みなさんこんにちは、LIGのマーケターのまこりーぬ(@makosaito214)です。
マーケティングに携わると決して避けては通れない「Googleアナリティクス」。しかし最初は「うまく使いこなしたいけどなんだか難しい(涙)」と感じる方が多いですよね。
Googleアナリティクスの最初はここが難しい!
- 左にずらっと並んだメニューが何を指しているのかわからない
- 数字を見てもそれをどう評価したらいいのかわからない
- 使い方を教えてくれる人が周りにいない
- 色んな画面を行ったり来たりで何度もクリックして時間がかかる
そこで今回は、Googleアナリティクスをビジュアライズし、数値の良し悪しを「天気マーク」で教えてくれる機能を持つ無料のアクセス解析ツール「ANATOMY(アナトミー)」を紹介します!!!
目次
アクセス解析ツール「アナトミー」とは?
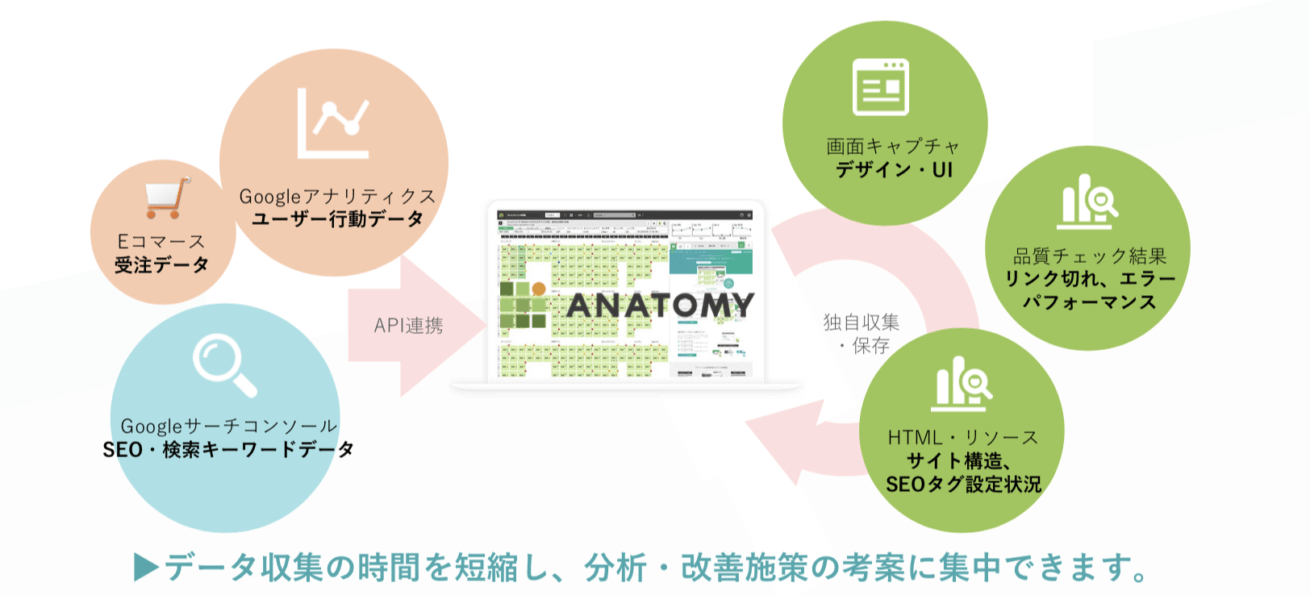
アナトミーは、Googleアナリティクスにおける主要なデータを一画面でチェックできるアクセス解析ツールです。お使いのGoogleアナリティクスと連携させるだけですぐに利用できます。
2017年に一度LIGブログで紹介したのですが、当時多くの人に読まれ反響も大きく、見事殿堂入りしました(みんなGoogleアナリティクスの使い方に悩んでいたんですね……)。

Googleアナリティクスの面倒な設定とサヨナラ!たった1画面で解析できる『ANATOMY』がすごい
今回はアップデートされてより使いやすくなったということで新機能の紹介も交えつつ、「2020年版・ここがすごいよアナトミー!5選」を私まこりーぬがお届けいたします!
2020年版・ここがすごいよアナトミー!5選
1.PVの上昇/下降傾向が「天気マーク」でわかる
冒頭でも少し触れましたが、データを分析するのにGoogleアナリティクスは必須です。でも使い方がわからない人にとっては、ただ数字が並んでいるようにしか見えないかと思います。
ある程度使い方がわかり、いざGoogleアナリティクスでデータを確認できたとしても「結局この数字って良いのか、 悪いのか? どっち?」と評価ができなければ意味がありません。そのお悩みに対してイチオシの新機能があります。なんとアナトミーは「直近5週間VS10週間」の平均PV、平均流入(セッション)の比較結果を「天気マーク」で表してくれるんです!

前の期間と比較する場合、Googleアナリティクスだと日付のメニューから比較する期間を指定してパーセンテージを見て……と一連の操作が必要ですが、アナトミーをただ開くだけで「天気マーク」が語ってくれます。

