こんにちは! 小学生のときからモスキートーンが聴こえなかったバックエンドエンジニアのまうみです。
今回はWordPressのカスタマイズでも定番の記事のスラッグの自動記事ID設定を紹介します。
なぜスラッグを記事IDにするのか
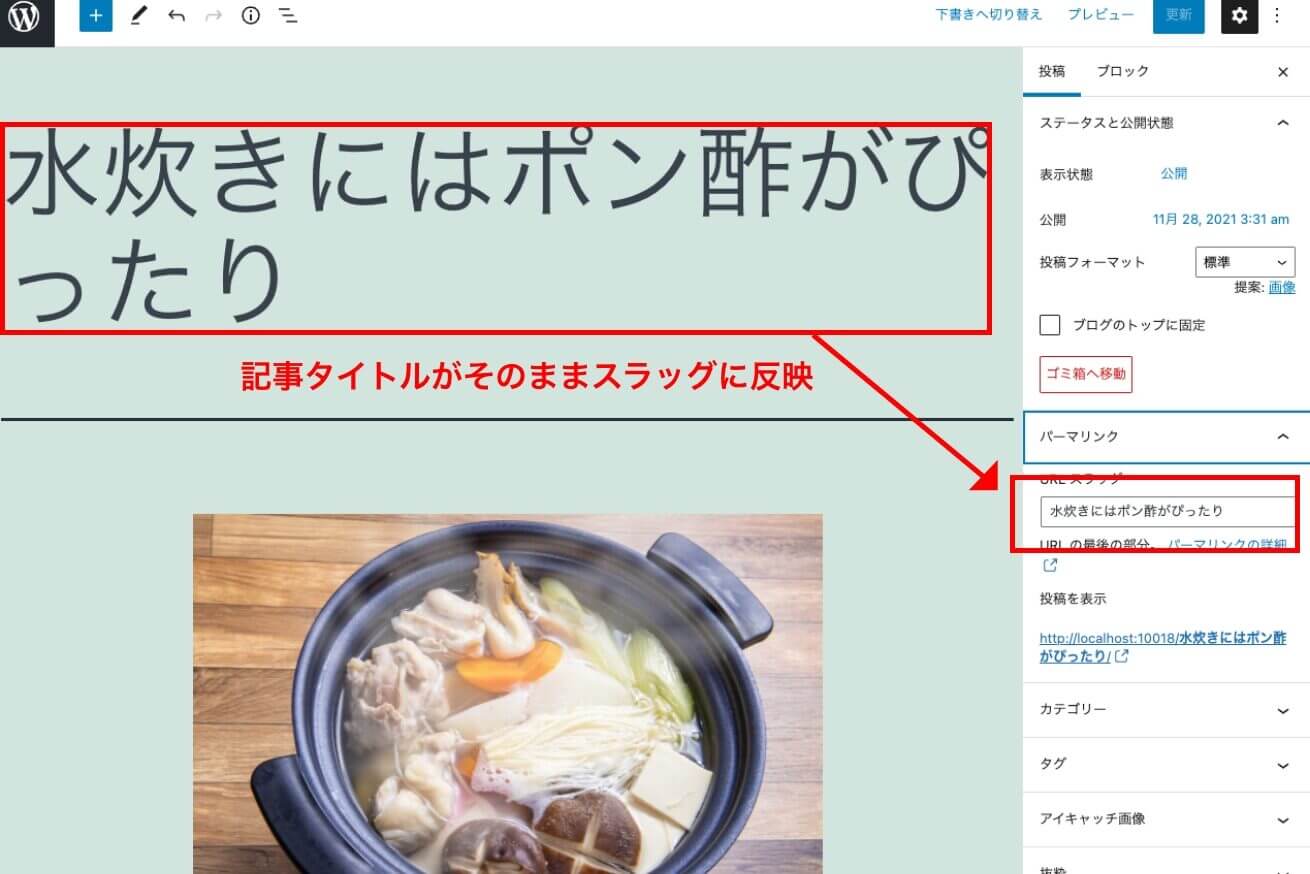
まずはデフォルトの設定を確認してみましょう。

