こんにちは、元LIGのデザイナーで今は別のところでアートディレクターをしているまきこです。
さて、わたしは最近、コロナ禍で大好きなハロー!プロジェクトのイベントが中止になったりして、ちょっとさみしい日々を過ごしています……。でもこんな時こそ、今までやってみたかったことに挑戦するチャンスですよね! おうち時間でデザインのスキルアップを目指してみてもいいかもしれません。
デザイナーとしてのスキルアップの方法で正攻法があります。それは、デザイナーの仕事に欠かせないPhotoshopやIllustratorをはじめとする、Adobe製品を絡めて学んでいくこと。今回は、これからデザインを始めたいと思っている人や、デザイナーとしてさらに仕事の幅を広げたい人に向けて、Adobe製品を使ったスキルアップの仕方を提案していきます!
でもまあ最初に結論を言っちゃうと、動画の講座を見ながらソフトを触ってみる、という形式がいちばん効率のいい方法なんですよね。わたしもAfter Effectsができるようになりたくて、オンライン動画学習サービス「Udemy」の動画講座を見ながら少しずつ勉強をしています。
そんなUdemyが、2021年5月18日(火)〜5月27日(木)の期間に初夏のビッグセールを実施中! なんだかすっごく安くなってるらしいですよ。
人気の講座が、今なら1,270円から学べるそうです!!!
さ・ら・に、抽選で50名様にAdobe Creative Cloudコンプリートプランを、3ヶ月分無料でプレゼントとなるキャンペーンも実施!記事の最後で詳しく紹介いたしますので、ぜひ最後まで読んでみてくださいね♪
この機会に、おうち時間を使ってデザインのレベルを上げちゃいましょう!!
目次
デザインを始めるならここからスタート!
そもそもAdobe製品って何?
WebやUI、グラフィックなどのデザインをするためには、PCにデザインソフトをインストールして使う必要があります。数あるデザインソフトのなかでも、ほとんどのデザイナーが愛用しているのが、Adobe社の製品なんです。
Adobe製品のPhotoshop(フォトショップ)やIllustrator(イラストレーター)の名前を聞いたことがある人もいるかもしれません。みなさんが普段生活のなかで目にするさまざまなデザインも、ほぼすべてがAdobe製品を使って生み出されています。わたしも日々の仕事でお世話になり続けているので、Adobeに足を向けて寝られません。
そして、Adobe製品は、初心者が気軽にスタートできる点でもおすすめです! 無料体験期間もあるし、サブスクで月額契約もできるし、無料でクオリティ高いフォントも使えるから安心して始めやすい! 今ではアラフォーのわたしがデザインを始めたばかりの学生のころ……Adobe製品はお高かったしフォントも自由に使えるものが少なくて苦労しました。今からデザインを始める人がうらやましいです(笑)。
まずは3つの定番製品からトライ!
プロのデザイナーは、作るものに合わせてソフトを選んだり、組み合わせたりしてデザインをしています。数多くあるAdobeのデザイナー向けソフトで、初心者には次の3つがおすすめです。
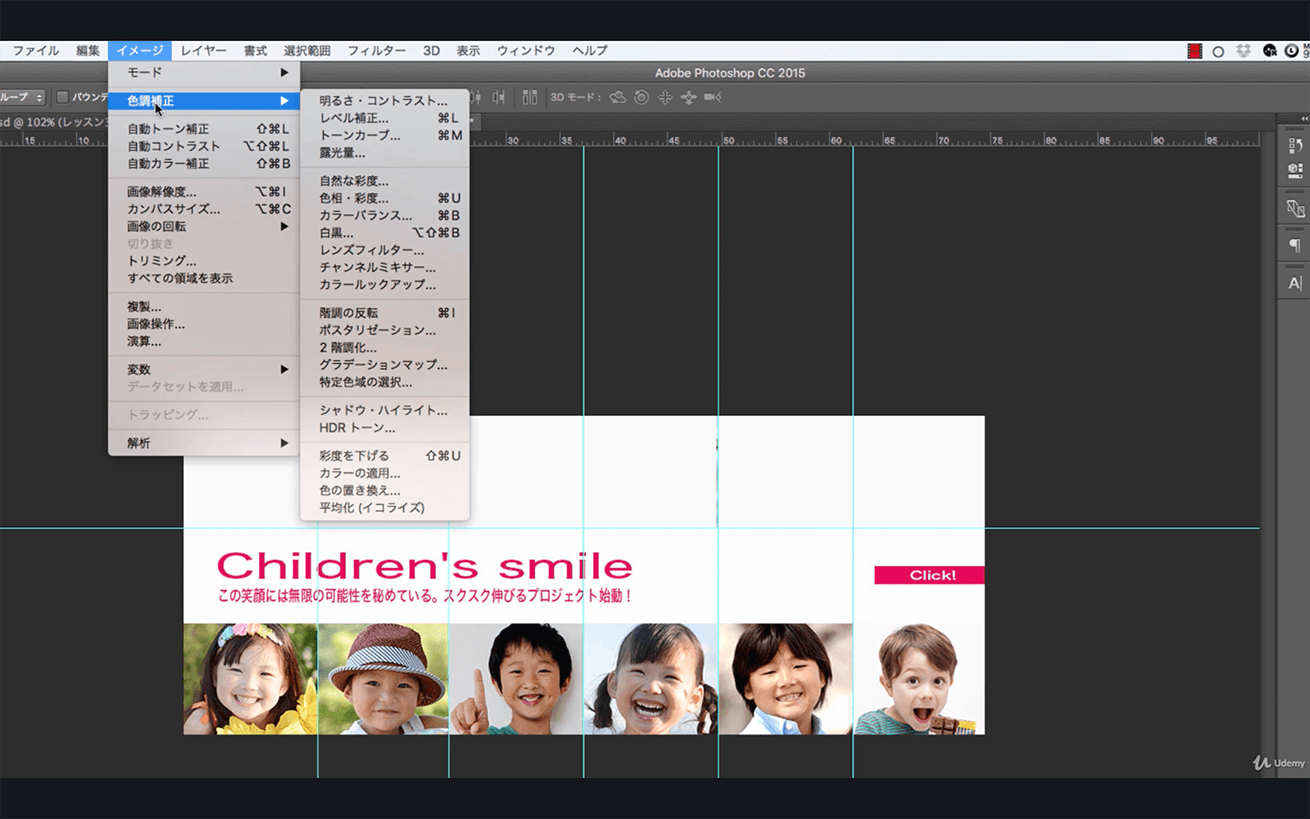
1.画像編集ならPhotoshop(フォトショップ)

Photoshopは、色味の補正や切り抜きといった画像編集ができるソフトです。紙媒体に載せる写真を加工したり、画像や文字を使ってWebサイトやバナーをデザインしたり、手描きのようにブラシで描いたり塗ったりするときに使います。
2. 図のデザイン、レイアウトならIllustrator(イラストレーター)

Illustratorは、図形を作ったり、文字と組み合わせてレイアウトしたりするのに向いているソフトです。チラシやポスターなどのほとんどの紙媒体をデザインするときや、ロゴ、はっきりしたイラスト(たとえばくまモンのような)を作るときに使います。
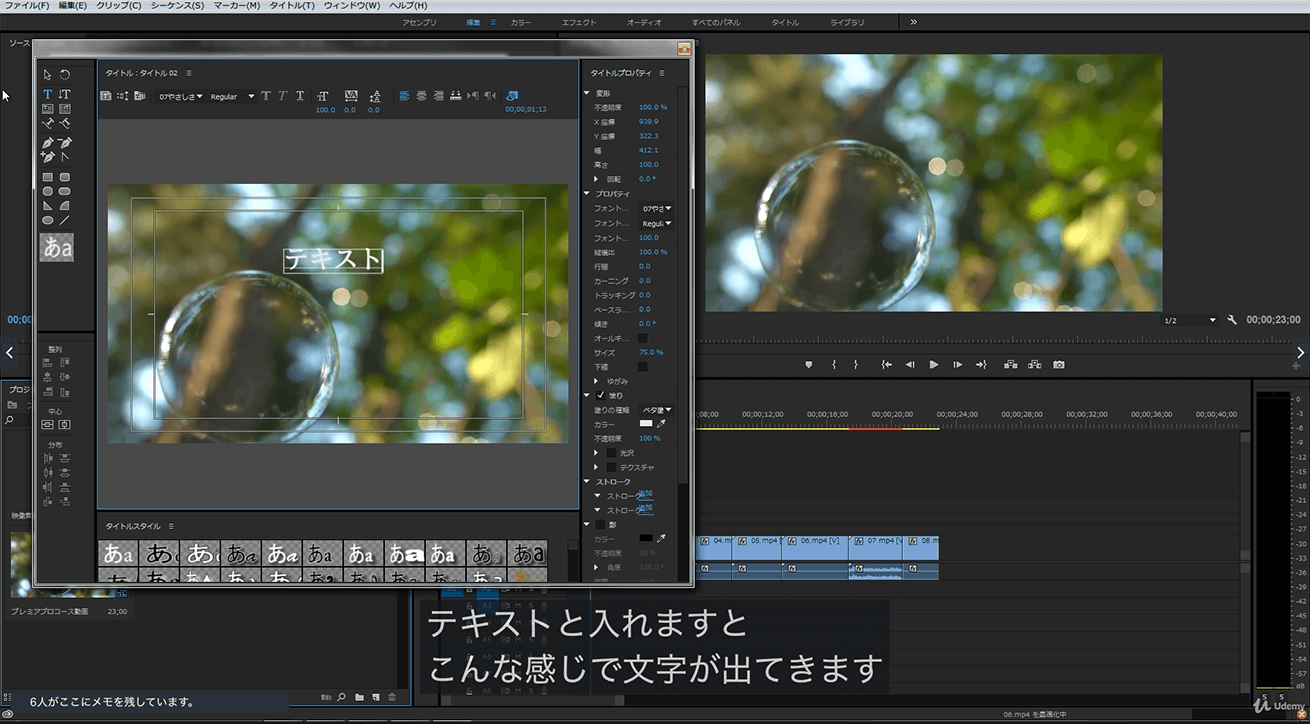
3. 動画編集ならPremiere Pro(プレミアプロ)

Premiere Proは、撮影した動画の色を調整したり、テロップを入れたり、動画に音をつけたりといった編集ができるソフトです。YouTubeにアップされているような気軽なWeb動画を作るときはもちろんのこと、ハリウッドの映画制作にも使われています。
実はわたしはPremiere Proはほとんど使ったことがありません。とはいえ今後「文字よりも動画を見るほうが楽」という若い人たちもどんどん出てくるでしょうし、動画編集スキルの需要は今後ますます増えそうですよね。これからデザインを始める人は触っておいて損はないと思いますよ!
最初は無料でデザインの基本を学べる「いろは講座」から
Adobe製品を使ってみる前に、まずはデザインの基本を押さえることも大切! そこでご紹介したいのが、「いろは講座」。経験豊かな先生が、初心者向けのわかりやすい言葉で教えてくれる、文字通り「デザインのいろは」が学べる無料の動画です。
いろは講座① デザイナーじゃないけど「いいデザイン」をつくりたい! ~そもそも“デザイン”ってなぁに??~


◆この動画で学べること
「いいデザインとは?」「デザインをする上で大切なことは?」など、デザイン初心者がまず知っておいたほうがいい「基本のキ」が学べます。
◆こんな人に
- つくりたいものはあるけど、何から始めたらいいかわからない人
- デザインしてみたけど、どこかイマイチなものになってしまう人
- この動画のオススメポイント
- 講師の「アトオシとデザイン」さんは、「デザインの考えかた・コツを日本一わかりやすく・おもしろく伝えている」というだけあって、説明がスッと水のように入ってきます! デザインを長年やっていても、まったくの初心者にデザインのことを説明するのってかなり難しいんですよね。こうやって説明されるとわかりやすいのかと、教える側としての勉強にもなりました!
「目的と本質を意識する」はデザインにおいてとっっっっても大事。大事だと知っていても、デザインしているとたまに迷子になってしまうもの。最初に嫌というほど覚えておいて損はないですね。
いろは講座:デザイナーじゃないけど「いいデザイン」をつくりたい! ~そもそも“デザイン”ってなぁに??~
いろは講座② 成長する、「デザインの勉強方法」をおしえて! 〜 アプリ・対人・レイアウト = 独学のデザイン力 〜


