みなさんこんにちは、外部メディアコンテンツ制作チームでリーダーをしているやぎです。普段はさまざまなオウンドメディアの記事制作代行や運用支援をしています。
突然ですが、私と同じオウンメディアのコンテンツ制作に関わっている方は重々承知かと思いますが……

記事は「作って終わり」じゃないんです!!!
メディアを成長させるうえでは、作った後がもっとも重要といっても過言ではありません! ただ作って終わりではなく、コンテンツ設計にあたり決めたKPIに対する進捗はどうなのか、といった効果測定を日々実施し、PDCAサイクルを構築していくことが重要であり、もっというと”C”の「Check(評価)」 、つまり記事の「分析」 を怠ると、メディアの成長はできません! さぁみなさん、今すぐに自社のオウンドメディアの分析を始めましょう!!!
と、どこかの偉い人が言っていた気がしたのですが実際は
・
・
・
オウンドメディアの分析ができてる人ってめっちゃ少なくない……?
……そうなんです。
実際は、記事の分析とリライトが重要だとわかりつつも、様々な要因でなかなか手が出せない方も多いのではないのでしょうか……(私もなかなか手が出せず……)。ではどんな要因があるのか、まずはそれについて考えてみました!
オウンドメディアの分析ができていない要因とは?
要因は大きく分けて下記の3つあると思っています。
①優先すべき記事の選定が大変!
一つ目から完全に「オウンドメディアあるある」ですよね(笑)。
オウンドメディアの規模によっては、記事が数千記事に上ることもあります。リライトが必要なのはわかっていても、どれから着手していいのかわからず途方に暮れて諦める……なんてことがあるのではないでしょうか。
また、リライトの優先順位は、収益化を目指す記事やブランディングを目指す記事など、記事(メディア)の方向性によっても異なってきます。どちらも大事であることは間違いなく、記事単位で優先順位をつけるのは難しい……!
しかも、記事ごとにGoogle Analyticsなどで数字をチェックしつづけるのも大変ですし、日々の記事作成に追われて過去記事のメンテナンスがおろそかになるのは、まさにオウンドメディアあるあるだと思います!
②ブランディング目的の記事は改善箇所がわかりづらい!
オウンドメディアはブランディングを目的に運営されていることが多いと思います。その場合、記事の改善ポイントを見つけにくいという課題がありますよね。
記事広告の場合は、PRしたい箇所や広告ボタンに注目してほしいので、リライトすべき部分が比較的わかりやすいです。でも、ブランディングを目的とした記事の場合は、特定の部分を見てほしいというよりは記事をまんべんなく見てもらいたいんです……!
「まんべんなく見てもらっているのか」を把握するためには、どの記事だと最後まで読まれているのか、どこで離脱しているのかを一人ひとりのデータをもとに把握する必要がありますが、それらを調査する術がなくて困っている担当者も多いのではないでしょうか。
③月額数十万円するものも!ツールの値段が高い!
リライトすべき箇所を分析するためには、最低限必要な機能が揃っているツールが必要なんですが、なんにせよとにかく値段が高い……! 高すぎるんです……!(泣)
ヒートマップなどのユーザー行動分析ツールは世の中にいくつかありますが、月額10万円以上などコストがかかります。オウンドメディアにかけられる予算が少ない場合、導入するハードルが高いとなかなか稟議が通らないことも……。
また、がっつりとマーケティングをやらないメディアの担当者や編集者にとっては実際に使いこなせるのか、そのコストパフォーマンスも気になります。自分に使いこなせないツールは無駄すぎるので、なんとしてもそこは避けたいポイントなんです!
ある日「QA Heatmap Analytics」を使ってみてよ、と依頼が来た

そんなわけで、「ぶっちゃけ改善していくの難しいよね〜」と考えていたところ、株式会社ウェブジョブズさんから「ぜひうちの記事コンテンツのユーザー行動分析ツール『QA Heatmap Analytics』を使って感想をください!」とPRの依頼があったんです。
話を聞いてみると、どうやらヒートマップや録画再生(セッションリプレイ)なるものでユーザーの行動を追えるみたいなのですが、正直なところ、
(……なんか難しそうだし、どうせ初心者は使いこなせないでしょ)
とちょっと疑心暗鬼に。普段からGoogle Analyticsやサーチコンソールですらバリバリ使う立場ではないので不安でありましたが、ずっとやらなければと思っていたのでこの機会に重い腰をあげますか……!
PRの依頼があったその日、まずはどんなものなのか簡単に調べてみました。
- 「QA Heatmap Analytics」とは

