こんにちは、Webディレクターのともぞうです。
今回は敵にも味方にもなるなー、と感じる「キャッシュ」についてです。
なぜキャッシュについて知っておくべきなのか
Webサイトを制作・運用していると必ず行うのが「ブラウザテスト」です。さまざまなブラウザで見たときに、正しく表示されているか検証するものです。
このブラウザテストでは。デザイン通りに描画されているか、意図通りに修正されているかなどを確認します。
お願いしたものに対して修正が終わり、「アップしました!」と報告をいただいて、いざブラウザを開いてみると……「あれ? 変わっていない?」なんてことがあったりします。
そういうときの原因としては、以下の3つの可能性が考えられます。
- ブラウザキャッシュ
- ファイルのアップ漏れ
- 修正できていない
実は、この中で1のブラウザキャッシュが原因の場合が一番頻度が高いです。
キャッシュはたまに悪意なく真実を隠します。ブラウザテスト時に同様の現象が起こった際に、その真実にいち早くたどり着くべく、ブラウザキャッシュのことをもっと知っていきましょう。
ブラウザキャッシュとは
名前の通りブラウザがキャッシュ(一時保存)したものです。もう少し詳しく言うと、サーバーからのレスポンスをローカルに保存しておき、2回目以降のアクセス時に保存しておいたリソースを利用するのがブラウザキャッシュです。速度だけでなくサーバーへのリクエスト回数も減らせるのが利点です。
余談
キャッシュ、キャッシュいっているがキャッシュってどういう意味だ? とふと思いました。
英語で書くとCacheです。辞書で調べてみると……
- Cache
- 1 (貴重品・盗品などを隠す特に地中の)隠し場(hiding place).