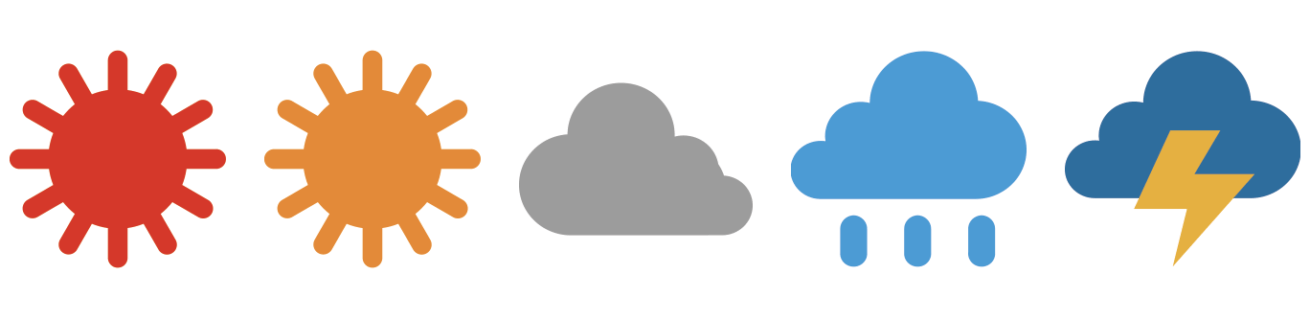
種類は「快晴」「晴れ」「曇」「雨」「雷雨」の全部で5つ。
それぞれの指標としては、10週平均と5週平均が20%以上の上昇がある場合が「快晴」です。逆に20%以上の下降がある場合が雷雨になります。
もしも「雷雨」を見つけたらすぐに個別ページをチェックしにいきましょうね……!(涙)
2.一画面で主要なデータを全てチェックできる
データの良し悪しの判断は「天気マーク」によって解決することができました! ただGoogleアナリティクスを使うときに困ること、他にもありますよね?
それは「メニューがたくさんあり過ぎて、どこを見たらいいのかわからない」問題ではないでしょうか。色んなメニューをクリックしては「これじゃなかった……」を繰り返している人も多いのでは……。調べたい情報がいっぺんにまとまってないので時間がかかる……という人も少なくないと思います。
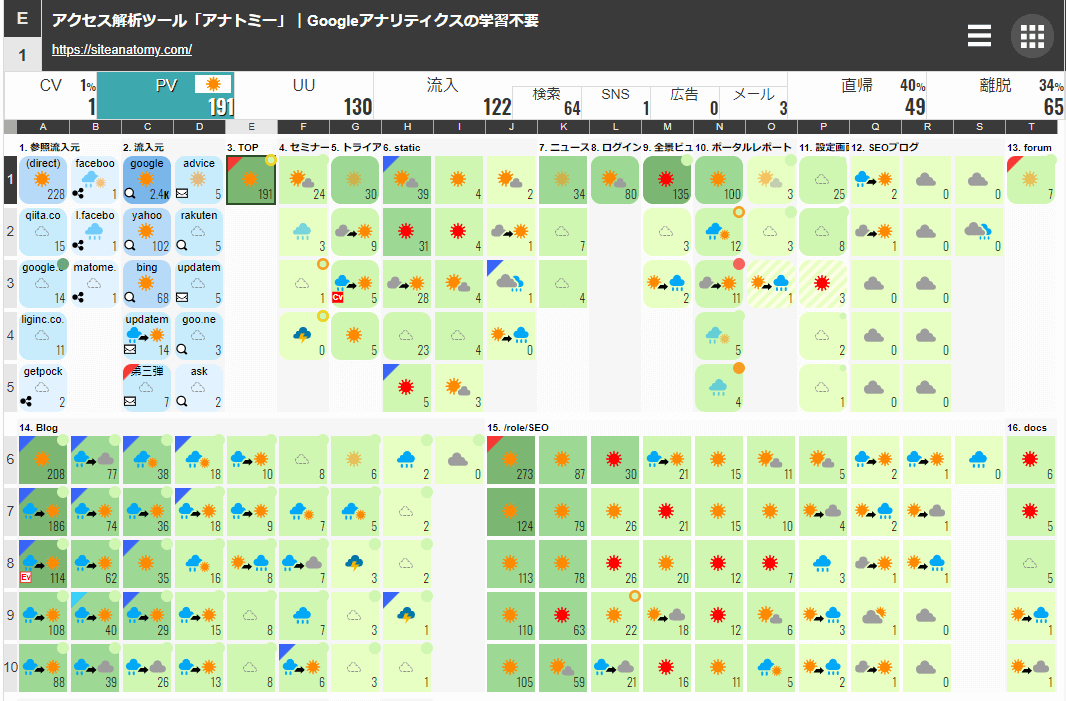
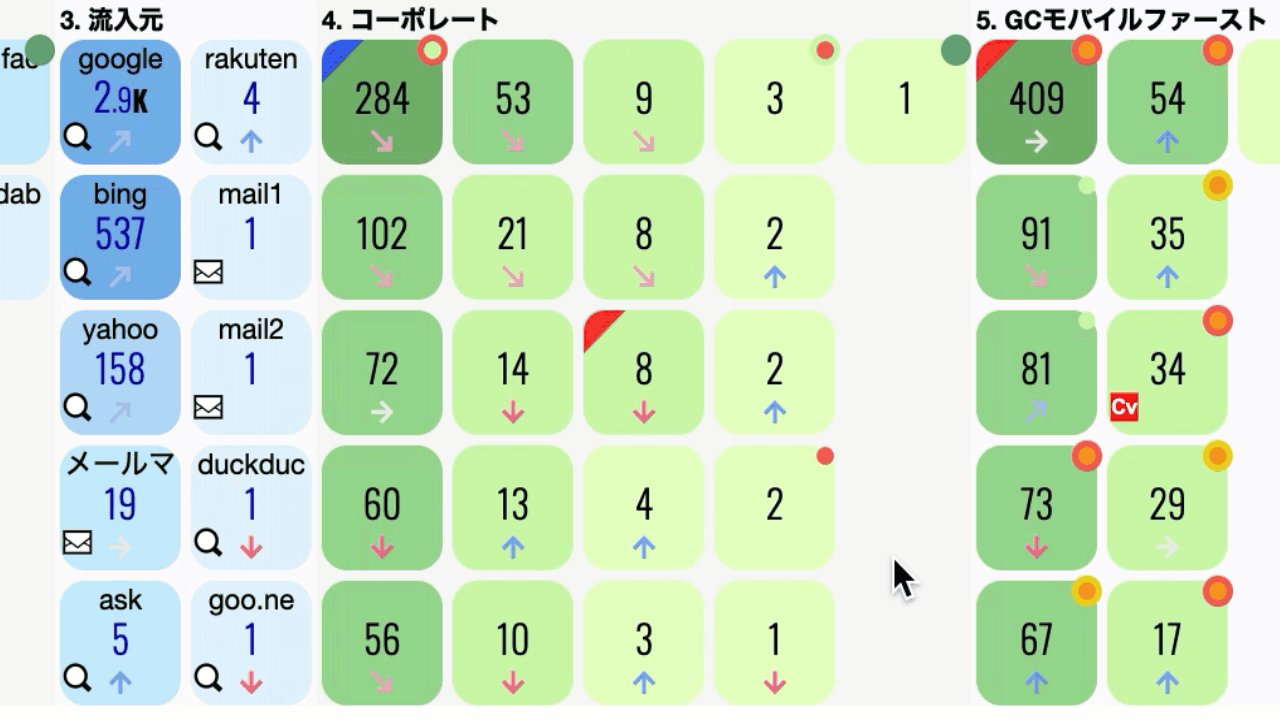
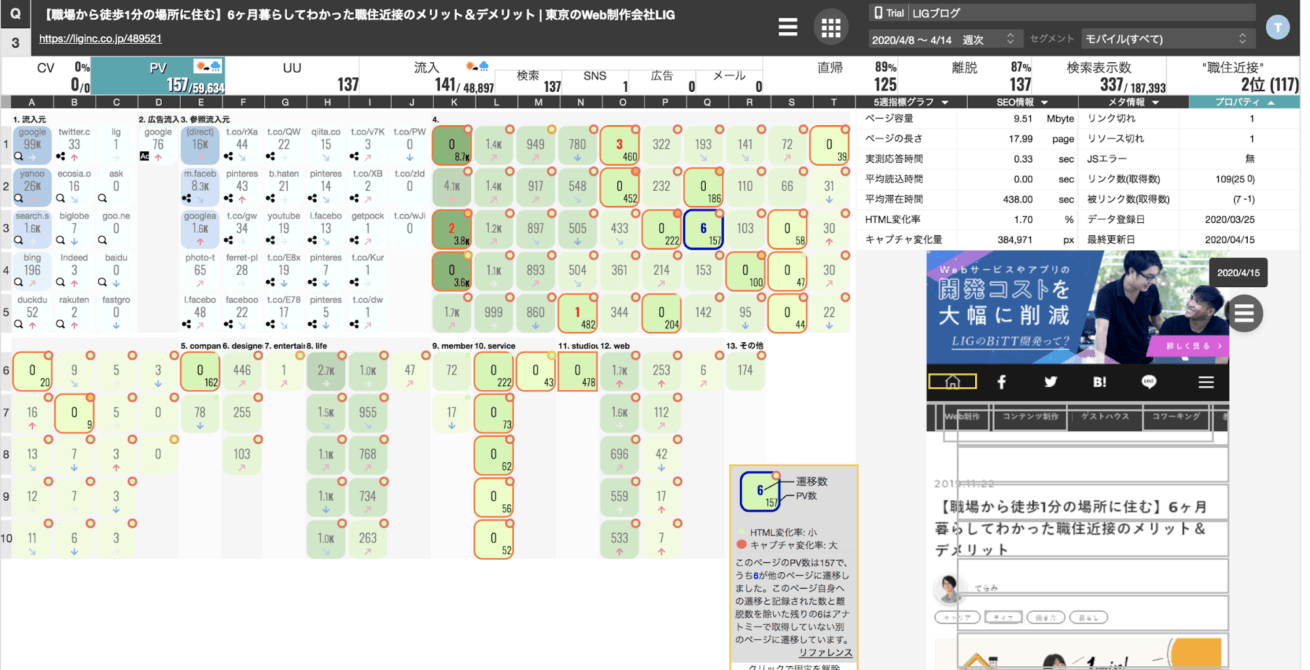
そこでアナトミーの醍醐味は、なんといっても一画面で主要なデータが全て見れちゃうことです!

