こんにちは、テクニカルディレクターのチェです。
今回の記事では、VSCodeの拡張機能であるPrettierについて、インストールや初期設定の方法を説明します。
開発時にPrettierを使うことで作業の手間を減らせることができるので、ぜひ使ってみてください。
目次
Prettierとは?
Prettierとは、バラバラに書かれているコードをあらかじめ用意したコードスタイルに従って自動で整形してくれる便利なツールです。
Prettierを導入することで、以下のようなメリットがあります。
- コードスタイルの一貫性:開発者間でコードの書き方を一貫させることができます。
- 可読性の向上:自動整形により、コード構造が明確になり、コードのネストを簡単に把握することができます。
- 作業効率の向上:手動でインデントや改行を調整する必要がなくなり、時間の節約にもなります。
Prettierを使うとこうなる
Prettierを使った簡単な例を見てみましょう。たとえば、以下のような整理されてないコードがあるとしましょう。
<div>
<p>example
</p>
</div>
Prettierを実行すると……
<div>
<p>example</p>
</div>このように、秒で整理することができます。
簡単!Prettierのインストール方法
VScodeでのPrettierのインストール方法についてご紹介します! インストールの方法は簡単で、以下の手順で進めていきます。
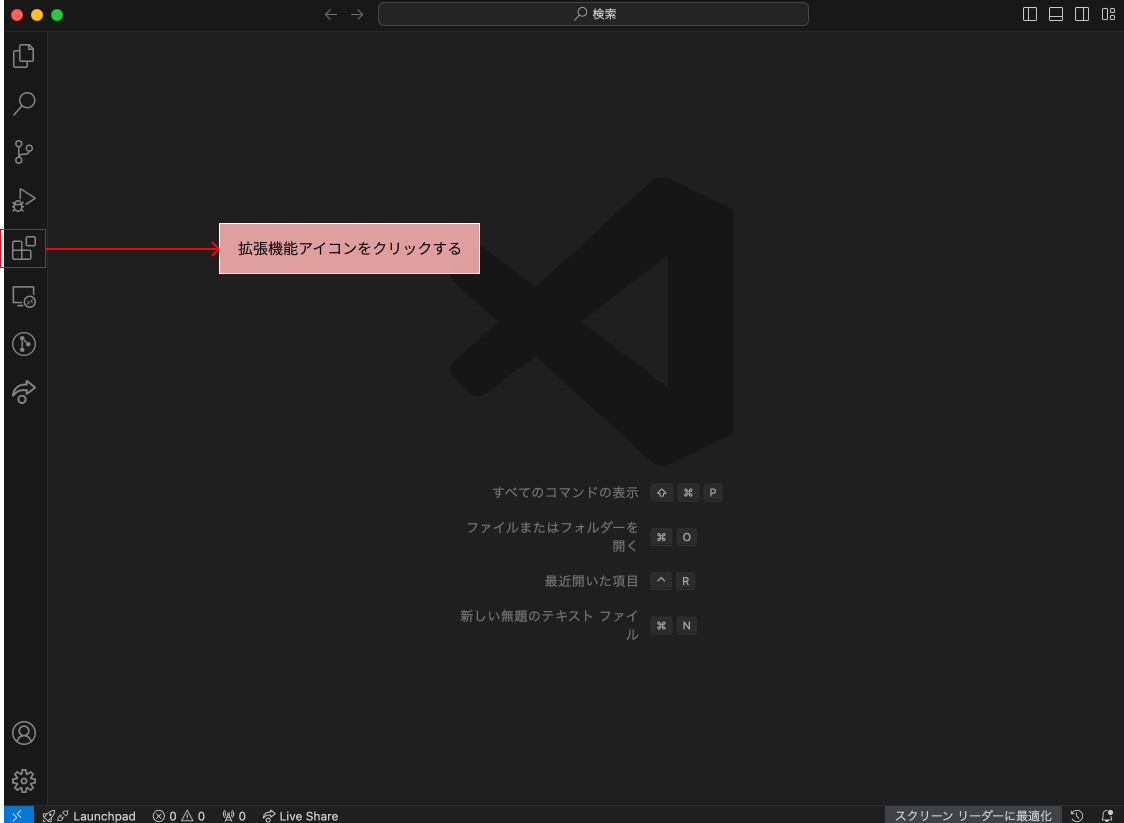
- VSCodeのサイドバーから拡張機能アイコンをクリック
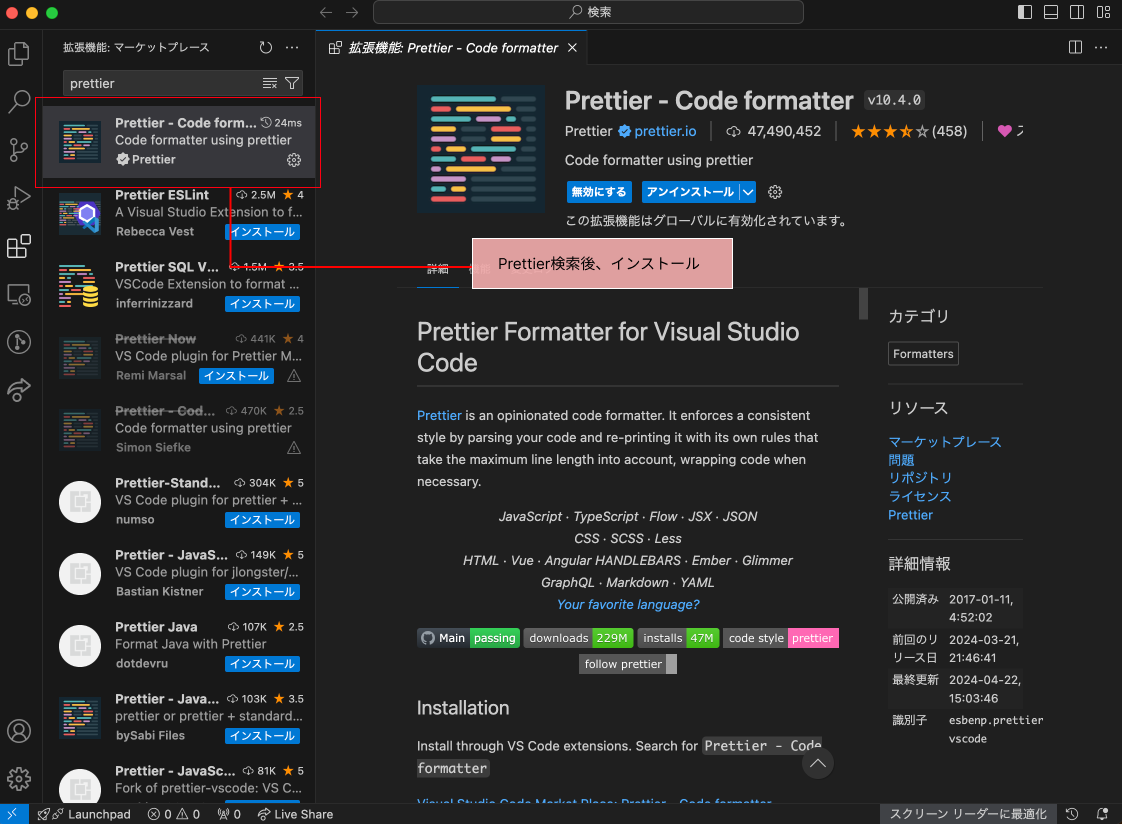
- 検索バーで「Prettier」を検索
- 「Install」をクリックしてインストール

まずVScodeのサイドメニューから拡張機能アイコンをクリックします。

「Prettier」と検索し、インストールします。これで完了です。
Prettierの基本設定
Prettierをインストールしたあとは、基本的な設定を行いましょう。ここでは.prettierrcファイルを使用した設定方法について説明します。
.prettierrcファイルの設定方法
.prettierrcとは、Prettierの設定ファイルです。
プロジェクトのルートディレクトリ直下に配置することで、設定をカスタムすることができますが、作成しない場合はデフォルトの設定値になります。