2 (隠し場に)隠した物, 貯蔵品.
※コトバンクより
とあります。貯蔵・保存するという意味で捉えてよさそうです。
ただ、隠し場という意味もあり、真実を隠すという部分で今回のトピックと妙に合っているなと思いました。
ブラウザキャッシュをコントロールする
ブラウザキャッシュをコントロールするにはHTTPレスポンスヘッダをいじります。その中のCache-Controlレスポンスヘッダでコントロールすることができます。
下記の例で見ていきましょう。
キャッシュの禁止
cache-control: no-store
と指定すると禁止することができます。
似たもので
cache-control: no-cache
というものがありますが、こちらではキャッシュの禁止はできません。名前的にこっちのほうがキャッシュ禁止っぽさがありますが違うみたいです。
キャッシュの有効期限を設定する
cache-control: max-age=604800
数字は秒数です。
今回の例では604800秒、これは時間数にすると168時間ですので、7日間保存するという設定をしています。
LIGのHTTPレスポンスヘッダーを見てみる
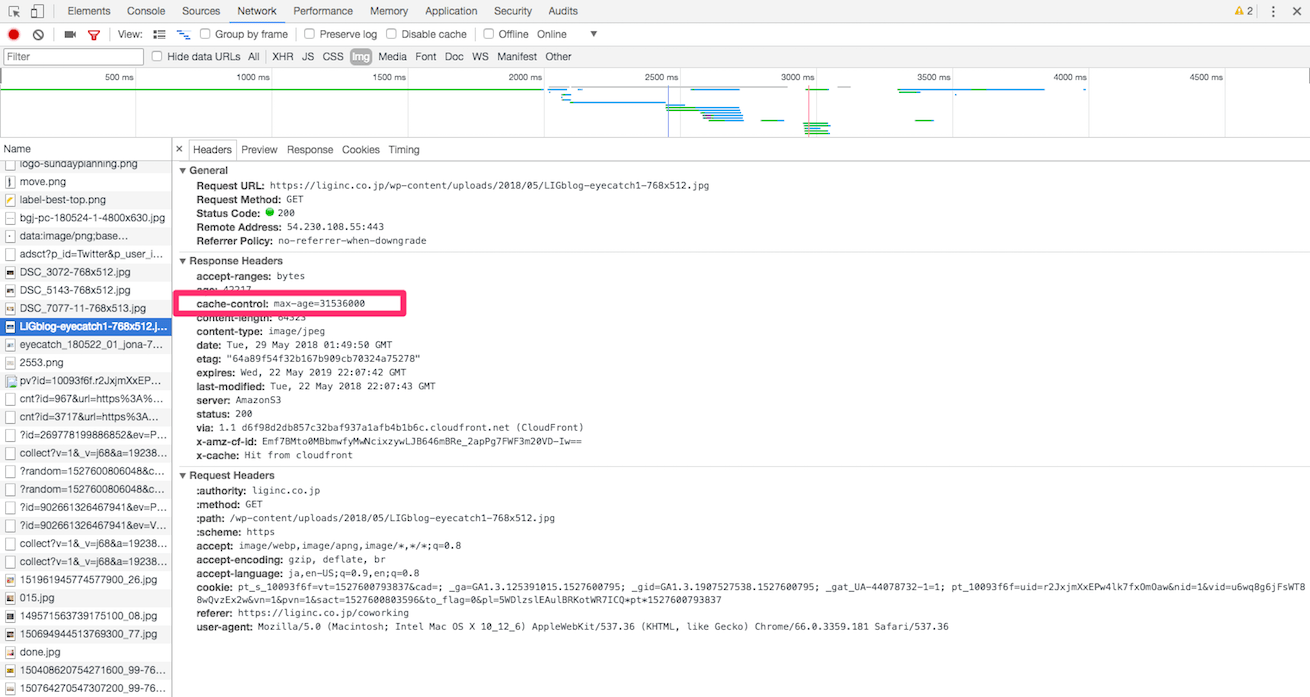
Google Chromeのデベロッパーツールを開き、Networkタブを開き、一覧に出ているファイルから適当に選択すると、レスポンスヘッダーの中身を見ることができます。
Mac環境で言うと、デベロッパーツールは、⌘ + ⌥ + iで開くことができます。

cache-control: max-age=31536000
という記述がありました。
