こんにちは。バックエンドエンジニアの皆様。そして WordPress 組み込み職人の皆様。今日も add_rewrite_rule が言うことを聞いてくれませんか? 分かります。バックエンドエンジニアのまさくにです。
さて 弊社では「 WordPress でサイトを構築して欲しい」というご要望がもっとも多く、効率的にプロジェクトを進めるため、各職能が役割分担を行っています。プロジェクトの規模や各担当の業務量などによって柔軟に進め方は変更されますが、概ね下記のような工程でプロジェクトを進めています。
- ディレクターが要件とスケジュールの決定
- ディレクターもしくはデザイナーがワイヤーフレームを作成
- デザイナーがデザインを作成
- フロントエンドがhtmlを作成
- バックエンドがWordPressへ組み込み
- リリース
アサインされたメンバー間で都度状況の確認や、相談を行いつつも、基本的にウォーターフォールで進めていきます。おそらく多くの制作会社が上記のような工程を辿って、WordPress のサイト構築を行っているのではないでしょうか(もしもっと優れた方法があればぜひご教示ください!)。
しかし、バックエンドエンジニアは WordPress の柔軟な仕様に甘んじていると、「あとはリリースを待つのみ」という顔をしてすべてが FIX した状態で渡ってくる html を見たとき、冷や汗をかくことになります。そこに表示されているデータの構造や出処が奇々怪々だったりすることがあるからです。
これはデザイナーやフロントエンドの配慮が足りなかったわけではなく、彼らが想像できない領域についての事柄なので、バックエンドからの働きがけやコミュニケーションが不足していることで発生しがちだと思います。そのため、バックエンドと言えど、早期に状況や方針の確認、懸念点などを密にメンバーと洗い出すべきと考えています。
しかし、データの構造はなかなか説明しづらく分かりにくいもの。WordPress においてデータの構造や出処を、ディレクターやデザイナーに想像していただくにはどのような説明が必要でしょうか。
自分もいろいろ思案した結果、WordPress のデータ定義を行うためのスプレッドシート「 WordPress データ定義 」を作成致しました。このスプレッドシートに沿って、今回は「 WordPress サイトを構築するために決定すべきデータ定義」を記載したいと思います。これを下敷きとしてチームで共有すれば、プロジェクトを進める上で、メンバー間やお客様と曖昧な表現が減るはずです。
スプレッドシートは閲覧権をお渡ししておりますので、よろしければご覧になりながらお進みください。もし気に入られましたら、コピーして使用されても問題ありません(誰かもっと入力しやすくなるマクロ作ってください)。
前提として、WordPress の投稿タイプやタクソノミーなどテーマを作成するにあたって必要な予備知識を持たれている方を対象としています。また、弊社が開発する WordPress サイトでは metadata を容易に作成するために「 Advanced Custom Field PRO 」( ACF )という世にも素晴らしいプラグインを多用しています。スプレッドシート内で「 CF 」と書かれているものは、主に ACF で作成された「カスタムフィールド」の略となります。
まずはご要件を確認しよう
スプレッドシートをご覧頂くとご確認できると思いますが、「解散したとあるバンドの復活告知のために WordPress サイトを作成する」ことを想定して、いくつかのサンプルデータを入力してあります。とりあえずそんなご依頼が来たら、無理に WordPress を使用する必要はないのではと進言したいと思いますが、お客様たってのご要望とします。
主だったご要件は以下でした。
- ファンに復活の告知と期待感を与えるために、トップページは復活日までのカウントダウンを大きく表示したい
- ファンへ遊び心と親近感を提示するために、各メンバーが近況を投稿できる秘密のページを作りたい
まずはこのご要件を叶えるため、すでにコンテンツは吟味され、ワイヤーフレームが存在し、どのようなデータが必要か既に確認できる状態であるとし、以降 WordPress のデータ定義を考えたいと思います。
WordPressのデータを定義しよう
スプレッドシートをご確認ください。下記のようなシートが並んでいると思います。
- ディレクトリマップ
- 表示データ
- 投稿タイプ
- タクソノミー
- オプション
- ユーザー
- ショートコード
基本的に左側のシートから項目を埋めていくことで、トリッキーなことをしないサイトであればデータの定義は行えるようにしています。それでは、ひとつひとつシートの説明をさせてください。ディレクトリマップから確認していきましょう。
ディレクトリマップ

