こんにちは。LIGのスクール「デジLIG」卒業生、Webデザイナーのぱんちゃんです。
今回は、Figmaでの画像の書き出し方法を詳しく解説します。
初心者でもわかりやすいように、基本的な画像の書き出し方法から、一括エクスポートの方法や詳細の書き出し設定まで紹介するので、ぜひ参考にしてください。
- 6ヶ月でプロのWebデザイナーに
- Webクリエイタースクール「デジタルハリウッドSTUDIO by LIG(通称:デジLIG)」は、6ヶ月で未経験からでも「現場レベル」のWebデザイナーを目指せます!
現役で活躍するプロから学べて、面接対策や就職斡旋など永続的な支援も受けることができます。社会人も多く通っていますよ!
💡デジLIGの詳細を見てみる!
💡概要資料がほしい!(資料請求)
目次
画像を書き出す方法
フレームや画像を書き出す方法
まずはフレームや画像などを書き出す基本の方法をご紹介します。

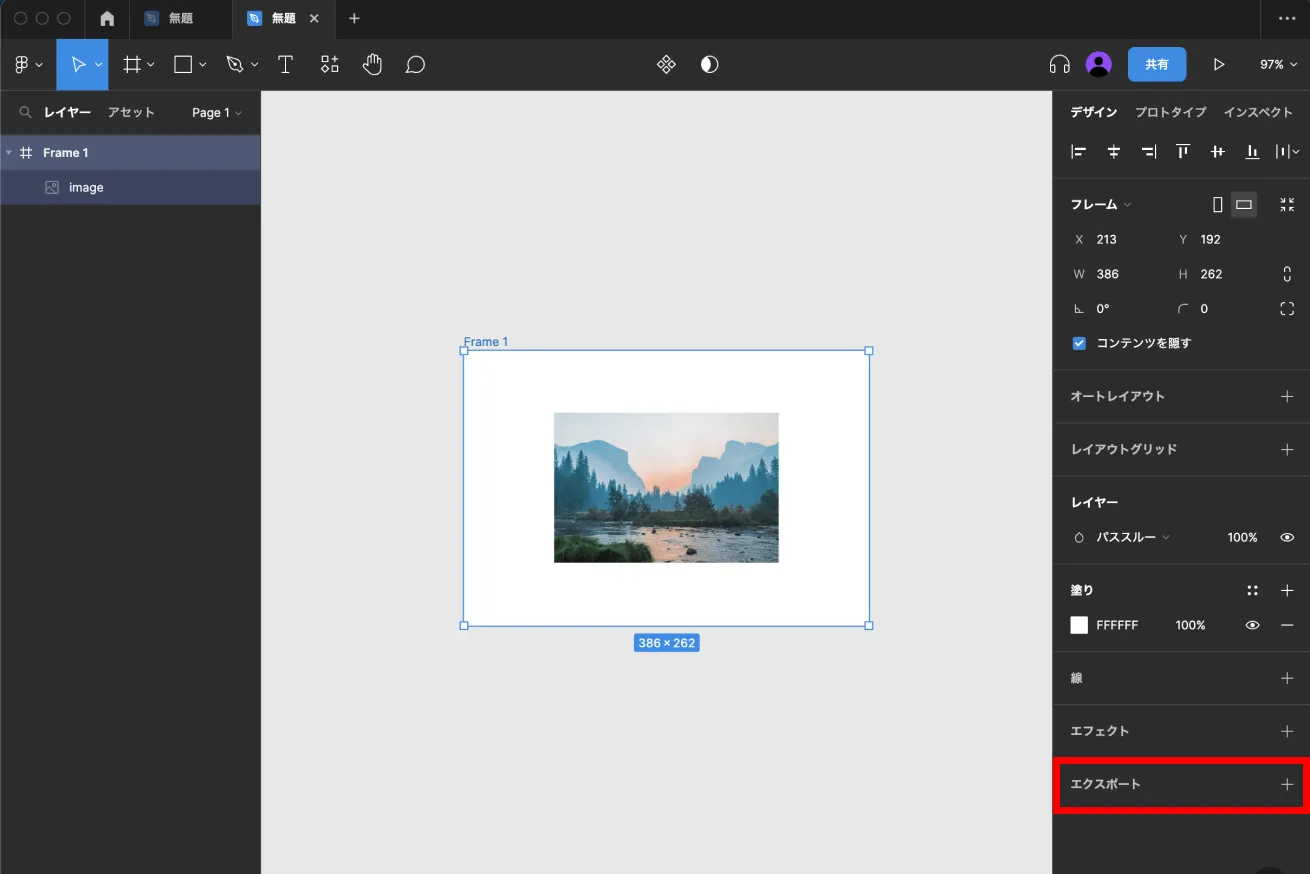
書き出したい対象(画像、フレーム、グループ)を選択し、右側のプロパティパネルから[エクスポート]をクリックします。今回は「Frame1」を書き出したいと思います。