WordPressプラグインページたった2ステップで導入できるWordPressの公式プラグイン。オウンドメディアの読者の行動を「見える化」するユーザー行動分析ツールです。WordPress公式サイト内のプラグインディレクトリから無料かつ簡単に検索・ダウンロードができます。
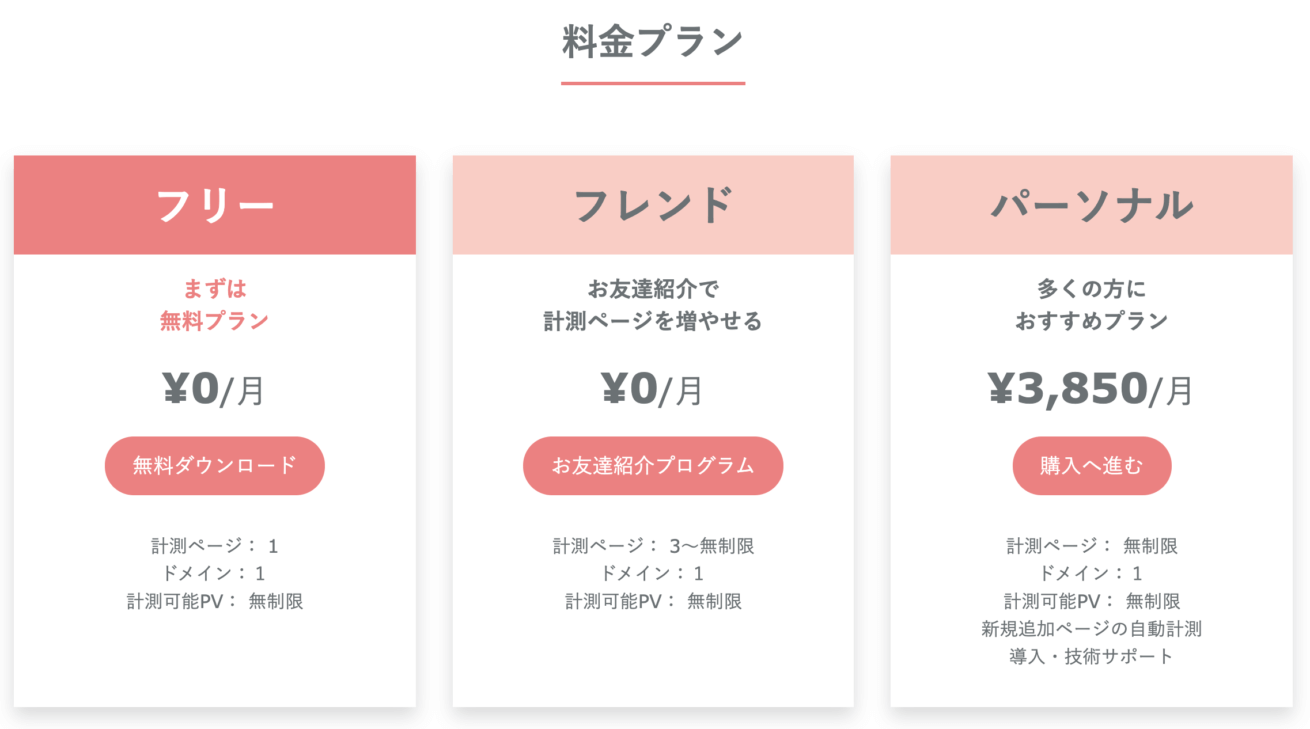
まず驚いたのは、計測ページが1ページなら無料ですべての機能が使えること! しかも、「友達紹介プログラム」というシステムを採用しており、これを使えば友達にQA Heatmap Analyticsを紹介してもらうと、計測ページを3ページに増やせるんです。さらに紹介が成立する都度、4,5,6……と1ページずつ計測ページが無限に増えていきます! これは面白い……。
また、WordPress公式プラグインだから会員登録などの面倒な手続きが一切不要。簡単にダウンロード・有効化して、翌日には分析を始められますね。
……なるほど、 これならまずは課金のリスクなくかつ簡単に試せそうなのでかなり良さそうですね。 それでは実際にヒートマップや録画再生の機能を使って記事を改善してみましょう。
今回は、ウェブジョブズさんが運営のオウンドメディア「ウェブ担当者通信」に試しに実装していただいて、使ってみました!
どの記事を改善すべきなのか?その選定方法は?