◆この動画で学べること
人を喜ばせるデザインができるようになるために、グーンと成長できる勉強方法を学べます。
◆こんな人に
- 独学でデザインをしてるけど上手くなっているか不安な人
- 効率のいい勉強方法を知りたい人
- この動画のオススメポイント
- めちゃくちゃ内容が濃い! アプリケーション、対人、レイアウトの3つのスキルをバランスよく伸ばすための、かなり具体的な勉強方法が紹介されています。この進め方で勉強をすれば、経験ゼロからでも着実に力をつけられそうです。
勉強する上でのポイントもわかりやすく紹介されています。何度も見返しながらデザインに取り組むことで、さらなるスキルアップが期待できると思います!
いろは講座:成長する、「デザインの勉強方法」をおしえて! 〜 アプリ・対人・レイアウト = 独学のデザイン力 〜
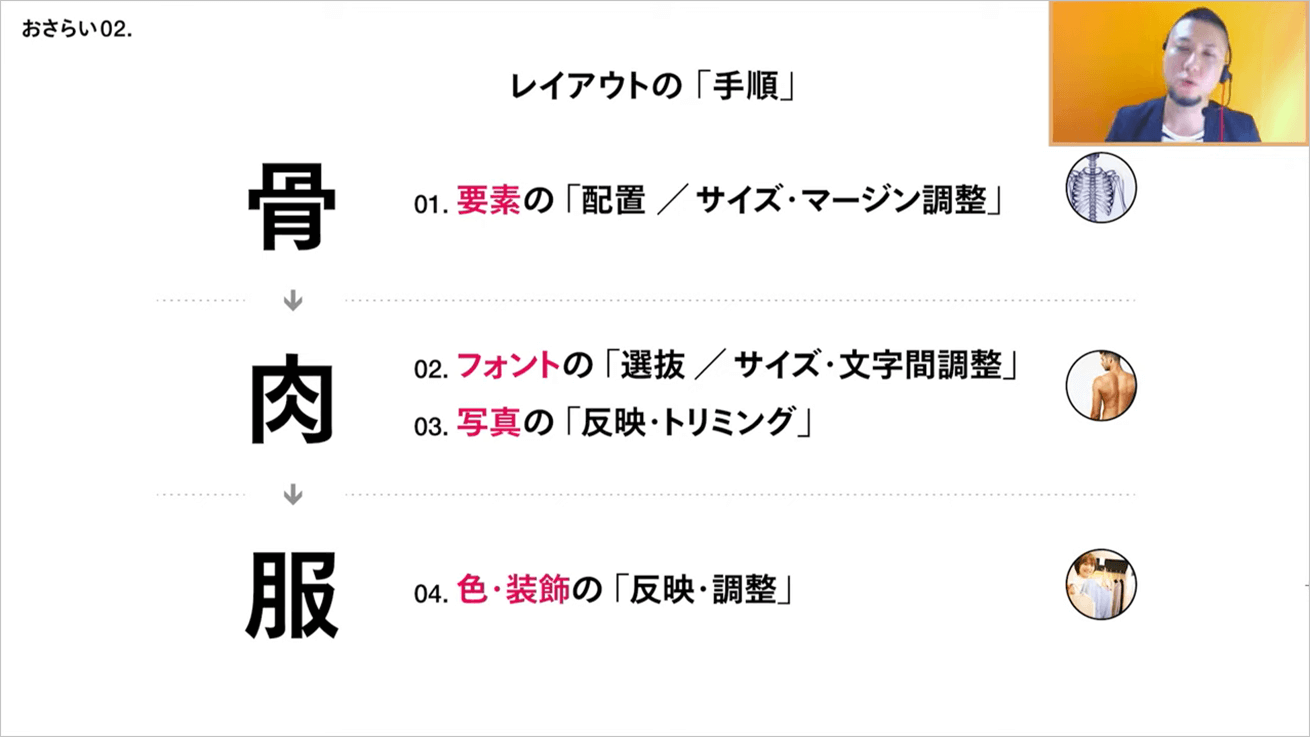
いろは講座③ 素人っぽいデザインの「改善方法」を教えます! 〜 チラシや資料、“色・フォント・レイアウト”のよりよい意識 〜


◆この動画で学べること
「色・フォント・レイアウト」をテーマに、チラシや資料のデザインの改善方法や、改善前後でどこを比較したらいいかのポイントが学べます。
◆こんな人に
- 素人っぽいデザインから抜け出したい人
- プロのデザインと自分のデザインに差がつく理由を知りたい人
- この動画のオススメポイント
- 「骨→肉→服」、そして「根→森→木」。何やらネイチャーな雰囲気漂うキーワードが出てきます。動画を見て意味がわかれば、なるほどと言わざるを得ないことでしょう。具体的な改善ポイントのなかでも、フォントのくだりは特にわかりやすかったです!
デザインの話ってどうしてもこまかく複雑になりがち。そこが本当に理解しやすく解説されているので、この動画を通じて「デザインを勉強してわかるようになる楽しさ」も実感できるはずです。
いろは講座:素人っぽいデザインの「改善方法」を教えます! 〜 チラシや資料、“色・フォント・レイアウト”のよりよい意識 〜
Adobe製品の使い方を学ぶならUdemy講座
デザインの考え方の基礎を押さえたら、次はAdobeのソフトを用いた実践的なスキルを覚えていきましょう。
ソフトの使い方から学ぶなら、実際に操作しているところを見られるUdemyの動画講座がオススメです! 各ソフトごとの講座をご紹介しますね。
Photoshopおすすめ講座①:Photoshop CC マスターコース : 動画で徹底的に学ぶ! 確かな技術をマスターしよう!



◆この動画で学べること
現役デザイナー&教育のプロ(元教師)である講師が考案した独自のカリキュラムを通して、Photoshopの基本を確実に身に着けられます。
◆こんな人に
- Photoshopの基礎を身につけたい人
- Photoshopを勉強しはじめたけど挫折しそうな人
- この動画のオススメポイント
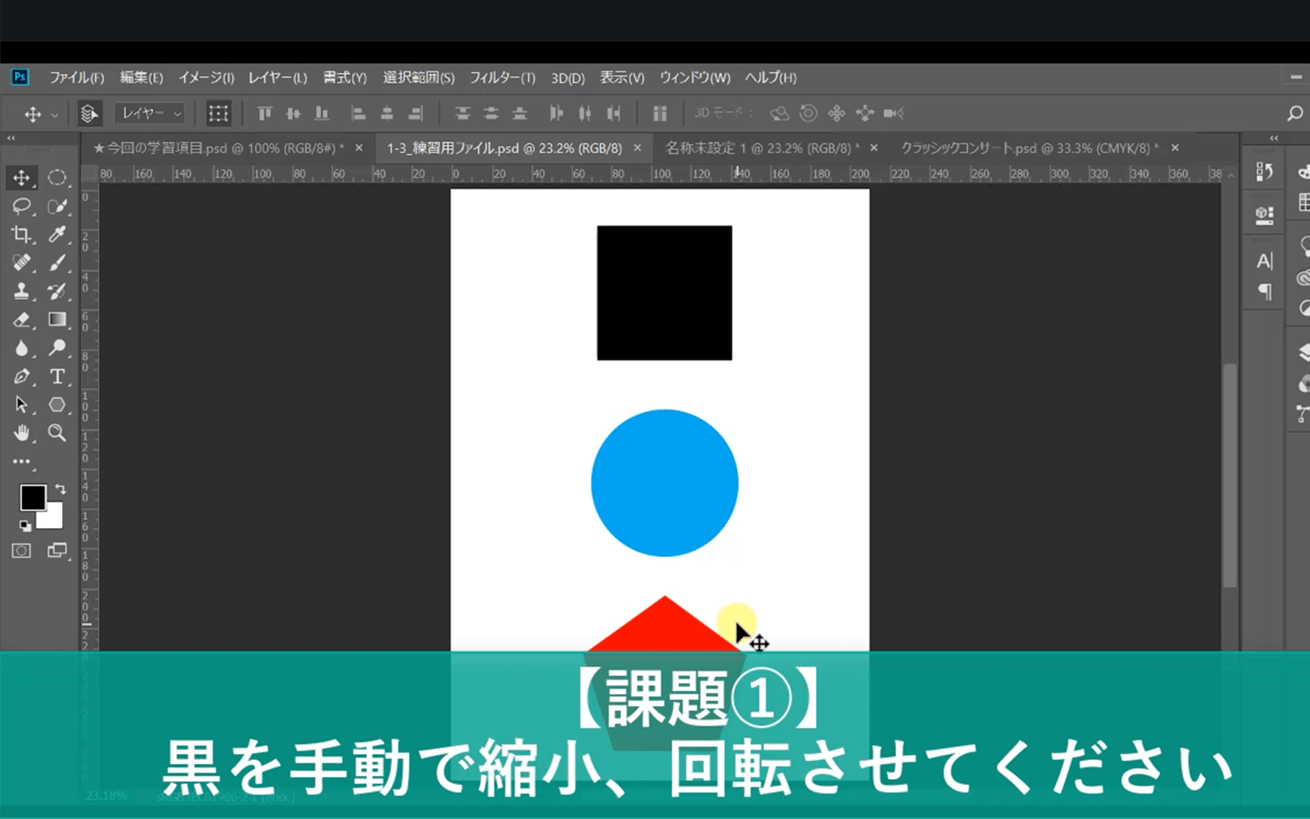
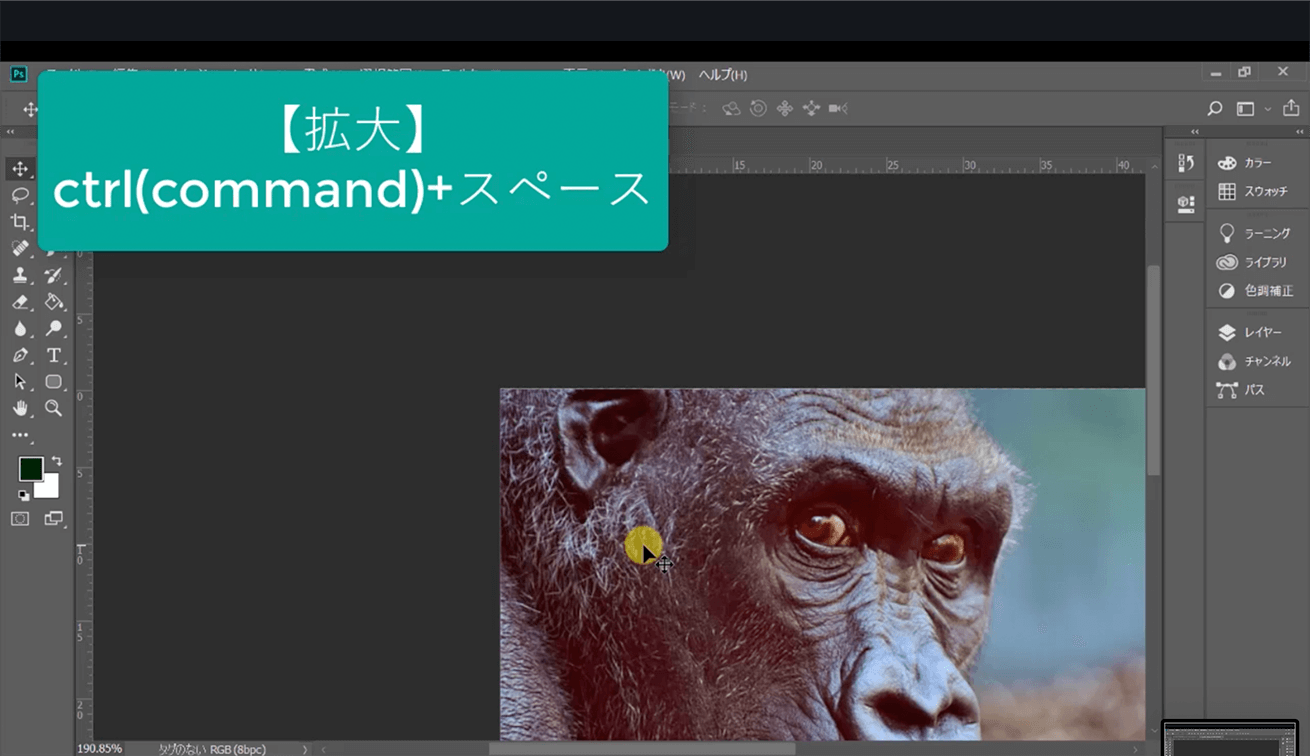
- レイヤー機能や色変更、画像補正といったPhotoshopの基本的な機能・操作が網羅されています。講師の方が元教師という経歴なだけあって解説がすごく丁寧でわかりやすいです。「レイヤーって何?」「ピクセルって何?」といった基本的なことからその扱い方までを体系立てて学んでいけます。今後デザインスキルを伸ばしていくのに必要な知識がしっかり身につきそうです!
また、各章のカリキュラムが解説→実践問題→答え合わせという流れで進むので、すぐに学んだことを復習できるのもいいですね!
Photoshop CC マスターコース : 動画で徹底的に学ぶ! 確かな技術をマスターしよう!
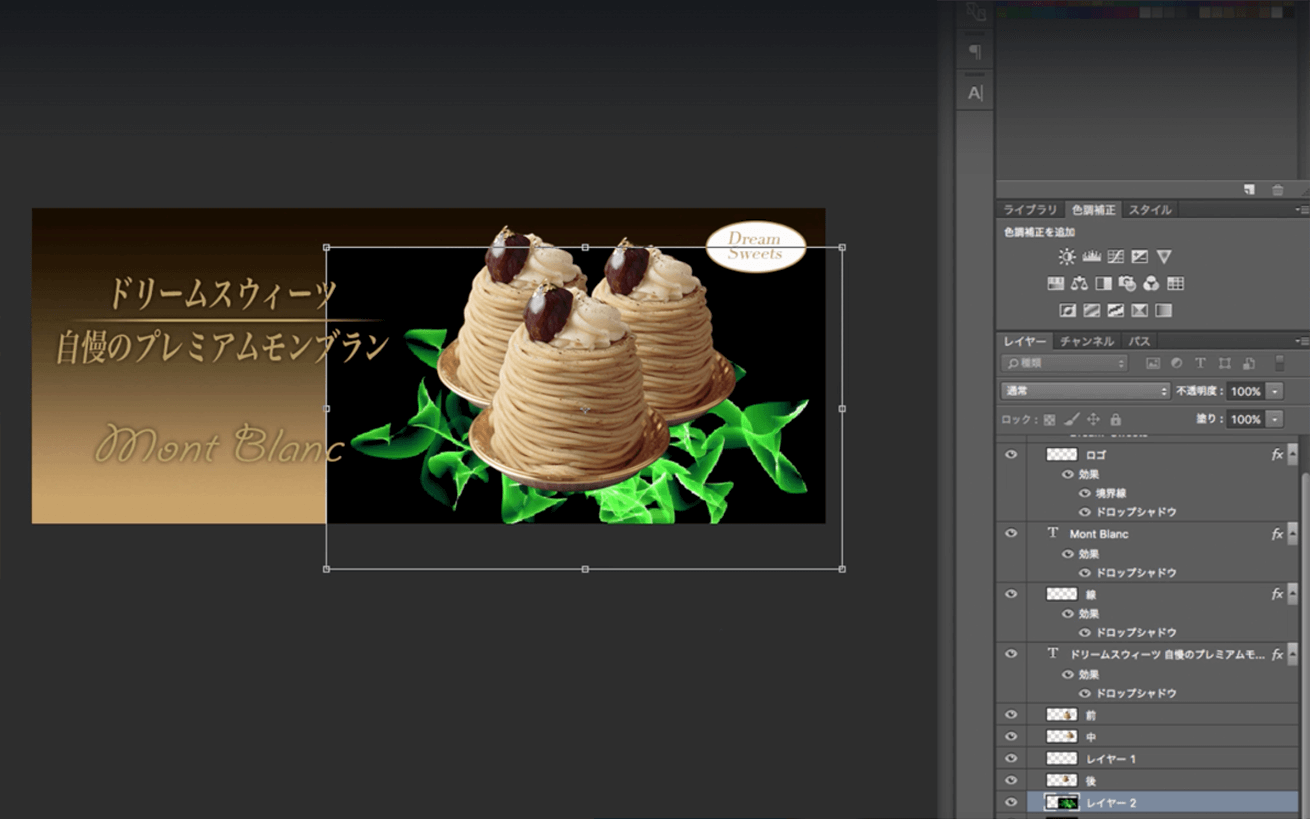
Photoshopおすすめ講座②:サンペー先生の『なぞって学ぶプロのデザイン講座 簡単!10分で美しいバナーを作ろう!』