.prettierrcを作成してみましょう。まず、以下のようにルートディレクトリ直下にファイルを作成し、コードを書いてみましょう。
{
"printWidth": 100,
"tabWidth": 4,
"useTabs": true,
"semi": true,
"singleQuote": true
}
上記のコードについて一つひとつ説明していきます。
printWidth
1行の最大文字数を指定します。デフォルトは 80 ですが、ここでは 100 に設定されています。これを超える行は自動的に改行されます。
tabWidth
インデントに使用するスペースの数を指定します。この設定では 4 スペースが使用され、深いネスト構造でも視覚的に把握しやすくなります。
useTabs
スペースの代わりにタブを使用して行をインデントします。true の場合、タブを使用し、false の場合はスペースを使用します。
semi
文の最後にセミコロンを追加するかどうかを指定します。true の場合はセミコロンを追加し、false の場合はセミコロンを省略します。
singleQuote
文字列をシングルクォート(’)で囲むかどうかを指定します。この設定ではシングルクォートが使用されます。
上記以外にたくさんの種類のオプションがあり、詳しい説明は公式サイトを参考にしてください。
VSCodeとPrettierの連携設定
VSCodeでPrettierを使用する場合は、settings.jsonでエディタとの連携設定を行います。
VSCode内での設定を使うことで、プロジェクトごとに異なる設定を簡単に適用することができます。
settings.jsonでの設定方法
settings.jsonは、VSCodeの設定をカスタマイズするためのファイルです。
このファイルにもPrettierのオプションを記述することができ、プロジェクトごとに設定を切り替えたい場合や個人の環境で特定のカスタマイズを行いたい場合に役立ちます。
まず、settings.jsonファイルを探して開く必要がありますので、一緒にやりましょう。
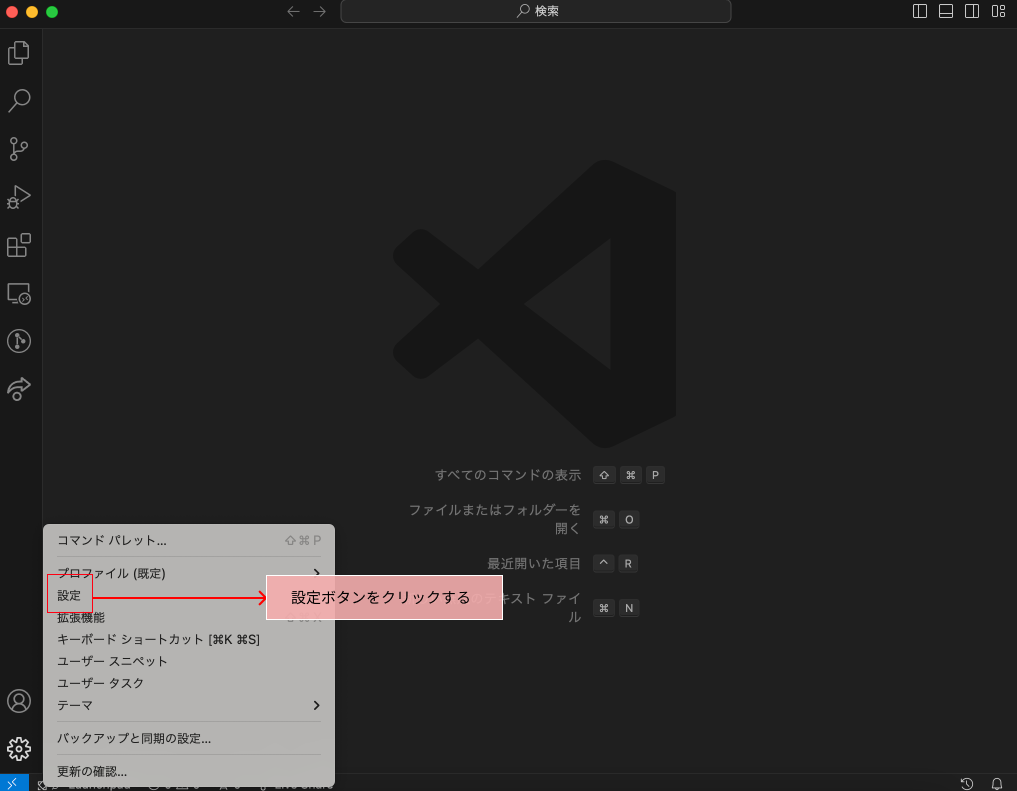
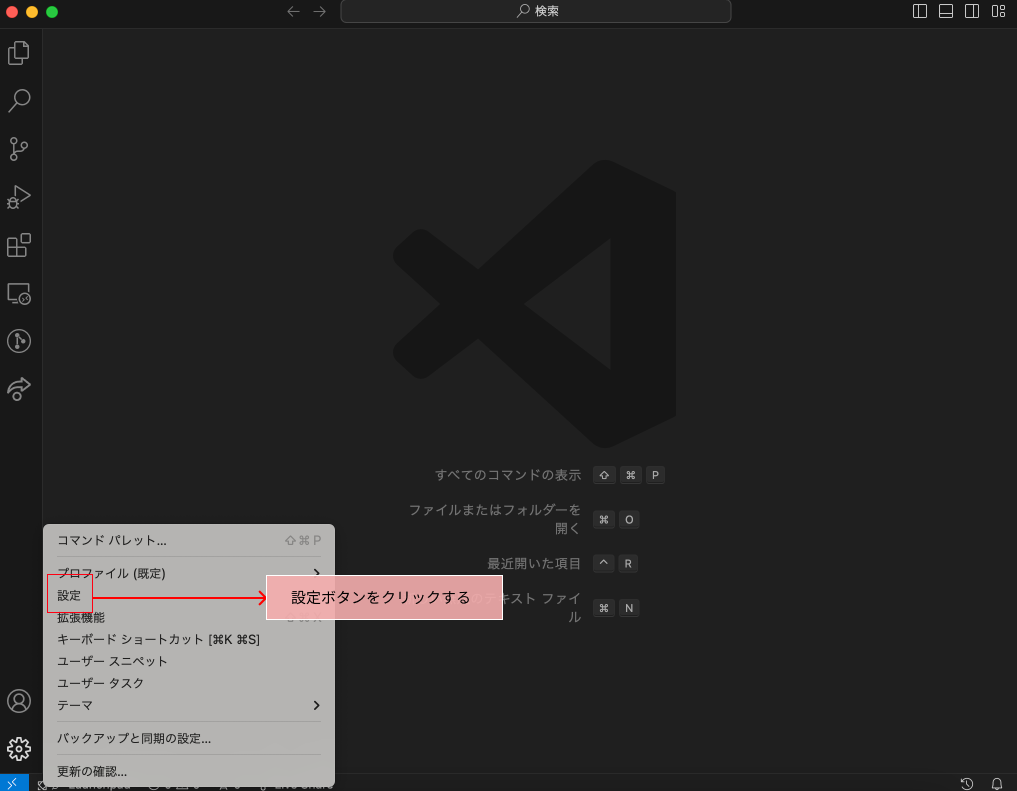
1. VSCodeツールの左下に歯車アイコンをクリックし、設定を選択

