こんにちは、Technology部の小寺です。
今回はGoogleが提供するノーコード開発ツール「AppSheet」について紹介します。
Appsheetを活用すれば、専門的なプログラミング知識をもっていない人でもブラウザ上で簡単にアプリを開発できます。この記事では実際にAppSheetで開発した社員管理アプリをサンプルに、具体的な使い方も解説していきますので、ぜひ参考にしてみてください。
目次
AppSheetとは
AppSheetは、Googleが提供するノーコード開発ツールです。データソースとしてGoogle Spread Sheets、 Microsoft Excel、Salesforceなど、多彩なサービスを選択できるのが特徴です。
メリット、デメリットについて
まずはAppSheetのメリット、デメリットを簡潔に整理してみました。
- ▼メリット
- ▼デメリット
-
- 大規模開発には向いていない
- 日本語非対応
- 作成するアプリ上のUIの細かい変更ができない
- AppSheet自体のアップデートが頻繁に変わり、編集画面の仕様も変わることが多いので、ネット上の記事が参考にならない場合がある
以上のことから、Appsheetは大規模な開発ではなく、在庫管理やタスク管理、案件管理など社内の業務管理ツールとして使われることが多いツールです。
どのようなアプリが開発できるか、開発事例を紹介している方もいらっしゃるので、ぜひ参考にしてみてください。
サインアップ方法
Appsheetは無料から利用できます。サインアップ方法は下記の通りです。

公式ページ内の「Get started」をクリック/タップしてください。

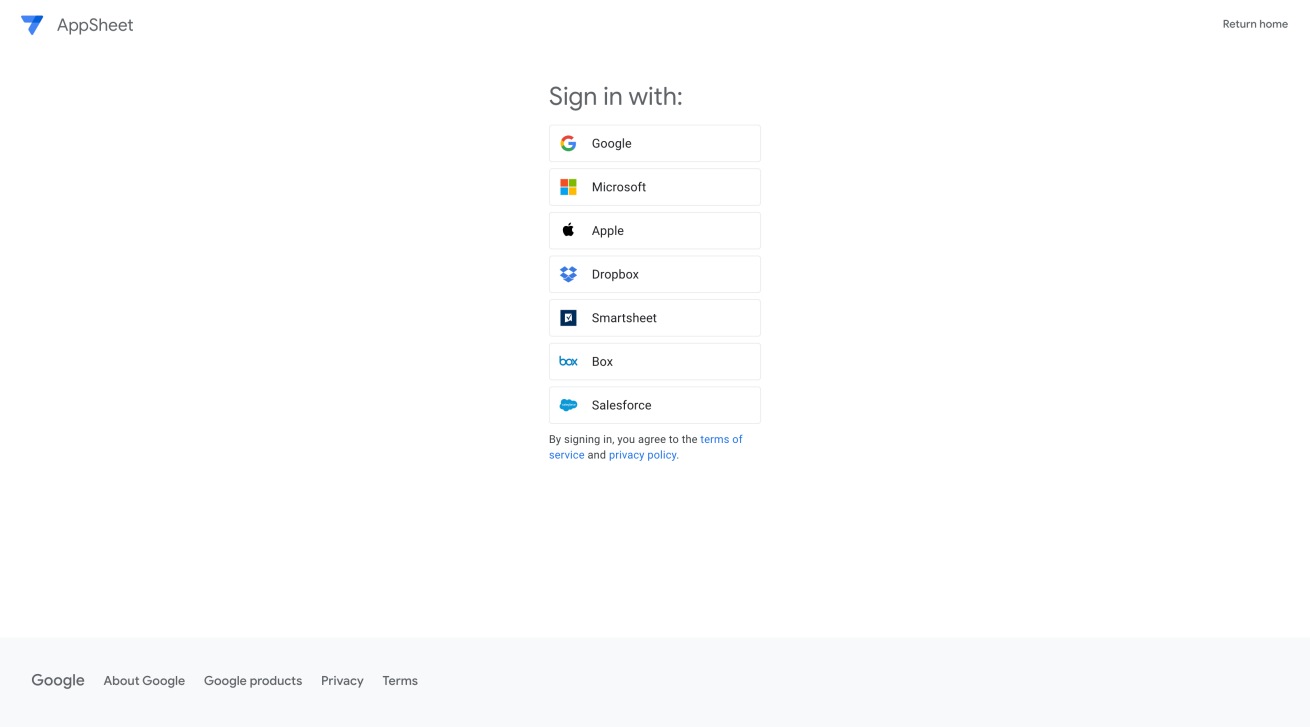
GoogleやMicrosoft、Dropboxなど、さまざまなクラウドストレージのアカウントでサインアップできます。普段自分がよく使用するものを選び、共有を許可すればサインアップ完了です。
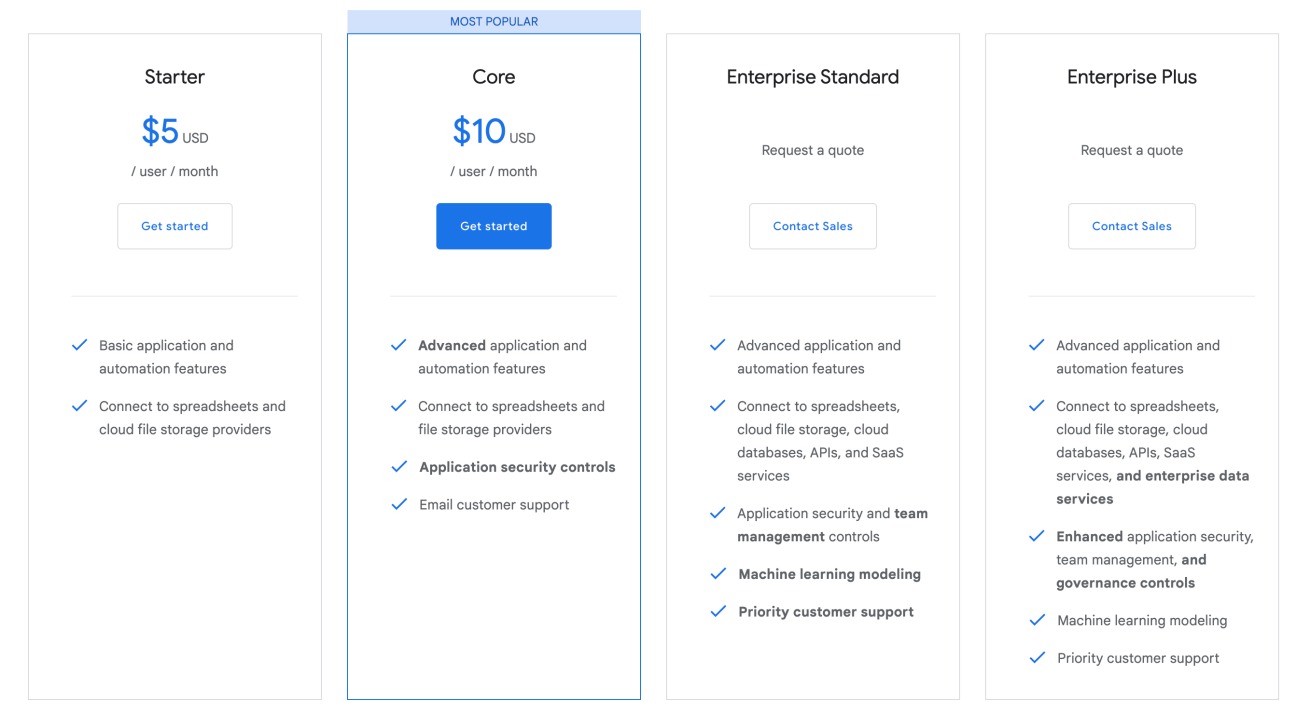
料金プラン

