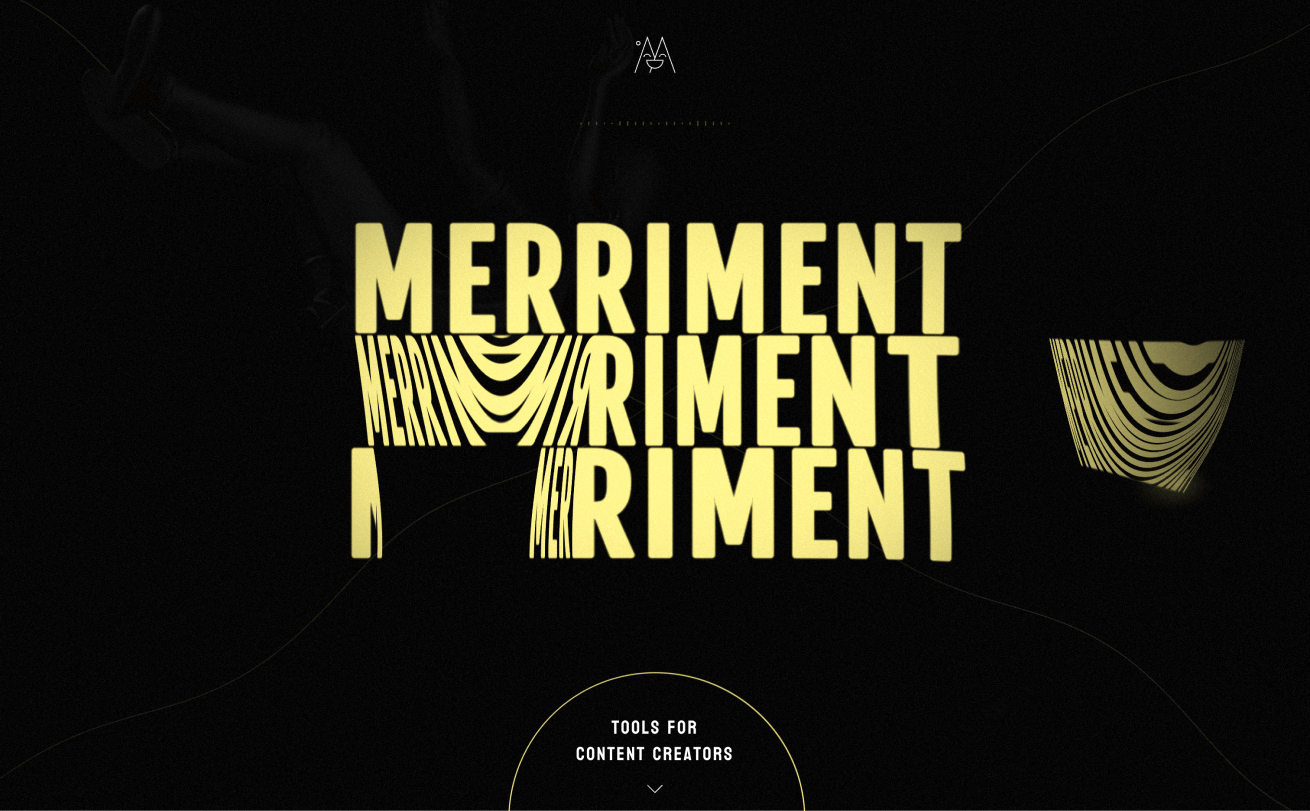
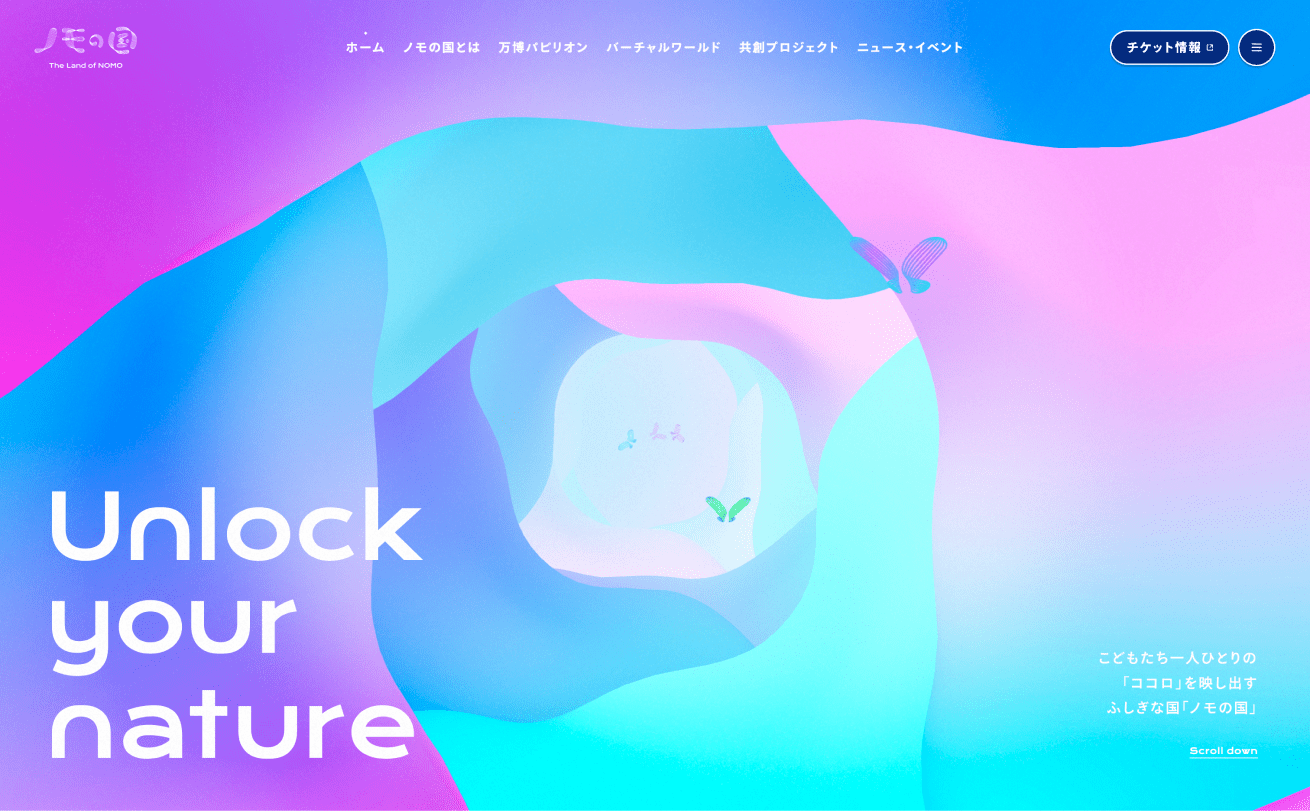
02. キネティックタイポグラフィ
キネティックタイポグラフィとはアニメーションのついた文字のことをいい、文字に動きを加えることで、メッセージを伝えたり、感情を昂らせたりする効果があります。
ただ見ているだけで、サイトの世界観にグンと引き込まれ、ワクワク・ドキドキさせてくれますよね!
03. ダイナミックなメニュー
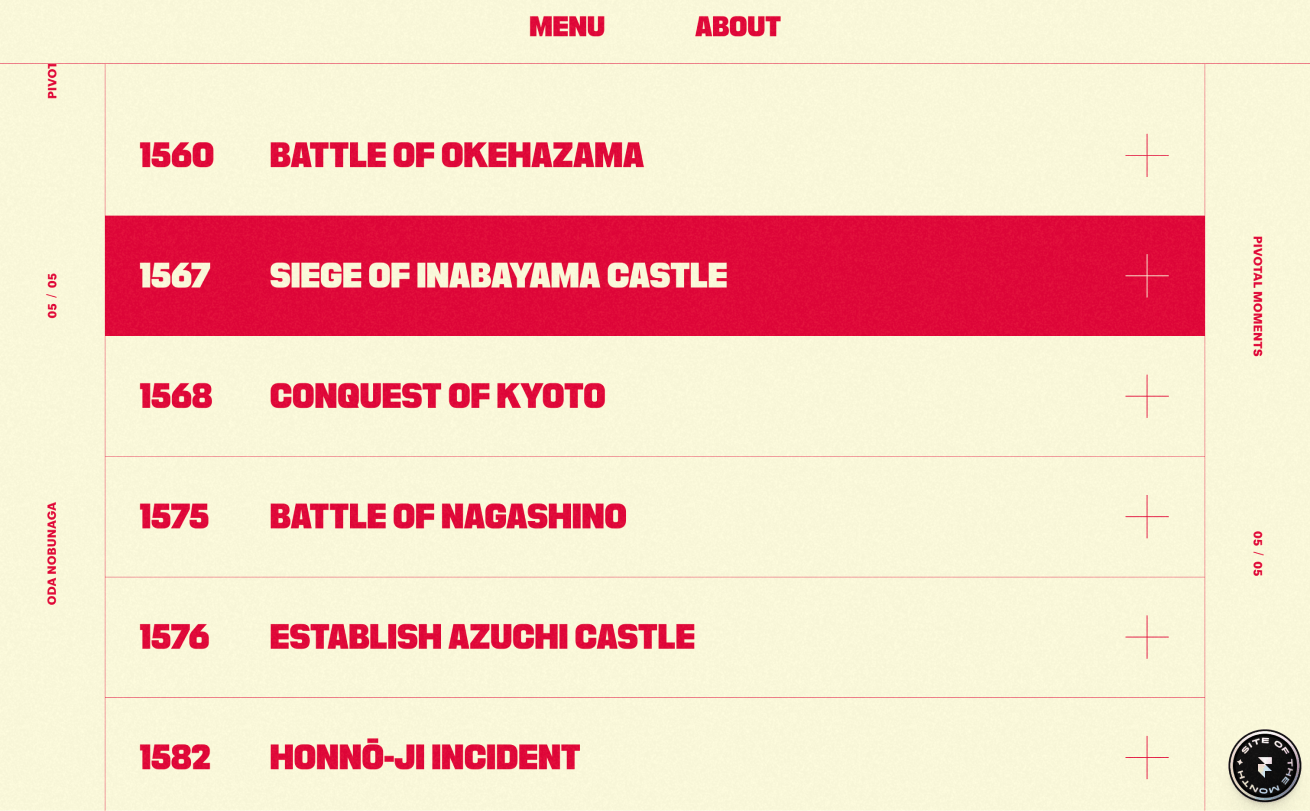
今まで最小限にデザインされていたナビゲーションメニューでしたが、今年はサイト全体で表現されるダイナミックなメニューが多く出ていました。
シンプルながらもインパクトのある導線に、思わずクリックしたくなりますよね。
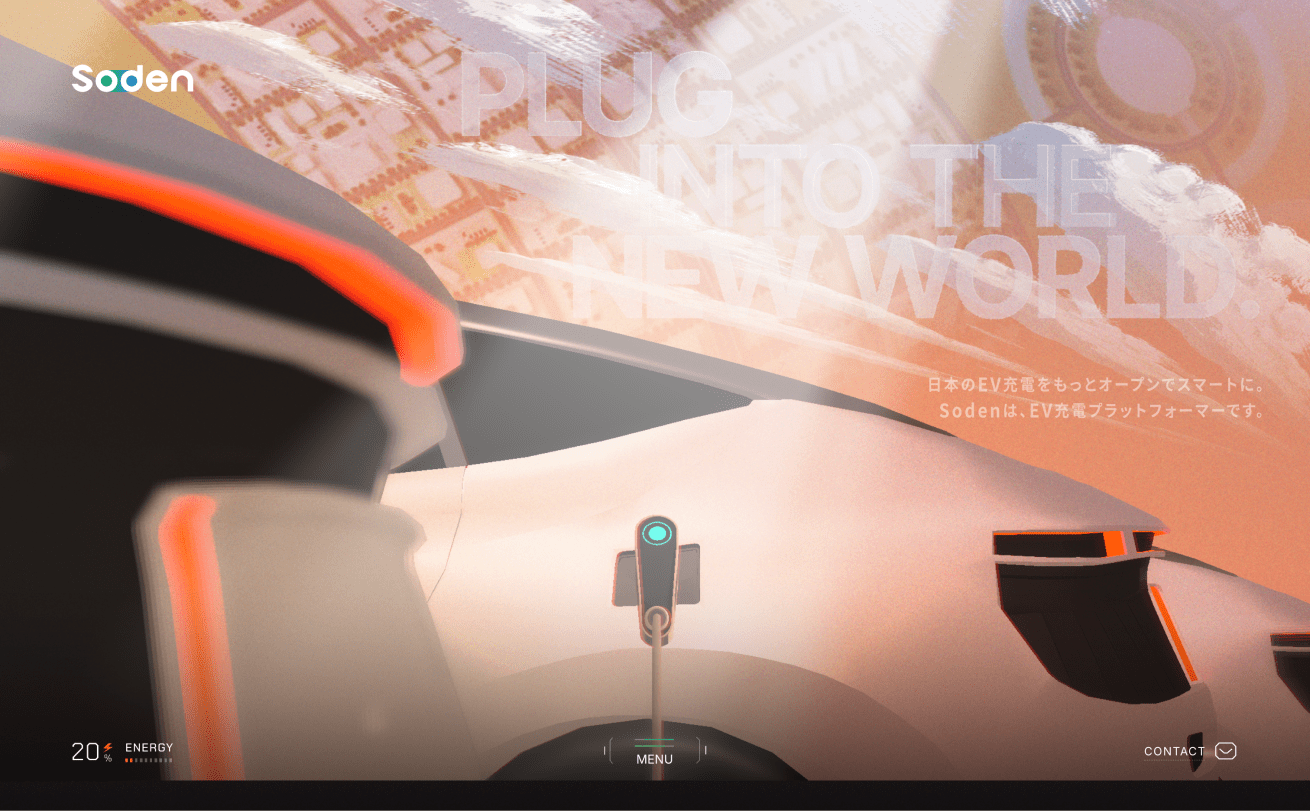
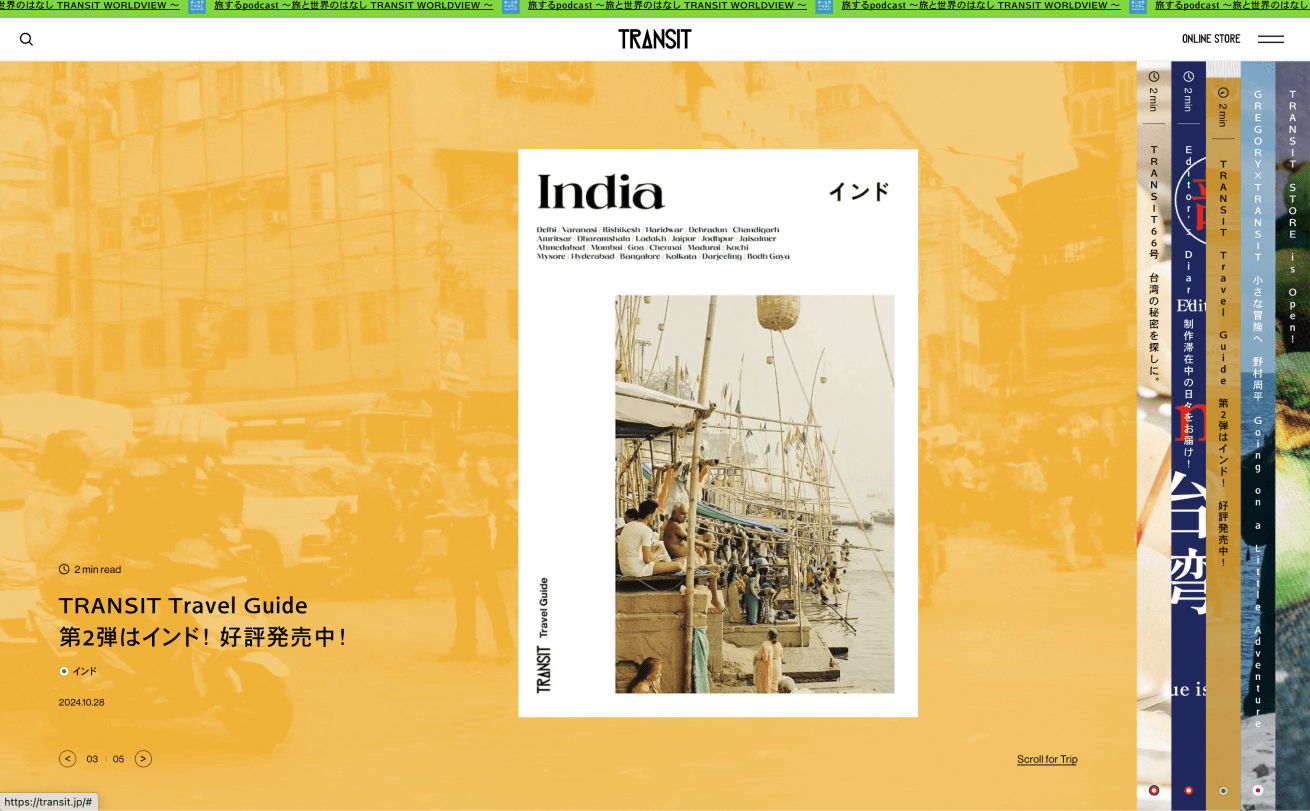
04. シネマティックスクロール
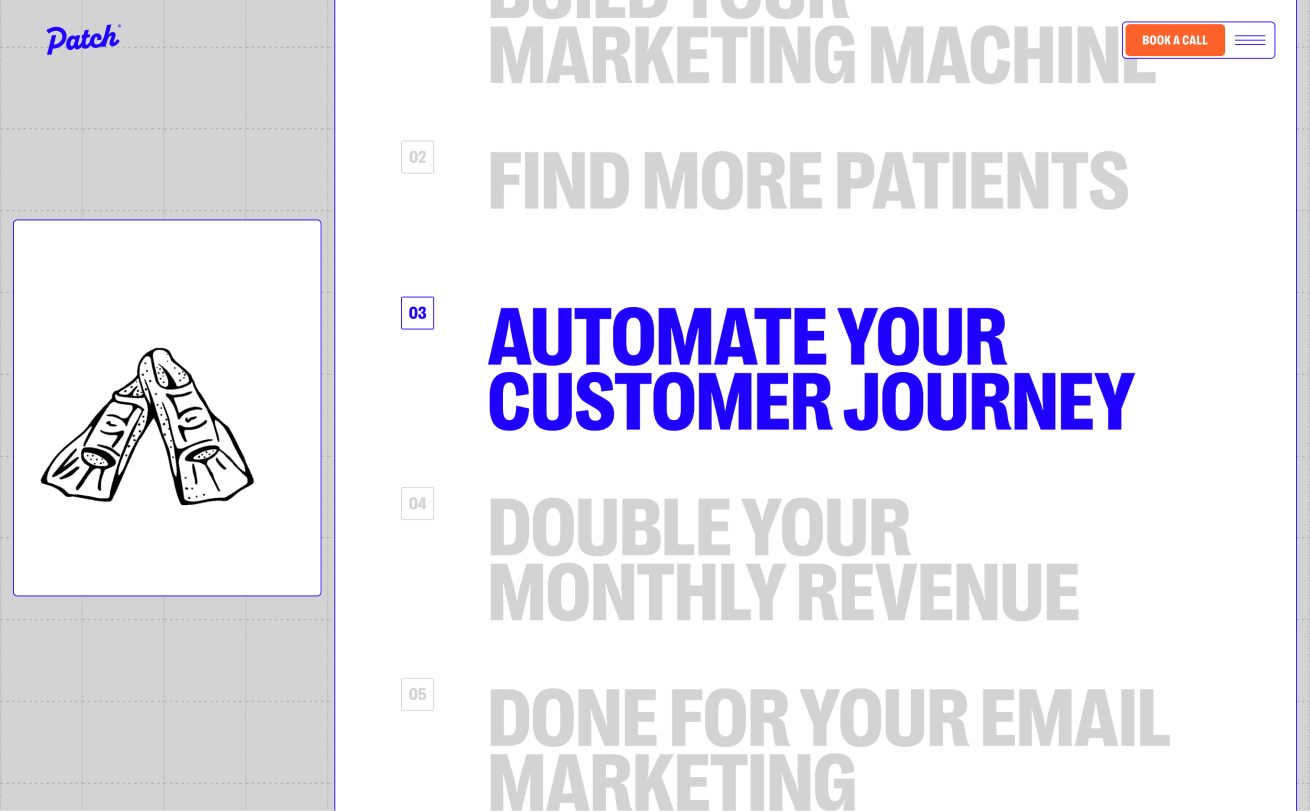
シネマティックスクロールとはユーザーのスクロールに合わせてコンテンツが遷移し、サイトがストーリーのよう展開される手法のことをいいます。
