おつかれさまです。デザイナーのほそです。
「このデザインテイスト見たことあるな、でもどういう名前なんだろう?」
「こんなテイストを探したいけど、言語化できない……」
と思うことはないでしょうか。
今回は、「これこれ!」っていうのがわかると便利なデザインの様式に関する用語をご紹介します。AdobeStockで使えそうな素材も探してみたので、そちらのリファレンス付きです。
いろいろなデザインテイスト用語まとめ
Bauhaus Design|モダンデザインの源流
 引用:Bauhaus Design Images – Browse 1,744 Stock Photos, Vectors, and Video | Adobe Stock
引用:Bauhaus Design Images – Browse 1,744 Stock Photos, Vectors, and Video | Adobe Stock
幾何学的かつミニマルで直線的な印象を受けるグラフィック。
 引用:https://en.wikipedia.org/wiki/Bauhaus
引用:https://en.wikipedia.org/wiki/Bauhaus
バウハウスとは、1919年にドイツに開校した美術学校のことです。
ヨハネス・イッテンやモホリ・ナギといった教師陣のもとで色彩や形態に関する探求が行われました。生徒は造形基礎教育をまずは受け、それに合格すると、本課程で木、石、土、金属、ガラス、織物の工房の中から一つを選択し技術教育を受け、その後、自然研究、素材研究、空間論、色彩論、構図論、構成・表現法、材料・道具論などの形態論を学び、最終目標である建築へと向かったそうです。
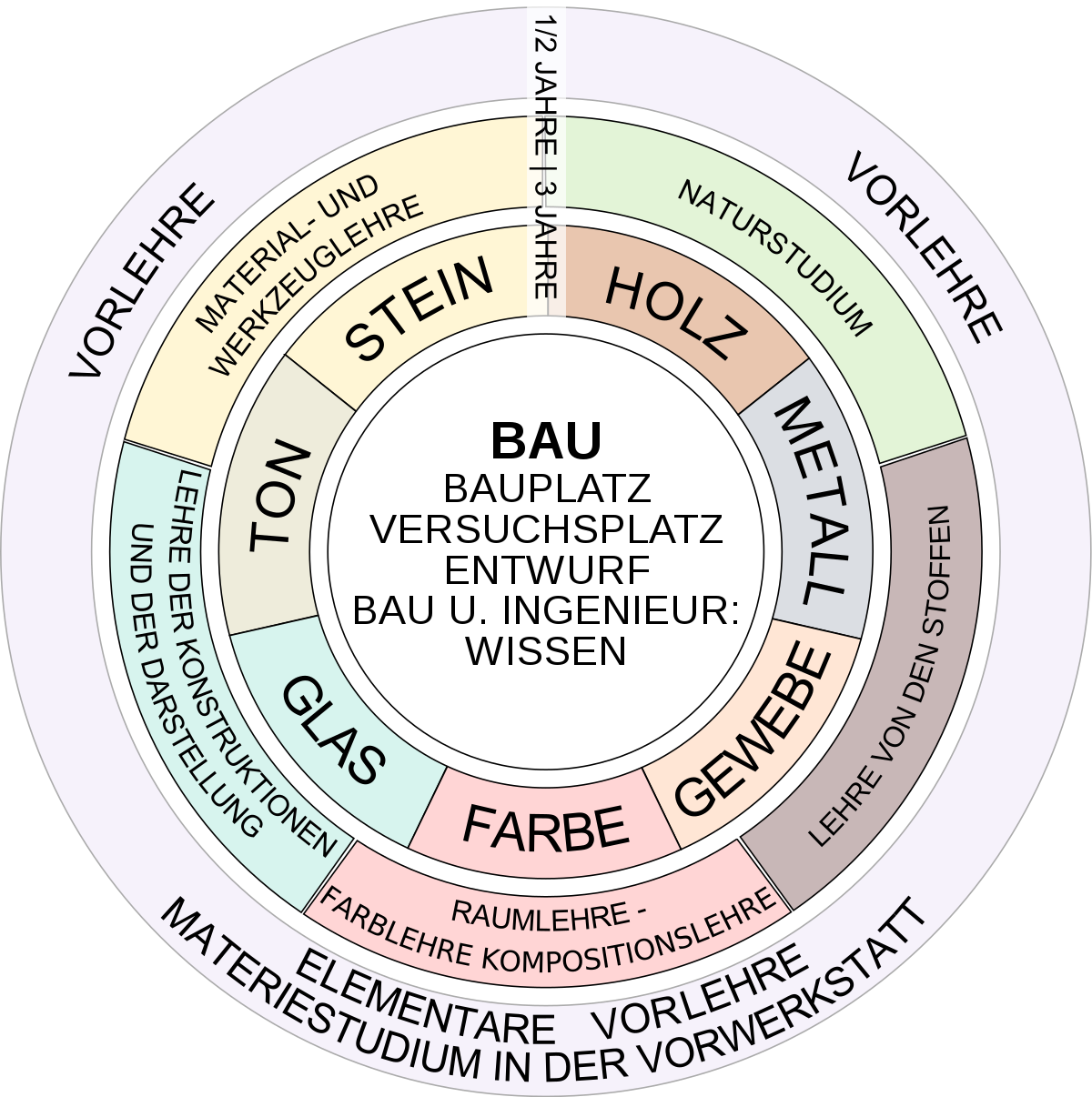
こちらのカリキュラムを図式化したものが有名です。
 引用:https://en.wikipedia.org/wiki/Bauhaus
引用:https://en.wikipedia.org/wiki/Bauhaus