Appsheetによる開発は全て無料の範囲で可能です。11人以上に共有したい場合や、デプロイ時には有料プランへの加入が必要となっています。
各プランの違いは公式ページ内に詳しく記載されていますので、ご覧ください。
Appsheetでアプリを開発してみた
ここからは実際にAppsheetを使った開発事例を紹介します。社員一覧アプリの開発をサンプルとし、以下の3つのステップにわけて解説していきます。
- データのインポート
- インポートしたデータから、AppSheet上でアプリを作成
- 管理者権限の設定
データのインポート
まずはアプリで使用するデータをAppsheet上にインポートしましょう。今回はスプレッドシートのデータをインポートし、アプリ作成をおこなっていきます。
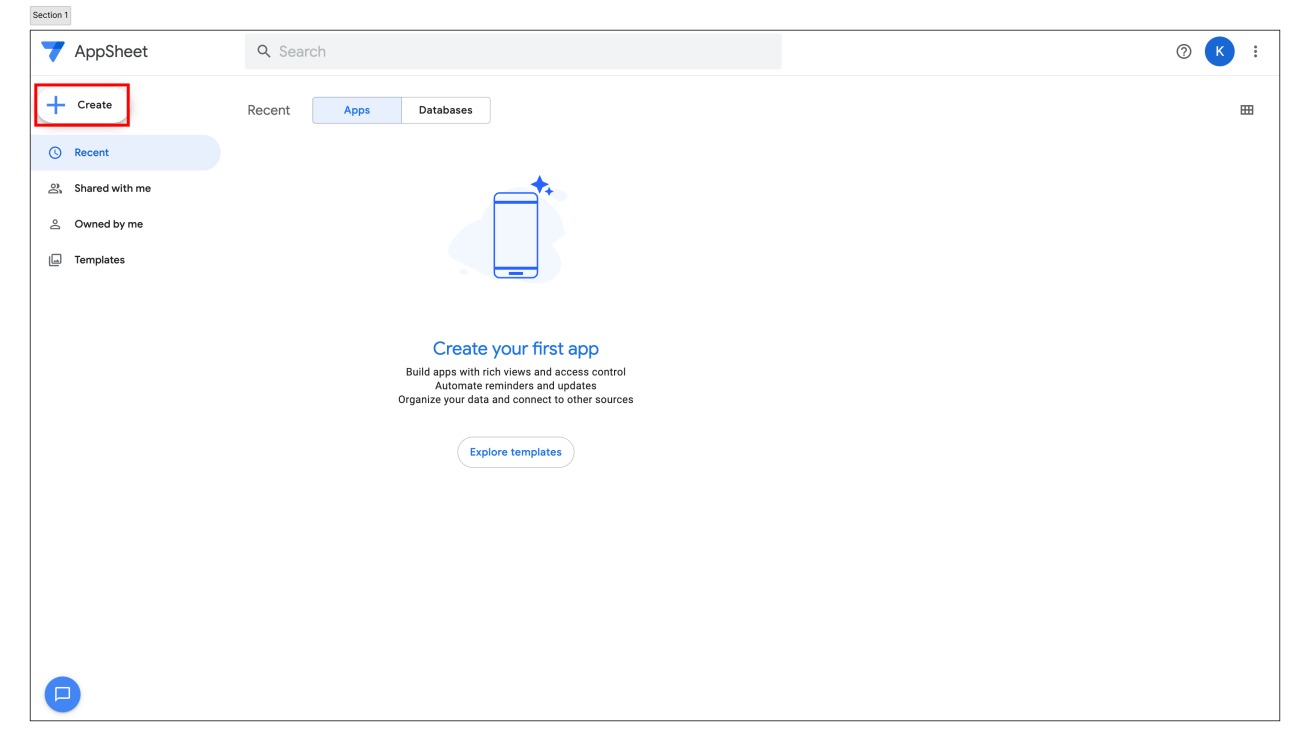
1.ホーム画面のCreateボタンをクリックする

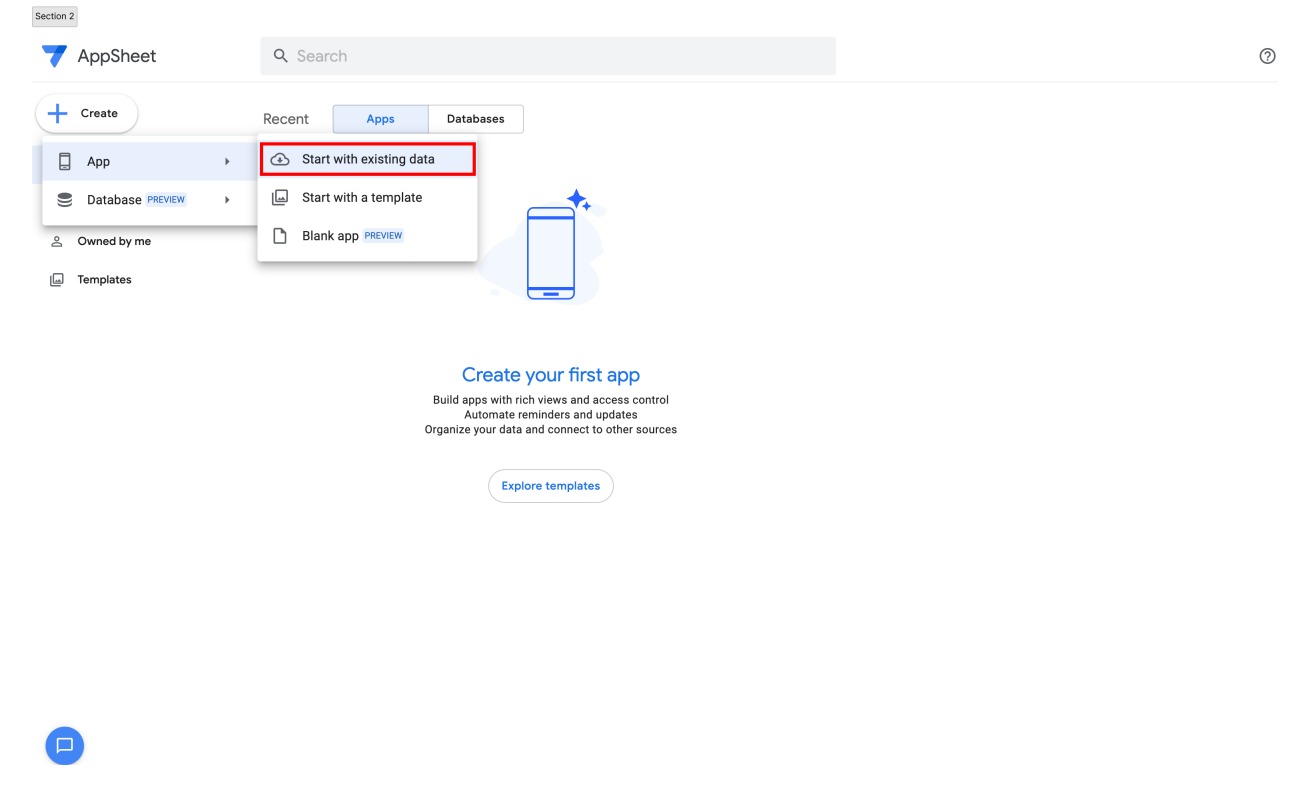
2.App→Start with existing dataからアプリを作成する

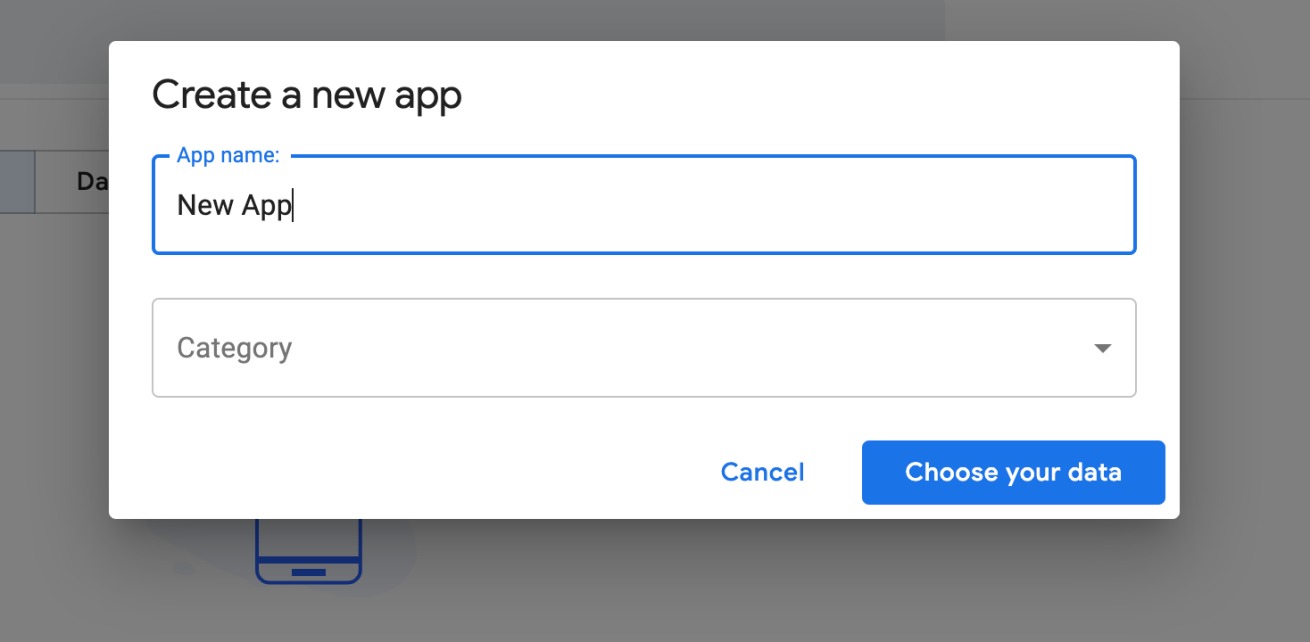
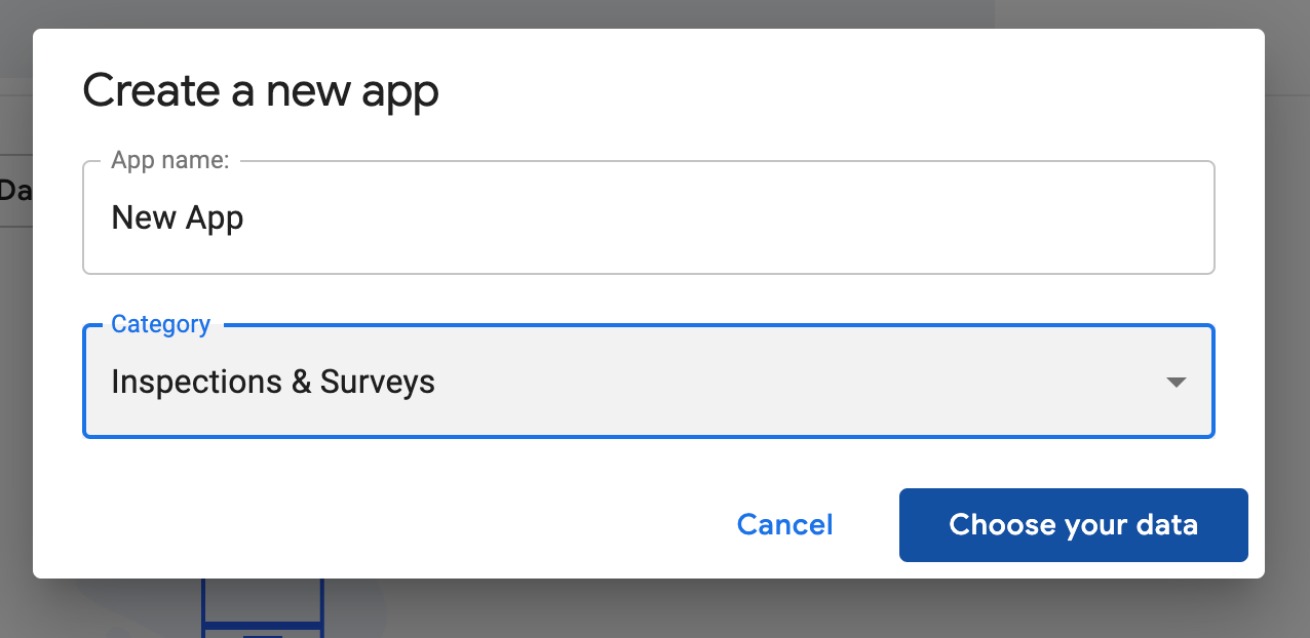
3.アプリ名を入力する