◆この動画で学べること
高級感があるもの、ポップなもの、写真をたくさん使ったものなど、さまざまなテイスト・手法を取り入れたバナーの作り方を学べます。
◆こんな人に
- Photoshopを始めてみたけど、デザインが思い浮かばない人
- 手軽なバナーをサクッと作れるようになりたい人
- この動画のオススメポイント
- Photoshop初心者でも10分でバナーが作れるように、プロが作ったバナーをなぞりながら進めていきます。ときどき難しい言葉も出てきますが、講師のサンペー先生も冒頭に言っているように、あまり深く考えすぎず、動画の通りに操作するのがコツのようです。動画の通りにバナーを作ったあとで、自分なりにフォントや色を変えてみて、「こう変えるとどういう印象になるかな?」と考えてみるのも勉強になると思います。
ショートカットの説明や、ボーナスレクチャーのボリュームの多さもうれしい!
サンペー先生の『なぞって学ぶプロのデザイン講座 簡単!10分で美しいバナーを作ろう!』
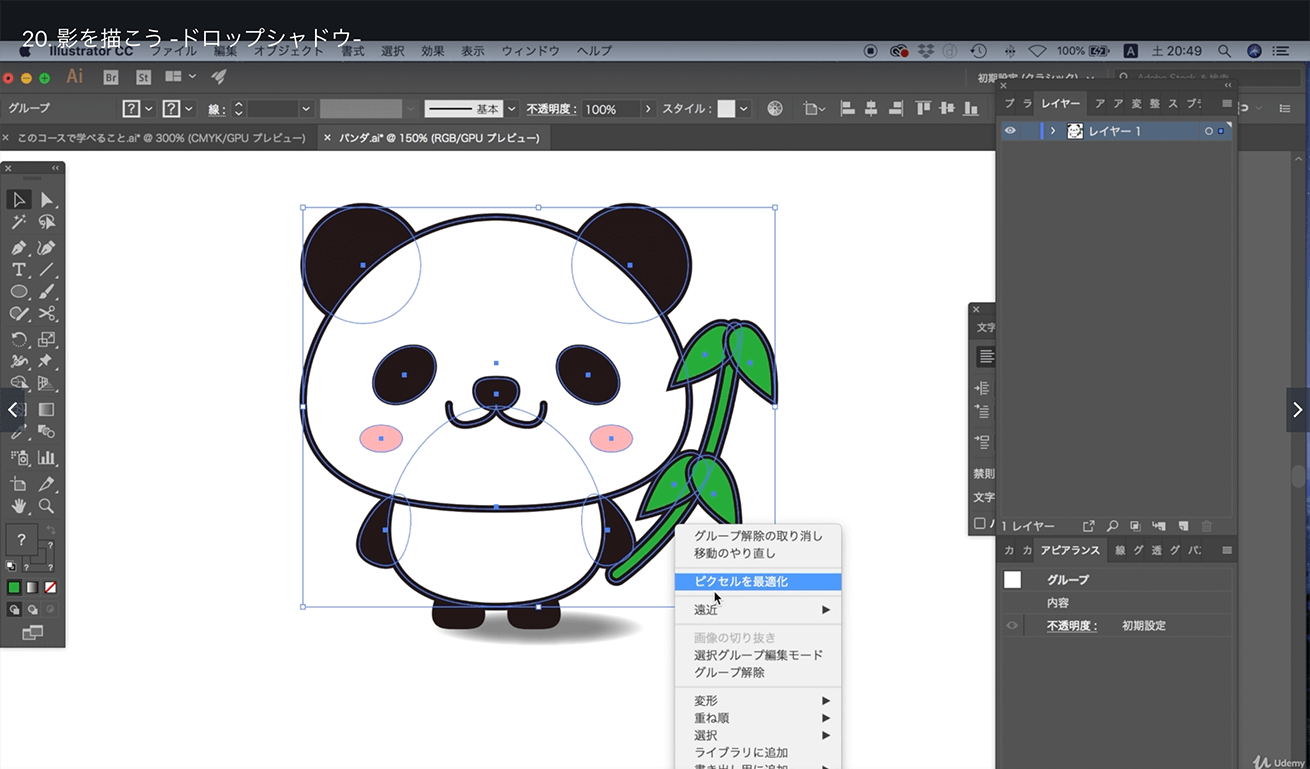
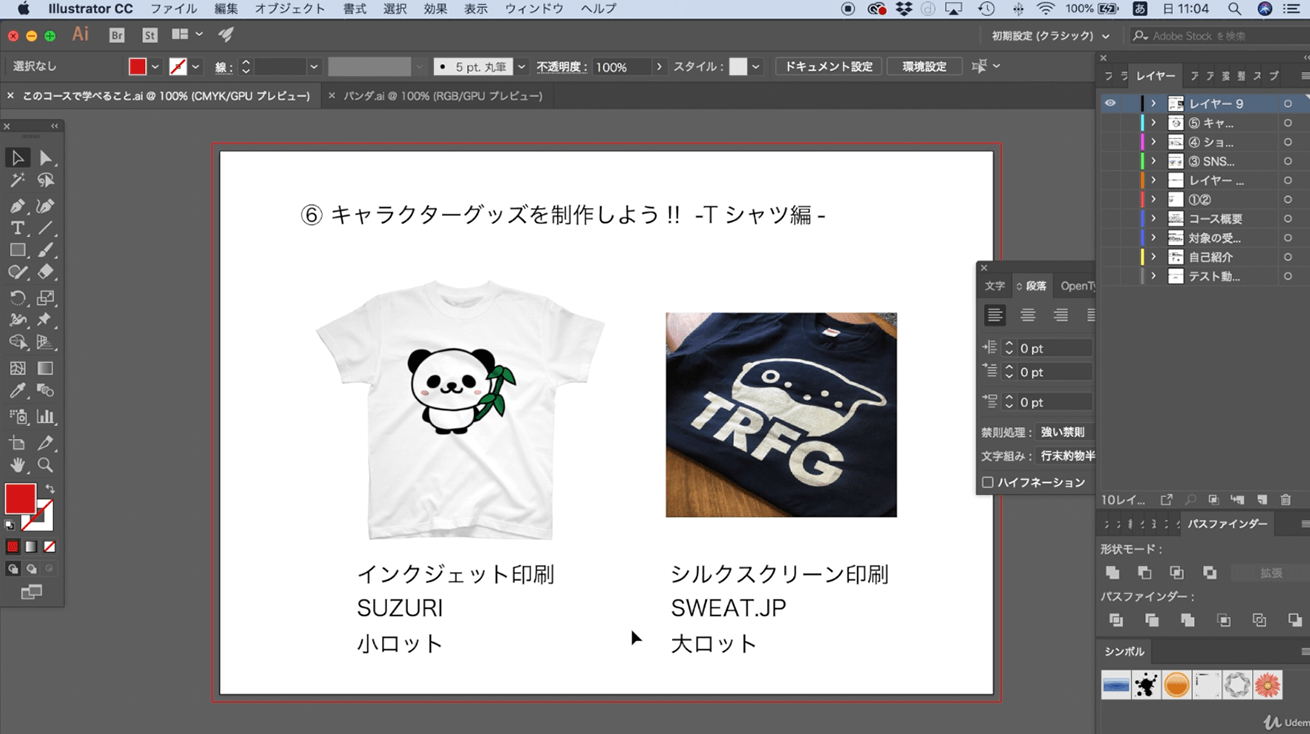
Illustratorおすすめ講座①:【超入門】初心者からデータ入稿まで Adobe Illustrator でキャラクターを描いてオリジナルグッズを作ろう



◆この動画で学べること
簡単なキャラクターを描く基礎を学べます。また、名刺・ステッカー・Tシャツなど本格的なオリジナルグッズの入稿データを制作するスキルまで身につけることができます。
◆こんな人に
- Adobe Illustratorをまったく使ったことがない人
- Adobe Illustratorでキャラクターを描きたい人
- 自分のキャラクターを使ってグッズ制作をしたい人
- この動画のオススメポイント
- 簡単な図形を元にしてキャラクターを作っていくので、ツールに慣れていない初心者でも無理なく進められそう! 名刺などの紙媒体をデザインするときには印刷会社への入稿が必要になるんですが、けっこう未経験がつまづきやすいポイントだと思います。この講座では、CMYKの概念や入稿データの作り方までしっかり教えてくれるので安心ですね!
講師の先生が実際に印刷会社に入稿する様子も見れるので、一連の流れが理解できますね。おだやかな優しい語り口も魅力的!
【超入門】初心者からデータ入稿まで Adobe Illustrator でキャラクターを描いてオリジナルグッズを作ろう
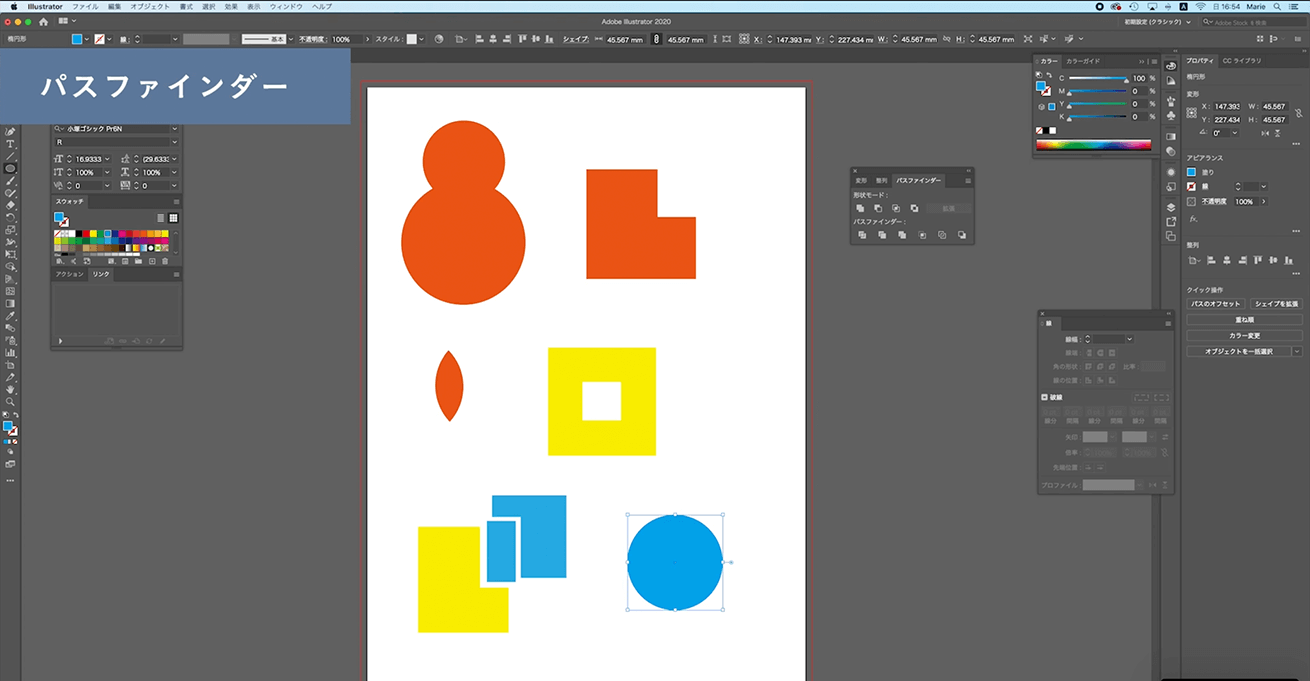
Illustratorおすすめ講座②:ゼロからスキルがしっかり身につく!Adobe Illustratorグラフィックデザイン実践基礎講座



