目次
白の文字を薄い背景にのせたいときありますよね
デザインをしていると、薄い背景の上に白い文字をのせたいときってないですか?
薄くて淡い空に白の文字をのせたいとき。

あると思います。
基本的にこれらを押さえれば大丈夫
白い文字をのせてみる

まぁ読めるっちゃ読めます。読めるんだけど読みにくい。特に雲のせいで後半が読みにくい。
うん。
読ませたいならまずドロップシャドウ
そういったときの解決策として、Photoshopのレイヤースタイルで影(ドロップシャドウ)をつけると思います。

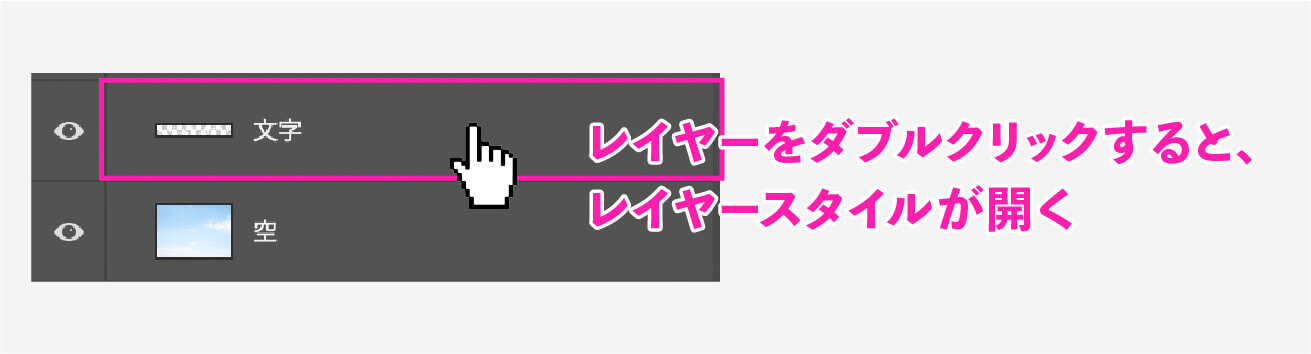
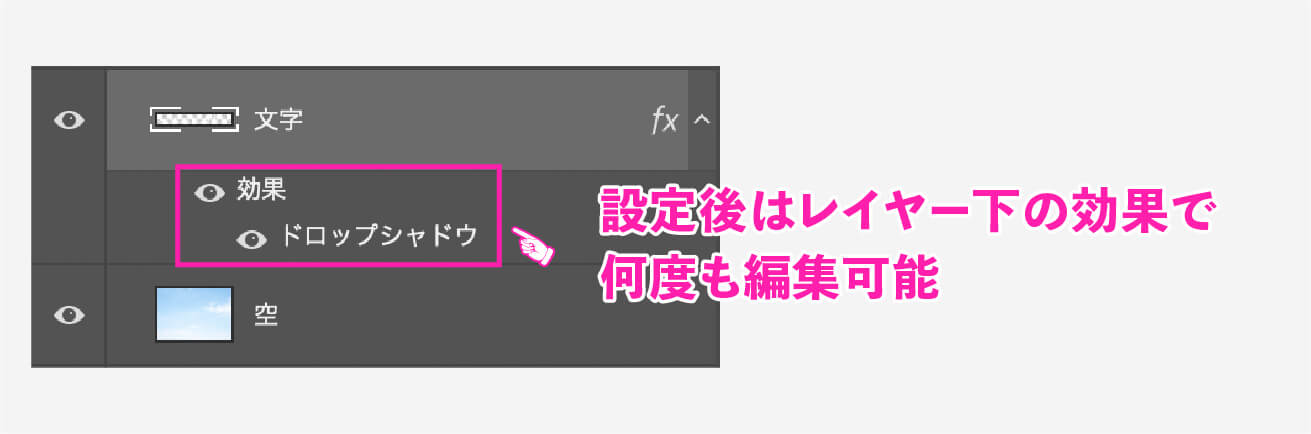
レイヤーをダブルクリックするとレイヤースタイルが開きます。