App nameに任意のアプリ名を入力しましょう。
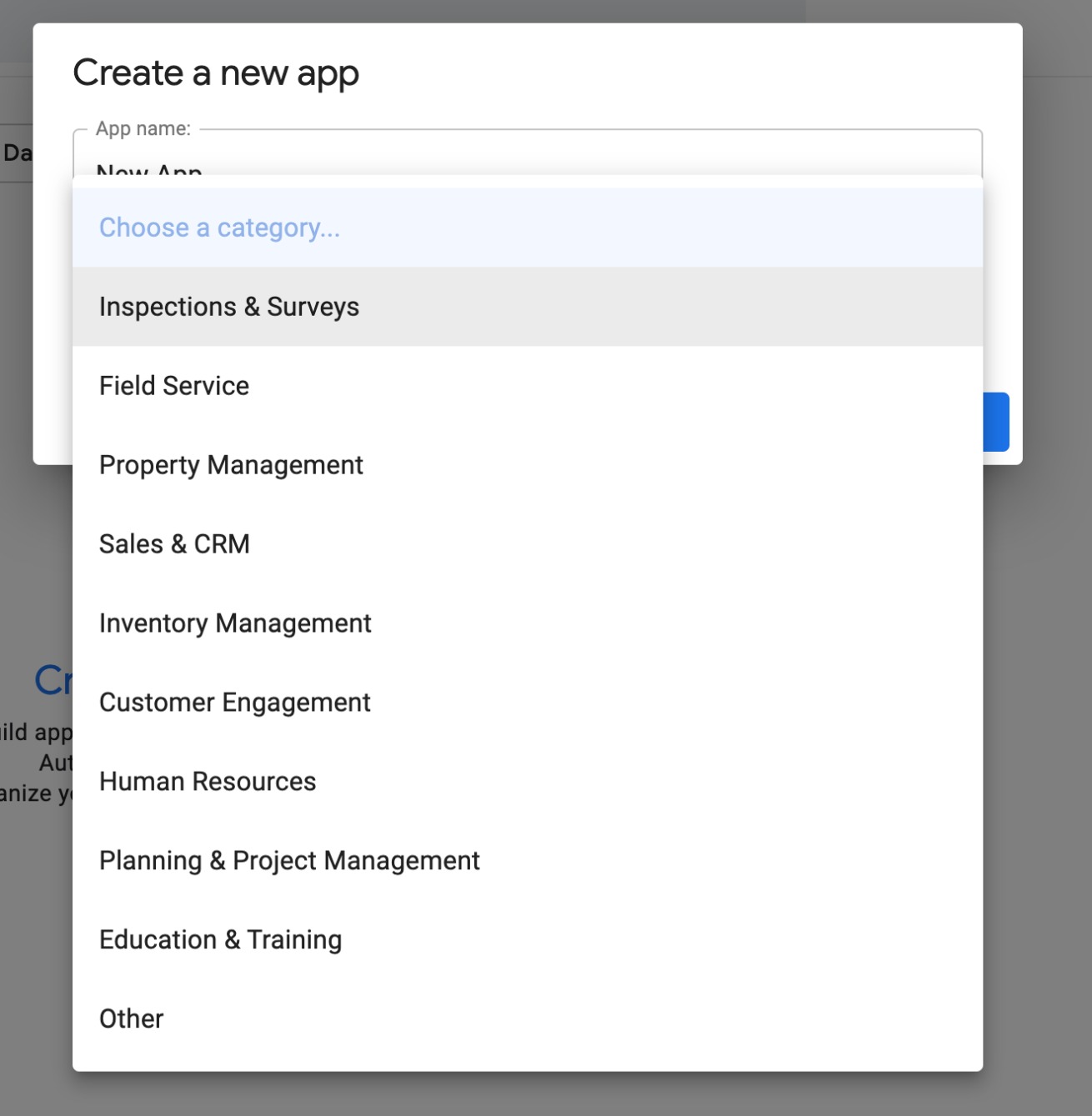
4.カテゴリーを選択する

カテゴリーは上記画像の一覧から選べます。今回はアプリ名を「New App」、カテゴリーを「Inspections & Surveys」としました。
5.Choose your dataをクリック

Choose your dataをクリックすると、ソースデータのアップロード画面に遷移します。
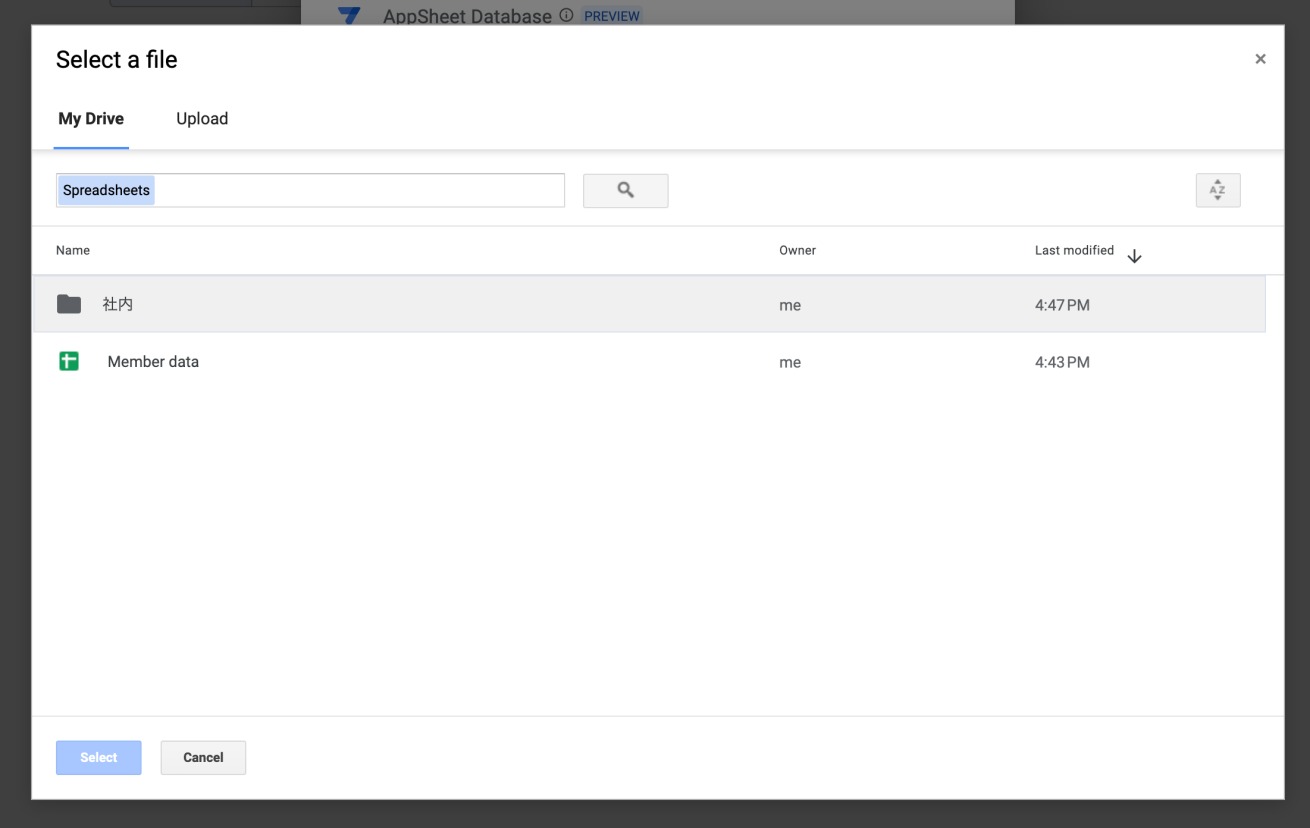
6.使用するデータを選択する

