こんにちは、新米フロントエンドエンジニアのにっしーこと西澤です!
4月に新卒入社したばかりで、少しでもはやく一人前になれるよう、日々先輩やWebから業務効率化術を学んでいます。
今回は、これがないと仕事にならないというくらい使用している業務効率化アプリとChromeの拡張機能をお伝えします。
おすすめのアプリ紹介
ふだんMacを使用しているため、Macでしか使えないアプリが多いですがご了承ください。
画面を重ねて見比べられる「Fuwari」(Macのみ)
全フロントエンドエンジニアに知って欲しい!! 画面のキャプチャを画面内に貼り付け透明度を変更できます。
実装画面とデザインとの差分を確認するのにすごく役に立ちます。世の中には目視で1pxの誤差も見つけられる超人がいると聞いたことがありますが、私は凡人なのでFuwariに頼りたいと思います。
画面操作が格段に楽になる「Spectacle」(Macのみ)
画面の分割、サブモ二ターにウィンドウを移動させる等の操作に、ショートカットキーを設定することができます。
私は下記のように設定して使っています。
| 動作 | キー設定 |
|---|---|
| 別画面移動 | cmd + option + P |
| 全画面表示 | cmd + option + F |
| センタリング | cmd + option + C |
| 矢印方向へ分割 | cmd + option + ↑→↓← |
画面の操作をドラッグせずにキーボード上のみでできるのがすごく便利です。
複数のモニター間の移動やウィンドウの全画面表示、オンライン会議の際に画面共有をしているモニターに見せたいウィンドウを移動するときなどに、動作がとてもスムーズにできるので重宝しています。
画面の移動の時間が格段に早くなるので、要領がとても悪い私でもなんか効率よく作業ができた気になれるのでおすすめです。
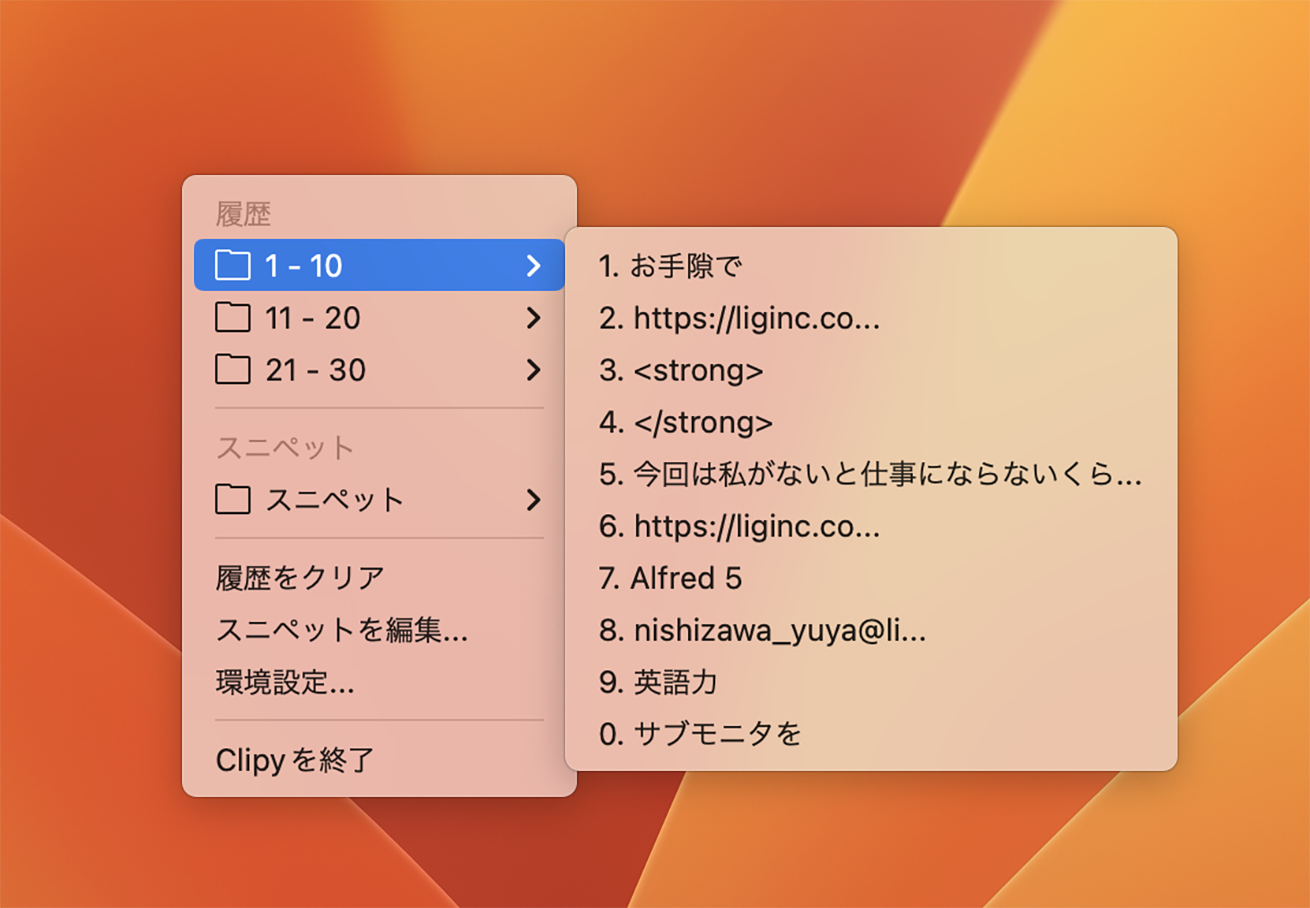
コピー履歴を残してくれる「Clipy」(Macのみ)

