こんにちは。Webディレクターのしゅんです。
僕はWebの知識がほぼゼロの状態で、第二新卒としてLIGに入社しました。最初の頃は、右も左もわからずに苦労しました……。
そもそも、イケてるWebディレクターになるためには、お客様が抱えている課題を解決するための的確なデザインの提案や、それに伴うWebサービスの知識を増やすことが必要不可欠です。
しかし、駆け出しのWebディレクターであれば「そもそも、何を見て情報を収集すればいいのかわからない」という方もいらっしゃるかと思います。
そこで今回は自分の経験をもとに、情報収集のために見ておくべきサイトをまとめてご紹介したいと思います!
目次
とりあえずおさえておきたい国内のデザインギャラリーサイト4選
ひとまず国内のデザインギャラリーから攻めていきましょう。有名どころをタイプ別に紹介したいと思います。
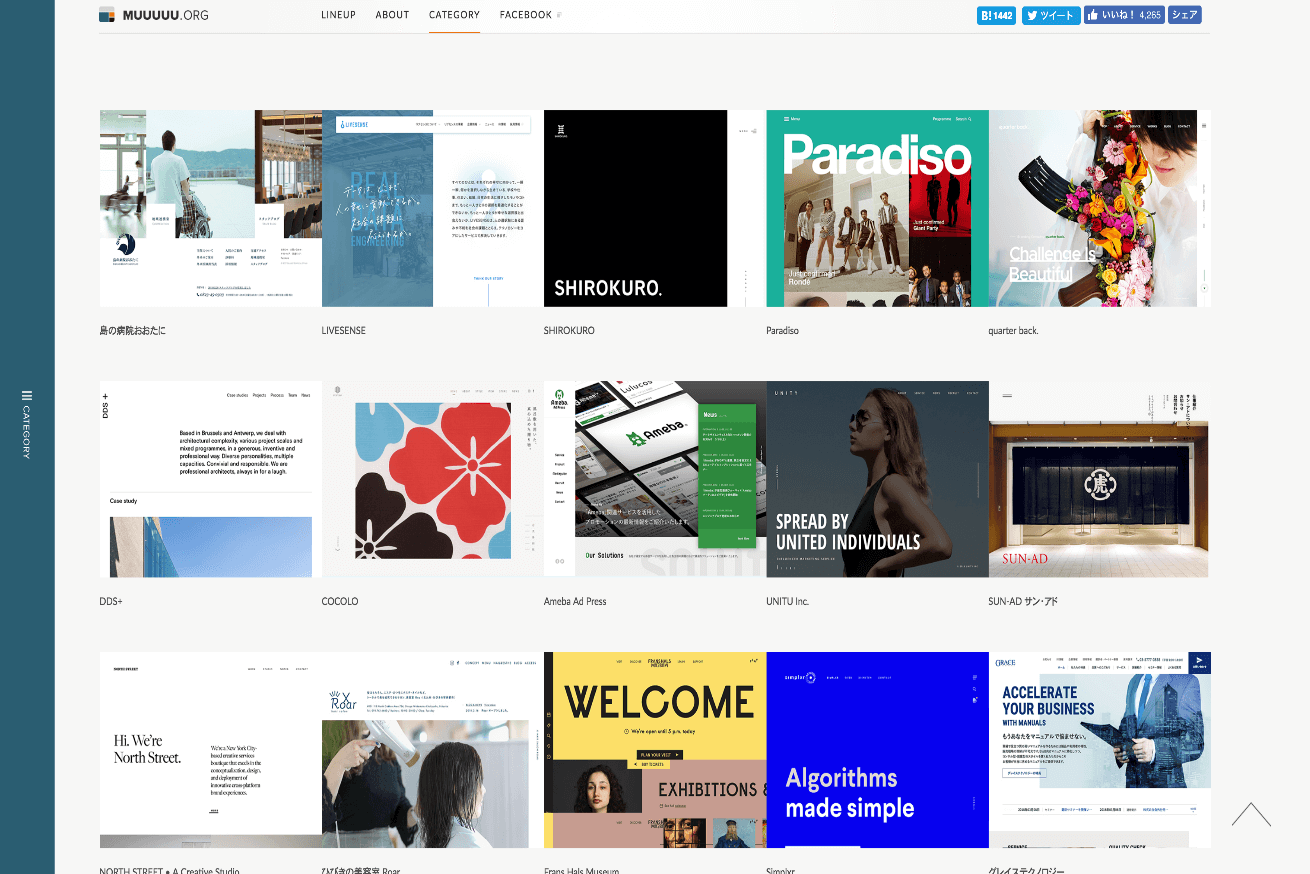
1.MUUUUU.ORG

国内を中心に、量と質にこだわったサイトが多く集められているのでとても参考になります。
Webデザイナーが必ずチェックしているといっても過言ではないほど有名なサイトです。ちなみにLIGブログも載っています。ありがとうございます!
