グラフィックデザインやDTP、いわゆる紙媒体のエディトリアルデザイナーさんにとっては当たり前の文字間隔の調整。Webではトラッキングを「letter-spacing」で設定できますが、個別の調整ができることをご存じない方も多いのでは?
実は、「font-feature-settings」というCSSのプロパティを設定することで、Webで簡単に文字間隔の調整(カーニング)ができます。
目次
はじめに:ベタ組みと文字詰め
日本語フォントは基本的にベタ組み(等幅)で読みやすいように設計をされています。長文を読むにはベタ打ちのほうがリズムよく読めて疲れないので、本文などはベタ打ちのままのほうがよい場合が多くあります。
それでもフォントサイズの大きい見出しなどでバシッといい感じに決めたい場合もありますよね。個人的には記事のタイトルが並んでいるなかで、カッコから始まるものが混じっているときなどは、「んぁ〜」となります。また、本文内でも句読点、カッコなどの約物(やくもの:文字以外の記号など)が並ぶとひどく間延びして見えるので、気になることがあります。
- 例)
- 曰く、「間延びしてるよね?」
トラッキングとカーニングの違い
文字詰めをしていく前に……文字間隔の調整といえば、トラッキングとカーニングという言葉があります。聞いたことがあるけど違いがわからないという方のために、まずはそれについて簡単に説明します。
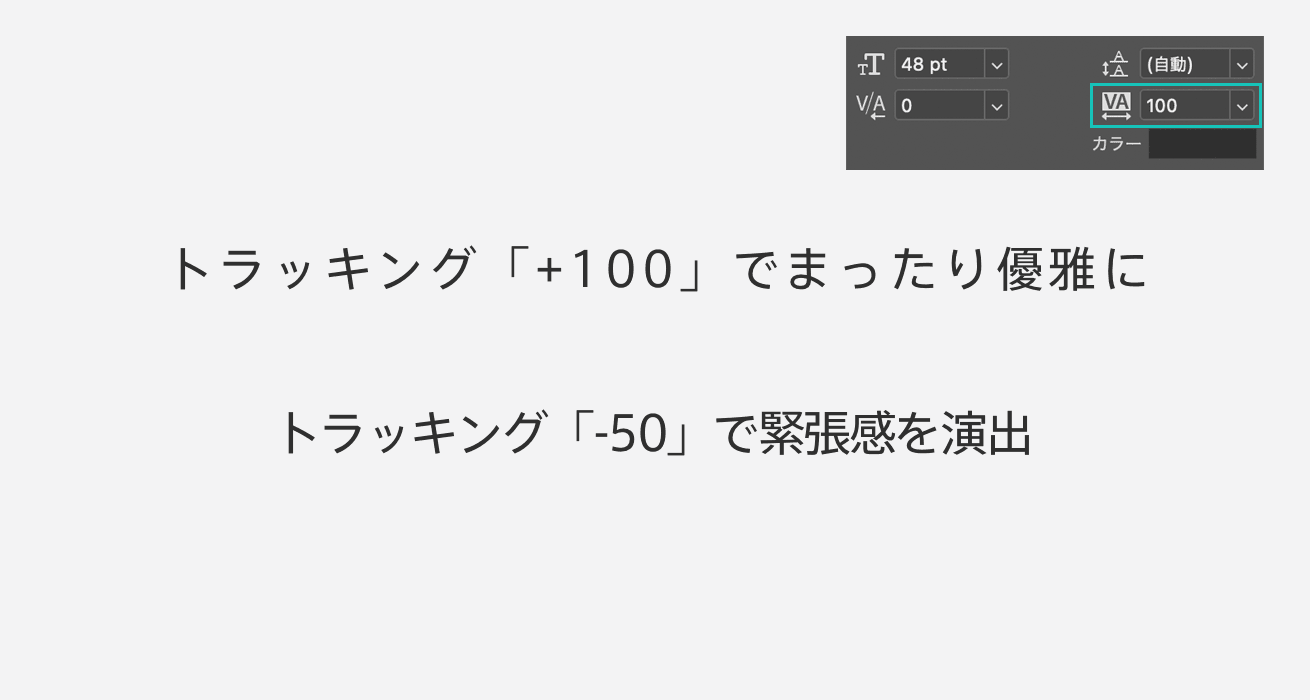
一括設定できる「トラッキング」

トラッキング(字送り)は、文章全体の文字間隔を、一定の数値分、広げたり狭めたりできる機能で、一括での設定ができます。Photoshopの文字パレットでは右側にある「 ↔ 」の方ですね(よく見るとVとAが選択状態になっているのがわかると思います)。
CSSでは……
p {
letter-spacing: 0.05em;
/* 文字の5%分あける */
}という感じで一括設定します。
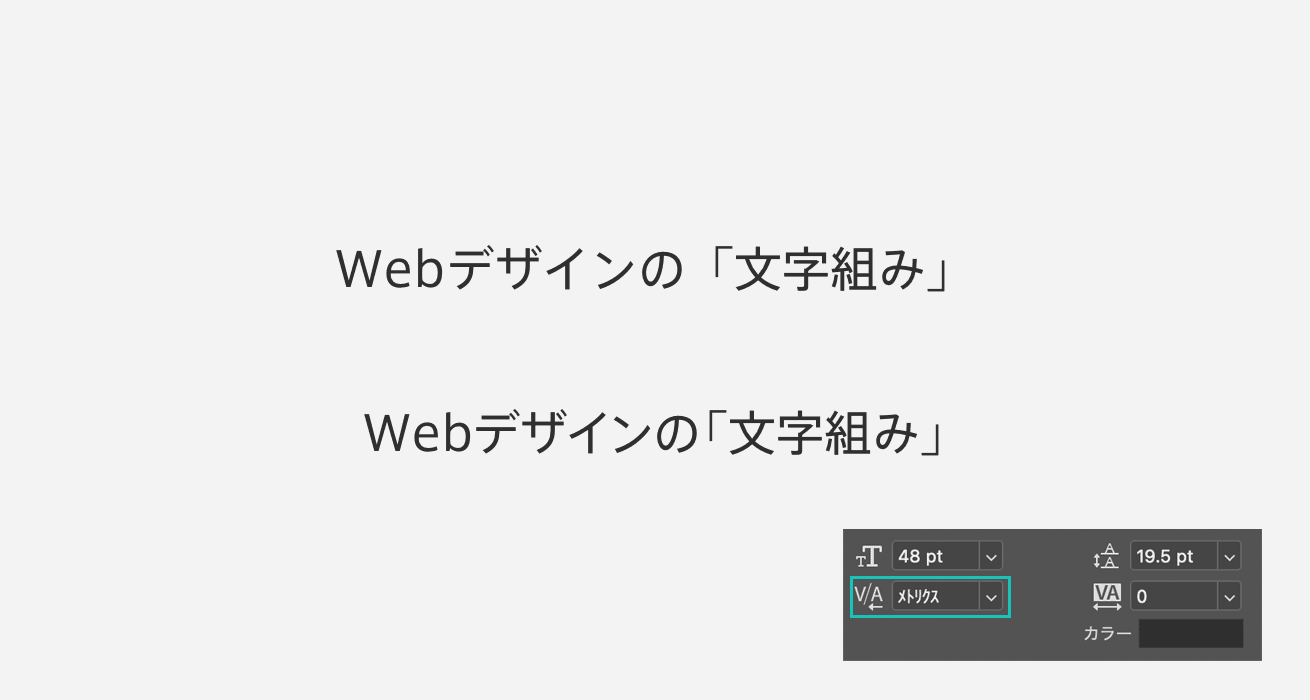
個別に調整できる「カーニング」
対してカーニングはというと、文字の間隔の調整という意味では一緒ですが、それを個別に調整できます。Photoshopの文字パレットでいうと左側の機能で、VとAの間にカーソルがあるアイツです。

上の文章がベタ打ちの状態で、下がカーニングの「メトリクス」を選択した状態。もともとスペースのなかったところはほぼそのままで、アキが大きい“イ”と“ン”の間や、カギカッコ“「”の手前が半角分しっかり狭くなっています。
これはOpenTypeフォント(拡張子OTF)ファイルが持つ「プロポーショナルメトリクス」という字間調整の機能を利用しています。プロポーショナルメトリクス情報を持つフォントは、文字の組み合わせ別に最適な間隔が設定されています。つまりそのフォントを作成したデザイナーさんが設定したオフィシャルの文字詰めということになるので、すごく頼もしいですね。
