こんにちは、フロントエンドエンジニアのいなばです。
今回はPHPからJavaScriptを実行することでシングルページアプリケーション(SPA)のサーバーサイドレンダリング(SSR)を実現する手法があることを知り、いてもたってもいられなくなったので検証してみました。
githubのリポジトリにサンプルがあるので、興味がある方はぜひクローンしてお手元で動かしてみてください。
目次
PHPからJavaScriptを実行するには?
V8jsという拡張モジュールを使います。
この拡張モジュールは、» V8 Javascript Engine を PHP に組み込みます。
イントロダクションにあるとおり、このV8jsをインストールすることでPHP上でJavaScriptが実行可能になるようです。
V8jsが動く環境の用意
それではさっそく、V8jsが動く環境の用意をしてPHP上からJavaScript実行を試してみたいと思います。
今回は簡単に済ませるためすでにV8jsがセットアップ済みのDockerイメージを元にLaravelとVueを追加したリポジトリを用意しました。
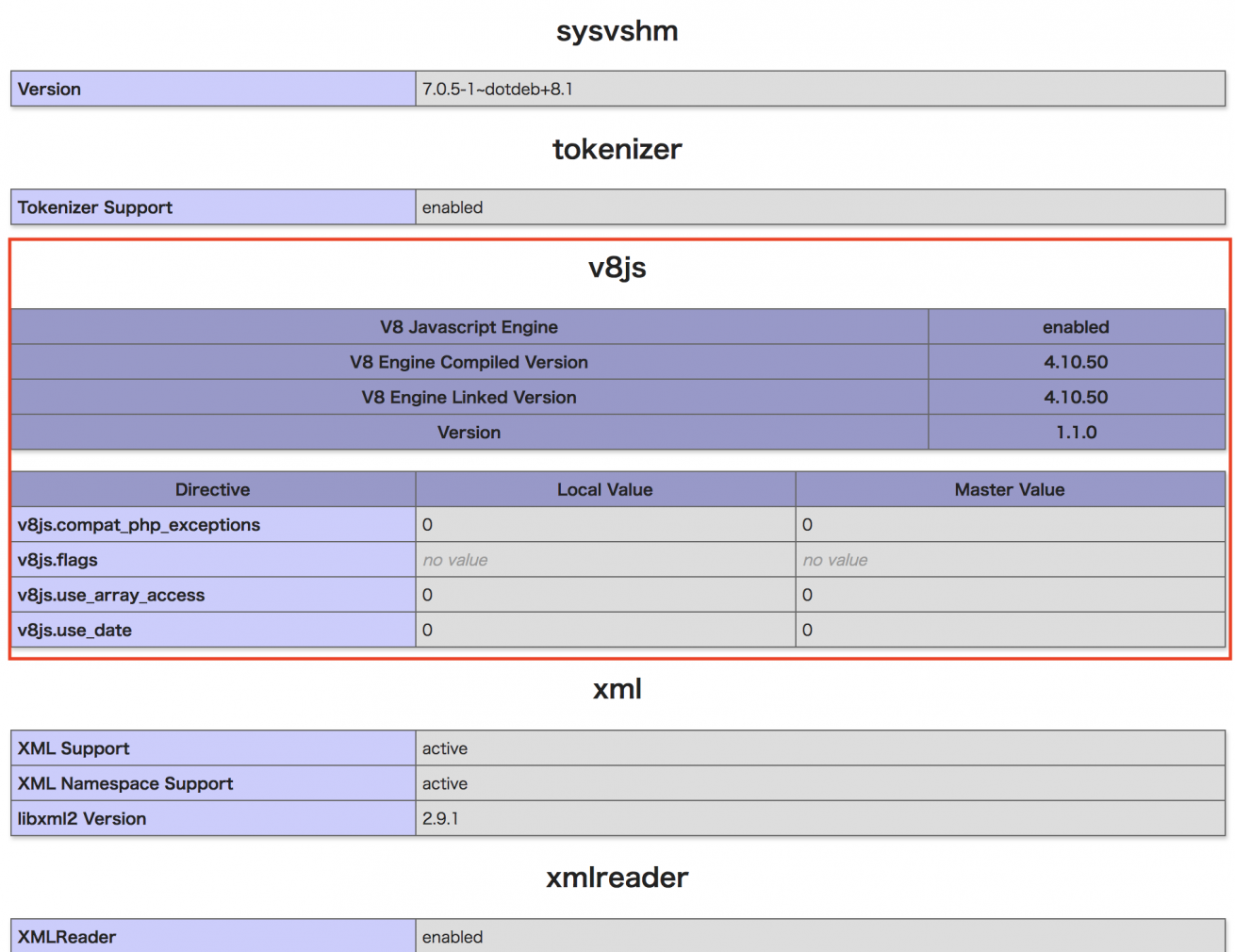
さっそくV8jsが有効化されているか確認してみます。