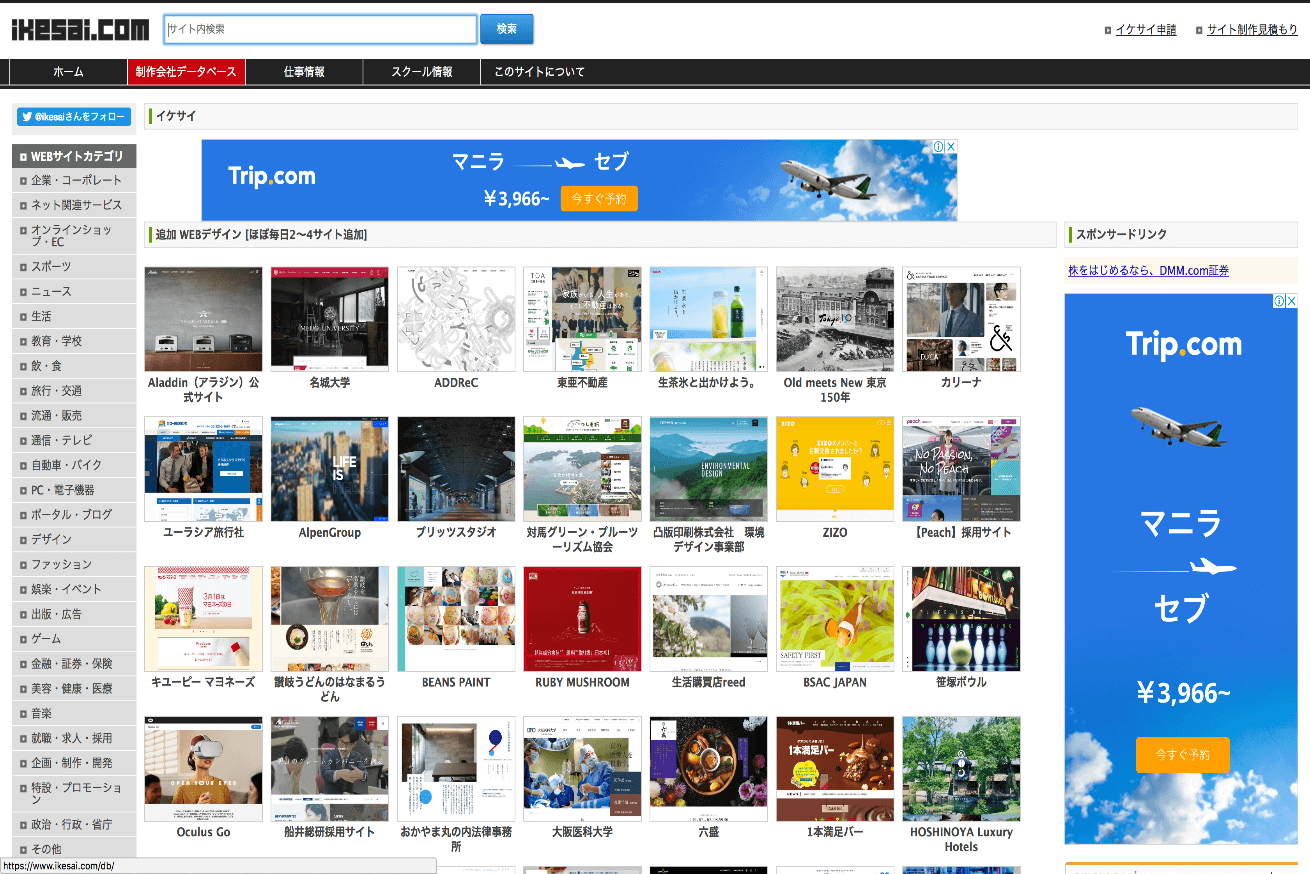
2.イケサイ

日本人が制作しているWEBサイトのみが集まっています。
毎日更新されているため、ボリュームの多さは言うまでもありません。また、職種やサイトジャンル、配色などカテゴライズが細分化されているので、進めている案件のデザインや方向性に悩んだ場合はまずはこのサイトのカテゴリ検索をすれば、参考になるサイトがいくつか見つかるはずです。
https://www.ikesai.com/
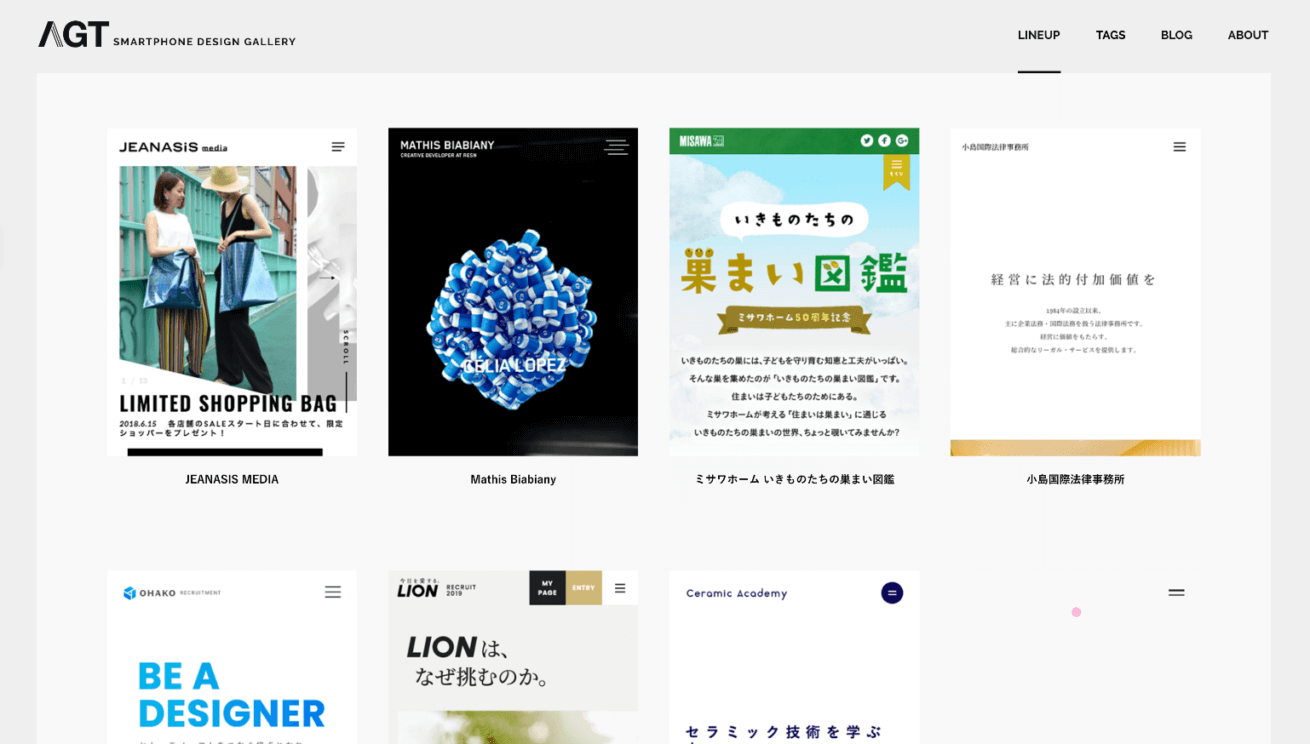
3.AGT

スマートフォンサイト用のデザインギャラリーです。
イケてるデザインのサイトが多いのも好評のひとつですが、マウスオーバーすると自動でスクロールされるため、各サイトのトップページの一面が見られるのが便利です。