データを選択し、Selectをクリックしましょう。
7.インポート完了

これでデータのインポートは完了です。
なお、データのインポート方法や画面の見方などは、下記の記事でも詳しく解説されています。
インポートしたデータから、AppSheet上でアプリを作成する
さきほどインポートしたデータを使用して、AppSheetの基本的な使い方やUIについて解説しながら、実際にアプリを作成する手順をご紹介します。
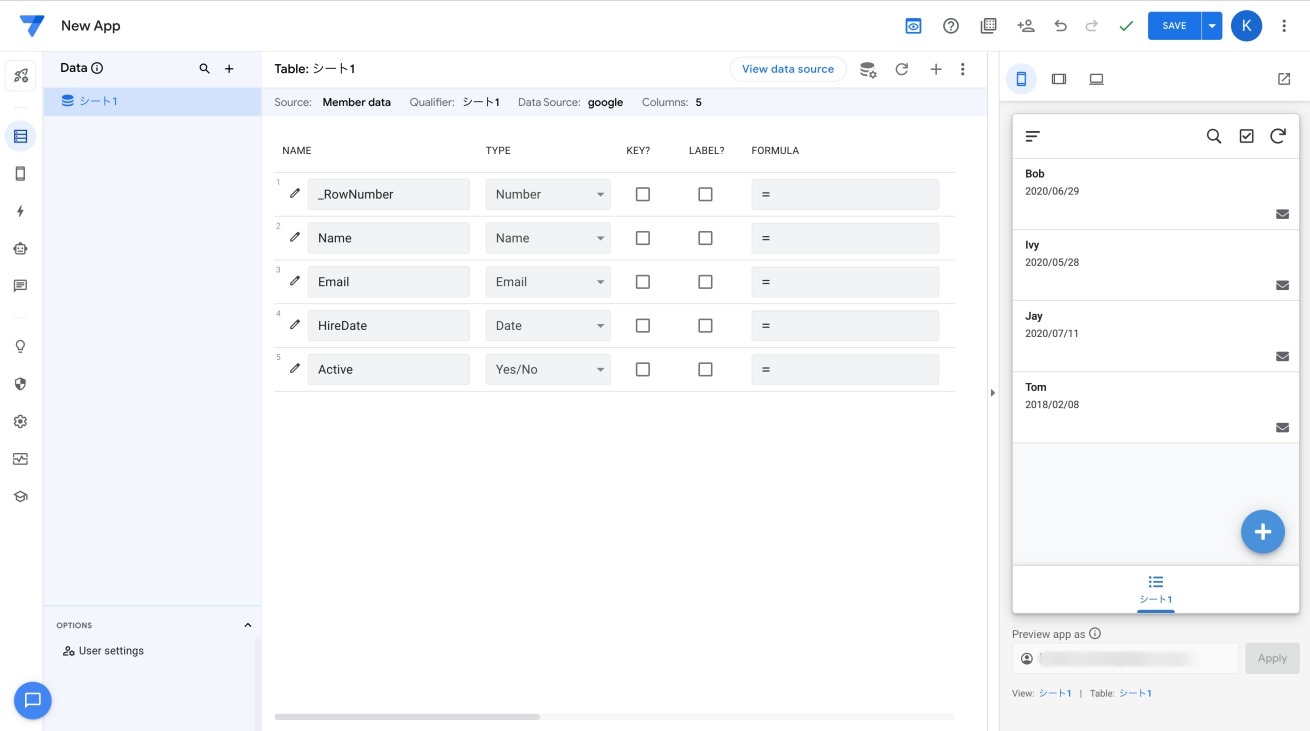
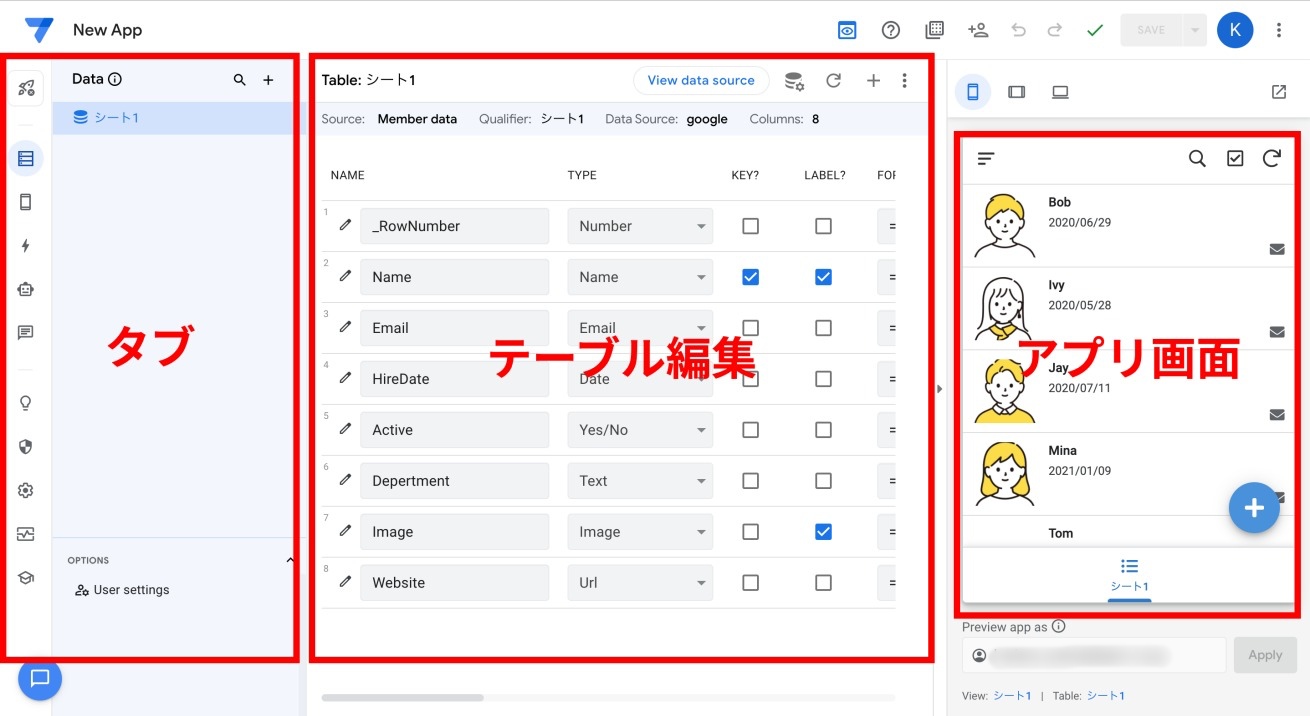
エディターの各セクションについて