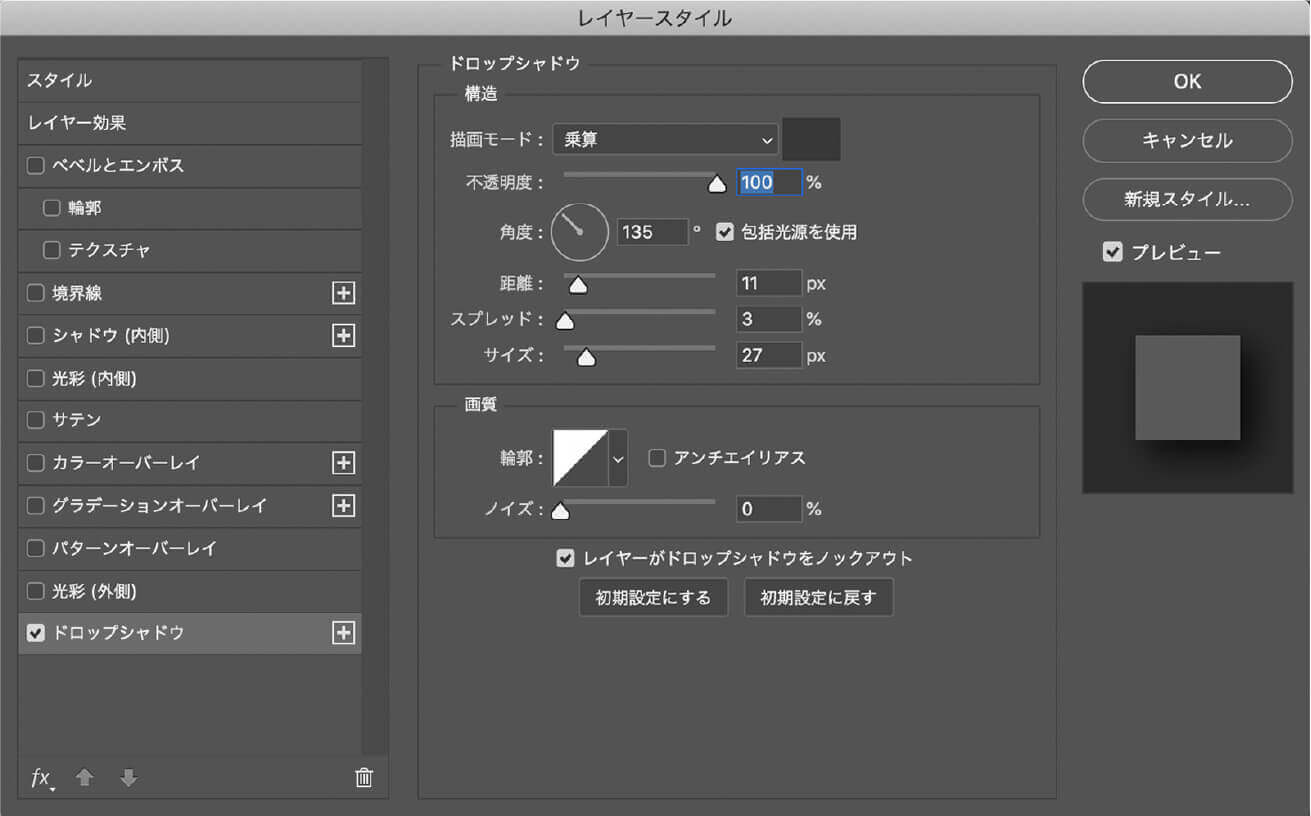
ドロップシャドウを選択して影をつけます。

いつでもここから編集できるのがレイヤースタイルのいいところ。

影をつけてみました。
影つけたけどなんか汚くね?
ちゃんと読めるようになったけど……なんか汚くない?
どうも!シャドウです!あざます!
ってなってます。影の主張が激しいんよ。この影をつけたときのレイヤースタイルを見てみましょう。

- 影の色が無彩色(グレー)
- 影の色が濃い
- 影のサイズ(ぼかし具合)が小さい
こういった設定のままだと、どうしても上のようなイマイチな影のつき方をしてしまいます。ちゃんと文字を読ませつつ、影を嫌らしくなく見せる方法はないのか……。
読ませたい。でも影は目立たせたくない!
そのためにまず、影の色に注目しましょう。
現状は影がグレーです。でも皆さんが見ている影ってほんとにグレーでしょうか?
目に見えている影の色はグレー(無彩色)ではない

この影、何色に見えますか?
黒っぽいですが、単純な黒ではないと思います。机の色が透けて見えるので、焦げ茶になっているはず。
これと同じように空であれば、影はグレーではなくブルー系の影がつくはずです。
空背景ならブルー系の影を
ということでレイヤースタイルを調整しなおします。

