こんにちは、Technology部のジョシュです。
今日は、最近バズっている生成AIモデル「Claude 3」と「GPT-4」を比べてみましょう!
生成AIが絶え間なく進化し続けるなかで、2024年3月に登場したAnthropic社の大規模言語モデルClaude 3。OpenAI社のGPT-4と比較され、多くの議論を呼び起こしています。
この記事ではこれら2つのモデルを深掘りし、それぞれの特徴、能力、そして生成したコードの結果を比較しながらご紹介します。生成AIのトレンドを知りたい方やAI開発に関心を持つ方々のご参考になれば幸いです。
目次
GPT-4とClaude 3の概要
OpenAI社が開発した言語モデルGPT-4は生成AIを広めたモデルとして非常に有名で、様々なタスクをこなす能力があります。そんな中で3月に登場したAnthropic社のClaude 3は、いくつかの分野ではGPT-4を上回るとも言われており注目されています。
GPT-4の特徴
GPT-4(有料)は、テキスト生成をはじめとする多様な能力で知られています。チャットでは32k(1k=1,000)トークン、APIを使用する際には最大128kトークンの会話を記憶することができます。また、コードの理解や画像の生成にも長けており、声を使った対話も可能です。
Claude 3の特徴
一方、Claude 3は倫理的AIに注力し、前モデルClaude 2に比べて大きく進化したAIモデルです。3つのモデルが提供されており、ベーシックな性能だが応答速度が早い無料のHaiku(ハイク)、中間の応答速度と知識レベルで無料のSonnet(ソネット)、最も能力が高い有料のOpus(オーパス)があります。
