みなさんこんにちは、Webディレクターのイナッチです。
私は普段、クライアント企業様のWebサイト制作を行っているのですが、ありがたいことに忙しい毎日です。Webディレクターの担当業務の範囲はとても広く、営業、ヒアリング、分析、ご提案、要件定義、設計、デザイン・開発・コンテンツ制作ディレクション、テストなどなど……挙げるとキリがありません。
一度に複数プロジェクトを抱えることも多く、脳は常にフル回転状態。
Webディレクターの方なら共感いただけるかと思いますが本当に大変ですよね。こんなにも大変なのに、往々にして人手も時間も不足しがちです。なかでも、納品前の「テスト」は重要な作業で絶対蔑ろにはできないけれど、そのわりに地味に手間がかかる……! 「このテストの工程を少しでも効率化できれば……」と困っていたところ、コードを書かずに簡単に動作検証できる「T-DASH」というテスト自動化ツールがあるとエンジニアから紹介してもらいました。

- 『T-DASH(ティーダッシュ)』とは?
- エンジニアでなくてもコードを書かずに簡単にWebアプリの動作確認・検証ができるテスト自動化ツール。テストケース・シナリオは日本語で作成可能。テスト利用回数は無制限で、テストにかかる工数とコスト削減を実現する。テスト専門企業のバルテス株式会社が開発。
そもそもテストには大きくわけて以下の3つの工程があるんですが、T-DASHはそのうち特に大変な「テストを作る作業」と「テストを実施する作業」を一括で効率化してくれるツールなのだとか。