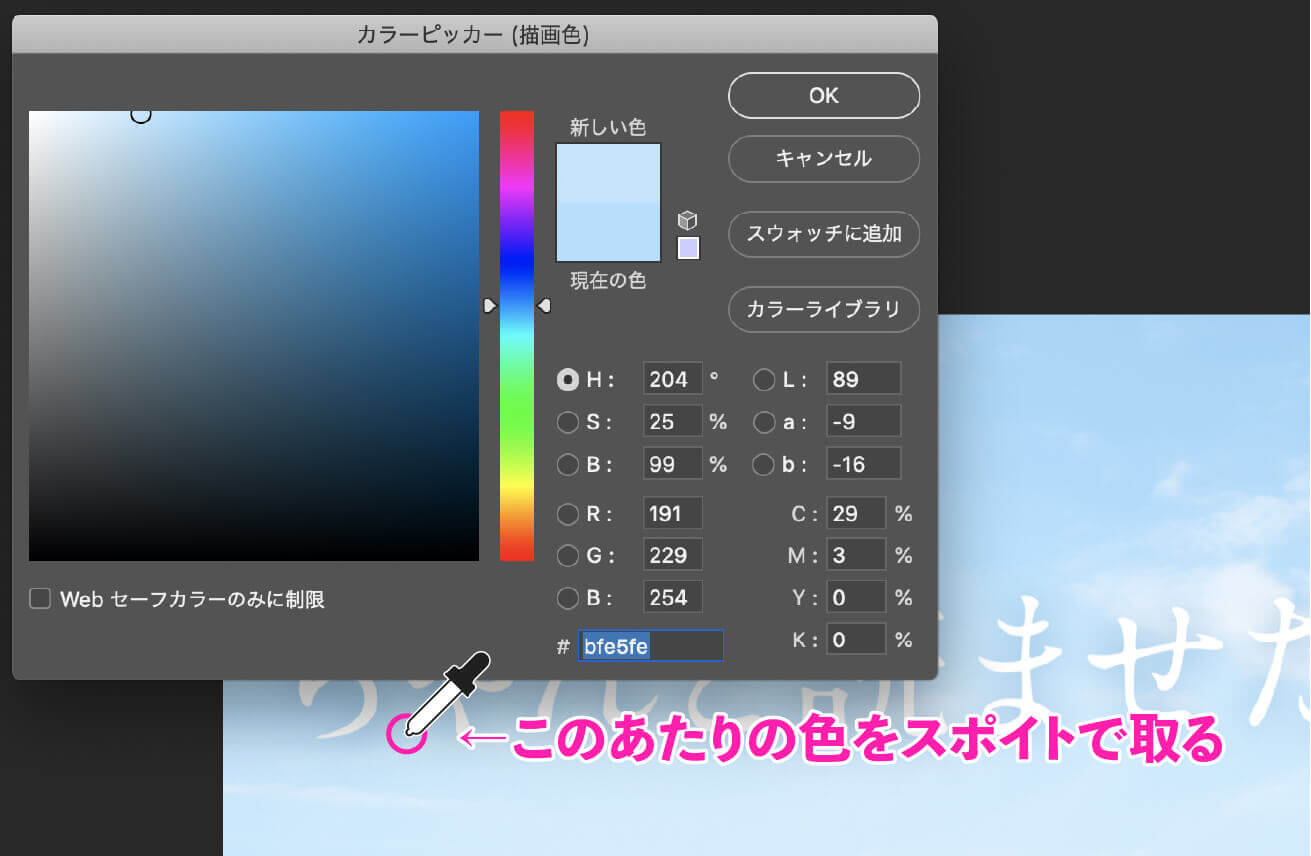
なるべく同じ青にしたいのでスポイトで文字近くの色をとります。

そしてそれを少し濃くします。どれくらい濃くするかは適当で。

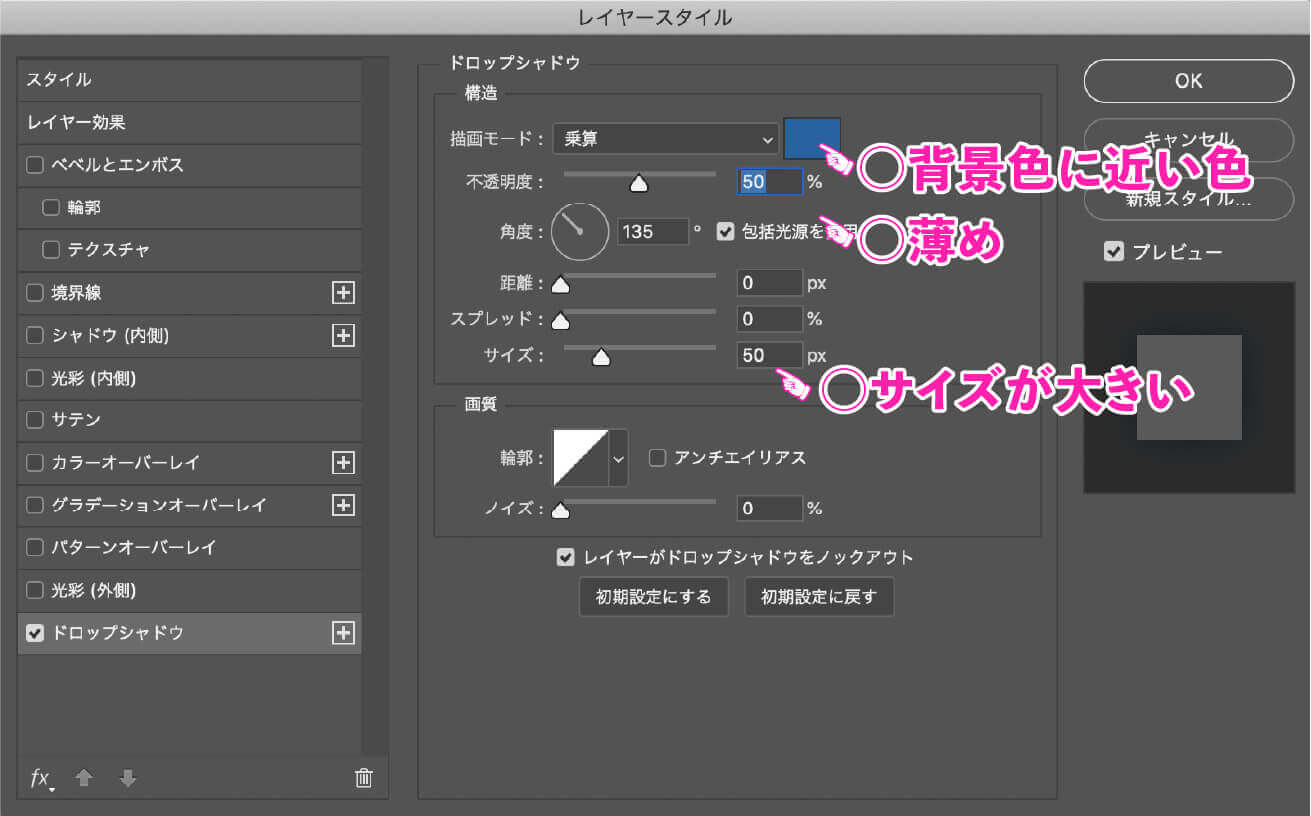
そして、レイヤースタイルで以下の調整をします。
- 影をブルー系の濃い色に
- 影の色を薄くする
- 影のサイズ(ぼかし具合)を大きく
影のサイズも大きくすることでぼわっと青い影がつきます。ぼわっとが大事。
これを設定すると……