このように記事を保存した際に、記事のタイトル(日本語)がそのままスラッグに指定されてますね。

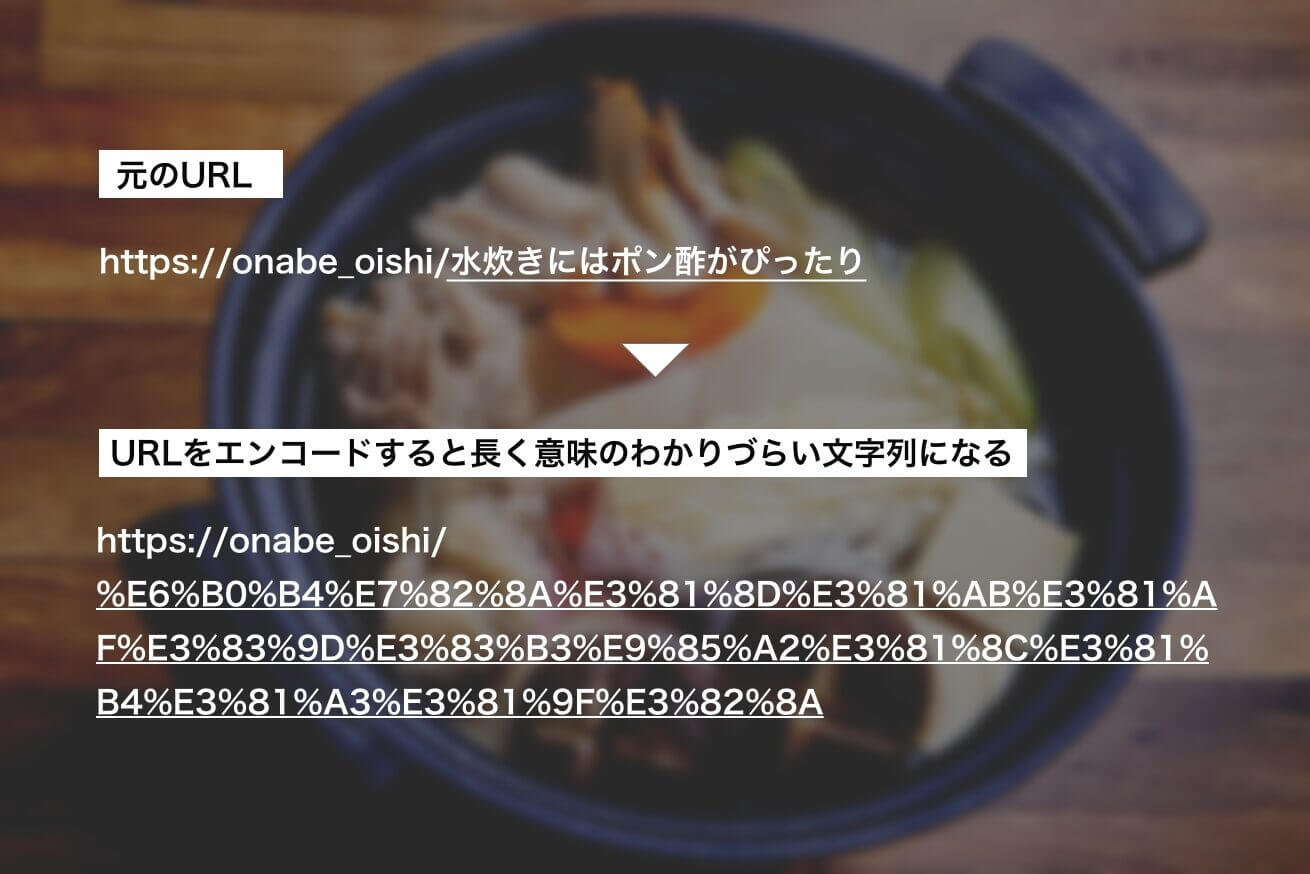
URLに日本語が混ざってしまうことを避けたい場合、記事を保存した後に、任意の英数字のスラッグを指定すれば問題ありません。
しかし、もし設定を忘れてしまったら?