問題なさそうです。
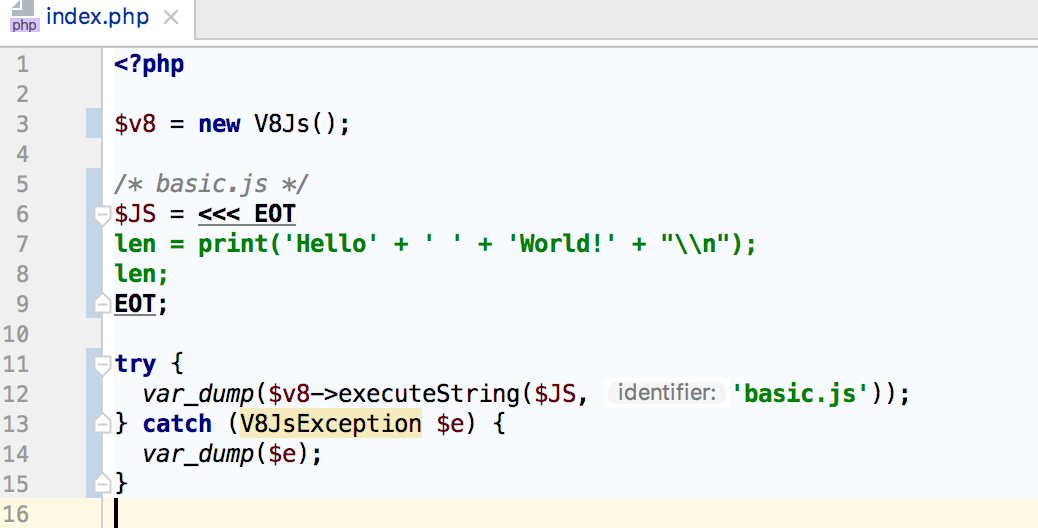
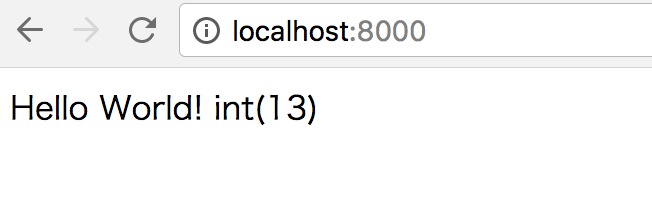
サンプルコードを実際に試してみましょう。

PHPからJavaScriptの実行が本当にできてますね。

さっそくV8jsでSSRを試してみる
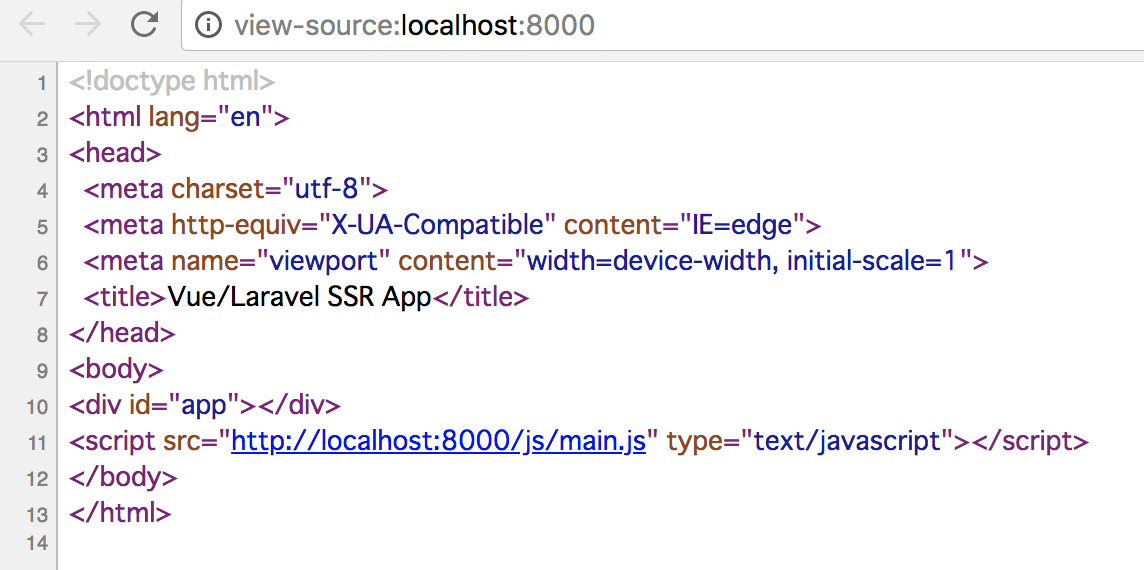
まずはSSRなしで素直に最小構成のVueアプリを構築した状態です。素直にSPAなので、当然サーバーサイドでレンダリングしたHTMLは空のdivだけになります。