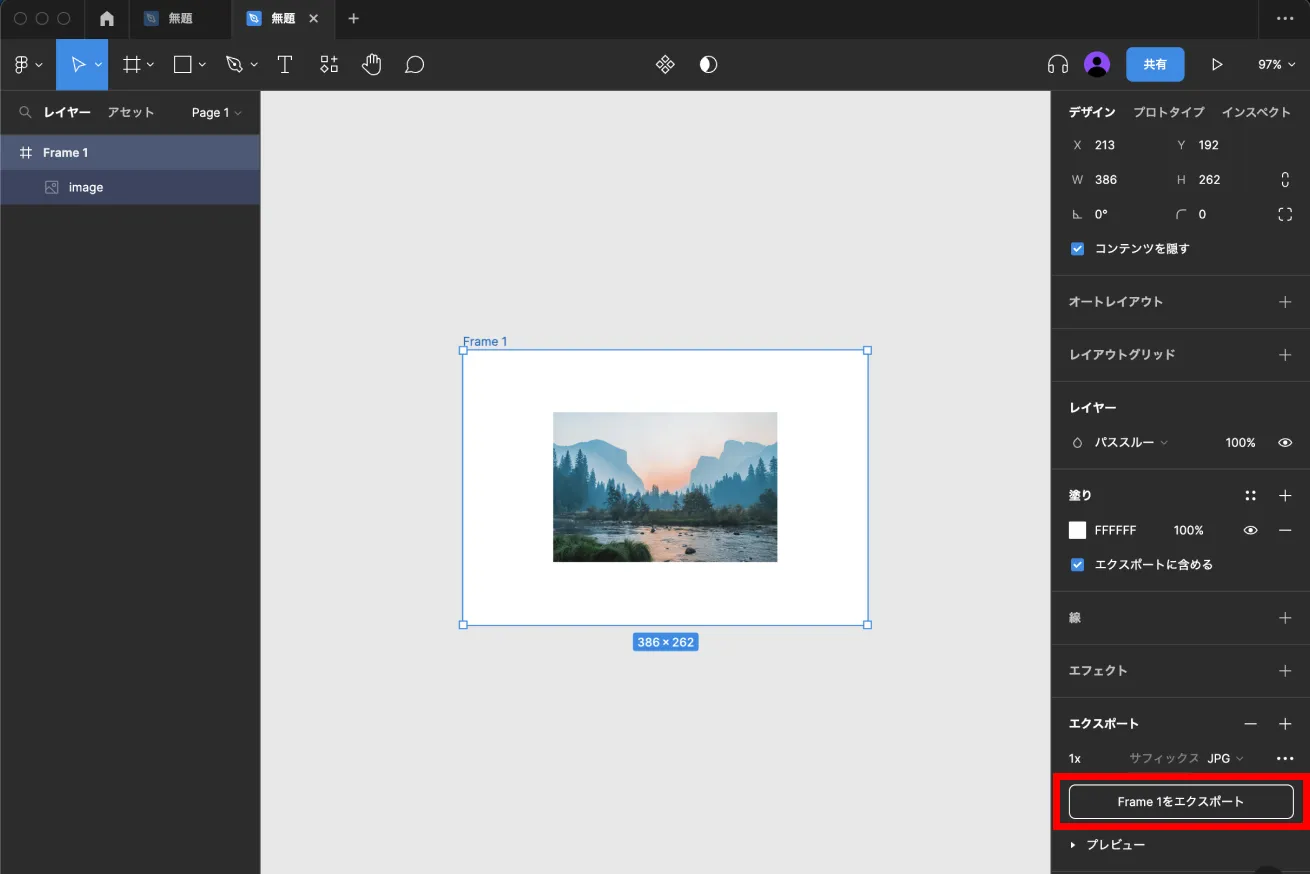
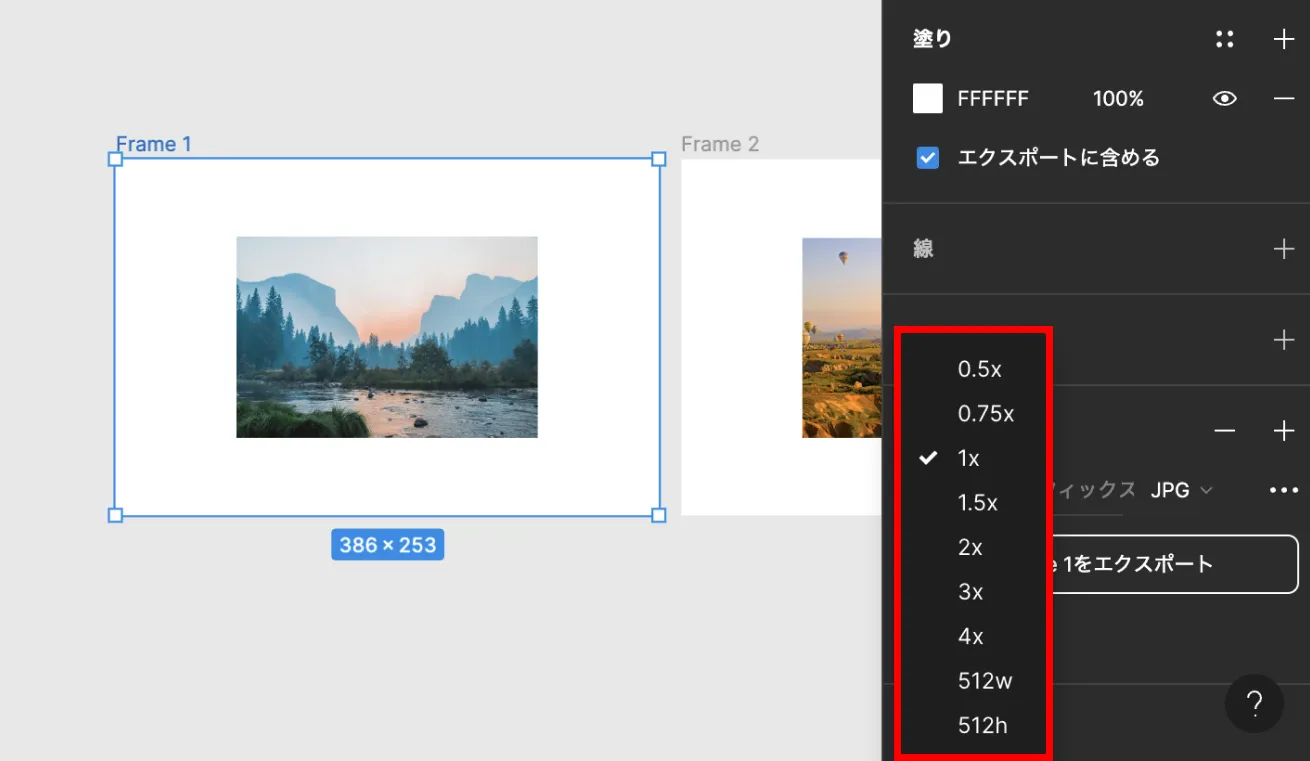
書き出しのサイズ、ファイル形式を選び、[Frame1をエクスポート]をクリックします。

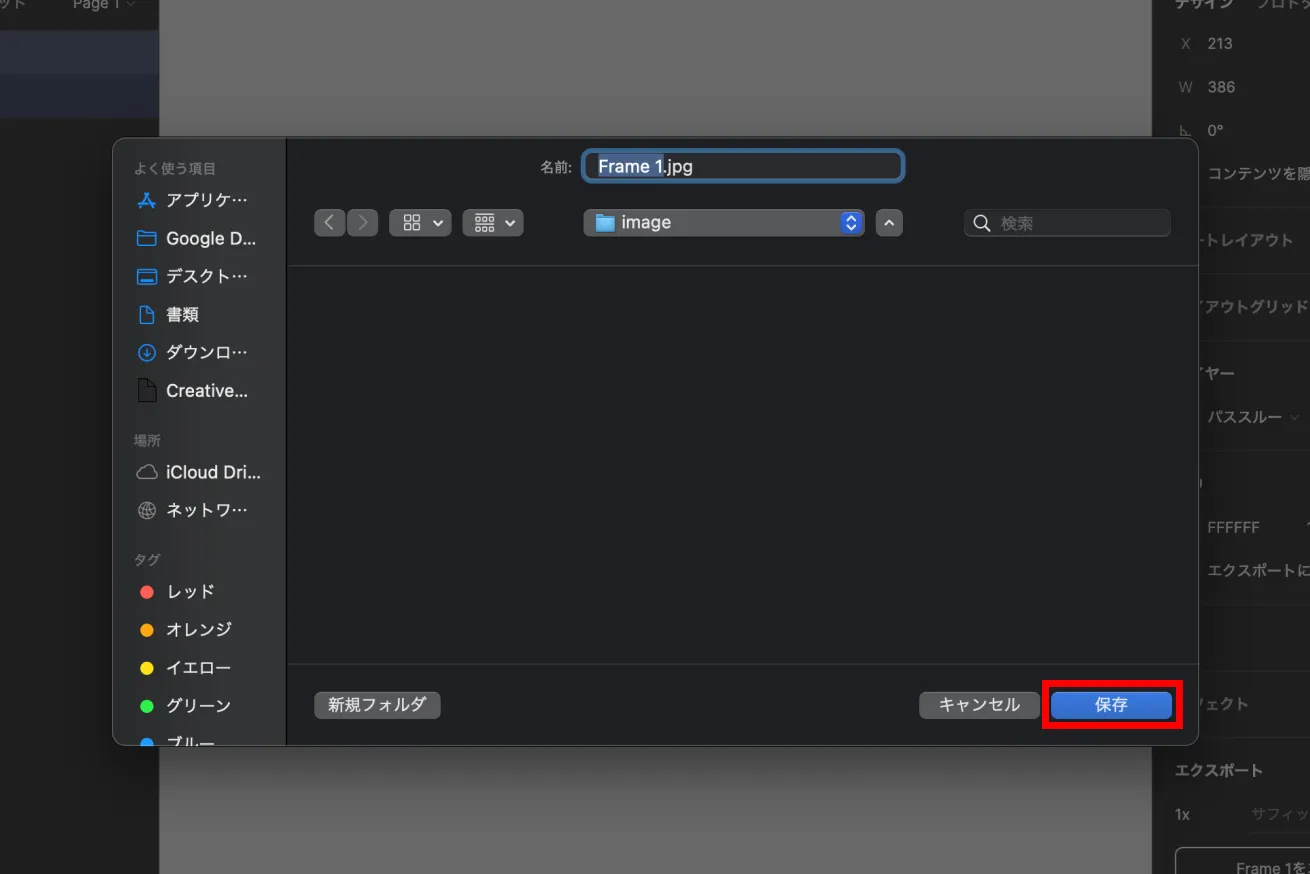
ダイアログボックスが表示されるので、保存先やファイル名を設定し[保存]を押せば、書き出し完了です。