今回はお試しとして、ひとつ記事をランダムにピックアップしてリライトの分析をしてみます。
ただ、本来であれば最初に「改善すべき記事を選定する」ことが必要なので、まずはその一例を説明します!
実はQA Heatmap Analyticsではそれらの抽出が本当に簡単だったんです……!
改善すべき記事を選定する方法
QA Heatmap Analyticsを使って改善すべき記事を見つけるには、一例として下記手順で進めていきます。
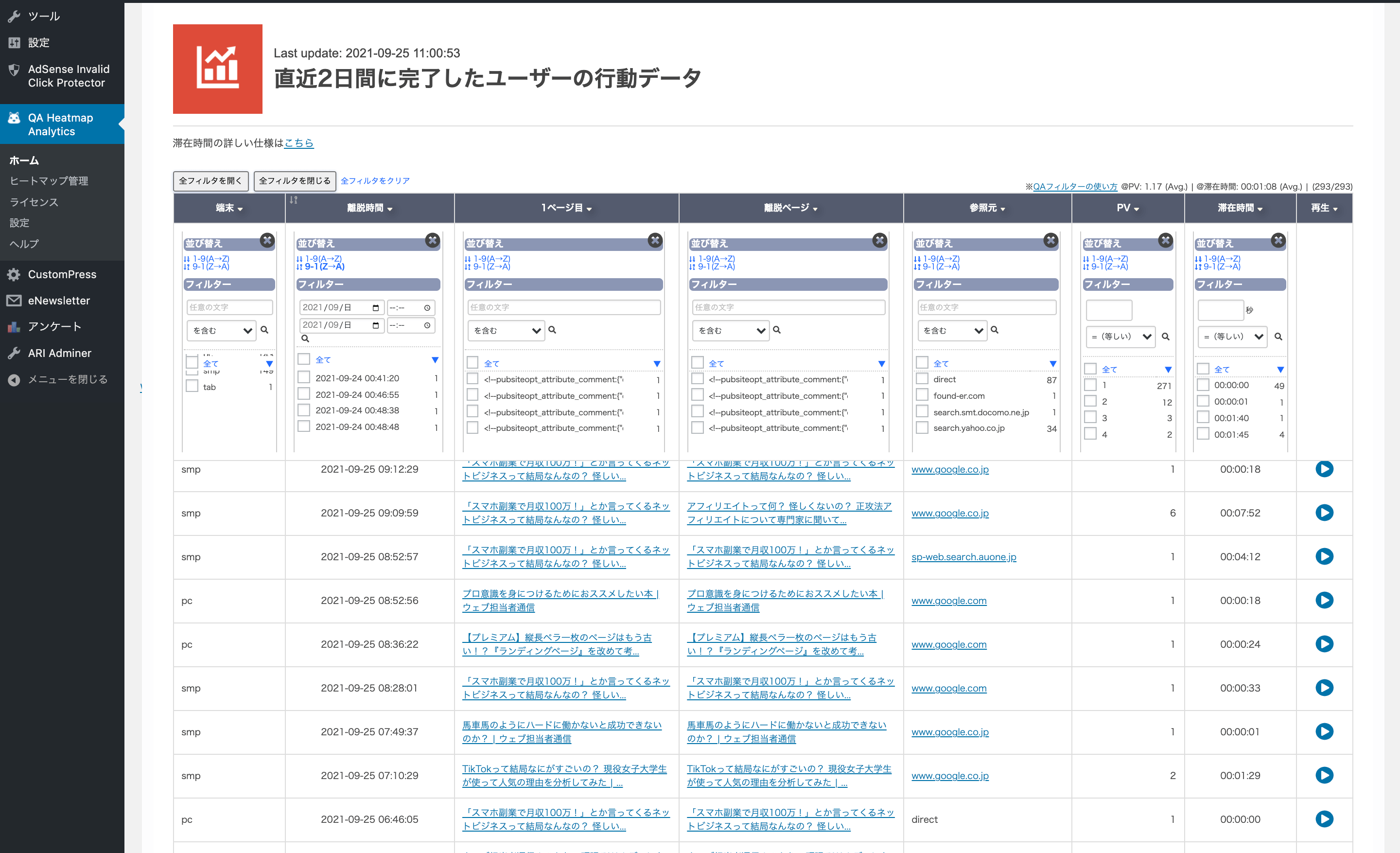
今回は、過去のユーザーの行動データが見れる「リアルタイムビュー」で選定してみました! なんと無料プランでも「直近2ヶ月前まで」であればすべてのデータを見ることができるので、嬉しいですね!
- 選定手順
-