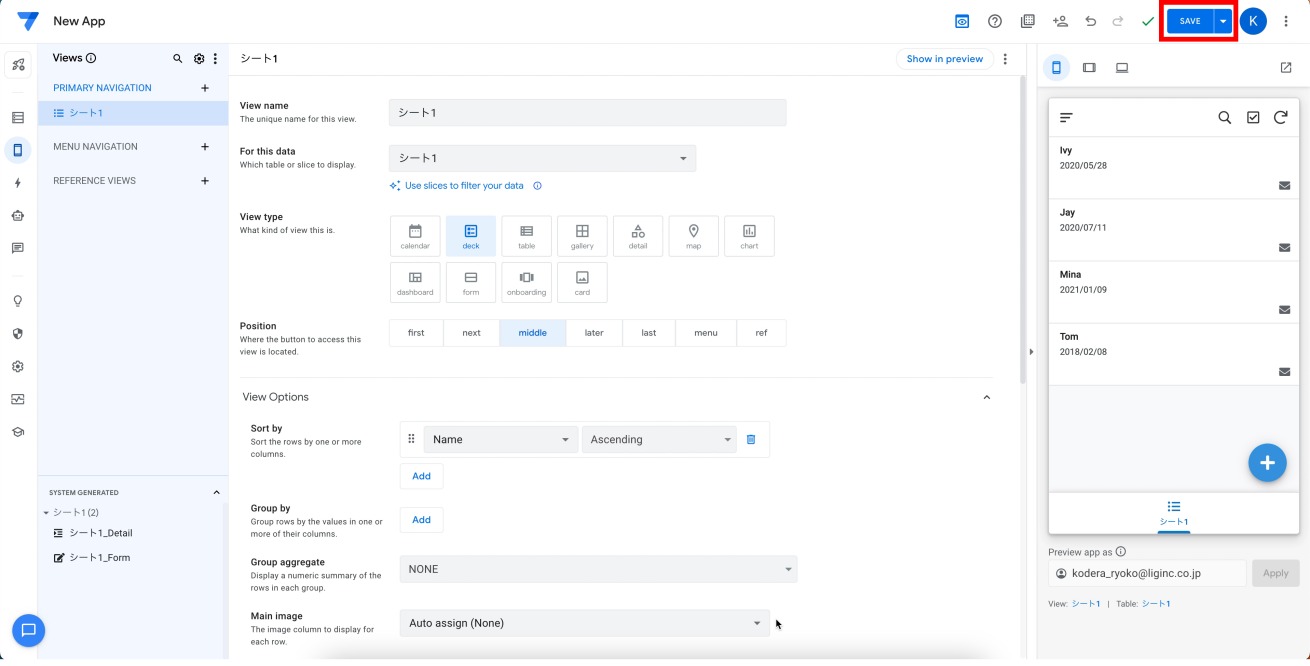
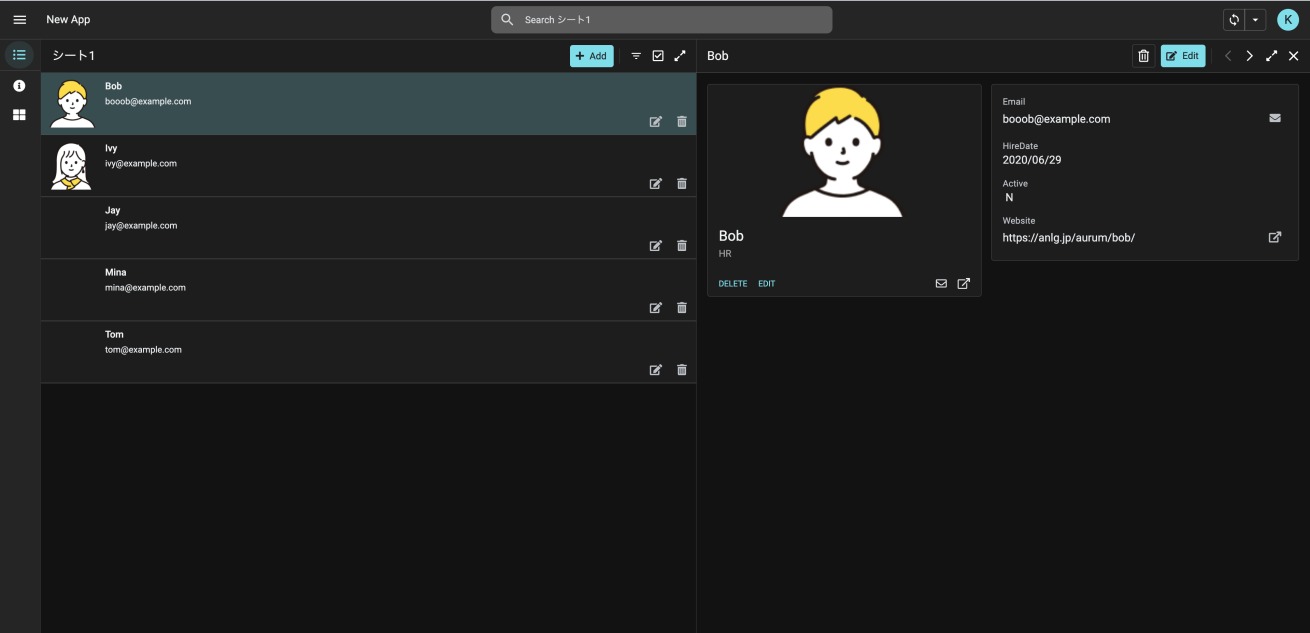
エディター画面の左側にタブ、中央にテーブル編集画面、右側に実際にアプリとして実装された画面が表示されます。
View画面のUIを編集する

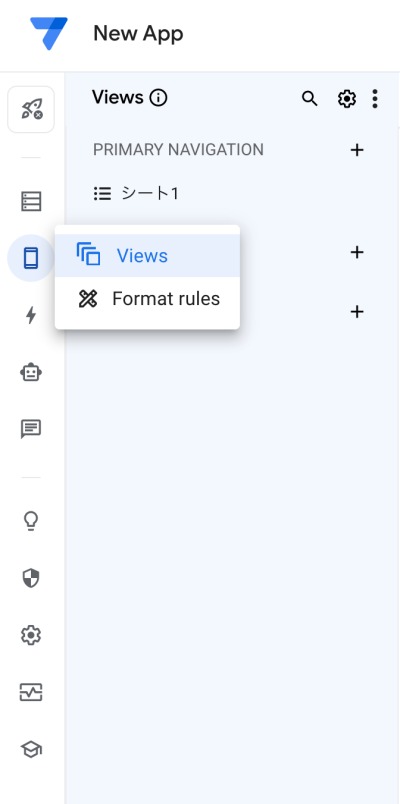
まずは左のタブからViewsを開き、UIを編集します。
ここではView画面で表示するものを追加、削除できます。各パーツの配置はあらかじめ決まっており、それぞれの場所に何のデータを当てるかを選択可能です。
たとえばこちらの動画では、Secondary headerをHireDateからEmailに変更しています。

編集をしたら、右上のSaveから保存を忘れずにしましょう。
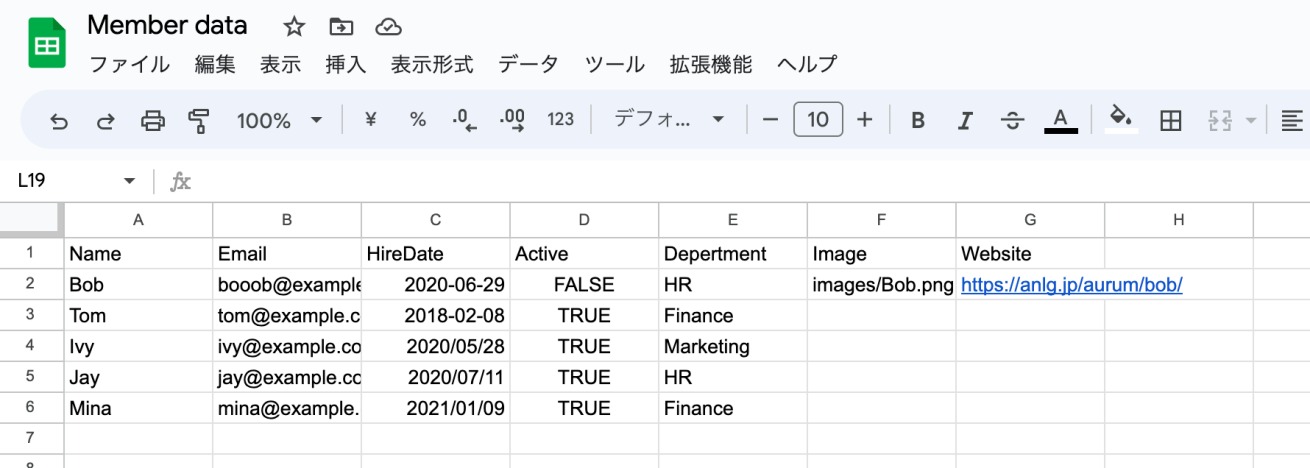
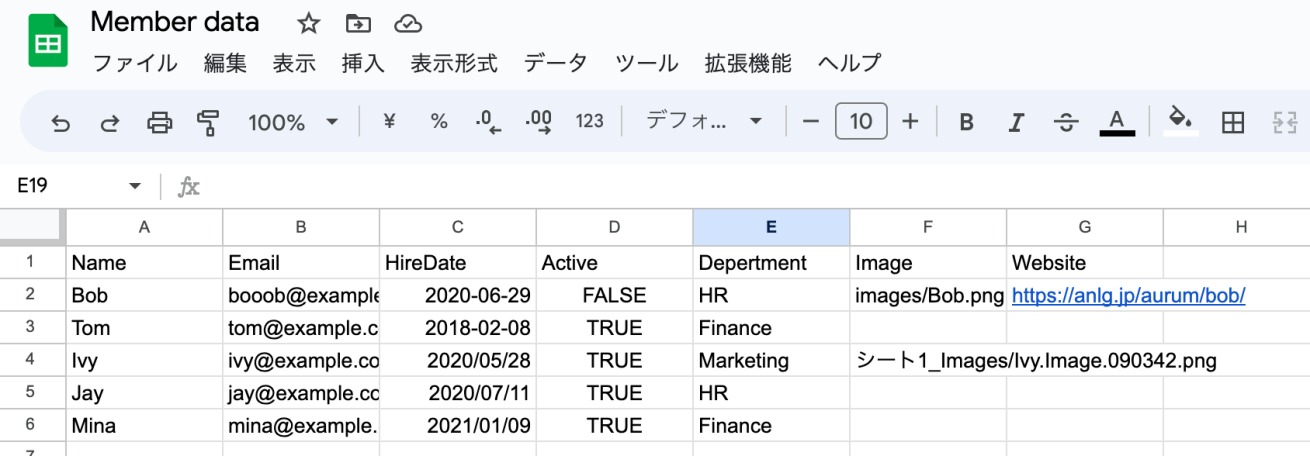
データベースの編集