http://agtsmartphonedesign.com/
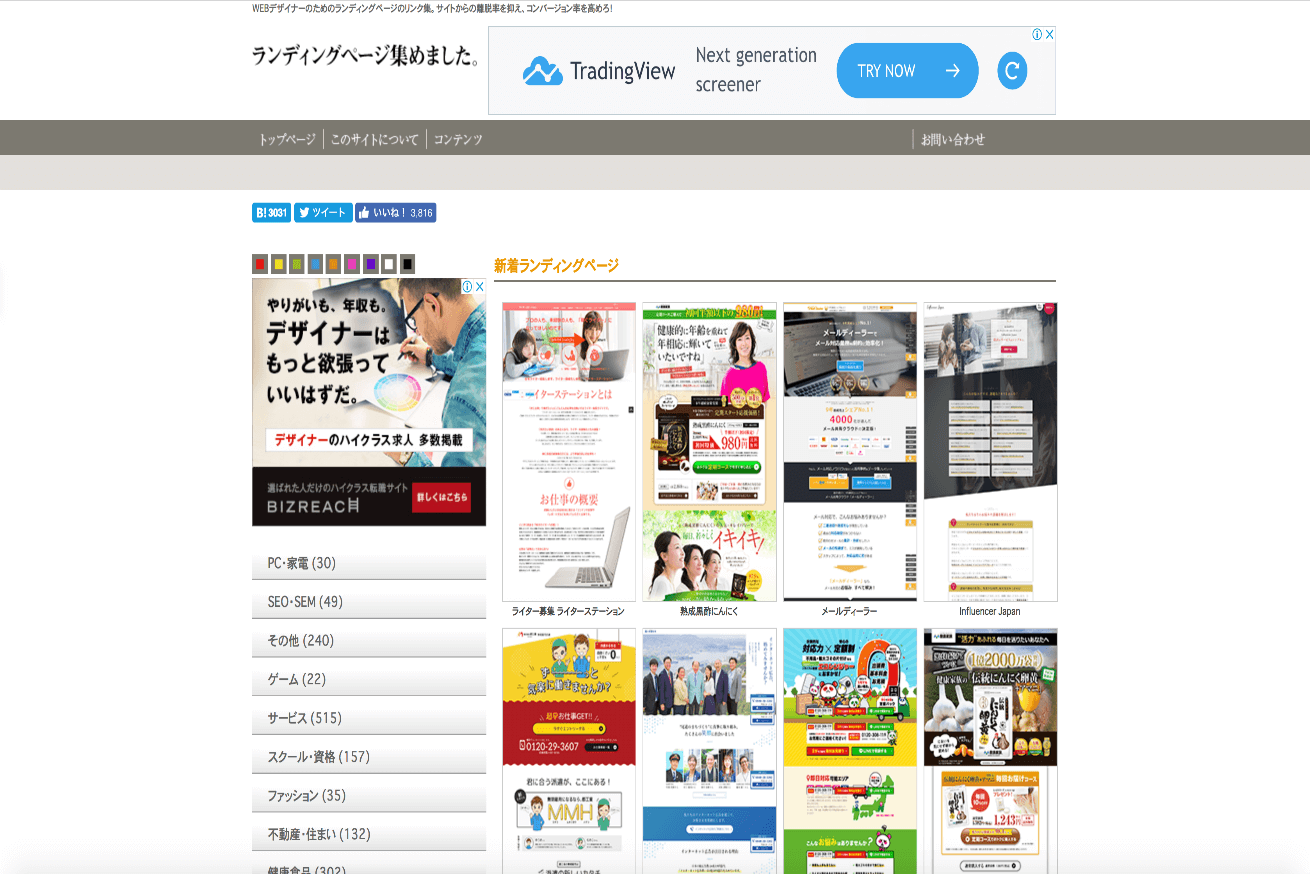
4.ランディングページ集めました

ランディングページに特化したデザインギャラリーサイトです。
イケてるデザインが多く、ジャンルごとにカテゴリー分けがされているのでLPのデザインで迷ったときは参考にしています。
週に一度はチェックするべきブログ系情報メディアのおすすめ3選
変化の速いトレンドに追いつくためには最新情報の収集も欠かせません。毎日とは言いませんが、週末にまとめて見るなどのチェックをしてほしいサイトを紹介します。
5.Photoshop VIP

Photoshopに限定した情報サイトかと思いきや、Illustratorの情報やチュートリアルといった技術的内容から、Webにまつわる世界中の最新ニュースまでも掲載しています。そのため、便利な情報サイトの定番として知られています。これは頻繁に目を通すようにしています。