文字が飛び出してきたり、背景が大きくなったり、コンテンツがフワッと浮き出てくるような動きがあるのが特徴です。ブランドの世界観をより印象的に伝える手法として、多くのサイトで採用されていました。

05. マイクロインタラクション
マイクロインタラクションとは、ユーザーの操作に対してアプリやサイトが反応する仕組みのことです。
ボタンをホバーしたときの色の変化や、いいねを押したときのアイコンの動きなど、小さな反応がユーザーの安心感を高めています。
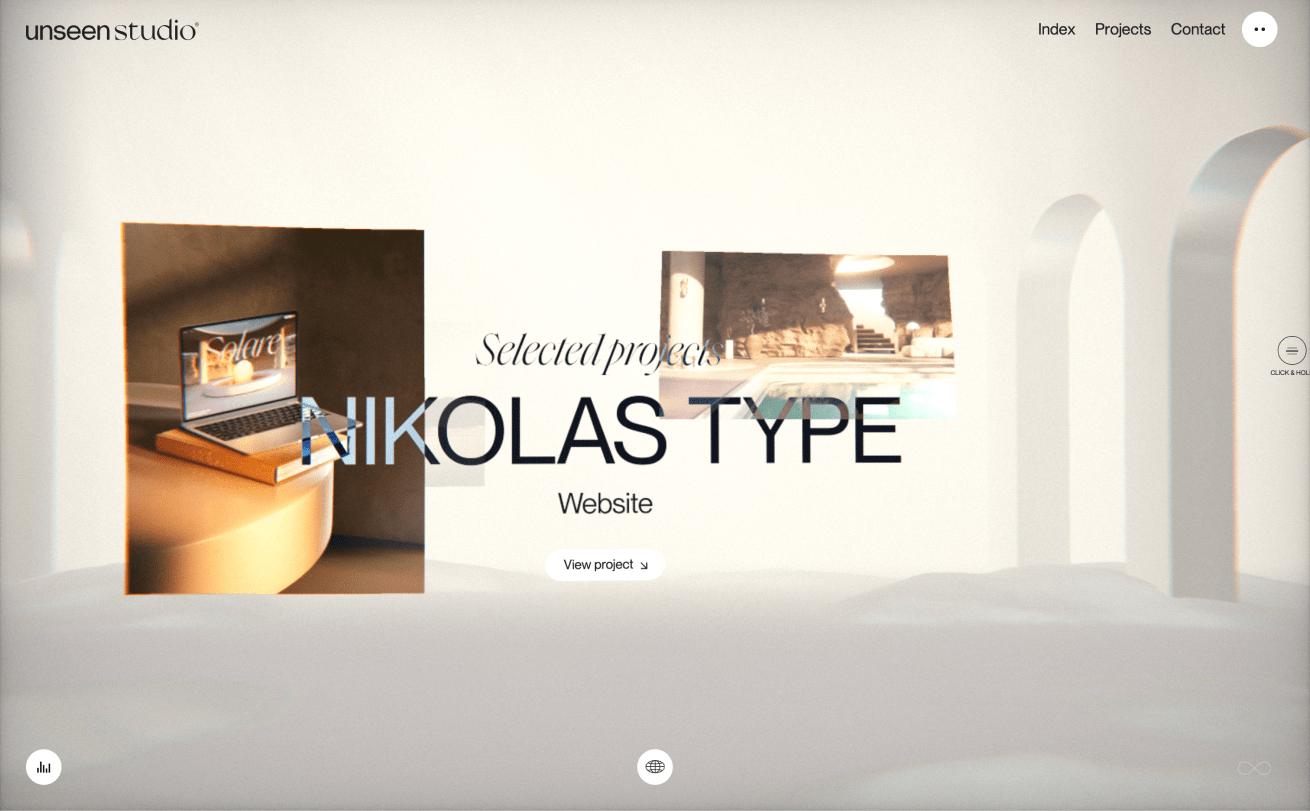
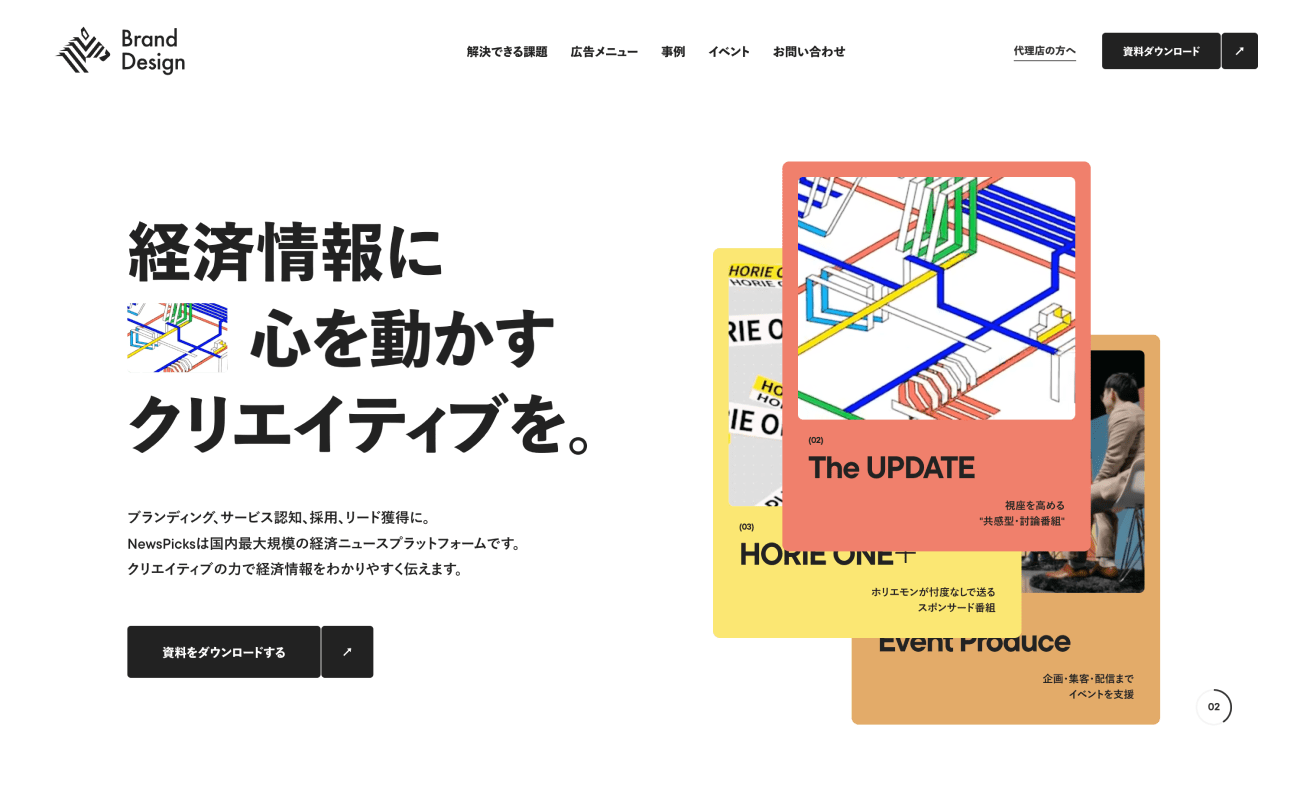
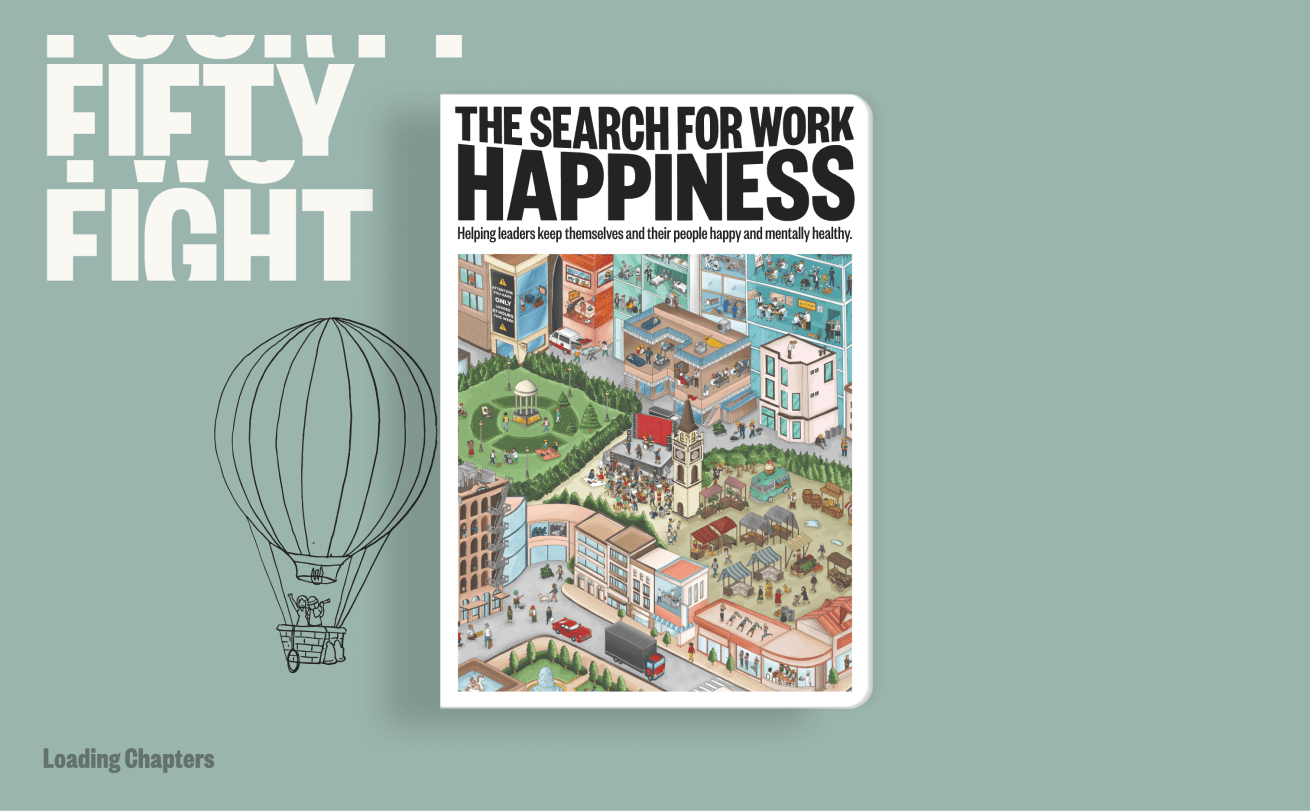
今年はとくに、言葉による説明を減らし、直感的な動きで操作感を伝えるアプローチが増えてきましたね。読み込み状況を示すローディング画面や、マウスの動きに反応する画像など、遊び心のある演出が、ユーザーとの絆を深めるポイントとなっています。
 Evan Fasquelle — Digital designer
Evan Fasquelle — Digital designer
 NewsPicks Brand Design | 経済情報に心を動かすクリエイティブを。