おお! 影が背景に馴染みつつ、読めるようになっている!
でも……
でも……
欲を言えば……もうちょっと馴染ませたい……
という方は続きを見てください。
もう少しこだわりたい人はこちらもチェック
文字の下の空を少し濃くする
文字レイヤーの下にもう一つレイヤーを追加します。描画モードは「乗算」に。

このレイヤーにブラシで濃いブルーを塗っていきます。
ブラシの設定
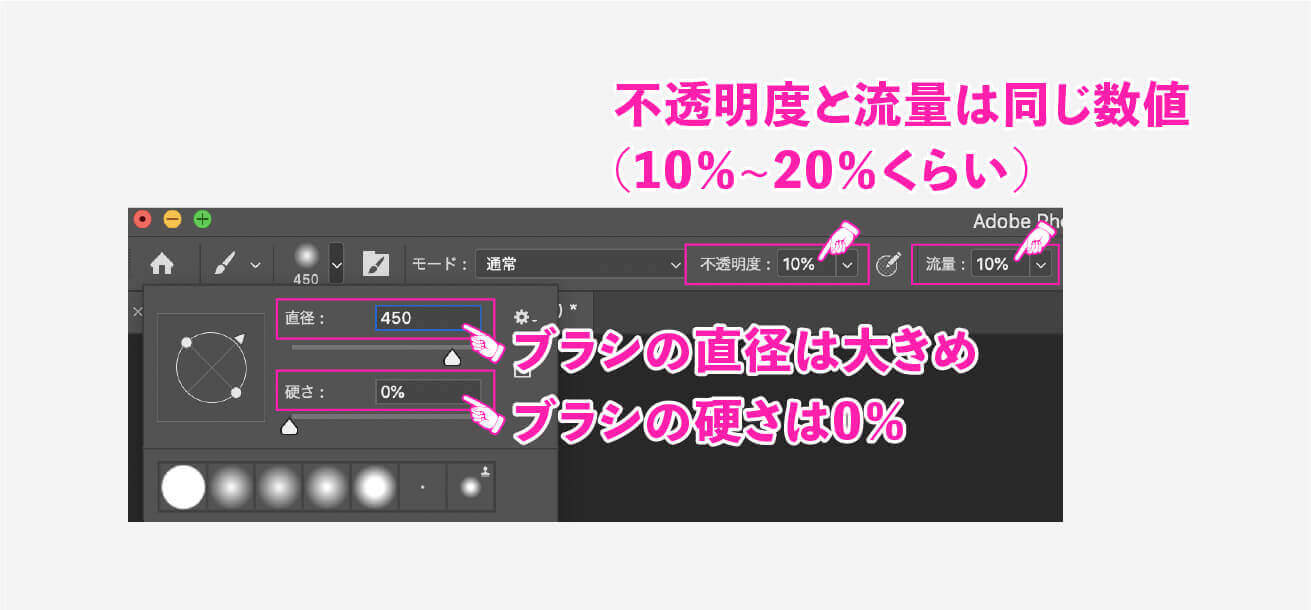
ブラシツール(ショートカット”B”)を使います。ブラシの設定を下記のように設定します。