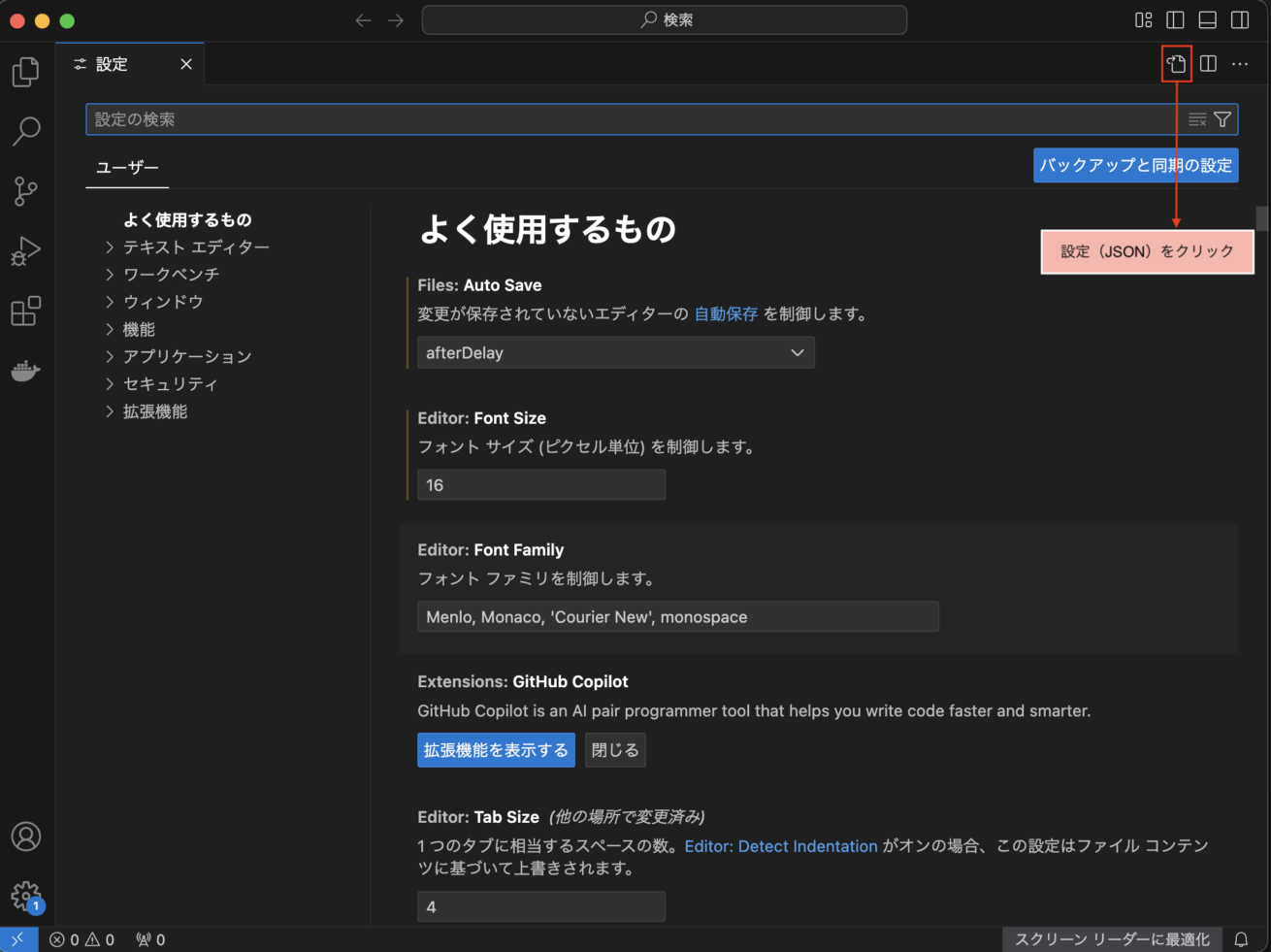
2. 右上のアイコンをクリックし、「設定(JSON)」を選択

「設定(JSON)」をクリックすると、settings.jsonファイルが表示されます。
3. 以下の設定を追加
表示されたファイルに以下のコードを記述してみましょう。
{
"editor.formatOnSave": true, // 保存時にコードを自動フォーマット
"prettier.printWidth": 100, // 1行の最大文字数を指定
"prettier.tabWidth": 2, // インデントに使用するスペースの数を指定
"prettier.useTabs": true, // スペースの代わりにタブを使用
"prettier.semi": true, // 文末にセミコロンを付ける
"prettier.singleQuote": true // シングルクォートを使用
}
settings.jsonには、各オプションの前にprettier.を付ける必要があります。
特定の言語ごとの設定方法
特定の言語ごとにPrettierの設定を変更したい場合、VSCodeの設定で個別に調整が可能です。