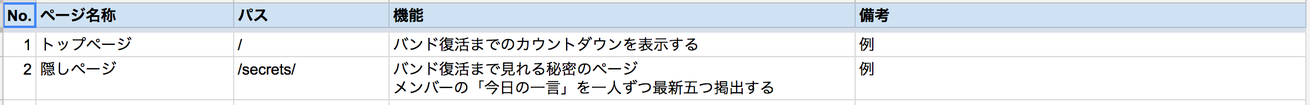
ひとつめのディレクトリマップのシートには、開発するサイト内のどの URL でどんなページが表示されるかを記載してあります。WordPress でサイトを構築する場合、記事数は膨大になっても、テンプレートの数で言うとそれほど多くはならないのではないのでしょうか。開発する全ページを記載して URL を決めておきましょう。
ディレクトリマップには「機能」を記載する必要もない場合もありますが、今回はイメージがしやすいように機能の概要を記載する項目が作成されています。
また今回は記載されていませんが、この各ページに対するワイヤーフレームも Prott などで管理されているのであれば、その URL も項目として追加すると使いやすくなるでしょう。
表示データ

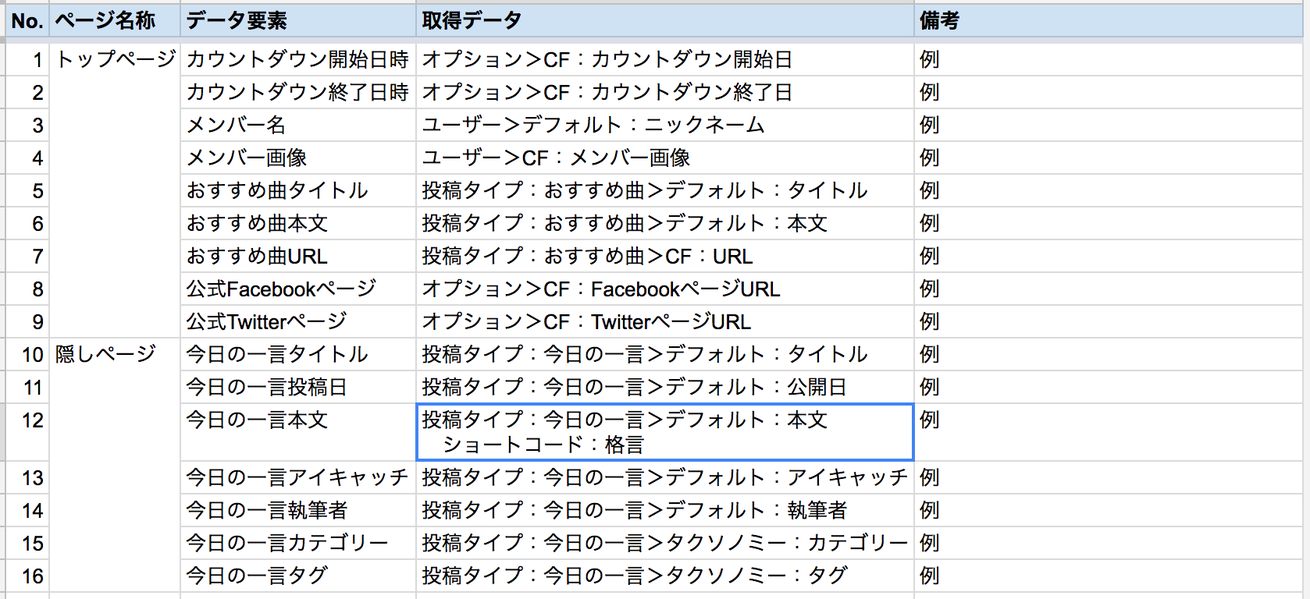
ディレクトリマップ、およびワイヤーフレームを確認しながら、そこに表示されているデータを確認して記載していきます。
当たり前のように表示されている文字列、画像も、表示されるためにはあらかじめ入力しなければならなかったり、設定や条件が必要だったりするはずです。想像力を巡らせて、このデータはどこで入力されるべきか、どこで入力するのが使いやすいかを考えましょう。
例で言えば、トップページにはカウントダウンが表示されているはずなので、その完了日時や もしかしたら開始日時も必要なのかもしれません。またバンドのメンバーの扱いや画像についても、どこから持ってくるかを「取得データ」の項目に記載しておきます。
後回しにされがちですが、ショートコード(後述)についても、すでに想定ができる状態であれば、ここに記載しておくのがベターかと思われます。
また「取得データ」の記法は自分独自のものですが、何に属しているかを表しています。例えば下記であれば「オススメ曲という投稿タイプのタイトル」を表現しています。
投稿タイプ:おすすめ曲>デフォルト:タイトル
どこから持ってくるデータかということが分かればどのような書き方でも構わないと思いますので、記法についてはご検討ください。
投稿タイプ