http://photoshopvip.net/
6.WEBクリエイターボックス

国内外問わずのWebに関する最新情報が掲載されています。
管理人がWebデベロッパー兼デザイナーの為、Web一つ一つの記事に対して他のサイトよりもクリエイター目線で密度が濃く書かれています。じっくり読むことをオススメします。
https://www.webcreatorbox.com/
7.Codrops

繊細な動きからダイナミックな動きまで掲載している最先端のアニメーションを追うなら間違いなくこのサイト。
デモとソースコードが公開されているため、気になったら見てみる、を繰り返していると自然と時間が経っていることもしばしば。何が良いって、シンプルなのにめちゃくちゃかっこいいんですよ。実際に見て、取り入れてみてほしいです。
https://tympanus.net/codrops/
流行の最先端をおさえたいなら絶対に外せない、海外のサイト3選
Web制作に携わっている人で知らない人はいないのでは、というくらい有名な海外のデザイン参考サイトを紹介します。とりあえず出社したらこの3サイトをチェックしておけば良いでしょう。
8.Awwwards

サイトの構成がシンプルで見やすく、実用向きのデザインが多いため、世界のトレンドを知るならこのサイトをまずオススメします。
https://www.awwwards.com/
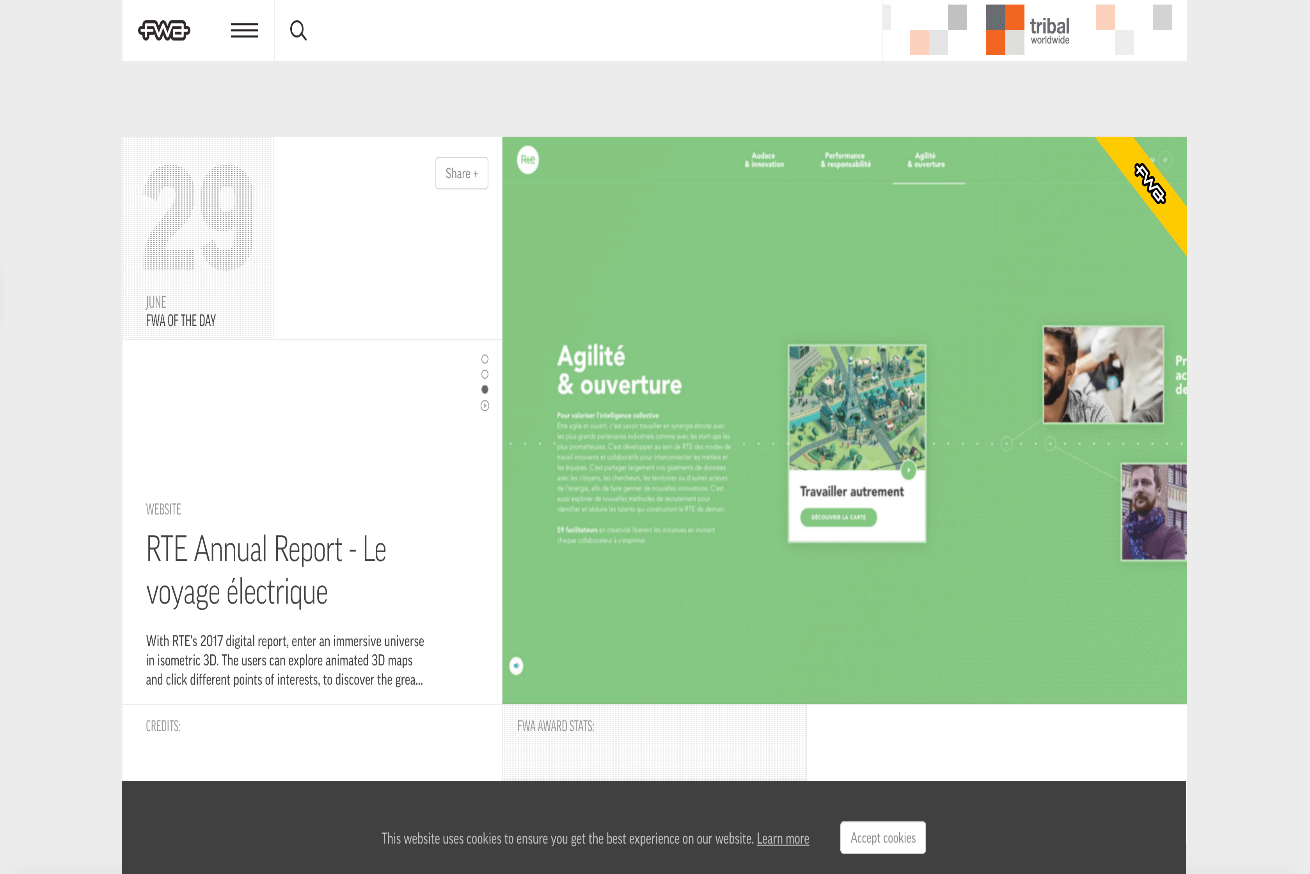
9.FWA

サイトの構成が他のギャラリーサイトよりもデザイン性が高いので、見ているだけで楽しいです。
海外のデザインアワードサイトのなかでもエントリーフィーが最も高額で、その分厳選されたクオリティの高いサイトが掲載されていると個人的には思っています。