CSSプロパティ「font-feature-settings」で文字間隔調整
さてやっと本題です。プロポーショナルメトリクスといった、OTFフォントの持つタイポグラフィのための機能を利用して、いろいろな表現をブラウザ上のフォントに設定できるのが、CSSのfont-feature-settingsというプロパティです。合字や分数などのさまざまな特殊表現で使われています。
font-feature-settingsを利用したプロポーショナルメトリクスの設定がこちら。
p {
font-feature-settings: "palt";
}これで、句読点や括弧などの約物を含めた文字間をしっかり詰めてくれます。
詰まりすぎたと感じる場合、 letter-spacing でトラッキングを調整し、バランスを取ってください。
ほかにも……
| pwid | プロポーショナル字形:約物はそのままで文字詰め。行頭全角スペースも詰まる |
|---|---|
| pkna | プロポーショナルかな:かなのみ文字詰め |
などの設定があり、状況や好みに応じて使い分けることが可能です。
游ゴシックで比較してみた
游ゴシックで比較してみたのがこちらです。
See the Pen
font-feature-settings by MTKUED (@mtkued)
on CodePen.
使える日本語フォント
ヒラギノ、游ゴシック、Noto Sans(CJK)JP、その他Webフォントなど、Photoshopで「メトリクス」が効くフォントは使えます。メイリオやMS Pゴシックはプロポーショナルなので使えません。
注意点
Googleフォントで配信されるNoto JPは、OpenType情報がなく使えません。Adobeフォントを使うか、OTFフォントを自分でサブセット化(必要な文字だけに絞って軽量化すること)をして、サーバーに上げてセルフホスティングすれば使えます。
サブセットフォントメーカーなどのツールはOTF情報を削除してしまうので注意が必要です。Pythonが使えるのであれば、GitHubのfonttoolsがおすすめです。文字間情報を持ったまま、サブセットしたWOFF2ファイルが作成できます。
さいごに
font-feature-settingsは、モダンブラウザはほぼ完全にサポートしているので、実務での利用も十分に可能です。
常に使えばいいというものではないですが、ここぞというときに使うとすごく効果のあるプロパティだと思うので、機会があればぜひ使ってみてください。
LIGはWebサイト制作を支援しています。ご興味のある方は事業ぺージをぜひご覧ください。