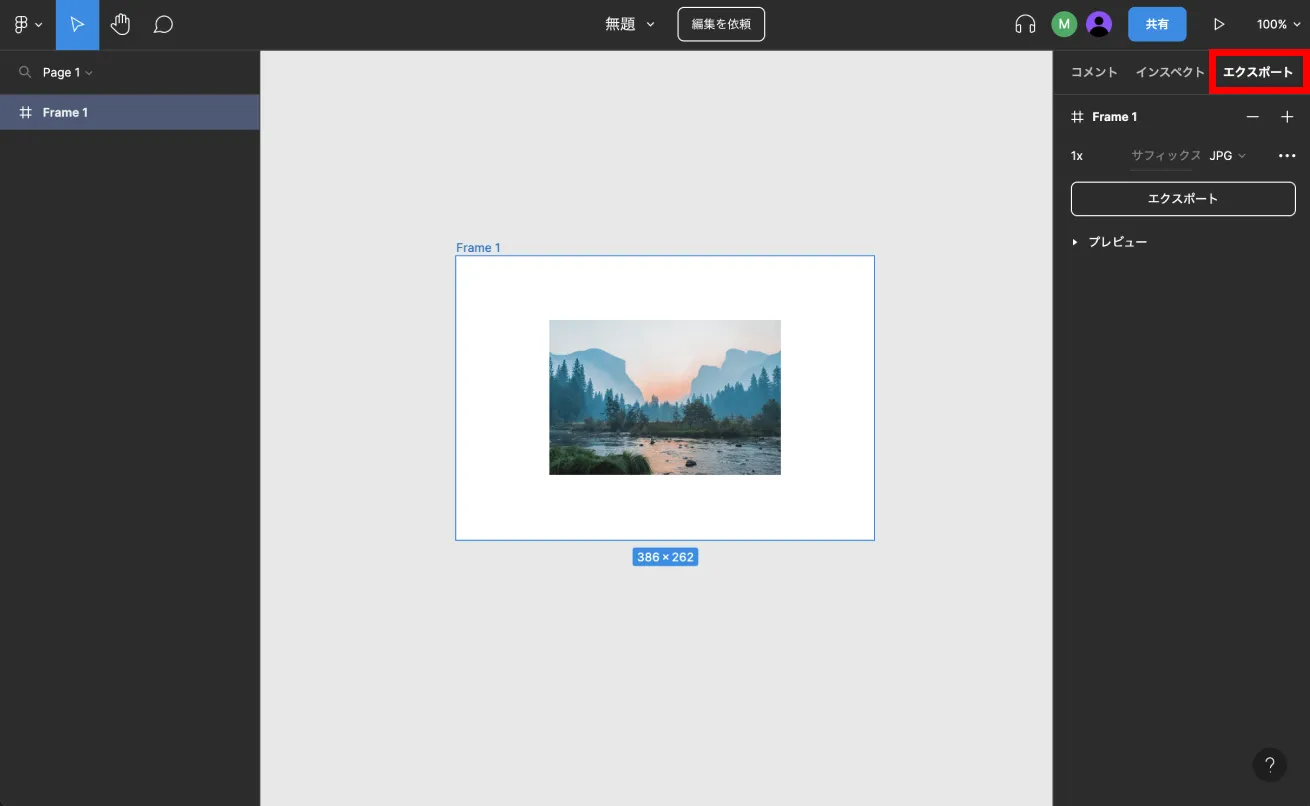
なお、閲覧のみのアクセス権を持つユーザーの場合、[エクスポート]ボタンは右サイドバーの[エクスポート]タブに表示されます。編集可のアクセス権を持つユーザーの場合とはエクスポートボタンの場所が違うので注意してください。
複数枚の画像を一括で書き出す方法
次は複数枚の画像を一括で書き出す方法をご紹介します。Webサイト用のパーツを一括で書き出す際に役に立つ機能です。

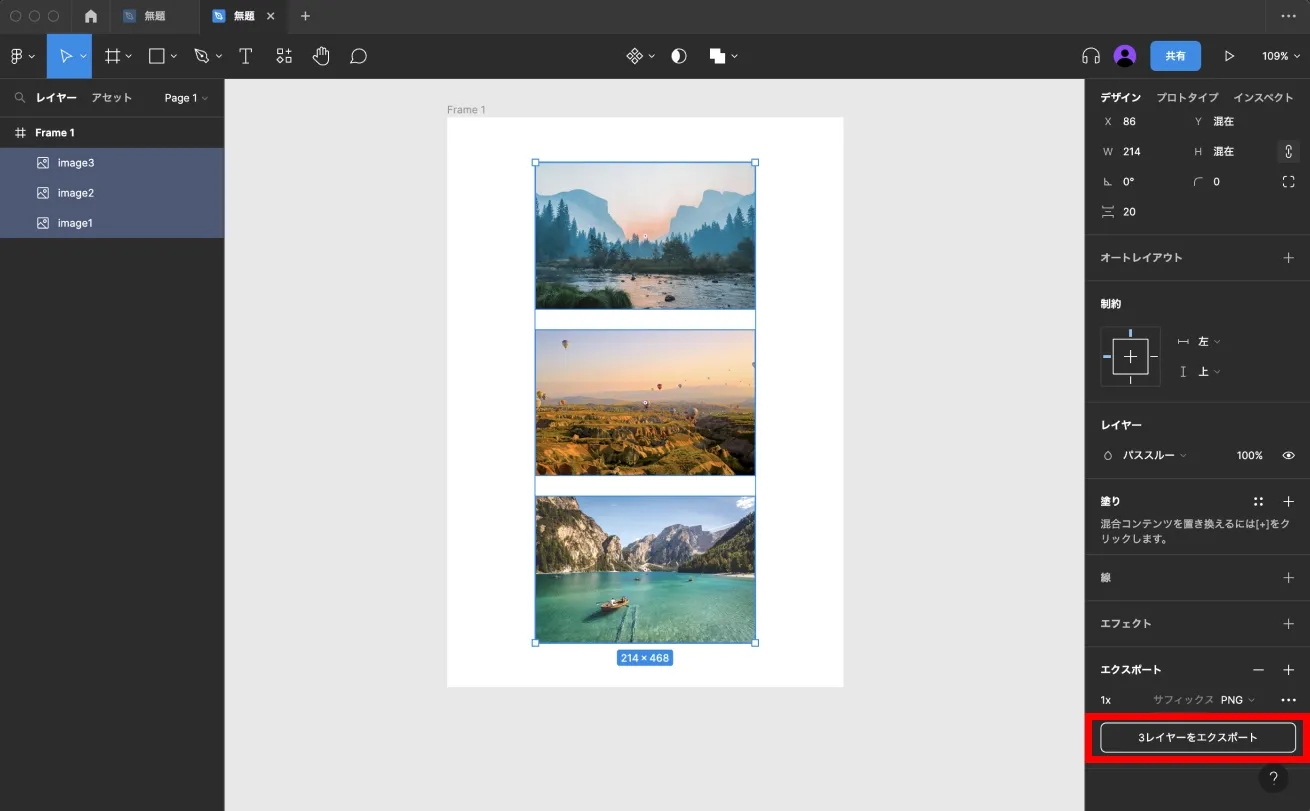
三つの画像を書き出したい場合、三枚全てを選択した状態で、プロパティパネルの[エクスポート]の[3レイヤーをエクスポート]をクリックします。これで複数枚の画像を一括で書き出すことができました。
複数枚の画像を書き出す際にもサイズやファイル形式の指定を行うことができます。必要に応じてサイズやファイル形式を設定してから[エクスポート]をクリックするようにしてください。
ページ全体をPDFで書き出す方法
Figmaではページ全体をまとめてPDFで書き出すことも可能です。クライアントにPDFでWebサイトのデザインを確認してもらう場合には、この方法で書き出しを行ってみてください。