日本語のURLが設定された状態でGoogleのインデックスに登録されてしまった場合、スラッグを後から変更するにはリダイレクトの設定が必要です。これは面倒ですね。
記事の保存時に日本語以外でユニークなスラッグが指定されていれば、少なくとも日本語が入ったままのURLで公開されてしまうことは防げます。その際に、値によく使用されるのが記事のIDです。
WordPressの投稿記事にはそれぞれ固有の記事IDが連番で割り振られているので、そちらをスラッグに利用しようということです。
スラッグを記事IDに設定しよう
スラッグを記事のIDに設定するには以下の2つの方法があります。
方法❶パーマリンクの設定を変更して対応する
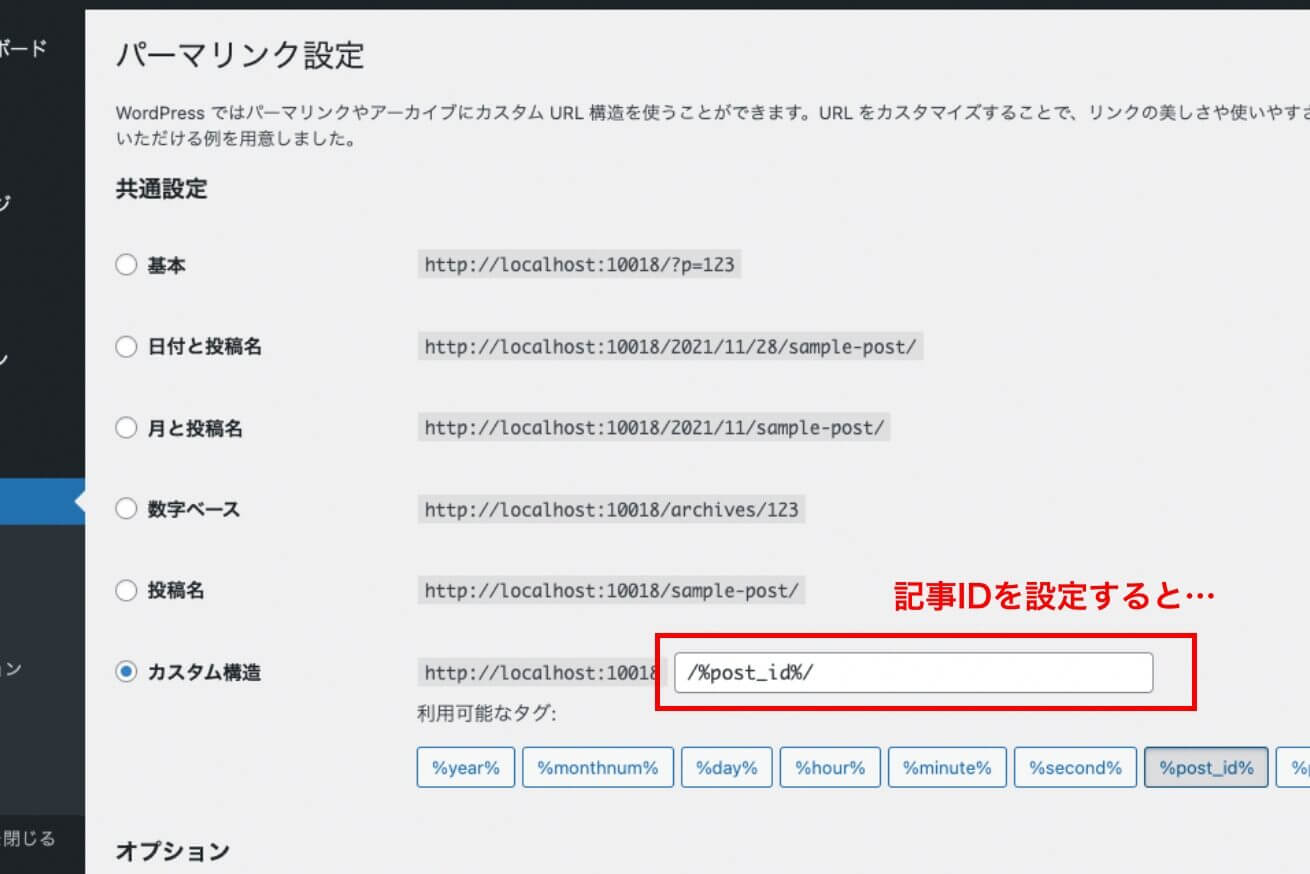
WordPressのデフォルト機能で実現する場合は、「パーマリンク」の設定を変更することで記事IDに固定することが可能です。


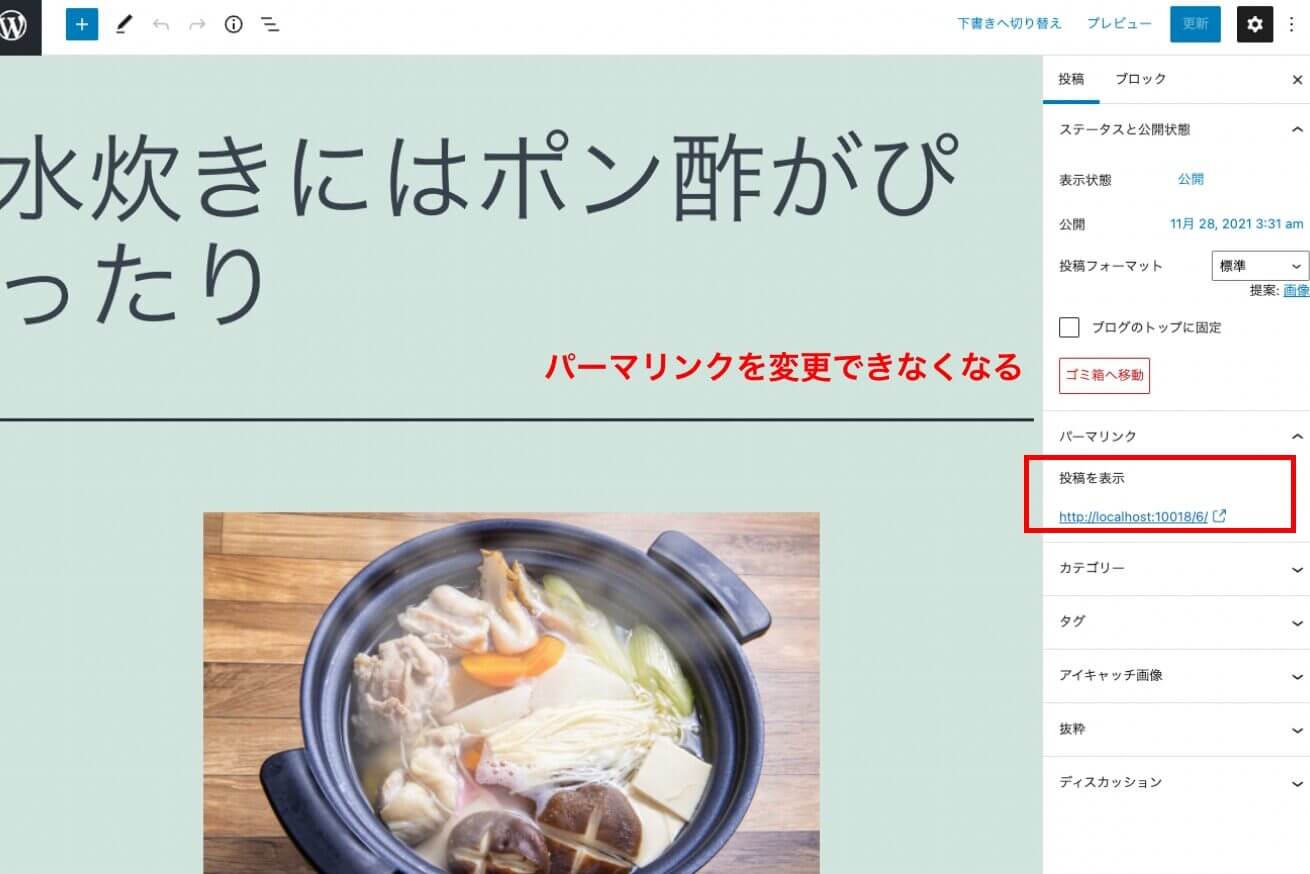
しかし、パーマリンクの設定を任意の値に設定することができなくなります。「この記事だけは英数字を指定したい」場合がある際は対応が難しいですね。
また、運用中のサイトの場合、途中でパーマリンクの設定を変更することはSEO上でのリスクを事前に調査する必要が出てきます。