31536000秒は8760時間ですので、365日です。1年間の有効期限を設定していることがわかります。
WordPressのファイルアップロードであげられた画像ファイルと固定的に使用している画像で別の指定だったりします。

他にちょっとカッコつけてコマンドでも確認することができます。
curl –header https://liginc.co.jp/wp-content/themes/ligtheme/assets/images/logo-lamp.png
ターミナルで上記のコマンドを叩いてみると……
HTTP/1.1 200 OK
Content-Type: image/png
Content-Length: 2448
Connection: keep-alive
Date: Tue, 29 May 2018 02:02:49 GMT
Server: nginx
Last-Modified: Thu, 17 May 2018 05:25:42 GMT
ETag: “5afd1256-990”
Expires: Thu, 28 Jun 2018 02:02:49 GMT
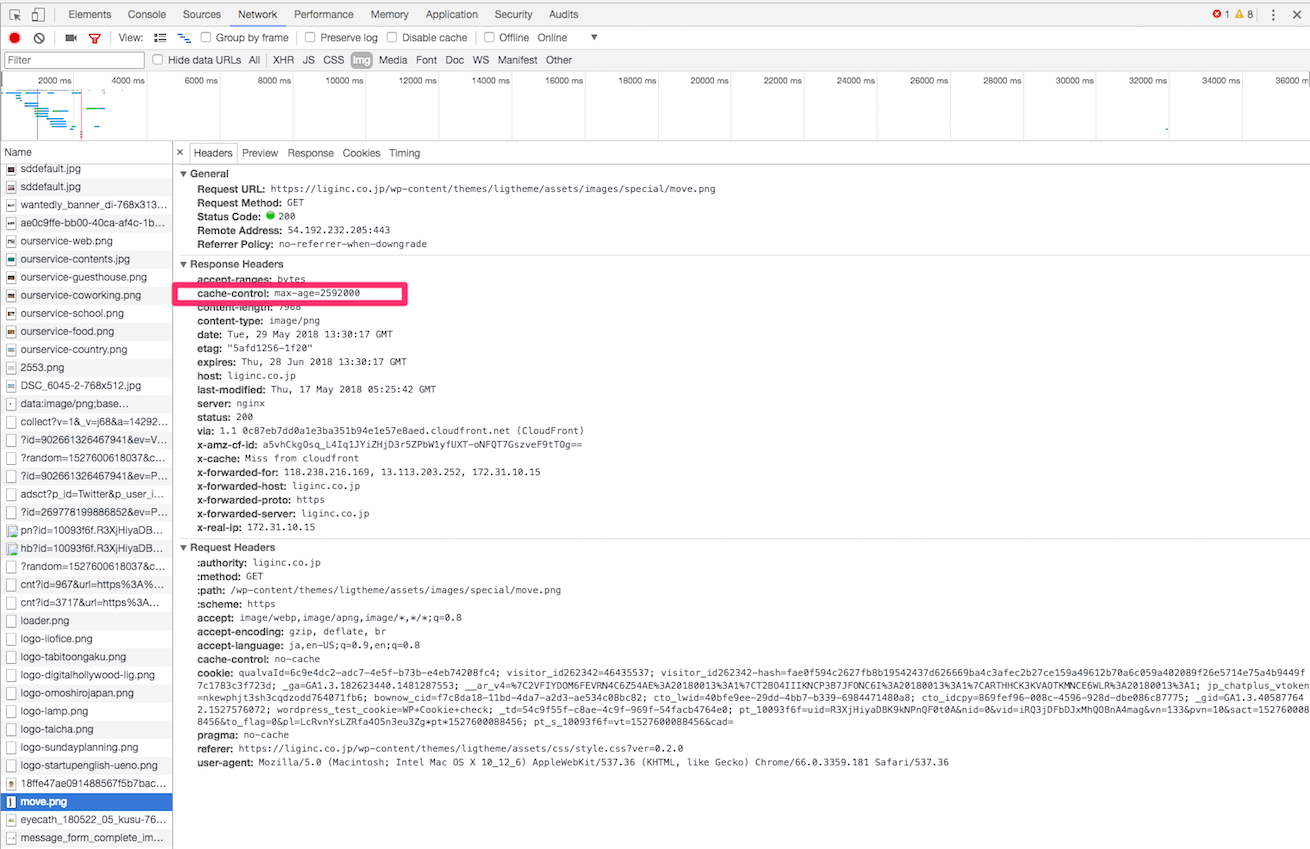
Cache-Control: max-age=2592000
Host: liginc.co.jp
X-Real-IP: 172.31.10.15
X-Forwarded-Host: liginc.co.jp
X-Forwarded-Server: liginc.co.jp
X-Forwarded-For: 153.153.174.38, 13.113.203.89, 172.31.10.15
X-Forwarded-Proto: https