コピーした履歴を30件まで記憶してくれます。
なにかとコピペが多い業務の中で、何回も同じ言葉をコピーする必要がなくなります。
キーボード操作がまだおぼつかない私はcmd+vを押そうとしてcmd+cを押してしまい、再度コピーをしにいかないといけないみたいなことが頻繁に起きるのでとても重宝しています。
また、スニペット機能があり頻繁に使うもの(メルアドやコマンドのテンプレート等)を保存できるので作業効率も格段に上がります。
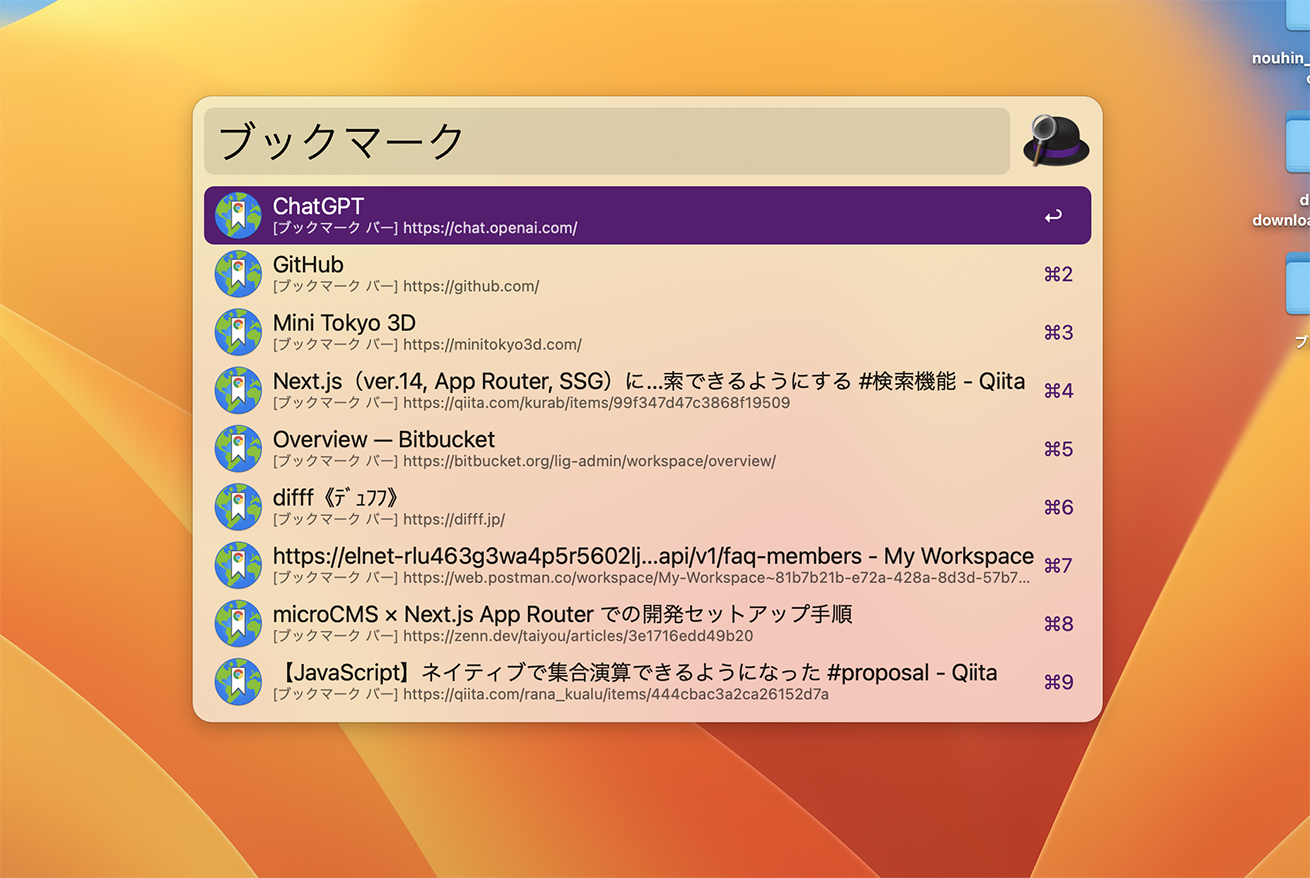
なんでも検索できる「Alfred 5」(Macのみ)