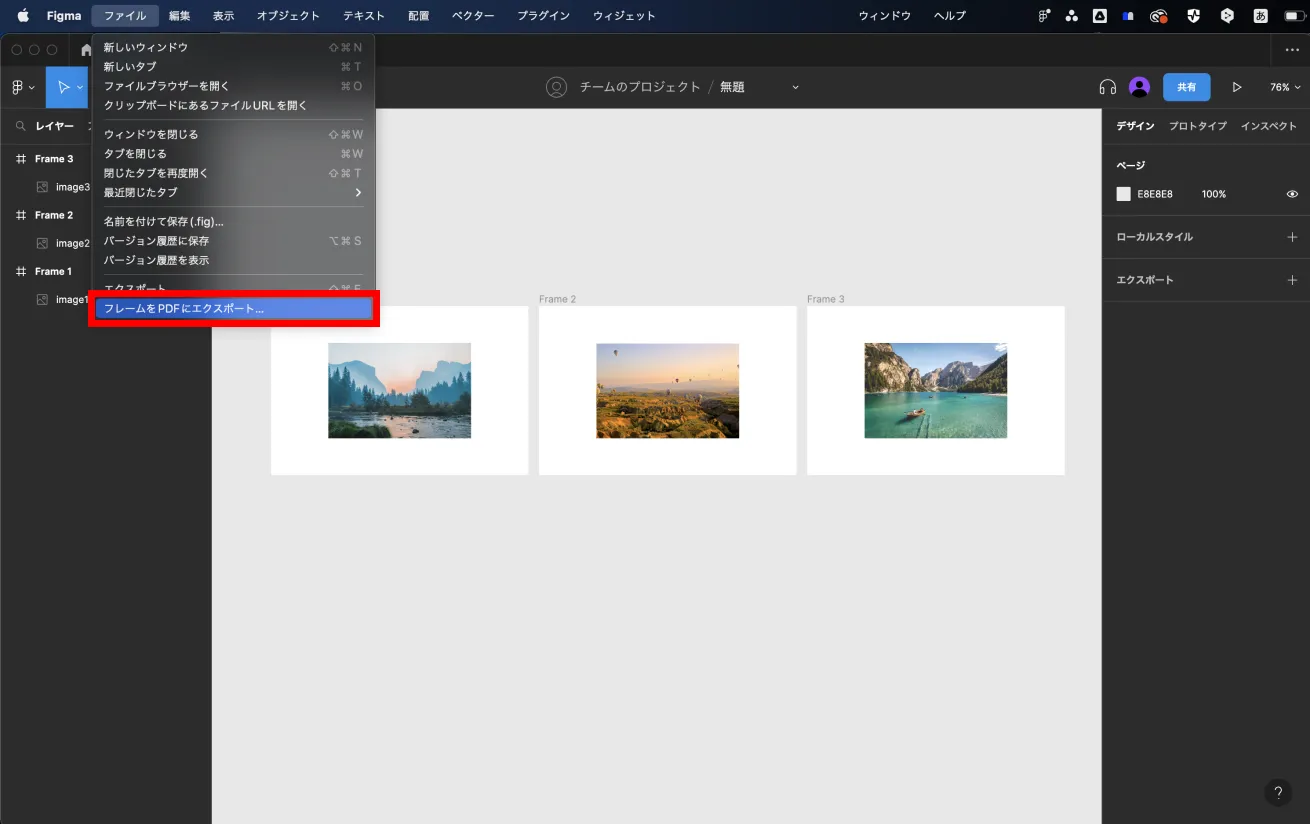
メニューの[ファイル]>[フレームをPDFにエクスポート…]をクリックします。
これでページ内のフレームが全てまとまった状態でPDFに書き出すことができました。PDFに書き出されるフレームの順番は、左上のフレーム→右下のフレームとなります。
画像書き出しの詳細設定はここをチェック!
画像サイズはどうする?

JPG、PNGで書き出しを選択した場合、サイズの指定をすることができます。
※SVG、PDFで書き出しをする際にはサイズの指定はできず、等倍で書き出しとなります。
- 1x:等倍のサイズで書き出し
- ◯x:◯に指定した倍率で書き出し(例えば2xであれば2倍で書き出し)
- ◯w:横幅を◯pxに指定して書き出し
- ○h:縦幅を◯pxに指定して書き出し
通常は1x=等倍で書き出す方法で問題ないですが、Webサイトのパーツとして書き出す画像では画像サイズに注意が必要です。高解像度のディスプレイで画像を綺麗に表示させるためには、2倍や3倍など画像を大きなサイズで書き出す必要があります。
最適な画像サイズはデバイスの画像解像度によるので、最適なサイズ確認した上で画像を書き出すようにしましょう。
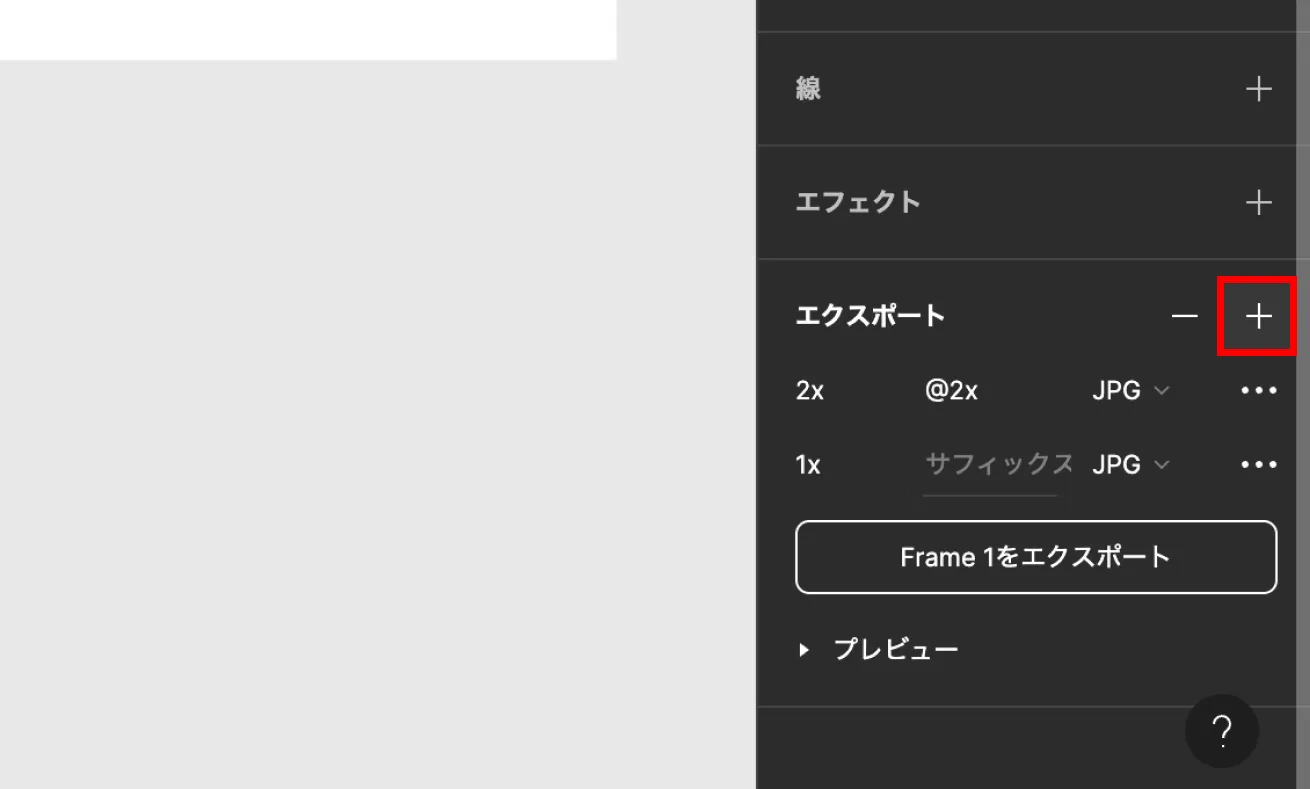
また、一つの画像の複数サイズを同時に書き出すことも可能です。

右側のプロパティパネルの[エクスポート]の+をクリックすることで、追加で他のサイズをいくつでも設定することができます。
ファイル形式は使い分ける!