Accept-Ranges: bytes
Age: 39797
X-Cache: Hit from cloudfront
Via: 1.1 2fe788985cac89c0ef661ff7cd8edf63.cloudfront.net (CloudFront)
X-Amz-Cf-Id: 8nbvaCYN23EidL_plHfpMJrSjg9rByYJmsPlb1JjRO9RoLe3lR4qXQ==
と返ってきました。この中で、
Cache-Contro;: max-age=2592000という1行を確認できました。
2592000秒は720時間ですので30日間です。このファイルは1ヶ月間の有効期限を設定しているということですね。
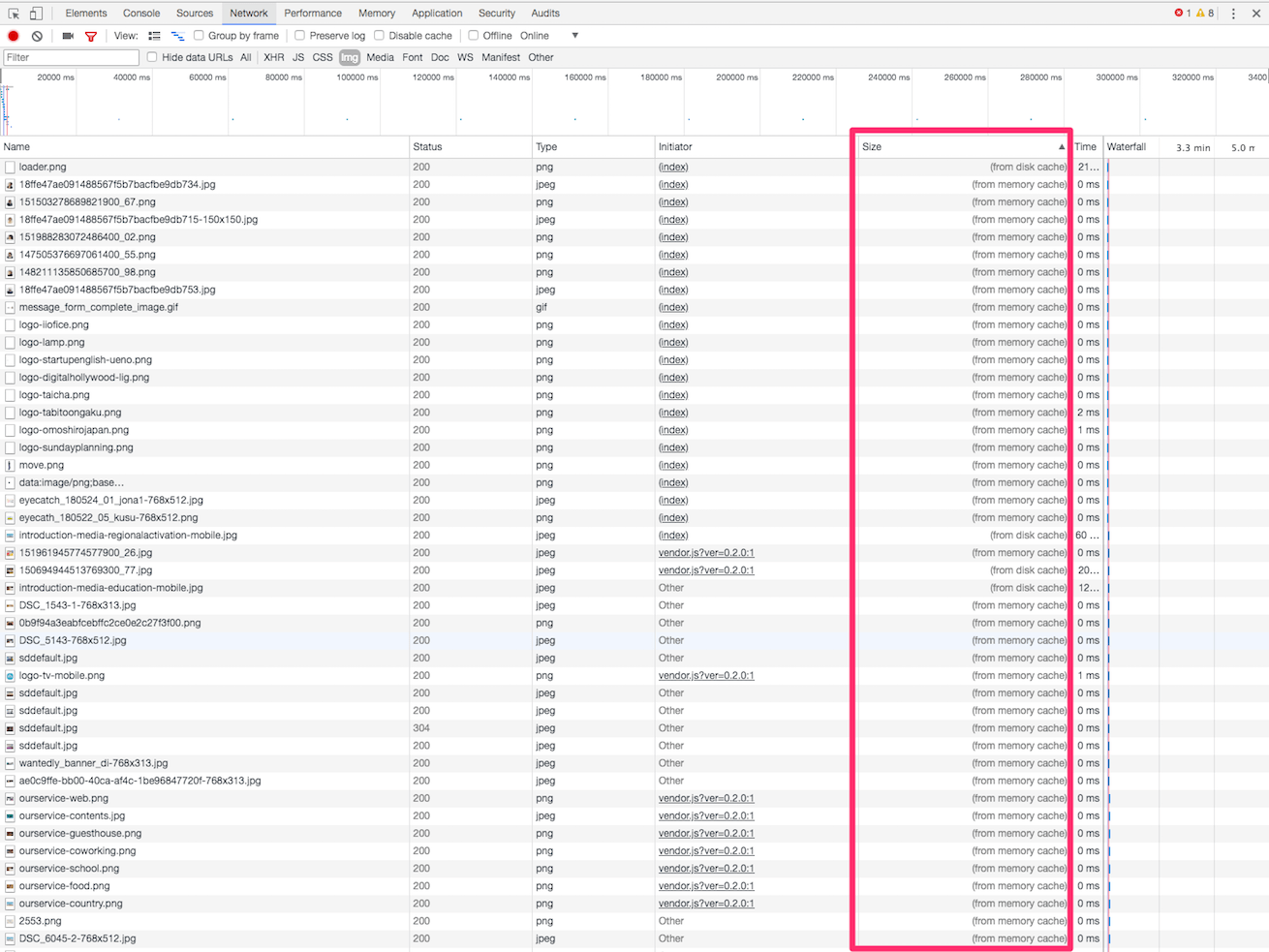
おまけ:キャッシュされたファイルはどれか調べる
同じくNetworkタブを開き、ファイル一覧をSizeでソートをかけてみると(from disk cache)や(from memory cache)というものが現れます。
これはChromeのメモリキャッシュとディスクキャッシュに残っている要素を表示している、ということです。
画像に対しての修正確認のときに見た目が変わっていないな〜と思ったら、表示されない原因がブラウザキャッシュかどうかをここで確認することができます。

閑話休題
Chromeの場合、ブラウザキャッシュでBasic認証も保存してくれる様子です(あくまで体験談ですが……)。
Basic認証をかけているはずなのに、IDとPASSWORDを求められずに画面が開いてしまい、
「あれ? もしかしてリリースした?」と勘違いしたことがあります。