| テストの予定を立てる(計画) | 要件定義の一環として行います。策定した運用フローやシステム仕様に基づいて、どんな観点でテストすべきか?の洗い出しを行い、その設計・実行に必要な人的コスト・期間を算出し、プランニングします。 |
|---|---|
| テストを作る(設計) | テストの観点ごとに手順を書き起こします。「どんなときに(条件)・どうしたら(操作)→どうなる(期待値)」の形式で、あらゆるパターンを網羅できるように、1つ1つ書いていきます。かなりスキルと経験が求められる工程です。 |
| テストを実施する(実行) | 設計された手順通りに1つ1つ実行していきます。期待値通りにならない結果が検出された場合は、開発者に修正を依頼し、修正されたものを再テストします。期待値通りになるまでこれを繰り返します。どちらかといえば機械的な作業なので、たいてい人海戦術でなんとかします。 |
テストの専門会社では、「テストを作る=テスト設計、テストケース作成」などと表現するようです。(本記事では以降このように表現します)
「テスト自動化ツール」の存在自体は知っていましたが、コードを書けないWebディレクターが扱えるツールがあるとは知りませんでした! とはいえ、Webサイト制作時は多様な視点のテストが必要。実際のところ、どこまでできるんでしょうか?
ものは試し! ということで使ってみることにしました。
目次
テスト自動化ツールのお手並み拝見! T-DASHを試してみた