NewsPicks Brand Design | 経済情報に心を動かすクリエイティブを。
 The Search for Work Happiness Book
The Search for Work Happiness Book
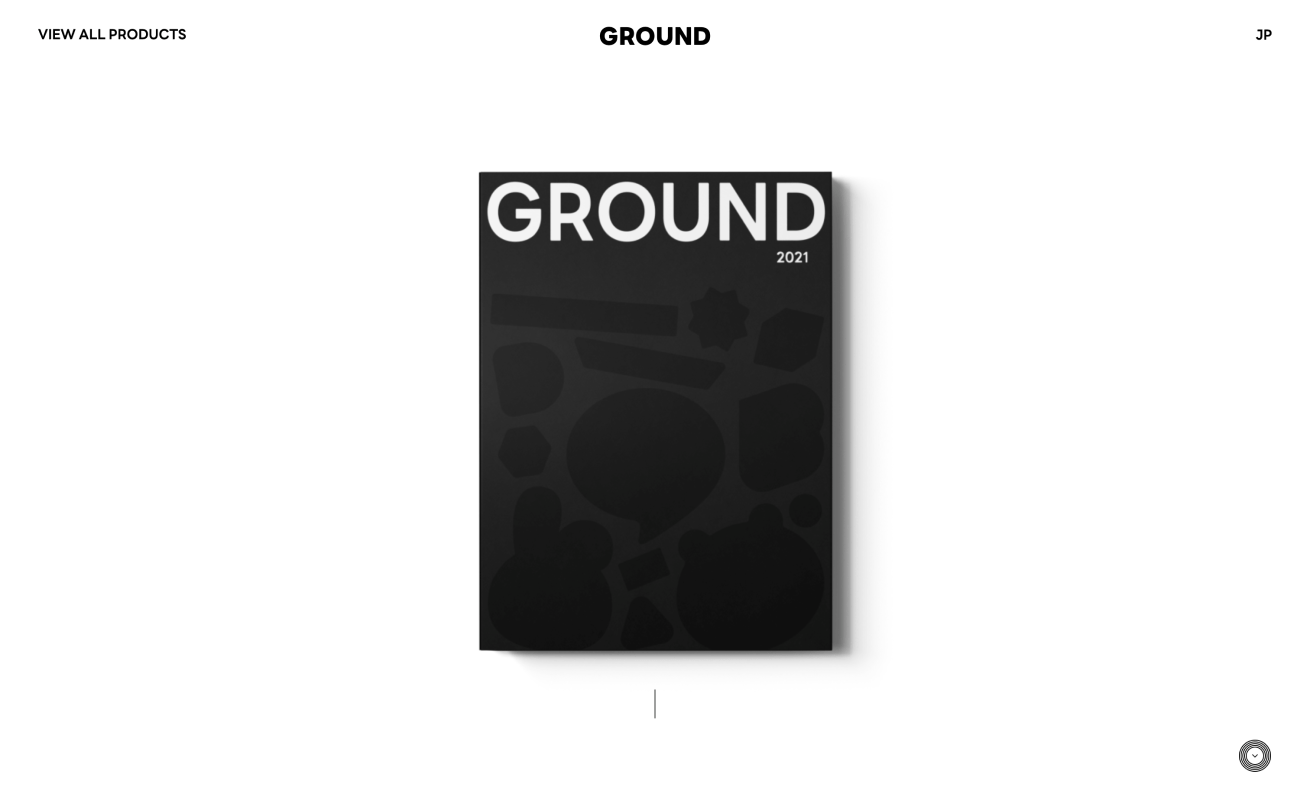
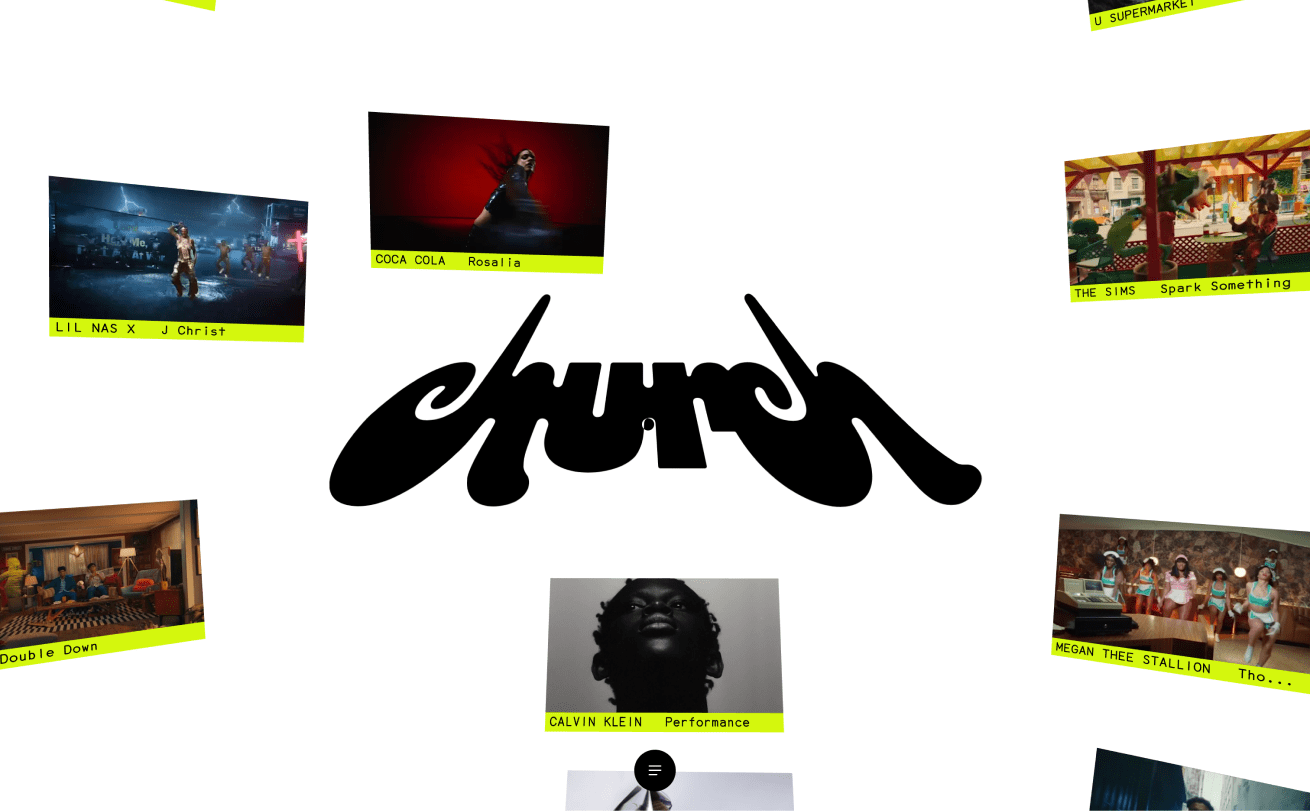
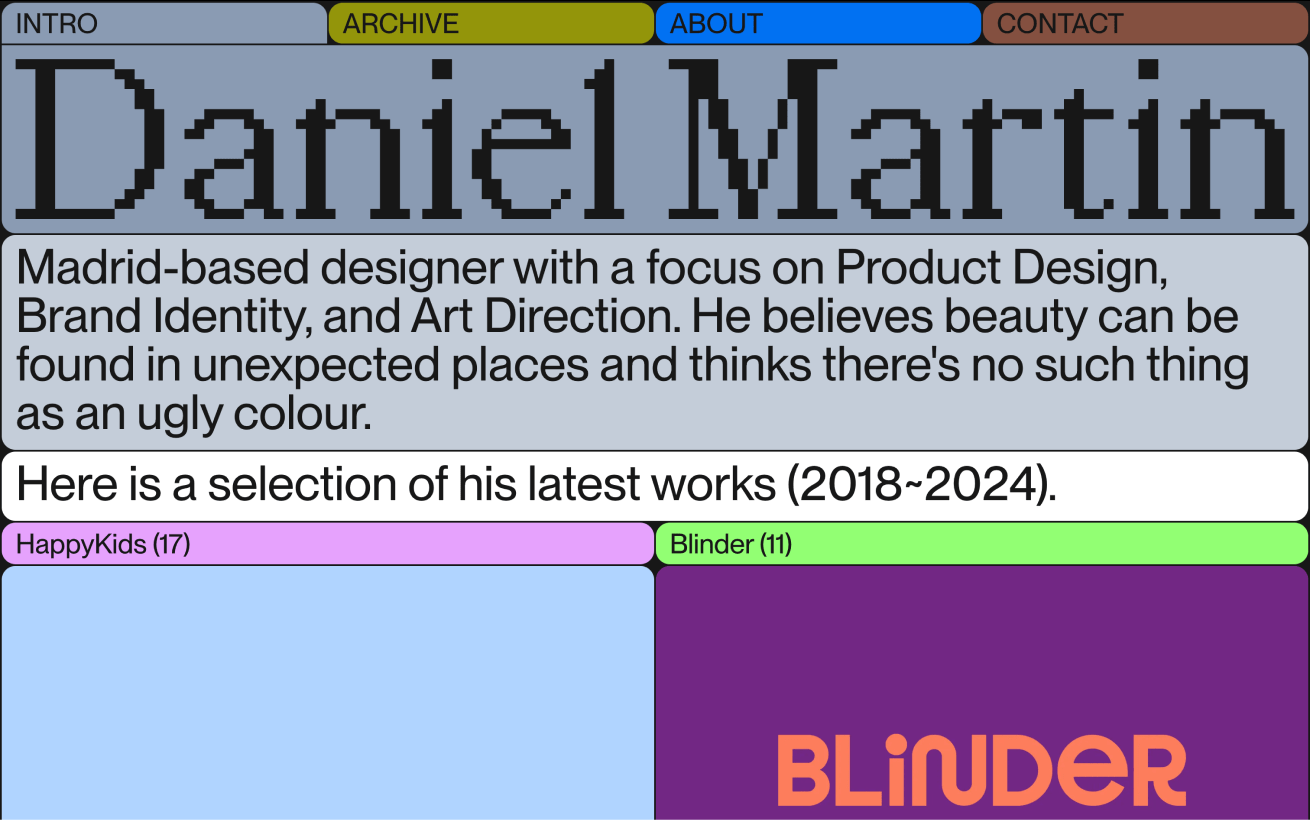
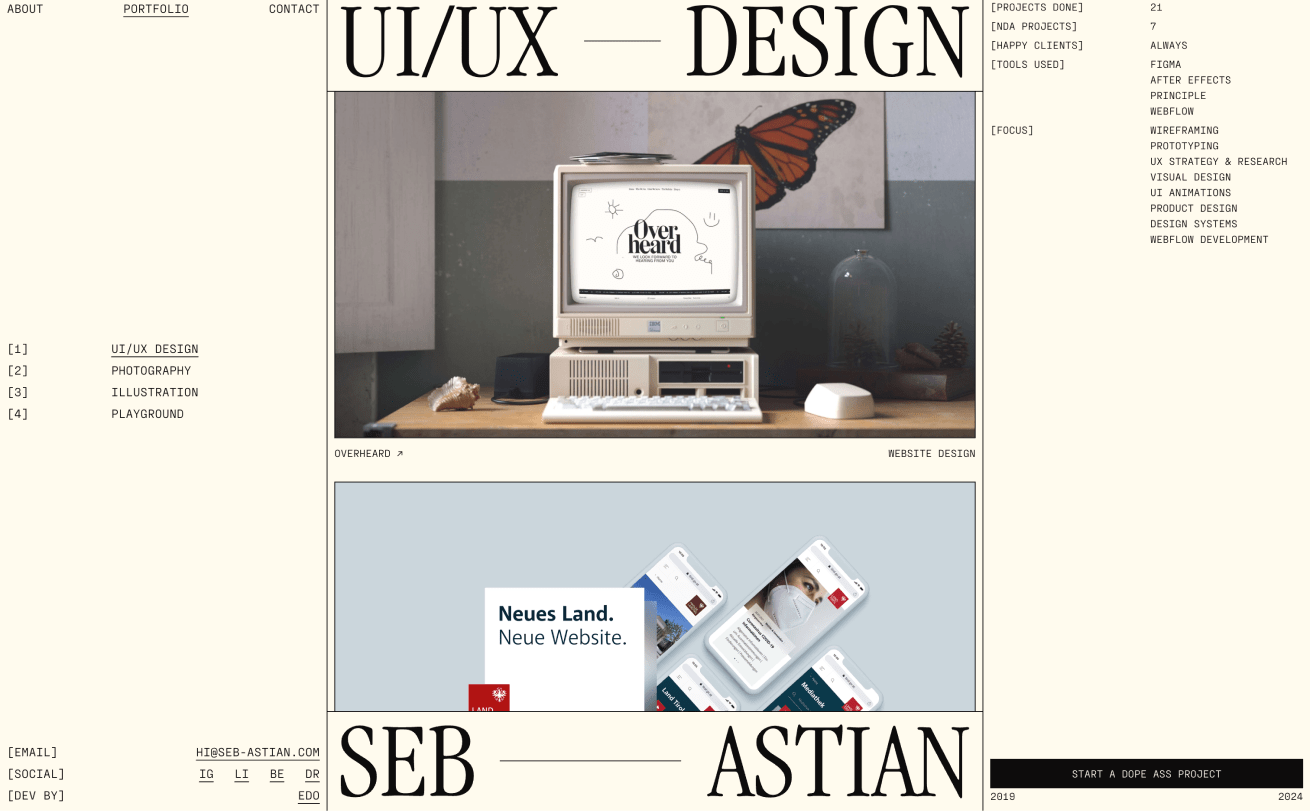
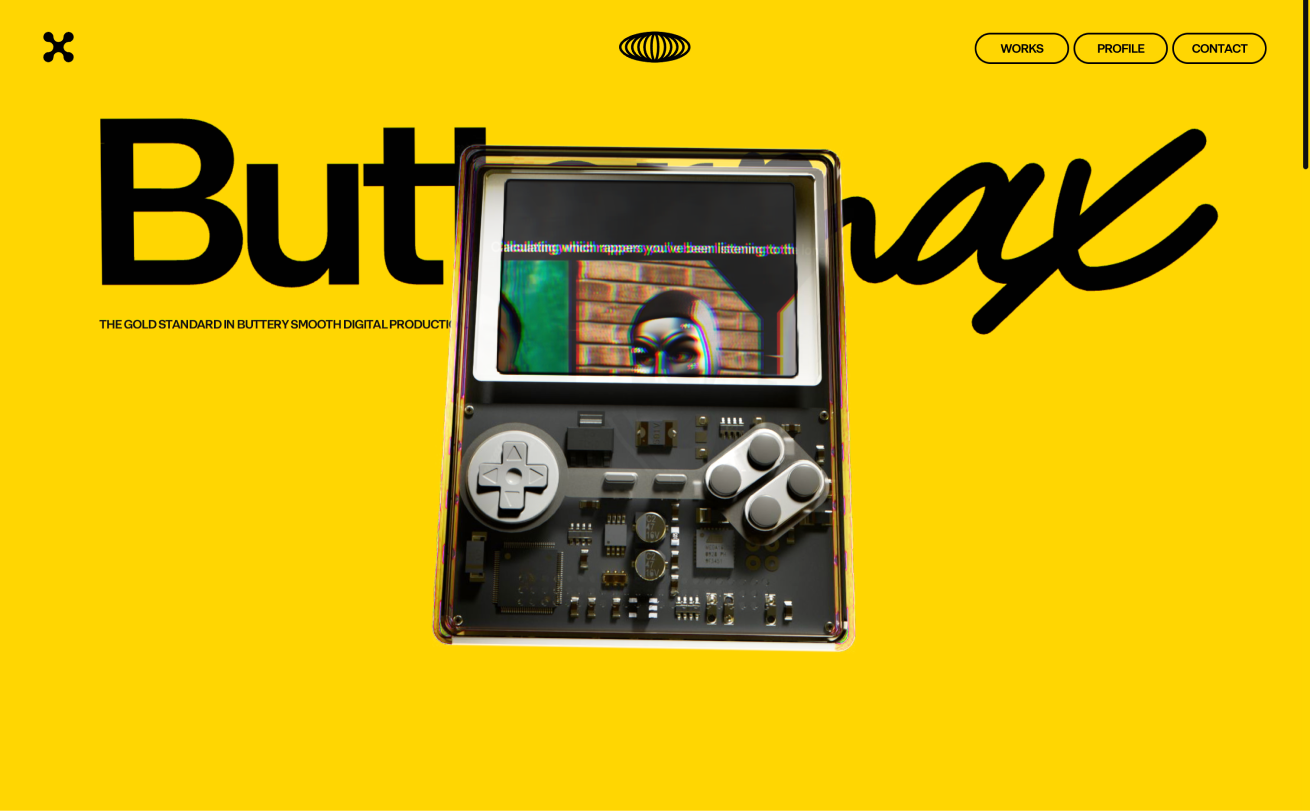
06. ブルータリズム
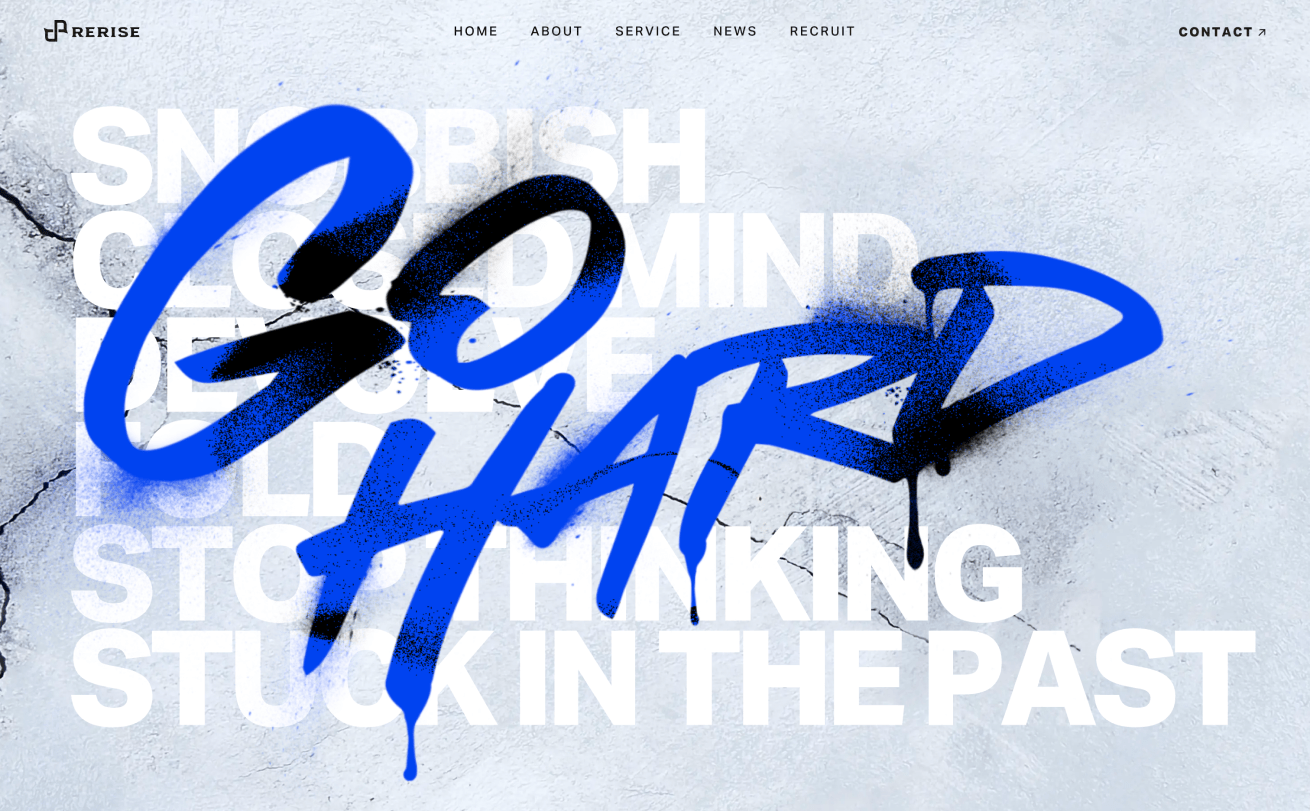
ブルータリズムとは、装飾を極限まで削ぎ落とし、素材そのものの力強さを活かすデザインスタイル。1950年代の建築様式から影響を受けたこの手法は、Webデザインでも独特の存在感を放っています。
白と黒を基調とした背景に、コントラストの強い色使い、等幅フォントの大胆な配置。一見シンプルながら、見る人の印象に強く残るデザインとして、とくにアパレルやカルチャー系のサイトでよく使われています。今年は、この無骨な魅力がより洗練された形で進化してきましたね。