- 滞在時間が長い記事を選定
- 「1ページ目」をソートしてタイトルで整理する
- 抽出した記事が「もっとも改善すべき記事」
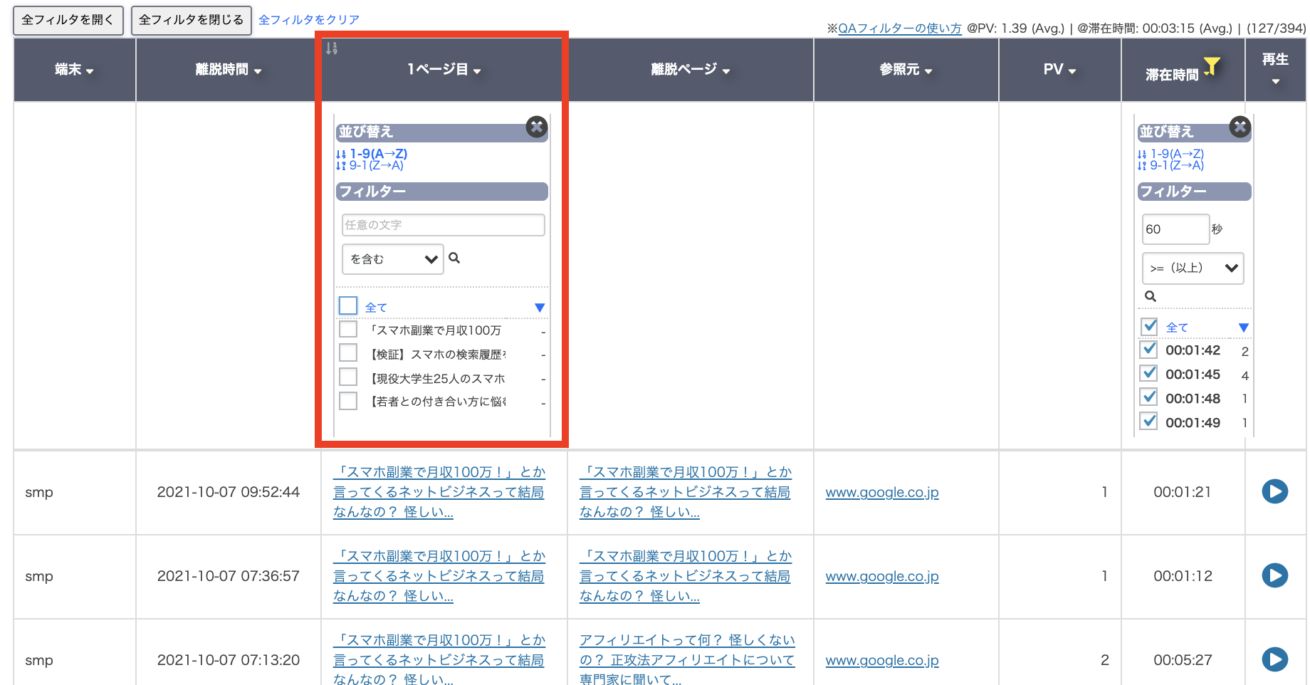
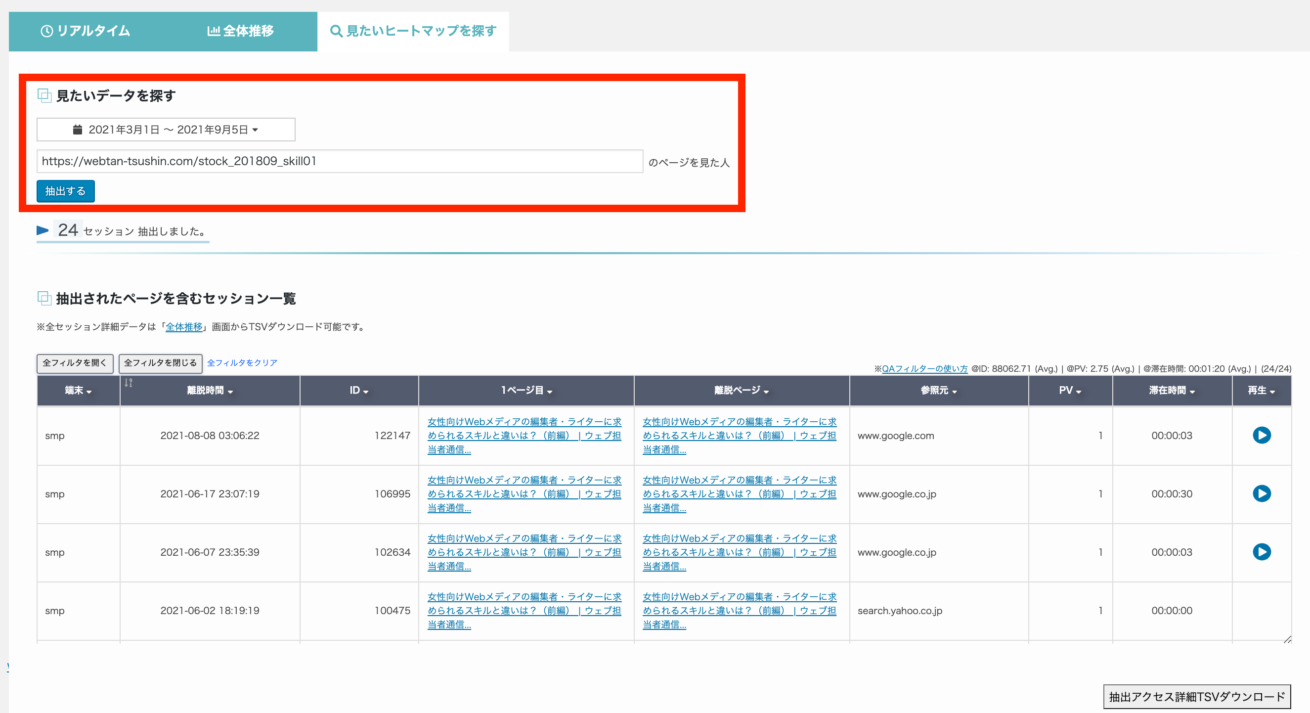
選定した記事の滞在時間が多い記事を抽出
まずは自サイトに貢献しているページを探すために、「平均ページ滞在時間」が長いページを見てください。これは、ユーザーがその記事を読むために滞在した時間のことです。その滞在時間が長いほうがその記事を熟読していると考えられます。QA Heatmap Analyticsはすべてのユーザーの行動データを取得しています。
今回は、60秒以上ページを見ている人に絞り、よく見られているページを探していきます。