T-DASHのサイトにて、1ヶ月の無料トライアルが提供されていたので、さっそく申し込んでサンプルアプリで使い方を理解してみました。T-DASHはローカルアプリのため、PCにインストールして使用します。ローカルで処理が完結するので動作が早いのが助かります。
T-DASHを紹介してくれたエンジニアから軽く使い方の説明を受け、まずはテスト設計。日本語で書くことができ、コードも書かなくて良いとのことですが、果たしてどこまでできるのでしょうか……?
まったくコードを書かずにできた! わかりやすいテスト自動テスト作成手順に脱帽
ではさっそくテストを作り、実際に動かすところまでやってみたいと思います!
▼テストケース作成

まずはテストケースを作成からやってみます! 管理画面のメニュー内、「テストシナリオ」から始めるようです。テストシナリオ名を入力し、その下部にテストケースを追加します。

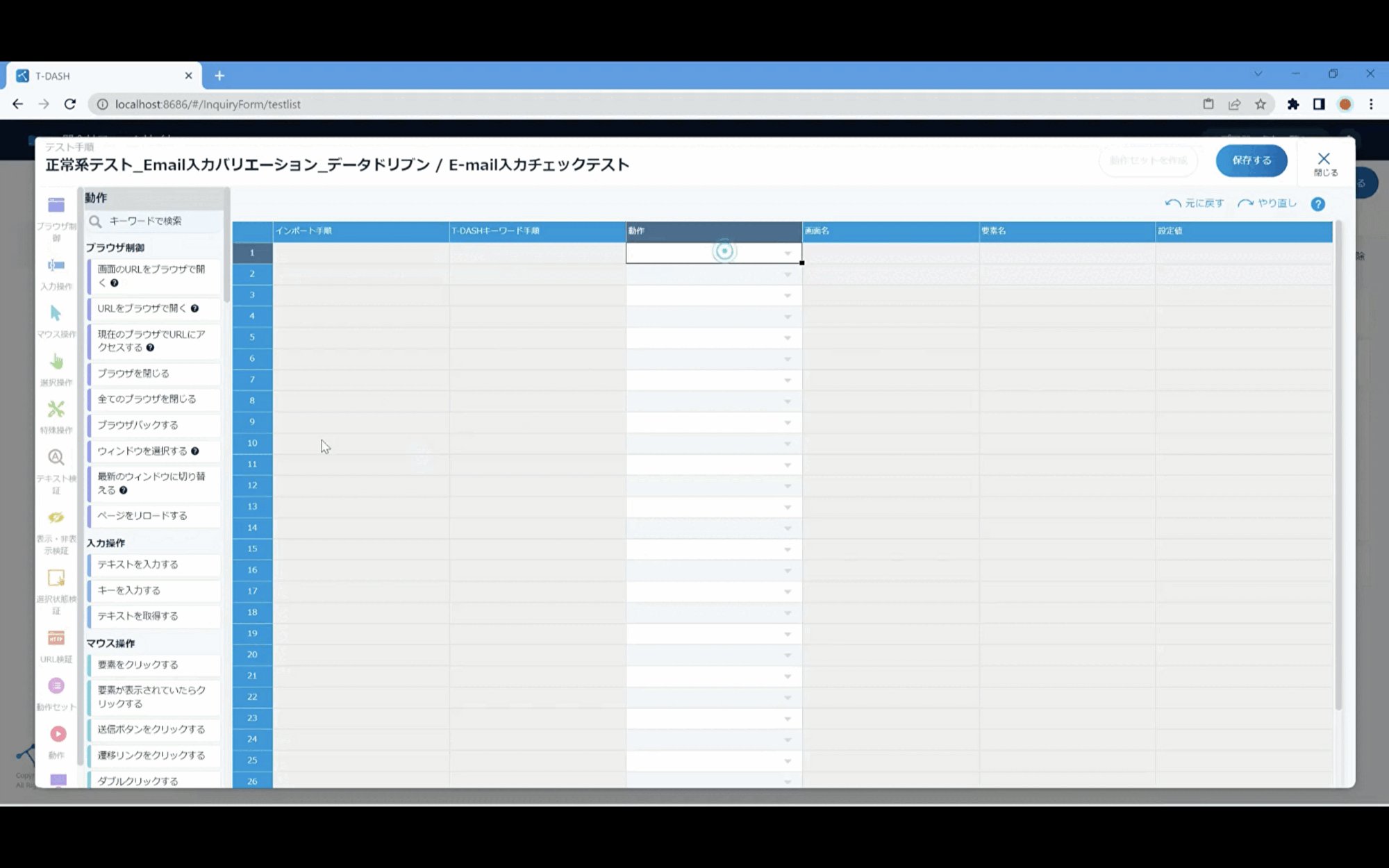
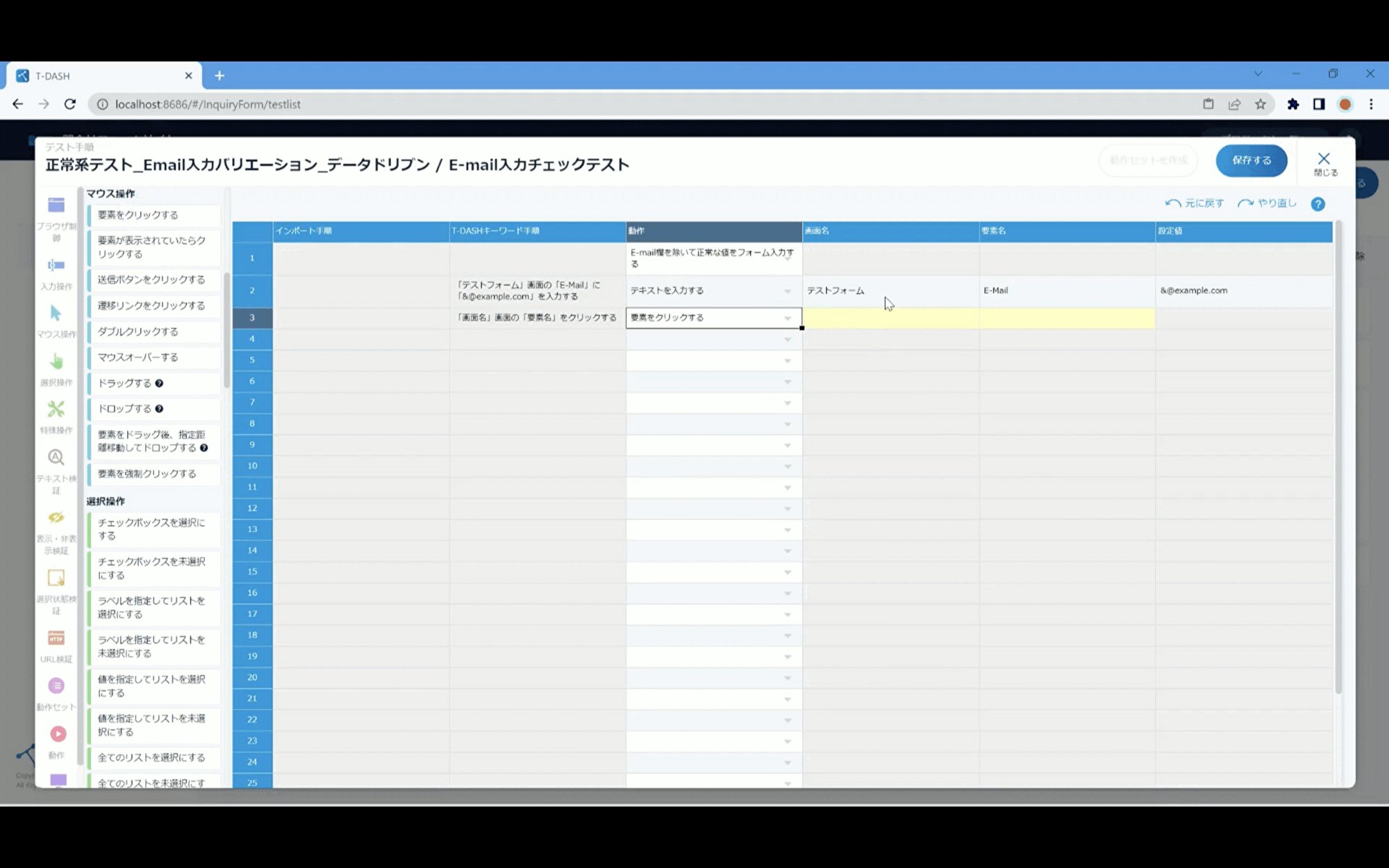
こちらがテストケースの入力画面です。
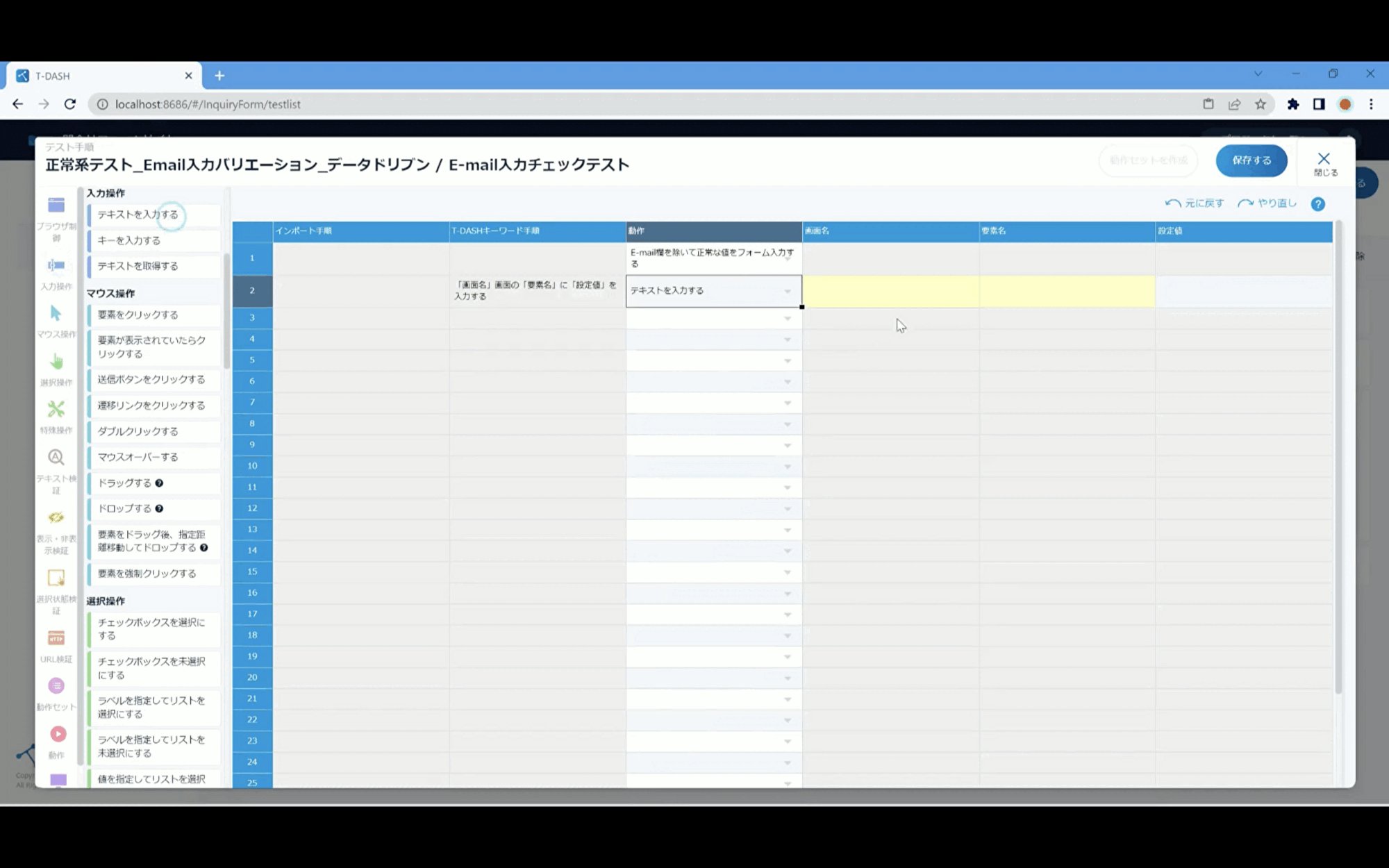
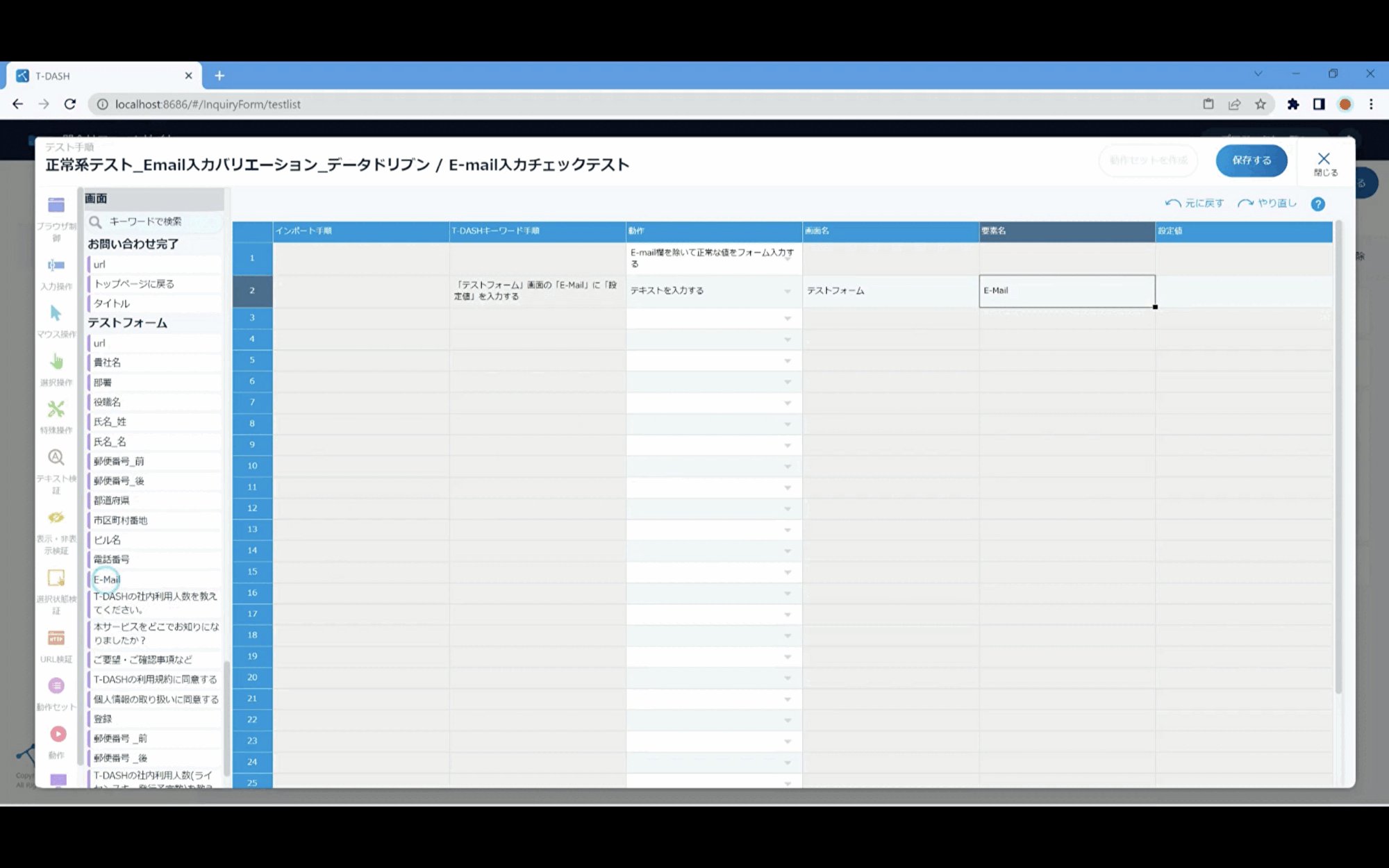
まるでエクセルのような見た目で、Webディレクターの私にも直感的に操作できそうです。画面の左側の「動作」の欄には、操作に関する付箋のようなものが並んでいます。これをポチッとクリックするだけで、1行目に操作手順が追加されました。これは便利ですね!テスト設計の際、いつも同じような文章を手入力しているので、1クリックで済むのは嬉しいです。