3層構造の同心円状に、上記の「予備課程→工房教育→建築」というカリキュラムが呼応しています。この、情報の整理っぷりに圧倒されます。こういった情報の整理の仕方をデザイナーならお仕事でするのではないでしょうか。「シンプルで機能的なデザイン」という理念の根本を、この図から感じます。
学生のころ、バウハウスの展示を観に行って、展示品がなんの変哲もない普通の家具のように見えたので、拍子抜けしたことがありました。が、そうではなく、展示を見ていくと、それまで世の中になかったものをバウハウスが発明しそれが後世のスタンダードになったということがわかり、深い感銘を受けました。
 ▲パウルクレーによる「Bauhausbücher 2」。1925年刊だが、今見ても異常なほどかっこいい(引用:https://en.wikipedia.org/wiki/Bauhaus)
▲パウルクレーによる「Bauhausbücher 2」。1925年刊だが、今見ても異常なほどかっこいい(引用:https://en.wikipedia.org/wiki/Bauhaus)
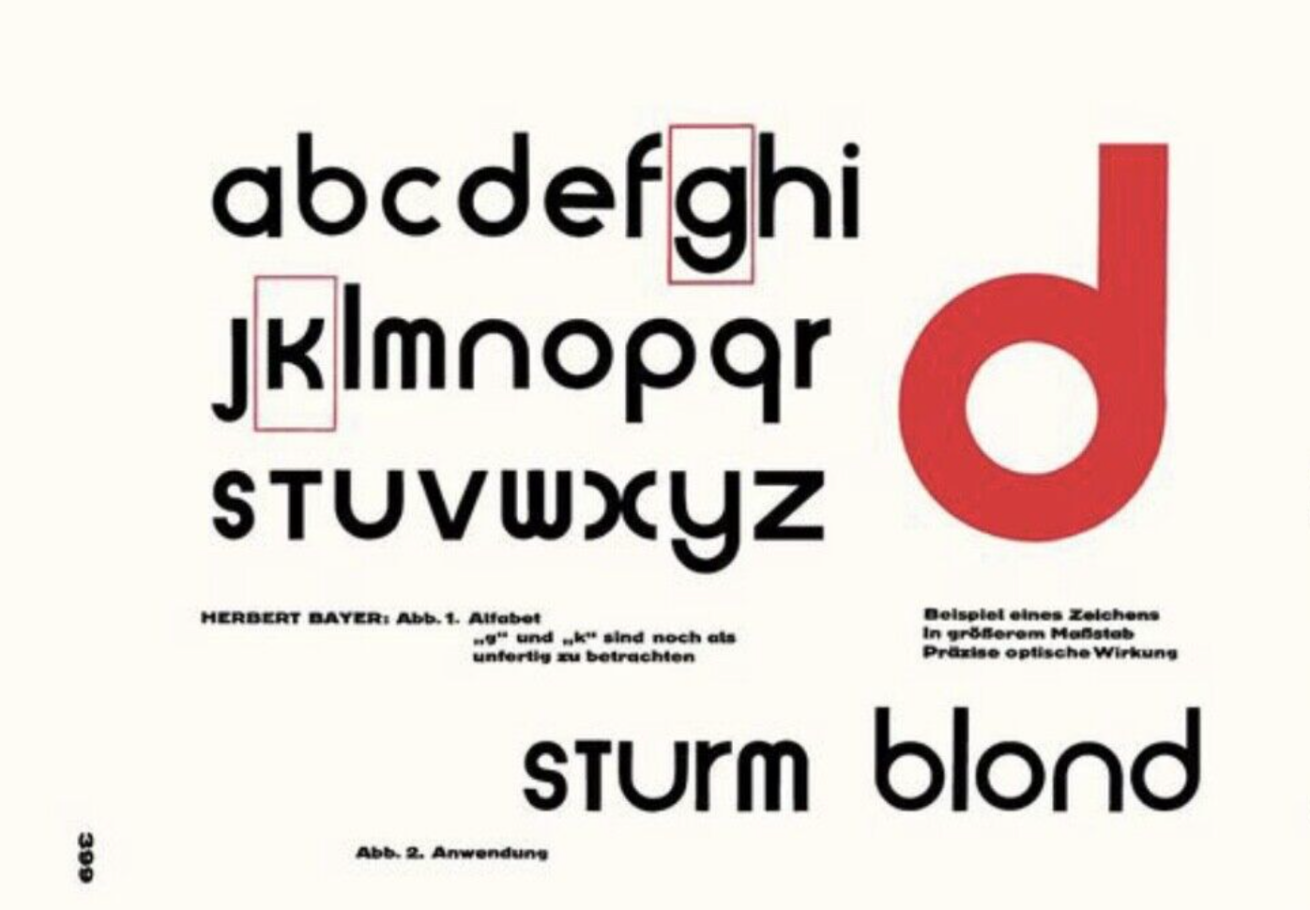
 ▲ハーバート・ヴァイヤーによる「ユニヴァーサル書体」。1925年の作だが、今見ても異常にかっこいい(引用:https://en.wikipedia.org/wiki/Bauhaus)
▲ハーバート・ヴァイヤーによる「ユニヴァーサル書体」。1925年の作だが、今見ても異常にかっこいい(引用:https://en.wikipedia.org/wiki/Bauhaus)
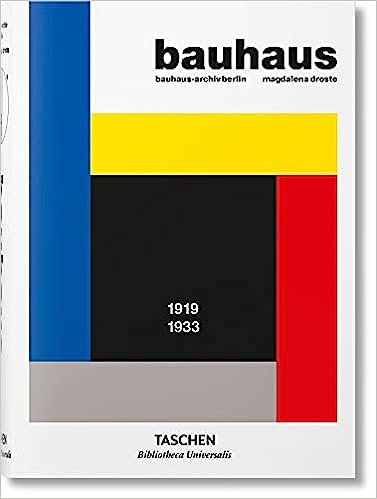
 ▲バウハウスといえば、幾何学、ミニマル、直線、シンプルな色というイメージの本(引用:バウハウス (タッシェン・建築デザインシリーズ))
▲バウハウスといえば、幾何学、ミニマル、直線、シンプルな色というイメージの本(引用:バウハウス (タッシェン・建築デザインシリーズ))