- ブラシサイズを大きく(画像サイズよって数値は変わります)
- ブラシの硬さは0%
- 不透明度と流量を10%~20%に
大きくぼわっとした薄めのブラシを作ります。
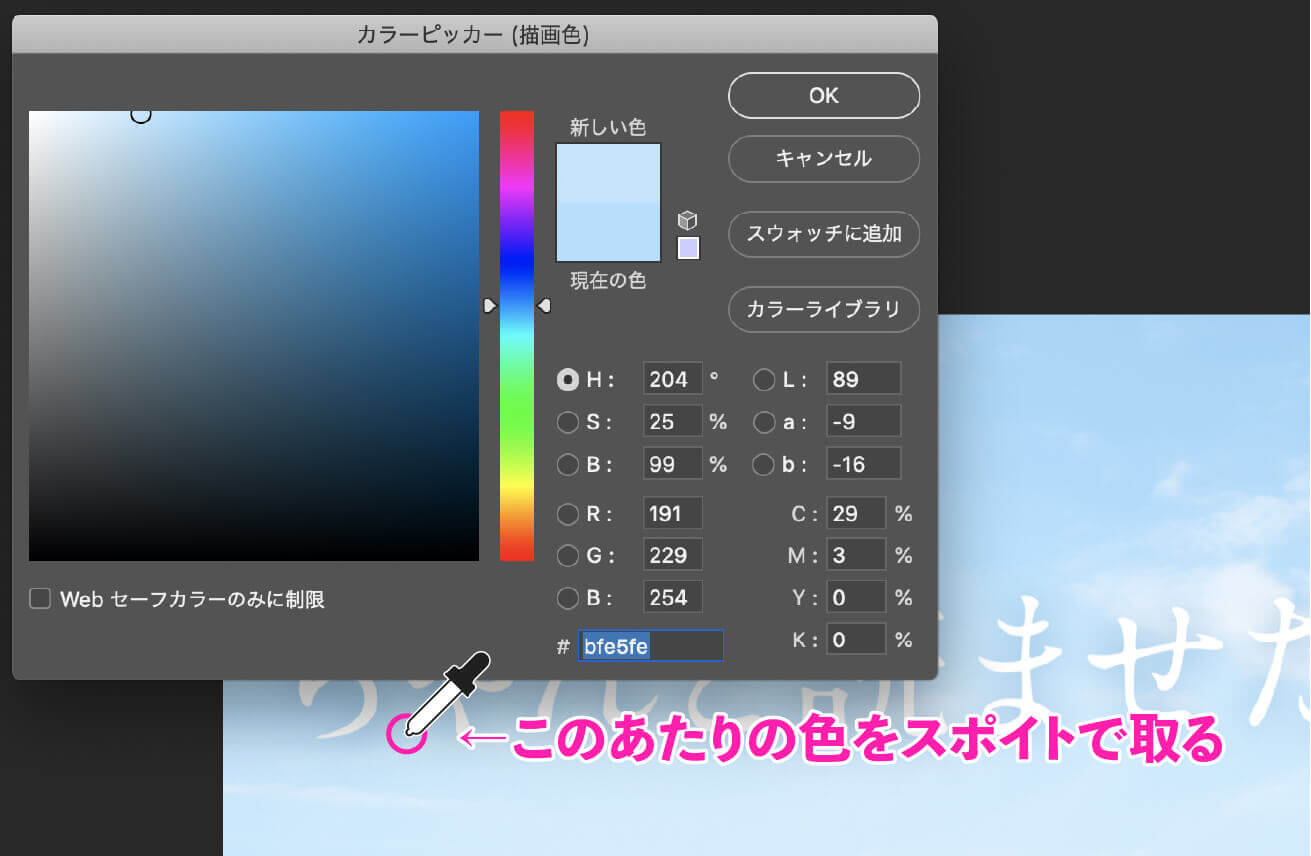
ブラシの色をスポイトで取る