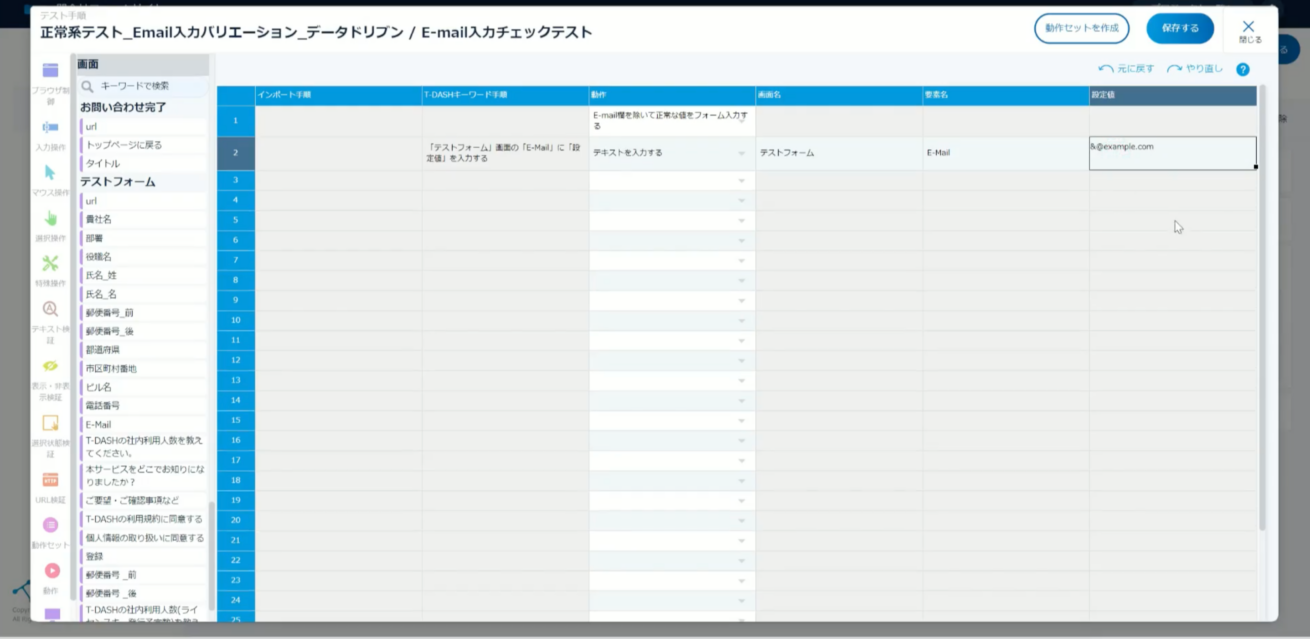
さらに画面左側の動作リストを下にスクロールしていくと、後半には「検証」の動作が並んでいます。「表示・非表示検証」「選択状態検証」などなど……。このような「操作」と「検証」の動作を交互に並べていくことで、テスト手順を書き起こしていけるようですね。
- \ちなみに……/
- T-DASHにはこのようにデフォルトでテストに使える動作が登録されているのですが、その数なんと62種類(2022年9月時点)! 「ブラウザ制御」「入力操作」「マウス操作」「選択操作」「テキスト登録」などにカテゴライズされていて、一般的にテストでよく使う動作はほぼ網羅されている印象です(今後も随時追加予定)。これだけあれば、テスト項目の漏れも防げそうですし、「そもそもテストってどうやって書くの?」「どんな操作に対する結果をチェックすればいいの?」という段階の初心者ディレクターが自力で学びながらテストを作るツールとしても活用できそうです。

テストシナリオを決めたら右上の保存をポチり。すると管理画面にテストケースが登録されました!
テスト設計って大量の文章を書かなければいけないので、、新しく作るときはものすごく時間がかかるんですよね。そしてそれを自動化しようものなら、がっつりプログラミングをしなければならないイメージでした。