いっぱいタイルが並んでいるけど、何を指しているんだろう……と思った方。
「緑の1ブロック=サイト内の1ページ」
「青の1ブロック=参照元となっている外部ページ」
というルールさえ理解すればもうばっちり。
この一画面の中でカーソルを動かしたりクリックしたりするだけで以下のデータを確認することができます。
-
- PV、UU、 流入(セッション)、CV
- 直帰率 、離脱率
- 参照元
- ページ遷移
- メタ情報(タイトルやディスクリプションなど)
- ページプレビュー
- 検索キーワード(※)
- 検索結果における表示回数、クリック数、順位(※)
(※)Search Console連携必須
たとえばGoogleアナリティクスやSearch Consoleを使い特定の1ページについてこれらの情報を全て把握する場合、データの読み込み時間なども含めると、地味に3〜5分はかかってしまうのではないでしょうか……。使い方がいまいちわからない人は10分以上かかると思います。
しかしアナトミーがあれば、1分以内にサッと把握することができちゃうんです!

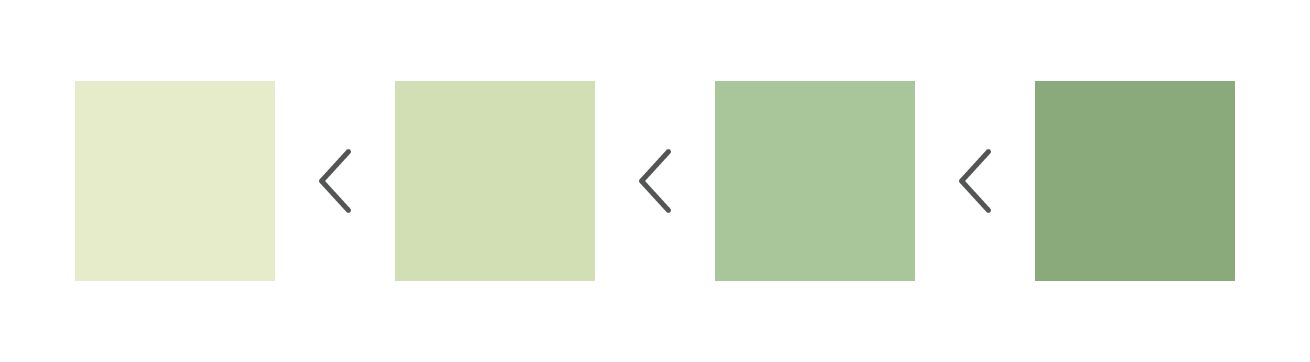
ちなみにタイルの色に注目してみてくだい。「濃い緑」と「薄い緑」があるのがわかりますよね? そうです「色の濃さ」によっても、どのページのアクセスが多いのか瞬時に判断できるのもポイントの一つです! これによって、パッと見てアクセスの多いページがすぐわかります。

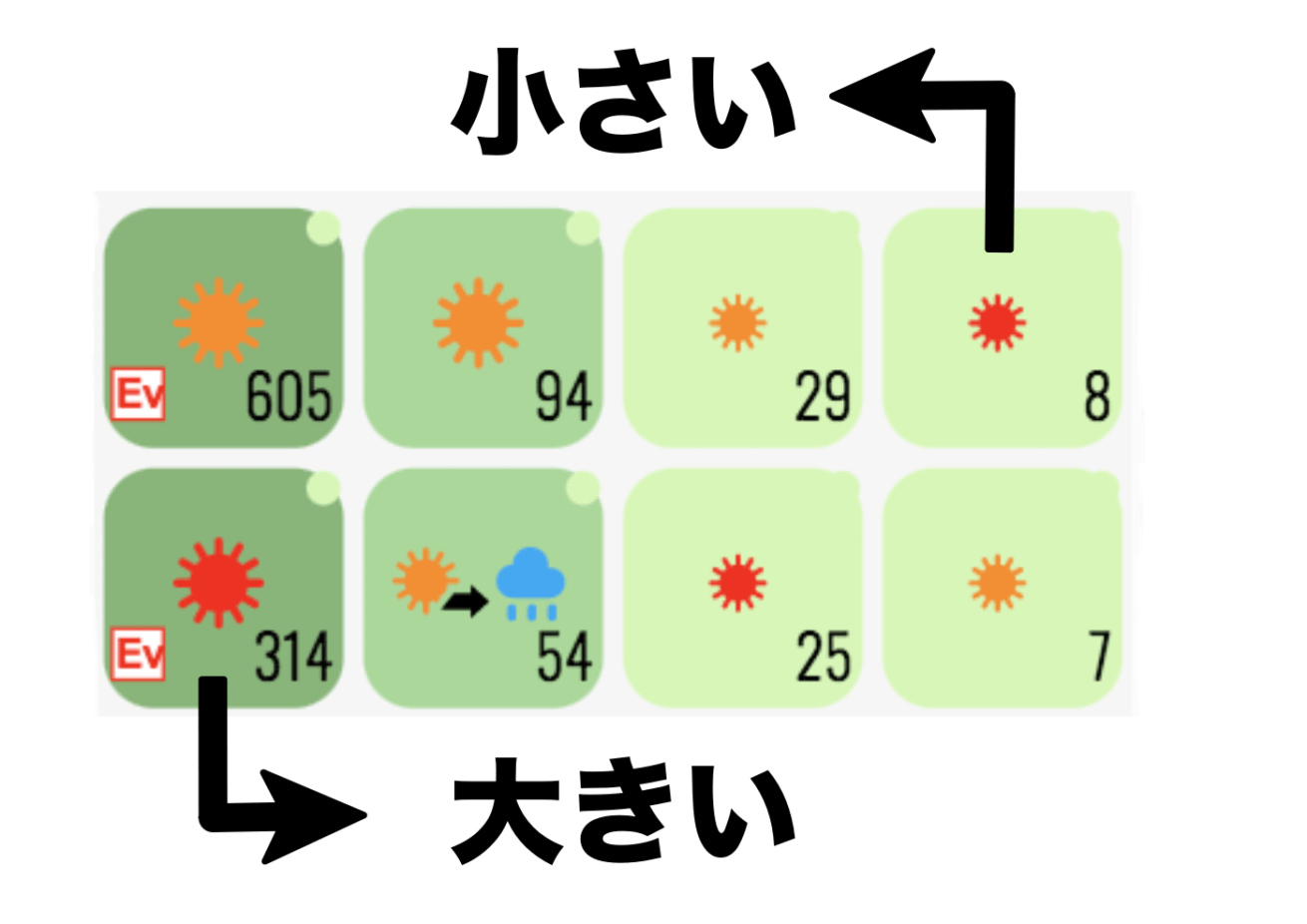
しかも天気マークの大きさもPV数の多い・少ないに連動しているので、合わせて見てみてください!