Everything Starts from Dots
余談ですが、バウハウスの教授でもあった、画家のカンディンスキーは、「すべては点から始まる」と自分の哲学を表現したそうです。時代は変わって現代、Webを始めとしたデジタルデバイスは、すべてがドットで表現されています。カンディンスキーの時代にはデジタルデバイスはなかったと思いますが、ついディスプレイの中の1ドットの意味を考えてしまいますね。
Swiss Design|元祖グリッドデザイン
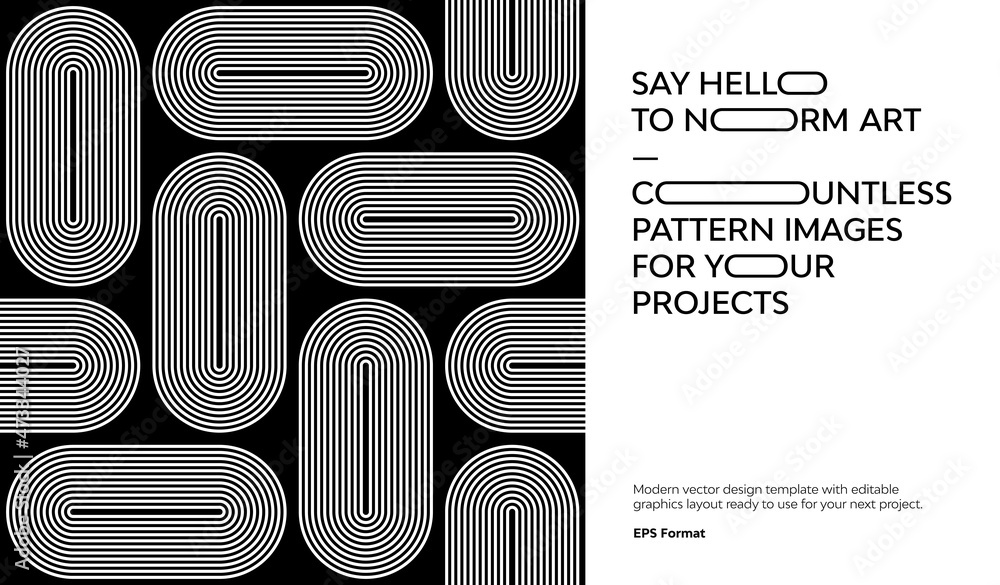
 引用:Swiss Poster Design Template With Abstract Geometric Shapes Stock Vector | Adobe Stock
引用:Swiss Poster Design Template With Abstract Geometric Shapes Stock Vector | Adobe Stock
スイス・スタイルと呼ばれる様式は、グリッドの規則性、機能的な空間分割に基づくレイアウト、動的なフォトモンタージュを特徴としたデザインで、1918年にチューリヒ美術工芸学校に赴任したエルンスト・ケラーの講義から学んだテオ・バルマー、マックス・ビル、マックス・フーバーといったデザイナーによって発展しました。
Webデザインの仕事をしていると、グリッドシステムとの親和性に気付かされることが多いです。たとえば、40px幅のグリッドデザインによる規則的なレイアウトや、8pxを基準にしたレイアウトなどが有名ではないでしょうか。
LIGでも近年、レスポンシブデザインに対応するため、24pxグリッドレイアウトシステムを標準化する動きがでています。
スイスデザインを眺めていると、現代のデザインとの親和性に気付かされることが多いです。
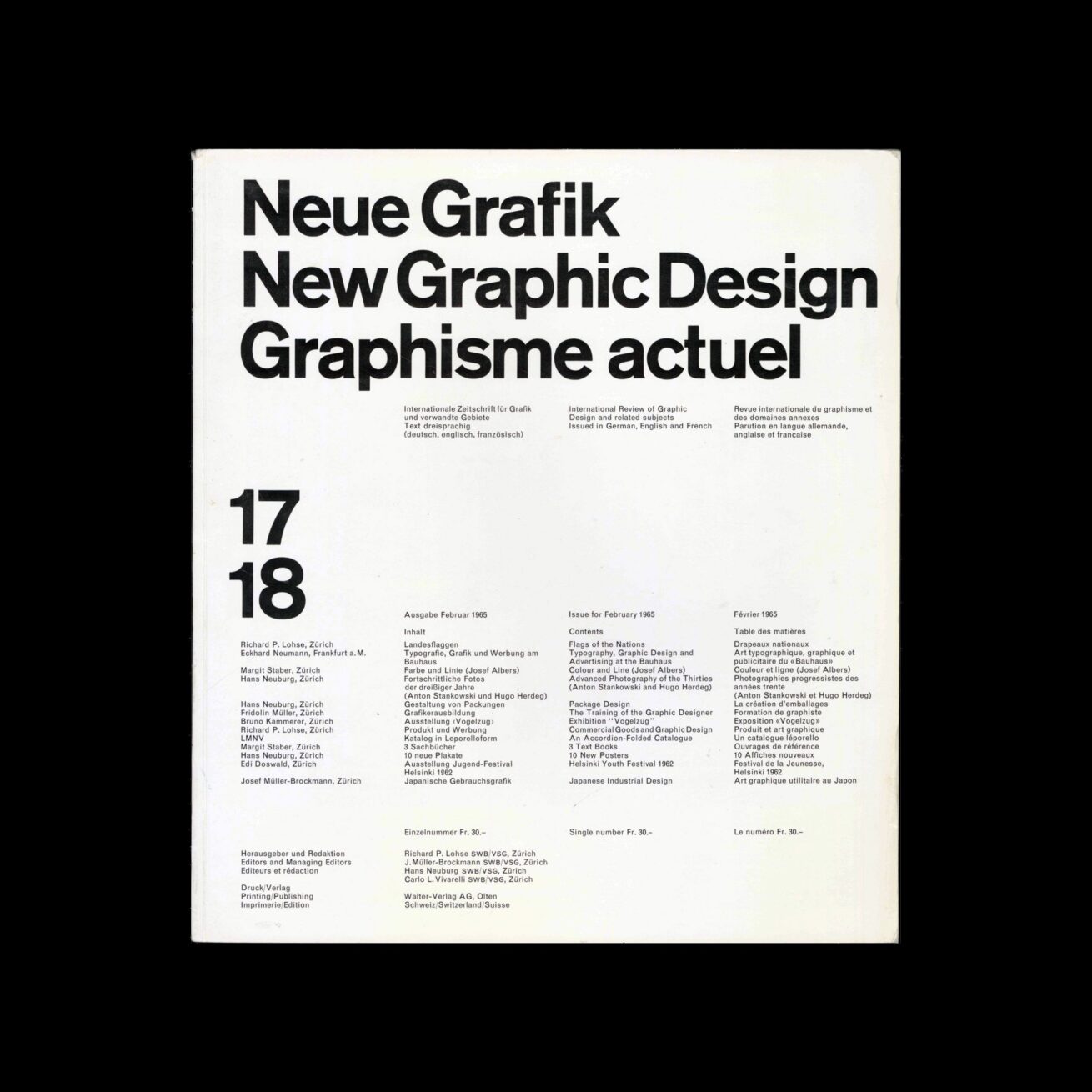