「1ページ目」をソートしてタイトルで整理する
次に「1ページ目」項目をソート(並び替え)してタイトル別にまとめて整理します。よく見られているページがタイトル別のA→Z(Z→A)順で抽出されるので、よく見られているページ(タイトル)を一目で発見することができます。

抽出した記事が「もっとも改善すべき記事」
最後に上記の1.2で抽出した記事(タイトル)を見てみましょう。一行ごとにユーザー一人ひとりのデータを見ながら、その数が多い記事がもっとも改善すべき記事となります。また、そこからPVが多い順で絞り込んで、複数ページを見ているアクティブなユーザーを抽出することも効果的です。

ユーザー一人ひとりの行動データを取得しているQA Heatmap Analyticsを使えば、より質の高いデータを得られることができそうです……! これなら改善すべき記事も簡単に見つけられますね!
 ★ワンポイントアドバイス★
★ワンポイントアドバイス★抽出作業はPVの多い、滞在時間が長いページだけではなく、PVが少ない、滞在時間の短いページも抽出して比較しましょう。効果の低いページと比べることで、なぜそのページが良いのか(あるいは悪いのか)の仮説を立てることができます!
一人ひとりの行動データが丸わかり!

では、実際に記事を分析していきましょう!
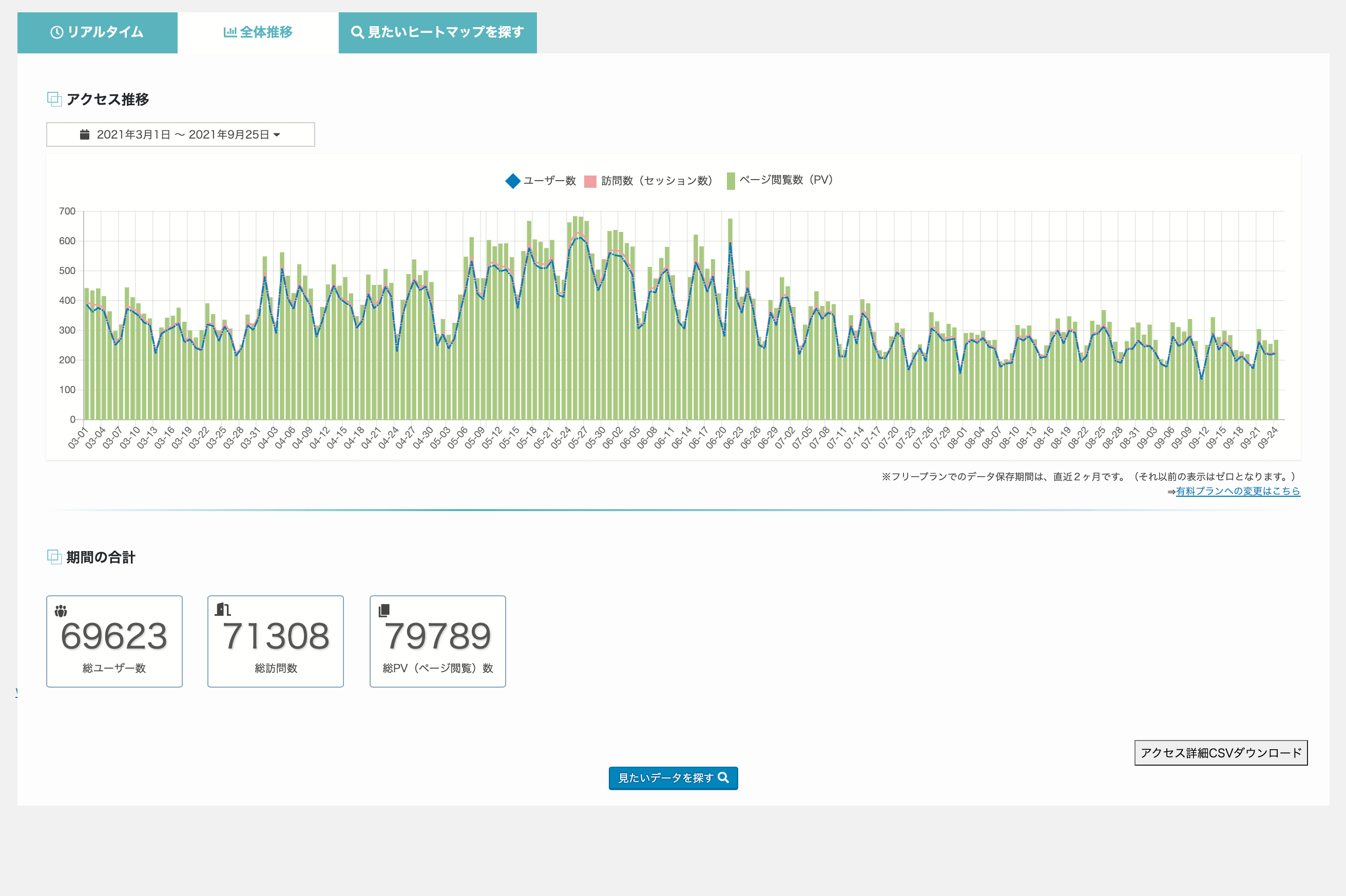
分析するためには「見たいヒートマップを探す」から期間と対象記事のURLを入力すれば期間中の全データが抽出されます。
今回は、特によく使われているヒートマップ機能の「アテンションマップ」と「録画再生(セッションリプレイ)」を使ってみました。分析の対象にした記事は、「ウェブ担当者通信」の中の以下2つです。2021年3月1日~9月5日の約半年間で計測してみました!
アテンションマップでの分析
まずは、ユーザーが興味をもっている箇所の温度が高く(赤っぽい)、興味がない箇所は低く(青っぽく)表示される「アテンションマップ」でユーザーの動きを見ていきましょう。

おお、真っ青……!
行動を見ると、記事前編の本題パートが青く表示され、流し読みされていることがわかりました。予測としては、文字が並ぶだけの長文が続いているため、目が止めにくかったのかもしれませんね……。
つまり改善案としては、この記事では重要な箇所を太字や下線あり、色あり、箇条書きなどにすることで読者の目線を誘導するリライトができそうです。
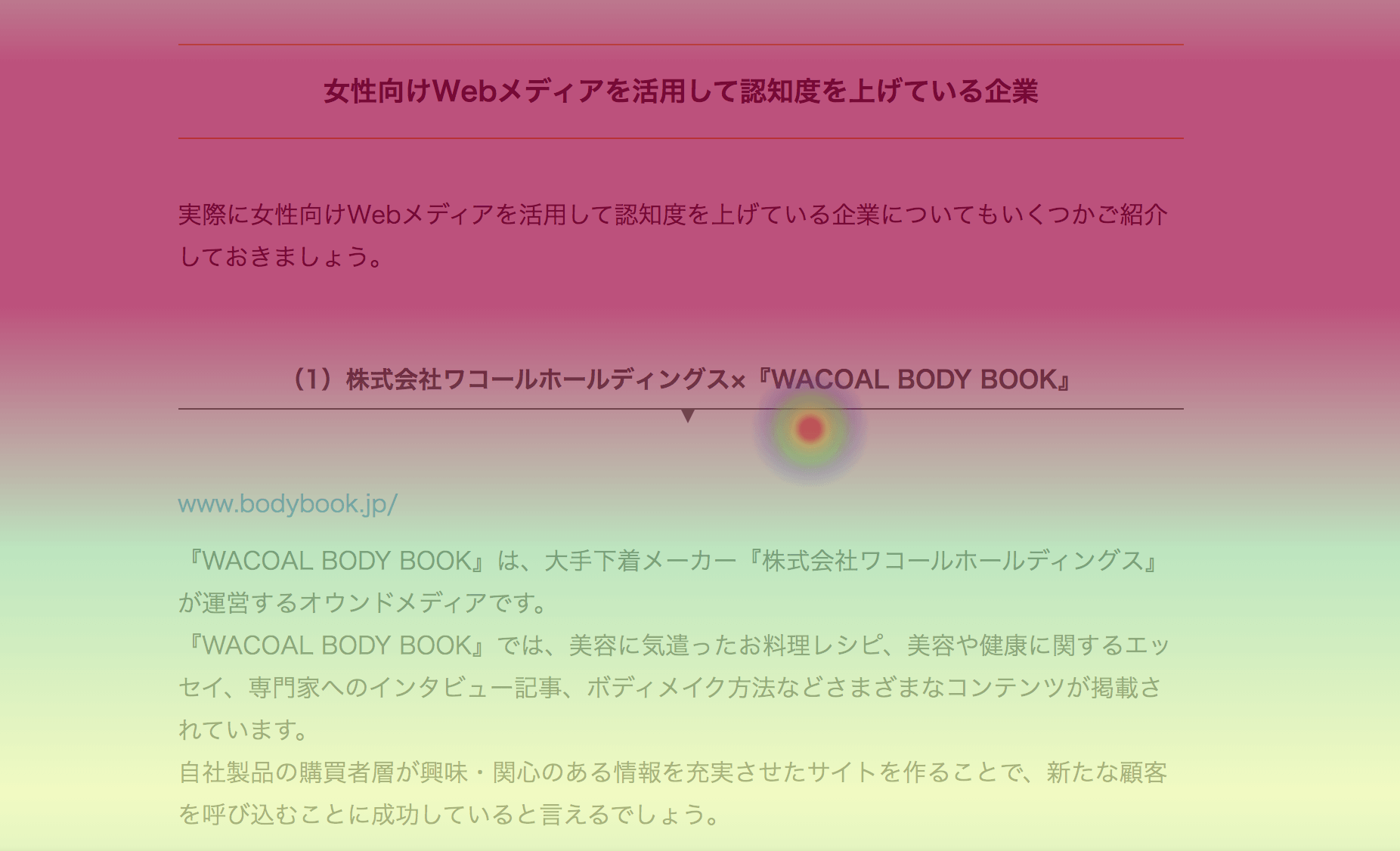
続いて記事後編では、「女性向けWebメディアを活用して認知度を上げている企業」の見出しを見てみると……