Claude 3はどのモデルも一度に多くの情報を扱うことができ、200kのコンテキストウィンドウを持っているのが印象的です。
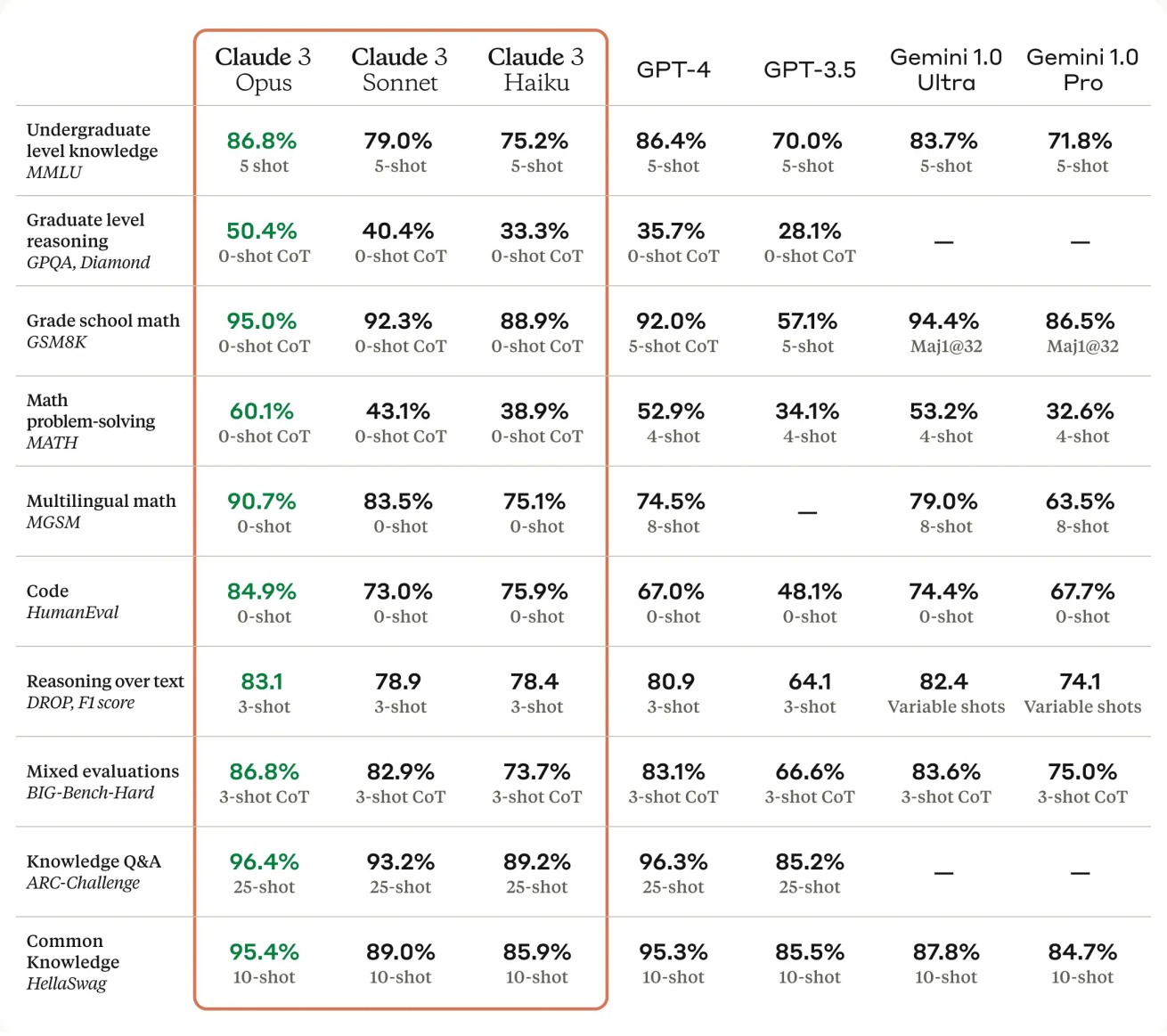
 出典:Anthropicのウェブサイト「Claude 3の発表」
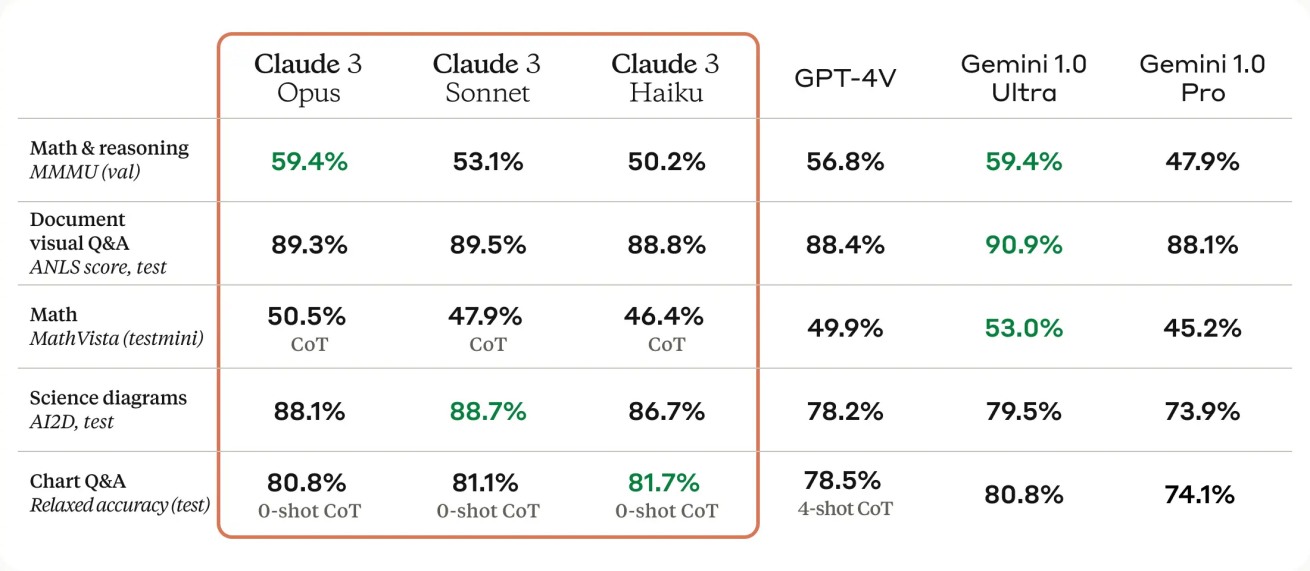
出典:Anthropicのウェブサイト「Claude 3の発表」
 出典:Anthropicのウェブサイト「Claude 3の発表」
出典:Anthropicのウェブサイト「Claude 3の発表」
Anthropic社のWebサイトには、GPTと性能を比較したベンチマークが掲載されています。初期のベンチマークテストにおいて、数理処理など複数の分野で高いパフォーマンスが観察されていますが、これらのデータを完全に理解するためには、さらなるテストが必要だと考えています。
GPT-4とClaude3のコーディング能力を比べてみた
このテストでは、GPT-4(有料版)とClaude 3 Opus(有料版)を用いてその違いを比較しました。今回は特にコーディング能力にスポットを当てて検証してみます。
添付された画像をもとにコード生成するテスト

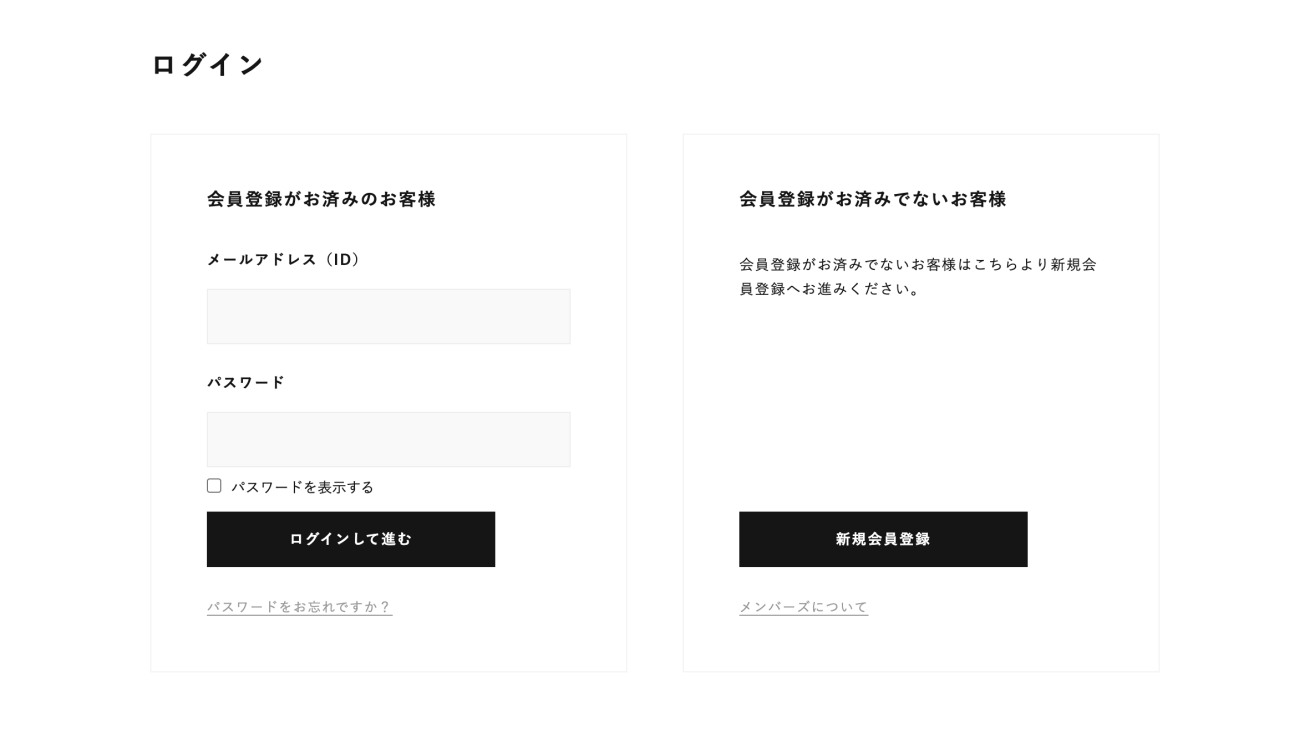
今回はこちらのサンプルUI/UXを各モデルに読み込ませて、初期生成されたコードがどれだけUIを忠実に再現しているかを判定します。GPT-4とClaude 3、どちらがより正確に再現できるのかを確認しましょう!