テーブルを変更したい場合は、データベース本体から編集します。AppSheet上ではテーブルやカラムの追加、削除はできません。
今回は、レコードにBobを追加、カラムにDepertment, Image, Websiteを追加しました。
Spreadsheet等のデータベースを変更した場合は、Regenerate Schemaでアプリに反映させてください。
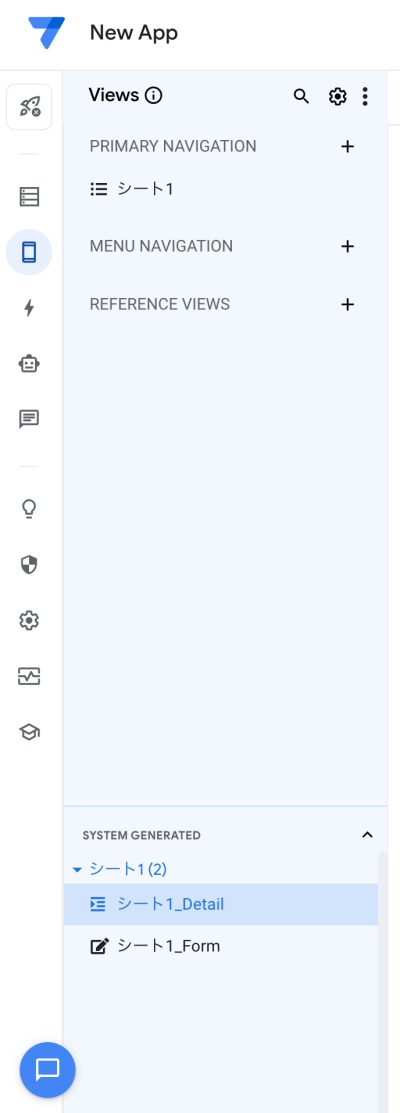
詳細画面のUIを編集する

詳細画面のUIを編集するにはViewsタブを開き、SYSTEM GENERATEDからDetail画面を開きます。
Use Card Layout をオンにし、カード型のレイアウトに変更しました。
View画面同様、各パートに何のデータを当てるかを選択していきます。上の動画では、Headerの画像レイアウトを変更し、Emailを非表示にしました。
フォームからデータの中身を編集する
レコードやカラム自体の編集はフィールドの中身は、アプリ上のフォーム画面で編集できます。こちらの動画ではIvyの画像を追加しています。

アプリ上で編集すると、変更した内容は自動的にデータベースにも反映されます。
テーマカラーを変更する
SettingsのTheme&Brandからデザインのカスタマイズができます。
完成


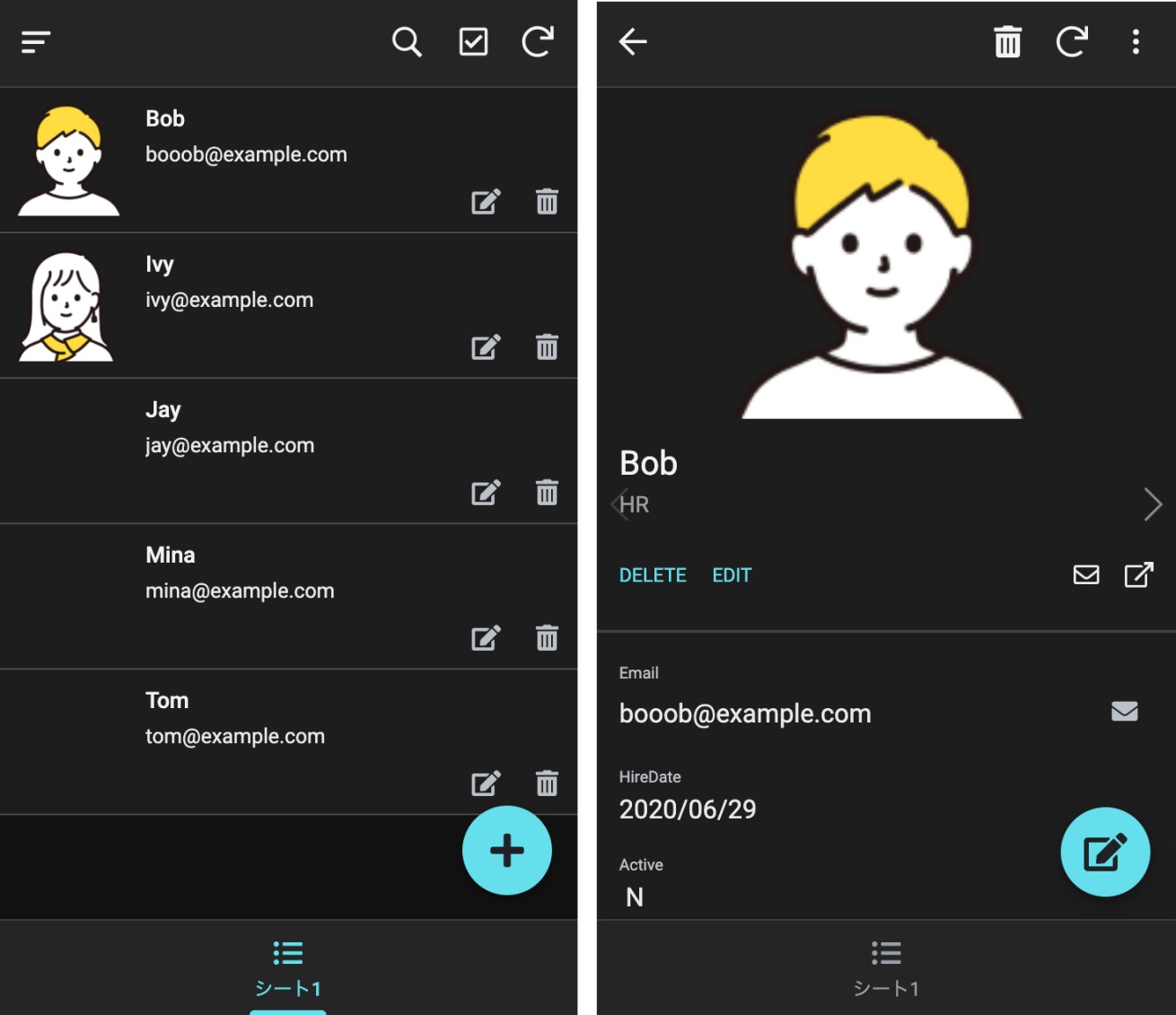
これでアプリが完成しました。Appsheetはモバイルサイズ、デスクトップサイズのレスポンシブが自動で生成されるのも特徴です。
管理者権限の設定
ここからは管理者、ユーザーなど、メンバーの区分によって編集権限を変える方法について説明します。
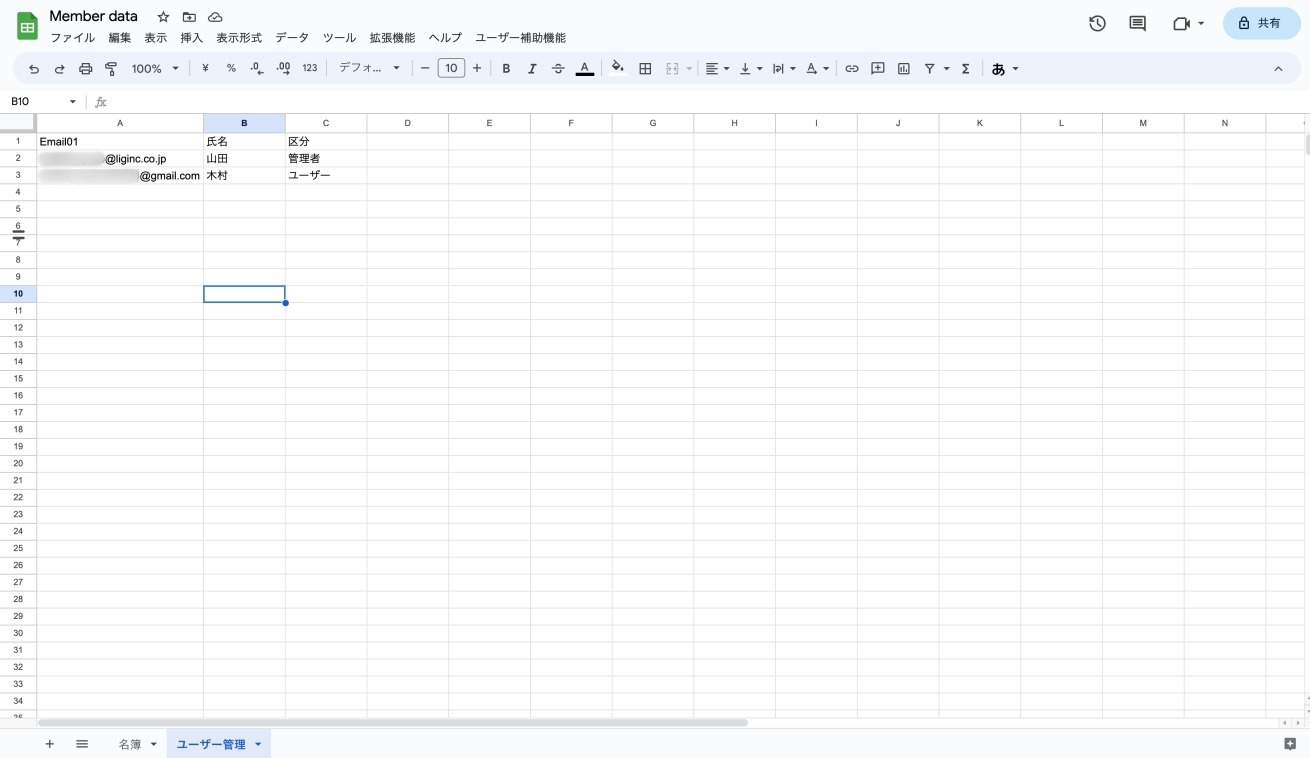
1.スプレッドシートに、「ユーザー管理」のタブを作る

