テクニカルディレクターの菊池です。
本記事では、AWS Amplify(以下、Amplify)を使ったWebサイト制作について解説します。
Amplifyを活用することで、Webサイト制作の工数を今まで以上に削減したり、ノーコード並びにBaaSを使ったWebサイト開発の共有が可能です。どのような案件での活用が向いているかもあわせて紹介しますので、ぜひ参考になさってください。
目次
Amplifyとは
Amplifyは、AWSが提供するサービスで、モバイルアプリやWebアプリケーションを構築するための開発フレームワークと、バックエンドサービスを提供しています。バックエンドの環境構築や、AWSのインフラに関する特別な知識がなくとも構築が可能なBaaS型のサービスといえるでしょう。
AmplifyではReact、Angular、Vueなどの開発フレームワークがサポートされており、バックエンドサービスとしては、API、認証、ストレージ、ホスティング、関数などが提供されています。
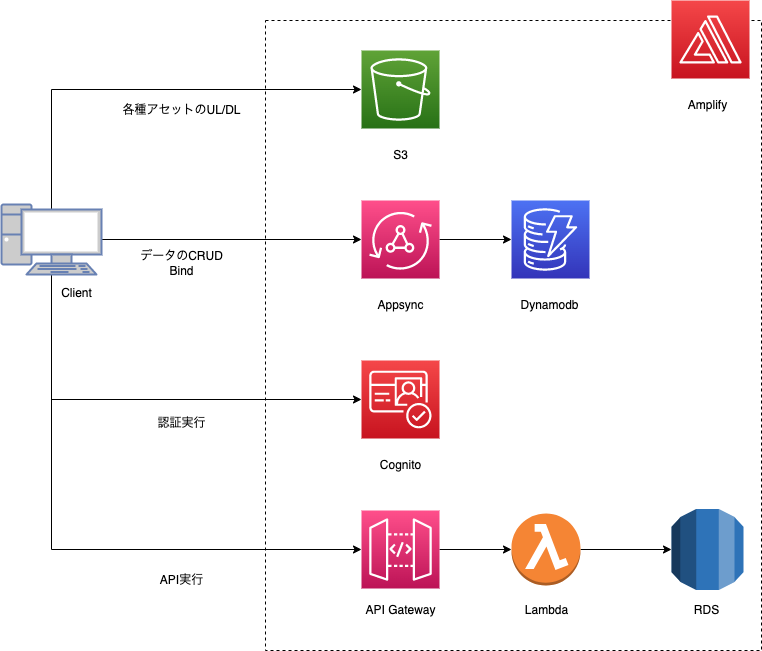
構成図としては以下の通りとなります。