- 使用したプロンプト
- Please create a UI/UX login code based on the attached image, using Next.js and Tailwind. Ensure that all formats, designs, and modals are identical to those in the picture.
(画像にもとづいて、Next.jsとTailwindを使用したUI/UXのログインコードを作成してください。フォーマット、デザイン、モーダルがすべて画像内のものと同じであるようにしてください。)
GPT-4の結果

全コードの応答結果(クリックで開きます)
TSX
// pages/login.tsx
import React from 'react';
const LoginPage: React.FC = () => {
return (
<div className="flex justify-center items-center h-screen bg-gray-100">
<div className="bg-white p-8 rounded-md shadow-lg">
<div className="grid grid-cols-2 gap-4">
{/* Left Column */}
<div>
<h2 className="font-semibold text-lg mb-4">ログイン</h2>
<form>
<div className="mb-4">
<label htmlFor="userId" className="block text-sm font-medium text-gray-700">メールアドレス (ID)</label>
<input type="email" id="userId" className="mt-1 p-2 block w-full border-gray-300 rounded-md shadow-sm focus:border-indigo-300 focus:ring focus:ring-indigo-200 focus:ring-opacity-50" required />
</div>
<div className="mb-4">
<label htmlFor="password" className="block text-sm font-medium text-gray-700">パスワード</label>
<input type="password" id="password" className="mt-1 p-2 block w-full border-gray-300 rounded-md shadow-sm focus:border-indigo-300 focus:ring focus:ring-indigo-200 focus:ring-opacity-50" required />
</div>
<div className="flex items-center mb-4">
<input id="remember-me" name="remember-me" type="checkbox" className="h-4 w-4 text-indigo-600 focus:ring-indigo-500 border-gray-300 rounded" />
<label htmlFor="remember-me" className="ml-2 block text-sm text-gray-900">パスワードを覚えてる</label>
</div>
<button type="submit" className="w-full bg-black text-white p-2 rounded-md hover:bg-gray-700 focus:outline-none focus:ring-2 focus:ring-offset-2 focus:ring-indigo-500">ログインして続ける</button>
</form>
</div>
{/* Right Column */}
<div>
<h2 className="font-semibold text-lg mb-4">会員登録がお済みでないお客様</h2>
<p className="mb-4">会員登録がお済みでないお客様はこちらより新規会員登録をお願いいたします。</p>
<button className="w-full bg-black text-white p-2 rounded-md hover:bg-gray-700 focus:outline-none focus:ring-2 focus:ring-offset-2 focus:ring-indigo-500">新規会員登録</button>
</div>
</div>
</div>
</div>
);
};
export default LoginPage; ▲GPT-4が生成した画面
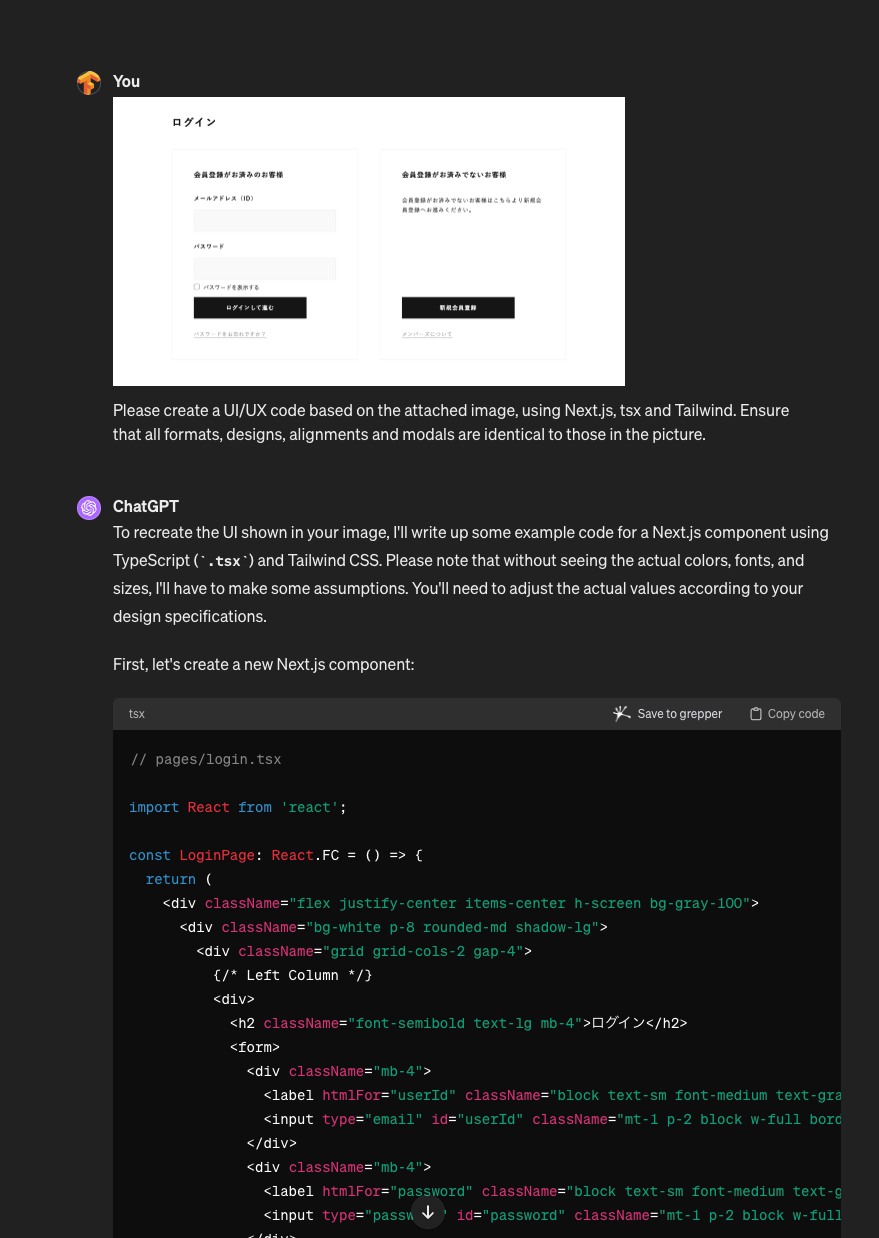
▲GPT-4が生成した画面
GPT-4の結果では、添付された画像のUI/UXデザインをある程度再現してくれました。しかし、テキストの欠落、関連しないテキストの追加、不正確なデザインやフォーマットなどの問題が生じています。それでもなお、色彩を正確に再現し、左右に配置されるログインと会員登録のセクションを区別することには成功しています。コードの微調整や追加のプロンプトにより、効果的なコードの生成が可能だと思います!