また、先に紹介した天気マークももちろん一覧で確認できます。
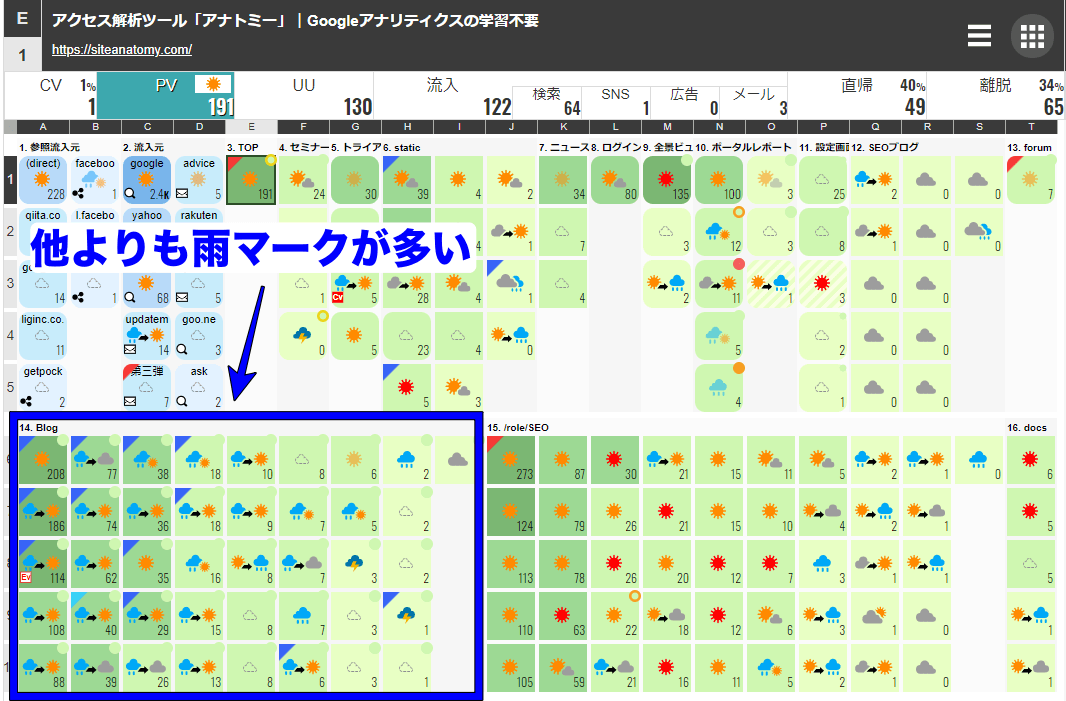
緑のタイルはサイトのディレクトリごとに並んでいるので、例えば上の状況だと、下段左側の「Blog」エリアが全体的に下降傾向であることがすぐに判断可能です。なにかSEO上の問題があるのかも? と課題の仮説を立てやすいですね。
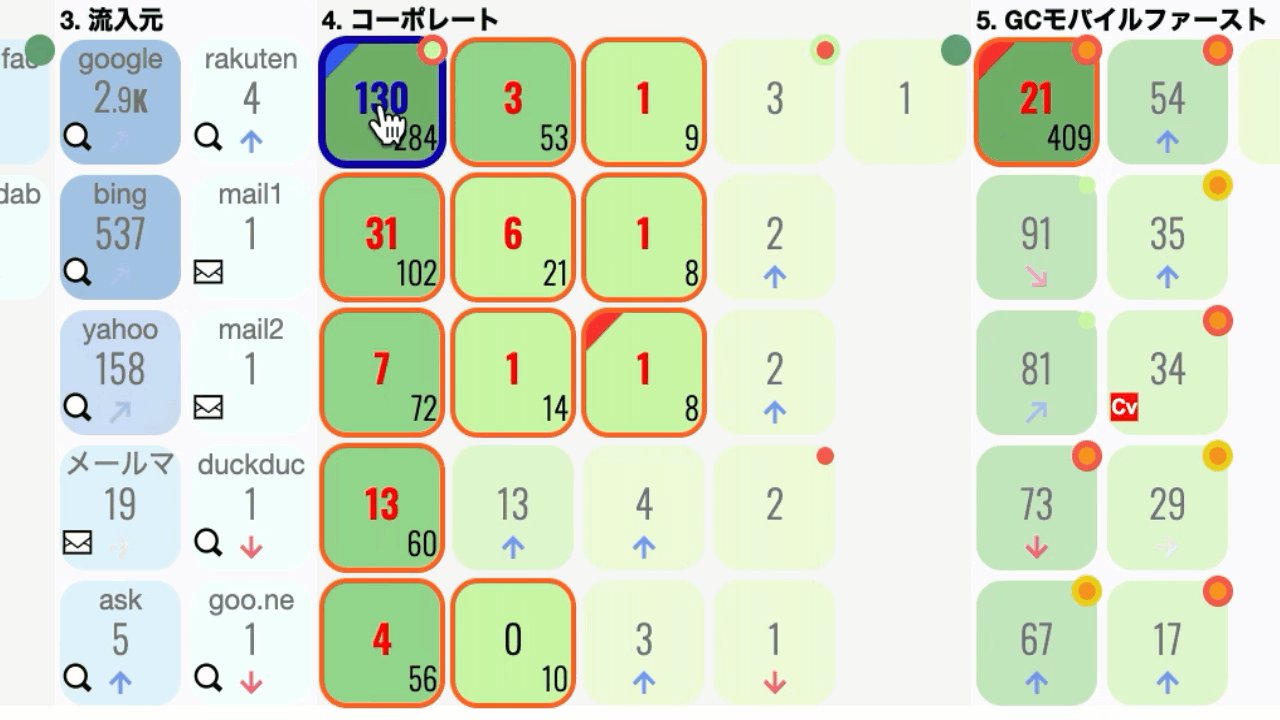
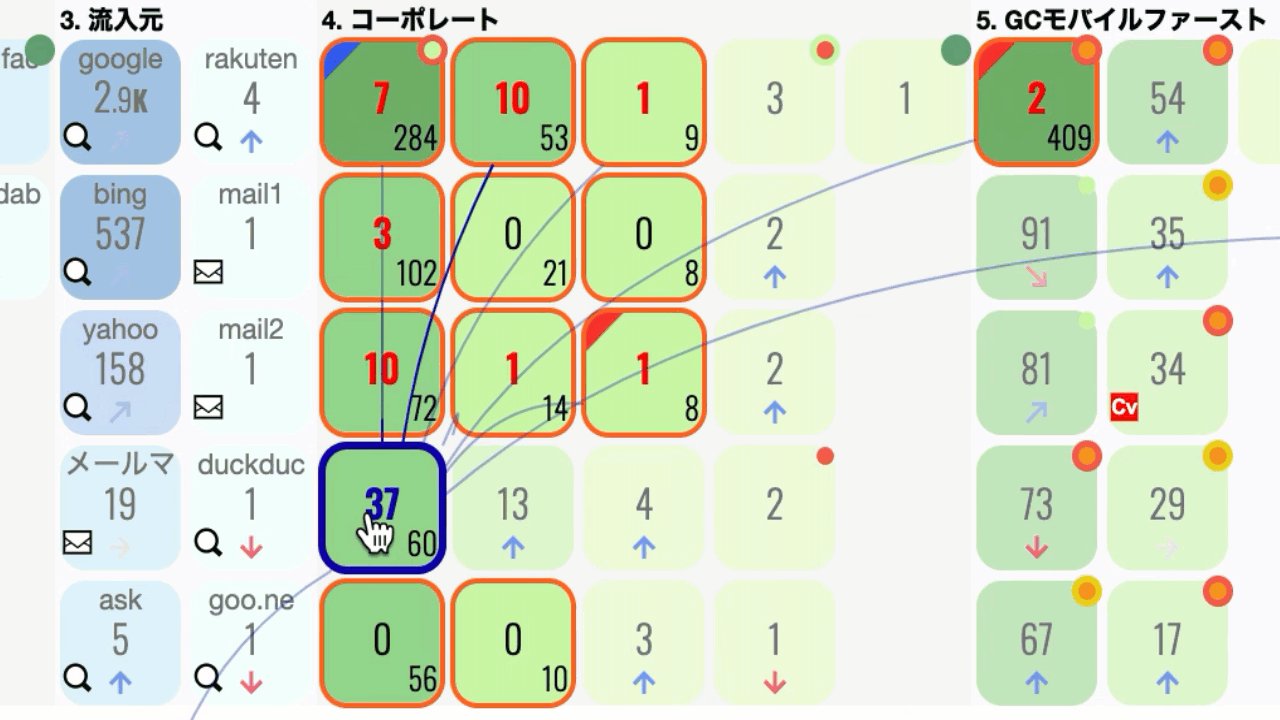
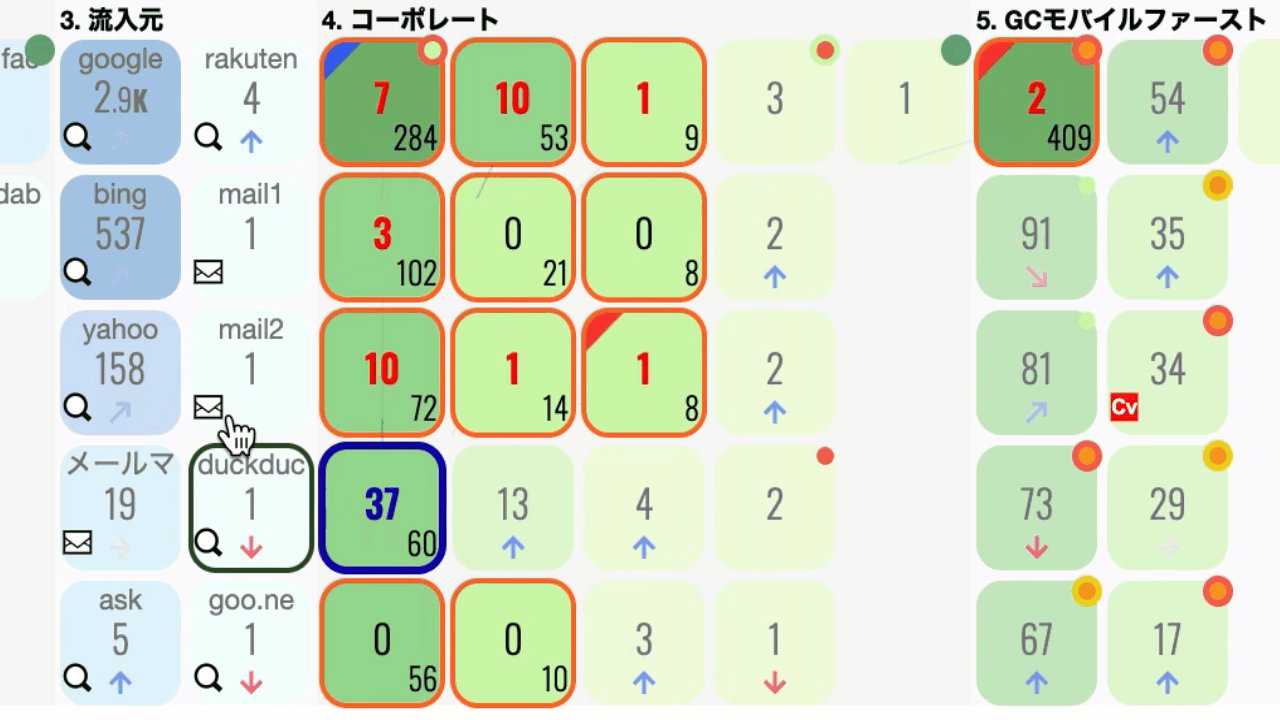
3.ユーザーの動きが1クリックでわかる
3つ目はかねてより人気の機能。これはもう説明不要で、見ていただいた方が早いです。