でもT-DASHでは日本語で書かれた動作をポチポチと選んで、必要な項目を入力するだけで、コードはまったく書かずにテストシナリオが作れました。最初はどこから何を始めたらいいのか多少の戸惑いはありましたが、一度やり方を覚えてしまえば画面が見やすくて操作の想像がつくのが嬉しいです。
ちなみに登録したテストシナリオは、複製や再編集もできるようです。「A社ログイン」「B社お問合せフォーム」などとシナリオ名を変えておけば、必要に応じてすぐに呼び出せます。また、エクスポート/インポート機能もあるので、社内で共有して応用することもできそうです。
- \さらに……/
- 登録したテストケースの「入力値だけ」変えて大量に実行したいニーズにも対応しています。フォーム機能を検証する際、文字種や文字長などを変えて、様々なパターンを検証しますよね。このパターンをあらかじめエクセルに一覧で起こしておき、そのエクセルファイルをインポートすることで、作ったテストシナリオをパターンの数だけ自動で実行してくれます。人海戦術でなんとかしていた大量のパターンテストが、自動化されるなんて嬉しいです!
▼テスト実行

テストシナリオができたので、さっそくテストしてみましょう。
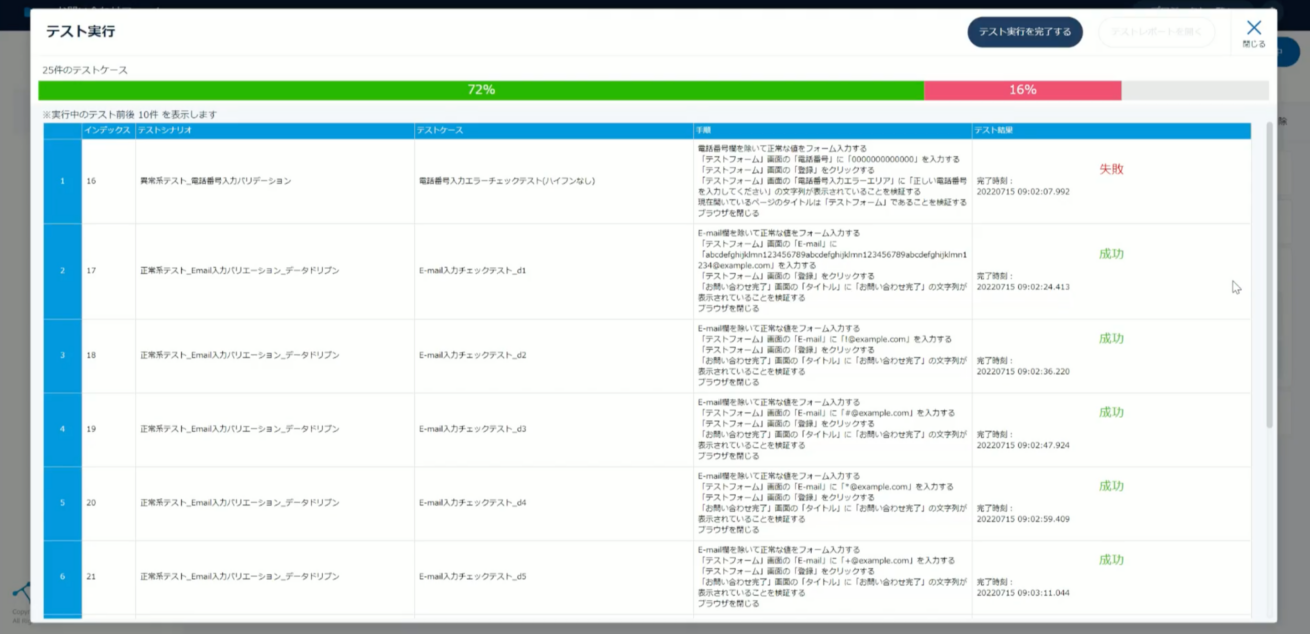
テスト実行ボタンを押すと、別ウインドウでテスト対象ページが自動で開き、設定した操作がどんどん自動で行われていきます! あとはシステムがテストしている様子を見守るだけ。テストの内容にもよると思いますが、今回のテストは数分で終了しました。はやっ!