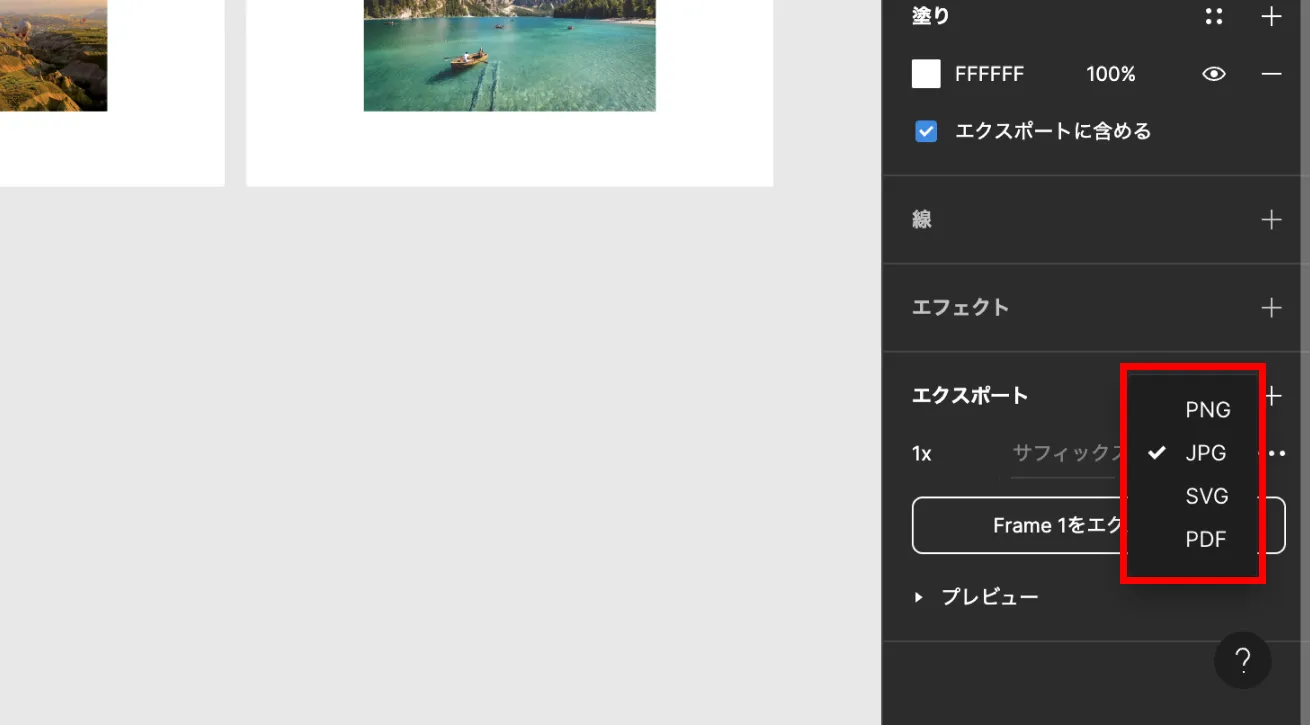
FigmaではJPG、PNG、SVG、PDFからファイルの形式を選択することができます。
Webデザインにおいては、下記の使い分けをすることが多いです。
- JPG:写真、色のグラデーションが複雑な画像
- PNG:透過画像、写真以外の画像(イラストなど)
- SVG:ベクター形式のグラフィック、アウトライン化したテキスト、ロゴ
- PDF:クライアントや担当者への確認用
WebPで書き出したい場合
通常FigmaではWebPで書き出しをすることができませんが、「Olive Press」というプラグインを使用することでWebPで書き出すことができます。
WebPとはJPEG、PNG、GIFそれぞれの長所を兼ね備え、ファイルサイズを軽量化できる画像フォーマットです。軽量な画像サイズのWebPは、画像を多く使用するWebサイトやブログ記事に適しているといえます。

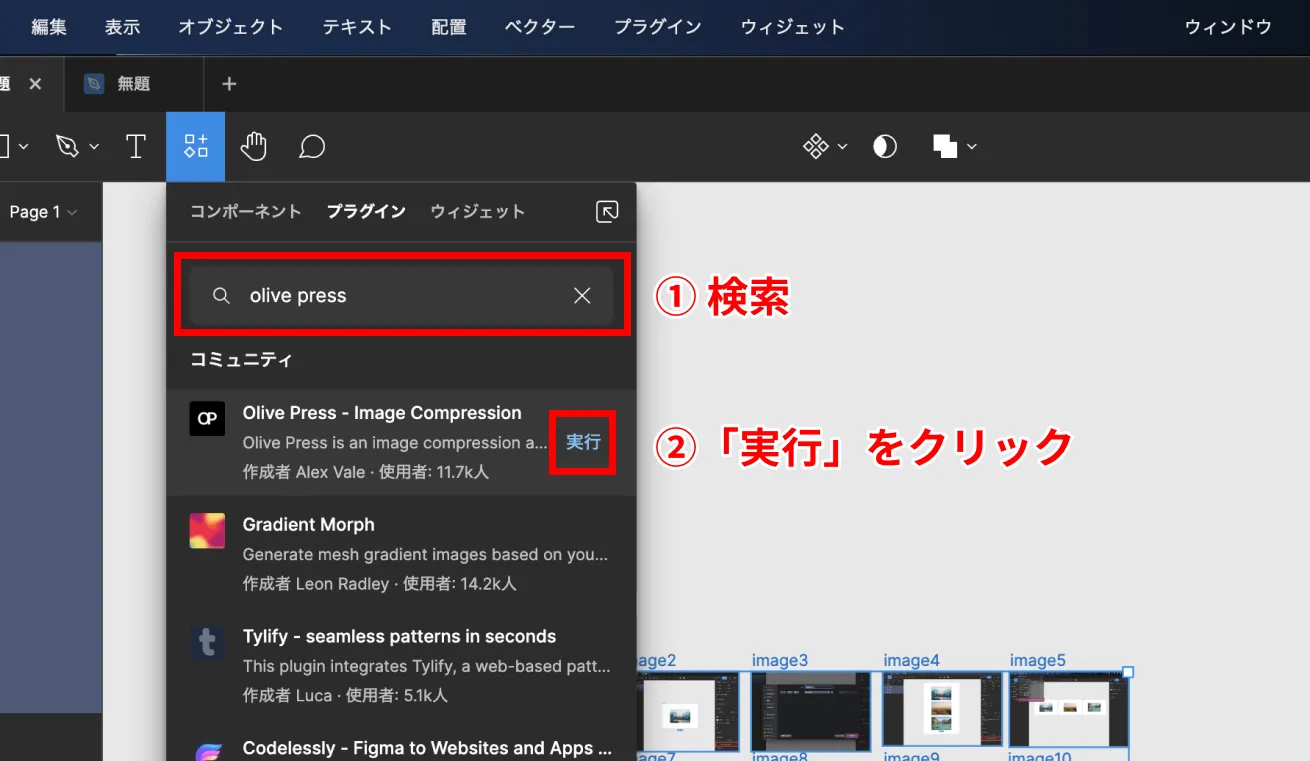
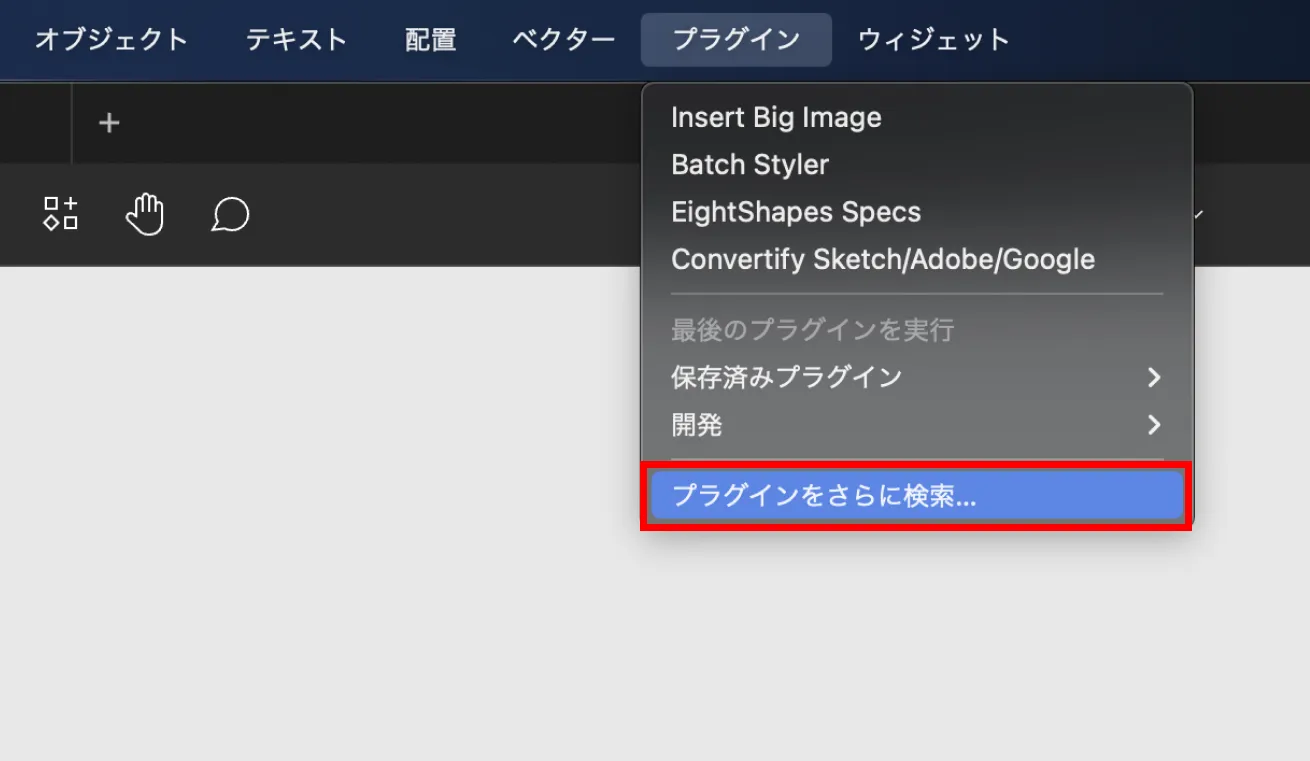
Figmaのメニュー[プラグイン]から、「プラグインをさらに検索…」をクリックします。
検索窓に「olive press」と入力をし、赤枠の[実行]をクリックします。