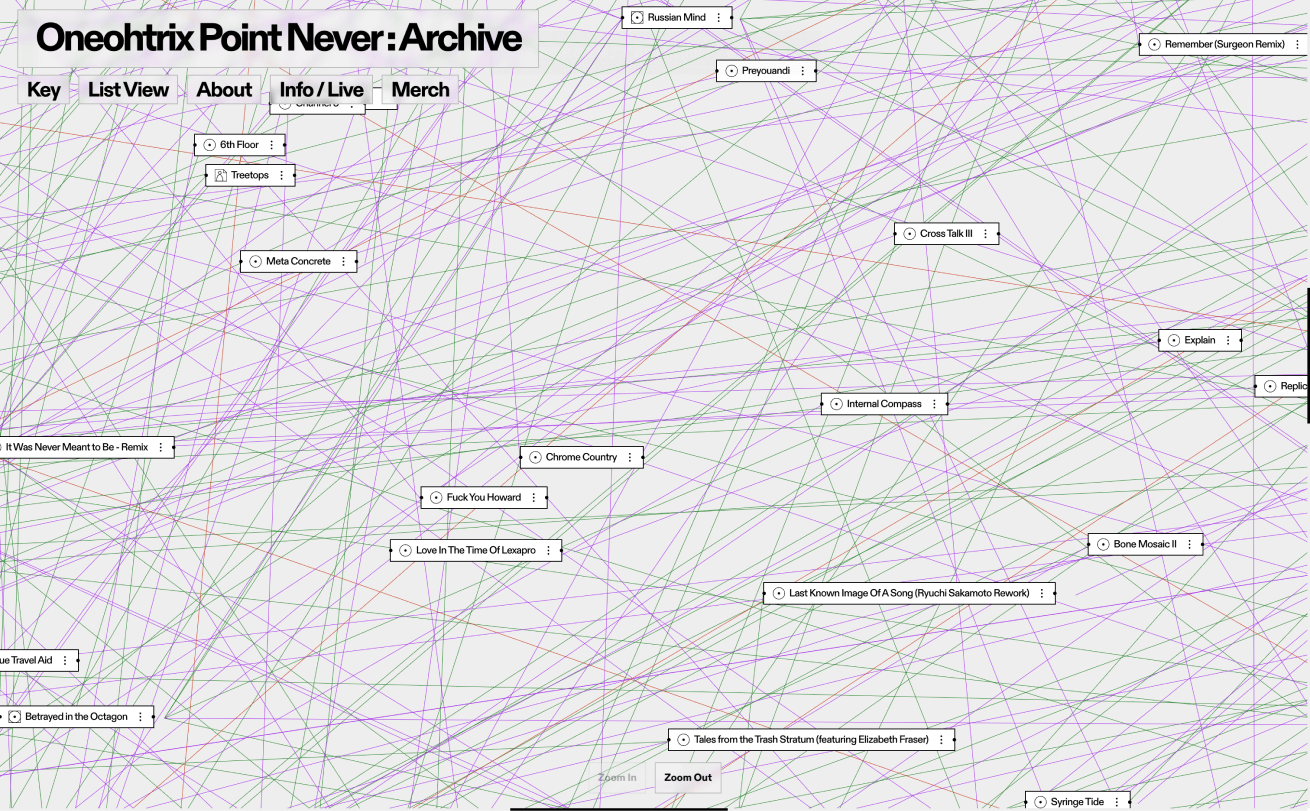
 Oneohtrix Point Never: Archive
Oneohtrix Point Never: Archive
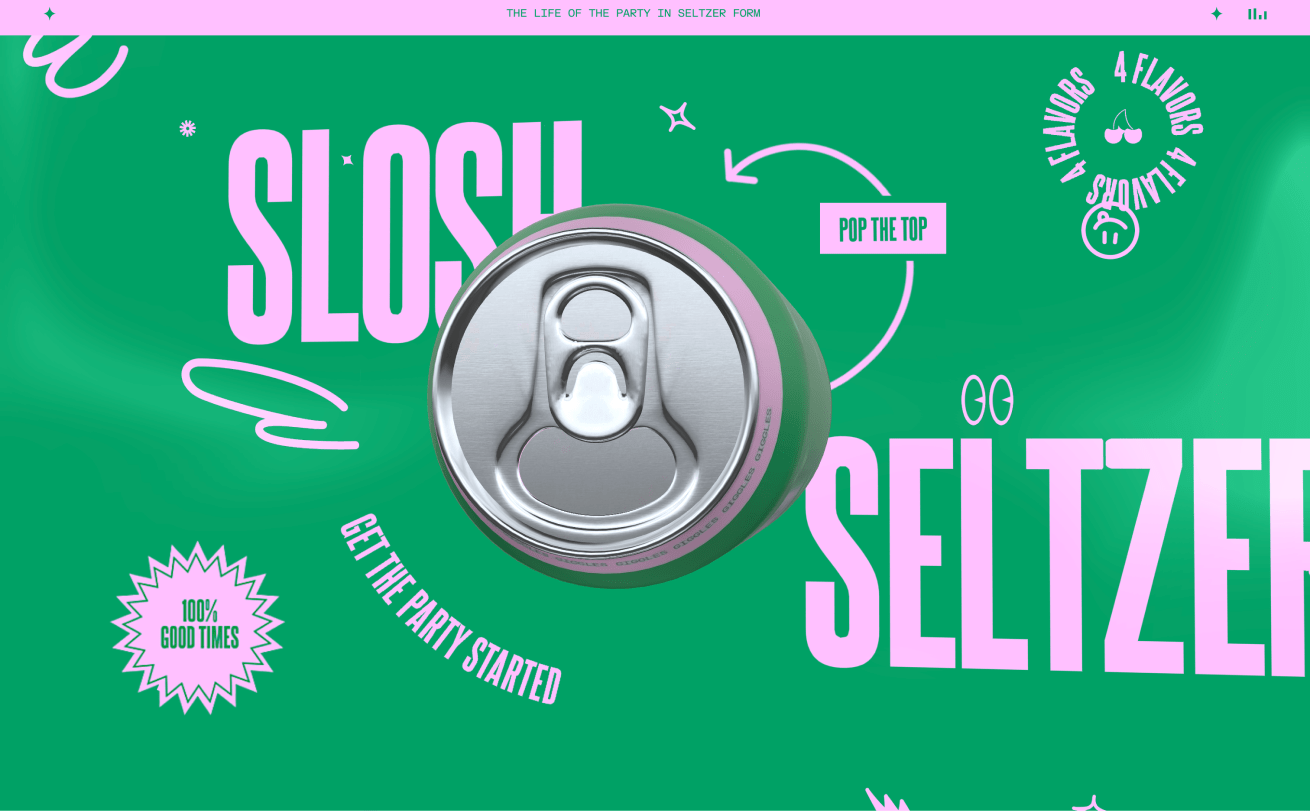
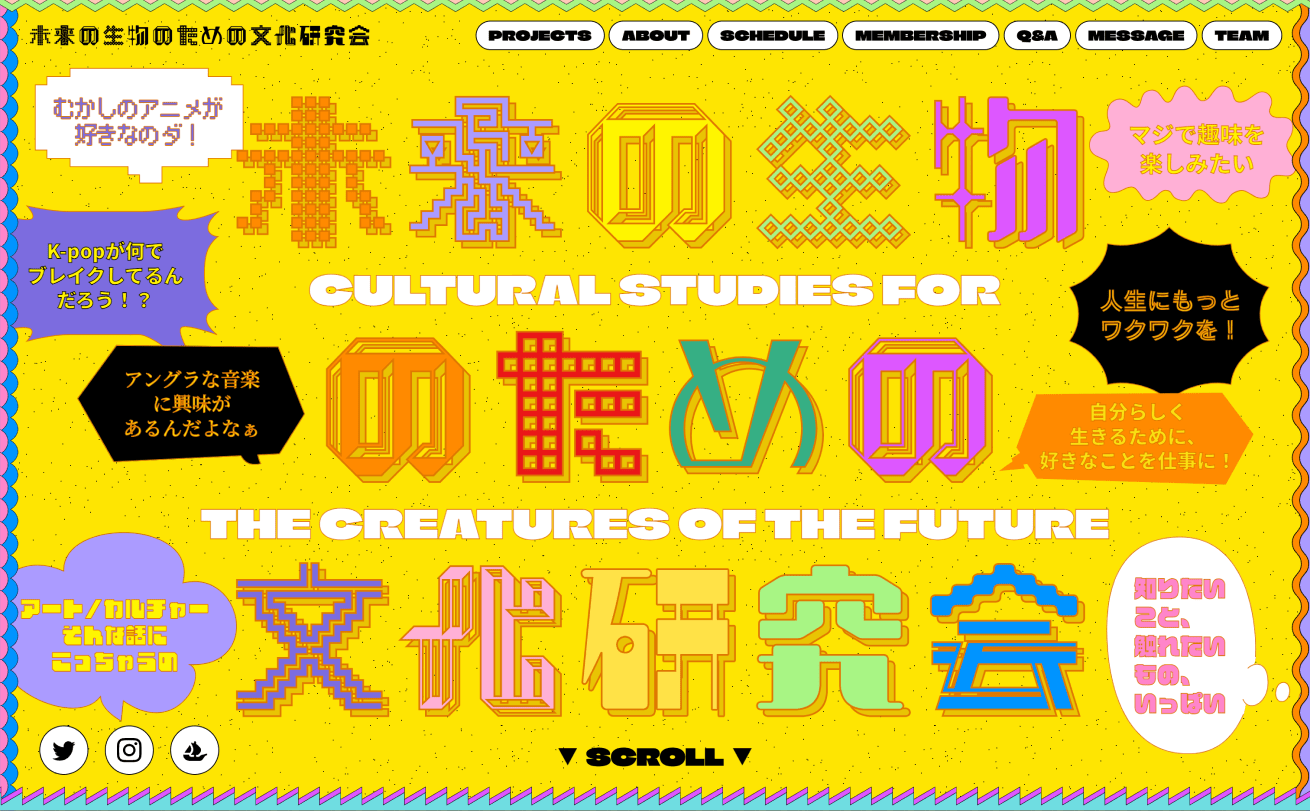
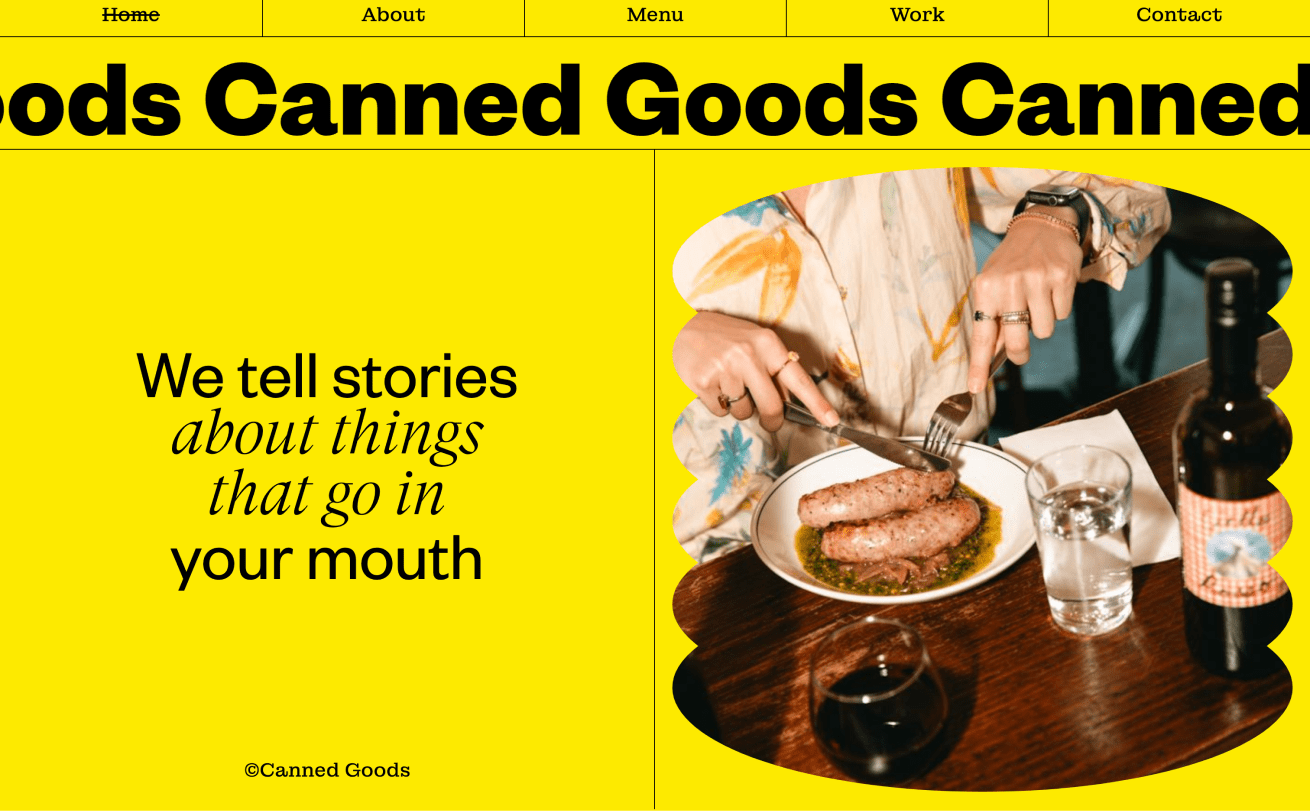
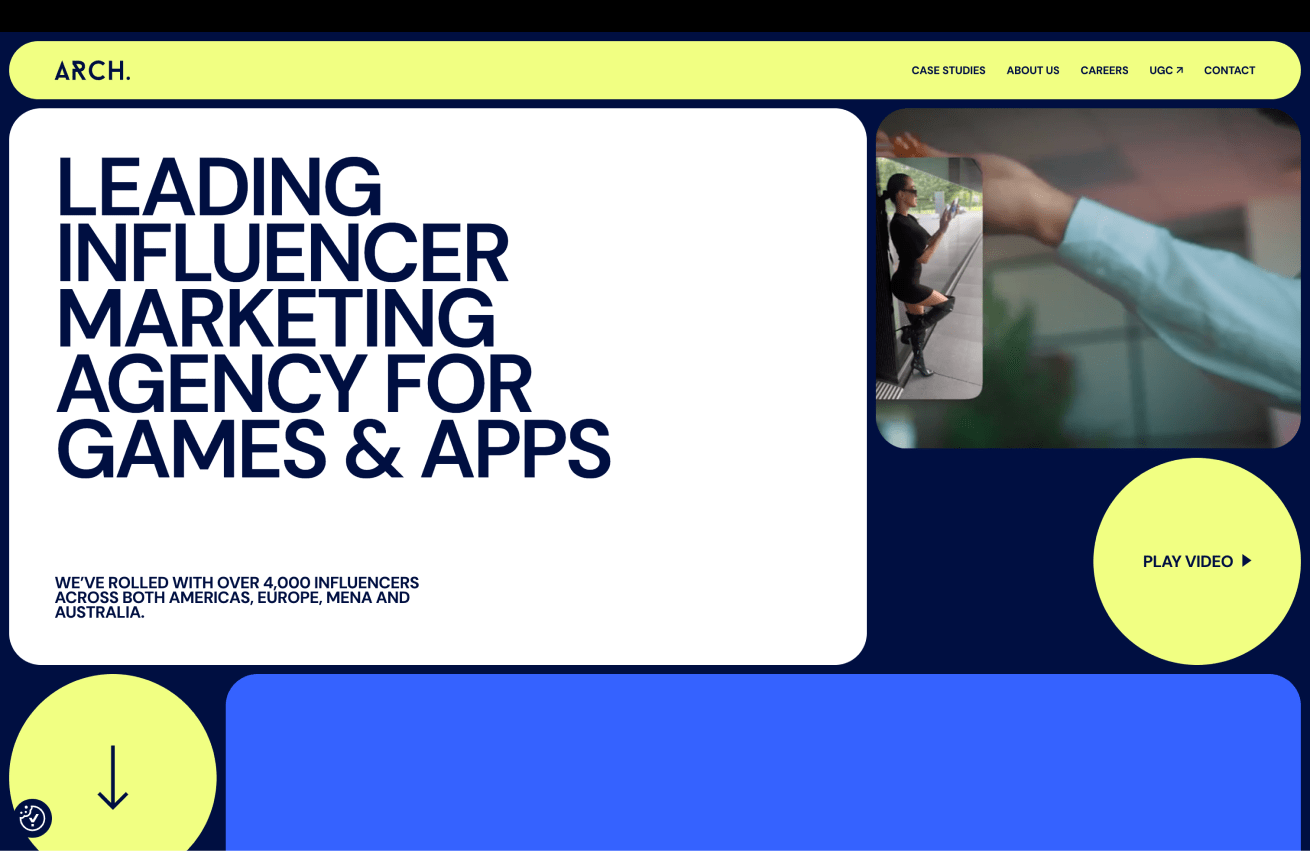
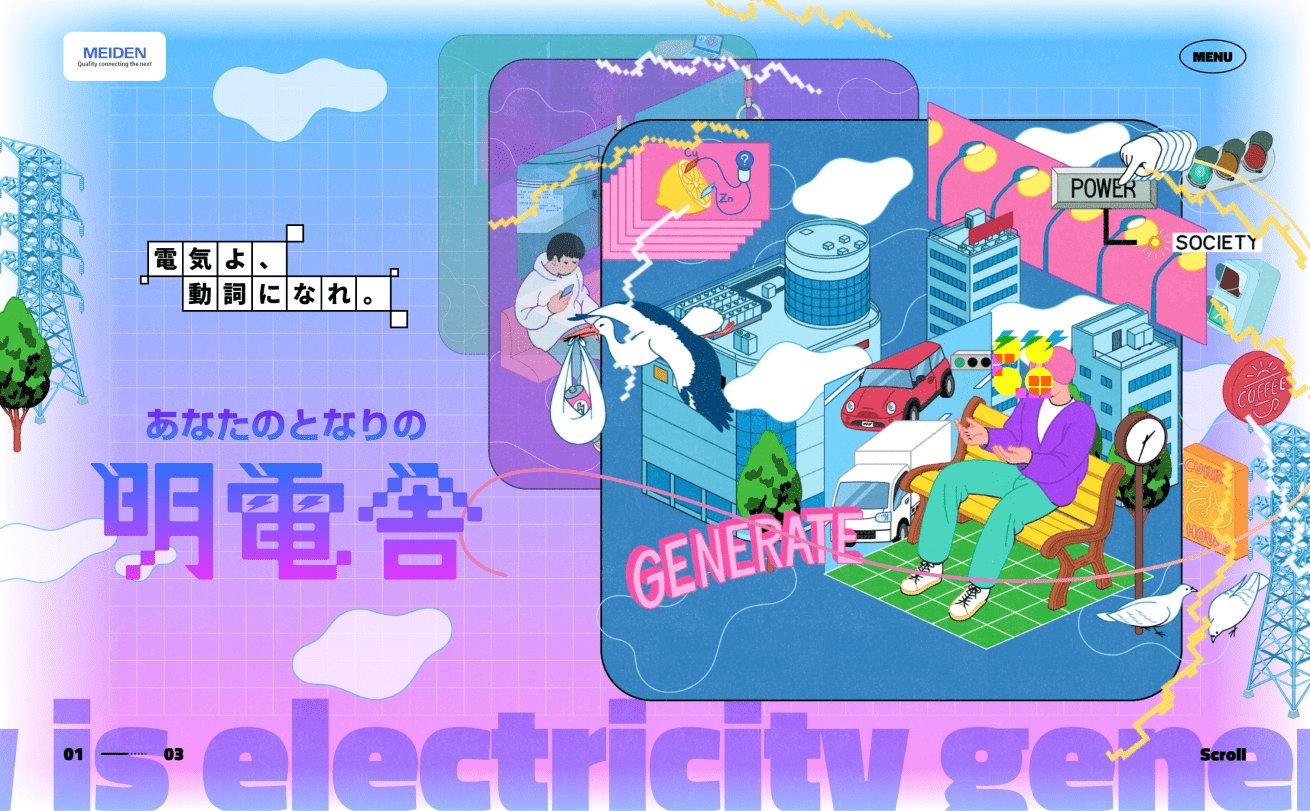
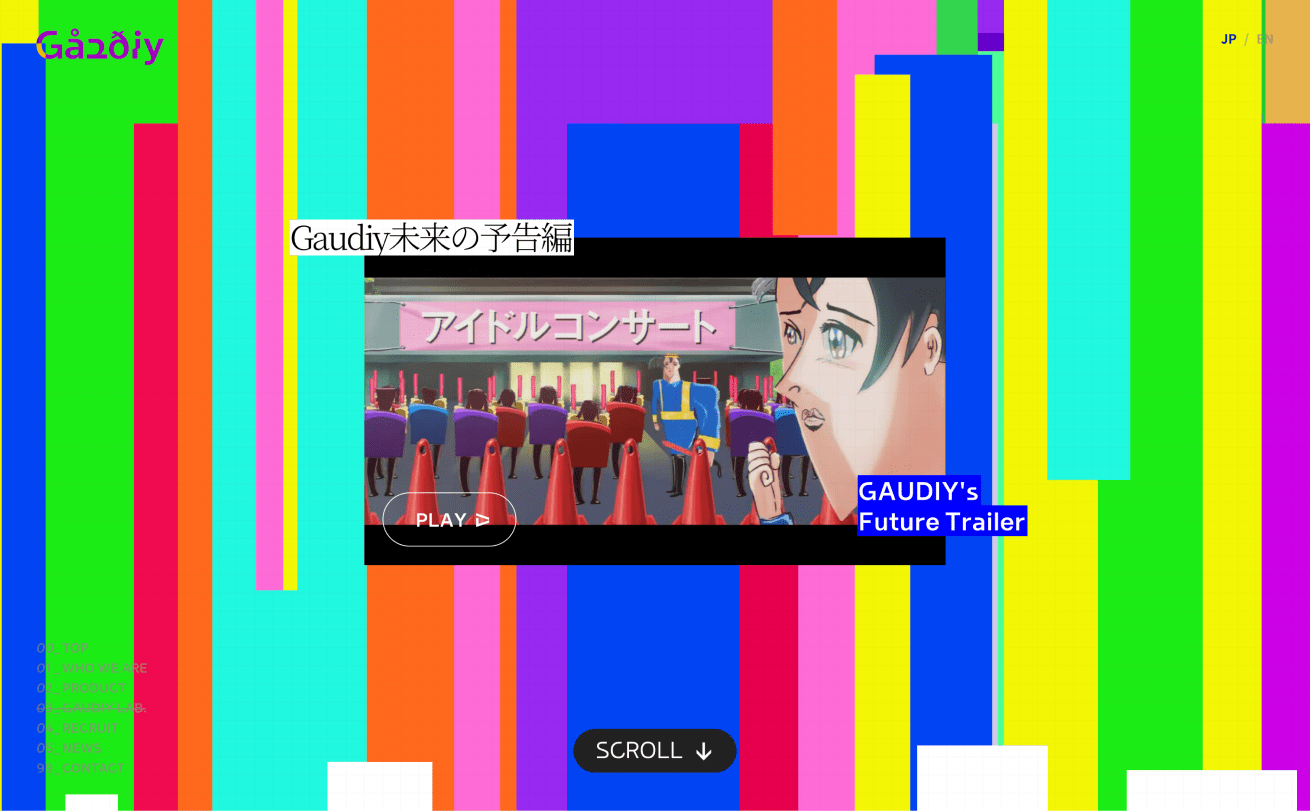
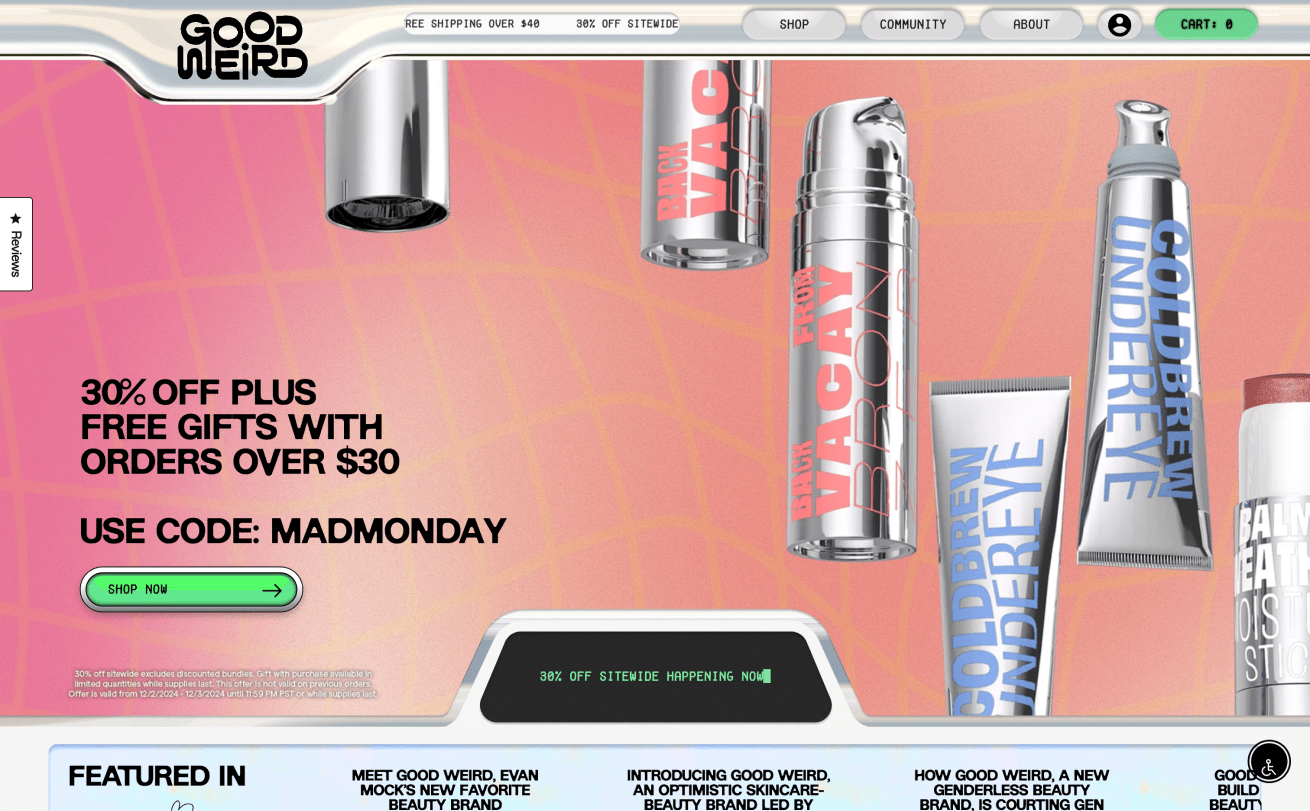
07. マキシマリズム
ここ数年、シンプルさを追求する”Less is More”が主流でしたが、2024年は”More is More”を掲げるマキシマリズムが大きな注目を集めました。
派手なグラフィック、ビビッドな色使い、大胆なタイポグラフィ、質感など、さまざまな要素を組み合わせることで、見る人の心を一瞬で掴むデザインです!