おお、めっちゃ赤い……!
この事例は興味を引きやすいパートだとわかりますね! ユーザーにとって興味を持たれやすい内容だということもわかりました!
ただ、そこから下は緑色っぽくなっていることから、読み飛ばされている可能性が高く、もったいない状態ですね……。これは各事例に対する情報・分析が浅く、文が短いのが原因かもしれません。事例の情報量を厚くし、許可を得て画像を用いるなどして、読者にとって有益な情報を載せることで改善ができるでしょう。
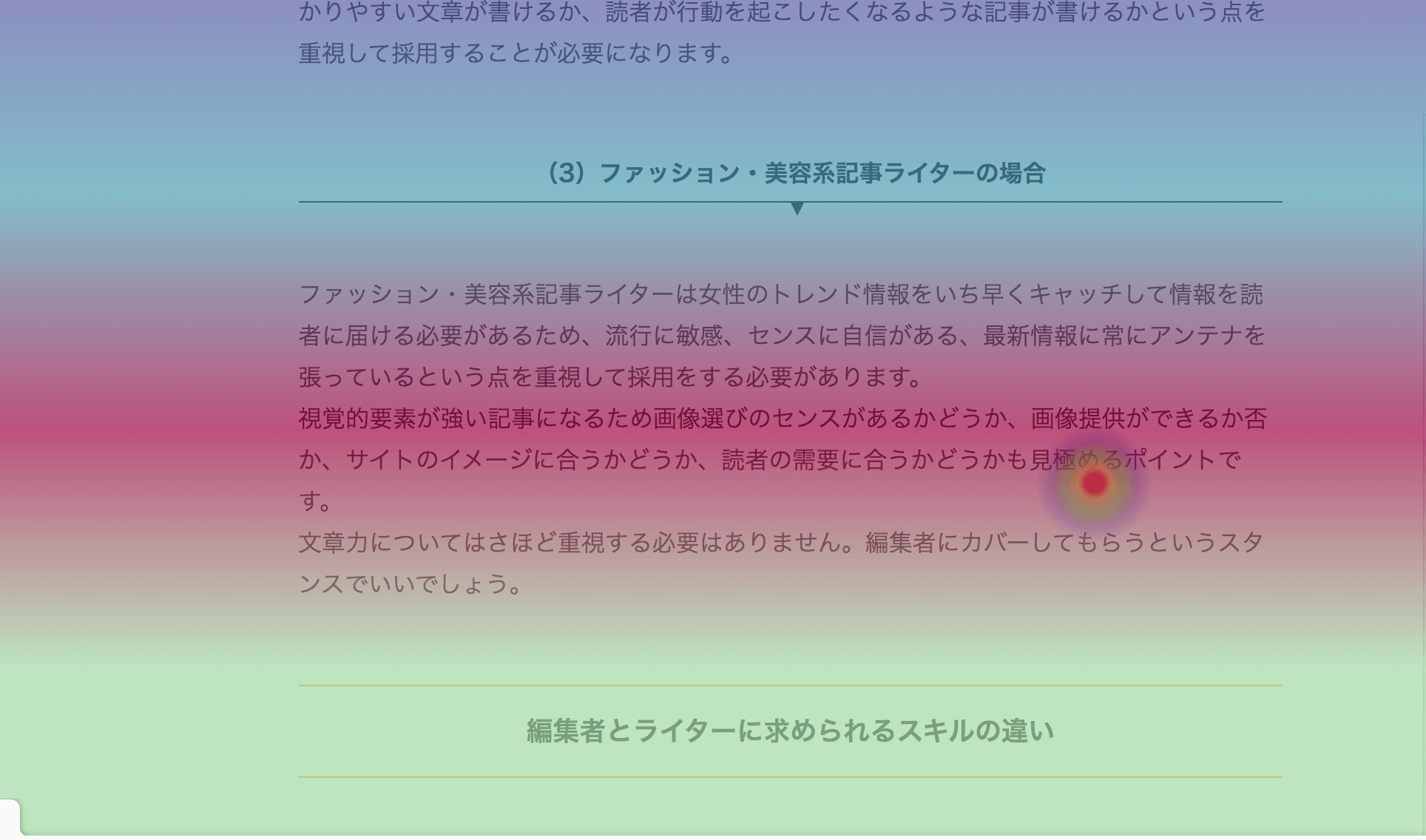
次に2つ目の「後編」も分析してみると……