今回はメールアドレス、氏名、区分のカラムを作りました。
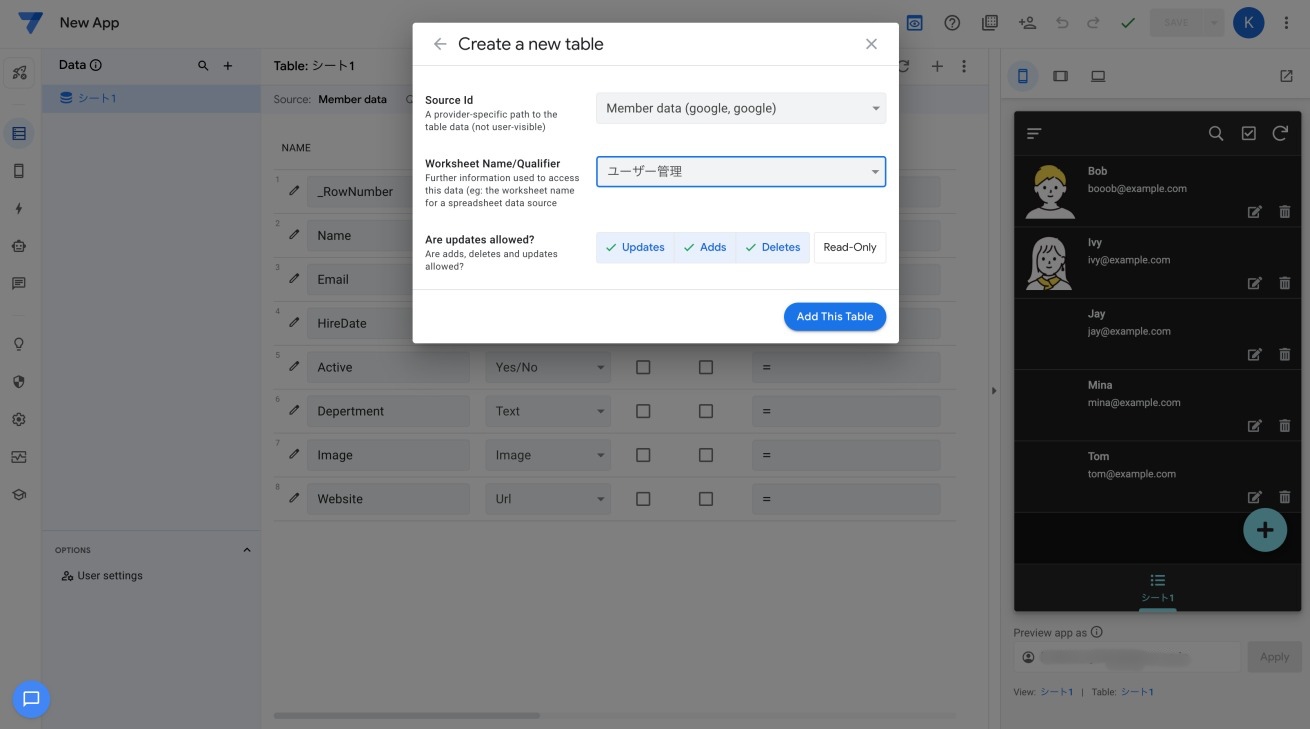
2.Appsheetの編集画面でユーザー管理のデータをインポートする

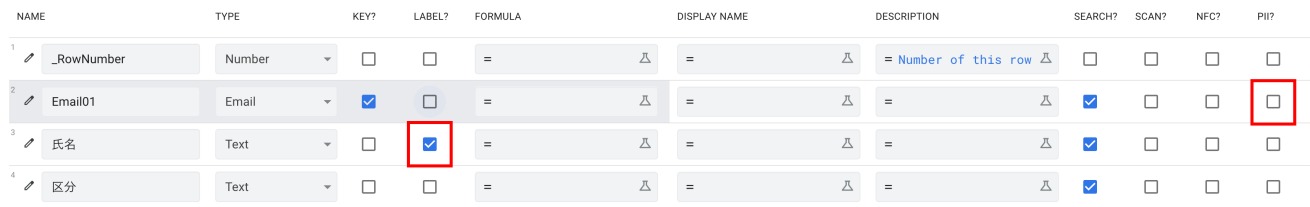
3.ラベルを氏名にし、EmailのPIIのチェックを外す

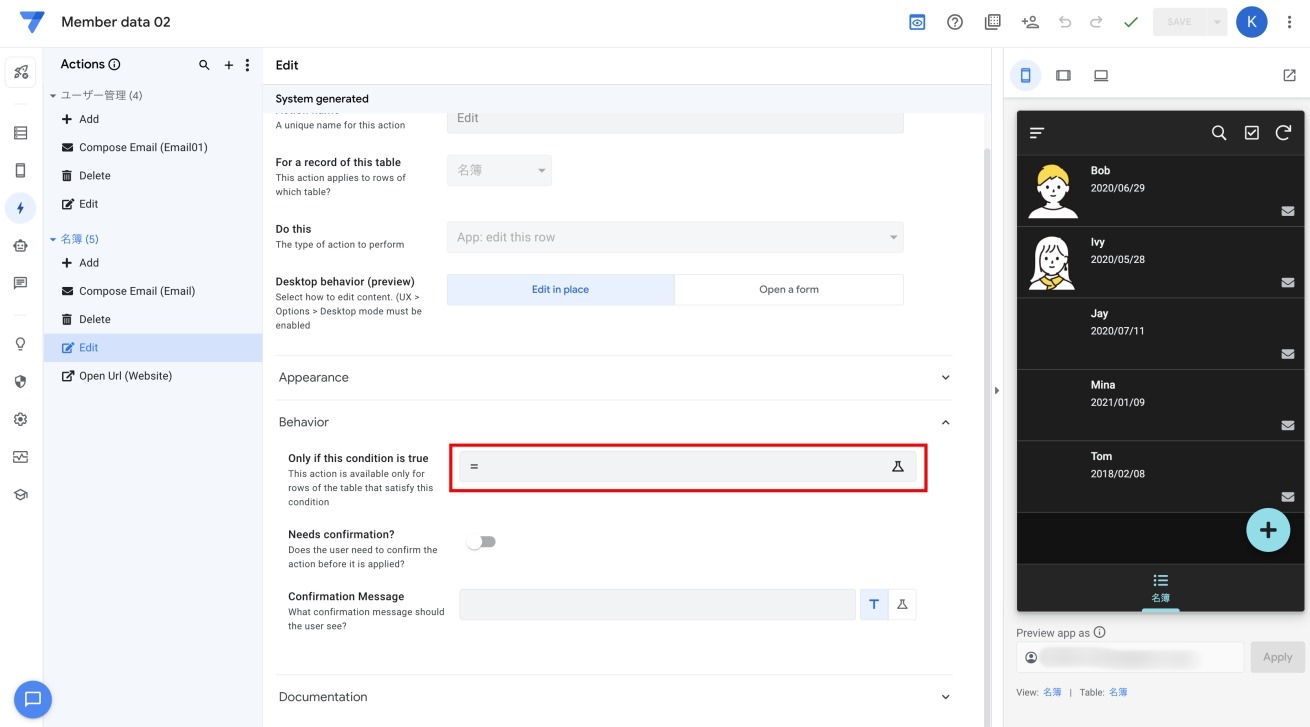
4.Actionsタブを開き、「名簿」の「Edit」内のBehaviorから編集権限を設定