ユーザーが……! ページ遷移しているのが見える……!!!
Googleアナリティクスだとページごとのナビゲーションサマリーやランディングページ×セカンダリディメンション参照元で見ていたような情報が、たったの1クリックでわかってしまいます。
みなさんきっとこのモーションが癖になってついついブロックをポチポチしてしまうこと間違いありません。私はそうでした!

また、アナトミーでは右側にページプレビューが表示されるのですが、ボタンやテキストリンクに対して赤や黄の四角形が表れます。この四角形にカーソルを合わせると遷移先に該当する緑のタイルが浮き出て表示されるんですよ。ヒートマップよりも便利!
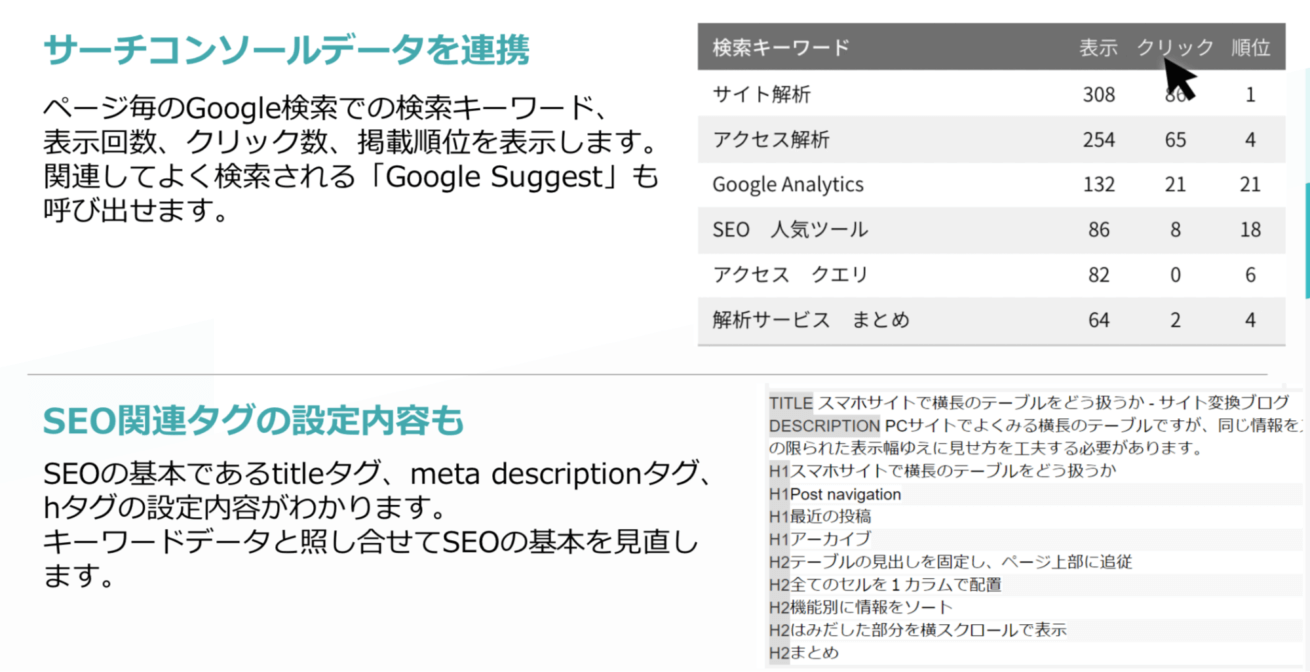
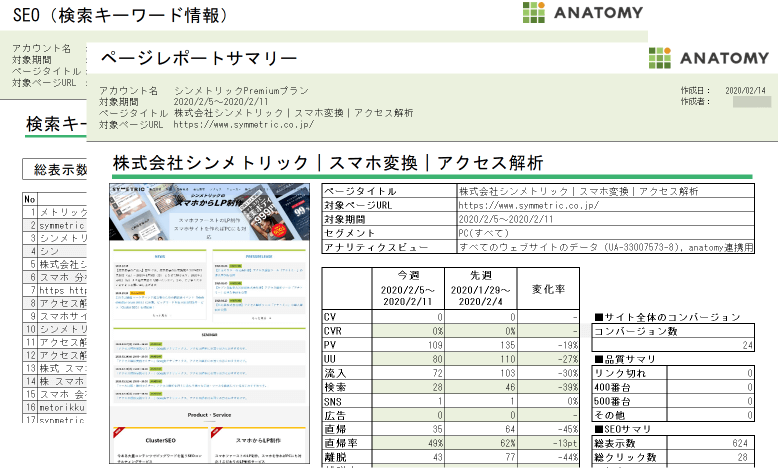
4.検索キーワードやSEO情報もセットで確認できる