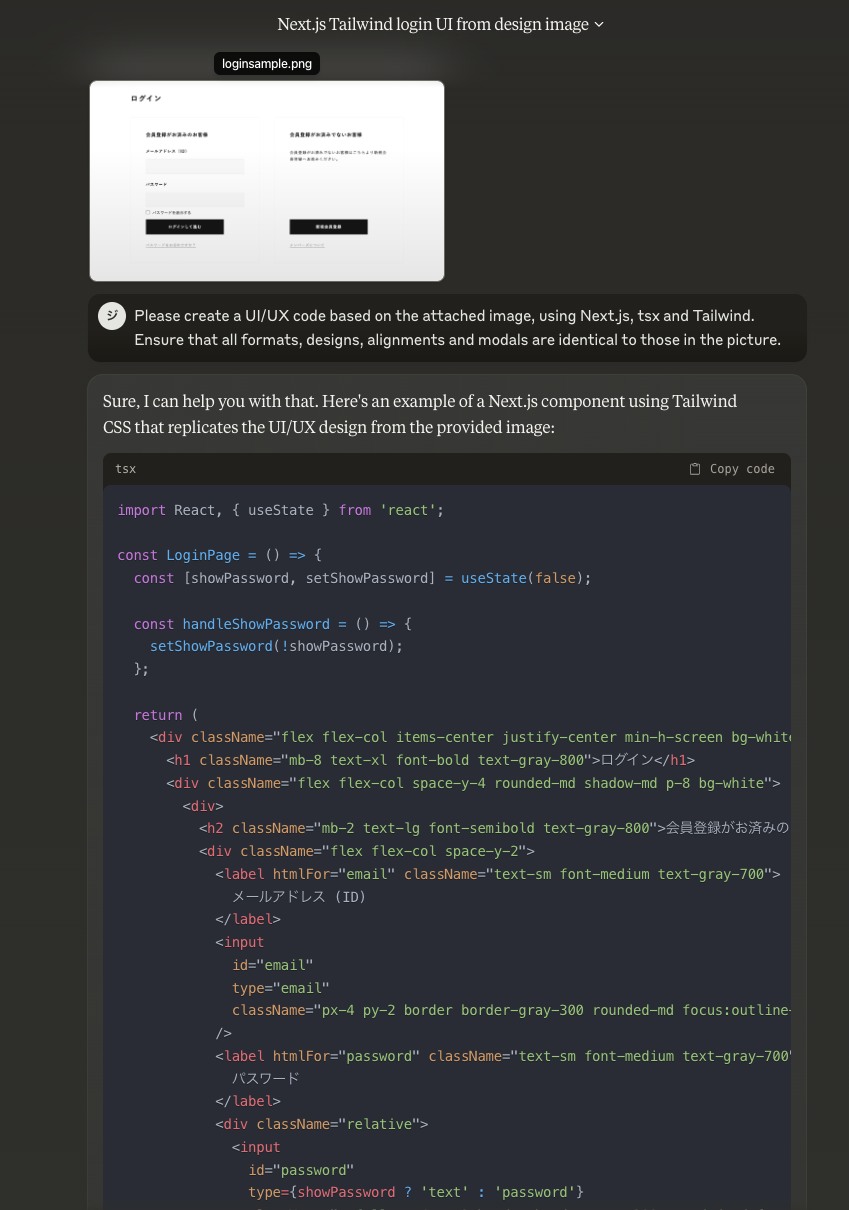
Claude 3(Opus)の結果

全コードの応答結果(クリックで開きます)
TSX
import React, { useState } from 'react';
const LoginPage = () => {
const [showPassword, setShowPassword] = useState(false);
const handleShowPassword = () => {
setShowPassword(!showPassword);
};
return (
<div className="flex flex-col items-center justify-center min-h-screen bg-white">
<h1 className="mb-8 text-xl font-bold text-gray-800">ログイン</h1>
<div className="flex flex-col space-y-4 rounded-md shadow-md p-8 bg-white">
<div>
<h2 className="mb-2 text-lg font-semibold text-gray-800">会員登録がお済みのお客様</h2>
<div className="flex flex-col space-y-2">
<label htmlFor="email" className="text-sm font-medium text-gray-700">
メールアドレス (ID)
</label>
<input
id="email"
type="email"
className="px-4 py-2 border border-gray-300 rounded-md focus:outline-none focus:ring-2 focus:ring-blue-500"
/>
<label htmlFor="password" className="text-sm font-medium text-gray-700">
パスワード
</label>
<div className="relative">
<input
id="password"
type={showPassword ? 'text' : 'password'}
className="w-full px-4 py-2 border border-gray-300 rounded-md focus:outline-none focus:ring-2 focus:ring-blue-500"
/>
<button
type="button"
className="absolute inset-y-0 right-0 px-4 text-gray-500 hover:text-gray-700 focus:outline-none"