さきほどと同じようにスポイトで空のブルーをとります。

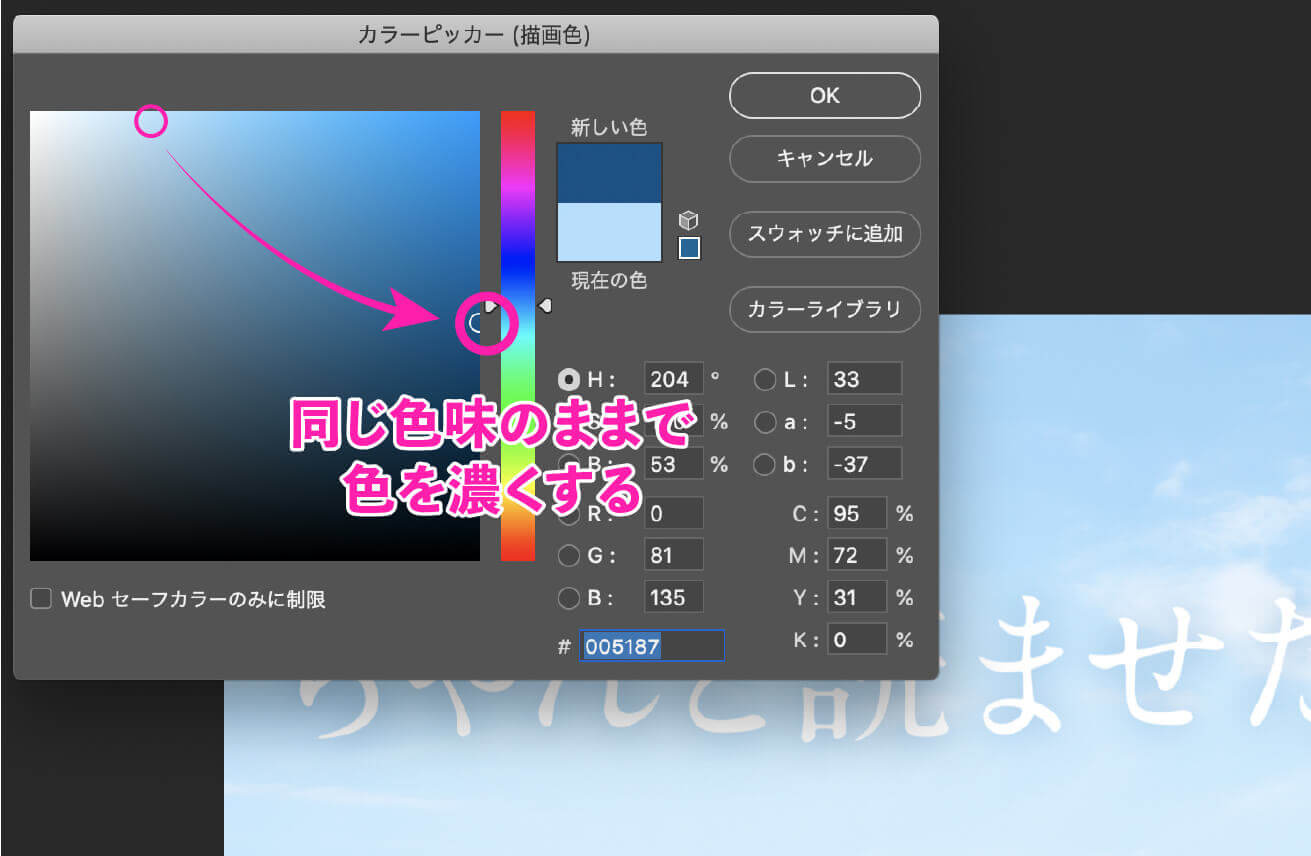
そして同じ用にブルーを濃くします。
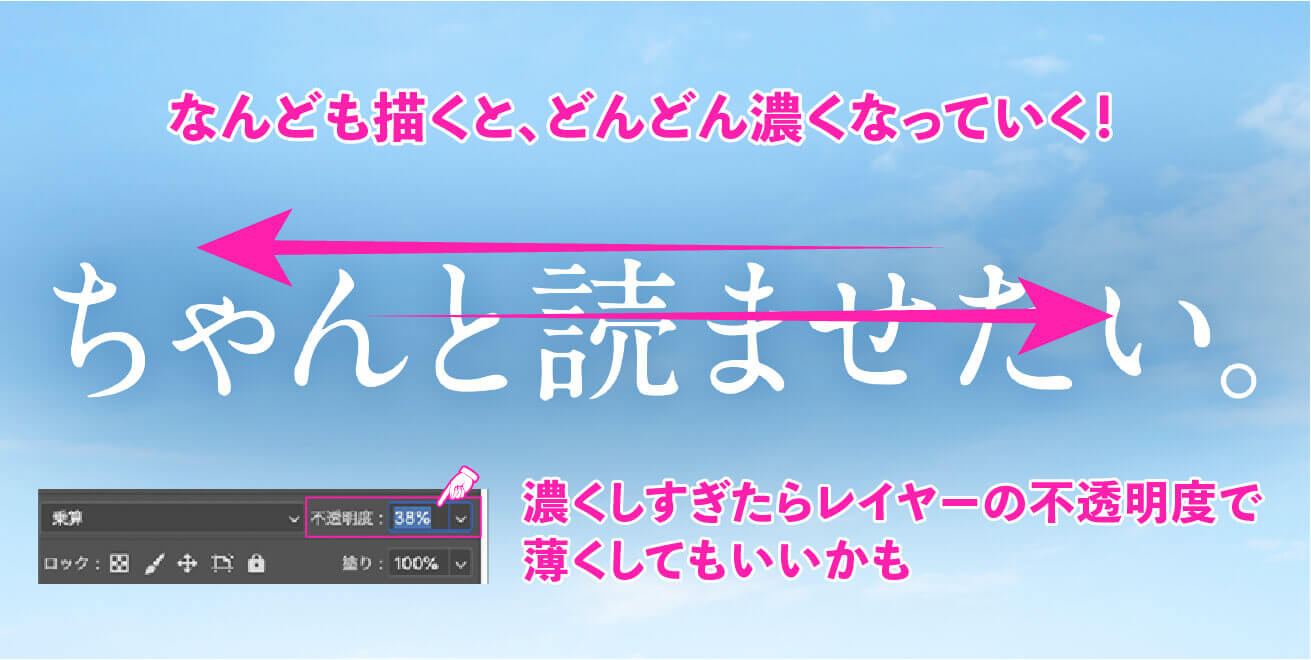
さぁ、塗りましょう
文字の下に作った新規レイヤーを選択して影を塗ります。