 ▲Neue Grafik誌 1958〜(引用:Neue Grafik / New Graphic Design / Graphisme actuel – No.17/18, 1965 – Design Reviewed)
▲Neue Grafik誌 1958〜(引用:Neue Grafik / New Graphic Design / Graphisme actuel – No.17/18, 1965 – Design Reviewed)
こちらは、1958年にチューリヒで刊行された『ノイエ・グラーフィク』という雑誌です。水平垂直の組版グリッドに基づいたサンセリフ体活字によるレイアウトで、スイス・スタイルを確立したといわれています。厳格なグリッドレイアウトは、現代のWebデザインと非常に似通っています。
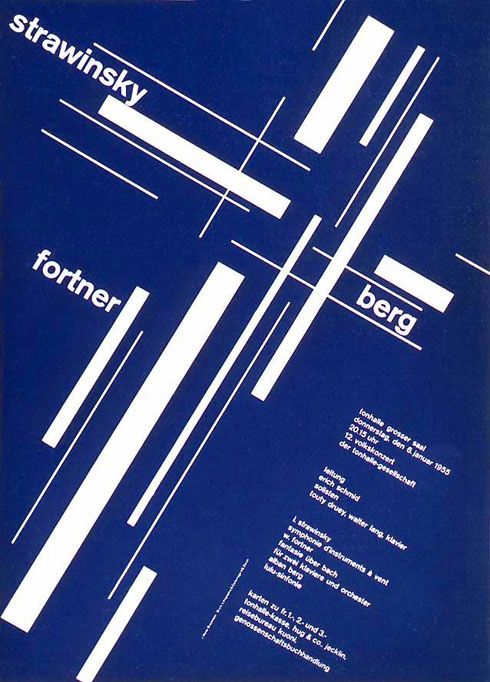
 ▲ヨーゼフ・ミューラー/コンサートポスター 1955(引用:http://www.designishistory.com/home/swiss/)
▲ヨーゼフ・ミューラー/コンサートポスター 1955(引用:http://www.designishistory.com/home/swiss/)
こちらは、1955年にスイスで開催されたコンサートのポスターとのことです。当時のスイスでは、戦争後の物資不足により、19世紀末の古いサンセリフ体活字が再評価され、特に「Akzidenz Grotesk」が注目を集めたそうです。こちらのデザインは、幾何学的で規則的な構成に、サンセリフ体が組み合わされており、スイススタイルの特徴が強く現れています。
Webデザインについても、ディスプレイに表示した際の視認性のしやすさから、サンセリフ体が好まれる傾向にあります。一時期、ファッションブランドのロゴがサンセリフ体ベースへのリニューアルが相次いだことを覚えている方もいると思いますが、そういったメディアの要求から、デザインの特徴が似通ってくるのは面白いですね。