5.BehaviorのOnly if this condition is true欄に関数を記入

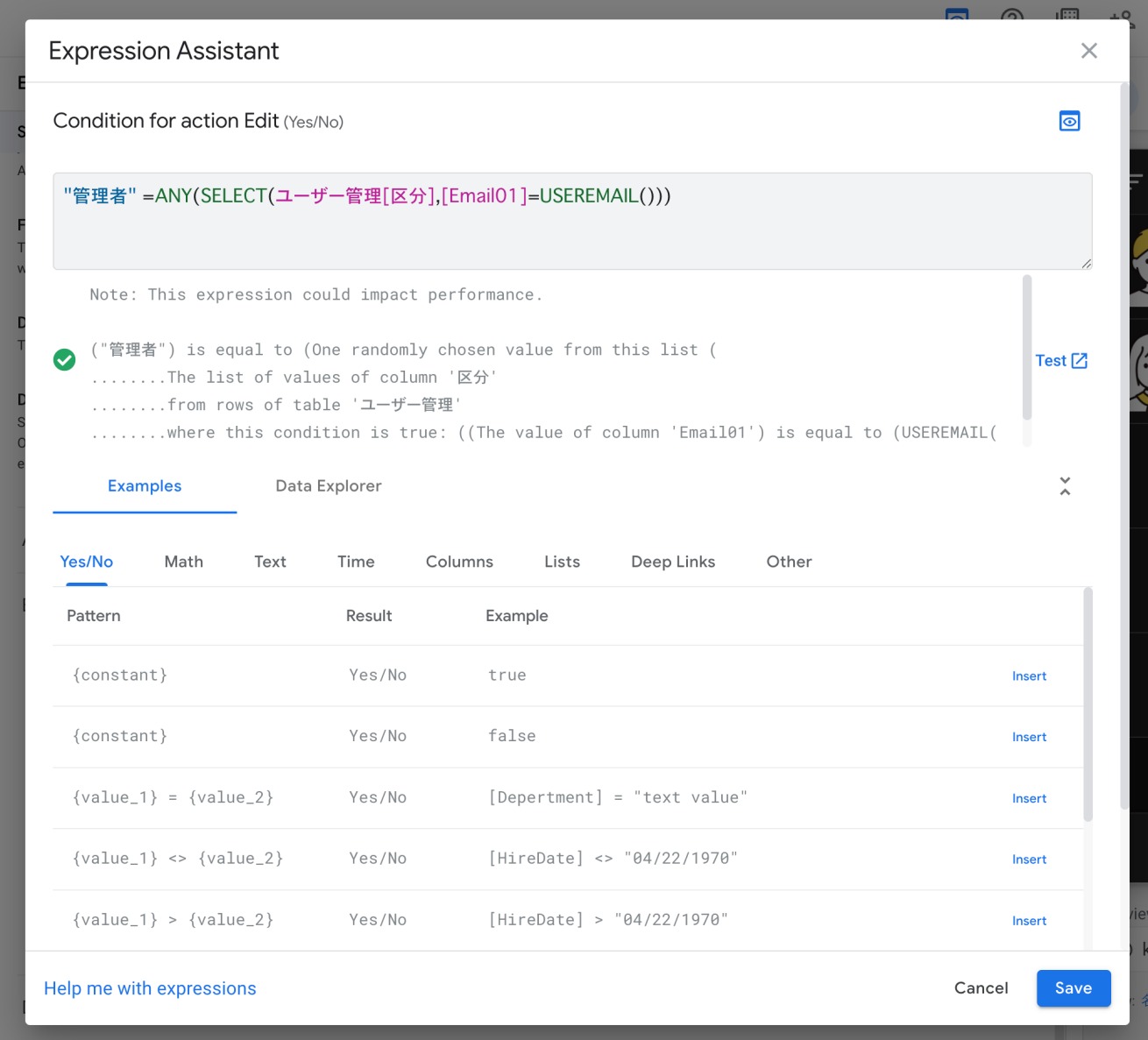
以下の関数を記入し、SAVEします。
"ステータス"=ANY(SELECT(シート名[ステータスのカラム名],[メールアドレスのカラム名]=USEREMAIL()))▼記入例
"管理者"=ANY(SELECT(ユーザー管理[区分],[Email01]=USEREMAIL()))6.確認

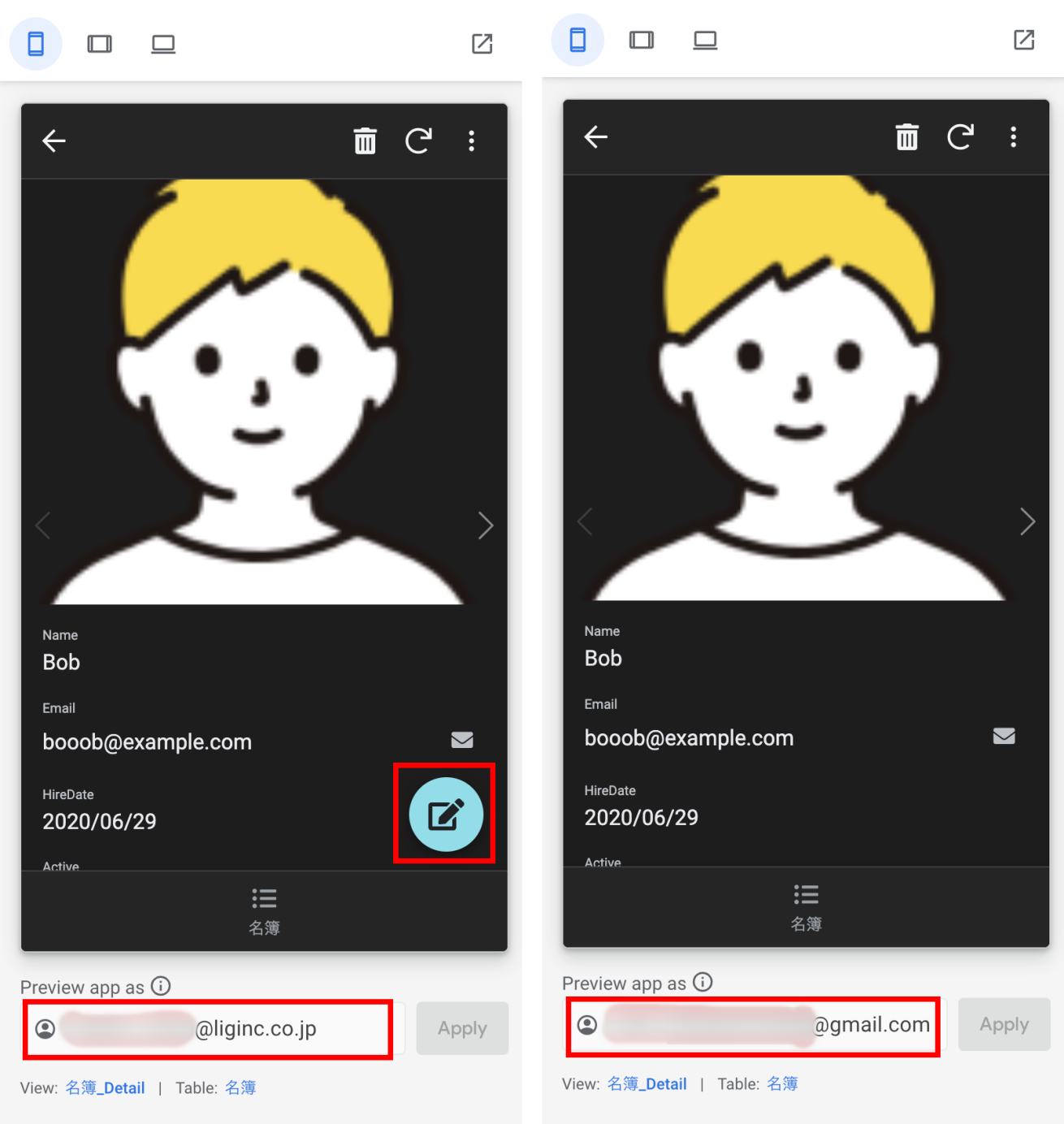
Preview app as の欄にメールアドレスを入力すると、管理者では編集ボタンが表示され、ユーザーでは編集ボタンが表示されず、管理者にのみ編集権限が付与されていることが確認できます。
管理者権限の設定については下記の動画で詳しく解説されています。
【Appsheet】在庫管理アプリ(トレサビ対応ver)④ フォルダ指定・編集権限の付与
さいごに
Appsheetの登録方法から開発例までひと通り紹介しました。AppsheetはGoogle や Microsoftなどのアカウントを持っていればすぐに登録でき、プログラミング知識のない人でも直感的に利用できるノーコードツールです。
既存のデータをソースとして手軽にオリジナルアプリが作成できるので、個人やチームの業務改善・効率化のためにうまく活用してみてはいかがでしょうか。
また、LIGブログではAIやアプリ・システム開発など、テクノロジーに関するお役立ち記事をお届けするメルマガを配信しています。
- <お届けするテーマ>
-
- 開発プロジェクトを円滑に進めるためのTIPS
- エンジニアの生産性が上がった取り組み事例
- 現場メンバーが生成AIを使ってみた
- 開発ツールの使い方や開発事例の解説
- AIをテーマにしたセミナーの案内
- 最新のAI関連ニュースまとめ など
「AIに関する最新情報を集めたい!」「開発ツールの解説や現場の取り組みを知りたい!」とお考えの方は、ぜひお気軽に無料のメルマガをご購読くださいませ。