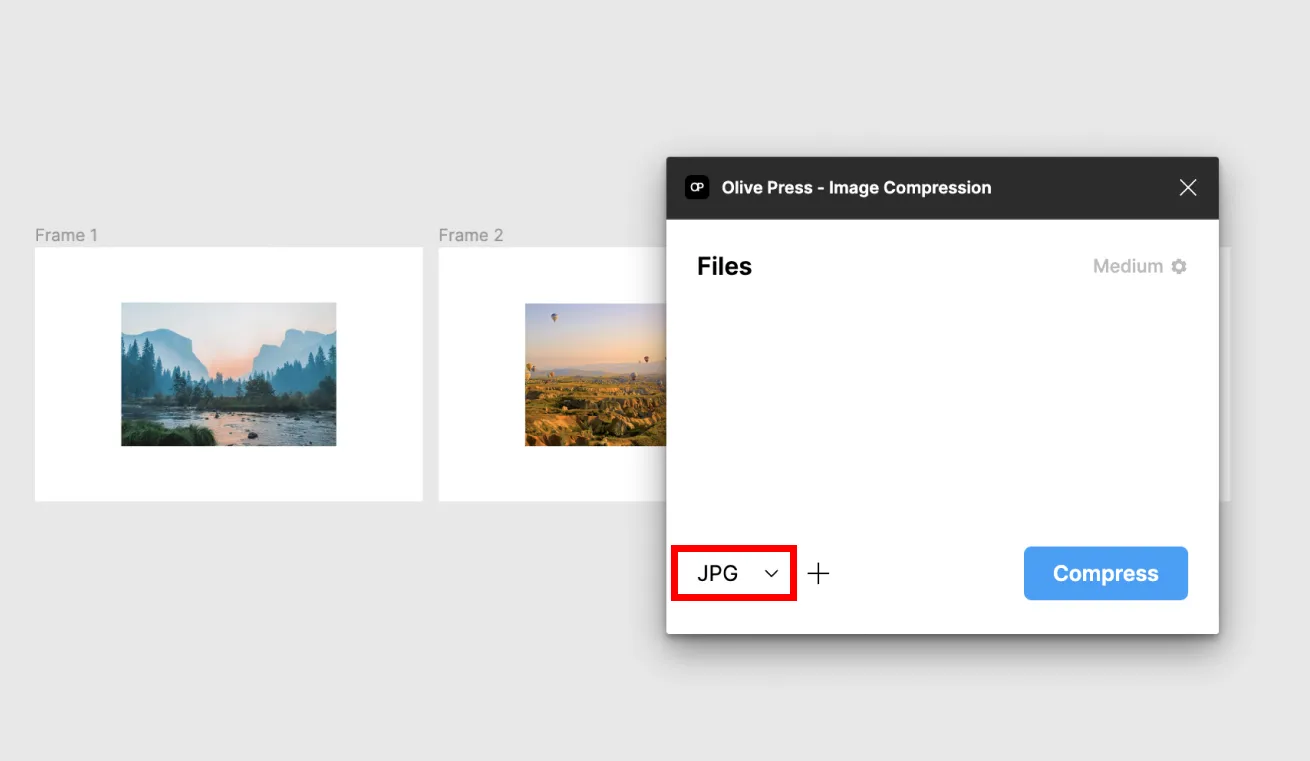
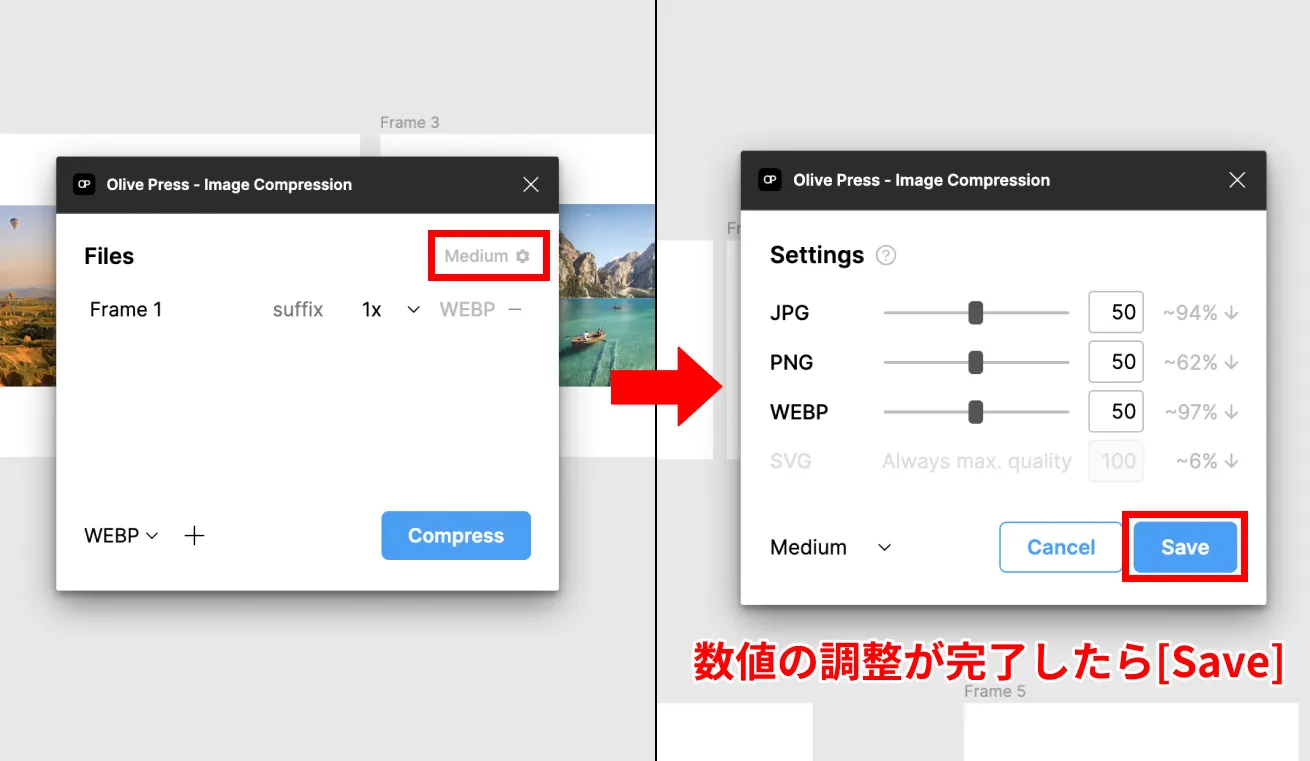
操作画面が出てくるので、書き出し設定をFigmaに変更していきます。まず赤枠をクリックします。