onClick={handleShowPassword}
>
{showPassword ? 'Hide' : 'Show'}
</button>
</div>
<div className="flex items-center">
<input
id="show-password"
type="checkbox"
className="mr-2 form-checkbox text-blue-500 rounded-sm focus:ring-blue-500"
checked={showPassword}
onChange={handleShowPassword}
/>
<label htmlFor="show-password" className="text-sm text-gray-700">
パスワードを表示する
</label>
</div>
</div>
<button className="mt-4 w-full py-2 px-4 bg-black text-white rounded-md hover:bg-gray-800">
ログインして進む
</button>
</div>
<div>
<h2 className="mb-2 text-lg font-semibold text-gray-800">会員登録がお済みでないお客様</h2>
<p className="text-sm text-gray-700">
会員登録がお済みでないお客様はこちらよりエックスポイント男性介新規案内会員登録へお進みください。
</p>
<button className="mt-4 w-full py-2 px -4 bg-black text-white rounded-md hover:bg-gray-800">
新規会員登録
</button>
</div>
</div>
<p className="mt-4 text-sm text-gray-700">メンバーズについて</p>
</div>
);
};
export default LoginPage; ▲Claude3が生成した画面
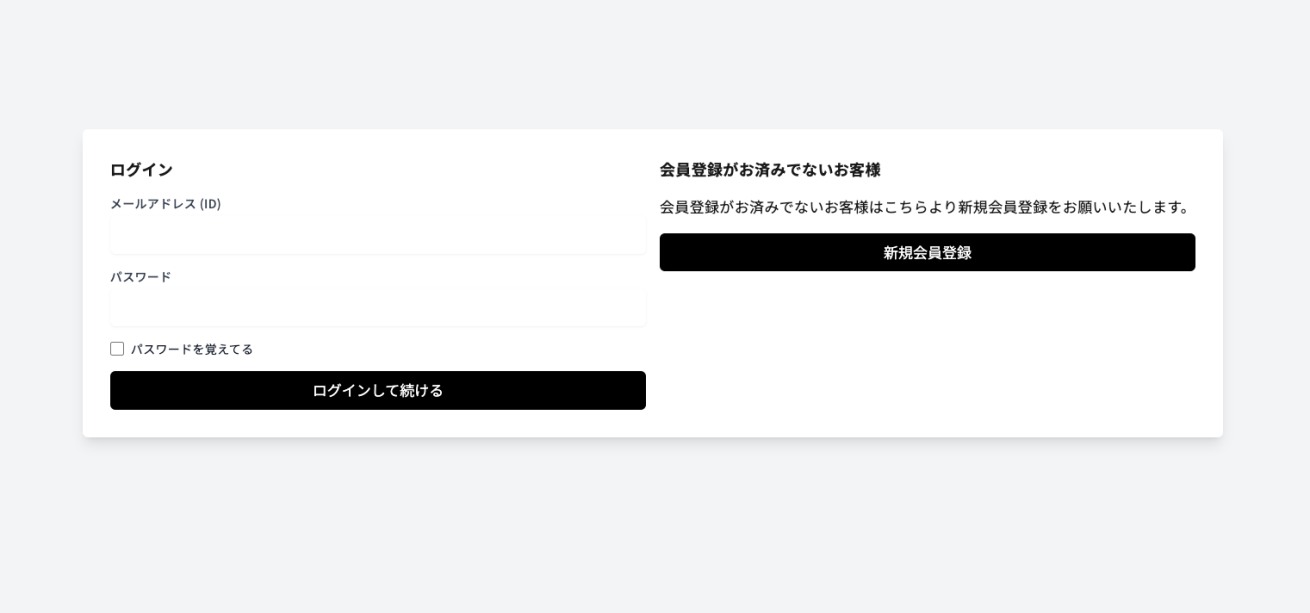
▲Claude3が生成した画面
Claude 3の結果は、ログインと会員登録の位置が正確に再現されなかった部分がありましたが、一部のテキストは解析され、コードに組み込まれています。さらに、Claude 3で生成されたコードは、パスワード表示・非表示のような関数をすでに使用しており、その点ではGPT-4よりも優れた結果を出しています。
GPT-4と同様に、コードの修正や追加のプロンプトによって、Claude 3も正確な結果を出力することが可能です。
バグ解決のテスト
このテストでは、提示するバグをClaude 3とGPT-4がどのように解決するかを検証しましょう!