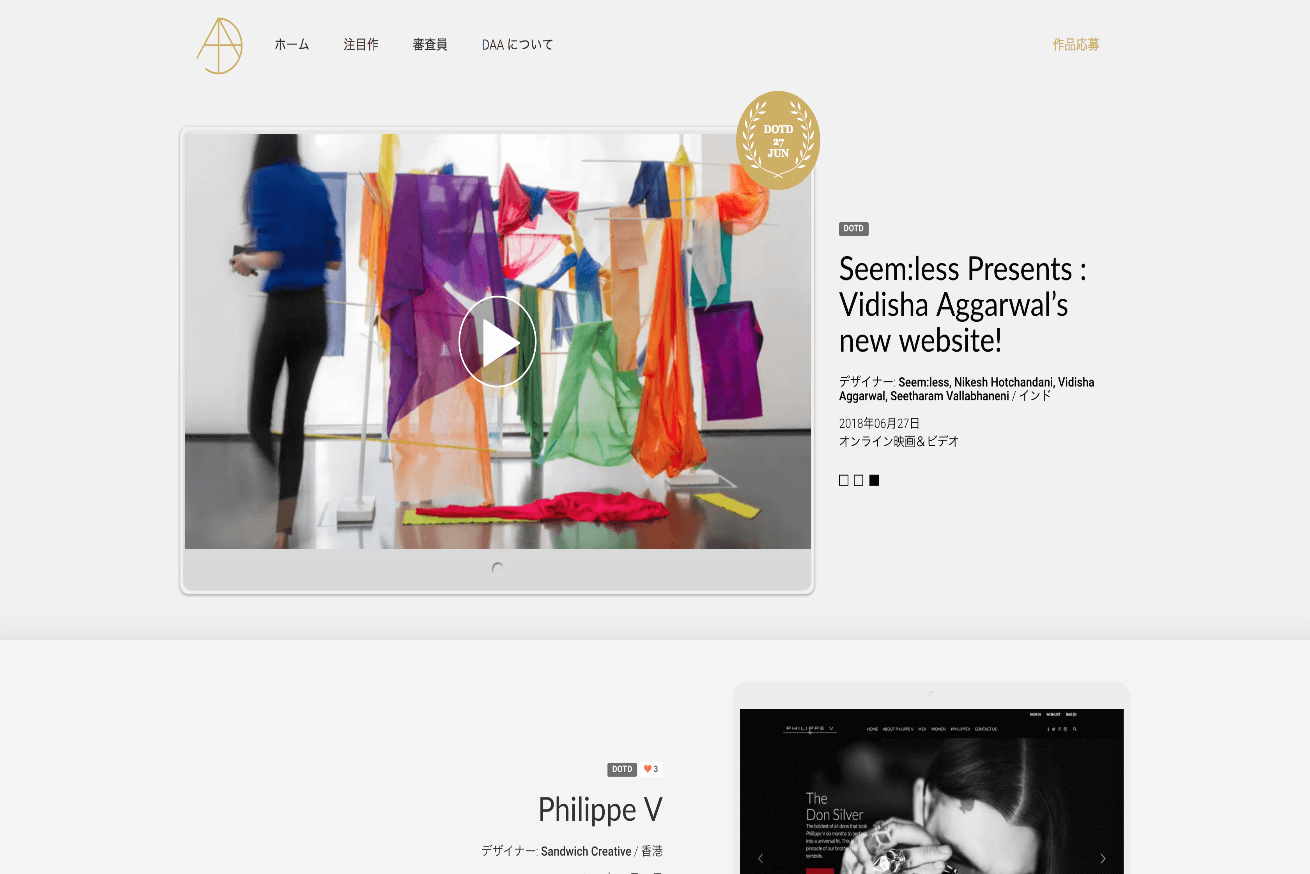
10.Design Awards Asia

このサイトはアジアのデザイナーたちのために作られた、アジア発の優れたデザインに与えられる賞の入賞作品を掲載しています。アジア圏で生活している者としては年間の最優秀デザインが気になるところです。
https://www.designawards.asia/ja/
余裕があれば使ってほしいサービス2選
今までデザインやニュース系の紹介をしてきましたが、できれば触れておくことをおすすめしたいコーディングのおすすめ自習サイトも紹介します! コーディング知識の必要性は感じているけど、何をすれば良いかわからずに悩んで止まっている人もいるのではないでしょうか。
そんな人に向けて紹介したい2サイト。ひとまずHTMLとCSSを理解して、どんな風にサイトが作られているかが分かればオッケー!