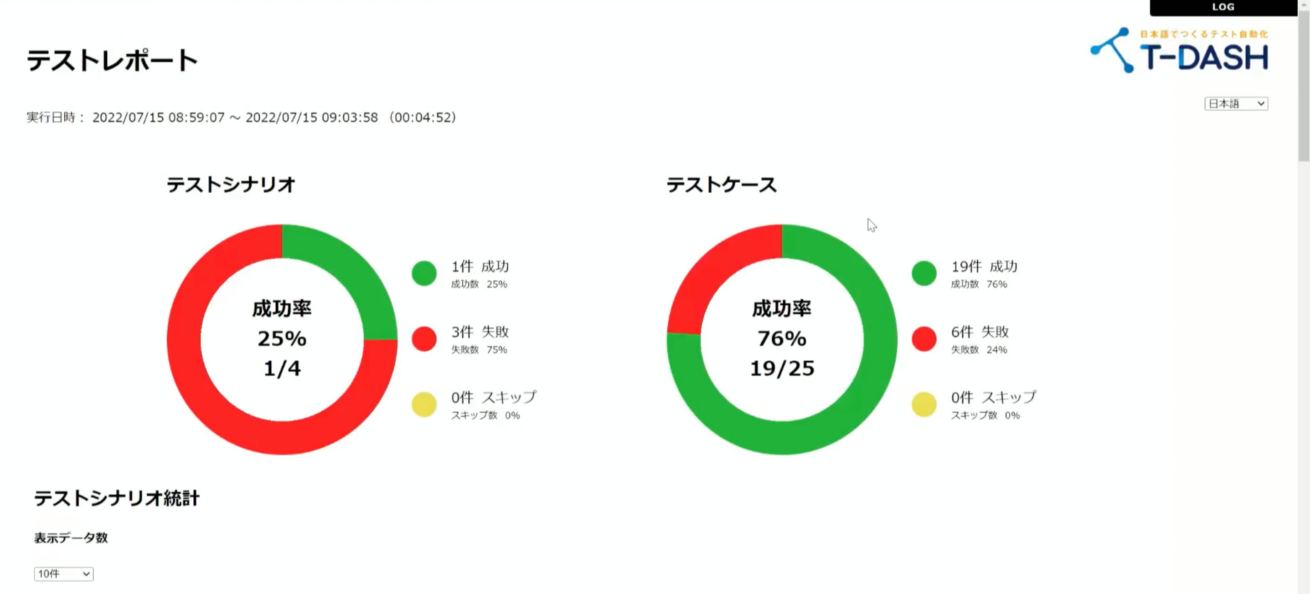
テストが終わるとこのように結果が表示され、結果の詳細は「テストレポート」で確認できるようです!


レポートではテストの内容、手順、かかった時間、失敗した内容などのログが見られるみたいですね。「成功=緑」「失敗=赤」で色分けされるほか、失敗は該当画面のスクリーンショットが残ります。スクショを見れば、どんな失敗だったのかが一目瞭然。あのわずか数分のテストの裏でここまでしてくれていたとは、驚きです。
個人的には、レポートが日本語表記対応なのが助かります。こういうツールって結果が英語で表示されることが多くて、読み取りに骨が折れるんですよね。
想定以上にテスト時間が短く、レポートも見やすい。一度テストシナリオを作って保存しておけば、後日同じテストをするときにゼロから作り直さなくてもいいので、定期的にチェックが必要なページに使えば、かなりの業務効率化につながりそうです。
ここまででテストケース作成から実行まで一連の流れを行ってみましたが、このツールの得意分野/苦手分野も見えてきました。Webサイト制作におけるよくあるテスト観点のうち、T-DASHで自動化できそう/できなそうなテストは以下のとおりです。
| T−DASHで自動化しやすいテスト観点 | ・リンクテスト ・フォーム送信機能を持つ画面の動作テスト (会員登録フォーム、ログインフォーム、お問い合わせなどのメールフォーム、検索フォーム、CMSの編集画面、ECサイトのカート〜購入手続き画面など) ・コンテンツ校正(画像・テキスト) ・リダイレクトテスト |
|---|---|
| T-DASHでの自動化が難しいテスト観点 | ・デザイン再現テスト →レスポンシブ仕様などは人の目で見た感覚が重要であり、期待値の完全な言語化が難しい ・マルチブラウザテスト →対応しているのはPCのChrome, Edge, Firefoxのみ ・セキュリティ診断、パフォーマンス診断などの専門的なテスト →対応外。他のツールの導入が必要 |
当然といえば当然ですが、「操作と期待値(結果)が言語化でき、人の感覚に頼る必要がないテスト」が自動化に向いているといえそうです。