- 使用したプロンプト
- Pythonを使用しており、このコードで問題に直面しています。売上の総額が最も高い月を正確に特定したいのですが、売上データが空である場合のエッジケースの処理にも対応したいです。この問題を解決してください。
サンプルデータ
"
(1, 'January', 200),
(2, 'January', 150),
(3, 'February', 300),
(4, 'February', 250),
(5, 'March', 100),
(6, 'March', 150)
"
コード
”
def find_highest_sales_month_corrected(sales_data):
if not sales_data:
return "No sales data available", 0
totals = monthly_sales_total(sales_data)
if not totals:
return "No valid sales data", 0
highest_month = max(totals, key=totals.get)
return highest_month, totals[highest_month]
highest_sales_corrected = find_highest_sales_month_corrected(example_sales_data)
highest_sales_corrected
empty_sales_data = []
highest_sales_empty = find_highest_sales_month_corrected(empty_sales_data)
highest_sales_empty
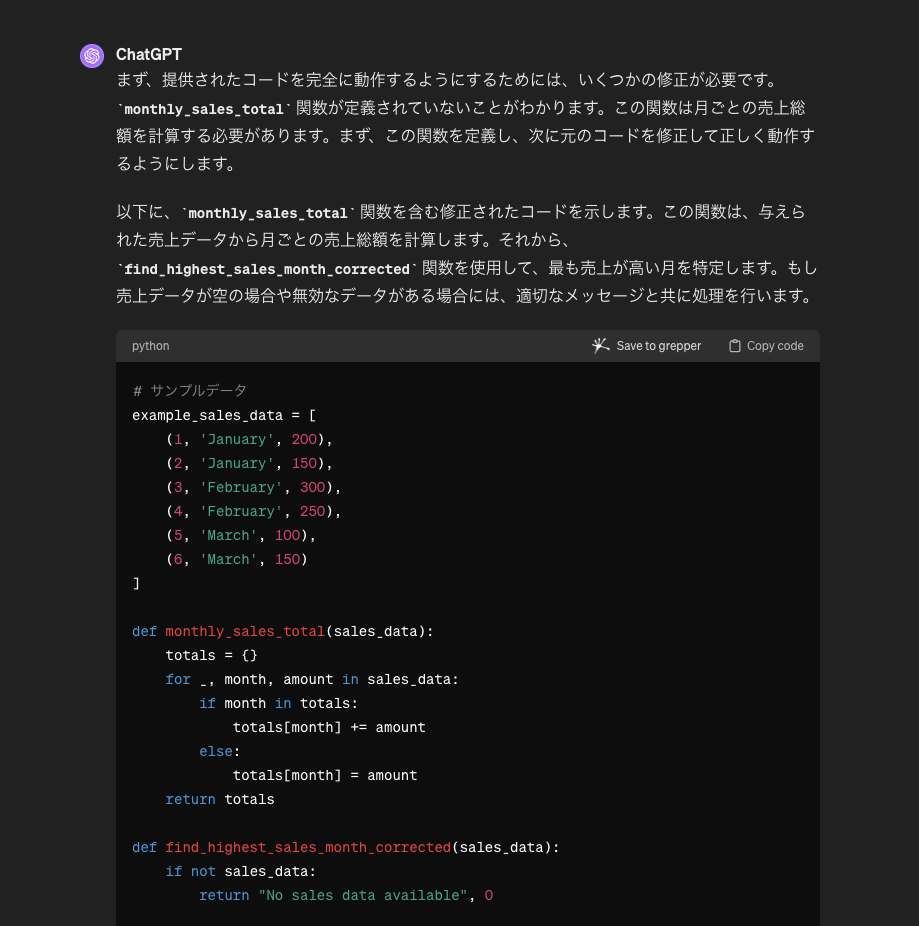
”GPT-4の結果

参照:ChatGPT4 ログ
全コードの応答結果(クリックで開きます)
python
# サンプルデータ
example_sales_data = [
(1, 'January', 200),
(2, 'January', 150),
(3, 'February', 300),
(4, 'February', 250),
(5, 'March', 100),