 味覚ゴールデンチャンス|のんある酒場 レモンサワー ノンアルコール
味覚ゴールデンチャンス|のんある酒場 レモンサワー ノンアルコール
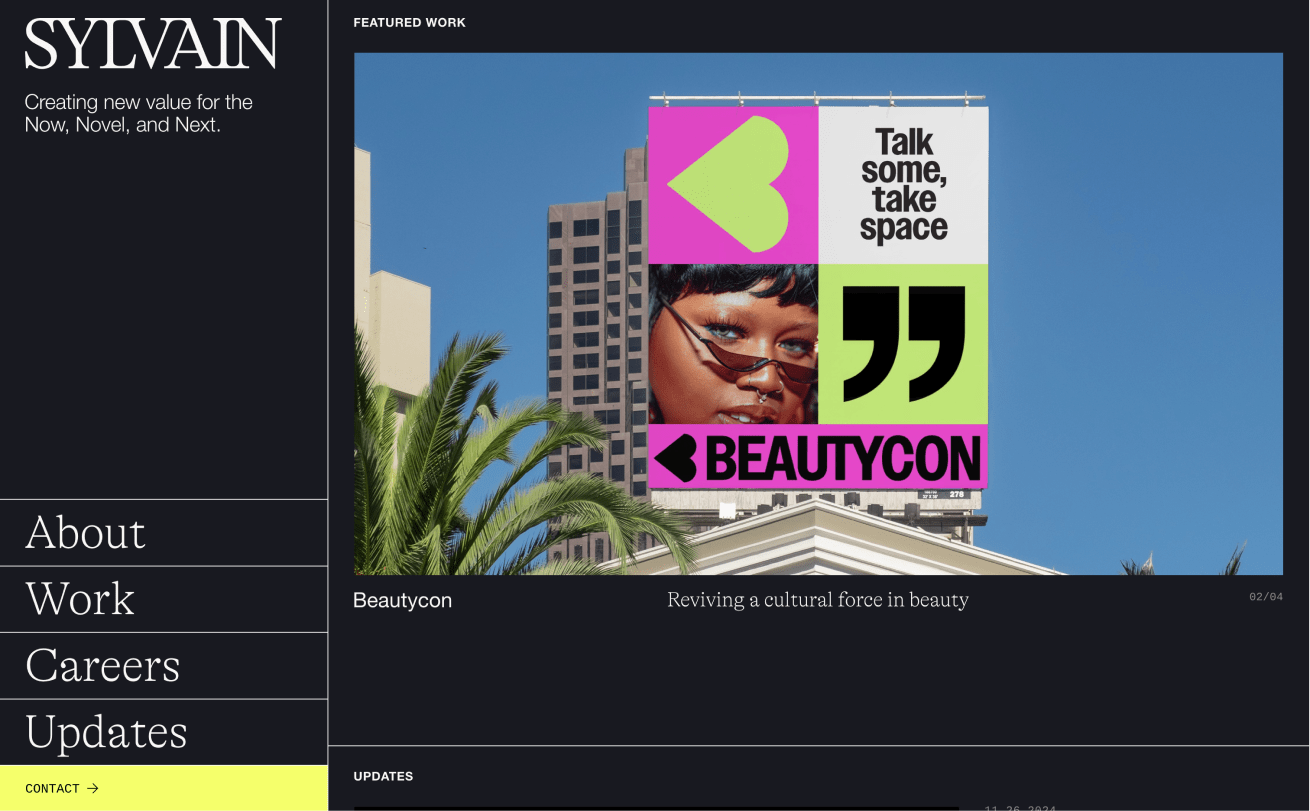
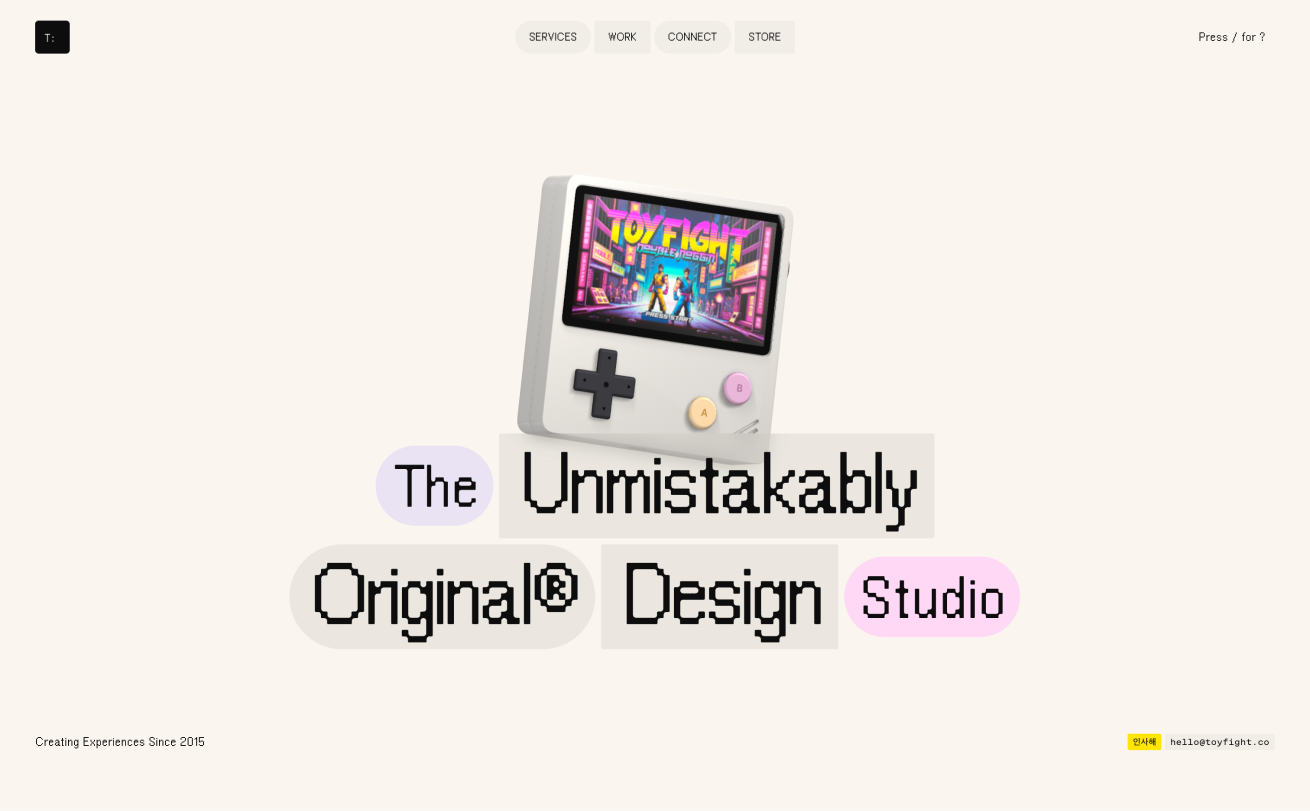
08. モノクローム
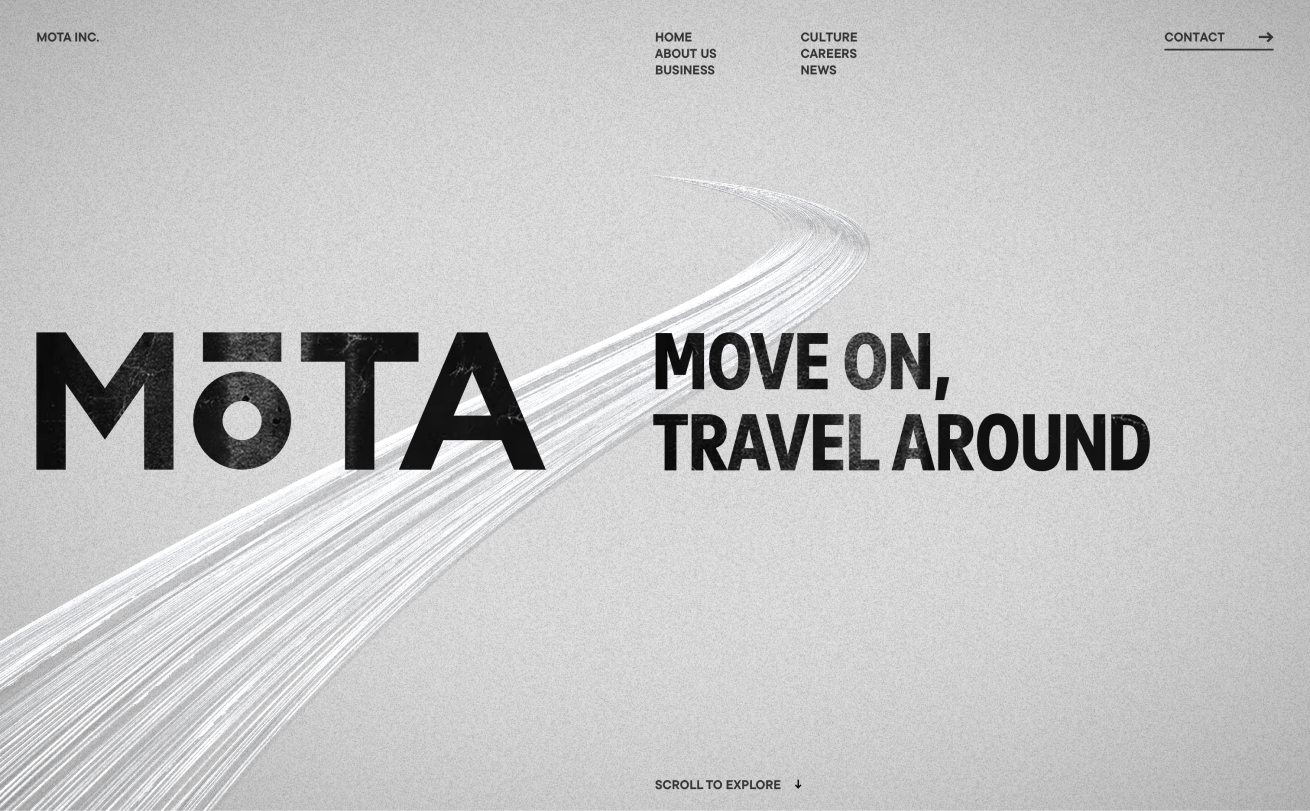
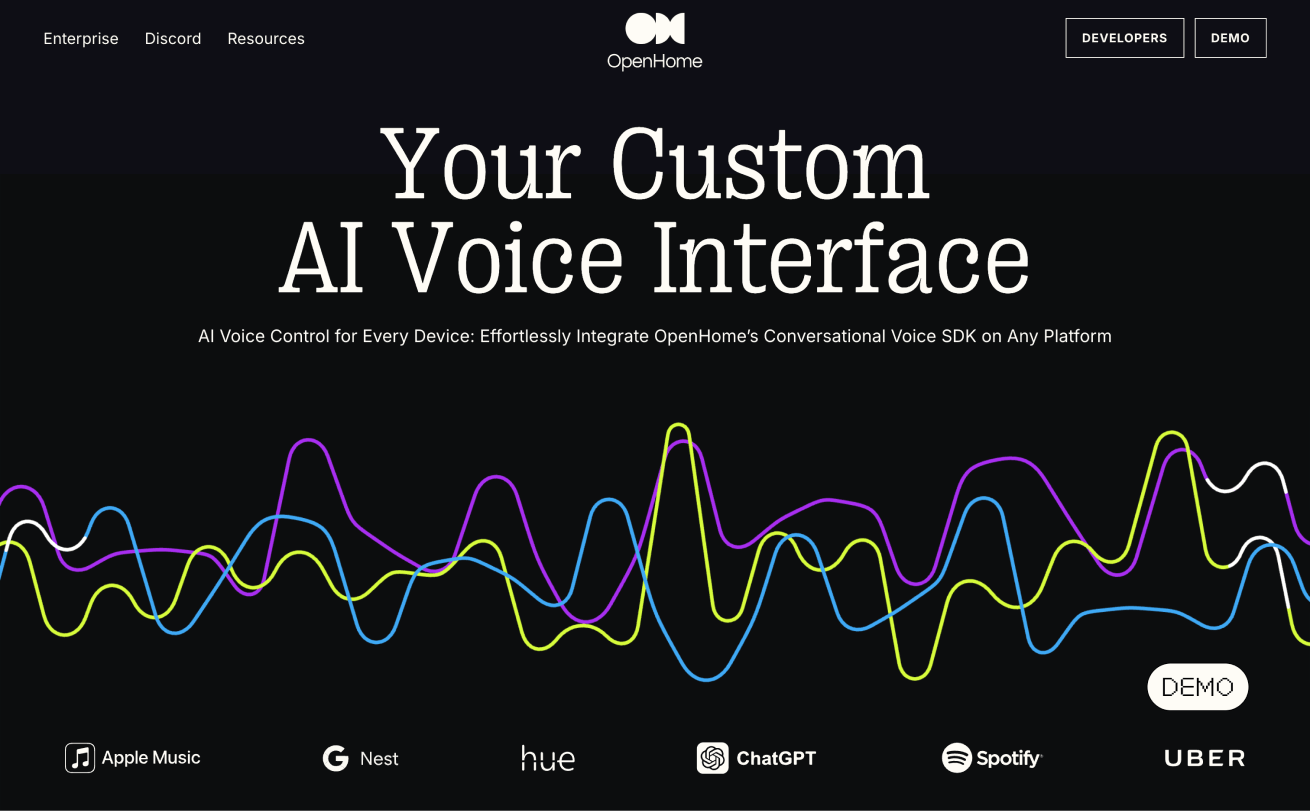
モノクロームとは、単一色で世界観を表現するデザインアプローチです。
マキシマリズムが注目を集める一方で、単色の持つ力を活かしたミニマルなデザインも増えました。色の統一による印象的な世界観作りと、情報の優先順位の明確さを両立させた、洗練されたサイトが印象的です。
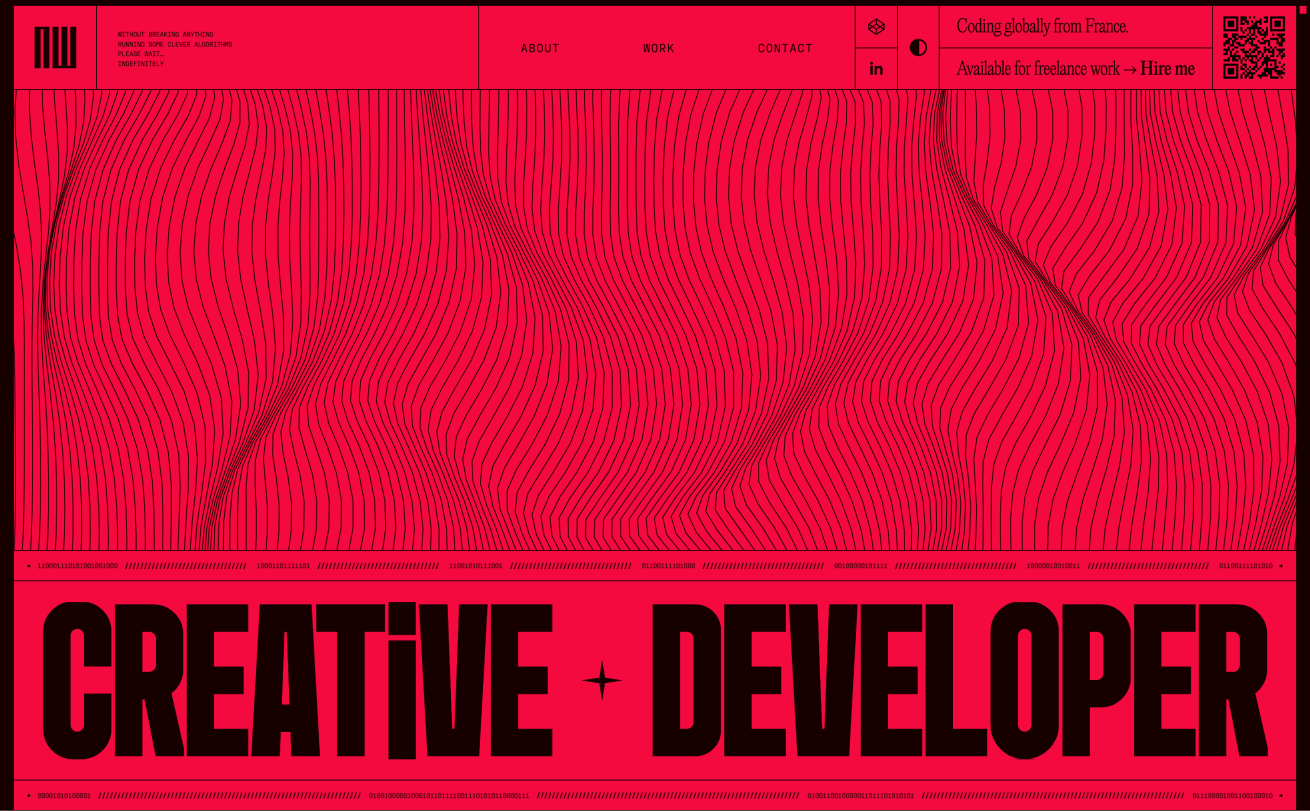
 AW – Creative Developer Freelance
AW – Creative Developer Freelance
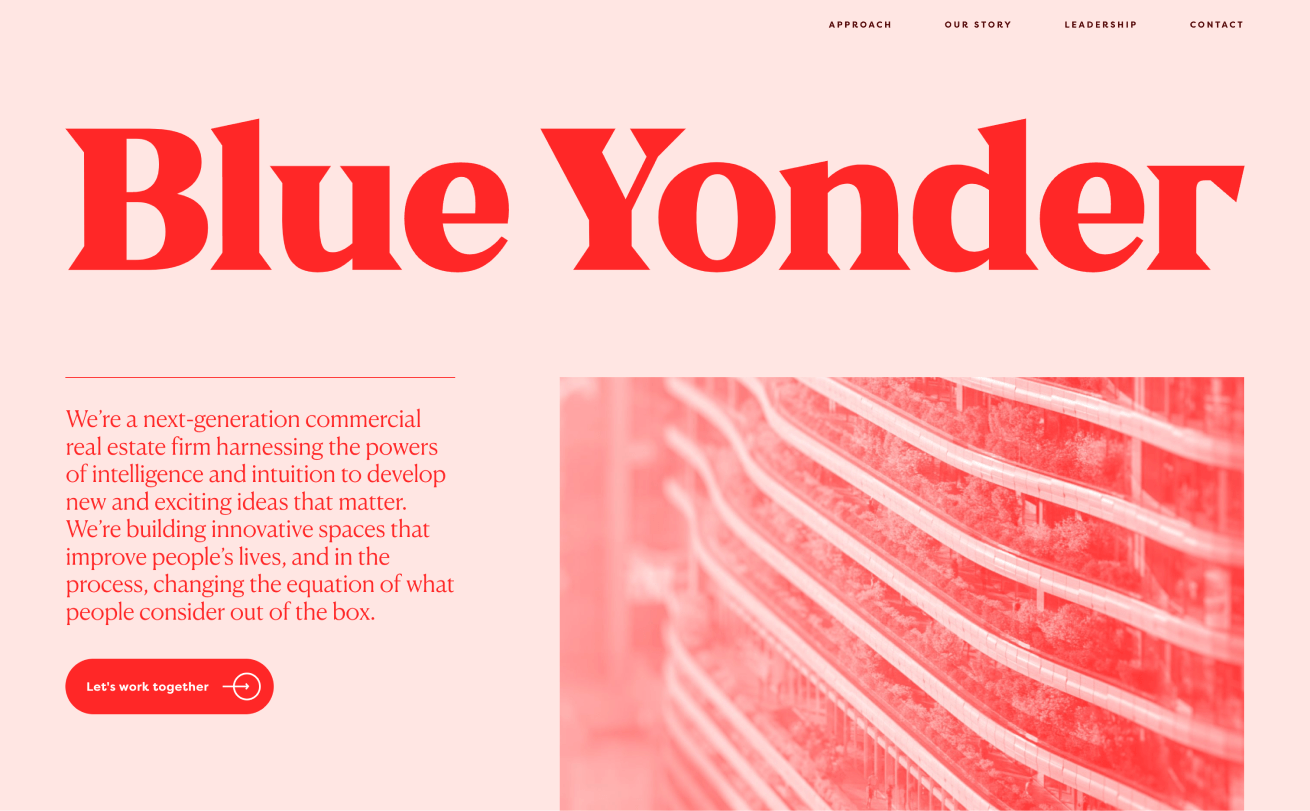