ココがイイネ! Webディレクター的イチ押し機能

さてここまでテストの設定と実行についてレポートしましたが、使ってみてほかに「コレいいな」という機能があったのでご紹介します。
1.画面定義・要素定義がパスの取得でカンタンにできる

テストシナリオを書いていくためには、画面やテキストボックスやリンクといった要素の定義が必要とのこと。その際便利なのが「画面キャプチャ」を使った定義。
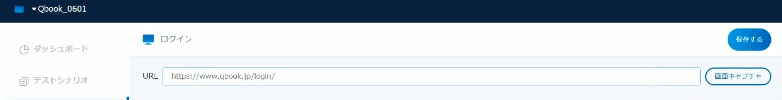
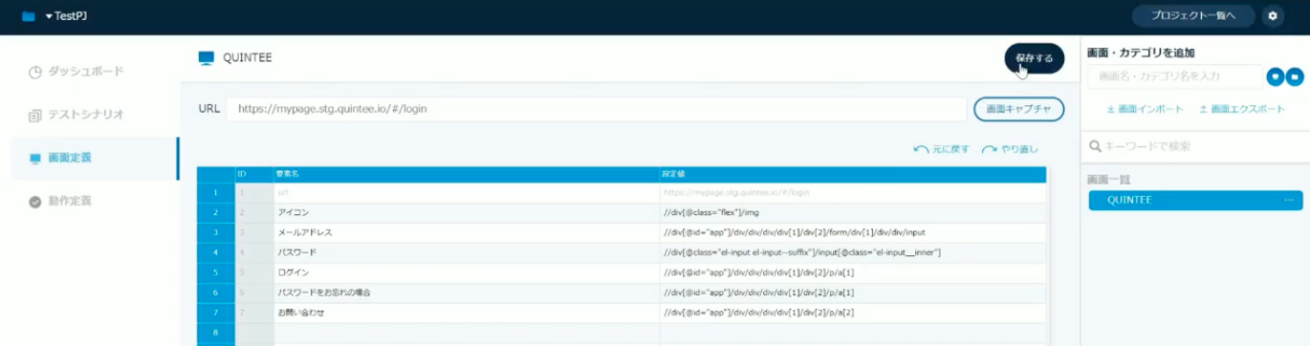
管理メニューから「画面定義」を選び、定義したい画面の画面名とURLを打ち込んで「画面キャプチャ」ボタンを押します。

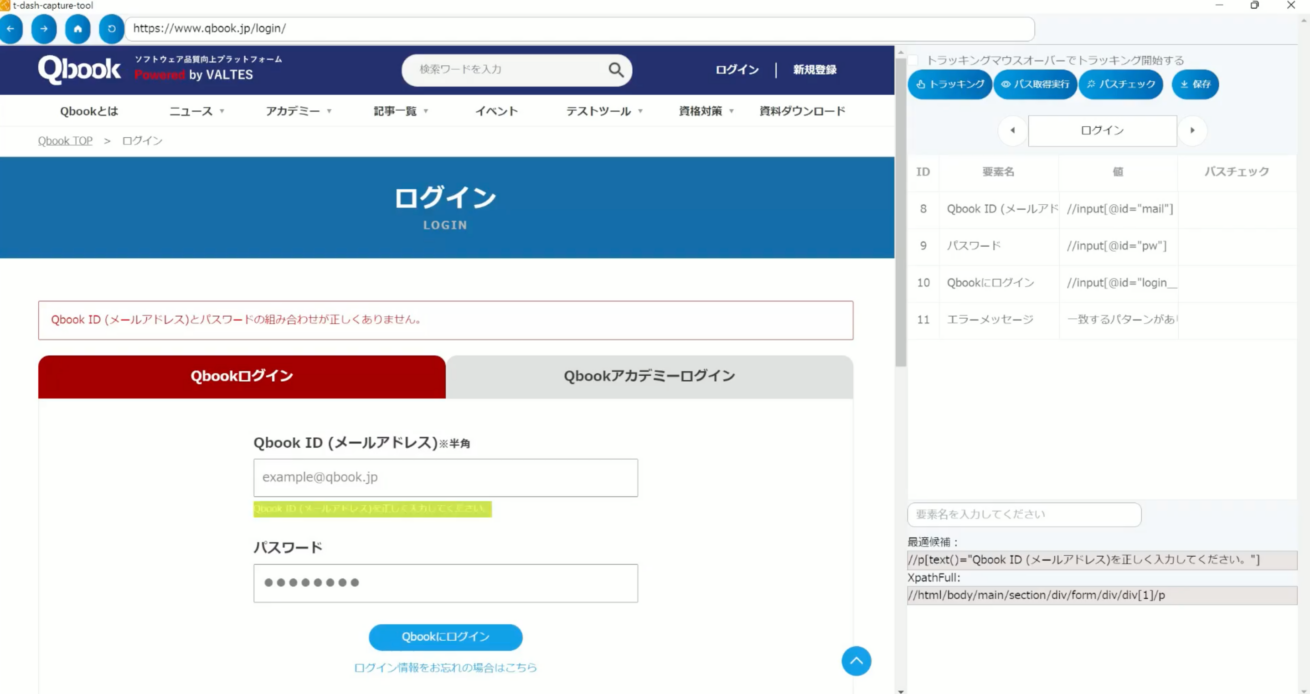
すると、指定した画面のURLが表示され、テストシナリオ上で指定したい要素それぞれに名前をつけていくことができます。例えば上記画面であれば、「Qbook ID(メールアドレス)」のラベルやその下の入力フィールド、「パスワード」のラベルやその下の入力フィールド、エラーメッセージ、「Qbookにログイン」ボタンなどが検証対象の要素として挙げられます。
この際、本来であればXPathと呼ばれるHTML構造上の名前で要素を指定する必要があるのですが、それをいちいち調べて設定するのはさすがに大変ですよね。
なんとT-DASHでは「パス取得実行」をクリックすると、各要素の「名称」と「XPath」をシステムが勝手に見つけて自動で一覧化してくれます。これがすっごく便利! いちいち名前を考えたり位置を指定したりしなくていいので、時短になりそうです。

画面や要素は、1回定義を保存しておけば、テストシナリオを書く上で何回も利用できるので、助かります。
※ちなみに今回は画面キャプチャを使って一括取得を行いましたが、手入力での作成も可能です。
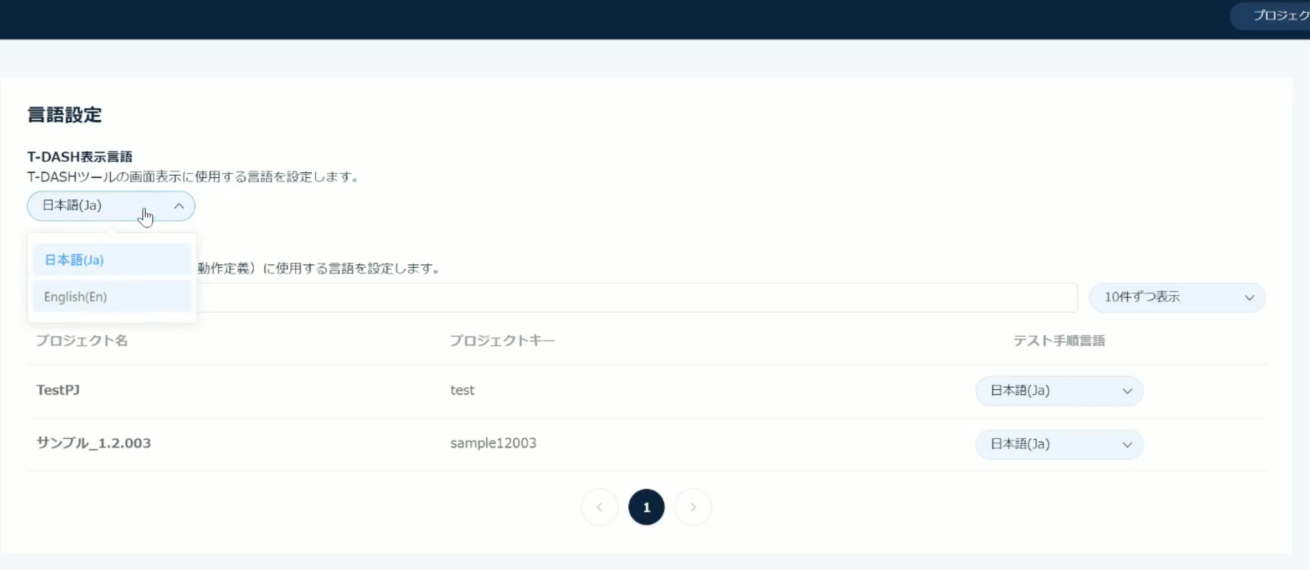
2.プロジェクトごとに日本語・英語の切り替えができる