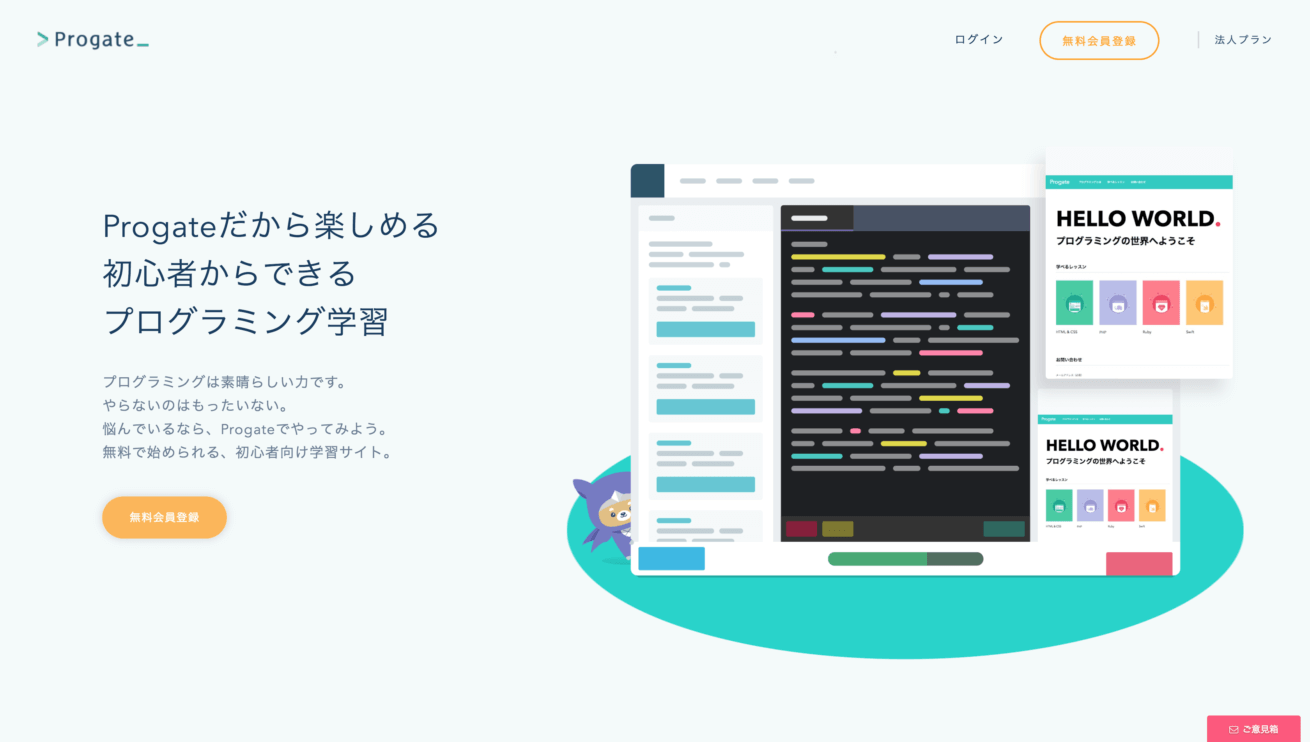
11.Progate

HTML、CSS、Javascriptなどの基礎をサイト内で実際にコードを書きながら学べます。問題をクリアしていくごとにレベルが上がっていくのでゲーム感覚に楽しんで取り組めます。インプットもアウトプットも自分のペースでできるためオススメです。
問題を進めていく上で、悩んだ際にはヒントを読めるのでわりと進めやすいですが、繰り返し問題を解いたほうが身につくと思います。
https://prog-8.com/
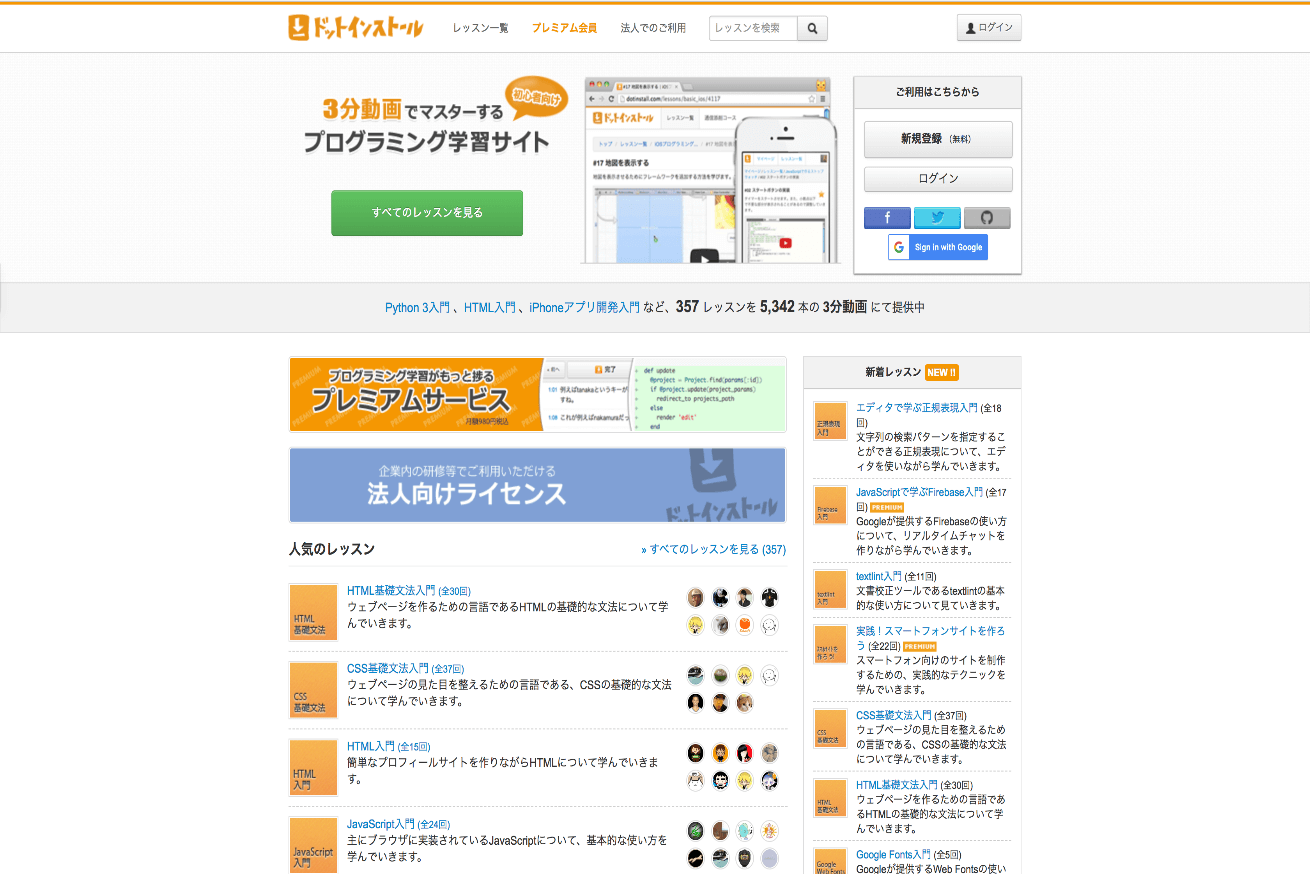
12.ドットインストール

プログラミングの動画をオンラインで配信しています。各セクションがおよそ3分未満と短いため、飽きずにサクサクと見られるのが良いです。電車などでの空いたスキマ時間におすすめ。ちなみに……有料会員になると女性音声を選べるようになります!
まとめ
いかがでしたか。
WebのトレンドをおさえることはWebディレクターに限らず、デザイナーやエンジニアの方にも大切なことですので是非チェックしていただければと思います。
また、英語のサイトも紹介しましたが、国内に限らず海外のサイトに目を向けることで、イケてるWebディレクターへの成長スピードは格段に上がるはず……と思っています。多種多様な情報を集めるためにも英語は重要です。僕の場合はセブ支社との案件で現地のエンジニアと話すことが多いので、英語力が低下しないためにもチェックは怠らないようにしています!
そして、僕も過去に参加していたLIGのセブ支社へのインターンも絶賛募集中です。Webの知識を英語で身につけ実践したい方、少しでも興味があればお気軽にご応募ください!
LIGはWebサイト制作を支援しています。ご興味のある方は事業ぺージをぜひご覧ください。











