こんにちは。テクニカルディレクターのタクです。
先日担当したプロジェクトが無事にローンチまで辿り着き、一安心したところです。スケジュール通りに進みましたが、私自身の反省点もいくつか見えてきました。
特に要件定義時のヒアリングでは、後からこれも聞いておけばよかったと思う質問もあり、検討事項を網羅できていませんでした。
そこでロジカルシンキングを活用して、ヒアリング項目の洗い出しをすることにしました。
ロジカルシンキングとは
ロジカルシンキングは「ロジカル(Logical)」と「シンキング(Thinking)」を合わせた用語であり、日本語で「論理的思考法」と呼ばれています。
ロジカルシンキングではものごとを「根拠」と「結論」に分けて考えます。ロジカルシンキングを身につけることで、ものごとの本質を見抜く力が身につきます。
3つの手法・フレームワークが、ロジカルシンキングの考え方として有名です。
- MECE
ものごとを考えるとき、正確な答えを導き出すために必要な要素をモレなくダブりなく整理する考え方 - So Why/So What
「それはなぜ?」「だから何?」この2つの質問を繰り返すことで、思考を深掘りしていく際に使用する考え方 - ピラミッドストラクチャー
ピラミッド構造で論理構造を整理する考え方
ロジカルシンキングのメリット
以下で一例を挙げますが、他にも様々なメリットがあります。
論理的思考力の向上
ロジカルシンキングは「因果関係や相関関係を明らかにする」、「分析や解明から適切と思われる解決策や判断を探す」といった思考力が必要とされます。したがって、ロジカルシンキングの考え方を習得すると、理路整然とした主張ができるようになります。
合理的な説明ができるようになるため、相手と深く議論ができ、問題解決により早く近づきます。
コミュニケーション能力の向上
コミュニケーションの本質は「聞く力」と「伝える力」です。ロジカルシンキングを活用し、「相手の伝えたい本質を正確に捉え聞く力」と「自分が伝えたいことを正しく相手に伝える力」が身につきます。
生産性の向上
ものごとを考える前に本質を捉えることで、想定外のトラブル回避に役立ちます。仕事を途中まで進めた段階で間違いに気づき、手戻りが発生するケースが多々あります。
ロジカルシンキングを取り入れることで、問題提起をあらかじめ行い、効率的に仕事を進められます。
参考:「ロジカルシンキング」の意味やメリットとは? トレーニングの前におさえておきたい手法やフレームワークも紹介
ヒアリング項目の分析
今回は担当していたプロジェクトのヒアリングシートの内容から分析していきたいと思います。まずはどういった観点でのヒアリング項目があったかを整理します。
- ヒアリング項目
-
- 画面構成……7件
- 画面項目……7件
- デザイン……3件
- 機能関連……9件
- パフォーマンス……5件
- セキュリティ……3件
- 運用関連……8件
MECEでの要素分解
ではサイト構築という大分類からどのように要素分解すればMECEになり、さらにヒアリング事項の分析結果に辿り着けるのか考えてみましょう。
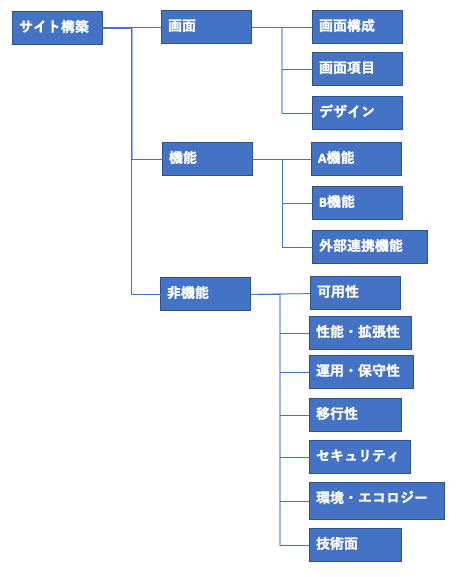
要素分解した結果がこちらです。漏れなくダブりなく要素分解することが大切です。今回は一例で人によって要素の内容は様々あるでしょう。

解説していきます。サイト構築を要素で分解するときに、今回は画面・機能・非機能で網羅できると考えました。さらに画面を分解すると画面構成・画面項目・デザインで網羅できます。
今回は執筆の都合上、2段階までを載せています。画面構成であれば画面遷移・画面数、デザインであればヘッダー・ボディー・フッターのようにさらに細分化していくことができます。
分析結果にあるパフォーマンスについては「性能・拡張性」を細分化、運用関連については「運用・保守性」を細分化していくことで要素として拾い上げることができます。
このように要素をさらに細分化していくことで検討事項の洗い出しができます。MECEの考え方を用いることで検討事項からヒアリング項目をもれなく洗い出せるのではないでしょうか。
まとめ
今回の記事ではヒアリングにおける検討事項の洗い出しをロジカルシンキングを活用して考えました。
ロジカルシンキングは事象整理や複雑な内容の整理にも活用できます。
皆さんも是非この機会にロジカルシンキングについて勉強してはいかがでしょうか。
LIGはWebサイト制作を支援しています。ご興味のある方は事業ぺージをぜひご覧ください。