Googleアナリティクスとセットでよく使うSearch Consoleですが、なんとその情報もアナトミーの一画面で見ることができるようになりました! Search Consoleってデータの読み込みが遅くて開くのが億劫になりがちなので、これはありがたいですね。
また、タイトルやディスクリプションといったメタ情報もチェックできます。検索キーワードや順位と照らし合わせてチェックすると、タイトルや見出しの修正ポイントが見つかるかも。検索流入を増やしたいと考える方は必見です!
5.スマホでサクッと状況把握できる
ラストは大胆かつとっても嬉しい新機能。スマホからの閲覧に特化したガジェット機能ができました! メニューは複数ありますが特によく使いそうなのはこの3つです。
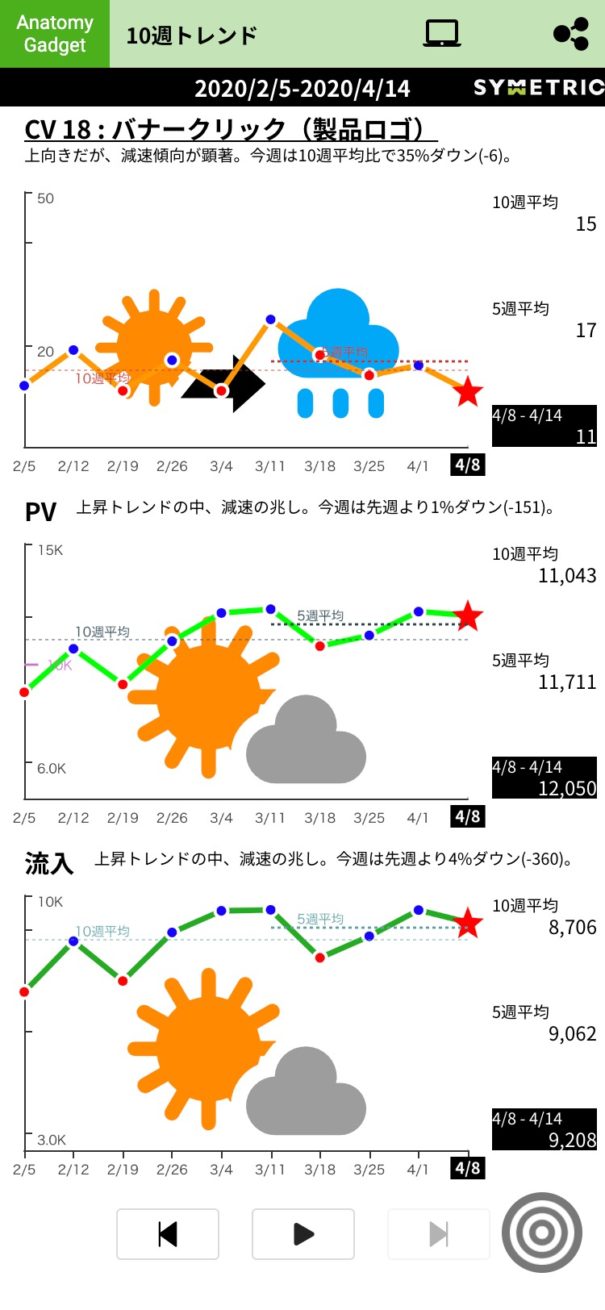
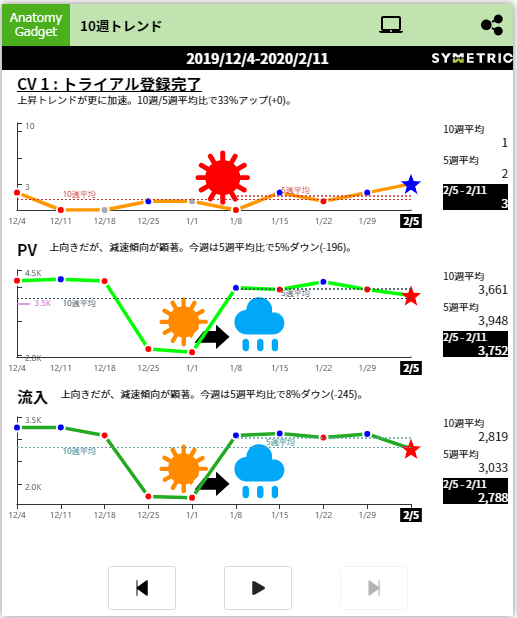
10週トレンド
前述の天気マークつきで、10週分のCV、PV、流入(セッション)推移がチェックできます!

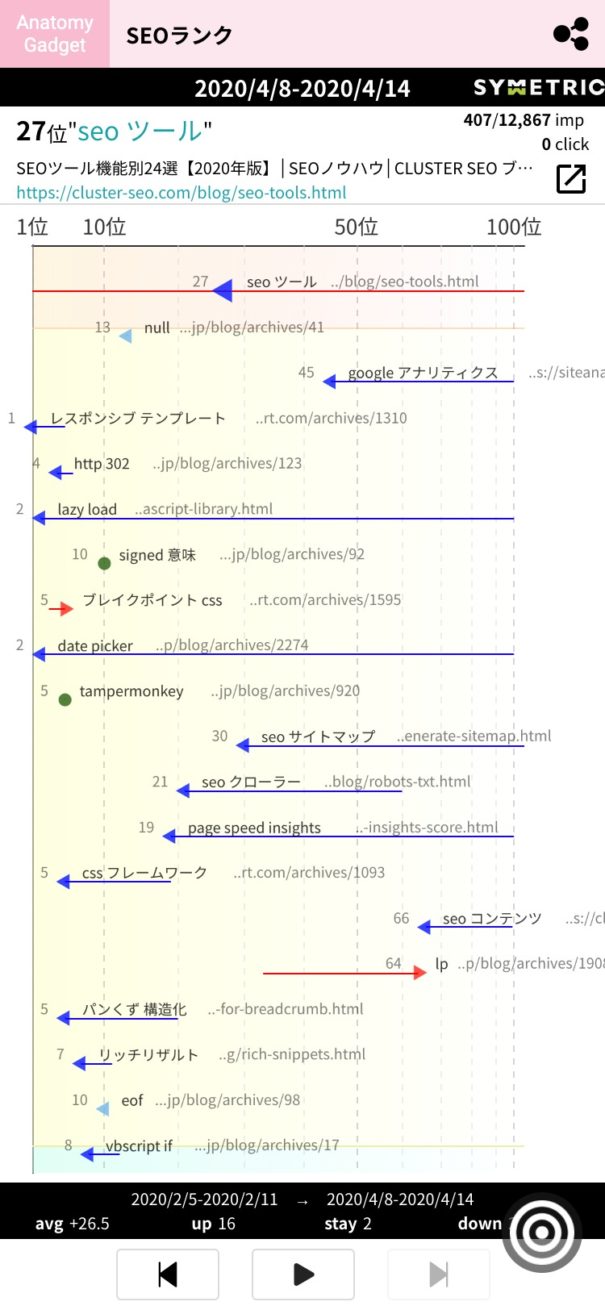
SEOランク
Search Consoleのデータから、表示回数の多い順に20個のキーワードの動きを教えてくれます。矢印で表現されているので順位の上がり下がりがわかりやすいですね。