 Blue Yonder Property Group (BYPG)
Blue Yonder Property Group (BYPG)
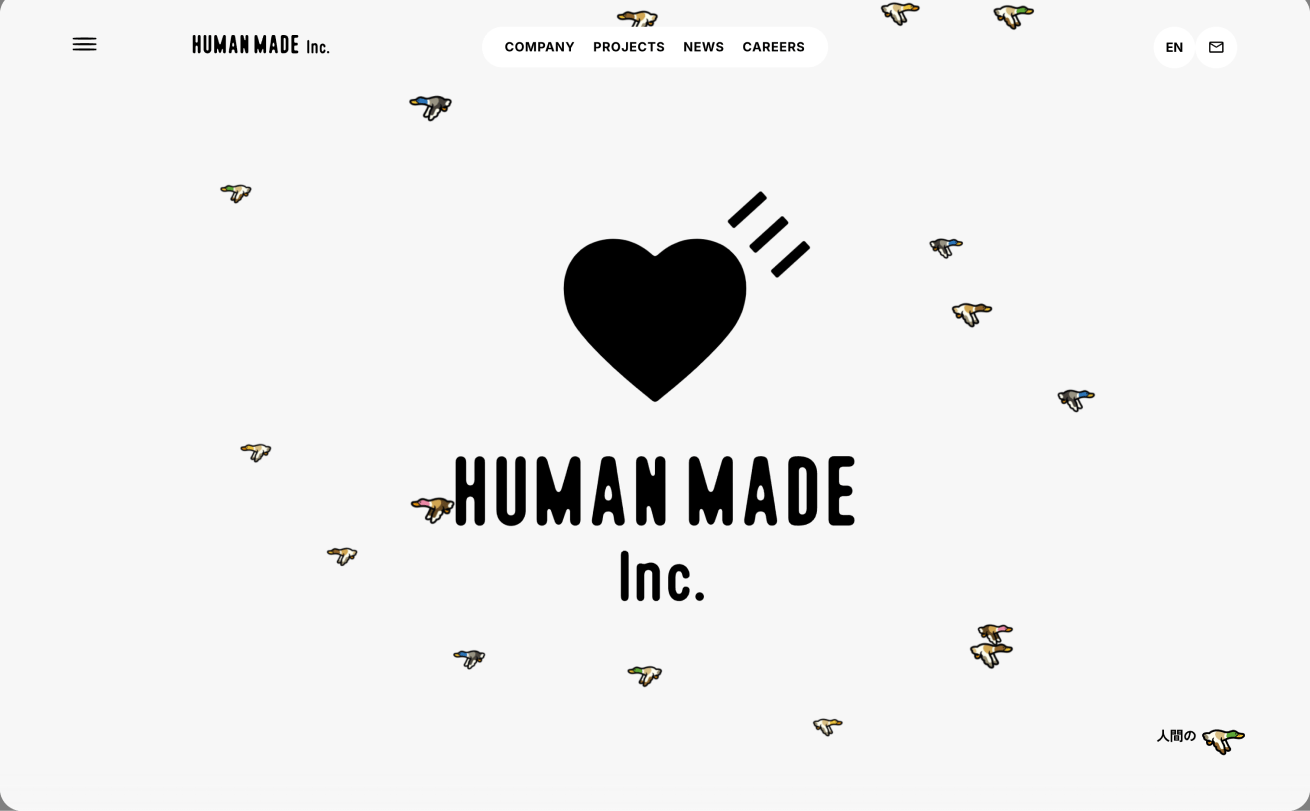
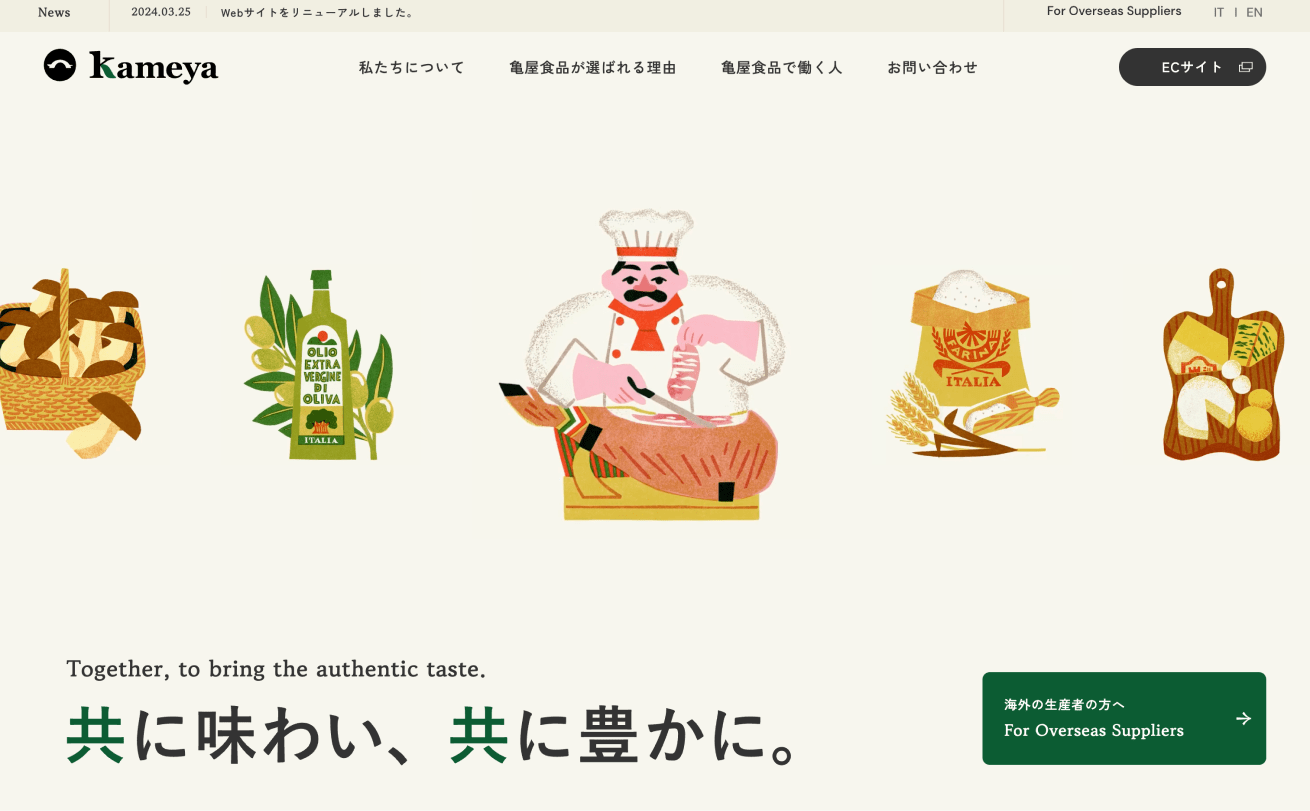
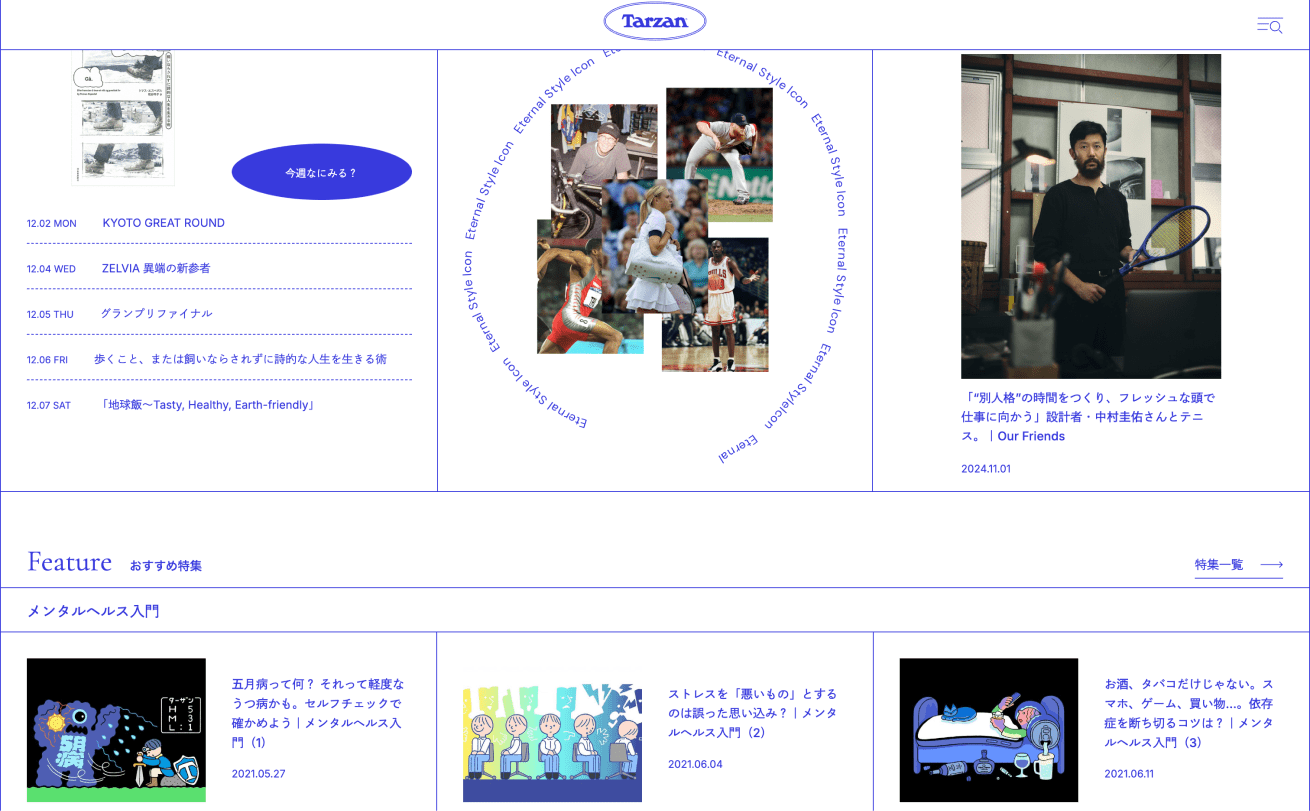
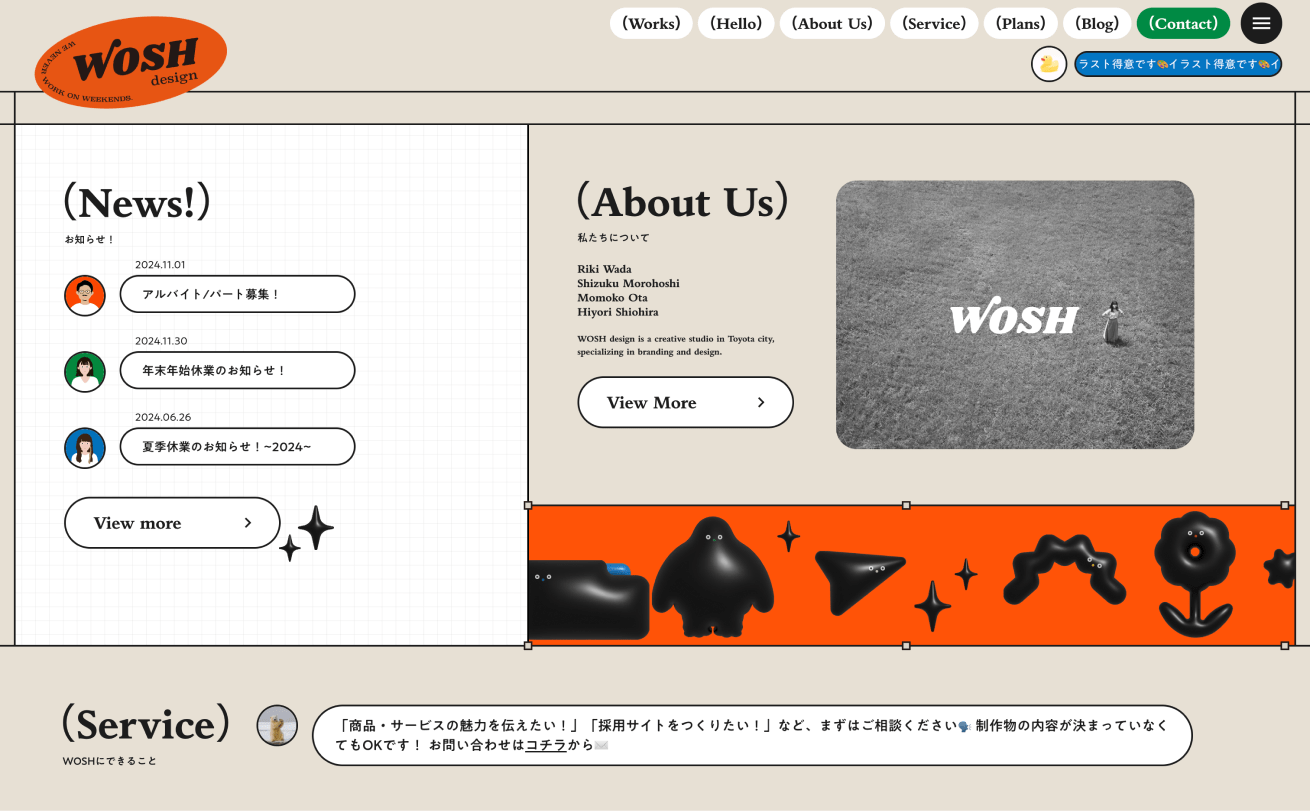
09. ヒューマンタッチ
デジタルならではの表現が広がる一方で、人の温もりを感じるデザインが印象的でした。
手書きのイラストやレタリングフォントを効果的に使用することで、Webサイトにより親しみやすさが生まれています。メインビジュアルから背景、アイコンまで、手書き表現を取り入れたサイトが増えてきましたね。
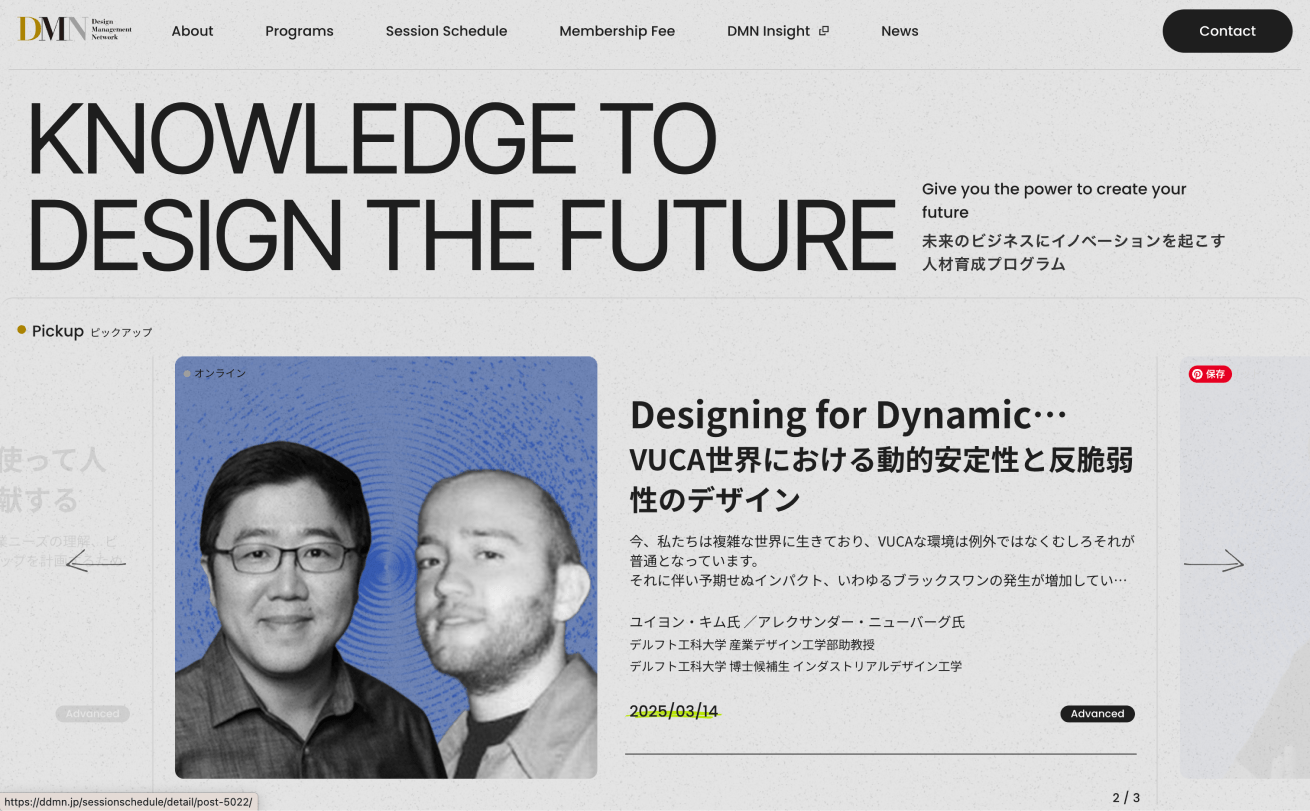
 DMN | Design Management Network
DMN | Design Management Network
 David Ukauwa. Commisioner of Design.