普段の仕事でも、スイススタイルという偉大な先人がいたことを意識しながら、今の時代の精神を取り込んでいけると面白いものになるのではと思いました。
Memphis Design|ポストモダンのデザイン。Figmaでも採用
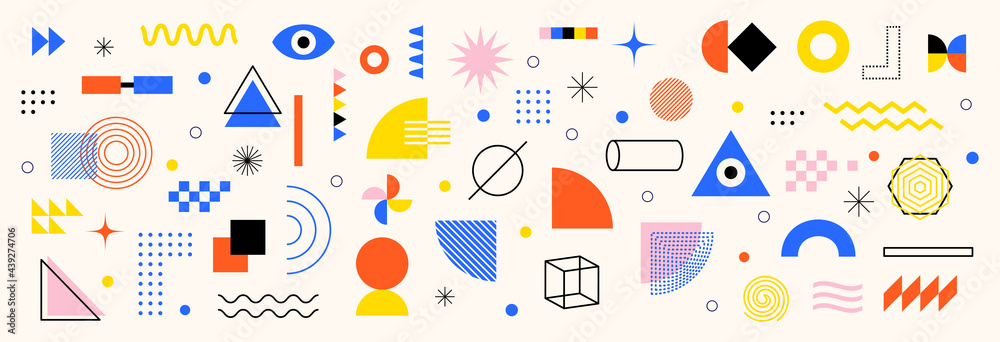
 引用:memphis-design-bauhaus-retro-elements | Adobe Stock
引用:memphis-design-bauhaus-retro-elements | Adobe Stock
フラットでカラフル、ポップ、罫線が黒く弾んだ雰囲気、明快かつユニークな形状などが特徴のメンフィスデザイン。
1980年代には、それまでの禁欲的でミニマルなデザインの潮流への反発として、ポップでカラフルなデザインの流行が起こりました。メンフィスは、国際的な若手デザイナーで作られたその代表格です。
 引用:Memphis Group – Wikipedia
引用:Memphis Group – Wikipedia
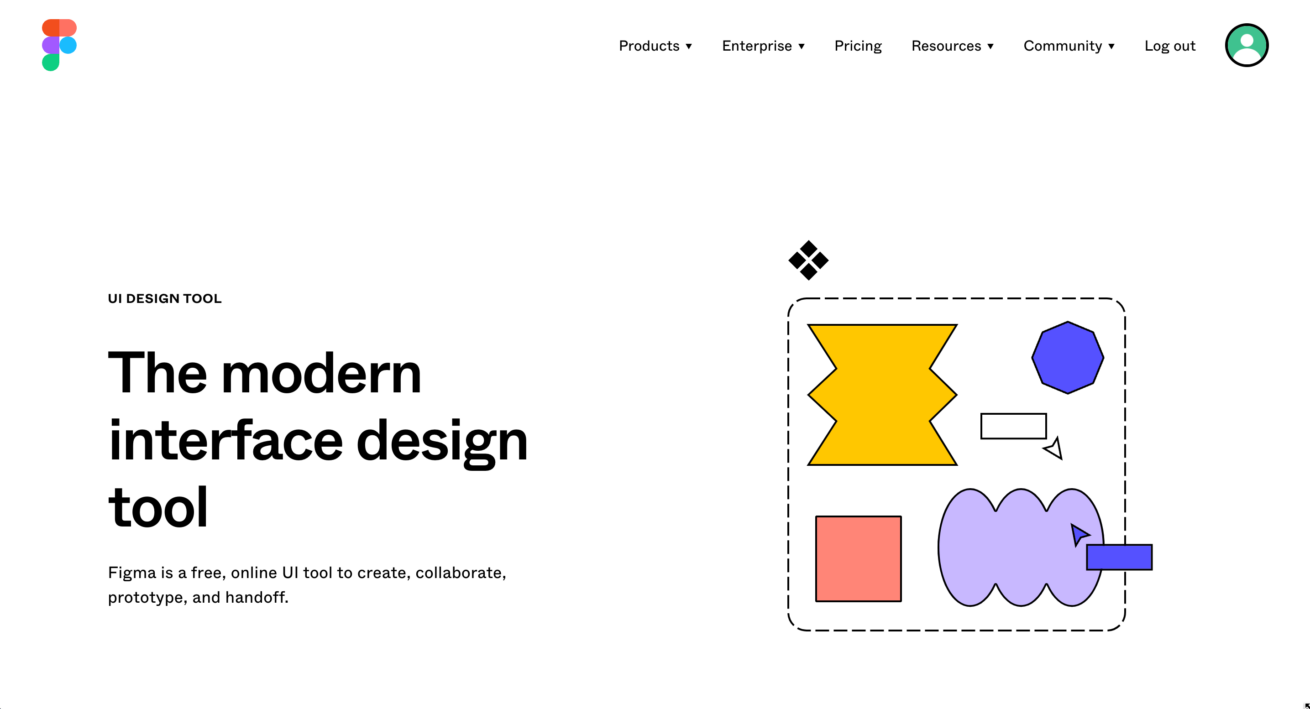
2023年現在、Figmaなどのデザインテイストは非常にメンフィスデザインの影響を受けていると思います。
 引用:https://www.figma.com/
引用:https://www.figma.com/
 引用:https://www.figma.com/
引用:https://www.figma.com/
知らず知らずのうちに、流行のあしらいとして取り入れていた人も多いのではないでしょうか。
今回調べてみて、メンフィスデザインは単にポップでカラフルなのではなく、定型化したモダンデザインへのカウンターという意味を持っていたことが面白かったです。メンフィスデザインのようなポップなデザインが流行しているということは、カウンターを必要とするような停滞感が現代にもあったということなのかもしれません。そういった無意識の心理のようなものを考えていくと、面白いなと思います。