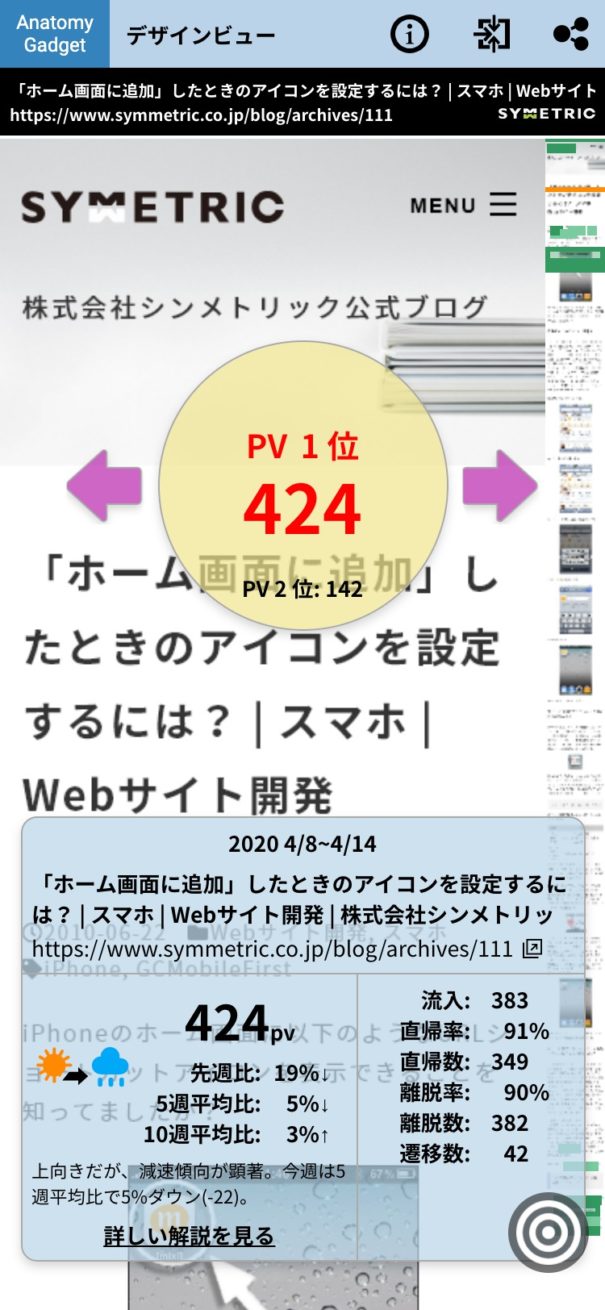
デザインビュー
PVが多いページ実際のサイトプレビューを見ながら順に確認できます。流入(セッション)順、直帰順にも並び替え可能ですよ。

……いかがでしょう、このガジェット機能にも「一画面でわかる」という思想がしっかり感じられませんか? ちなみに上で紹介したガジェット(3つの機能)はなんと無期限無料で利用できます。すごい!
LIGブログでもアナトミーを使ってみた
実際にLIGブログのGoogleアナリティクスとも連携させて、パワーアップしたアナトミーを使ってみました! おすすめの使い方を3つ紹介しますね。
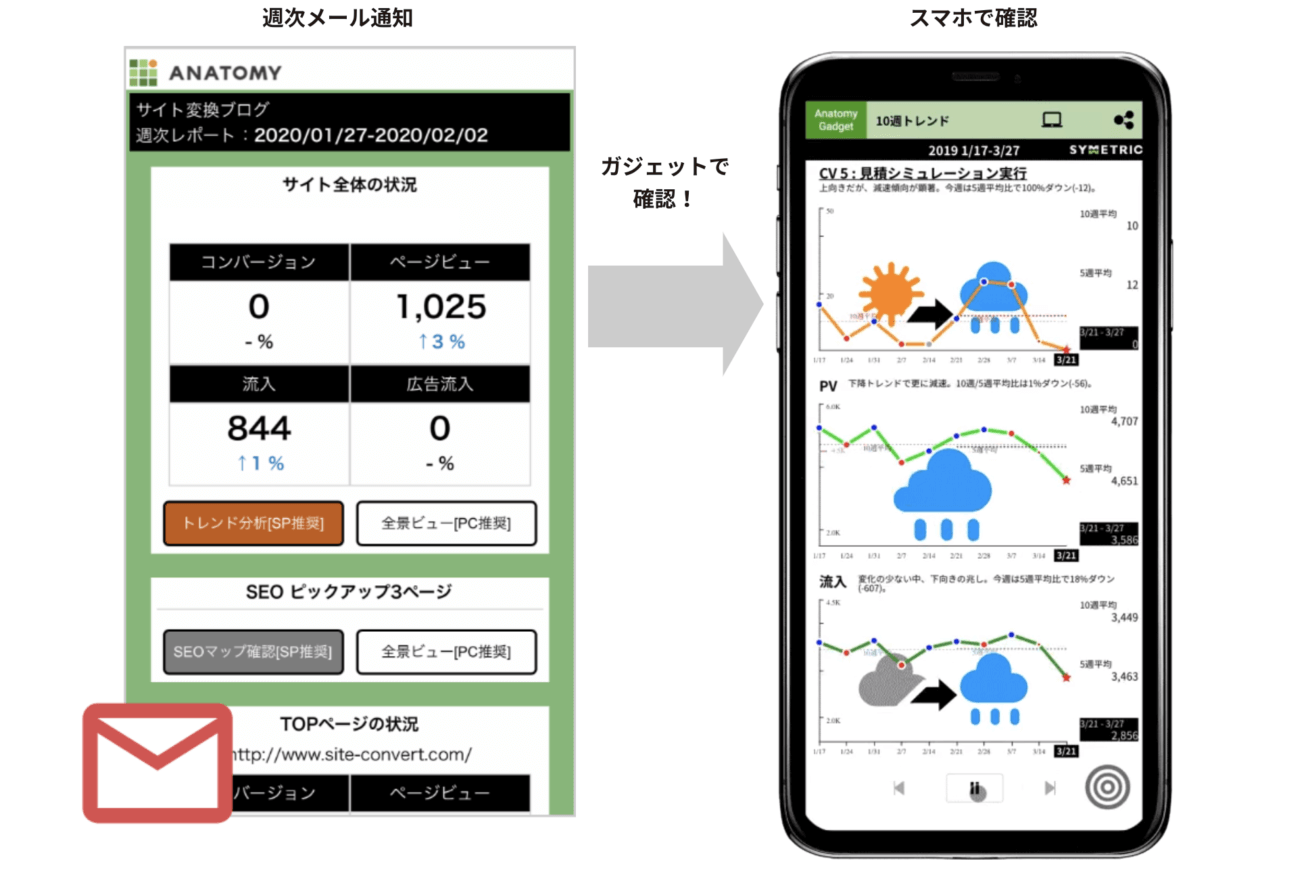
使い方1:週次のメール通知→スマホで確認