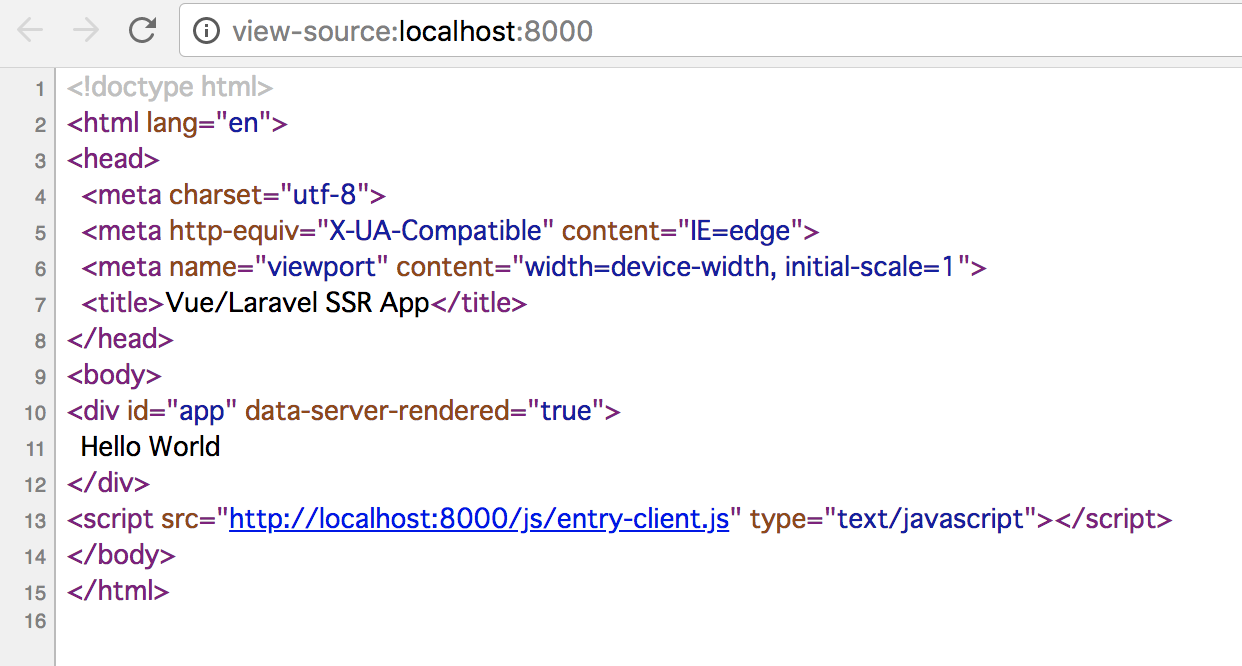
それでは本題のSSRを試してみましょう。 vue-server-rendererを使ってサーバーサイド側でもVueが実行されるようにコードを追加、編集していきます。