◆この動画で学べること
豊富な実践課題を通して、Illustratorの操作方法とグラフィックデザインの基礎が身につきます。
◆こんな人に
- Illustratorは少し触ったことがあり、難しいと感じている人
- たくさん課題に取り組みながら着実にスキルを身につけたい人
- この動画のオススメポイント
- とにかく手を動かしながら学べるカリキュラムになっているので、確実にIllustratorに慣れられることがポイントです! たとえばペンツールって最初はうまく操作できなくて戸惑うんですが、慣れるためにはもう使いまくるしかないと思うんですよね。この講座では、わかりやすく解説した上で、なんと実践課題として「ペンツール50本ノック」が用意されています! もちろん課題にも丁寧な解説がついているので、講座を見終わるころには、苦手意識がすっかりなくなっているはず。
思い通りにできるとどんどん進めたくなるし、作例もおしゃれなので、作る楽しさも実感できる講座だと思います!
ゼロからスキルがしっかり身につく!Adobe Illustratorグラフィックデザイン実践基礎講座
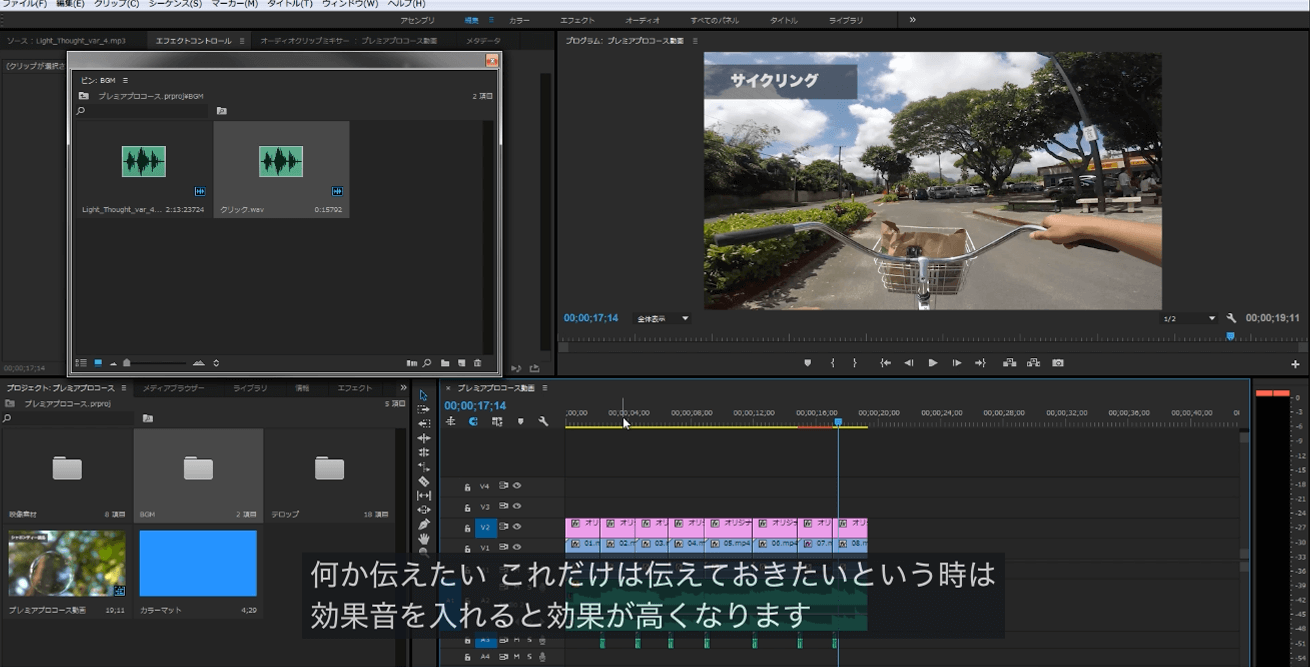
Premiere Proおすすめ講座①:【1日完結】Premiere Proの使い方~動画クリエイターコース~



◆この動画で学べること
動画をまるまる一本作りながら一通りの編集を経験し、PremireProの基本的な使い方と映像編集の基礎を学ぶことができます。
◆こんな人に
- Premiere Proも映像編集も未経験の人
- Premiere Proの基本的な使い方を学びたい人
- この動画のオススメポイント
- 合計3時間のコースに要点がわかりやすくギュッと集約されていて、未経験からでもPremire Proを使った簡単な動画編集が一通りできるようになります! 下準備としてのフォルダ整理の仕方やソフトの立ち上げ方から教えてくれるのがありがたい。一つひとつの操作の仕方がかなり細かく説明されているし、操作方法のポイントだけでなくなぜそうしないといけないのかまで解説されているので理解しやすいですね。
落ち着いた低めの声で親しみやすい語り口なのもGOOD! ちなみにわたしがいちばん最初にAfter Effectsの勉強を始めたのも、このOMOKAGE TVさんが講師をつとめる講座からでした!
【1日完結】Premiere Proの使い方~動画クリエイターコース~
Premiere Proおすすめ講座②:業界最先端の動画制作テクニックを制覇!Adobe Premiere Pro 完全版



◆この動画で学べること
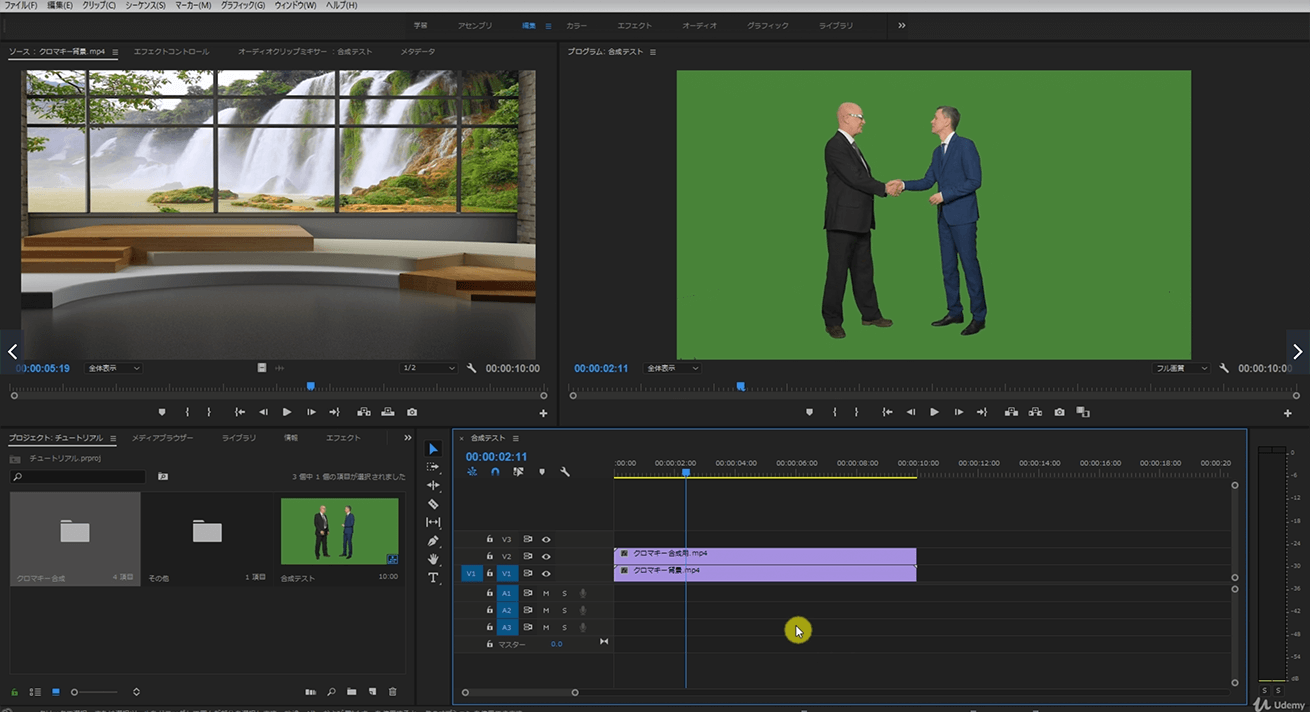
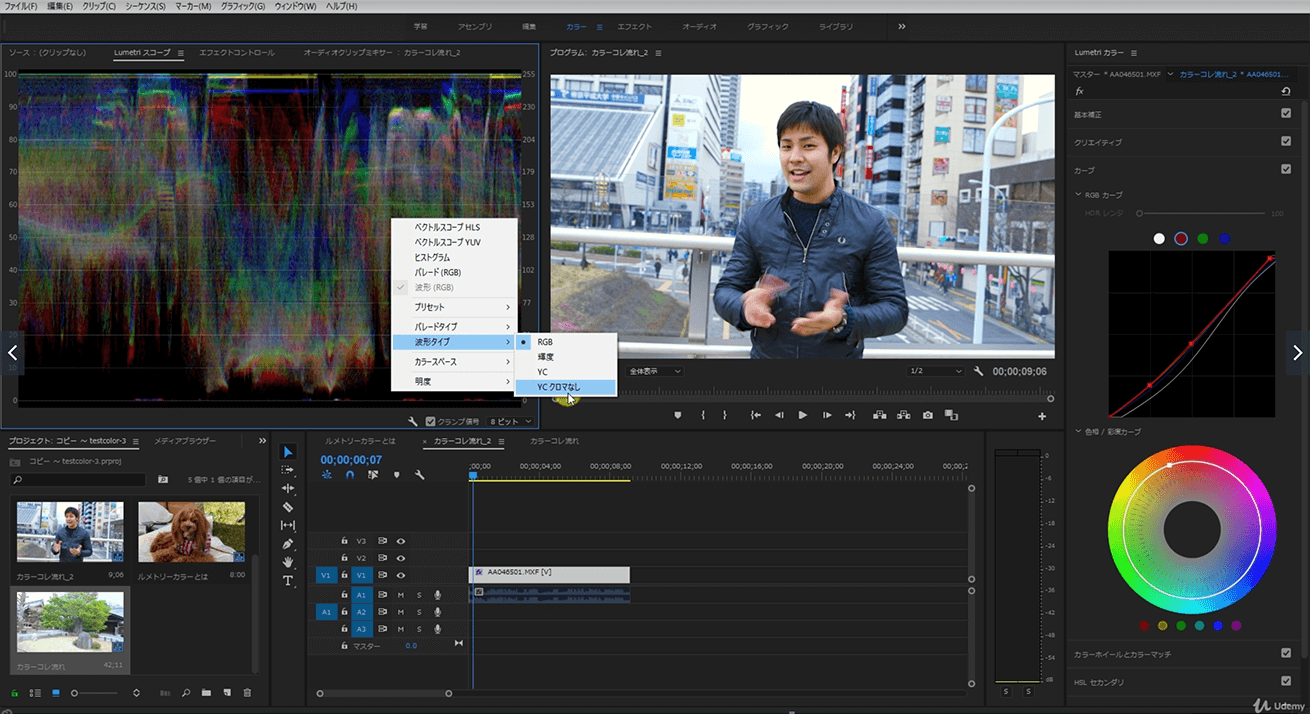
カット編集を3倍早くする技や、素人とプロの差が明確になるカラー補正の基本など、映像制作会社でも使われる現場のテクニックを一通り学べます。
◆こんな人に
- Premiere Pro 未経験の人
- Premiere Proの応用編を学びたい人
- この動画のオススメポイント
- Premire Proの基本操作から実践向きの応用テクニックまでが網羅された、充実の講座です! プロの映像編集ノウハウが惜しみなく紹介されており、それでいてわかりやすい。講座では各セクションごとにTipsとして効率のいい作り方やワンランク上の制作方法が解説されているんですが、こういうのって知る機会がないと最初に覚えたイマイチなやり方を何年もずっと続けてしまうものなので、早めに知っておけるのは心強いですね。
あらかじめ用意されている素材を使って解説に沿って進めていくだけで、クロマキー合成などのプロっぽい編集ができるから、「よく見るアレが自分にも作れた!」という感動があり、映像を作る楽しさを体感できます!
業界最先端の動画制作テクニックを制覇!Adobe Premiere Pro 完全版
キャリアアップしたい、仕事の幅を広げたいなら、今のスキルに”プラスワン”!
使えるソフトが増えれば、デザイナーとしての可能性も増える
普段Adobeのソフトを使っている方は、今あるスキルに新しいソフトをプラスワンしてみませんか? Adobeの20を超えるソフトは、デザインできるジャンルも手法もさまざま。ソフトどうしの連携のしやすさも、Adobe製品の魅力の一つです。いつも使っているソフトにプラスワンすることで、普段の作業がもっと捗ったり、表現の引き出しや作れるものが増えたりして、キャリアアップや仕事の幅を広げることに繋がりますよ!
Illustrator×After Effects
IllustratorにAfter Effectsをプラスワンしてできること
Illustratorで作ったイラストやロゴに動きをつけることができます!他にも、Illustratorで素材を作ってAfter Effectsでかっこよく動かしてモーショングラフィックスにしたりもできますよ!
個人的には、自分でAfter Effectsを100%使いこなせるほどうまくならなくても、基本的な操作やアニメーションの基礎を学んでモーションデザイナーの人にイメージを伝えられる程度のレベルになれば、UIやロゴなどの動きのアートディレクションに役立てることができて仕事の幅が広がるのではないかと思っています!
たとえばこんなふうに活用できます
【Before】