週次のお知らせメール機能がついているので、そのタイミングでサッとアナトミーを開くようにすればサイトの状況把握を習慣化できます。移動中やPCが見れない環境でスマホから確認できるのがやはりありがたいですね。
LIGブログの記事は毎日更新されるので年間で計算すると、365本以上公開していることになります。それらを1記事ずつ調べている時間もないので、こうやってメールで届くのは時間の短縮にもつながりますね。
ガッツリ分析するならPCでアナトミーを見るのがベストですが、定期的なチェックならスマホ版アナトミーが向いています!
使い方2:新しく公開した記事の成果チェック

前述の通りLIGブログでは全社員で記事を書いており、毎日数本新しい記事を公開しています。全ての記事をしっかり効果測定しているわけではないため「そういえば自分が書いたあの記事のPVどうだったかな」とふと調べることがあるのですが、アナトミーなら30秒で記事の成果を網羅できます。楽ちん!
何人でもユーザー追加できるので、編集部や他のメンバーも気軽にアナトミーに招待してチェックしてもらえるのもいいところです。

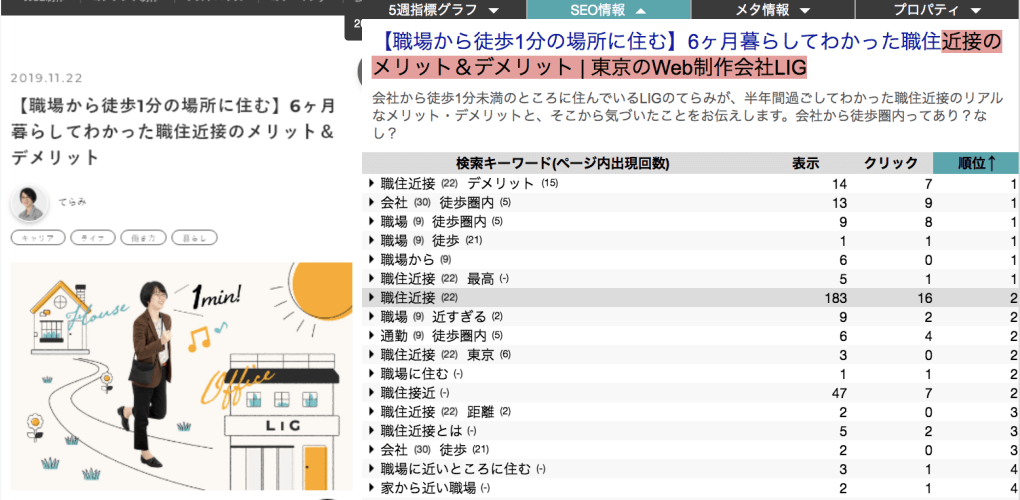
記事をチェックしていると、Search Consoleの情報から思わぬ検索キーワードで順位が上がっていることに気づくこともありました。例えば上の記事、「職住近接」で上位表示されているなんて!
記事タイトルの赤マーカー部分はスマホの検索結果一覧だと表示されない部分なんですが、「職住近接」というキーワードが隠れてしまっています。タイトルとディスクリプションを見直すことでさらに上位を見込めるかも……。改善してみます。
使い方3:上司や他部署へのスピーディーな情報共有
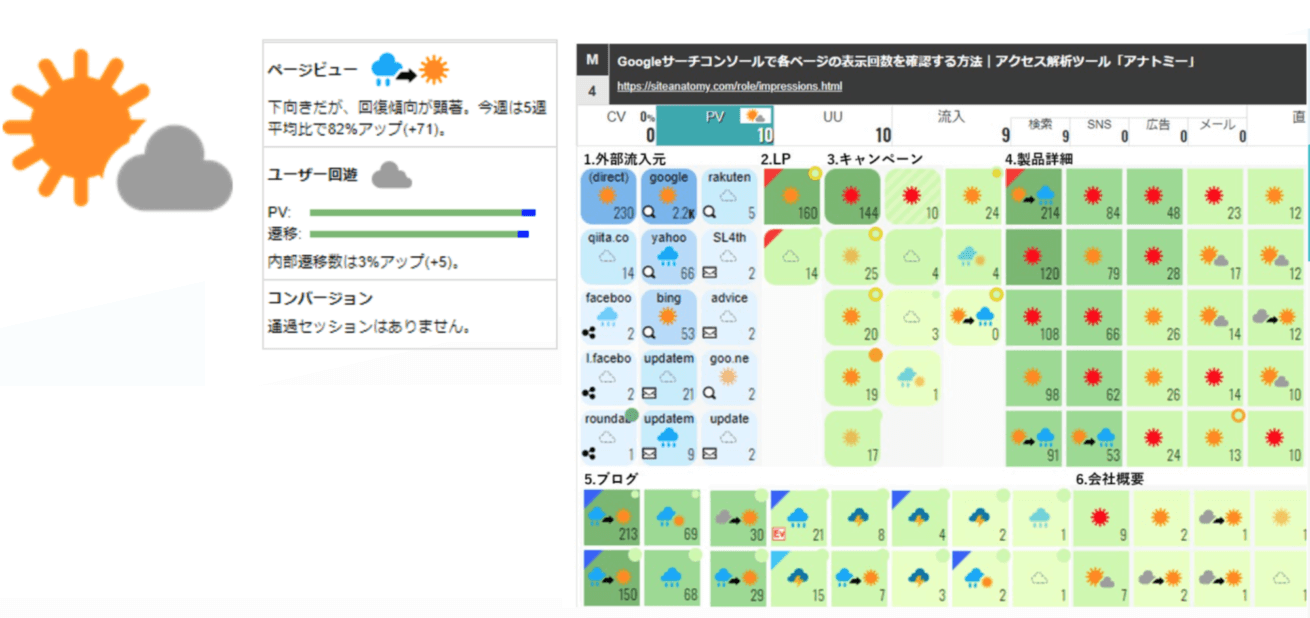
 ▲画像はイメージです
▲画像はイメージです
例えば最近なら「新型コロナウイルス感染症の影響でLIGブログのトラフィックに影響出てる?」なんて上司や他部署からふいに質問が飛んでくるもあります。
ですが、たとえ直近でGoogleアナリティクスを見ていなくても、アナトミーの天気マークさえ把握していればこちらの勝利です。速やかにドヤ顔で返答できます。ガジェットのスクショはそのまま簡易報告として周りのメンバーにシェアしてもいいですね!
 ▲画像はイメージです
▲画像はイメージです
ちなみに、より詳細なレポートを求められた場合はページ単位でExcel形式のレポートもダウンロードできます!
さいごに:アナトミーは無料で使えます!
Googleアナリティクスの使い方に悩んでいる人はぜひ使ってほしいです! 天気マークなどで直感的に判断できるだけでなく、かゆいところに手が届く情報が盛りだくさんなので、もうアナトミーから離れられないかも……。
ここまで読んで「使ってみたいけど、もう少し詳しく説明してもらわないとわからない……」という人もいるかもしれません。心配御無用です。アナトミー公式のYouTubeチャンネルや毎週開催しているオンラインセミナーで使い方を丁寧に説明してくれるのでご安心ください!
それでは改めて、アナトミーについておさらいしましょう!
- アクセス解析ツール「アナトミー」とは?

-
- Googleアナリティクスのデータを直感的に一画面でチェックできる
- PVの上昇/下降傾向が天気マークでひと目でわかる
- 検索キーワードやSEO情報もセットで確認できる
- スマホからの閲覧に特化したガジェット機能がある
- サイトの現状を把握したいがGoogleアナリティクスをなかなか使いこなせていない、他の仕事と兼任でサイト分析に時間をかけられない方におすすめ
少しでも興味が湧いたら、まずは無料で使えるのでぜひ触ってみてくださいね!※昔一度お試しいただいた方も再登録できるとのことです!
以上、まこりーぬがお届けしました!