ちゃんとSSRされていることが確認できました。
子コンポーネントを追加してSSR
とはいえこれだけではまったく実用的でないので、いろいろと試してみました。
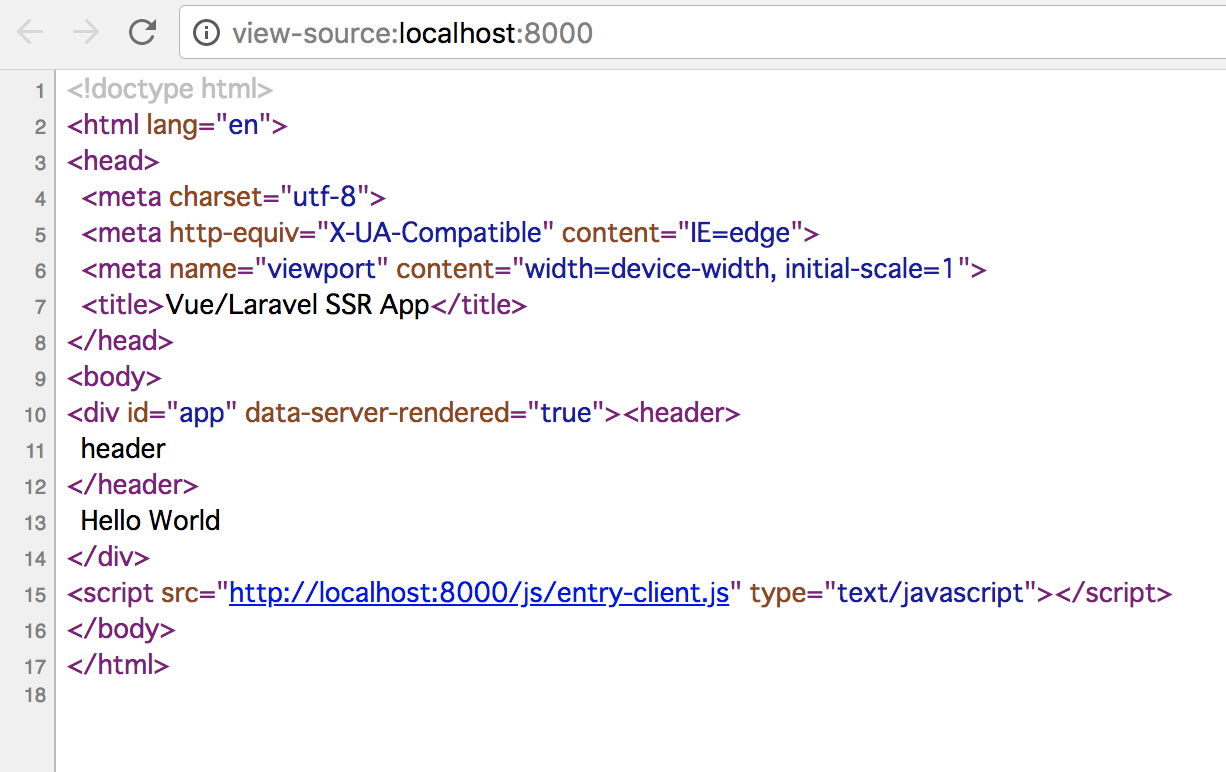
まずは子コンポーネントを追加して一緒にレンダリングされるか検証します。

これも問題なさそうです。
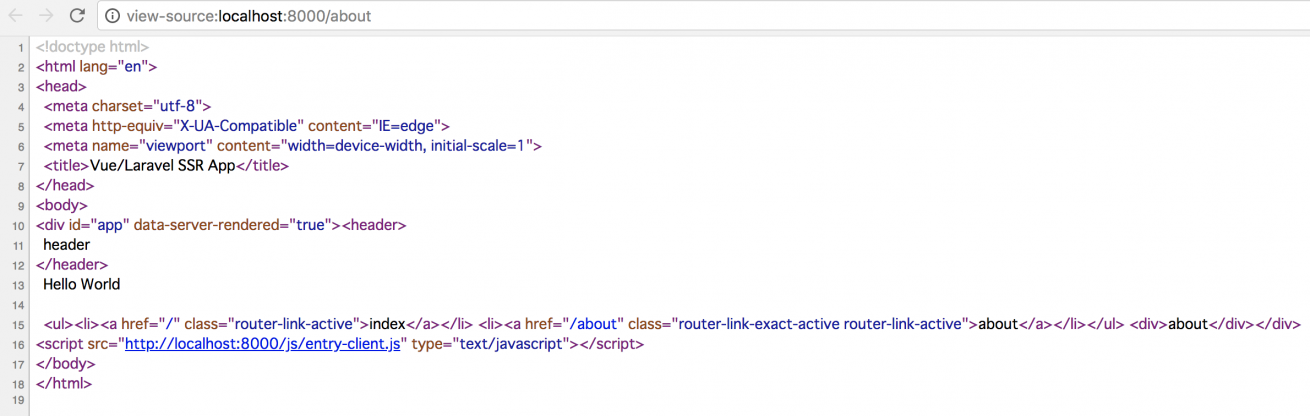
vue-routerを導入してSSR
今度はvue-routerを導入して試してみます。 初回アクセス時のSSRはもちろん起動後のページ遷移も問題なく動きました。

Vuexを導入してSSR
最後にVuexを試みてみましたが、結論から言うとできませんでした。
Node.jsでサーバーサイドを実装するケースでは方法が用意されているようですが、V8jsでのSSRは今の所手段がなさそうです。
また、V8jsでJavaScriptを実行した時にブラウザ組み込みオブジェクトであるXMLHttpRequestは存在しないのでクライアントサイドのAjax処理は呼べないということが判明しました。
おわりに
「本当にPHPでSSRができるのか、いったいどこまでできるのか」という興味本位だけで調べてみましたが、やはりSSRは素直にNode.jsで行うほうがよさそうです。
最近であればきっとnuxt.jsを採用するのが一番なのでしょう。
ただ、PHP上でのSSRは初回起動時にアップシェルの描画までは行うことができるので、体感的な速度向上はいくらか見込めるのではないかと思いました。
- 参考:
LIGはWebサイト制作を支援しています。ご興味のある方は事業ぺージをぜひご覧ください。