Brutalism|生々しく無骨な雰囲気のあしらい
 引用:brutalist-poster-design | Adobe Stock
引用:brutalist-poster-design | Adobe Stock
 引用:minimalist-brutalist-design | Adobe Stock
引用:minimalist-brutalist-design | Adobe Stock
ブルータルデザイン、定義しづらいのですが、もとは建築用語で「装飾的なデザインよりもむき出しの建材や構造要素を見せるミニマリズム的な構造」のデザインを指します。
Webでは、あえてコーディングの荒っぽさを見せたり、ローファイなアイコンを使ったり、リストの中身を数字で見せたりするような生々しく無骨な雰囲気のあしらいが該当すると思います。
Synthwave / Retro Wave / Vaper Wave|80’sリバイバルデザインの象徴
 引用:Synthwave Images – Browse 1,936 Stock Photos, Vectors, and Video | Adobe Stock
引用:Synthwave Images – Browse 1,936 Stock Photos, Vectors, and Video | Adobe Stock
この3つは厳密にいうと結構違うジャンルなのですが、80’sリバイバルデザインの象徴としてざっくり押さえています。
2023年現在、流行は的にはやや古いかと思いますが、個人的に好みなので紹介しておきます。
ヴェイパーウェーブはやっぱり好きです。
Abstract|抽象的デザイン
 abstract technology particles mesh background Stock Vector | Adobe Stock