このシートでは WordPress の醍醐味、投稿タイプを想定します。
「表示データ」のシートで全ページに表示されているデータの出処が概ね明らかになったはずです。もうここまでくれば、あとは WordPress の形式にそって書き下していくだけになります。
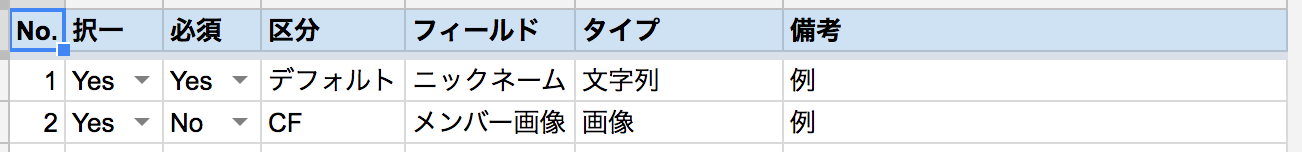
サンプルデータ上で言えば、投稿タイプは現状のところふたつ必要であるようです。投稿タイプとその属性(タイトルや本文などのフィールド)を入力していきましょう。ここで管理画面の姿が見えてきます。
「区分」の項目に書かれている「 CF 」というのは、前述のとおり ACF で作成されたカスタムフィールドとします。「区分」がデフォルトのものは WordPress がデフォルトで持っているフィールドとなります。ACF を使わない場合でも、追加する項目については記載しておきましょう。
それぞれのフィールドが択一式か(複数設定できるのか)、必須かということもここに記載しておきます。
タクソノミー

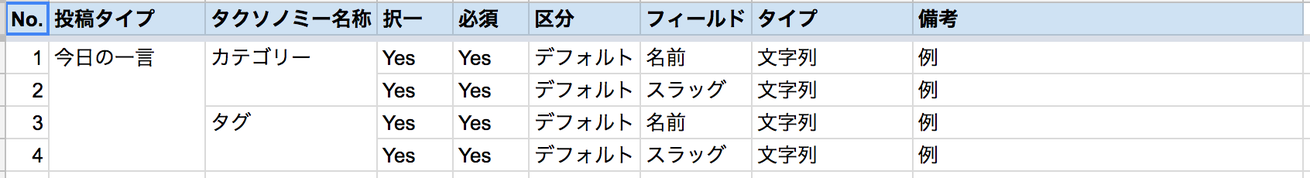
投稿タイプができると、それに紐づくタクソノミーも予想できるのではないかと思います。ひとつの投稿タイプに紐づくタクソノミーの記載をしておきましょう。
ちなみに投稿時、タクソノミーを設定するときも、最近は WordPress の右に表示される metabox ではなく、ACF でカスタムフィールドとして作成してしまうことが多くなりました。そうすると択一式や必須などの条件をカンタンに実現できるからです。
オプション

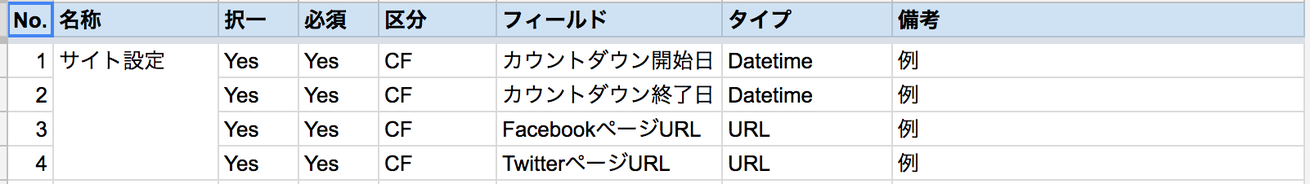
ACF の便利な機能として、オプションのページをカンタンに作れるというものがあります。実装方法はここでは割愛しますが、これを使用すると、サイトの定数や設定を管理画面から変更できるようになります(場合によってはパフォーマンスが下がるので無駄な多用は避けましょう)。
このシートでは、ページのデータを表示するために必要なオプション設定を明記しておきます。サイト全体にかかる設定などをここで変更できるようにしておくと、運用面で便利でしょう。
ユーザー