後編の記事で「女性向けWebメディアのライターに求められるスキル」をジャンル別に分けて見やすくしたのは、わかりやすくていいと思いました。目を止めやすいので、実際に「ファッション・美容系記事ライターの場合」のパートが赤くなっていますね! 読者にとって関心の高い内容だということも分かります。いや、というか……
思ったより遥かに使いやすいし、わかりやすい……!
最初はちょっと気後れしてしまいますが、行動データで読まれていない部分が一目でわかるので、具体的な改善ポイントが掴みやすかったです。記事に明確なCTAを置く場合は、より効果が見えやすくて改善のしがいがあると思います。
しかも、QA Heatmap Analyticsなら他のツールを立ち上げる必要もなく、WordPress内でサクッと確認できるのも手軽でした。記事ごとにヒートマップを見る習慣をつけると、読まれる構成のセオリーが見えてきそうです……!
録画再生(セッションリプレイ)での分析
録画再生(セッションリプレイ)はユーザーの動きを自動で録画して、記事内をどう移動しているのかを動画で確認できる機能です!
ユーザーがページのどの部分をよく見ているのかや、スクロールのスピード、マウスの動きを動画で再現できます。それらの動きなどを見ることで、ユーザーの目線を把握できるのが特徴です。
今回は先ほどの対象記事を15秒以上見てる人に絞って分析しました。ただし、セッションが多いページの場合、すべての録画再生を見るのは大変なので、「滞在時間が多いユーザー」「PV数が多いユーザー」を優先してチェックするのがおすすめです。1~4倍速まで再生速度も変えることができるので、サクッと確認することもできますね!
分析してみた結果、見出しや箇条書き、色がついた箇所、囲みがある箇所に目を留めている人が多く、その一方で長文が続く箇所は読み飛ばしている人が多いとわかりました。なので、思った以上にかなり視覚的に記事を読んでいる人が多いとわかりますね。
さて、アテンションマップと録画再生(セッションリプレイ)によって、わかった改善点を改めてまとめてみましょう!
- 改善点
-
- 長文が続く箇所や強調したい箇所は、太字や色、囲み、下線などを使う
- 浅い情報ではなく、しっかり調査したうえで厚い情報を入れる
- 画像を使う
また、下記も追加で改善したほうが良さそうですね。
- その他の改善点
-
- 目次を入れると読者が記事の全体像を把握しやすくなり、より親切な記事になる
- 編集者やライターの採用時に見るべきポイントを具体的に書き、より実用的にする
滞在時間や読了率を考えるなら、読んでほしい箇所にマーカーを引いたり、箇条書きにしたりといった工夫が必要そうですね。その結果、どんなにいい内容でも淡々とした長文は読まれにくいことがわかりました!
今回、録画再生でユーザーの行動・目線を疑似体験できたことで、さまざまな発見がありました。どういうスピードで読み進めて、どこで目を止めたかまでわかり、文をカーソルでなぞっている様子もわかるので思った以上にリアルな再現でした。
こうして実際にやってみたら確かに「QA Heatmap Analytics」を使えばユーザーの行動が丸わかりな気がします!
 ★ワンポイントアドバイス★
★ワンポイントアドバイス★分析する際は「データを絞りこむ」ことを意識するのが良いそうです。QA Heatmap Analyticsは膨大なデータを収集するため、例えば、セッションの多いページをすべてみるとなると、途方もない時間がかかります。そのため、必ずデータを絞り込みましょう!
その際、「滞在時間」は大きな一つの指標として活用できます。ユーザーが別ブラウザでサイトを見ている時間や、他のアプリケーションを操作している間は滞在時間としてカウントしていません。実際にユーザーが記事を閲覧した時間が「±3秒」の精度で計測できるんです! これはすごい精度……!
他にも便利な機能が満載!
QA Heatmap Analyticsにはアテンションマップと録画再生(セッションリプレイ)以外にも、さまざまな機能が標準搭載されています。
「リアルタイムビュー機能」では、リアルタイムでアクセス状況を知ることができます。直近2日間のデータが一目でわかるため、キャンペーンページの効果をすぐに見たいときなどに便利です。

また、「サイト統計情報」では、直近のアクセス全体を確認できます。オウンドメディアのPV数、ユーザー数、セッション数の推移がWordPress上で見られるので、毎回Google Analyticsを開く必要がありません。
「アクセス詳細CSVダウンロード」から、utmパラメーター付きの全PV一覧をcsvとしてダウンロードすることも可能です。広告運用をしている人にとっては特に嬉しい機能ですね。