abstract technology particles mesh background Stock Vector | Adobe Stock
そのものずばり「抽象的」という意味です。こういったウェーブなどのあしらいを使いたいときに便利な検索ワードです。
Geometric|幾何学系デザイン
 geometry design element | Adobe Stock
geometry design element | Adobe Stock
そのものずばり、「幾何学系」という意味です。幾何学形のあしらいなどを探したいときに便利な検索ワードです。
おまけ 歴史に残る“GOOD”なデザインの哲学
弊社はLife is Goodという言葉を縮めて“LIG”ですが、GOODという言葉はデザインに好まれるようで、今回調べていて、さまざまな哲学に言及されていることがわかりました。
Die Gute Form(グーテ・フォルム)by Max Bill
 ▲Max Bill / Junghans clock , 1956(引用:https://en.wikipedia.org/wiki/Max_Bill)
▲Max Bill / Junghans clock , 1956(引用:https://en.wikipedia.org/wiki/Max_Bill)
バウハウスの流れを汲むウルム造形大学の初代校長マックス・ビルの掲げた哲学。マックス・ビルはバウハウスに学び、スイスデザインを発展させた人物です。英語だとGOOD FORMですね。
Less but better(より少なく、しかしより良く)by Dieter Rams
 ▲Dieter Rams / TP1 , 1959(引用:Braun TP1 – Wikipedia)
▲Dieter Rams / TP1 , 1959(引用:Braun TP1 – Wikipedia)