WordPress にログインできるユーザーの持ち方も立派なデータとみなすことができます。サンプルではふたつだけ記載してありますが、ACF ではユーザーの属性として項目を追加することができるため、ここも必要な分だけ記載をしておきましょう。
WordPress は Gravatar から画像を取得し、デフォルトのプロフィール画像に使用するようになっているはずです。その仕様はあまり使いやすいとは言えないため、自由にアップロードできるようになるプラグインなどを導入している方も多いと思われます。そういった旨も必要であれば記載しておきましょう。
ショートコード

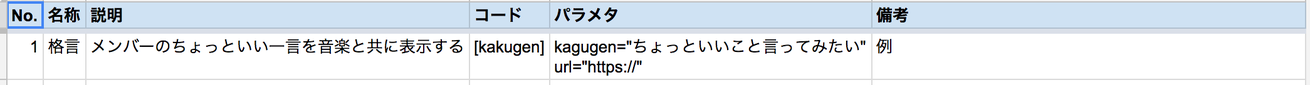
厳密にはデータ定義とは無関係かと思われますが、データを取得してくるという意味で無視はできないのでシートを追加してあります。ここでは記事本文などで使用するための「ショートコード」の使用をカンタンに明記しておきます。
これによって、記事を投稿する際にどのようなショートコードが使えるのか、また、開発する必要があるのかが分かりやすくなります。
データ定義をいつ行うべきか
ところで、このスプレッドシートはいつ作成するのがベストでしょうか。自分の結論を言うと、早ければ早い方が良く、ベストはワイヤーフレームができた直後にあるとデザイナーとも対話しやすいと考えています。
しかし、デザインフェーズではデザイナーのマウスさばきひとつでバックエンドが後に用意するデータが猛烈に変化し続けます。またそれが本来正しいことで、データのあり方を想定するあまり、デザイナーの自由度を下げてしまうのは制作として健全ではないと思っています。
そのため、データ定義はワイヤーフレーム完了段階で草稿を作成しておき、デザインが FIX 次第、そのデザインを確認しながら詳細を定義するのが今のところ正しいアプローチかと考えています。いずれにせよ、WordPress 組み込み職人というよりも、そこに至るプロセスを俯瞰的にコントロールして、情報を整理していけるエンジニアになる必要があると思われます。
まとめ
実際にこのデータ定義を作成して、自分は以下のようなメリットがありました。
- データ名称の共通語が早期の段階でできあがるため、チーム内で齟齬が起きにくい
- パフォーマンスについての懸念点を早期に検討できる
- お客様へ管理画面のイメージを伝えやすく、必要なデータの入手、運用についてあらかじめお話ができる
- バックエンドのアサイン変更を行いやすい
もちろんデメリットもあります。
- データ定義の作成に時間がかかる
- デザインの差し戻しなどで、どうしても予期出来ない部分は最後まである
- デザインとの乖離が発生していないか常に確認が必要
そもそも今まで暗黙的に行えていた工程に、ひとつのドキュメント作成を割り込ませるので、時間はどうしてもこれまでよりかかります。しかしながら早期にひと手間かけることで、後々の大事故や、手戻りを少なくし、何より納期間際のバックエンドエンジニアの命を守る存在となってくれるのではないかと思っています。
皆様ももしよろしければ「 WordPress データ定義 」をご利用ください。またもっと円滑な WordPress サイト開発の進行方向をご存知であれば、ご教示いただければ嬉しいです。
それでは皆様、良い WordPress ライフを!
もっとクールな CMS よ、早く流行ってくれていいぞ!
LIGはWebサイト制作を支援しています。ご興味のある方は事業ぺージをぜひご覧ください。