そんなときは焦らずに、一度プライベートモードで同じURLを開いてみましょう。
キャッシュをクリアする
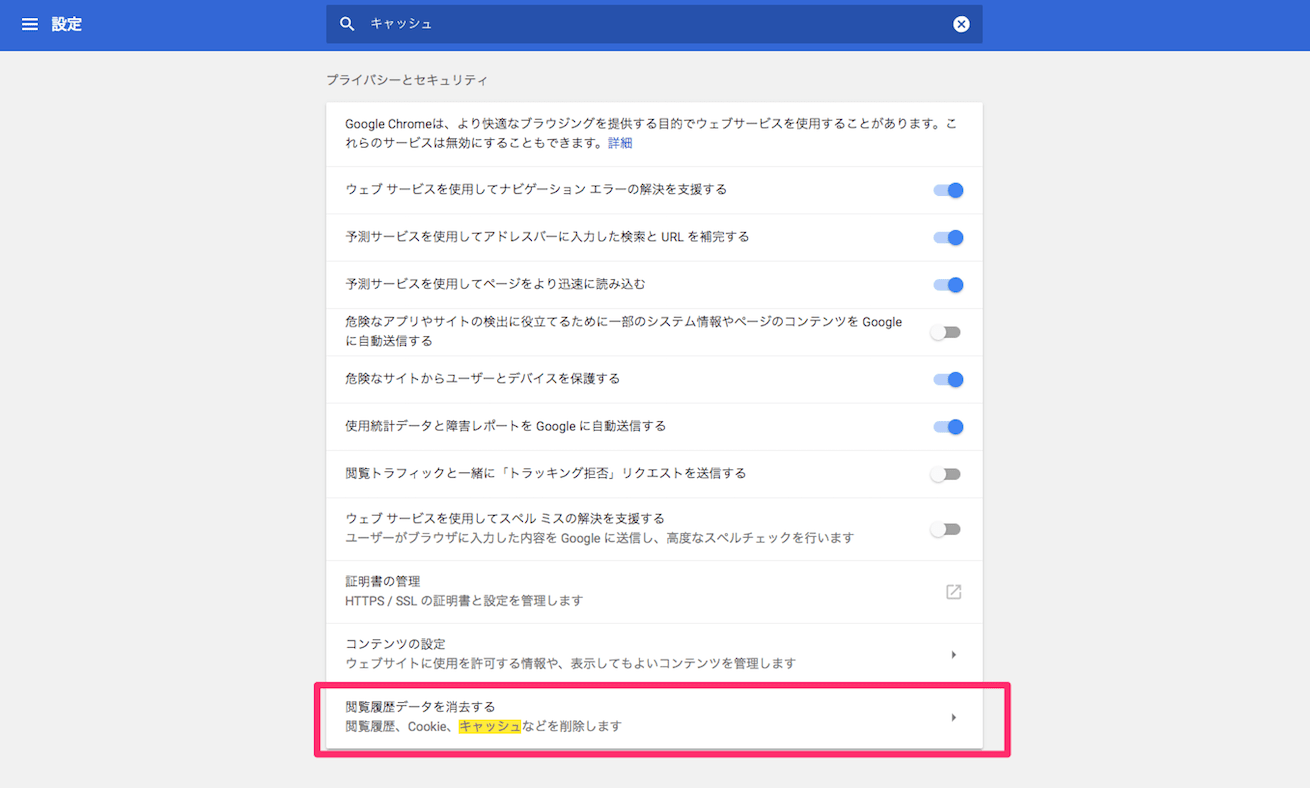
たいていブラウザでは、設定画面からキャッシュをクリア(削除)することができます。今回はMacでGoogle Chromeを利用する例を説明します。
⌘ + ,で設定画面にいき、「キャッシュ」と検索で調べると、「閲覧履歴データを消去する」という形で、キャッシュをクリアすることができるメニューがでてきます。

キャッシュされた画像とファイルにチェックを挿れてデータを消去すると、キャッシュがクリアされた状態になります。
もう少し手軽にキャッシュの消去作業が行える「スーパーリロード」という方法もあります。
これはキャッシュに関係なくリソースを再取得しにいくものです。
ショートカットキーは⌘ + Shift + Rです・
しかし、レスポンスヘッダを見る限り、(from memory cache)の方は残ったままとなり、対象は(from disk cache)のみになってしまっていると考えられるため、注意が必要です。
さいごに
サイト表示の速度が重要視される昨今において、うまくキャッシュを操れるかどうかが結構キモだと考えています。
今回はブラウザキャッシュのみでしたが、キャッシュでみるとサーバー側のキャッシュの話やCDN(Content Delivery Network)でのコントロールなどもあり、かなり奥深い世界だなと思いました。
つぎはWebキャッシュサーバーとCDNについて調べて書いてみようと思います。
LIGはWebサイト制作を支援しています。ご興味のある方は事業ぺージをぜひご覧ください。