ドイツの電気機器メーカー、ブラウン社のデザイン部長、ディーター・ラムスの哲学だそうです。ブラウン社はデザインに哲学のある会社であり、バウハウス出身のデザイナーを社に招聘しました。ラムスは数々の工業デザインの名作を生み出しましたが、それは以下の「10のデザインの原則」にまとめられていると言います。
- 革新的である
- 実用的である
- 美的である
- 理解をもたらす
- 謙虚である
- 誠実である
- 長命である
- 細部に至るまで一貫している
- 環境への配慮とともにある
- 可能な限り抑制する
ブラウンの哲学は、Appleの製品を手がけたジョナサン・アイブにも深く影響を与えているそうです。さまざまな文脈に基づいたデザインが、現代の我々に脈々と受け継がれていることを感じますね。betterはGOODの比較級なので、ここにもGOODが顔を出していますね。
“GOOD DESIGN”
 ▲Millie Goldsholl / Good Design Logo , 1951(引用:Good Design Award (Museum of Modern Art) – Wikipedia)
▲Millie Goldsholl / Good Design Logo , 1951(引用:Good Design Award (Museum of Modern Art) – Wikipedia)
日本で行われているものではなく、その源流となったのは、1951年にシカゴで行われた「グッドデザイン展」とのこと。この展示には、イームズ夫妻、サーリネン(ヘルシンキ中央駅の設計で知られる建築家)、ジョージ・ネルソン(ハーマンミラーのデザインディレクター)といったデザイナーがキュレーターとして参加し、世界のデザイン賞制度の先駆けとなりました。
おわりに
大きな流れの源流を知ることで、発展させたり、自分がどういうデザインの流れの中にいるのか自覚的になることができると思います。
「アレアレ」というようなあしらいでも、言語化すると使いやすくなる。引き出しの中に取り出しやすいように知識を蓄えていきたいですね。