(6, 'March', 150)
]
def monthly_sales_total(sales_data):
totals = {}
for _, month, amount in sales_data:
if month in totals:
totals[month] += amount
else:
totals[month] = amount
return totals
def find_highest_sales_month_corrected(sales_data):
if not sales_data:
return "No sales data available", 0
totals = monthly_sales_total(sales_data)
if not totals:
return "No valid sales data", 0
highest_month = max(totals, key=totals.get)
return highest_month, totals[highest_month]
# 修正された関数を使用して、最も売上が高い月を見つける
highest_sales_corrected = find_highest_sales_month_corrected(example_sales_data)
print(highest_sales_corrected)
# 空の売上データをテストする
empty_sales_data = []
highest_sales_empty = find_highest_sales_month_corrected(empty_sales_data)
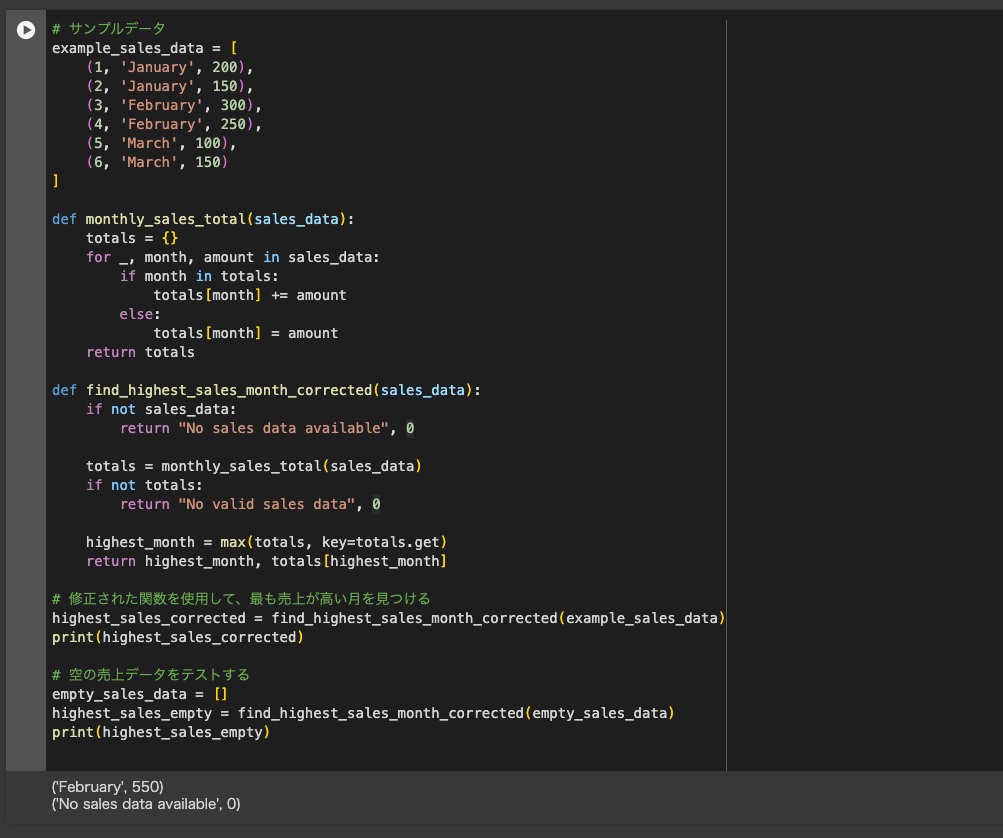
print(highest_sales_empty)Jupyter Notebookで確認してみましょう。

GPT-4からの結果では、正確にコードを生成し、問題点とその解決方法をしっかり説明しました。コードは完璧に動作し、エラーはありませんでした。
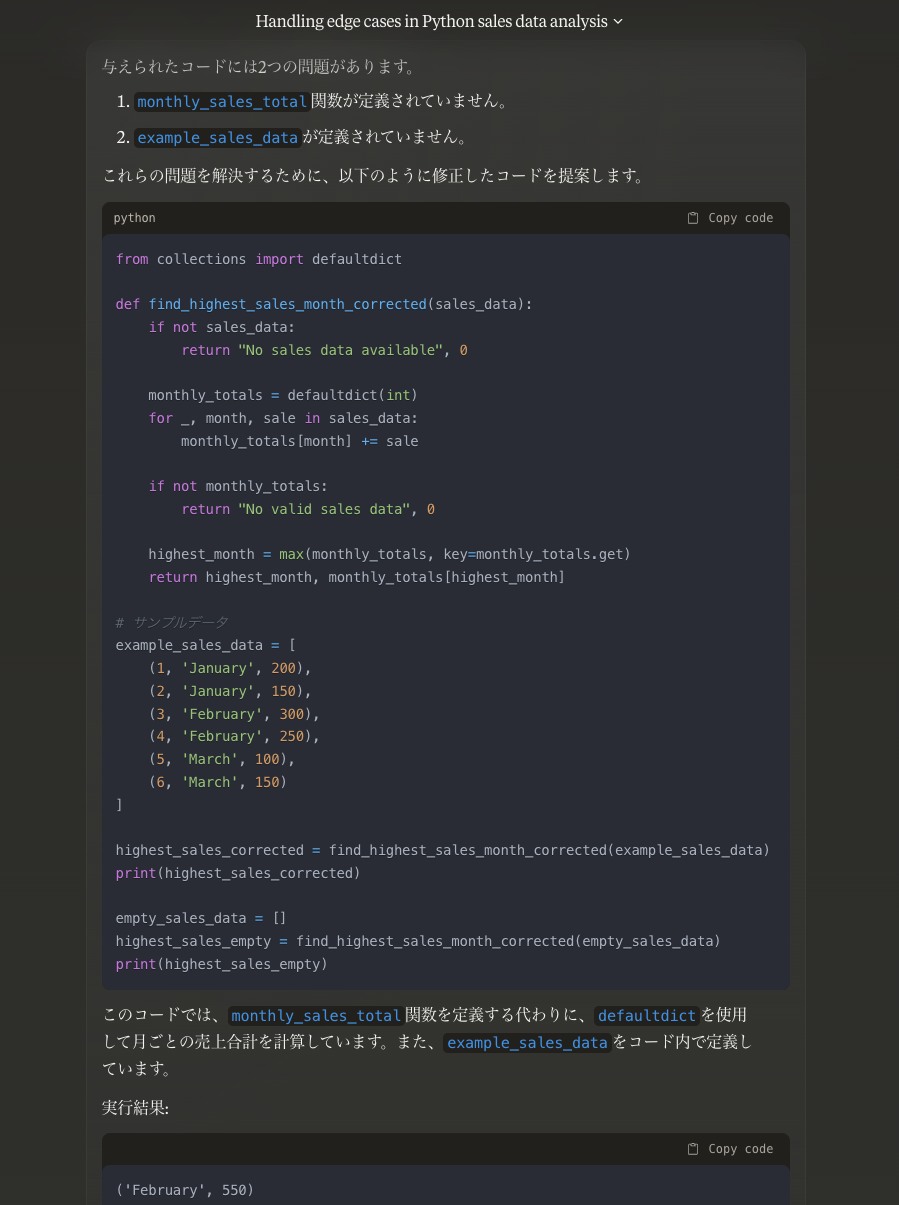
Claude 3の結果
さて、次にClaude 3(Opus)からの結果を確認しましょう!