1ストロークで端から端まで勢いよく。

特に背景が薄い部分はブラシをトントンしてもいいでしょう。

何度も描くと空の色がどんどん濃くなっていきます。やりすぎ注意なのでそこそこで止めましょう。濃さの調整はレイヤーを複製したり、レイヤーの不透明度を調整するのもいいかもしれません。
ゴールはもともと空が少し濃かったかな? と、わからないくらいに馴染む濃さで止めることです。
こんな感じになりました

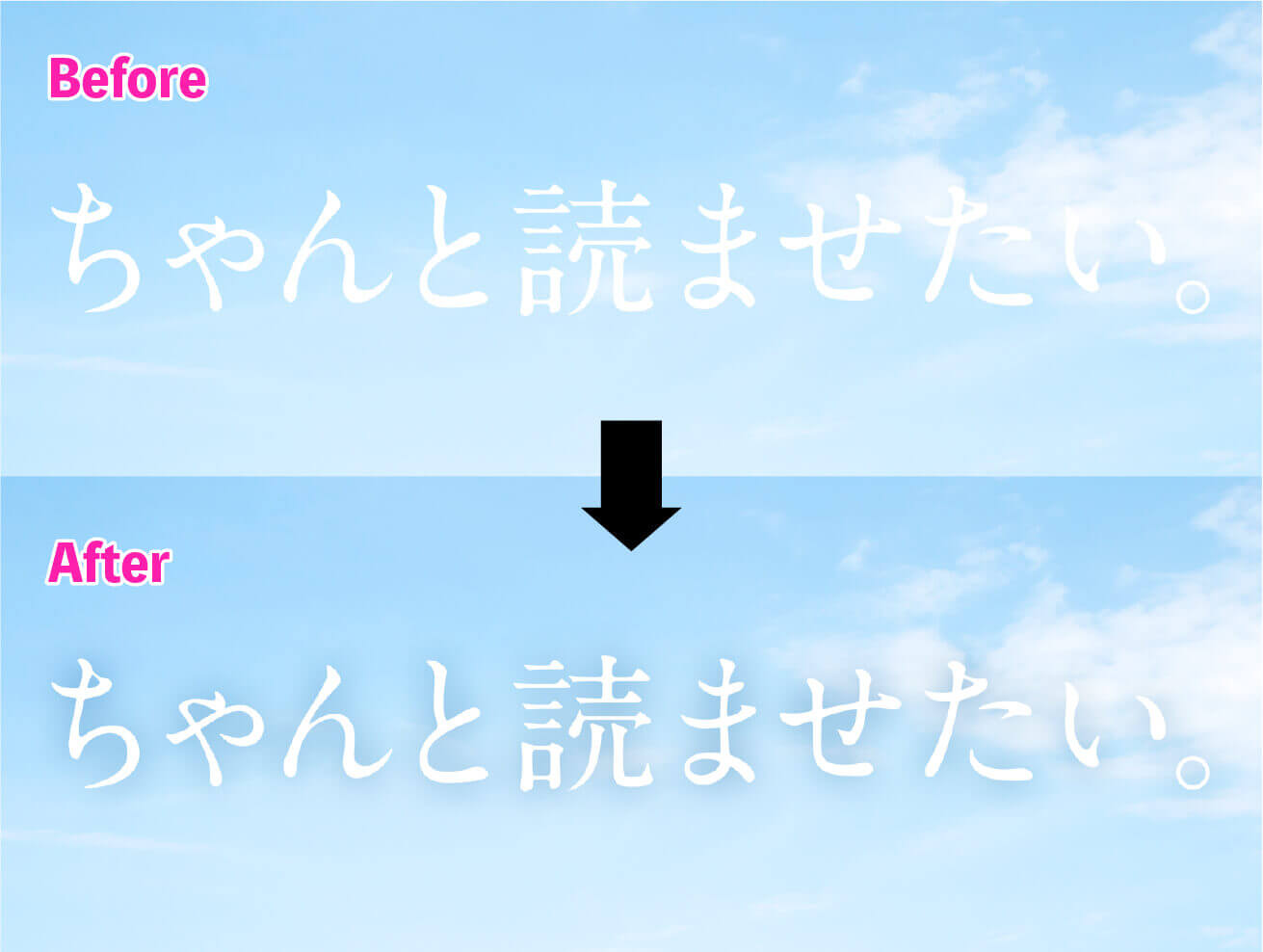