【After】

テキストに簡単な動きをつけてみました! 10分くらいでできるし、作ってて楽しい〜!
たとえば仕事では、ロゴ制作の際にIllustratorで作るだけでなく簡単な動きをつけて提案すると、お客さんにコンセプトや展開イメージが伝わりやすくなるかもしれませんね!
そんなAfter Effectsが学べる動画講座をご紹介します!
After Effectsおすすめ講座①:【初心者向け】After Effects【12種のテキストアニメーション】〜実例紹介付き〜



◆この動画で学べること
12種類の汎用的なテキストアニメーションを実践を通して学び、応用の仕方も知ることができます。
◆こんな人に
- テキストアニメーションを学びたい人
- After Effectsを10時間以上触ったことがある人
- できるだけ無駄なく学びたい人
- この動画のオススメポイント
- 一つひとつのセクションの時間が長くても15分程度で、すきま時間にサクサク進められるのがうれしい! テキストアニメーションが12種類も紹介されているので、マスターすればかなり引き出しが増えるのではないかと思います。
講座内ではただ操作の手順を紹介するだけではなくて、目的に合うアニメーションになるように細かく調整するところまでを見せてくれています。自分でアニメーションを作るときもこういう点を気にすればいいのかと勉強になりました!
【初心者向け】After Effects【12種のテキストアニメーション】〜実例紹介付き〜
After Effectsおすすめ講座②:After Effects Class 初めてでも安心!現役クリエイターが教える動画コンテンツ制作術



◆この動画で学べること
ファイルの新規作成から書き出しまで、After Effectsでできる基本的なことを一通り学べます。
◆こんな人に
- After Effectsが未経験の人
- まずはAfter Effectsで何かを作ってみたい人
- この動画のオススメポイント
- こちらはわたしが去年、実際に見ながら勉強した動画です! この記事で紹介することになるとは知らず定価で自腹で買ったんですが(笑)、元は十分取れたと思います!
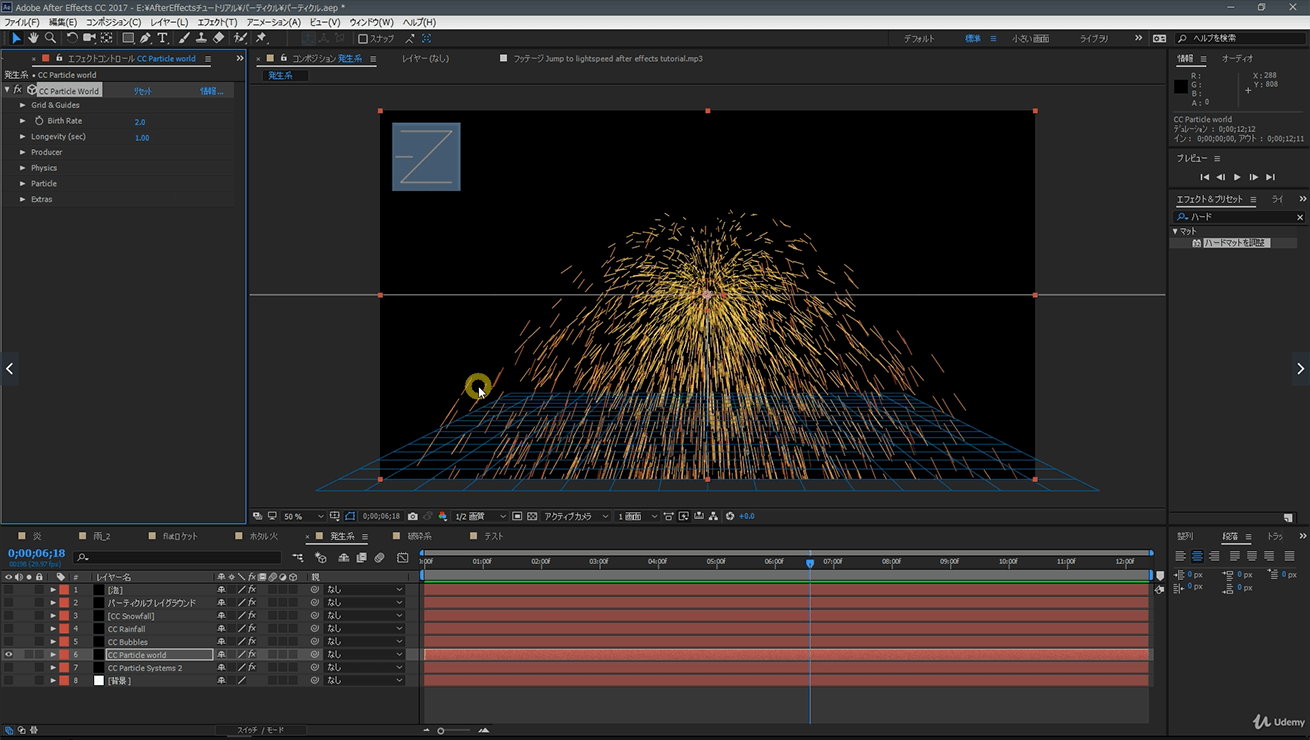
もともと興味があったモーショングラフィックスはもちろん、パーティクルでリアルな炎を作ったり、3DカメラトラッキングしたりといったAfter Effectsでできることが網羅されています。これからAfter Effectsや動画制作をやっていくとこんなこともできるのかと、すてきな未来がひらけた気分になりました! データの共有の仕方など、実際の仕事に活かせるTipsがわかりやすい言葉で説明されているのもポイント。
わたしはこの動画を見て覚えたことを生かして、アプリ制作案件で、UIやイラストが動くアニメーション画像(APNG)を作成しましたよ〜! それまでは参考動画などを元にエンジニアさんに実装をお願いすることしかできなかったので、一歩レベルアップできた実感があります!
After Effects Class 初めてでも安心!現役クリエイターが教える動画コンテンツ制作術
Photoshop×XD
PhotoshopにXDをプラスワンしてできること
すっきりシンプルめのWebサイトをデザインするとき、Photoshopで補正・編集した画像をXDに配置してレイアウトすれば、Photoshopだけでレイアウトまでするよりもかなりサクサク進みます! 体感スピードでいうと3倍くらい速い。
ひとつのファイル内に複数のアートボードを並べても、XDならデータが重くならないのもうれしいポイント。さらに、画面遷移つきのプロトタイプも簡単に作れるし、複数人での共同作業も可能なんです!
個人的にアツいのは、Photoshop CC(2017年10月リリース)まであった超絶便利機能「デバイスプレビュー」が、今はXDにあるということ。PCのXD上でデザインを編集すると、スマホ上のプレビューにリアルタイムで反映されるから、スマホ版のデザインがらっくらくになります。
サービスサイトやアプリなど画面数の多いUIデザインの管理もしやすいので、これまでLP制作などでPhotoshopを使ってきた方も、XDを使えるようになっておくと対応できる案件の幅が広がるかもしれませんね!
たとえばこんなふうに活用できます