全コードの応答結果(クリックで開きます)
python
from collections import defaultdict
def find_highest_sales_month_corrected(sales_data):
if not sales_data:
return "No sales data available", 0
monthly_totals = defaultdict(int)
for _, month, sale in sales_data:
monthly_totals[month] += sale
if not monthly_totals:
return "No valid sales data", 0
highest_month = max(monthly_totals, key=monthly_totals.get)
return highest_month, monthly_totals[highest_month]
# サンプルデータ
example_sales_data = [
(1, 'January', 200),
(2, 'January', 150),
(3, 'February', 300),
(4, 'February', 250),
(5, 'March', 100),
(6, 'March', 150)
]
highest_sales_corrected = find_highest_sales_month_corrected(example_sales_data)
print(highest_sales_corrected)
empty_sales_data = []
highest_sales_empty = find_highest_sales_month_corrected(empty_sales_data)
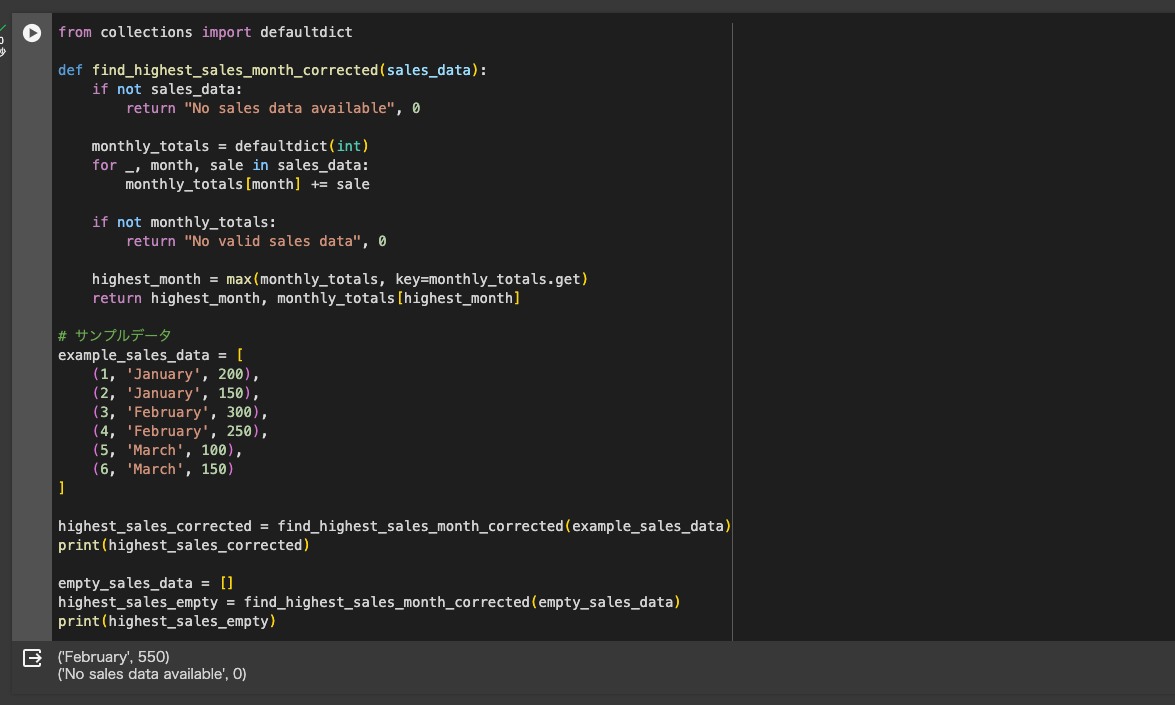
print(highest_sales_empty)Jupyter Notebookで確認してみましょう。

Claude 3の結果では、問題とその解決策を説明しながら、成功裏にコードを生成しました。生成されたコードはエラーなく機能しています。
GPT-4と異なり、Claude 3のコードはcollections.defaultdictを使用することでより効率的になっていました。これにより、辞書内でのキーの存在確認と値の蓄積を効率的に処理し、プロセスが最適化されています。
Claude 3の印象
今回Claude3を使用した印象は以下の通りです。
メリット
- 視覚分析:Claude 3は画像分析で優れており、詳細な洞察を提供します。
- コンテキスト処理:大量の情報を効果的に処理し、複雑なタスクに適しています。
- コーディング支援:理解力とコード生成能力において、GPT-4を上回る可能性があり、エンジニアにとって貴重な特性です。
デメリット
- 使用制限:Claude3で利用できる3つのモデルすべてに使用制限があります。
私の経験では無料版は6回のプロンプト後に制限がかかり、翌日まで待って再開する必要がありますが、この場合はPROへのアップグレードが強制されますね。また、有料版にもGPT-4のように制限があります。
多くのプロンプトで実験を2時間半続けた後、ついに限界に達しました。サイトにも書かれている通り、メッセージの制限は8時間毎にリセットされます。 - プラグインサポートに関して:ChatGPTの有料版とは異なり、AI生成に役立つ多くのプラグインがありません。例えば、ダイレクトなリアルタイムのウェブ検索や画像生成などがありません。
- コンテンツに関する制限:安全上のガイドラインに従い、特定のプロンプトへの回答を控えることがあります。
Claude 3とGPT-4のどちらを選ぶべきか
Claude 3もGPT-4も、優れた大規模言語モデル(LLM)だと思います。理想的な選択は、特定のニーズと使用状況によって導かれるべきです。
- Claude 3を選ぶべき場合
-
- コーディング関連のタスクを優先する場合
- 詳細な画像分析や複雑なテキスト解釈が必要な場合
- GPT-4を選ぶべき場合
-
- 画像生成が重要な要件である場合
- 多様なタスクに対応できる汎用ツールを探している場合
- 技術文書の作成を頻繁におこなう場合
結論
GPT-4は幅広いプラグインの範囲を持つことから、複雑なプロンプトや全体的な要件を優れた方法で処理し、優位を保っていると思います。それにもかかわらず、コーディングタスクにおいてはClaude 3が実用的な代替手段となりました。
Claude 3などのモデルがGPT-4と並んで存在することは、大規模言語モデル(LLM)を用いた自然言語処理の領域を前進させる上で極めて重要です。これにより、モデルの精度や効率が向上するだけでなく、ユーザーが個々の要件に合わせた多様なツールを提供することが可能です。
生成AIは非常に便利ですが、導入時に直面する課題・リスクについても考慮する必要があります。弊社LIGでは生成AIコンサルティングサービスをおこなっており、AI活用のアイデア提案からシステムへの実装、社内への導入や社内教育、セミナーの実施など、生成AI活用を総合的にサポートしております。
ご興味のある方は、下記ページからお気軽にご相談ください。