一言で言うとMacでcmd+spaceで起動できるSpotlightの強化版です。
SpotlightにはないWeb検索やChromeのブックマークへのアクセス、Finder内まで検索できるランチャーアプリです。無料版でも十分に使えますが、有償版にすると1PasswordやWorkflowにもアクセスできるようになります。
SportlightにできることはAlfred 5もできますが、Alfred 5でしかできないことも多いので頻繁にSportlightを使う方はぜひ使ってみてください。
地味にMacのスリープとシャットダウンができるのも便利です。
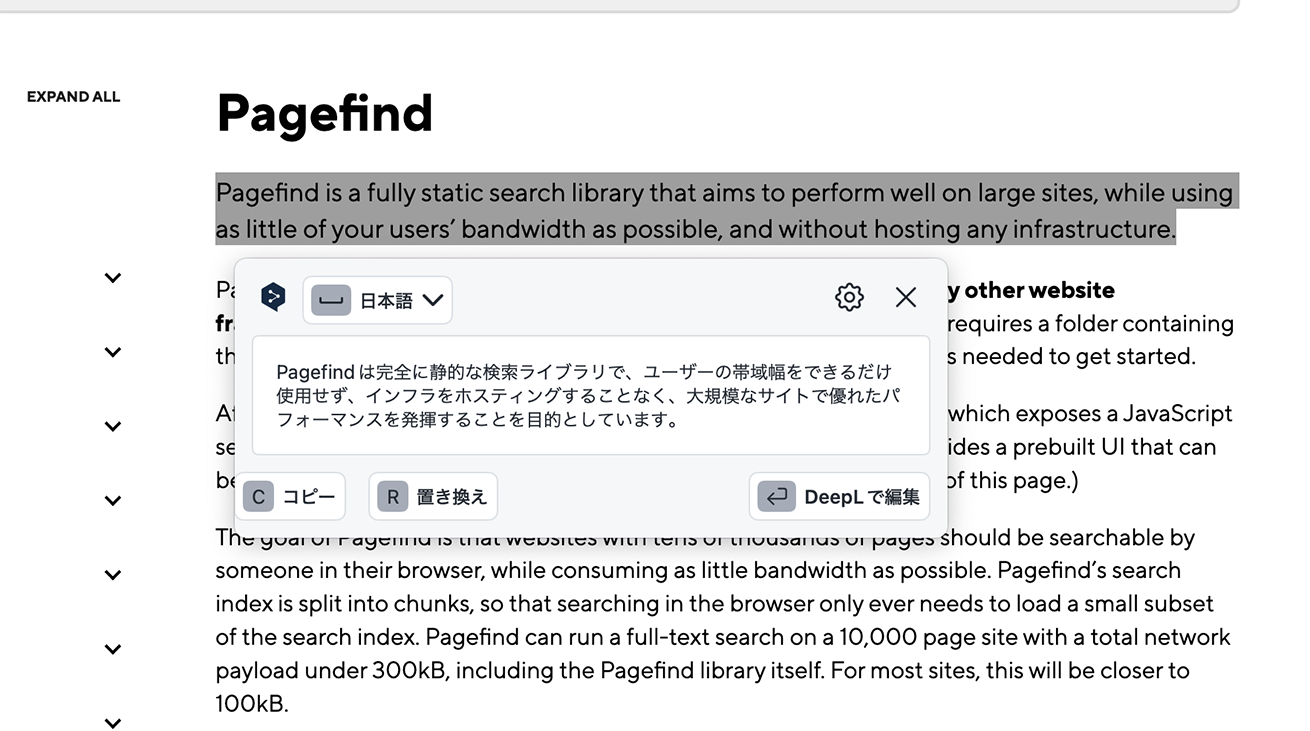
ワンタッチで翻訳してくれる「DeepL」