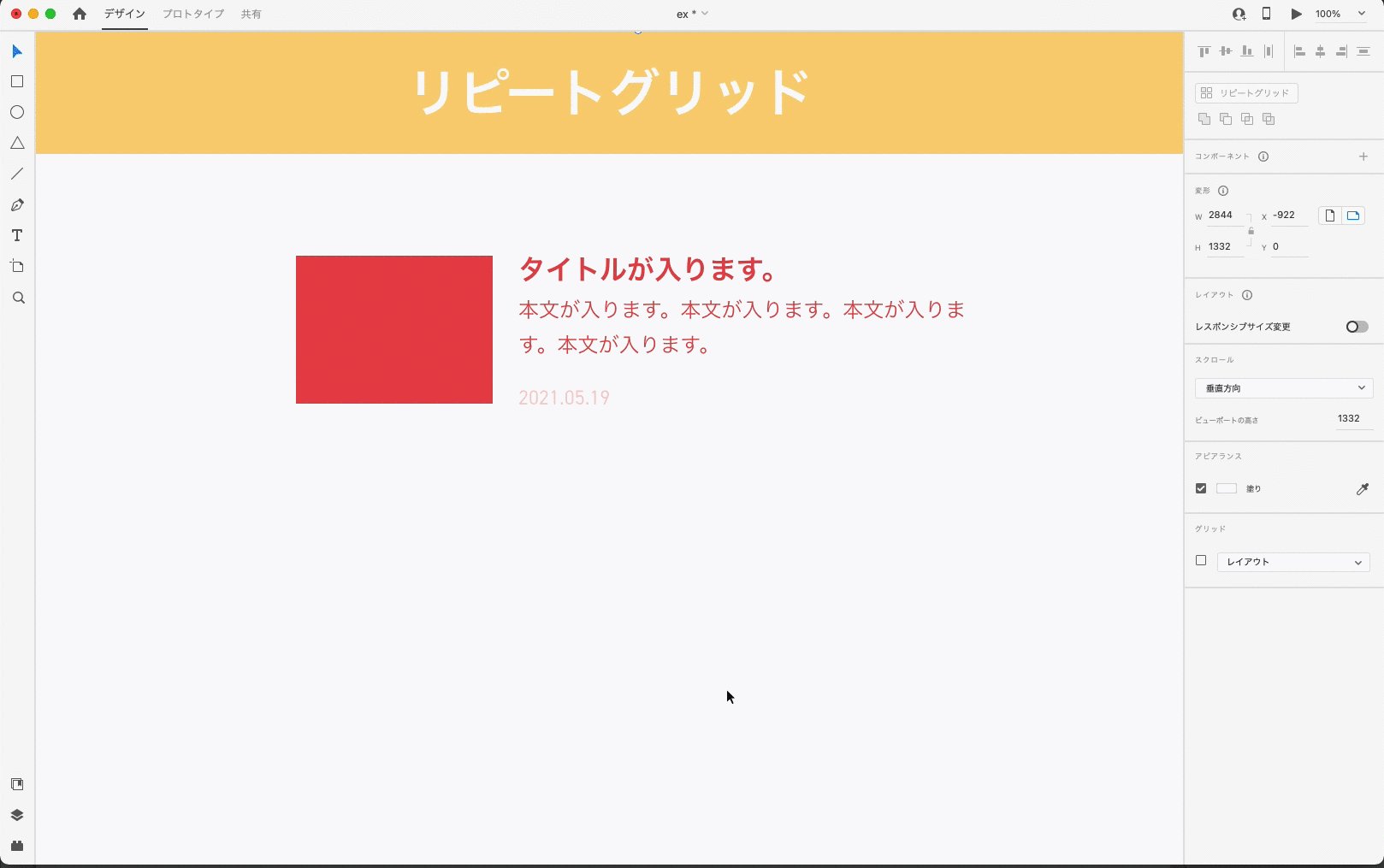
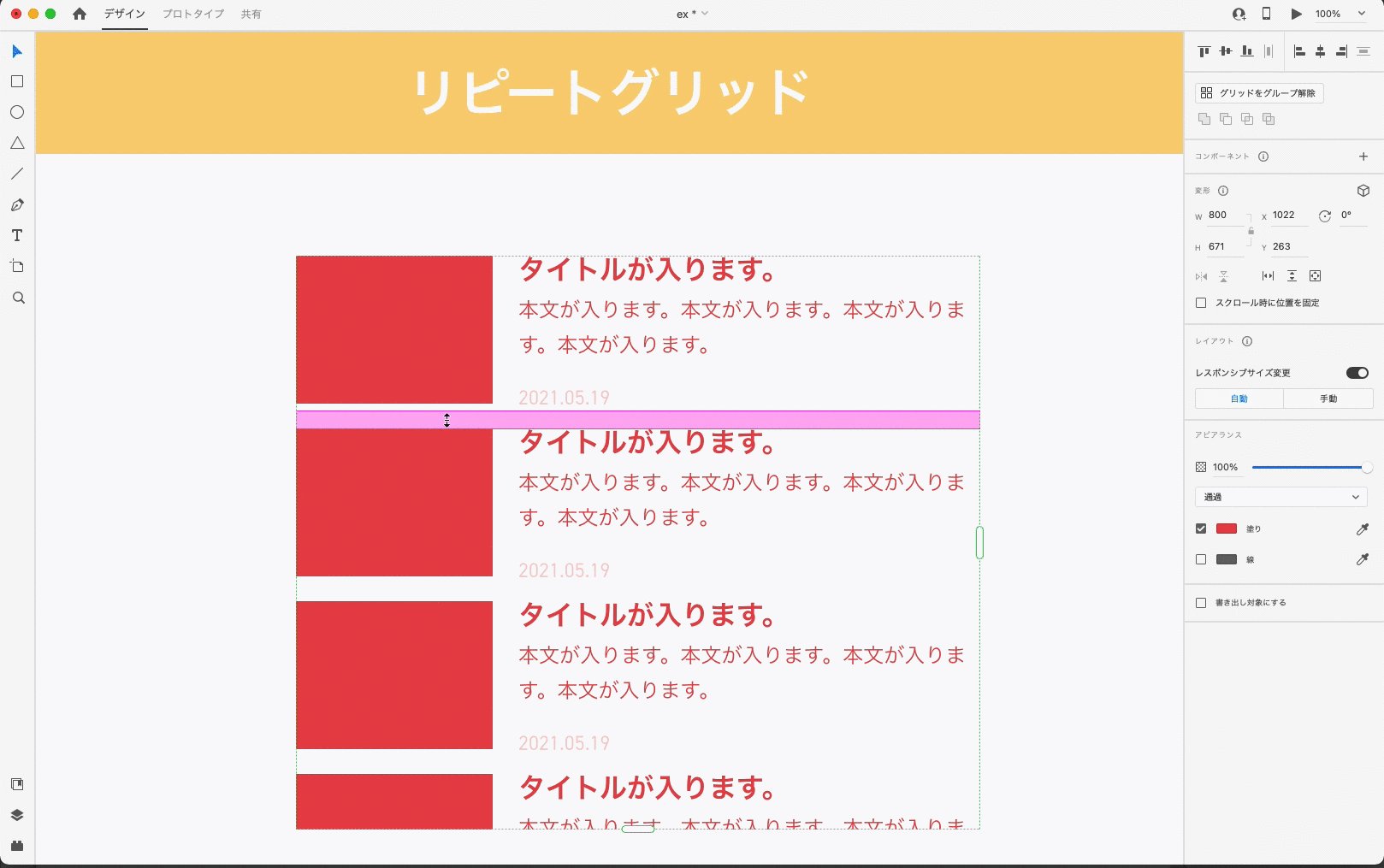
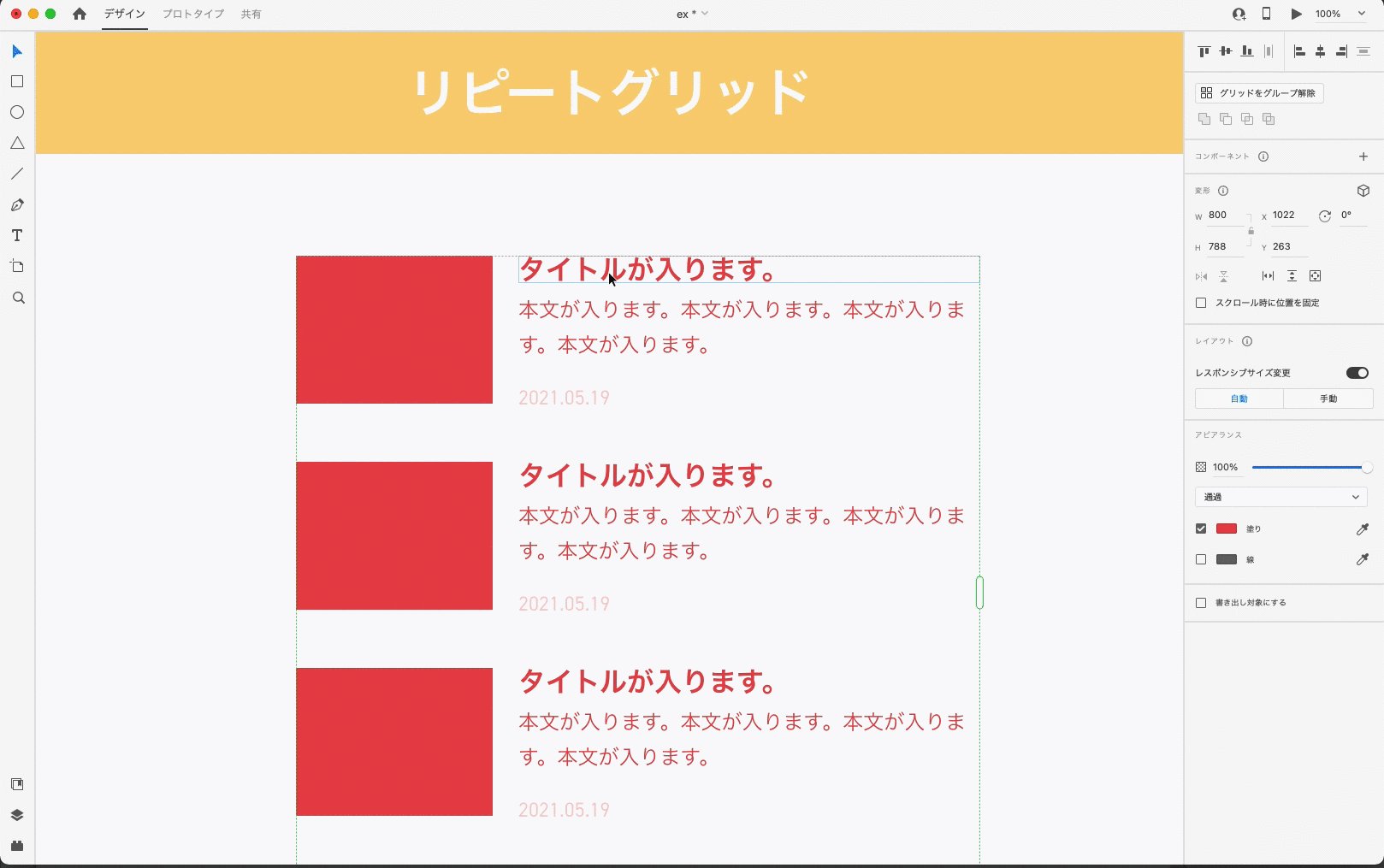
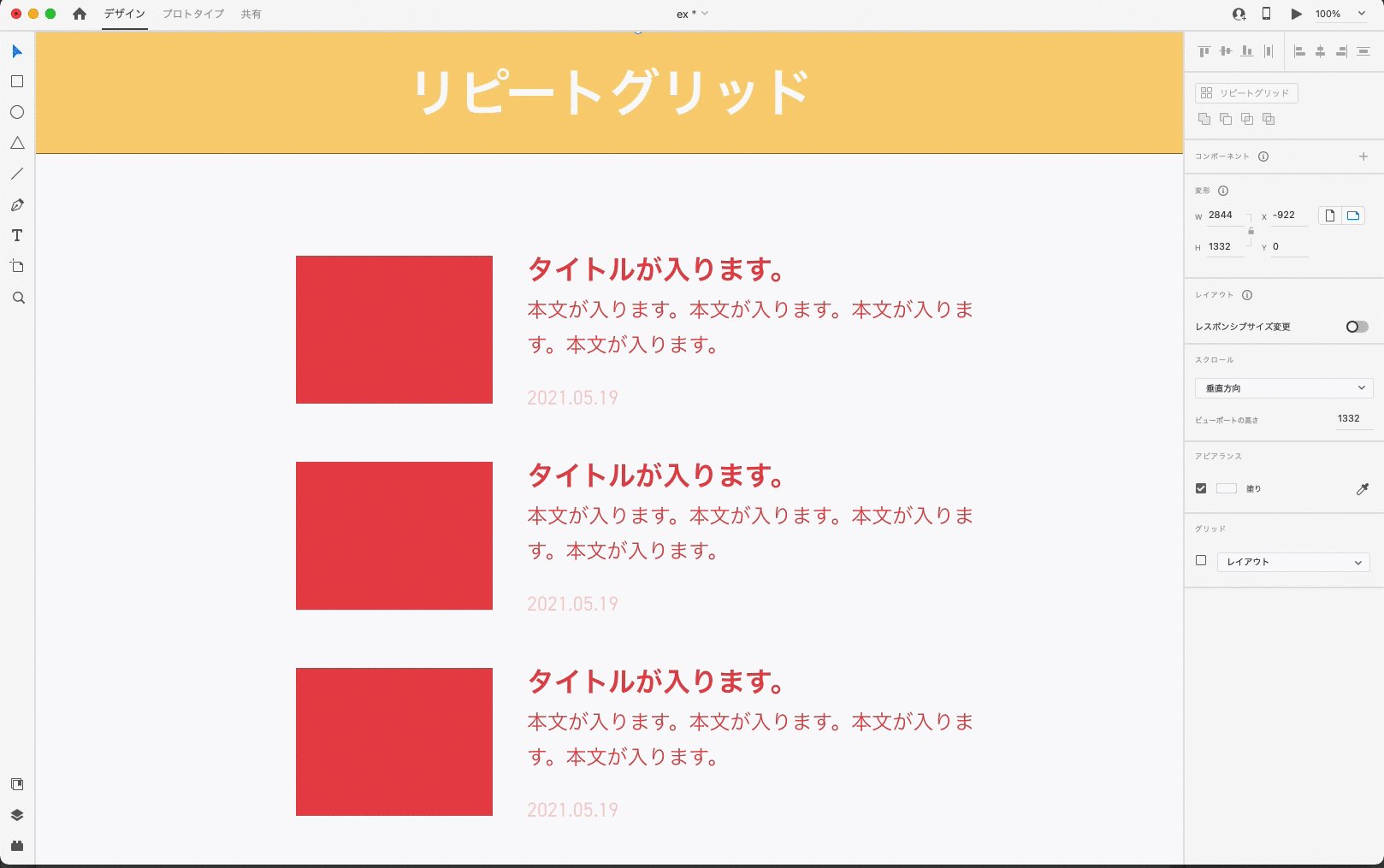
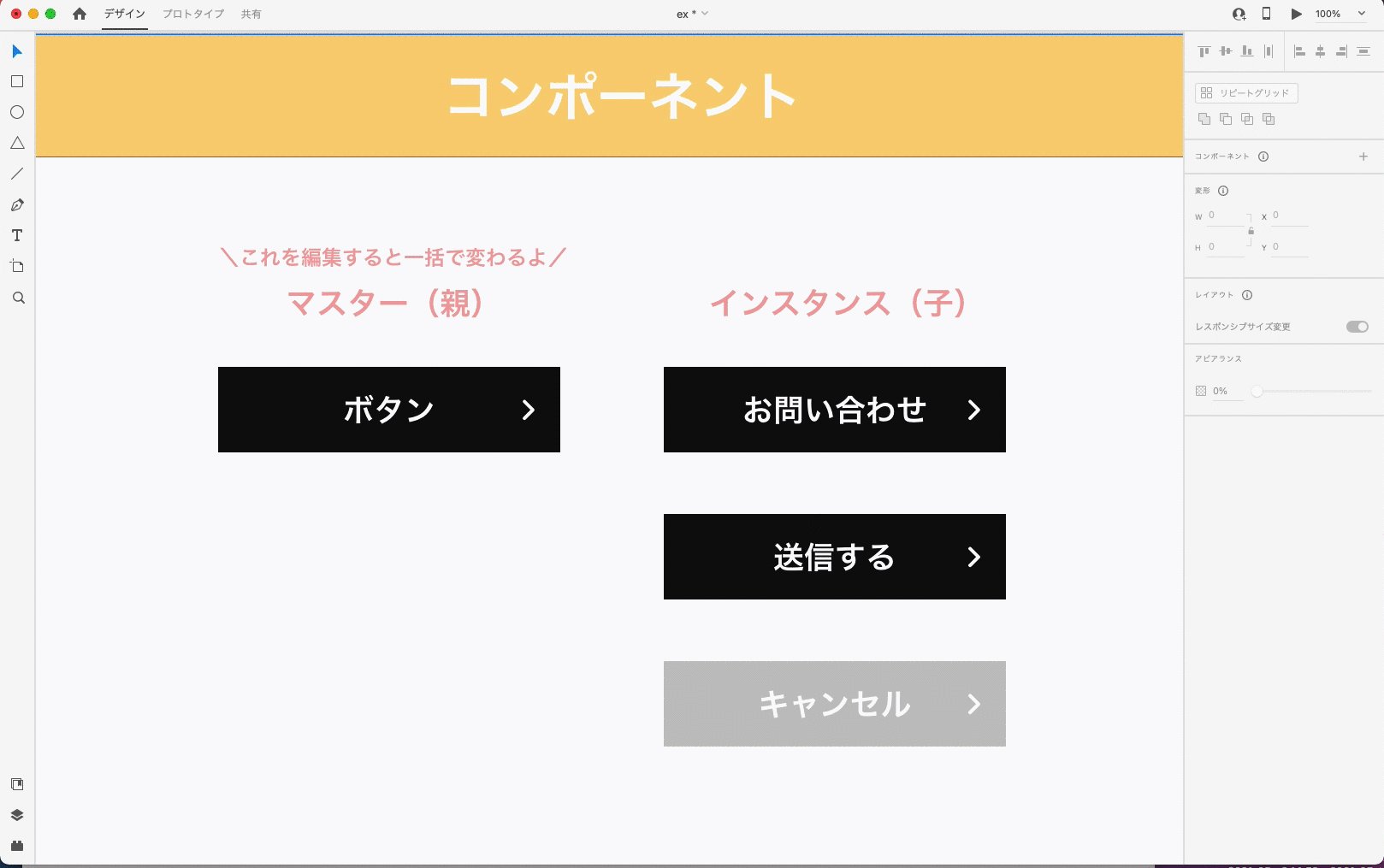
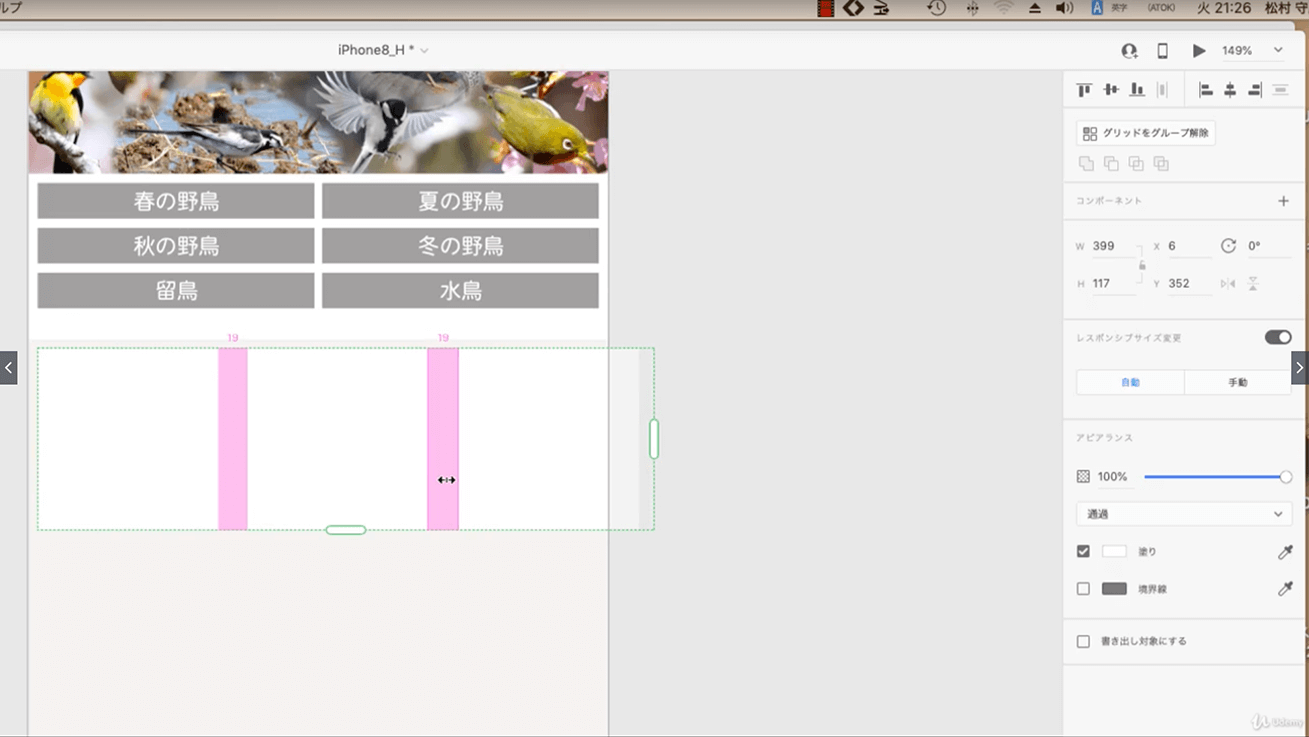
こちらはXDの便利機能「リピートグリッド」。UIのなかで繰り返しのデザインが出てきたときに使うと、コピペよりも簡単にいくつも繰り返すことができ、しかも後からマージン調整などの編集が一括でサクッとできちゃうんです。一度使ってみないとピンとこないかもしれませんが、これに慣れると手放せなくなります!