David Ukauwa. Commisioner of Design.

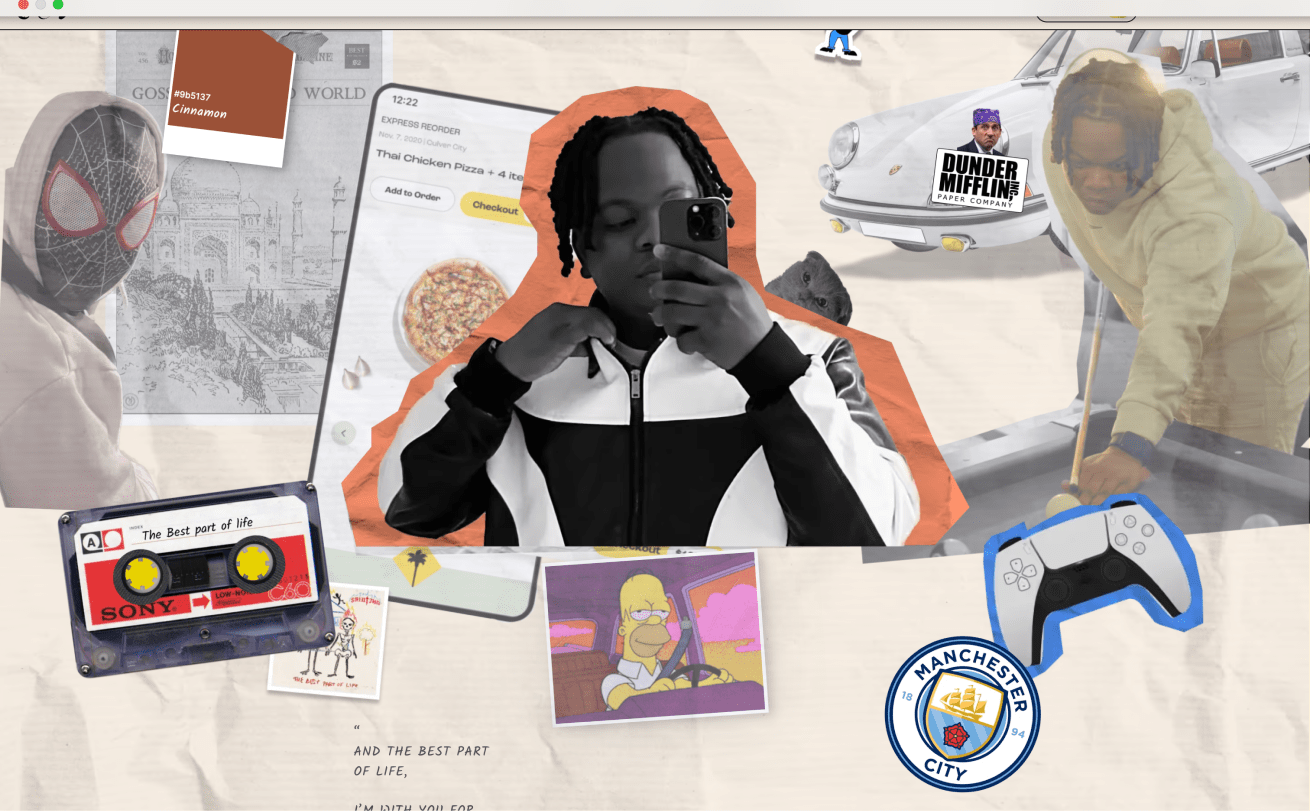
BOTANISTのサステナビリティ|FOR A SUSTAINABLE FUTURE
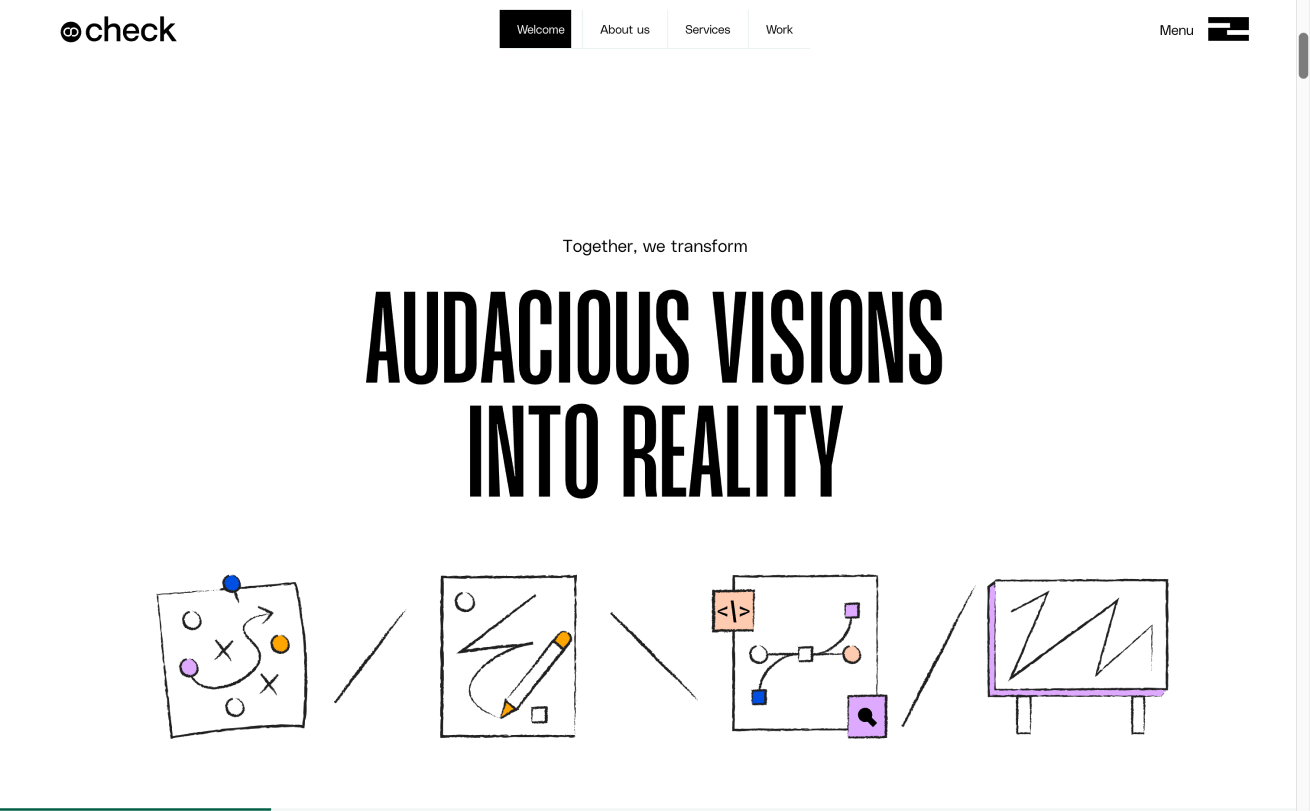
 Check | Unconventional Design Company
Check | Unconventional Design Company
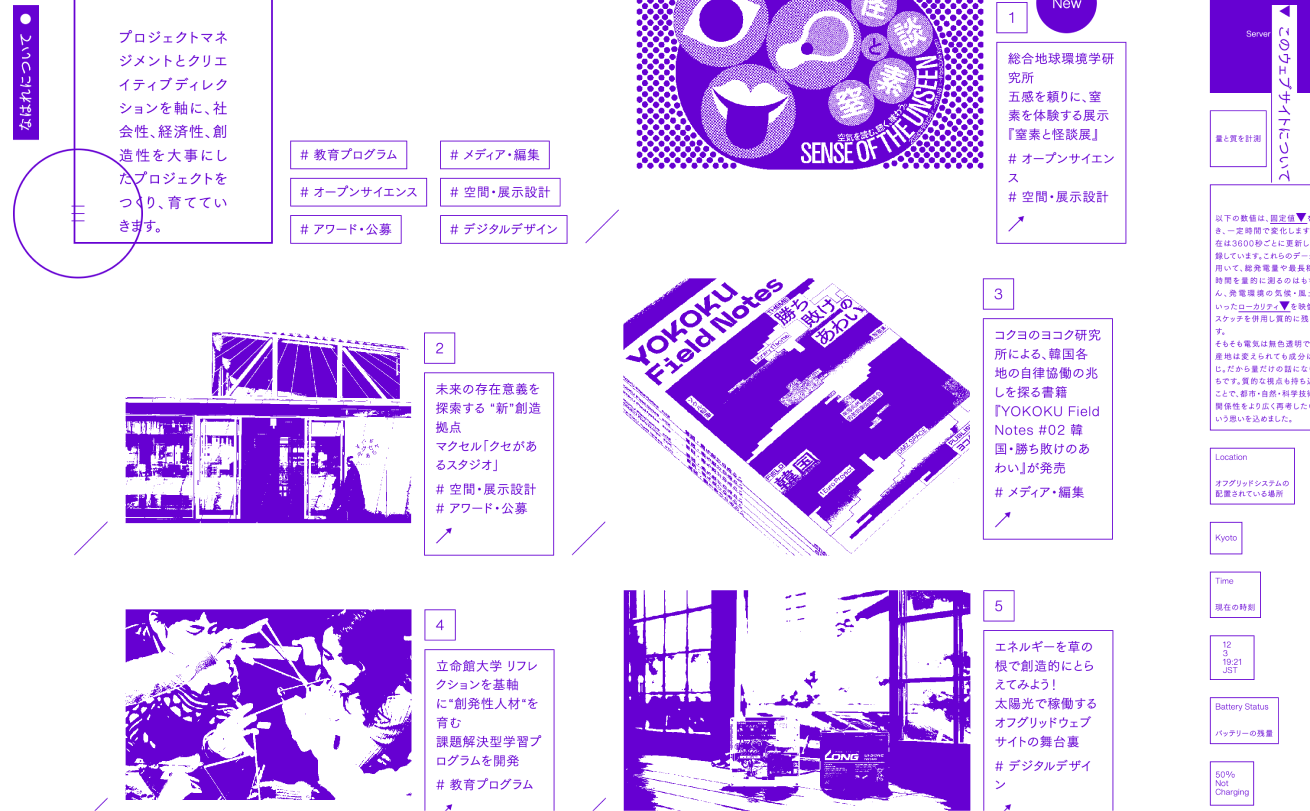
10. BENTO UI
日本の弁当箱からインスピレーションを得たデザイン「BENTO UI」。以前からアプリなどのUIで採用されてきましたが、Webデザインの分野でもさらなる広がりを見せました!
画像やテキスト、さまざまなメディアを整然と配置できるので、大量の情報をコンパクトに見せることができます。まさにデザイン性と機能性が両立できるアプローチですね。
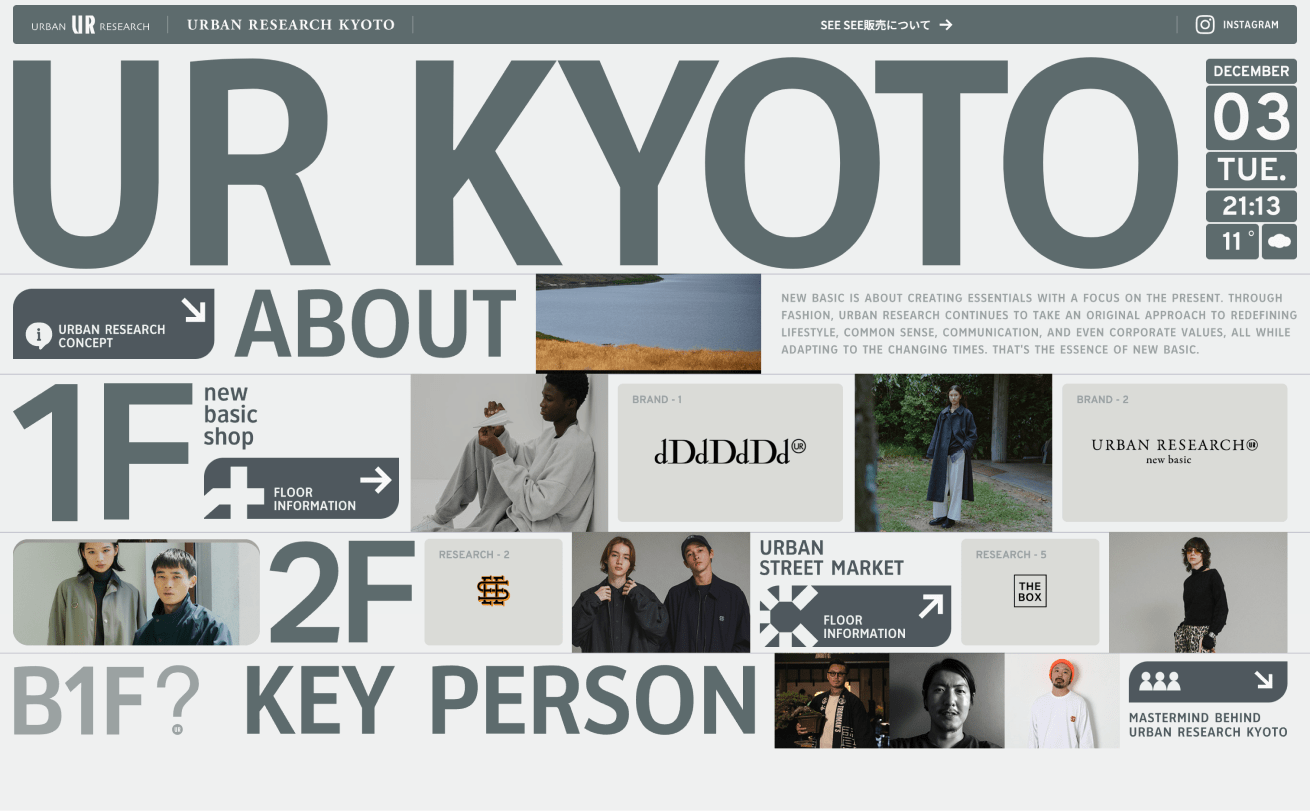
 URBAN RESEARCH KYOTO RENEWAL OPEN | URBAN RESEARCH|URBAN RESEARCH公式ファッション通販
URBAN RESEARCH KYOTO RENEWAL OPEN | URBAN RESEARCH|URBAN RESEARCH公式ファッション通販
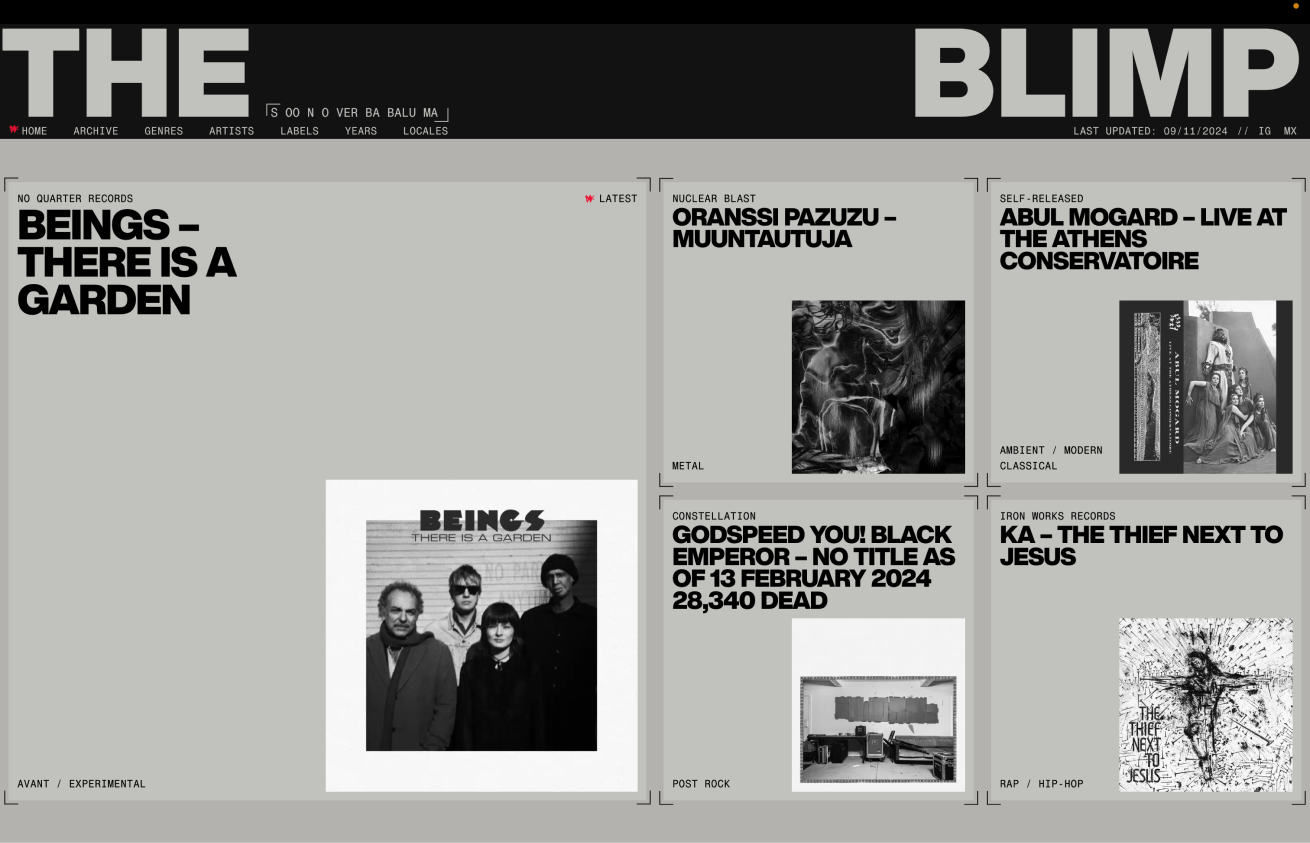
 The Blimp – Soon Over Babaluma
The Blimp – Soon Over Babaluma
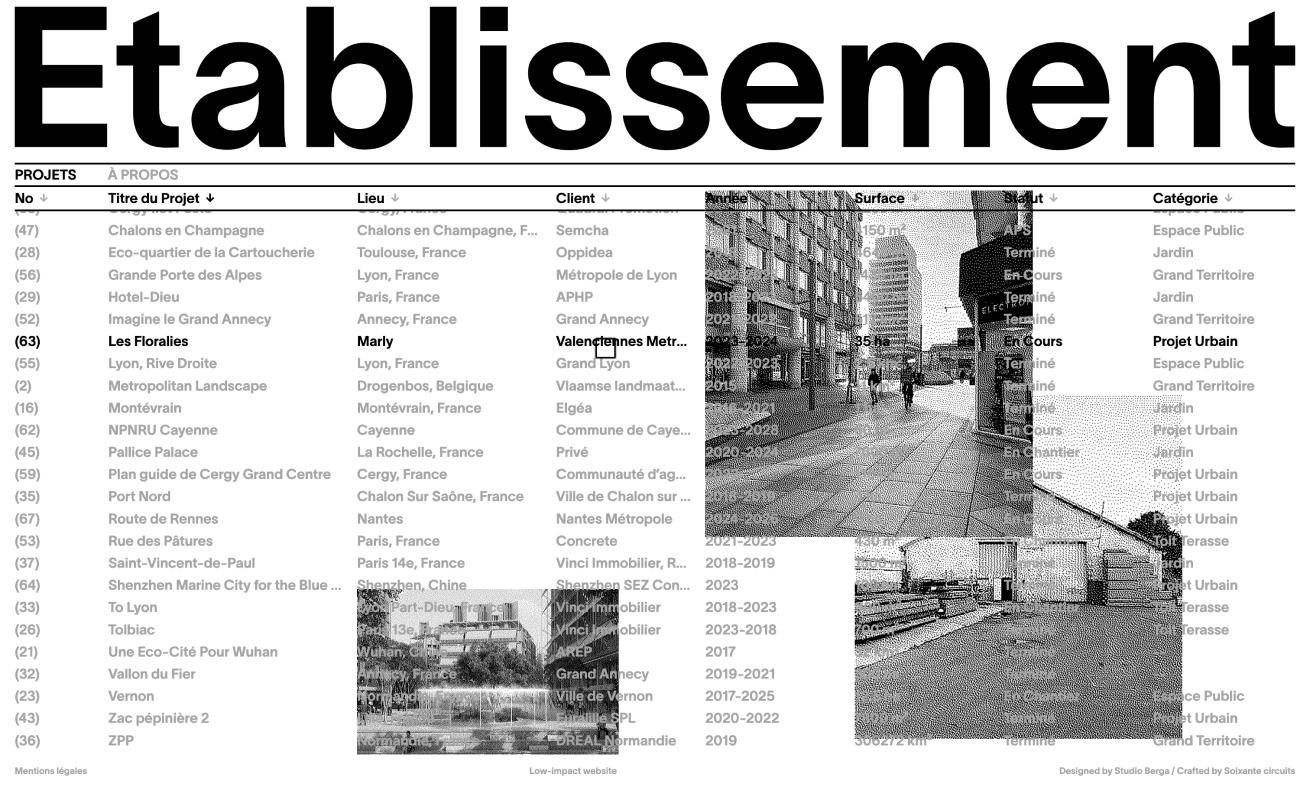
11. 要素を分割する境界線
コンテンツやテキストを区切る境界線が新たな表現手法として注目を集めていました。
ナビゲーションやコンテンツを線で区切ることで、情報が整理され、初めて訪れる人でも迷わない。そんなシンプルながら効果的なアプローチが増えています。また境界線は見た目のわかりやすさだけでなく、デザインに力強さが増します。
ただし、やみくもに使うとかえって混乱を招くので、境界線の「引き方」そのものがデザイナーの腕の見せどころとなっていますね。
12. Y2K
2023年から引き続き、2024年も人気だった「Y2K」スタイル。
2000年代初頭のデザインを現代的にアレンジされたこのスタイルは、ポップなカラー、メタリック感、未来感に、近年のノスタルジーブームも合わさって、レトロフューチャーな世界観が生まれています。