ショートカットキーに設定しいつでも翻訳をしてくれます。
プログラムのエラーや参考資料(テックブログ記事・使用しているライブラリの公式ドキュメント等)が英語のことがほとんどなので、英語力が小学校3年生レベルの私には必須のアプリです。
おすすめのChrome拡張機能
おすすめのGoogle Chromeの拡張機能も紹介します。
いずれもChrome ウェブストアからインストールできるので気になるものがあればインストールしてみてください!
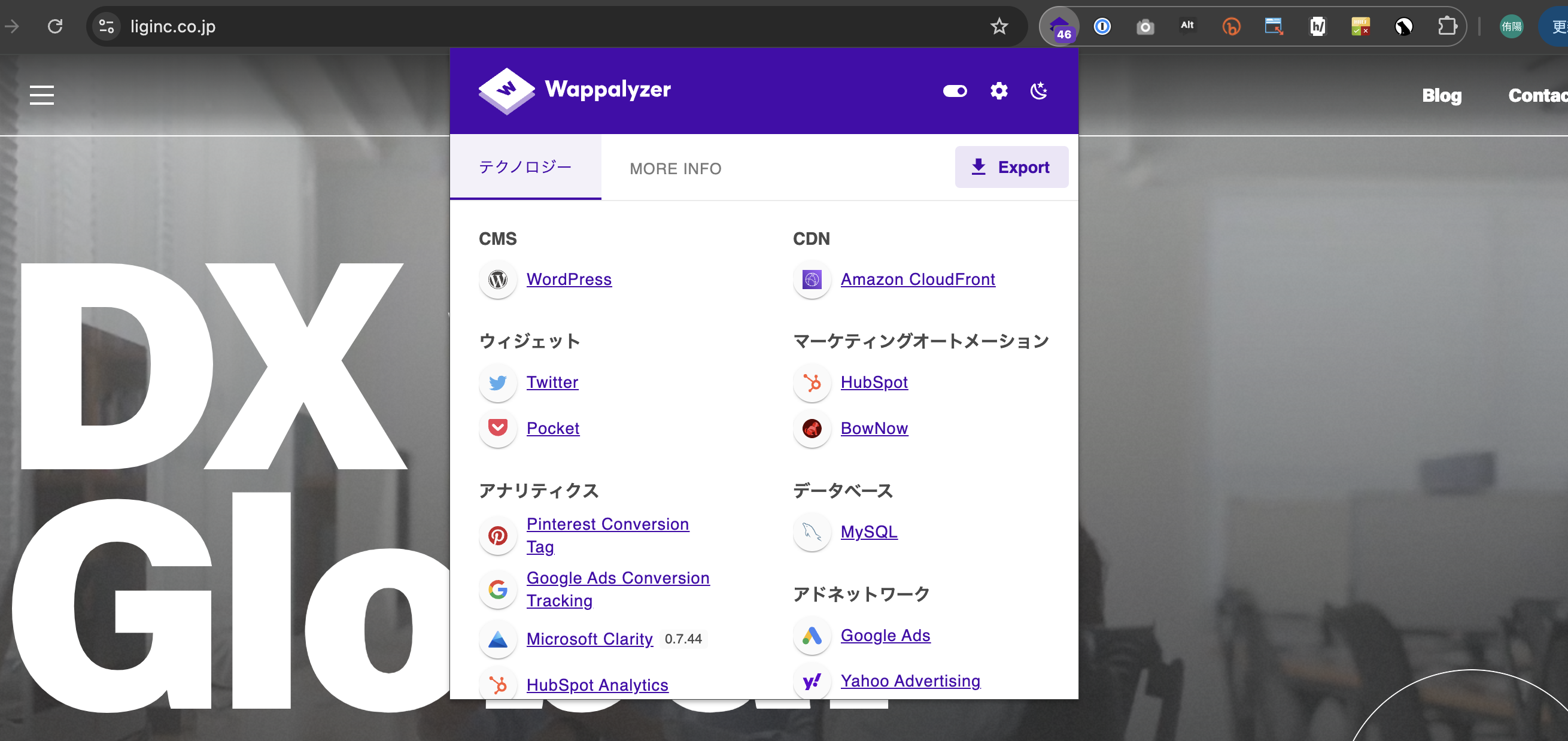
使用技術が見れる「Wappalyzer」