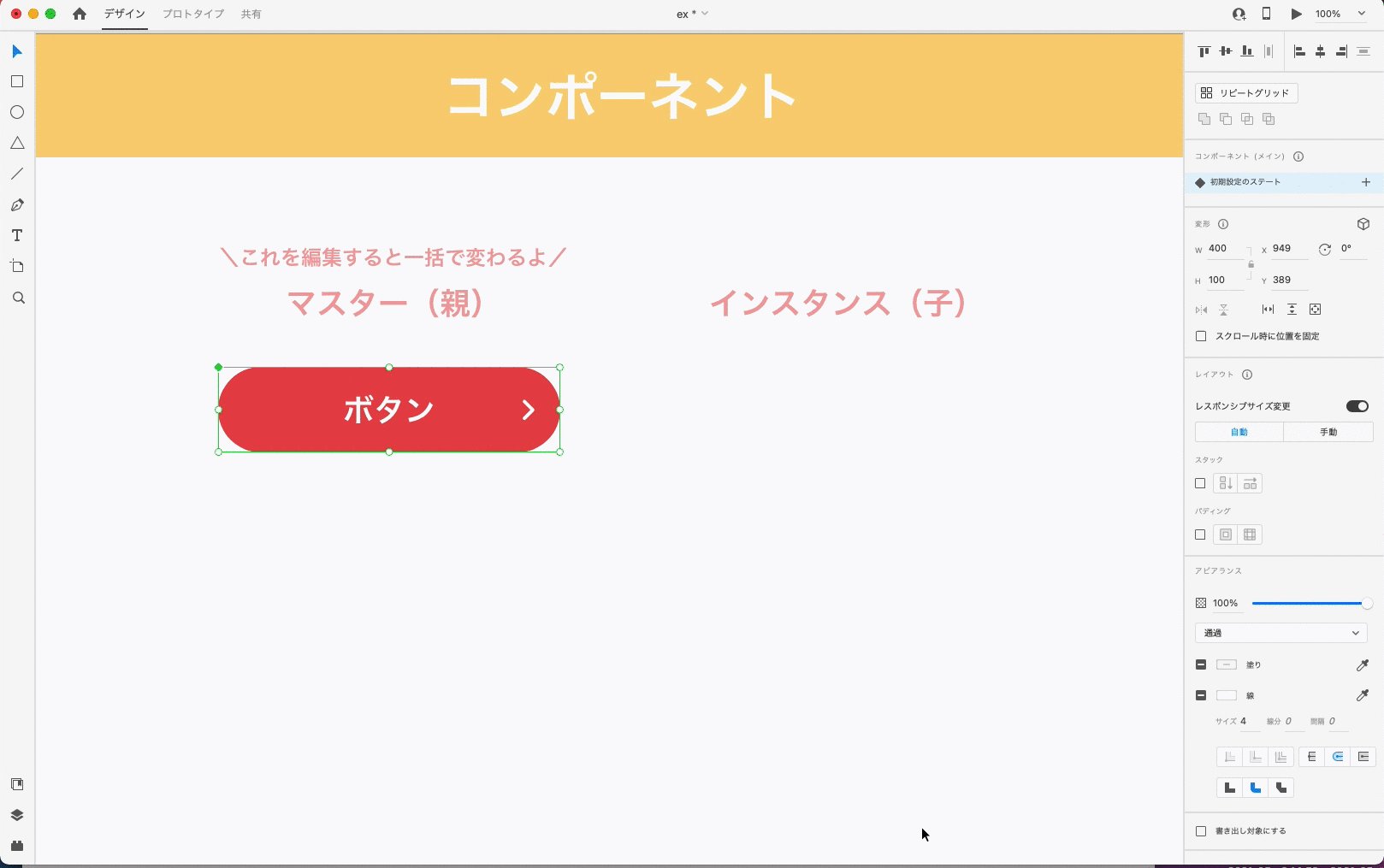
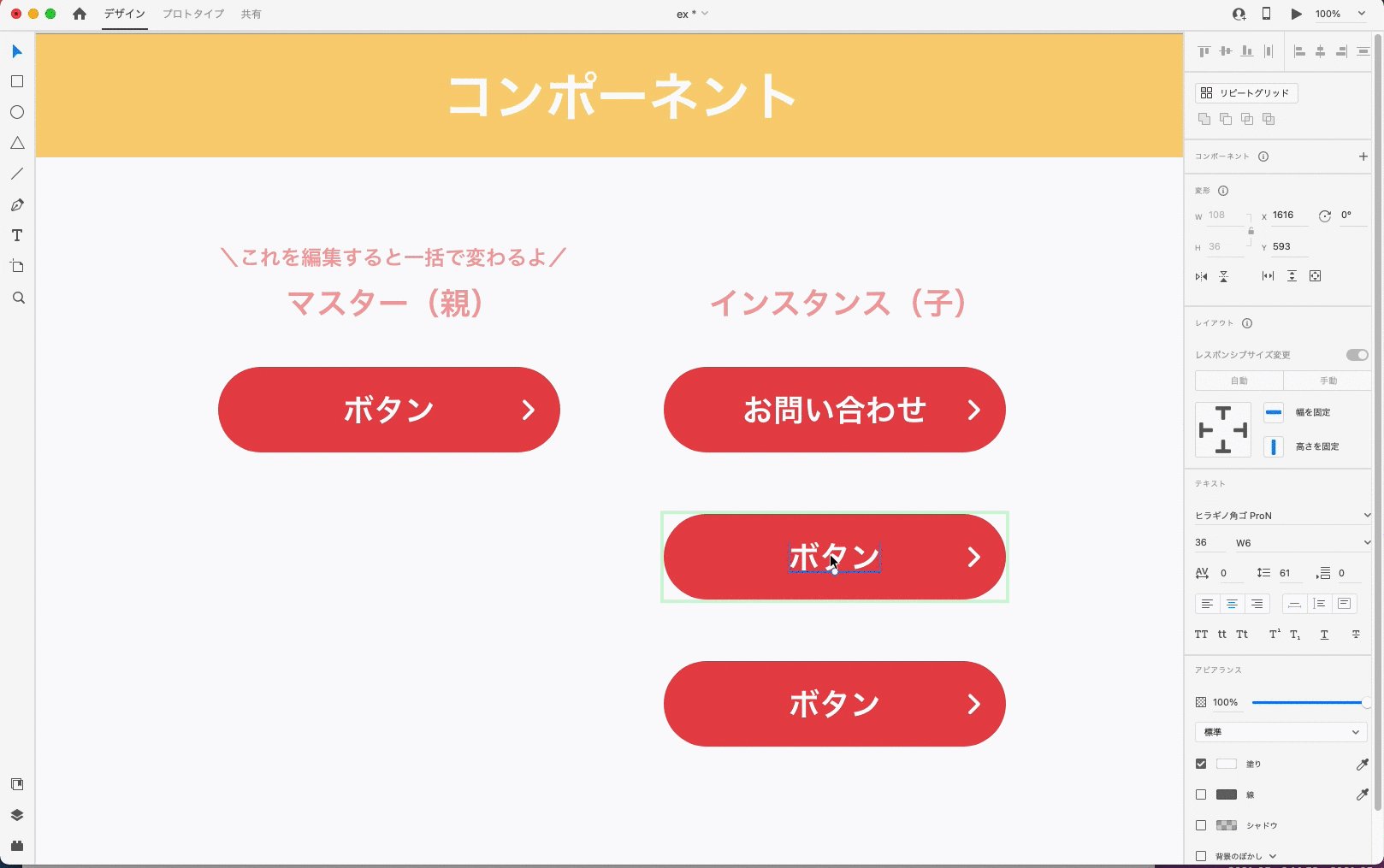
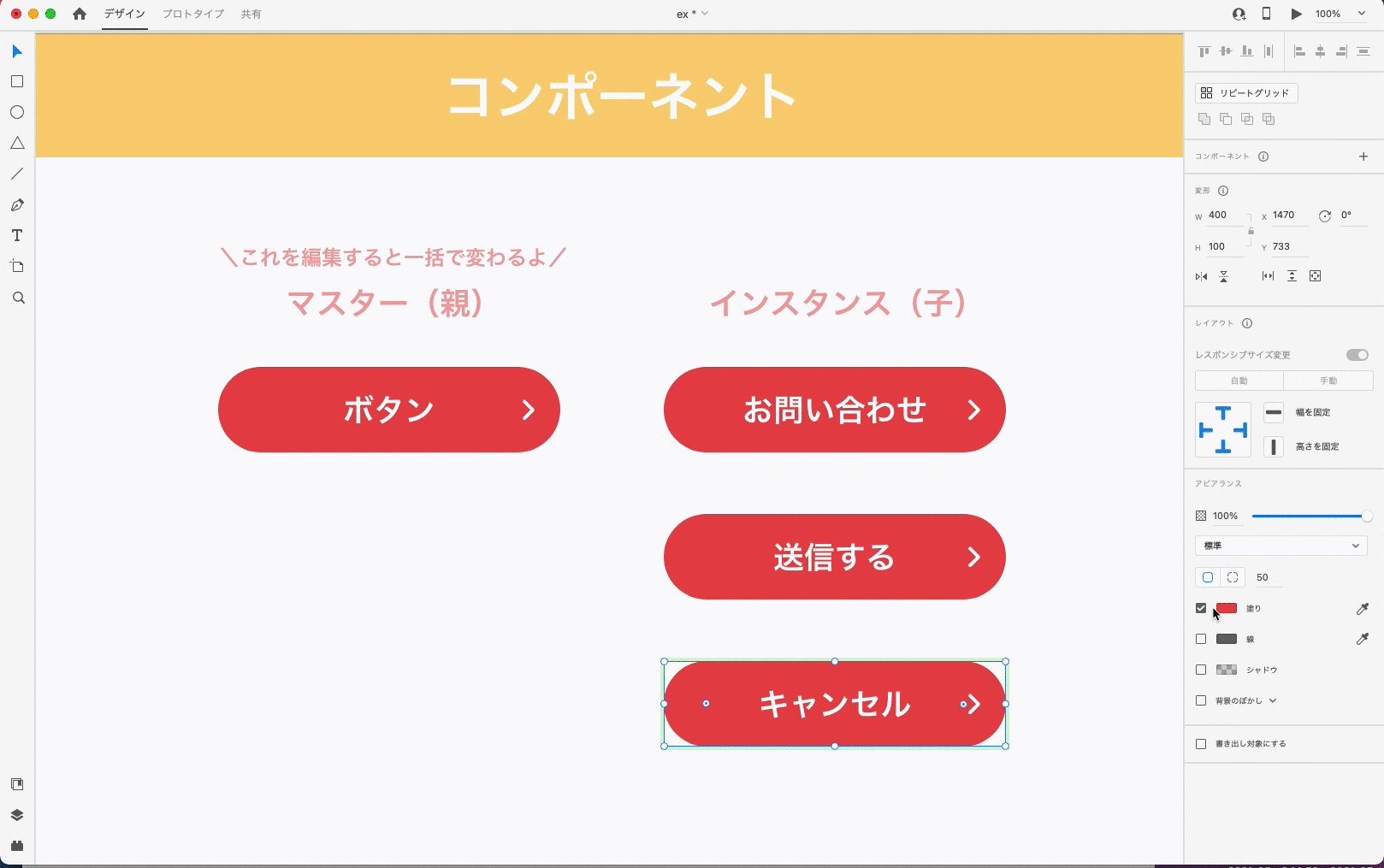
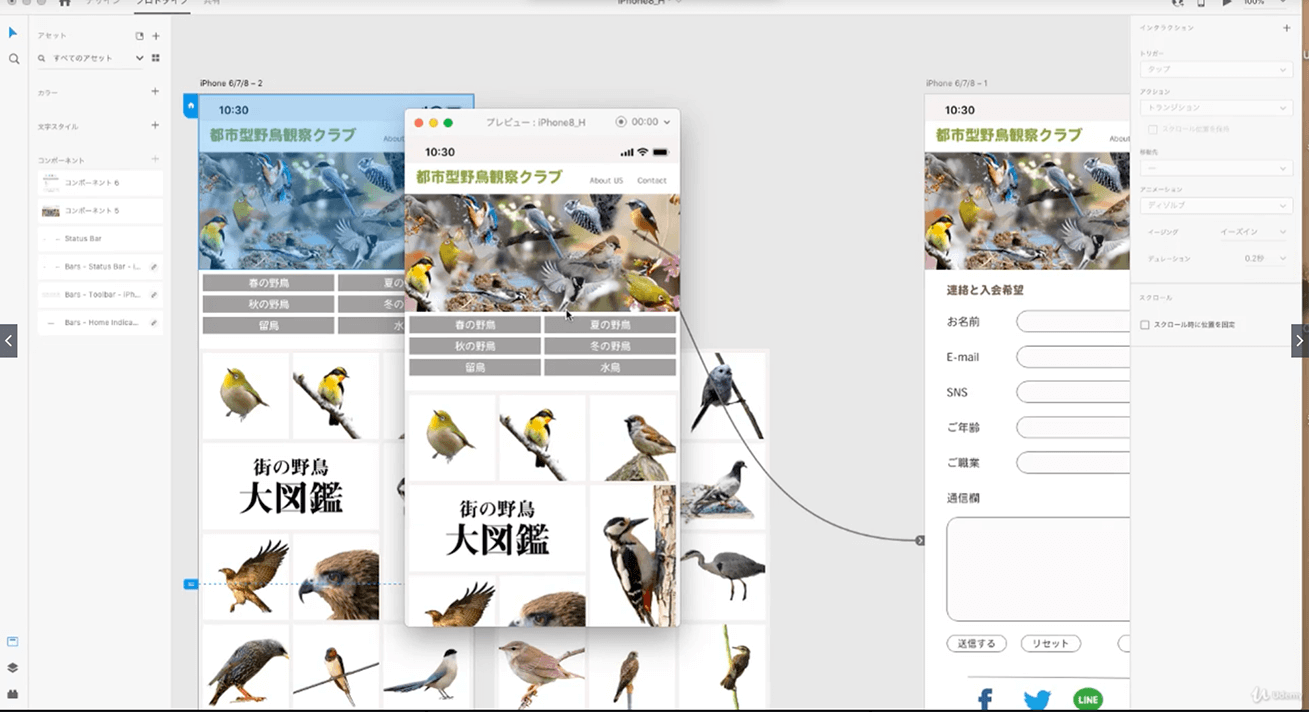
そして、次は「コンポーネント」。Photoshopでいうスマートオブジェクトに似ていますが、コンポーネントは子要素のテキストの内容や色などを変更可能で、たとえ変更したとしても、親要素に編集を加えると子要素にも反映される点などが異なります! こちらもリピートグリッドと同じく、複数のページやデバイスで繰り返し出てくるパーツを管理・一括修正するのにすっごく便利ですよ!
そんなXDですが、次のような動画講座で学んでみるのはいかがでしょうか?
XDおすすめ講座①:【2019年7月更新】誰でもかんたんに学べるAdobe XD入門講座|実戦で使えるXDの基本機能を完全にマスターできる!



