最近天気がいいので、手放したバイクにまた乗りたいなと思いはじめています。ライダーです。
さて、みなさんはIDEといえば何を使っていますか? 弊社エンジニア(特にフロントエンド)は、JetbrainsのIDEを使っている人が多いような印象です。僕が使っているのは、PhpStorm 2018.1。以前はSublimeTextをいろいろカスタマイズして使っていましたが、さすがに有料IDEには勝てない! これは便利ですね。
でも、デフォルトで十分便利だし、設定項目多すぎだし、英語だし……。
ぜんぜんカスタマイズする気になれないまま、今までズルズルきてしまいました。
今回は、そんなPhpStormの設定、ショートカットキーのカスタマイズ方法の一部をご紹介します。
設定をいじる編
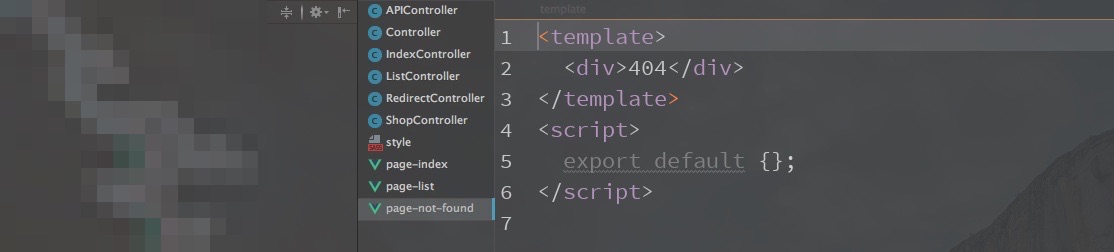
タブバーを左に設置する
Preferences | Editor | General | Editor Tabs

上記のプルダウンから、[Left] を選択します。
すると、デフォルトでは上にあったタブが、左に寄ります。
こういうものは、縦に並んでいるほうが一覧性がぐっとあがりますね!
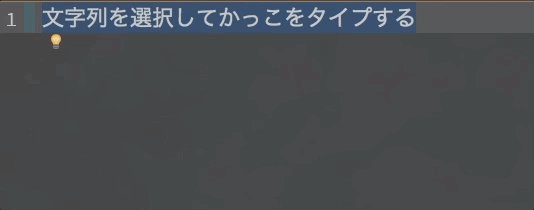
選択した文字列をかっこで囲う
Preferences | Editor | General | Smart Keys
Surround selection on typing quote or brace にチェックを入れます。
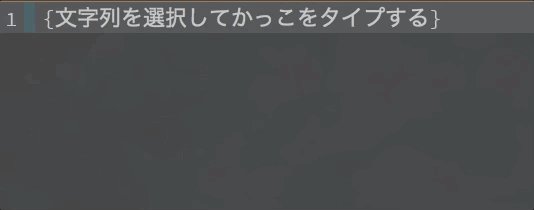
するとこんな感じに選択した箇所をかっこでくくってくれます。もちろん、クォーテーションでも同じことができます。

なぜこれがデフォルトでオフになっているのでしょう!
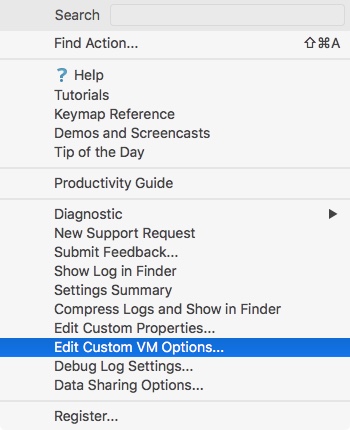
メモリ割り当てを増やす(減らす)
[ヘルプ] メニューから [Edit Custom VM Options…] を開き、
適当に4GBくらいを適用して再起動すると、改善が見られるかもしれません!

# custom PhpStorm VM options
-Xms4096m
-Xmx4096mショートカットカスタマイズ編
ショートカットを自分風に変更したり新しく覚えたりすると、作業効率はもとより、「操ってる感」が出て楽しくなってきます。そういう楽しさは仕事をする上で大切ですよね。
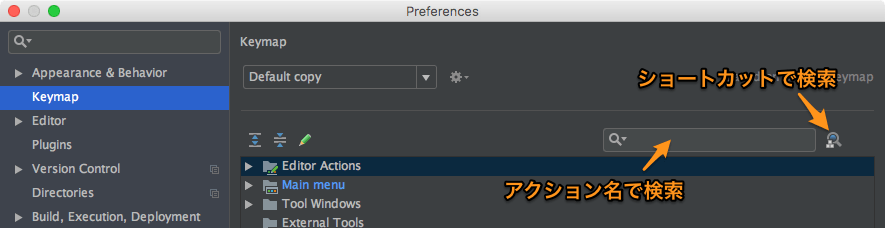
ショートカットの設定方法
Preferences > Keymap から変更ができます。
また、フォーム内にアクション名を入力するか、その右にあるアイコンをクリックしてショートカットをタイプすると、現在割り当てられているアクションが表示されます。

ペイン分割
Main menu | Window | Editor Tabs | Move Down
Main menu | Window | Editor Tabs | Move Right
それぞれ、command + option + r、 command + option + d を設定しています。
タブ間の移動
Main menu | Window | Editor Tabs | Select Next Tab
Main menu | Window | Editor Tabs | Select Previous Tab
command + option + →、command + option + ←をそれぞれ設定しています。
これはChromeと同じ設定のはずです!
ペイン間の移動
Main menu | Window | Editor Tabs | Goto Next Splitter
Main menu | Window | Editor Tabs | Goto Previous Splitter
command + option + control + →、command + option + control + ← を設定しています。
上記、タブ間の移動のコマンドに、control を加えています。
既存の他プロジェクトを開く
Main menu | File | Open Recent | Manage Projects…
既存プロジェクトを参照したいときにさっと開くことができず、新たに割り当てました。
command + control + w を設定しています。

するとこんな感じのウィンドウが出てきます。
選択した要素(ブロック)を囲う
Main menu | Code | Surround with Live Template…
こちらはデフォルトの設定のまま(command + option + j)ですが、とても便利なやつです!
おわりに
実際に触れてみるとわかるように、PhpStormには本当にたくさんの設定項目が存在しています。使いこなすにはまだほど遠いですね……。今回紹介したものは僕が知っている中でもほんの一部ですが、今後少しずつ記事にしたいと思います!
それでは良きコーディングライフを!
LIGはWebサイト制作を支援しています。ご興味のある方は事業ぺージをぜひご覧ください。