閲覧中のサイトでどのような技術が使用されているのかが見れます。
参考サイトを探しているときなどに、気になる表現が何で作られているかを確認できるので、技術者の端くれの私としてはとても嬉しいです。
AltとMetaの設定確認に「Alt & Meta viewer」

サイト内のAltの中身とMetaタグの内容を確認できます。
実装後テストを行う際に使用しています。わざわざデベロッパーツールを開かなくてもMetaタグ、Altが正しく設定できているかの確認できるので作業効率が向上します。
リンク設定の確認に「Check My Links」

リンクが正しく設定されているかを確認できます。
これも実装後テストを行う際に、リンクの設定漏れがないかの確認で使用しています。
見出しの階層構造の確認に「HeadingsMap」

見出しの階層構造を確認できます。
HTMLが正しく構築されているかを確認する際に使用しています。見出し構造のエラーやルールが意外と複雑なので、一目で確認できるのはとても嬉しいです。
実機確認の際のQRCode作成に「Bitly | Short links and QRCodes」

そのサイトにアクセスできるQRCodeを生成できます。
スマホやタブレットでの実機確認を行う際に使用しています。私はスマホのキーボードでURLを打つのがめんどくさくイライラしてしまうときがあるのでとても助かっています。
ページ全体のキャプチャを撮れる「GoFullPage – Full Page Screen Capture」

ページ全体のキャプチャを撮ることができます。
複数ページで差分を探すときやバックアップを取る際に使用しています。
個人的に、キャプチャをとっているときの国民的ゲームを彷彿とさせるアニメーションが好きです。

おわりに
今回私がふだんの業務で助けられているアプリとGoogle Chromeの拡張機能をいくつか紹介しました。
どれも便利なのでぜひみなさんも使ってみてください。便利なおすすめなアプリがあればこっそり教えてください!
にっしーでした!