下記のコードのように”[言語]”を使って、言語ごとの設定を変更してみましょう。
{
"editor.formatOnSave": true,
"[javascript]": {
"prettier.printWidth": 80
},
"[typescript]": {
"prettier.printWidth": 100
}
}
保存時自動で実行する設定方法
Prettierを実行する方法にはいくつかありますが、とくにおすすめなのが、保存時(Ctrl+S)に自動でフォーマットを適用する設定です。
自動実行設定を有効にするには、以下2つの方法があります。
- “editor.formatOnSave”: true を settings.json に直接記述する
- GUIから設定を変更する方法
GUIから設定する場合は、設定画面にアクセスして「Format on Save」を有効にするだけで、自動的に settings.json に対応するコードが追加されます。初心者にもわかりやすい方法なので、こちらもぜひ試してみてください。以下にご紹介します。
1. 設定画面に移動

設定ボタンを押して、設定画面に移動しましょう。
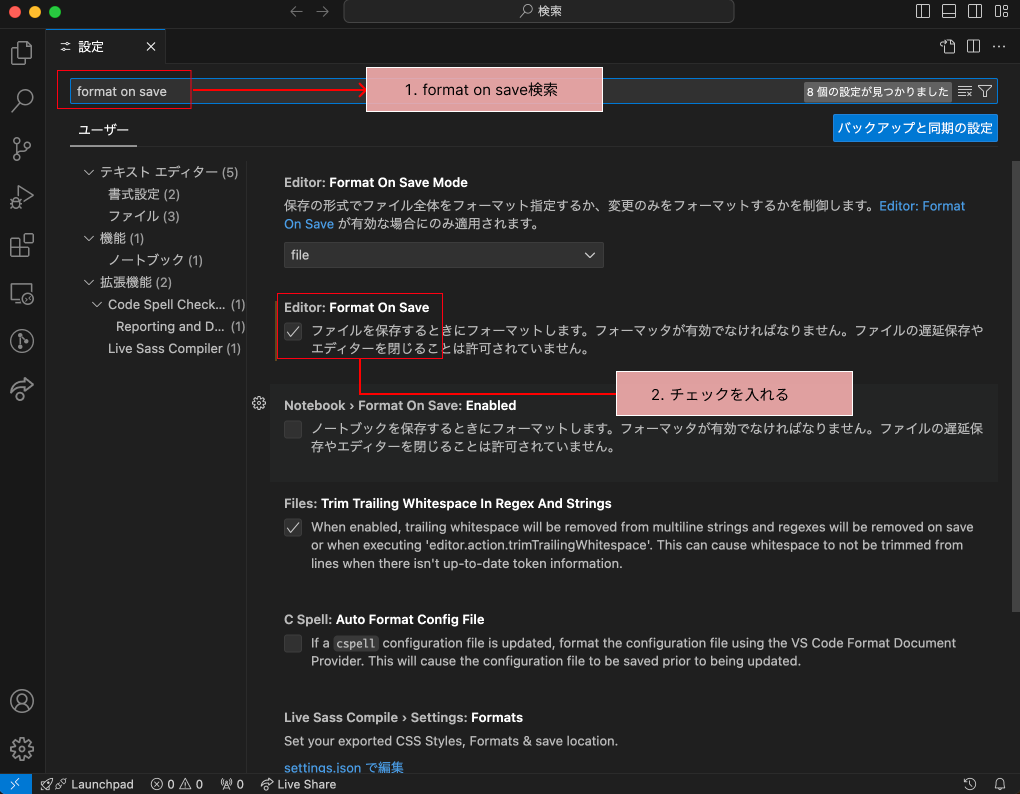
2. Format on Saveをチェック

設定画面に移動したら、Format on Saveを検索して、チェックボックスにチェックを入れてください。チェックを入れると、保存時に自動でコードが整理されます。
デフォルトフォーマッタの設定方法

VSCodeで複数のフォーマッタを使用している場合、Prettierをデフォルトのフォーマッタとして設定できます。
- VSCodeの設定を開く
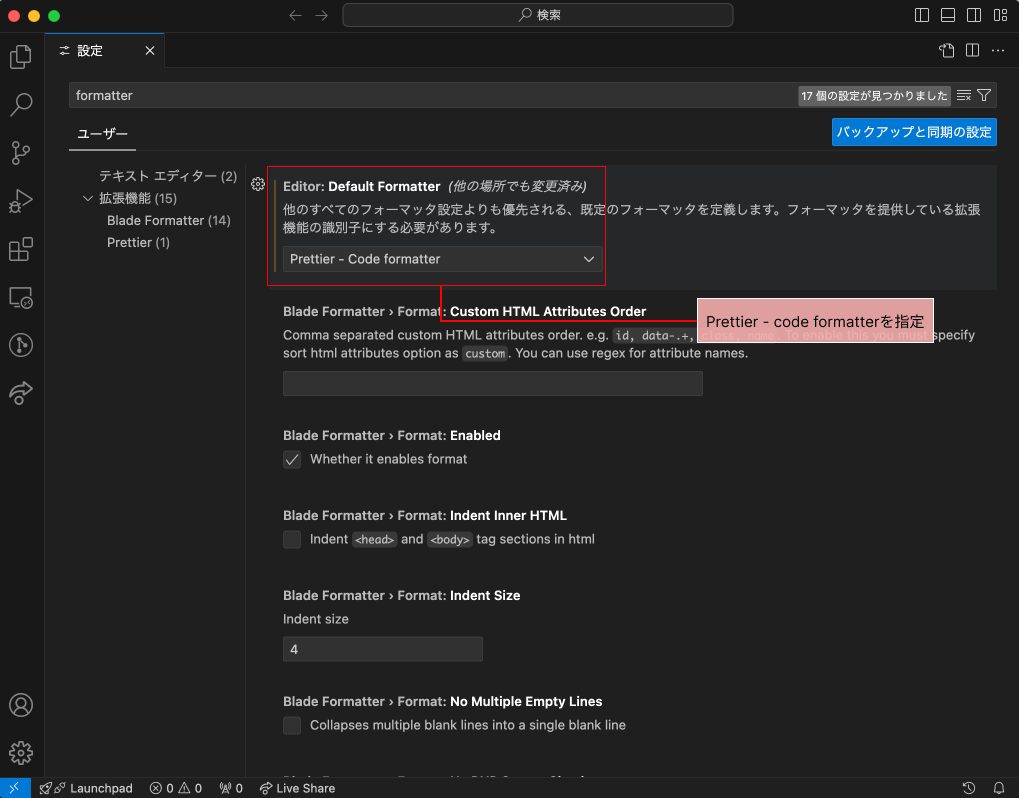
- 「Default Formatter」を検索
- 「Prettier – Code formatter」を選択
まとめ
Prettierを導入することで、作業効率の向上やコードの可読性の改善、一貫性の確保といった大きなメリットを得ることができます。
とくに、保存時に自動フォーマットを適用する設定や特定の言語ごとのカスタマイズ機能は、作業をよりスムーズにしてくれますので、必ず設定しておきましょう。
Prettierでコードの管理をさらに効率化し、快適に作業していきましょう!