◆この動画で学べること
XDの基本操作から実践演習までを学び、誰でもプロトタイプを作成できるようになります。
◆こんな人に
- Adobe XDが未経験の人
- ワイヤーフレーム・デザインカンプ・プロトタイプをすべてまかなえるツールを求めている人
- この動画のオススメポイント
- レイヤーの考え方や図形に描き方などの基本から始まり、次は基本を応用したアイコン制作などの応用、最後にプロトタイプ作成と、XDの一連の操作をテンポよく学ぶことができます。触ってみないとわからないリピートグリッドなどの機能も丁寧に紹介されており、どういう時に便利なのかも説明してくれているので、XDの魅力がばっちりわかる講座ですね!
「そもそもプロトタイプがなぜ必要なのか?」を解説したセクションもあり、XDの有用性もしっかり理解できるようになると思います。
【2019年7月更新】誰でもかんたんに学べるAdobe XD入門講座|実戦で使えるXDの基本機能を完全にマスターできる!
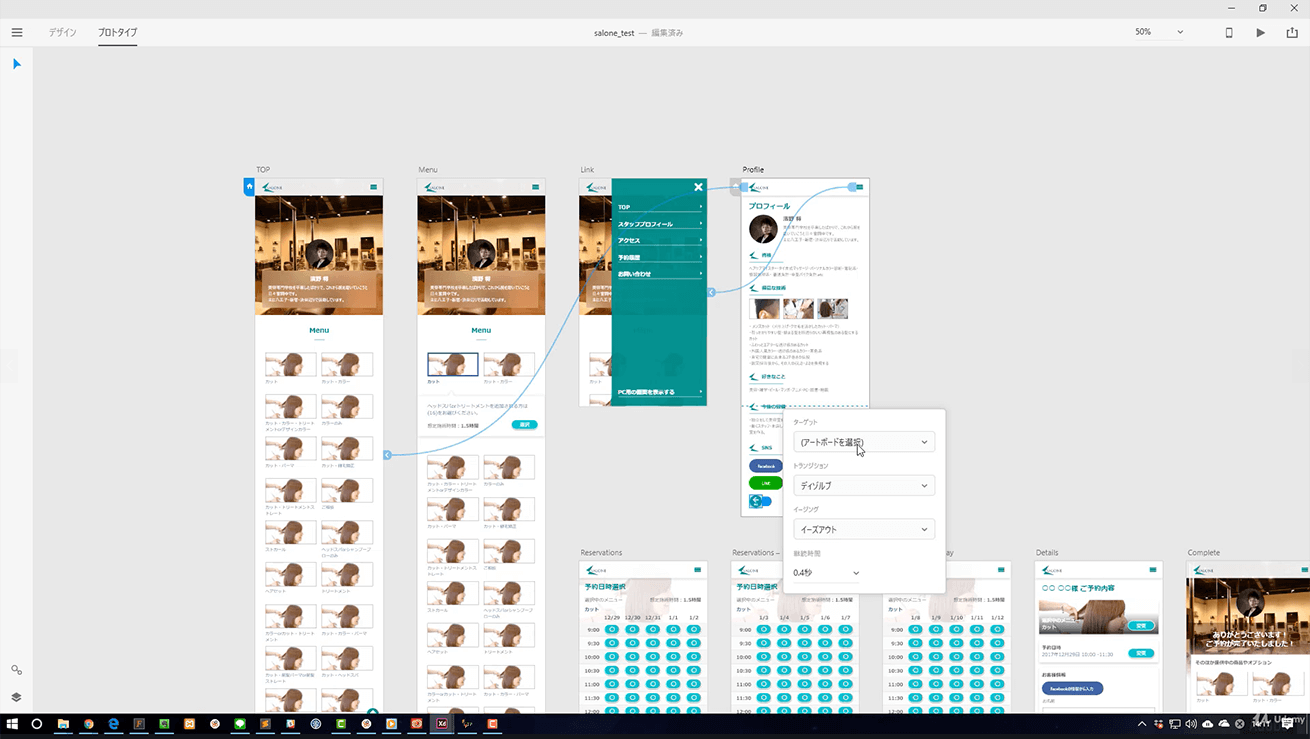
XDおすすめ講座②:【2020年最新版】Adobe XD 手を動かして覚えるUI/UXプロトタイピング。初級から高度テクニックまで全てを学ぶ



◆この動画で学べること
XDを使った最新のWebサイト開発の理論と技術を最短で身につけられます。
◆こんな人に
- 初めてXDを使う人
- XDは使えるけど、きちんと基礎から体系的に学び直したい人
- この動画のオススメポイント
- 説明が丁寧でわかりやすい! よく使う機能やショートカットは繰り返し教えてくれるし、各セクションの終わりに復習もついているので、動画が終わるころにはしっかり身についているはずです。スマホ、タブレット、PCの各サイズでのプロトタイプを制作する流れを追っていて、コンポーネントなどXDならではの効率化の方法を身をもって学ぶことができるから、実際の仕事のスピードアップに役立てやすそうですね!
【2020年最新版】Adobe XD 手を動かして覚えるUI/UXプロトタイピング。初級から高度テクニックまで全てを学ぶ
デザインはできることが増えるほど面白くなる
さて、長々と紹介してきましたが、みなさんのスキルアップに使えそうなものは見つかりましたでしょうか? わたしは学生のころから数えるとデザインをもう20年以上(!)やっていますが、デザインはできることが増えるほど面白くなると思います。新しく始めたソフトや分野をきっかけに、元々やっていた分野で新しいヒントを得たり、仕事が広がったりすることも多いんですよ!
勉強を始めるまではちょっと二の足を踏んでしまいがちですが、まずは1時間だけでも始めてしまえば、作ることの面白さにどんどんのめり込んでいけるはずです!
始めるなら今! Udemyがセール中 & Adobe Creative Cloudも3ヶ月無料になるチャンス!
\Udemyが5月27日までセールやってます!/

ただいまUdemyは、2021年5月18日(火)〜5月27日(木)の10日間セール中なんです! セール期間中は、人気の講座が1,270円から学べる大チャンスです!
『Udemy』とは、世界4,000万人以上が学ぶオンライン学習プラットフォームで、隙間時間にPC・スマートフォンなど好きなデバイスからのアクセスが可能! もちろん視聴期限はないので、この機会にまとめ買いもおすすめです。空き時間に少しずつでもやってきましょう!
\さらに! 抽選でAdobe Creative Cloudの3か月無料クーポンが当たる!/

なんとなんと、Adobe Creative Cloudコンプリートプランが3ヶ月無料で使えるクーポンが、抽選で50名様に当たります! これを使えば、通常価格より1万8000円以上お得になりますよ!
- Adobe×Udemy「#Udemyでプラスワン」キャンペーン
- 5月18日~27日の期間中に、
①Udemy Japan公式Twitter(@UdemyJapan)をフォロー
②該当の投稿に「#Udemyでプラスワン」をつけて引用RT(内容は興味あるAdobe製品や学習宣言などでOKです)してくれた方の中から、抽選で50名様に、Adobe Creative Cloudコンプリートプランを3ヶ月分プレゼント!【応募要項】
※応募〆切は2021年5月27日までになります。
※アカウントを公開にしてご参加ください。
※当選者には6月中旬ごろまでにUdemy Japan公式TwitterよりDMにて連絡します。
※当選者の対象は日本国内に限らせていただきます。
新しくデザインをはじめたい方、既存スキルにプラスワンしたい方、ぜひこの機会にAdobe製品を使って、あなたのスキルを磨きませんか?
Udemy Japan公式Twitterをフォローして「#Udemyでプラスワン」キャンペーンに応募する