変更したら、これまでの記事のURLがすべて404エラーに……という事態になりかねません。既存の記事コンテンツのSEO上の影響を考え、今回はフィルターフックを使用して記事IDを自動化しましょう。
方法❷フィルターフックを設定しよう
今回実現したい要件をまとめました。
- スラッグのURLは自由に編集できるようにしておきたい
- 初回の記事の保存時だけ、スラッグを記事のIDに指定したい
- 記事の編集・更新時はスラッグに何も処理をしない
それでは実装していきましょう
以下のコードを、functions.phpに追加します。
function slug_auto_setting( $slug, $post_ID, $post_status, $post_type ) { // 記事IDからを記事情報を取得 $post = get_post($post_ID); // 初回の記事保存時にのみ、記事のSlugを記事IDに設定 if ( $post_type == 'post' && $post->post_date_gmt == '0000-00-00 00:00:00' ) { $slug = $post_ID; return $slug; } return $slug; } add_filter( 'wp_unique_post_slug', 'slug_auto_setting', 10, 4 );※ちなみにですが、$post_typeの値を変更することで、カスタム投稿にも同様の設定が可能です。
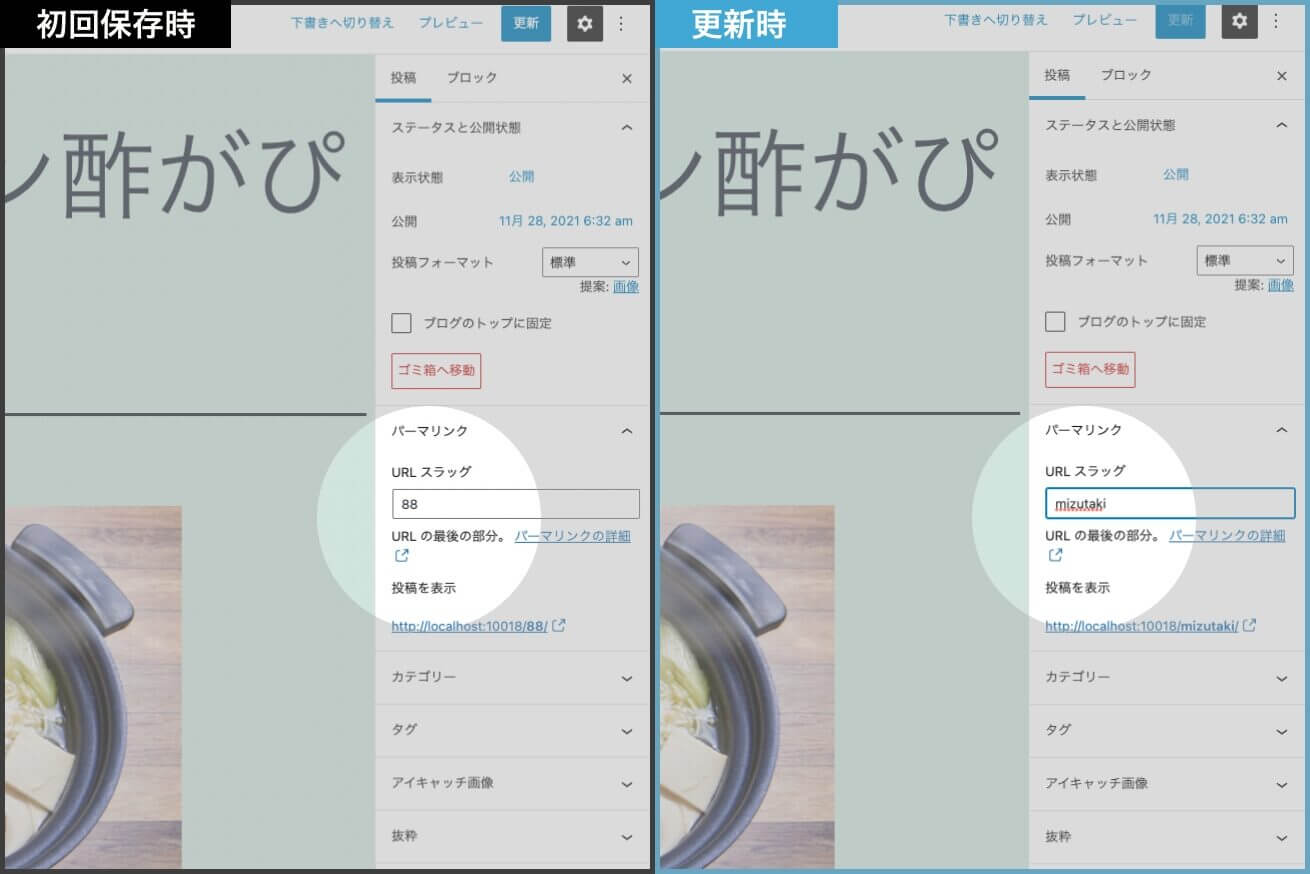
$post_type == 'custom_post_name'設定が完了したら、動作検証です。早速記事を更新してみましょう。
要件通りの設定ができました! ヤッタネ👍👍👍wp_unique_post_slug()は、この他にも色々な応用が効くフックです。応用すれば、「日本語の文字列が混ざっていたらスラッグを変更しない」のような設定も可能です。
まとめ
今回のようなカスタマイズは、運用面でもカバーできるような内容ではあります。しかし、このような細かい管理コストの削減を積み重ねることでサイトにとって最も重要である「コンテンツ」の質に割り当てることができます。「URLに日本語が入ったまま公開してしまった……」というヒューマンエラーは未然に防いでいきましょう!
今後も、このような便利なtipsをご紹介していきますので、ぜひチェックをお願いします!
ではまた!
LIGはWebサイト制作を支援しています。ご興味のある方は事業ぺージをぜひご覧ください。