▼Amplifyについての詳細はこちら 「Firebase」「Amplify」とは?機能比較やどちらを使うべきかの判断基準も紹介

▼BaaSの詳細についてはこちら アプリケーション開発でBaaSを使うメリット・デメリットを紹介します

Amplifyで開発工数を削減できる理由
Amplifyを使えば、「インフラ構築工数」「バックエンド構築工数」「フロントエンド構築工数」の削減が可能です。それぞれについて詳しく説明します。
インフラ構築工数の削減
まず、Amplifyのアプリケーションサーバー自体がサーバーレスアーキテクチャのため、インフラエンジニアによるプロビジョニングが不要となります。ただし、Amplify CLIを通じてのサービスの立ち上げは最低限必要となることに注意しましょう。
また、ミドルウェアレベルの物理サーバー管理もAWS側で実施可能です。アクセス過多が発生した際のスケーラビリティの管理や、ミドルウェアのセキュリティ管理(例:各種ミドルウェアのアップデートや脆弱性診断など)からエンジニアが解放されるため、工数削減につながります。
バックエンド構築工数の削減
コマンドラインでバックエンドを構築できるインターフェース「AWS CLI」を使うことで、GraphqlもしくはRest APIを構築可能です。ただし、Rest APIについてはテーブル間のジョインはできず、単一のテーブルのCRUDのみしか利用できません。とはいえ、うまく活用すれば大幅な工数削減が期待できます。
また、バリデーションチェックなど細かいルールも設定可能です。API作成のためのサンプルコマンドも用意しましたので、参考にしてみてください。
amplify api add
- プロトコル(REST)
- 名前
- パス
- リソース名
- メソッド
- 認証を指定amplify pushフロントエンド構築工数の削減
Amplify Studioの「Figma To Code」を使うことで、Figmaで作成した各種コンポーネントをReactのコンポーネントとして生成し、エクスポートできます。ただ、この機能を使うにはフロントエンドのフレームワークもReactやNext.jsとする必要があるため注意が必要です。
Figma To Codeを使えば、Appsync上にあるデータとのBindやCRUDもノーコードで実施することも可能です。たとえばエラーメッセージ用のプロパティを用意し、条件に応じてプロパティにデータをセットすることで、エラーメッセージが表示されるようにするなど、プロパティをノーコードで定義できます。
これにより開発者は手動でコンポーネントを作成する必要がなく、デザイナーのデザインに基づいて素早くアプリケーションとデータとの紐付けを実施でき、工数削減につながります。
なお、実際に生成されたComponentを見るためには、Amplify Studio上の機能であるUI Libraryを利用することで、デザイン通りに自動生成されているかどうかチェック可能です。
Webサイトにおける想定開発フロー
Amplifyを使ったWebサイト開発における想定フローを図示してみました。それぞれの工程について詳しく解説します。
デザイナーが実施すること
FigmaでWebページやコンポーネントを定義し、作成したデザインについてクライアント様と協議すり合わせします。OKをいただけたら、開発者へ実装を依頼しましょう。
開発者が実施すること
- デザイナー側が生成したFigmaのコンポーネントをUI Libraryへ同期する
画面上に表示する各種データモデルを定義します。定義したデータモデルに対してデータをマスターデータとしてセットし、定義したデータモデルとコンポーネントとのデータ紐付けを実施しましょう。必要に応じて各コンポーネントのプロパティも定義してください。 - Next.jsの環境構築を実施
Next.jsはReactのフレームワークで、Server Side Rendering(SSR)やStatic Site Generation(SSG)をサポートしています。SSRやSSGでレンダリングされたページは、検索エンジンがコンテンツを容易にインデックス化できるため、SEOの観点からもNext.jsは有用です。特にSSGはContents Delivery Network(CDN)によるエッジコンピューティングにより、全世界で同様のアクセス速度を担保できるというメリットもあるため、AmplifyでWebサイトを開発する場合は、Next.jsが望ましいといえます。
事前にNext.js+Amplifyで開発するための環境を構築できるようにし、作成したコンポーネントをダウンロードしておきましょう。
- Next.js環境で各種コンポーネントの呼び出しを実施
定義されたコンポーネント内容、プロパティ、データバインド内容に応じた表示のページ作成が可能となります。 - 認証やAPI呼び出しなど必要なサービスをAmplify CLI を使って構築
- その他ノーコード・ローコードで実施が出来なかった部分のコーディングを実施
- HTMLやCSSなどの各種アセットデータをS3へデプロイし、Hostingする
Amplifyを使うべき案件
Amplifyを使ったWebサイト開発は、インフラやバックエンド、フロントエンドのコンポーネントにおいて高度かつ特定のカスタマイズが不要な場合におすすめです。
逆に細かいカスタマイズが必要な場合は、Amplifyではなくフルスクラッチによる開発を推奨します。
おまけ:さらに爆速でWebサイトを制作するには?
最近ではChatGPTによるコード生成などが流行っていますが、Figmaのデザインもプロンプトを入れることで自動生成可能です。作成されたデザインをもとにクライアント様にチェックしてもらえば、より高速なフィードバックができるでしょう。このようなデザイン作成手法は、「AI Driven Design」と呼ばれています。
代表的な自動生成可能なツールとしては、以下のようなツールがあります。
https://www.prompt2design.io/
納期が極端に短いなど、デザイナーによるデザインを待たず、より爆速でWebサイトを構築したい場合は効果的な方法といえるでしょう。
また、AmplifyにはA/Bテストやアクセス分析機能も提供されています。実際にローンチしてからアクセス状況やテスト状況結果を見つつ、AIに再度ページを作ってもらいながら更新していく方法も考えられるのではないでしょうか。
さいごに
Webサイト開発においては、クライアントからの要望として短納期で低コストで求められるケースも少なくありません。また、インフラエンジニアやバックエンドエンジニアの調達が思うように行かないような場面に遭遇することもあるでしょう。
リリース後のバックエンドやインフラのメンテナンスはクライアントにとっても、大きなコストにもなりえます。このような問題を解決するためにも、BaaS型であるAmplifyを活用してみてはいかがでしょうか。
最新情報をメルマガでお届けします!
また、LIGブログではAIやアプリ・システム開発など、テクノロジーに関するお役立ち記事をお届けするメルマガを配信しています。
- <お届けするテーマ>
-
- 開発プロジェクトを円滑に進めるためのTIPS
- エンジニアの生産性が上がった取り組み事例
- 現場メンバーが生成AIを使ってみた
- 開発ツールの使い方や開発事例の解説
- AIをテーマにしたセミナーの案内
- 最新のAI関連ニュースまとめ など
「AIに関する最新情報を集めたい!」「開発ツールの解説や現場の取り組みを知りたい!」とお考えの方は、ぜひお気軽に無料のメルマガをご購読くださいませ。