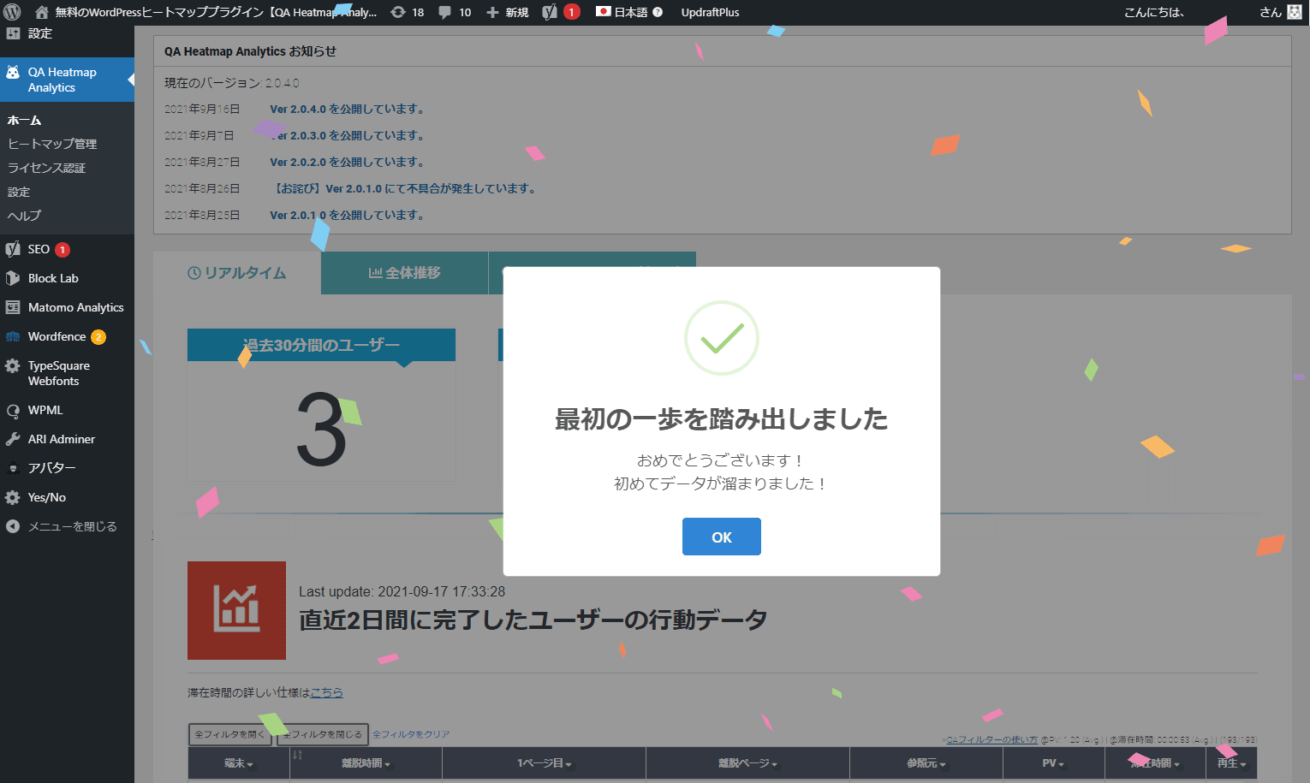
そして地味に楽しいのが、ゲーム的な演出の要素。データが溜まるとこのように紙吹雪で祝ってくれます。日々のデータ分析を少しでも楽しめるようにゲーム要素が入っているそうで、もっと使ってみたくなりました。

「QA Heatmap Analytics」なら悩みが解決できる!
QA Heatmap Analyticsを使えば、一人ひとりの行動データを細かくセグメントして、分析できます。Google Analyticsではわからないようなユーザーの細かい行動が追えるので、より細かく質の高い改善ができそうです。しかもWordPressの公式プラグインだから、WordPress内ですべてを見られるのがとにかく楽でした。
正直言って、オウンドメディア担当者の課題を解決できる神ツールだと思います! 初めに紹介したように、多くのオウンドメディア担当者は以下3つの課題を抱えています。
- オウンドメディア担当者の課題
-
- そもそもどの記事を優先して改善すべきかわからない
- ブランディングが主目的となる場合、改善ポイントが見つけにくい
- ツールの値段が高くて手を出せない
これらの悩みがQA Heatmap Analyticsを使えばこのように解決できます。
1. どの記事を優先して改善すべきかわかる
QA Heatmap Analyticsでは簡単なアクセス分析もWordPress上でできます。そのため、滞在時間でフィルタをかけたり、離脱ページの絞り込みをしたりしてリライトが必要な記事を洗い出すことができます。WordPress管理画面上で分析が完結するので、日々の記事作成の合間にわざわざ外部ツールを見に行く必要がなく、ちょっとの時間ですぐに確認できますね。
2. 記事の改善ポイントがわかる
「記事の改善ポイントがわからない」という課題に対しても、ヒートマップのアテンションや録画再生などによって、どこでユーザーが流し読みしたり離脱したりしているのかをページ単位で把握できます。インタビュー記事などを1本まんべんなく読んでもらいたいときなども、改善ポイントが見つけやすいでしょう。
3. まずは無料から試せる神コストパフォーマンス
「分析ツールの値段が高い」という課題も、無料プランや驚きの月額料金で解決です。

先にも説明したように、無料の「フレンドプラン」なら、紹介した友人が登録するごとに計測できるページが+1になるので、無料で計測ページを増やすことができます。ツールは相性もあるので、まずは無料で試せるのが嬉しいですね。
最後にQA Heatmap Analyticsの魅力を改めてまとめてみました!
- QA Heatmap Analyticsの特徴
-
- HTMLタグの設置や会員登録は一切不要。誰でも簡単にサクッと導入できる
- アテンションマップでユーザーの行動が直感的・視覚的にわかる
- 録画再生でユーザーの行動を再現できる
- リアルタイムでアクセス状況を追える
- すべてWordPressでチェック可能
- 料金がとにかく安い
機能が多すぎず、無駄な機能がないのも使いこなしやすいポイント。Google Analyticsやサーチコンソールと併用すれば、オウンドメディアの改善点がどんどん見つかりそうです。
プラグインを無料ダウンロードするだけで始められるので、WordPressでオウンドメディアを運営している担当者や編集者は必見です! ぜひお試しあれー!
今すぐにダウンロードして使ってみたい方はこちらからどうぞ!
※下記ボタンをクリックするとデータファイルのダウンロードが始まります。