LIGのくまこと久松です。今回から「そうだったのか!! IT業界」ということで連載をすることになりました。そうです。池某彰氏的なやつです。
これまで大学で学部生や大学院生向けにインターネット技術についての講義をやってきたこともあり、その経験を活かしながらお話しします。
第1回目の今回は文字コードについてです。最近は見かけることがなくなった文字化け。文字化けが起きる仕組みや歴史的な背景を、かつて受託開発でガラケーの絵文字対応メルマガ配信システムを作っていた経験も踏まえて触れていきます。
文字化けって何なのさ?
文字化け。令和を生きる皆さんはかつて程悩んだことはないかもしれませんが、まずはこの写真を見てください。

あいみょんがどうにかなったAlexa。
20年前に出会ったエラい情報系の先生の中には、文字化けた状態から正しく読み解く方もおられましたが、普通はそんな能力は不要なわけでして。
この文字化けが起きる原因である文字コードとは何なのか? を理解して、いざというときに備えましょう。
文字コードって何? 文字化けはどうして起きるの?
文字コードとはコンピュータで処理するためのバイト表現です。
米国規約のASCIIの場合、7ビットで表現されるため128通りの文字表現ができます。数字やアルファベットであれば十分ですが、日本語のようにひらがな、カタカナ、漢字があるとまったくもって7ビットでは足りなくなります。そこで1文字に16ビット使うことで65,536通りの表現を可能にしたわけです。
伝統的な電子メールで利用されることが多いISO-2022-JP(JISコード)、Linuxで利用されることの多いEUC-JPコード、Windowsで利用されることが多いShift-JISコード、Unicode系といわれるUTF-8, UTF-16、UTF-32……とたくさんの種類が存在します。
例として「あ」を各文字コードで表現してみましょう。たとえばEUC-JPの「あ」のつもりで書かれた「A4A2」をShift-JISだと思って開くと別の文字になります。これが「文字化け」です。
| EUC-JPコード | JISコード | Shift-JISコード | UTF-8 |
|---|---|---|---|
| A4A2 | 2422 | 82A0 | E38182 |
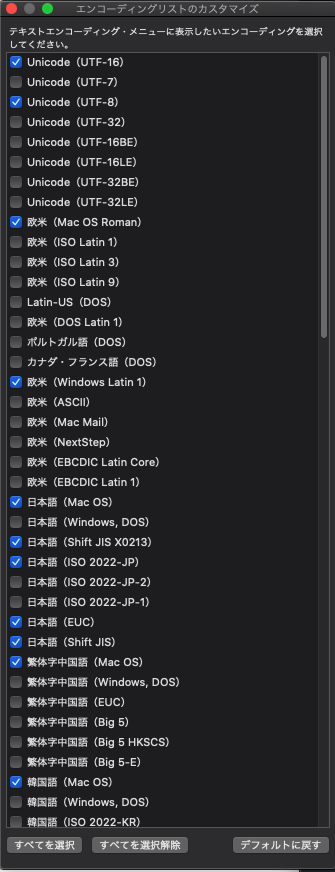
たとえばmacOSのテキストエディタ.appで文字コードを指定して開くと下記のようにたくさんの選択肢が現れます。

ガラケー絵文字変換の闇
私はガラケー全盛の2006年に、とあるメルマガスタンドの実装を担当していました。後にも先にもこれほど文字コードについて悩まされた実装はありません。当時のキャリアはドコモ、Vodafone(現Softbank)、auの3社が主流。まずこのキャリア単位でデフォルトの文字コードが違うのです。
さらに悲惨なことに各キャリアで独自の絵文字追加合戦が行われました。キャリアのロゴとかも各社入っていましたが、ショップ以外で使ってたんでしょうか。
たとえば太陽の絵文字。当時絵文字に悩まされていた私のメモによると下記のような状況でした。

| キャリア | docomo | au | Vodafone (現Softbank) |
|---|---|---|---|
| 文字コード:太陽の表現 | Shift-JISコード: F89F
Unicode: E63E |
KDDI絵文字用Shift-JISコード: F660
Unicode: E488 Eメール送出用JISコード: 7541 |
Vアプリ作成用Unicode: E04A
ボーダフォンライブ!WEBコード: $Gj |
これに対して当時のエンジニアはどうしていたかというと、解法は力技で、上記3キャリア+Webブラウザの4タイプで絵文字対応表を作り、送信者の使っているキャリアと、受信者・表示者のキャリアを判別して文字変換をしていました。ガラケーのメッセージサイズだったので助かりましたが、PCでリアルタイムに見るとなんかもっさりしてましたね。
太陽なんて可愛いもので、もっと問題になっていたやつがありました。これを見てください。
| キャリア | docomo | Vodafone (Softbank) |
|---|---|---|
| ある絵文字 | ♪ | 💩 |
| Unicode | UE6F6 | UE05A |
| Shift-JIS | F99B | F99B |
絵文字変換エンジンが聞かないとひどい事故になる症例でした。アラフォー以上のWeb系エンジニアと話をすると、2000年代中盤以降で絵文字変換エンジンに関わった人は一定数いるので話してみてはいかがでしょうか。
2018年に話題になった文字コード:F09FA5BA
かつてはキャリアが思い思いの絵文字を思い思いの文字コードで増やしていたため、実にエンジニア泣かせでしたがiPhone/Android登場後はUTF-8の流れに統合されていきました。
近年話題になったF09FA5BA、何かわかりますでしょうか?

そうです。「ぴえん」なんですね。
「ぴえん」が追加されたOSは下記といわれています。
・iOS 12.1以上
・Android 9.0以上
・Windows version 1809以上
・macOS 10.14.1以上
つまりどういうことかというと、F09FA5BAがぴえんである、という文字コードの対応表がOSのバージョンアップに合せて追加されたということですね。
落ち着いて行動しないとマズいことになるので注意が必要
近年Web開発をされている方は、環境もmacOS、開発環境もUTF-8で統一となると文字化けそのものに遭遇するということは少ないかもしれません。ただ、それ故にたまに化けるとパニックになってしまう方もおられます。
かつて文字化けに悩まされた1エンジニアとしてアドバイスを一つ。文字化けしたからといっていろいろな文字コードを指定して開くのは避けられませんが、下記の2つは必ず守ってください。
- 元のファイルは取っておくこと
- 文字コードを試している途中で無闇に保存しないこと
も ど ら な く な る ぞ
LIGはWebサイト制作を支援しています。ご興味のある方は事業ぺージをぜひご覧ください。