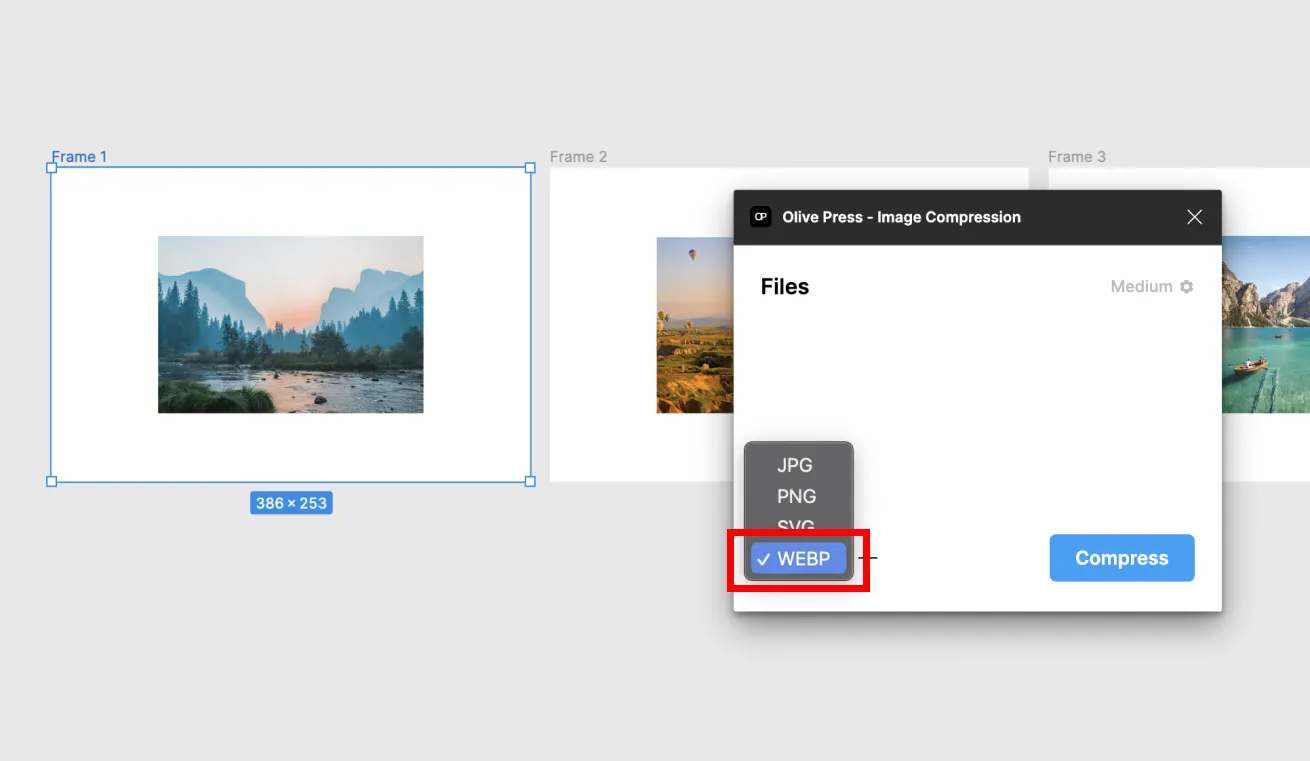
[WEBP]を選択します。

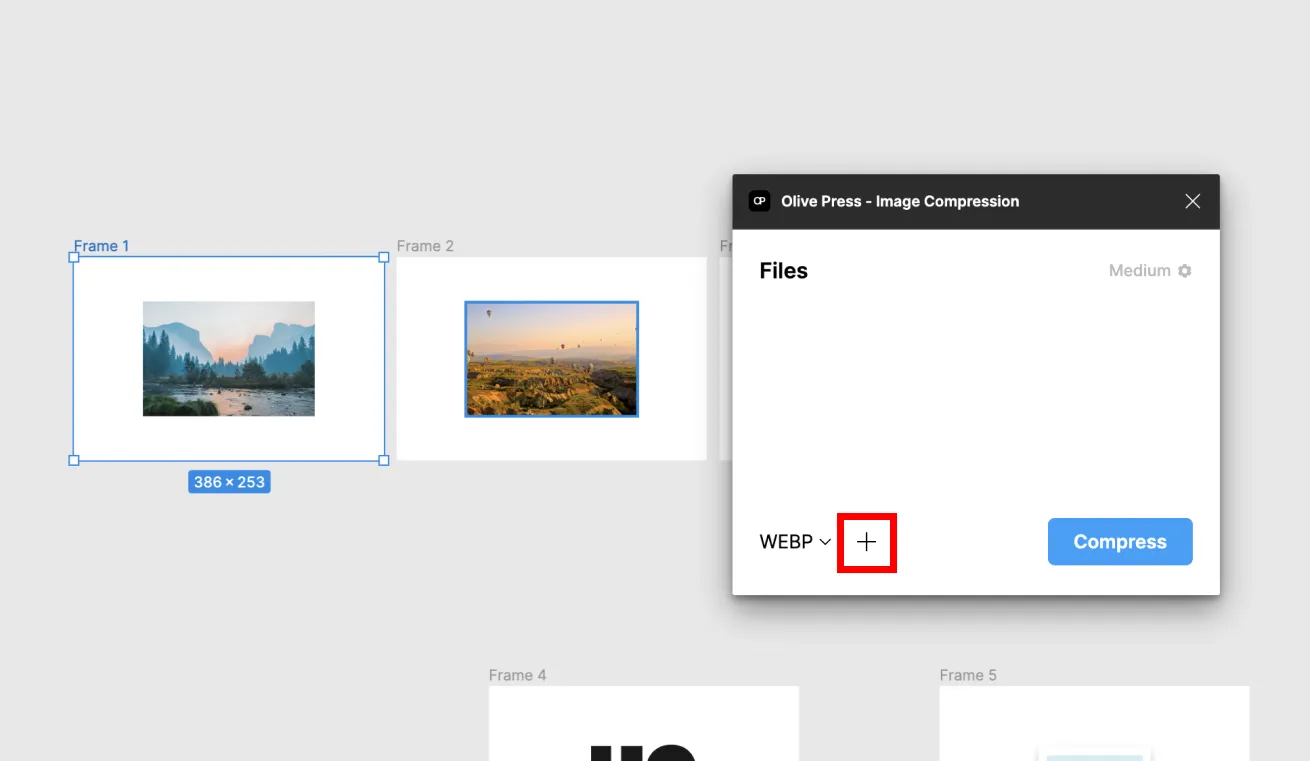
書き出したい対象(今回はFrame 1)を選択してから、+をクリックします。

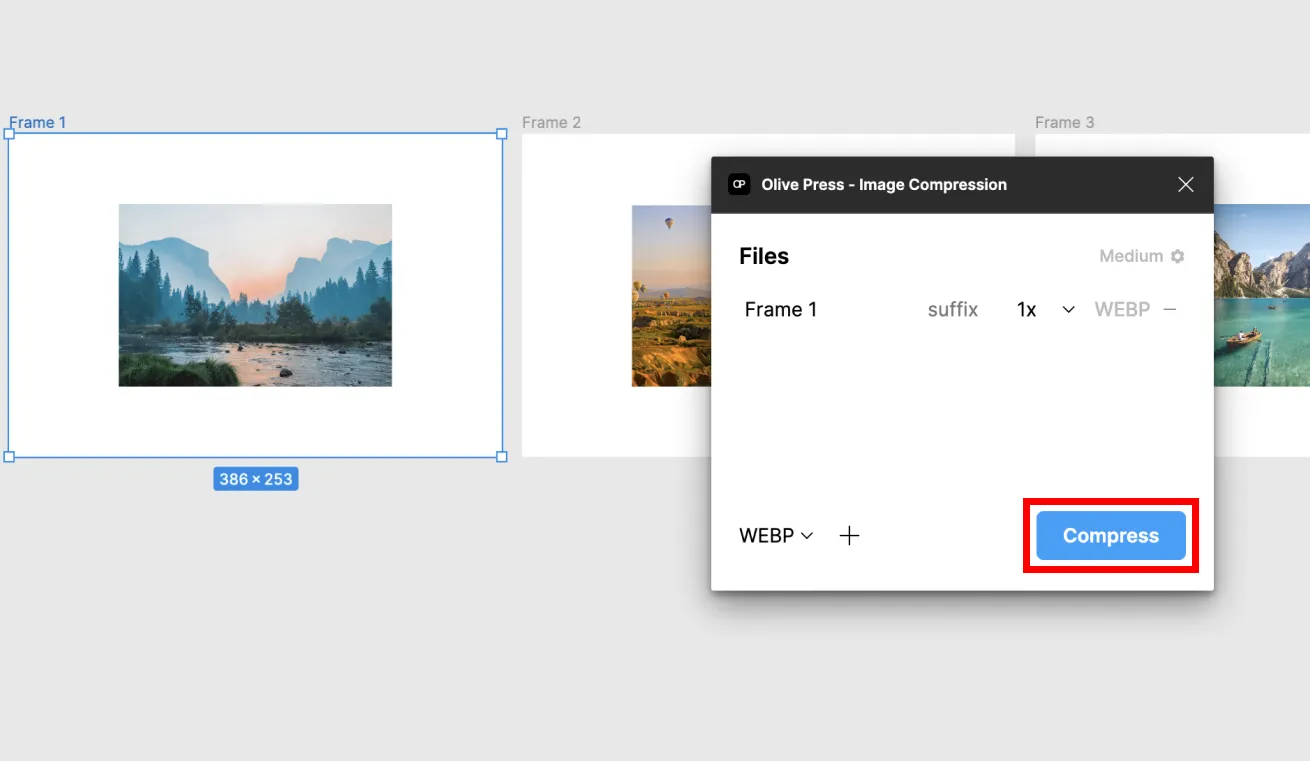
Filesの下に書き出したいフレームが出てきたので、この状態で[Compress]をクリックします。これでWebPでの書き出しが完了しました。

画像の圧縮率を変更したい場合は、設定から変更することも可能です。
書き出しで背景を透過させる方法
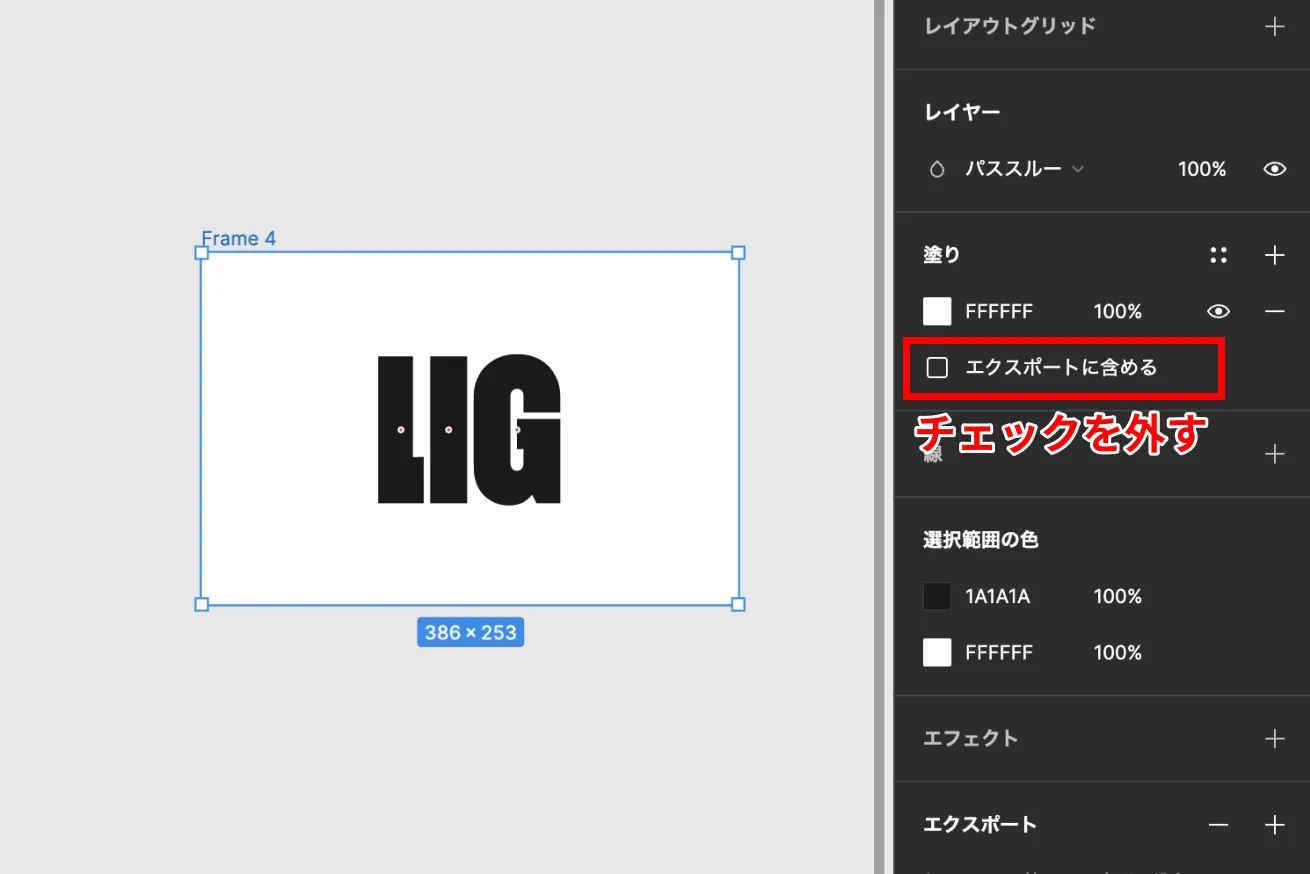
PNGで書き出しをおこなう場合、背景を透過させることができます。

書き出したいレイヤーを選択した状態でプロパティパネルの[塗り]>[エクスポートに含める]のチェックを外すと、透過で書き出すことができます。
まとめ
今回は初学者の方向けにFigmaでの画像の書き出し方法を解説しました。画像の書き出しはFigmaでのデザインにおいて欠かせない作業です。今回の記事で紹介した方法で効率的にデザインを進めていきましょう。
それでは、別の記事でお会いしましょう!
- 💡6ヶ月でプロのWebデザイナーになりませんか?
- 私が卒業したWebクリエイタースクール「デジタルハリウッドSTUDIO by LIG」では、6ヶ月で未経験からでも「現場レベル」のWebデザイナーを目指せます。
現役で活躍するプロから学べ、面接対策や就職斡旋など永続的な支援も受けることができます。平日夜間と土日開校で社会人が特に多く通っています!