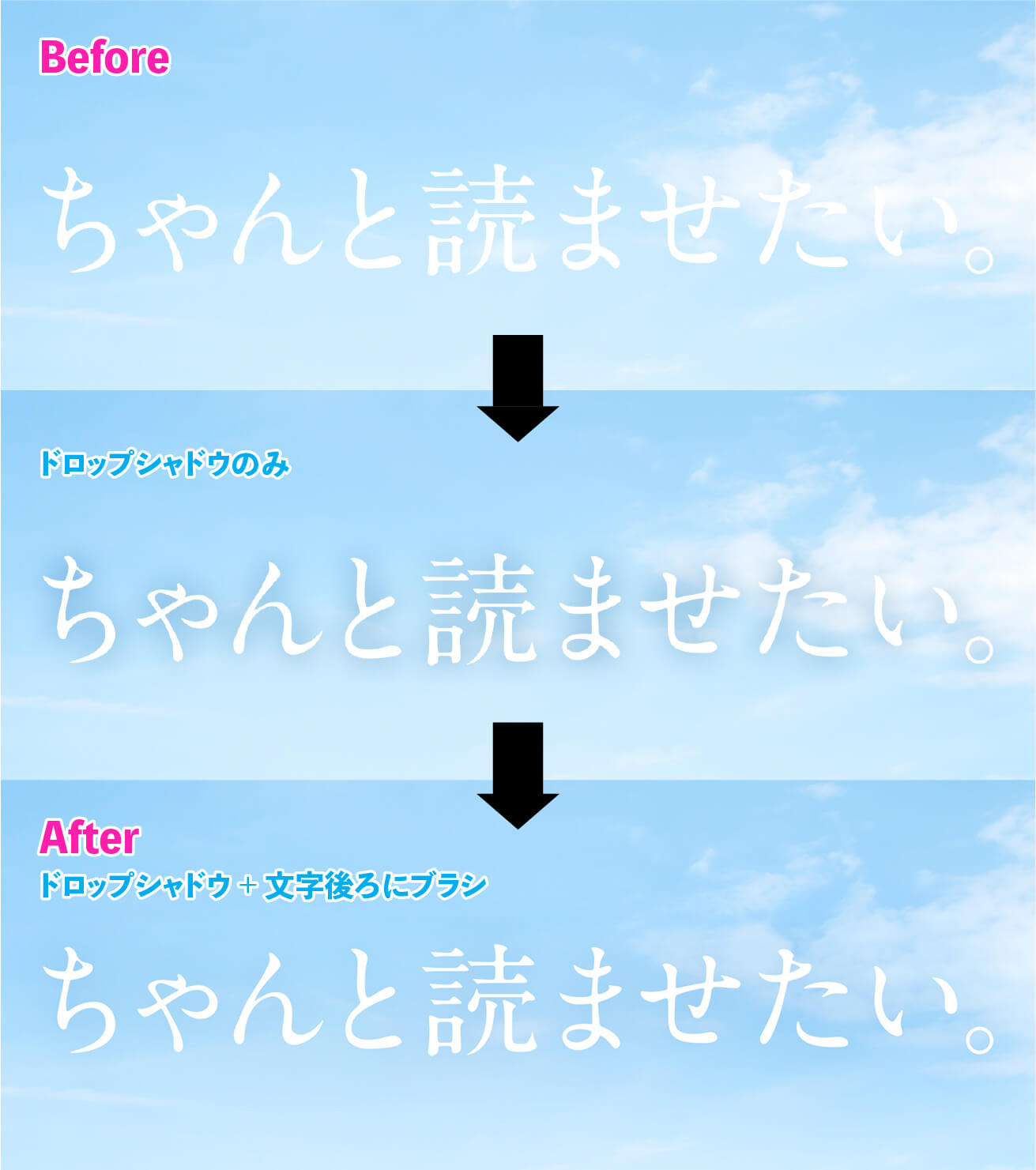
おおッ! 読める! 加工前と見比べてみましょう。

影が馴染んでおる!
こんな感じで、文字の影に加えて周りをほどよく濃くすることで全体の雰囲気はキープしつつしっかり読ませることができます。
こちらの記事が皆さんのデザイン制作の手助けになれれば幸いです。最後までお読みくださりありがとうございました!
ではまた!
LIGはWebサイト制作を支援しています。ご興味のある方は事業ぺージをぜひご覧ください。