T-DASHでは、日本語・英語の表記が選べます。ツール全体はもちろんですが、なんとプロジェクトごとの切り替えも可能!
プロジェクトとごとにカスタマイズできるって珍しくないですか? LIGではオフショア開発もやっているので、これはとても助かります! まさにかゆいところに手が届く機能です。
T-DASHは業務に追われるWebディレクターに寄り添ってくれるツール

テスト自動化ツールって、どんどん進化しているんですね。登録されている動作の多さ、要素の一括定義、言語切り替え機能など、思っていた以上にテストする側が大変だと感じる部分がきちんとカバーされていて、「テスト専門会社が作っただけあるな」と感心してしまいました。
期待値の完全な言語化が難しいデザイン再現テストなどには不向きですが、サービスサイト、ECサイトなど同じ手順のテストを何度も行って長期で運用・改善・改修をしていくプロジェクトであれば、導入メリットは大きいと思います。ディレクターとしては多大な業務の中で、テストが効率化されるのは本当にありがたいですね。
欲をいえば、最初は説明に従ってボタンをポチポチしていけばセットアップが完了するようなチュートリアルがあれば、より直感的に操作できて嬉しいですね!
では最後にポイントをまとめておきます!
- 【T-DASHの便利ポイント】
- ・プロジェクトやサイトごとにテストを保存できる
・シナリオ作成画面がエクセルみたいで使いやすい
・動作が網羅されていて書き起こしの手間が削減できる
・XPathの自動取得機能で要素の定義が一括でできる
・テストでどこが失敗したのかスクショで見られてわかりやすい
・プロジェクトごとに言語が切り替えられるのオフショア開発でも便利
- 【T-DASHがおすすめの企業・人】
- ・テストに時間を取られているWebディレクター、エンジニア
・改修頻度の高いサービスサイト・アプリを運用している企業(ECサイトなど)
・コストを抑えつつテストを自動化したい担当者
・人手が足らずテストに手が回らない企業
・工数を削減して生産性をアップさせたい経営者
無料トライアルができるので、気になった方はぜひサービスサイトをチェックしてみてください!