13. Y3K
「Y2K」に続き新たに「Y3K」が登場! 「3000年」の略で、AIやメタバースなどの影響を受けている、近未来的なデザインのことです。



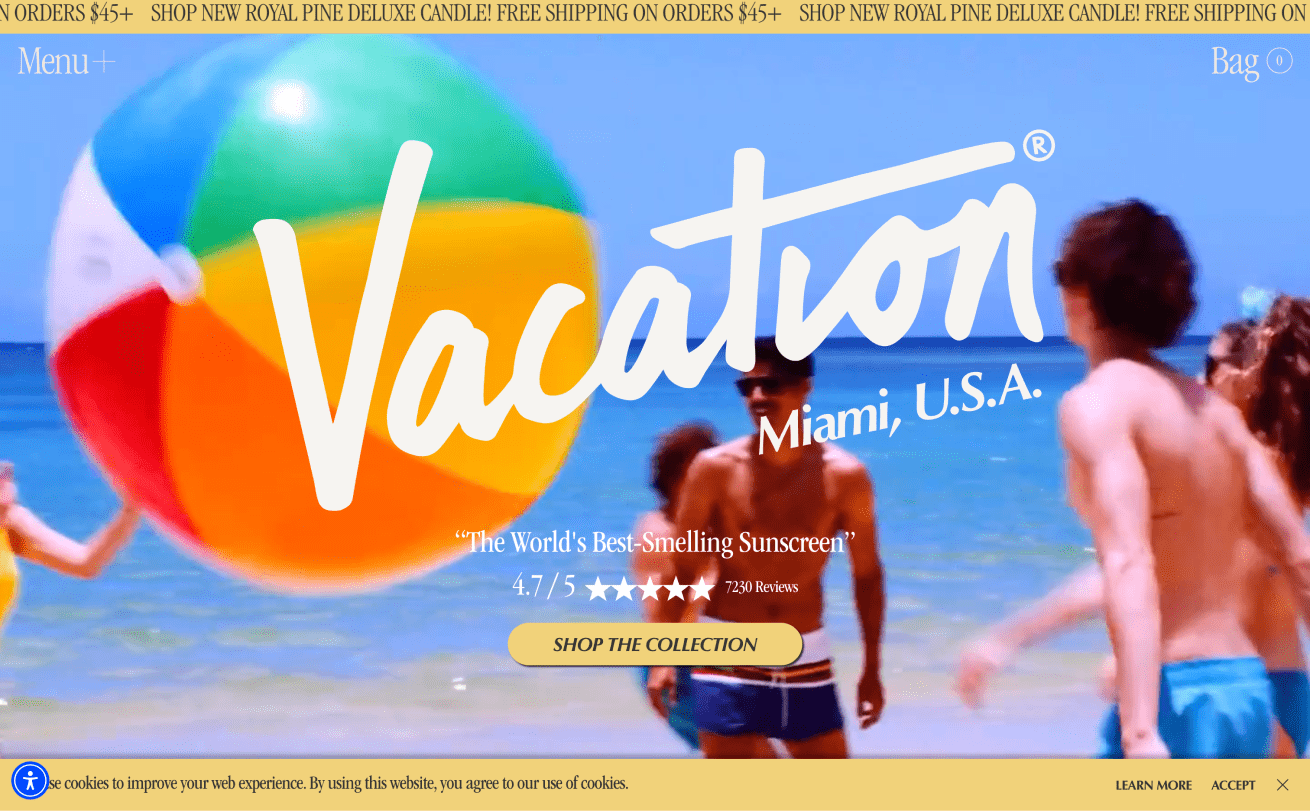
14. ’80s デザイン
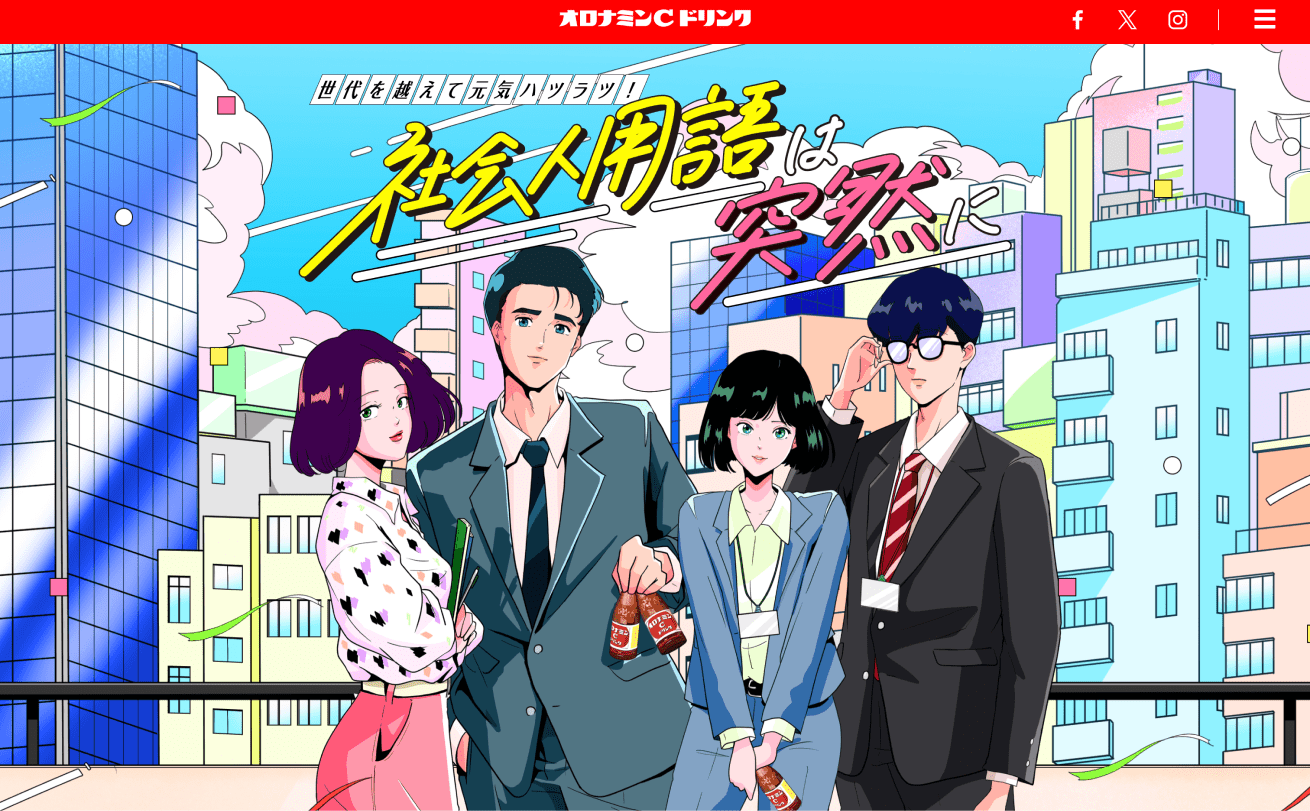
Y2Kとはまた異なる懐かしさを求める動きとして、ネオンカラーやグリッドパターンなど、80年代の象徴的なデザイン要素が現代的に復活。
とくにエンターテインメント系のサイトで、新鮮な懐かしさを演出する手法として人気です。
 TWOMUCH.社会人用語は突然に|オロナミンC |大塚製薬
TWOMUCH.社会人用語は突然に|オロナミンC |大塚製薬
 蔵王温泉初レトロなソーダ専門店 TAKAYU♨️温泉パーラー
蔵王温泉初レトロなソーダ専門店 TAKAYU♨️温泉パーラー
 Vacation® The World’s Best-Smelling Sunscreen
Vacation® The World’s Best-Smelling Sunscreen
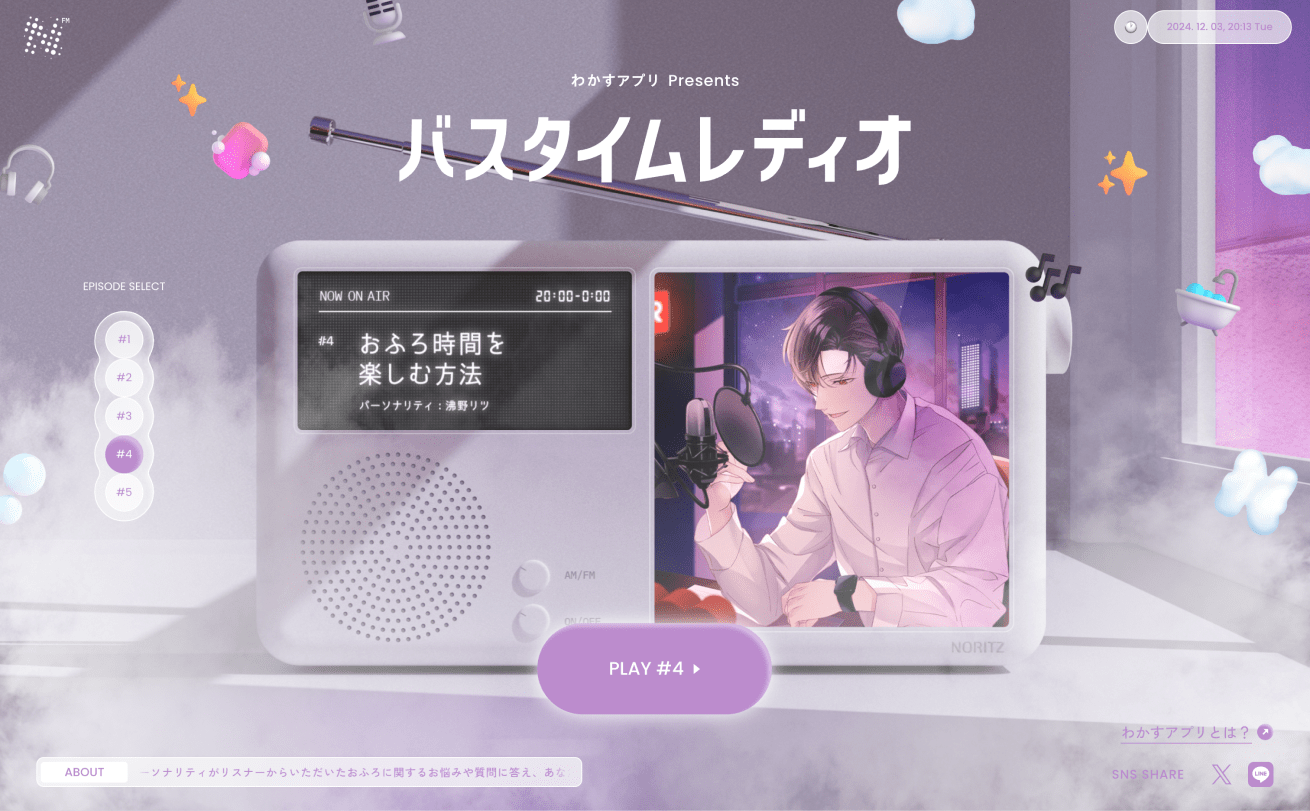
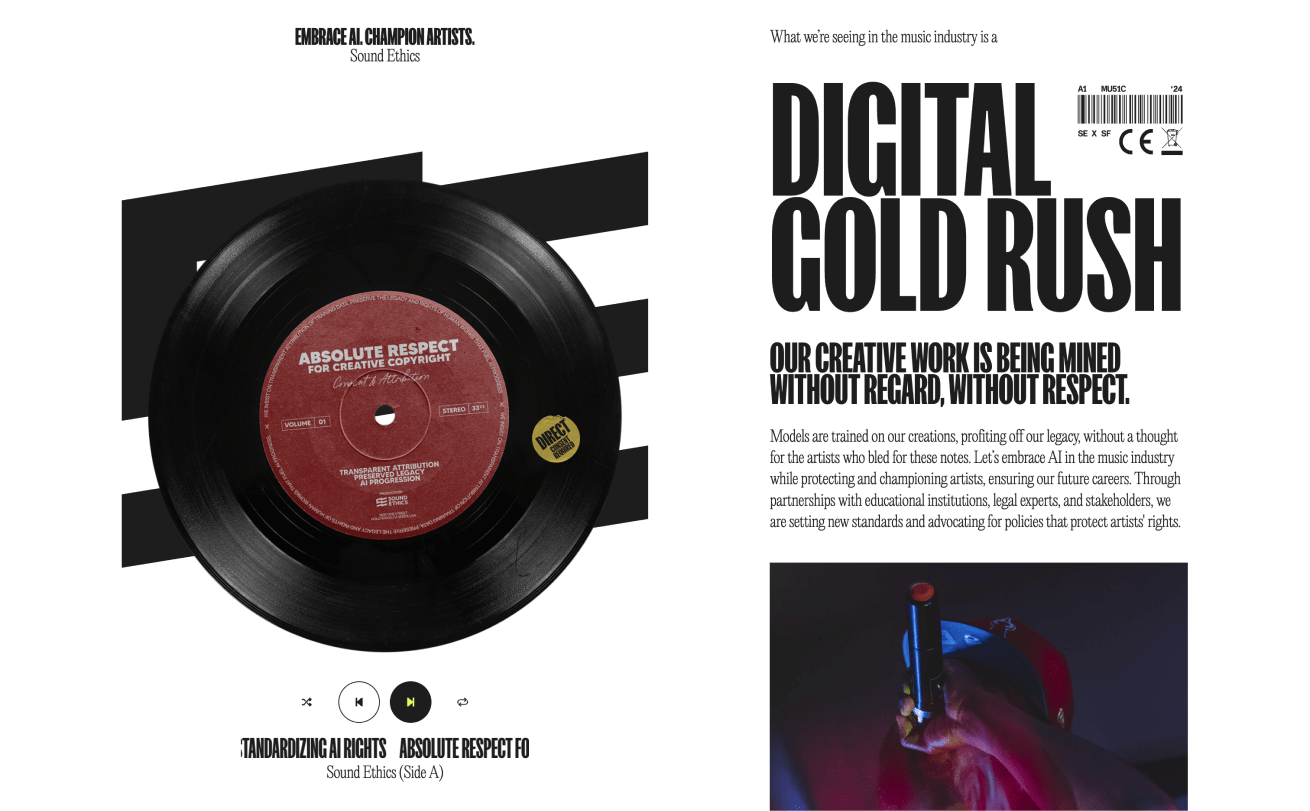
15. スキューモーフィズム
スキューモーフィズムとは、現実世界のものをデジタルで再現するデザインスタイルのことです。
たとえば、デジタル音楽プレーヤーでもレコードのような質感を表現したり、ラジオアプリでも実際のラジオのような見た目や操作性を再現したりすることで、ユーザーが直感的に使えるというメリットがあります。
 わかすアプリPresents バスタイムレディオ│おふろのじかん ノーリツ
わかすアプリPresents バスタイムレディオ│おふろのじかん ノーリツ
 Sound Ethics | In The Dawn of AI Revolution
Sound Ethics | In The Dawn of AI Revolution
まとめ
いかがでしたか。「デジタルならではの表現」と「人間らしい温かみのある表現」まで、幅広いスタイルが共存した一年ではなかったでしょうか。
2025年に向けて、AIの領域はどんどん広がっていきそうです。でも、この1年を振り返ってみると、やはり心に響くデザインには必ず「人」の感性が光っていました。新しい技術は便利ですが、それを活かすのは結局、私たち人間のアイデアとクリエイティビティなんですよね。
私もAIをうまく活用しながら、さまざまな表現方法に挑戦していきます!
それでは、良いお年を〜。